Performanță front-end 2021: testare și monitorizare
Publicat: 2022-03-10Acest ghid a fost susținut cu amabilitate de prietenii noștri de la LogRocket, un serviciu care combină monitorizarea performanței frontend , redarea sesiunii și analiza produselor pentru a vă ajuta să construiți experiențe mai bune pentru clienți. LogRocket urmărește valorile cheie, inclusiv. DOM finalizat, timpul până la primul octet, prima întârziere de intrare, CPU client și utilizarea memoriei. Obțineți o încercare gratuită a LogRocket astăzi.
Cuprins
- Pregătirea: planificare și valori
- Stabilirea obiectivelor realiste
- Definirea Mediului
- Optimizări ale activelor
- Construiți optimizări
- Optimizări de livrare
- Rețea, HTTP/2, HTTP/3
- Testare și monitorizare
- Victorii rapide
- Totul pe o singură pagină
- Descărcați Lista de verificare (PDF, Apple Pages, MS Word)
- Abonați-vă la buletinul nostru informativ prin e-mail pentru a nu rata următoarele ghiduri.
Testare și monitorizare
- V-ați optimizat fluxul de lucru de audit?
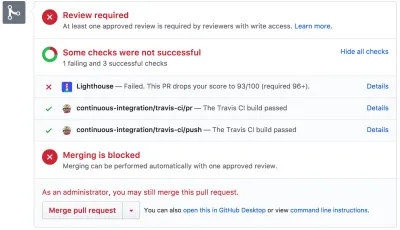
S-ar putea să nu sune mare lucru, dar dacă aveți setările potrivite la îndemână, vă poate economisi destul de mult timp în testare. Luați în considerare utilizarea Fluxului de lucru Alfred de la Tim Kadlec pentru WebPageTest pentru a trimite un test la instanța publică a WebPageTest. De fapt, WebPageTest are multe caracteristici obscure, așa că alocați timp pentru a învăța cum să citiți o diagramă WebPageTest Waterfall View și cum să citiți o diagramă WebPageTest Connection View pentru a diagnostica și rezolva problemele de performanță mai rapid.Puteți, de asemenea, să conduceți WebPageTest dintr-o foaie de calcul Google și să încorporați scorurile de accesibilitate, performanță și SEO în configurația dvs. Travis cu Lighthouse CI sau direct în Webpack.
Aruncă o privire la AutoWebPerf lansat recent, un instrument modular care permite colectarea automată a datelor de performanță din mai multe surse. De exemplu, am putea stabili un test zilnic pe paginile tale critice pentru a capta datele de câmp din API-ul CrUX și datele de laborator dintr-un raport Lighthouse de la PageSpeed Insights.
Și dacă trebuie să depanați ceva rapid, dar procesul dvs. de construire pare să fie remarcabil de lent, rețineți că „eliminarea spațiilor albe și alterarea simbolurilor reprezintă 95% din reducerea dimensiunii codului minimizat pentru majoritatea JavaScript - nu transformările elaborate de cod. Puteți pur și simplu dezactivați compresia pentru a accelera construirea Uglify de 3 până la 4 ori."

- Ați testat în browsere proxy și browsere vechi?
Testarea în Chrome și Firefox nu este suficientă. Priviți cum funcționează site-ul dvs. în browserele proxy și browserele vechi. UC Browser și Opera Mini, de exemplu, au o cotă de piață semnificativă în Asia (până la 35% în Asia). Măsurați viteza medie a internetului în țările dvs. de interes pentru a evita surprizele mari pe drum. Testați cu limitarea rețelei și emulați un dispozitiv cu DPI ridicat. BrowserStack este fantastic pentru testarea pe dispozitive reale de la distanță și completați-l cu cel puțin câteva dispozitive reale și în biroul dvs. - merită.
- Ați testat performanța celor 404 pagini?
În mod normal, nu ne gândim de două ori când vine vorba de 404 de pagini. La urma urmei, atunci când un client solicită o pagină care nu există pe server, serverul va răspunde cu un cod de stare 404 și pagina 404 asociată. Nu e atât de mult, nu-i așa?Un aspect important al răspunsurilor 404 este dimensiunea efectivă a corpului răspunsului care este trimis către browser. Conform cercetării pe 404 de pagini realizate de Matt Hobbs, marea majoritate a celor 404 răspunsuri provin din favicon-uri lipsă, solicitări de încărcare WordPress, solicitări JavaScript întrerupte, fișiere manifest, precum și fișiere CSS și fonturi. De fiecare dată când un client solicită un activ care nu există, va primi un răspuns 404 - și de multe ori acest răspuns este uriaș.
Asigurați-vă că examinați și optimizați strategia de stocare în cache pentru cele 404 pagini. Scopul nostru este să difuzăm HTML în browser numai atunci când acesta așteaptă un răspuns HTML și să returnăm o mică sarcină de eroare pentru toate celelalte răspunsuri. Potrivit lui Matt, „dacă plasăm un CDN în fața originii noastre, avem șansa de a stoca în cache răspunsul de 404 pagini pe CDN. Acest lucru este util deoarece fără el, lovirea unei pagini 404 ar putea fi folosită ca vector de atac DoS, prin forțând serverul de origine să răspundă la fiecare cerere 404, în loc să lase CDN-ul să răspundă cu o versiune în cache.”
Erorile 404 nu numai că vă pot afecta performanța, dar pot costa și în trafic, așa că este o idee bună să includeți o pagină de eroare 404 în suita dvs. de testare Lighthouse și să urmăriți scorul acesteia în timp.

- Ați testat performanța solicitărilor dvs. de consimțământ GDPR?
În vremurile GDPR și CCPA, a devenit obișnuit să se bazeze pe terțe părți pentru a oferi opțiuni pentru clienții din UE de a se înscrie sau de a renunța la urmărire. Cu toate acestea, ca și în cazul oricărui alt script terță parte, performanța lor poate avea un impact destul de devastator asupra întregului efort de performanță.Desigur, este posibil ca consimțământul real să schimbe impactul scripturilor asupra performanței generale, așa că, așa cum a remarcat Boris Schapira, ar putea dori să studiem câteva profiluri diferite de performanță web:
- Consimțământul a fost refuzat în totalitate,
- Consimțământul a fost parțial refuzat,
- Consimțământul a fost dat în întregime.
- Utilizatorul nu a acționat la solicitarea de consimțământ (sau solicitarea a fost blocată de un blocator de conținut),
În mod normal, solicitările de consimțământ pentru cookie-uri nu ar trebui să aibă un impact asupra CLS, dar uneori o fac, așa că luați în considerare utilizarea opțiunilor gratuite și open source Osano sau cookie-consent-box.
În general, merită să analizați performanța pop-up-ului , deoarece va trebui să determinați decalajul orizontal sau vertical al evenimentului mouse-ului și să poziționați corect pop-up-ul în raport cu ancora. Noam Rosenthal împărtășește cunoștințele echipei Wikimedia în articolul Studiu de caz privind performanța web: previzualizări ale paginii Wikipedia (disponibil și ca videoclip și minute).
- Păstrați un CSS de diagnosticare a performanței?
Deși putem include tot felul de verificări pentru a ne asigura că este implementat codul neperformant, de multe ori este util să ne facem o idee rapidă despre unele dintre fructele care ar putea fi rezolvate cu ușurință. Pentru asta, am putea folosi genialul Performance Diagnostics CSS al lui Tim Kadlec (inspirat de fragmentul lui Harry Roberts, care evidențiază imaginile încărcate lene, imaginile nedimensionate, imaginile în format vechi și scripturile sincrone.De exemplu, poate doriți să vă asigurați că nicio imagine de deasupra pliului nu este încărcată leneș. Puteți personaliza fragmentul pentru nevoile dvs., de exemplu, pentru a evidenția fonturile web care nu sunt utilizate sau pentru a detecta fonturile pentru pictograme. Un mic instrument grozav pentru a vă asigura că greșelile sunt vizibile în timpul depanării sau doar pentru a audita foarte rapid proiectul curent.
/* Performance Diagnostics CSS */ /* via Harry Roberts. https://twitter.com/csswizardry/status/1346477682544951296 */ img[loading=lazy] { outline: 10px solid red; }
- Ați testat impactul asupra accesibilității?
Când browserul începe să încarce o pagină, creează un DOM și, dacă rulează o tehnologie de asistență, cum ar fi un cititor de ecran, creează și un arbore de accesibilitate. Cititorul de ecran trebuie apoi să interogheze arborele de accesibilitate pentru a prelua informațiile și a le pune la dispoziție utilizatorului - uneori în mod implicit și alteori la cerere. Și uneori este nevoie de timp.Când vorbim despre Time to Interactive, de obicei, ne referim la un indicator al cât de curând un utilizator poate interacționa cu pagina făcând clic sau atingând link-uri și butoane. Contextul este ușor diferit cu cititoarele de ecran. În acest caz, rapid Time to Interactive înseamnă cât timp trece până când cititorul de ecran poate anunța navigarea pe o anumită pagină și un utilizator de cititor de ecran poate apăsa tastatura pentru a interacționa.
Leonie Watson a susținut o discuție revelatoare despre performanța accesibilității și în special despre impactul pe care îl are încărcarea lentă asupra întârzierilor de anunțare a cititorului de ecran. Cititoarele de ecran sunt obișnuite cu anunțuri cu ritm rapid și navigare rapidă și, prin urmare, ar putea fi chiar mai puțin răbdători decât utilizatorii văzători.
Paginile mari și manipulările DOM cu JavaScript vor cauza întârzieri în anunțurile cititorului de ecran. O zonă destul de neexplorată care ar putea necesita atenție și testare, deoarece cititoarele de ecran sunt disponibile literalmente pe fiecare platformă (Jaws, NVDA, Voiceover, Narator, Orca).
- Este configurată monitorizarea continuă?
A avea o instanță privată a WebPagetest este întotdeauna benefică pentru teste rapide și nelimitate. Cu toate acestea, un instrument de monitorizare continuă - cum ar fi Sitespeed, Caliber și SpeedCurve - cu alerte automate vă va oferi o imagine mai detaliată a performanței dvs. Setați-vă propriile mărci de sincronizare a utilizatorului pentru a măsura și monitoriza valorile specifice companiei. De asemenea, luați în considerare adăugarea de alerte automate de regresie a performanței pentru a monitoriza modificările în timp.Luați în considerare utilizarea soluțiilor RUM pentru a monitoriza schimbările de performanță în timp. Pentru instrumente automate de testare a încărcăturii similare testelor unitare, puteți utiliza k6 cu API-ul său de scripting. De asemenea, uitați-vă la SpeedTracker, Lighthouse și Calibre.
Cuprins
- Pregătirea: planificare și valori
- Stabilirea obiectivelor realiste
- Definirea Mediului
- Optimizări ale activelor
- Construiți optimizări
- Optimizări de livrare
- Rețea, HTTP/2, HTTP/3
- Testare și monitorizare
- Victorii rapide
- Totul pe o singură pagină
- Descărcați Lista de verificare (PDF, Apple Pages, MS Word)
- Abonați-vă la buletinul nostru informativ prin e-mail pentru a nu rata următoarele ghiduri.
