Performanță front-end 2021: stabilirea obiectivelor realiste
Publicat: 2022-03-10Acest ghid a fost susținut cu amabilitate de prietenii noștri de la LogRocket, un serviciu care combină monitorizarea performanței frontend , redarea sesiunii și analiza produselor pentru a vă ajuta să construiți experiențe mai bune pentru clienți. LogRocket urmărește valorile cheie, inclusiv. DOM finalizat, timpul până la primul octet, prima întârziere de intrare, CPU client și utilizarea memoriei. Obțineți o încercare gratuită a LogRocket astăzi.
Cuprins
- Pregătirea: planificare și valori
- Stabilirea obiectivelor realiste
- Definirea Mediului
- Optimizări ale activelor
- Construiți optimizări
- Optimizări de livrare
- Rețea, HTTP/2, HTTP/3
- Testare și monitorizare
- Victorii rapide
- Totul pe o singură pagină
- Descărcați Lista de verificare (PDF, Apple Pages, MS Word)
- Abonați-vă la buletinul nostru informativ prin e-mail pentru a nu rata următoarele ghiduri.
Stabilirea obiectivelor realiste
- Timp de răspuns de 100 milisecunde, 60 fps.
Pentru ca o interacțiune să se simtă lină, interfața are 100 ms pentru a răspunde la intrarea utilizatorului. Mai mult decât atât, iar utilizatorul percepe aplicația ca fiind întârziată. RAIL, un model de performanță centrat pe utilizator, vă oferă obiective sănătoase : pentru a permite un răspuns <100 de milisecunde, pagina trebuie să cedeze controlul firului principal cel târziu la fiecare <50 de milisecunde. Latența de intrare estimată ne spune dacă atingem acel prag și, în mod ideal, ar trebui să fie sub 50 ms. Pentru punctele de înaltă presiune, cum ar fi animația, cel mai bine este să nu faci nimic altceva acolo unde poți și minimul absolut acolo unde nu poți.
RAIL, un model de performanță centrat pe utilizator. De asemenea, fiecare cadru de animație ar trebui să fie finalizat în mai puțin de 16 milisecunde, obținând astfel 60 de cadre pe secundă (1 secundă ÷ 60 = 16,6 milisecunde) - de preferință sub 10 milisecunde. Deoarece browserul are nevoie de timp pentru a picta noul cadru pe ecran, codul dvs. ar trebui să se încheie înainte de a atinge marcajul de 16,6 milisecunde. Începem să avem conversații despre 120fps (de exemplu, ecranele iPad Pro rulează la 120Hz) și Surma a acoperit câteva soluții de randare de performanță pentru 120fps, dar probabil că nu este o țintă la care ne uităm încă .
Fii pesimist în ceea ce privește așteptările de performanță, dar fii optimist în proiectarea interfeței și folosește cu înțelepciune timpul de inactivitate (verificați idlize, idle-until-urgent și react-idle). Evident, aceste obiective se aplică performanței de rulare, mai degrabă decât performanței de încărcare.
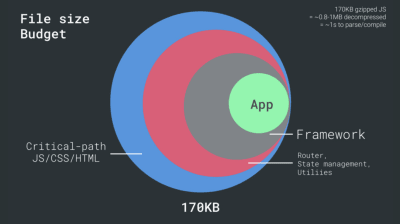
- FID < 100 ms, LCP < 2,5 s, TTI < 5 s pe 3G, buget de dimensiune critică a fișierului < 170 KB (gzipped).
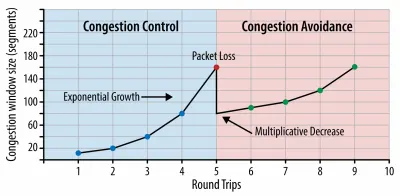
Deși ar putea fi foarte dificil de atins, un obiectiv final bun ar fi Time to Interactive sub 5s, iar pentru vizite repetate, vizați sub 2s (atins doar cu un lucrător de service). Vizualizați cel mai mare conținut de vopsea de sub 2,5 secunde și minimizați timpul total de blocare și schimbarea cumulativă a aspectului . O întârziere acceptabilă pentru prima intrare este sub 100 ms–70 ms. Așa cum am menționat mai sus, considerăm că linia de bază este un telefon Android de 200 USD (ex. Moto G4) pe o rețea 3G lentă, emulată la 400 ms RTT și o viteză de transfer de 400 kbps.Avem două constrângeri majore care modelează efectiv un obiectiv rezonabil pentru livrarea rapidă a conținutului pe web. Pe de o parte, avem constrângeri de livrare a rețelei din cauza TCP Slow Start. Primii 14 KB din HTML — 10 pachete TCP, fiecare de 1460 de octeți, formând aproximativ 14,25 KB, deși nu trebuie luate la propriu — este cea mai critică bucată de sarcină utilă și singura parte a bugetului care poate fi livrată în prima călătorie dus-întors ( ceea ce este tot ce primești în 1 secundă la 400 ms RTT datorită timpilor de trezire a mobilului).

Cu conexiunile TCP, începem cu o mică fereastră de congestie și o dublem pentru fiecare dus-întors. În prima călătorie dus-întors, putem încadra 14 KB. De la: Rețea de browser de înaltă performanță de Ilya Grigorik. (Previzualizare mare) ( Notă : deoarece TCP subutiliza în general conexiunea la rețea într-o cantitate semnificativă, Google a dezvoltat TCP Bottleneck Bandwidth și RRT ( BBR ), un algoritm TCP de control al fluxului TCP controlat cu întârziere. Proiectat pentru web-ul modern, acesta răspunde la congestionarea reală, mai degrabă decât pierderea de pachete, așa cum o face TCP, este semnificativ mai rapidă, cu un debit mai mare și o latență mai mică - iar algoritmul funcționează diferit. ( Mulțumesc, Victor, Barry! )
Pe de altă parte, avem constrângeri hardware asupra memoriei și CPU din cauza parsării JavaScript și timpilor de execuție (vom vorbi despre ele în detaliu mai târziu). Pentru a atinge obiectivele menționate în primul paragraf, trebuie să luăm în considerare bugetul de dimensiune critică a fișierului pentru JavaScript. Opiniile variază cu privire la bugetul respectiv (și depinde în mare măsură de natura proiectului dvs.), dar un buget de 170 KB JavaScript arhivat deja ar dura până la 1 secundă pentru a analiza și compila pe un telefon de gamă medie. Presupunând că 170 KB se extinde la 3 ori această dimensiune atunci când este decomprimat (0,7 MB), acesta ar putea fi deja clopotul unei experiențe de utilizator „decente” pe un Moto G4/G5 Plus.

În cazul site-ului web Wikipedia, în 2020, la nivel global, execuția codului a devenit cu 19% mai rapidă pentru utilizatorii Wikipedia. Deci, dacă valorile dvs. de performanță web de la an la an rămân stabile, acesta este de obicei un semn de avertizare, deoarece regresați de fapt, pe măsură ce mediul continuă să se îmbunătățească (detalii într-o postare pe blog de Gilles Dubuc).
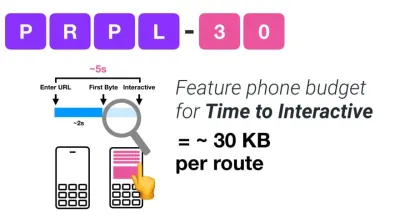
Dacă doriți să vizați piețe în creștere, cum ar fi Asia de Sud-Est, Africa sau India, va trebui să vă uitați la un set foarte diferit de constrângeri. Addy Osmani acoperă constrângerile majore ale telefonului cu caracteristici, cum ar fi puține dispozitive de înaltă calitate și costuri reduse, indisponibilitatea rețelelor de înaltă calitate și date mobile scumpe - împreună cu bugetul PRPL-30 și liniile directoare de dezvoltare pentru aceste medii.

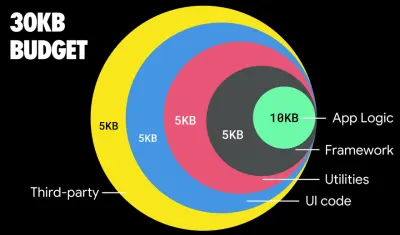
Potrivit lui Addy Osmani, o dimensiune recomandată pentru rutele încărcate lene este, de asemenea, mai mică de 35 KB. (Previzualizare mare) 
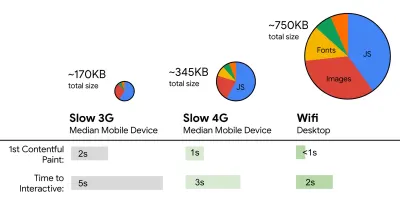
Addy Osmani sugerează bugetul de performanță PRPL-30 (30KB gzipped + pachet inițial minimizat) dacă vizează un telefon cu caracteristici. (Previzualizare mare) De fapt, Alex Russell de la Google recomandă să țintească 130–170KB gzipped ca limită superioară rezonabilă. În scenariile din lumea reală, majoritatea produselor nici măcar nu sunt aproape: dimensiunea medie a pachetului de astăzi este de aproximativ 452 KB, ceea ce este în creștere cu 53,6% față de începutul anului 2015. Pe un dispozitiv mobil de clasă de mijloc, aceasta reprezintă 12-20 de secunde pentru Time. -La-Interactiv .

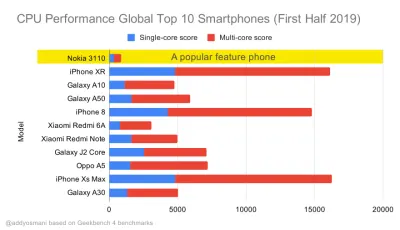
Criterii de referință pentru performanța procesorului Geekbench pentru cele mai vândute smartphone-uri la nivel global în 2019. JavaScript pune accentul pe performanța single-core (rețineți, este în mod inerent mai mult cu un singur thread decât restul platformei web) și este legat de CPU. Din articolul lui Addy „Încărcarea rapidă a paginilor web pe un telefon cu funcții de 20 USD”. (Previzualizare mare) Totuși, am putea depăși bugetul pentru dimensiunea pachetului. De exemplu, am putea stabili bugete de performanță în funcție de activitățile firului principal al browserului, adică timpul de vopsire înainte de începerea randării, sau de a urmări erorile CPU front-end. Instrumente precum Calibre, SpeedCurve și Bundlesize vă pot ajuta să vă mențineți bugetele sub control și pot fi integrate în procesul de construcție.
În cele din urmă, un buget de performanță probabil nu ar trebui să fie o valoare fixă . În funcție de conexiunea la rețea, bugetele de performanță ar trebui să se adapteze, dar sarcina utilă pentru o conexiune mai lentă este mult mai „costisitoare”, indiferent de modul în care sunt utilizate.
Notă : ar putea suna ciudat să stabilim bugete atât de rigide în vremuri de extindere HTTP/2, viitoarele 5G și HTTP/3, telefoane mobile cu evoluție rapidă și SPA-uri înfloritoare. Cu toate acestea, sună rezonabil atunci când avem de-a face cu natura imprevizibilă a rețelei și a hardware-ului, inclusiv totul, de la rețele aglomerate la infrastructura în dezvoltare lentă, la limite de date, browsere proxy, modul de salvare a datelor și tarife de roaming ascunse.


Cuprins
- Pregătirea: planificare și valori
- Stabilirea obiectivelor realiste
- Definirea Mediului
- Optimizări ale activelor
- Construiți optimizări
- Optimizări de livrare
- Rețea, HTTP/2, HTTP/3
- Testare și monitorizare
- Victorii rapide
- Totul pe o singură pagină
- Descărcați Lista de verificare (PDF, Apple Pages, MS Word)
- Abonați-vă la buletinul nostru informativ prin e-mail pentru a nu rata următoarele ghiduri.
