Performanță front-end 2021: Rețea, HTTP/2, HTTP/3
Publicat: 2022-03-10Acest ghid a fost susținut cu amabilitate de prietenii noștri de la LogRocket, un serviciu care combină monitorizarea performanței frontend , redarea sesiunii și analiza produselor pentru a vă ajuta să construiți experiențe mai bune pentru clienți. LogRocket urmărește valorile cheie, inclusiv. DOM finalizat, timpul până la primul octet, prima întârziere de intrare, CPU client și utilizarea memoriei. Obțineți o încercare gratuită a LogRocket astăzi.
Cuprins
- Pregătirea: planificare și valori
- Stabilirea obiectivelor realiste
- Definirea Mediului
- Optimizări ale activelor
- Construiți optimizări
- Optimizări de livrare
- Rețea, HTTP/2, HTTP/3
- Testare și monitorizare
- Victorii rapide
- Totul pe o singură pagină
- Descărcați Lista de verificare (PDF, Apple Pages, MS Word)
- Abonați-vă la buletinul nostru informativ prin e-mail pentru a nu rata următoarele ghiduri.
Rețea, HTTP/2, HTTP/3
- Este activată capsarea OCSP?
Prin activarea capsării OCSP pe serverul dvs., puteți accelera strângerile de mână TLS. Online Certificate Status Protocol (OCSP) a fost creat ca o alternativă la protocolul Certificate Revocation List (CRL). Ambele protocoale sunt folosite pentru a verifica dacă un certificat SSL a fost revocat.Cu toate acestea, protocolul OCSP nu necesită ca browserul să petreacă timp descarcând și apoi căutând o listă pentru informații despre certificat, reducând astfel timpul necesar pentru o strângere de mână.
- Ați redus impactul revocării certificatului SSL?
În articolul său despre „Costul de performanță al certificatelor EV”, Simon Hearne oferă o privire de ansamblu excelentă asupra certificatelor comune și impactul pe care alegerea unui certificat îl poate avea asupra performanței generale.După cum scrie Simon, în lumea HTTPS, există câteva tipuri de niveluri de validare a certificatelor utilizate pentru a securiza traficul:
- Validarea domeniului (DV) validează faptul că solicitantul de certificat deține domeniul,
- Validarea organizației (OV) validează faptul că o organizație deține domeniul,
- Extended Validation (EV) validează faptul că o organizație deține domeniul, cu o validare riguroasă.
Este important de menționat că toate aceste certificate sunt aceleași în ceea ce privește tehnologia; diferă doar prin informațiile și proprietățile furnizate în certificatele respective.
Certificatele EV sunt costisitoare și necesită timp , deoarece necesită ca o persoană să revizuiască un certificat și să asigure valabilitatea acestuia. Certificatele DV, pe de altă parte, sunt adesea furnizate gratuit - de exemplu de Let's Encrypt - o autoritate de certificare deschisă, automată, care este bine integrată în mulți furnizori de găzduire și CDN-uri. De fapt, la momentul redactării acestui articol, alimentează peste 225 de milioane de site-uri web (PDF), deși reprezintă doar 2,69% din pagini (deschise în Firefox).
Deci care este problema atunci? Problema este că certificatele EV nu acceptă pe deplin capsarea OCSP menționată mai sus. În timp ce capsarea permite serverului să verifice cu autoritatea de certificare dacă certificatul a fost revocat și apoi să adauge ("capsare") aceste informații la certificat, fără capsare, clientul trebuie să facă toată munca, rezultând solicitări inutile în timpul negocierii TLS . În cazul conexiunilor slabe, acest lucru ar putea duce la costuri de performanță vizibile (1000 ms+).
Certificatele EV nu sunt o alegere excelentă pentru performanța web și pot avea un impact mult mai mare asupra performanței decât certificatele DV. Pentru o performanță web optimă, trimiteți întotdeauna un certificat DV capsat OCSP. Ele sunt, de asemenea, mult mai ieftine decât certificatele de vehicule electrice și mai puține bătăi de cap de achiziționat. Ei bine, cel puțin până când CRLite este disponibil.

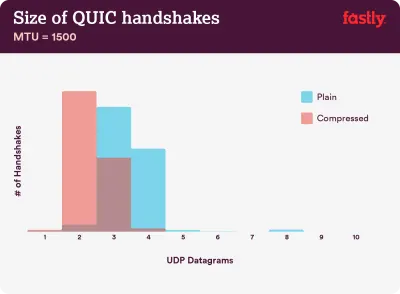
Comprimarea contează: 40–43% din lanțurile de certificate necomprimate sunt prea mari pentru a se potrivi într-un singur zbor QUIC de 3 datagrame UDP. (Credit imagine:) Rapid) (Previzualizare mare) Notă : Cu QUIC/HTTP/3 asupra noastră, merită remarcat faptul că lanțul de certificate TLS este singurul conținut de dimensiune variabilă care domină numărul de octeți în QUIC Handshake. Dimensiunea variază între câteva sute de byes și peste 10 KB.
Prin urmare, păstrarea certificatelor TLS mici contează foarte mult pe QUIC/HTTP/3, deoarece certificatele mari vor provoca mai multe strângeri de mână. De asemenea, trebuie să ne asigurăm că certificatele sunt comprimate, deoarece în caz contrar lanțurile de certificate ar fi prea mari pentru a se potrivi într-un singur zbor QUIC.
Puteți găsi mult mai multe detalii și indicații către problemă și soluții pe:
- Certificatele EV fac web-ul lent și nesigur de Aaron Peters,
- Impactul revocării certificatului SSL asupra performanței web de către Matt Hobbs,
- Costul de performanță al certificatelor EV de Simon Hearne,
- Strângerea de mână QUIC necesită compresie pentru a fi rapidă? de Patrick McManus.
- Ați adoptat încă IPv6?
Deoarece rămânem fără spațiu cu IPv4 și rețelele mobile majore adoptă IPv6 rapid (SUA aproape a atins un prag de adoptare IPv6 de 50%), este o idee bună să vă actualizați DNS-ul la IPv6 pentru a rămâne fără glonț pentru viitor. Doar asigurați-vă că suportul dual-stack este oferit în rețea - acesta permite IPv6 și IPv4 să ruleze simultan unul lângă celălalt. La urma urmei, IPv6 nu este compatibil cu versiunea inversă. De asemenea, studiile arată că IPv6 a făcut acele site-uri web cu 10 până la 15% mai rapide datorită descoperirii vecinilor (NDP) și optimizării rutei. - Asigurați-vă că toate activele rulează prin HTTP/2 (sau HTTP/3).
Cu Google îndreptându-se spre un web HTTPS mai sigur în ultimii ani, trecerea la mediul HTTP/2 este cu siguranță o investiție bună. De fapt, conform Web Almanac, 64% din toate solicitările rulează deja prin HTTP/2.Este important să înțelegeți că HTTP/2 nu este perfect și are probleme de prioritizare, dar este susținut foarte bine; și, în cele mai multe cazuri, ești mai bine cu el.
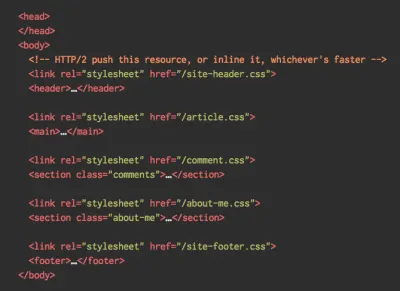
Un cuvânt de precauție: HTTP/2 Server Push este eliminat din Chrome, așa că, dacă implementarea dvs. se bazează pe Server Push, este posibil să fie necesar să îl revedeți. În schimb, s-ar putea să ne uităm la Early Hints, care sunt deja integrate ca experiment în Fastly.
Dacă încă rulați pe HTTP, sarcina cea mai consumatoare de timp va fi să migrați mai întâi la HTTPS, apoi să vă ajustați procesul de compilare pentru a satisface multiplexarea și paralelizarea HTTP/2. Aducerea HTTP/2 la Gov.uk este un studiu de caz fantastic despre acest lucru, găsind o cale prin CORS, SRI și WPT pe parcurs. Pentru restul acestui articol, presupunem că fie treceți la sau ați trecut deja la HTTP/2.

- Implementați corect HTTP/2.
Din nou, difuzarea materialelor prin HTTP/2 poate beneficia de o revizuire parțială a modului în care ați difuzat materiale până acum. Va trebui să găsiți un echilibru fin între modulele de ambalare și încărcarea multor module mici în paralel. La sfârșitul zilei, cea mai bună solicitare este nicio solicitare, cu toate acestea, scopul este de a găsi un echilibru fin între prima livrare rapidă a activelor și stocarea în cache.Pe de o parte, ați putea dori să evitați concatenarea totală a activelor, în loc să vă descompuneți întreaga interfață în multe module mici, să le comprimați ca parte a procesului de construire și să le încărcați în paralel. O modificare a unui fișier nu va necesita re-descărcarea întregii foi de stil sau JavaScript. De asemenea, minimizează timpul de analiză și menține un volum scăzut al paginilor individuale.
Pe de altă parte, ambalajul contează încă. Prin utilizarea multor scripturi mici, compresia generală va avea de suferit , iar costul de recuperare a obiectelor din cache va crește. Comprimarea unui pachet mare va beneficia de reutilizarea dicționarului, în timp ce pachetele mici separate nu vor beneficia. Există o muncă standard pentru a rezolva asta, dar este departe deocamdată. În al doilea rând, browserele nu au fost încă optimizate pentru astfel de fluxuri de lucru. De exemplu, Chrome va declanșa comunicații între procese (IPC) liniare cu numărul de resurse, astfel încât includerea a sute de resurse va avea costuri de rulare a browserului.


Pentru a obține cele mai bune rezultate cu HTTP/2, luați în considerare să încărcați CSS progresiv, așa cum a sugerat Jake Archibald de la Chrome. Totuși, puteți încerca să încărcați CSS progresiv. De fapt, CSS încorporat nu mai blochează redarea pentru Chrome. Dar există câteva probleme de prioritizare, așa că nu este la fel de simplu, dar merită experimentat.
Ați putea scăpa cu coalescerea conexiunii HTTP/2, care vă permite să utilizați fragmentarea domeniului beneficiind în același timp de HTTP/2, dar atingerea acestui lucru în practică este dificilă și, în general, nu este considerată a fi o bună practică. De asemenea, HTTP/2 și Integritatea subresursei nu funcționează întotdeauna.
Ce sa fac? Ei bine, dacă rulați prin HTTP/2, trimiterea a aproximativ 6-10 pachete pare un compromis decent (și nu este prea rău pentru browserele vechi). Experimentați și măsurați pentru a găsi echilibrul potrivit pentru site-ul dvs.
- Trimitem toate activele printr-o singură conexiune HTTP/2?
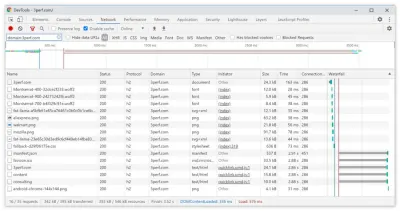
Unul dintre principalele avantaje ale HTTP/2 este că ne permite să trimitem active prin cablu printr-o singură conexiune. Cu toate acestea, uneori s-ar putea să fi făcut ceva greșit - de exemplu, am avut o problemă CORS sau am configurat greșit atributulcrossorigin, astfel încât browserul ar fi forțat să deschidă o nouă conexiune.Pentru a verifica dacă toate solicitările folosesc o singură conexiune HTTP/2 sau ceva este configurat greșit, activați coloana „ID conexiune” în DevTools → Rețea. De exemplu, aici, toate cererile au aceeași conexiune (286) - cu excepția manifest.json, care deschide una separată (451).

- Serverele și CDN-urile dvs. acceptă HTTP/2?
Diferite servere și CDN-uri (încă) acceptă HTTP/2 în mod diferit. Utilizați Comparația CDN pentru a vă verifica opțiunile sau căutați rapid cum funcționează serverele dvs. și ce caracteristici vă puteți aștepta să fie acceptate.Consultați cercetările incredibile ale lui Pat Meenan privind prioritățile HTTP/2 (video) și testați suportul serverului pentru prioritizarea HTTP/2. Potrivit lui Pat, este recomandat să activați controlul congestiei BBR și să setați
tcp_notsent_lowatla 16KB pentru ca prioritizarea HTTP/2 să funcționeze în mod fiabil pe nucleele Linux 4.9 și mai târziu ( mulțumesc, Yoav! ). Andy Davies a făcut o cercetare similară pentru prioritizarea HTTP/2 în browsere, CDN-uri și servicii de găzduire în cloud.În timp ce sunteți în el, verificați dacă nucleul dvs. acceptă TCP BBR și activați-l dacă este posibil. În prezent, este utilizat pe Google Cloud Platform, Amazon Cloudfront, Linux (de exemplu, Ubuntu).
- Este utilizată compresia HPACK?
Dacă utilizați HTTP/2, verificați de două ori dacă serverele dvs. implementează compresia HPACK pentru anteturile de răspuns HTTP pentru a reduce costurile inutile. Este posibil ca unele servere HTTP/2 să nu accepte pe deplin specificația, HPACK fiind un exemplu. H2spec este un instrument excelent (dacă foarte detaliat din punct de vedere tehnic) pentru a verifica asta. Algoritmul de compresie HPACK este destul de impresionant și funcționează. - Asigurați-vă că securitatea serverului dvs. este antiglonț.
Toate implementările browserului HTTP/2 rulează prin TLS, așa că probabil că veți dori să evitați avertismentele de securitate sau unele elemente de pe pagina dvs. să nu funcționeze. Verificați de două ori dacă anteturile dvs. de securitate sunt setate corect, eliminați vulnerabilitățile cunoscute și verificați configurarea HTTPS.De asemenea, asigurați-vă că toate pluginurile externe și scripturile de urmărire sunt încărcate prin HTTPS, că nu este posibilă crearea de scripturi între site-uri și că atât anteturile HTTP Strict Transport Security, cât și anteturile Politicii de securitate a conținutului sunt setate corect.
- Serverele și CDN-urile dvs. acceptă HTTP/3?
În timp ce HTTP/2 a adus o serie de îmbunătățiri semnificative de performanță pe web, a lăsat, de asemenea, o anumită zonă de îmbunătățire - în special blocarea head-of-line în TCP, care a fost vizibilă pe o rețea lentă, cu o pierdere semnificativă de pachete. HTTP/3 rezolvă definitiv aceste probleme (articol).Pentru a rezolva problemele legate de HTTP/2, IETF, împreună cu Google, Akamai și alții, au lucrat la un nou protocol care a fost recent standardizat ca HTTP/3.
Robin Marx a explicat foarte bine HTTP/3, iar următoarea explicație se bazează pe explicația sa. În nucleul său, HTTP/3 este foarte asemănător cu HTTP/2 în ceea ce privește caracteristicile, dar sub capotă funcționează foarte diferit. HTTP/3 oferă o serie de îmbunătățiri: strângeri de mână mai rapide, criptare mai bună, fluxuri independente mai fiabile, criptare mai bună și control al fluxului. O diferență notabilă este că HTTP/3 utilizează QUIC ca strat de transport, cu pachetele QUIC încapsulate deasupra diagramelor UDP, mai degrabă decât TCP.
QUIC integrează complet TLS 1.3 în protocol, în timp ce în TCP este stratificat deasupra. În stiva tipică TCP, avem câțiva timpi de supraîncălcare dus-întors, deoarece TCP și TLS trebuie să facă propriile strângeri de mână separate, dar cu QUIC ambele pot fi combinate și finalizate într-o singură călătorie dus-întors . Deoarece TLS 1.3 ne permite să setăm chei de criptare pentru o conexiune ulterioară, începând cu a doua conexiune, putem deja trimite și primi date de la nivelul aplicației în prima călătorie dus-întors, care se numește „0-RTT”.
De asemenea, algoritmul de compresie a antetului HTTP/2 a fost rescris în întregime, împreună cu sistemul său de prioritizare. În plus, QUIC acceptă migrarea conexiunii de la Wi-Fi la rețeaua celulară prin ID-urile de conexiune din antetul fiecărui pachet QUIC. Majoritatea implementărilor se fac în spațiul utilizatorului, nu în spațiul kernel (cum se face cu TCP), așa că ar trebui să ne așteptăm ca protocolul să evolueze în viitor.
Ar face totul o mare diferență? Probabil că da, mai ales având un impact asupra timpilor de încărcare pe mobil, dar și asupra modului în care deservim activele utilizatorilor finali. În timp ce în HTTP/2, cererile multiple partajează o conexiune, în HTTP/3 solicitările partajează și o conexiune, dar sunt transmise în mod independent, astfel încât un pachet abandonat nu mai afectează toate solicitările, doar un singur flux.
Aceasta înseamnă că, în timp ce cu un pachet JavaScript mare, procesarea activelor va fi încetinită atunci când un flux se întrerupe, impactul va fi mai puțin semnificativ atunci când mai multe fișiere sunt transmise în paralel (HTTP/3). Deci ambalajul încă contează .
HTTP/3 este încă în lucru. Chrome, Firefox și Safari au deja implementări. Unele CDN-uri acceptă deja QUIC și HTTP/3. La sfârșitul anului 2020, Chrome a început să implementeze HTTP/3 și IETF QUIC și, de fapt, toate serviciile Google (Google Analytics, YouTube etc.) rulează deja prin HTTP/3. LiteSpeed Web Server acceptă HTTP/3, dar nici Apache, nginx sau IIS nu îl acceptă încă, dar este posibil să se schimbe rapid în 2021.
Concluzia : dacă aveți o opțiune de a utiliza HTTP/3 pe server și pe CDN-ul dvs., probabil că este o idee foarte bună să faceți acest lucru. Principalul beneficiu va veni din preluarea mai multor obiecte simultan, în special în cazul conexiunilor cu latență ridicată. Nu știm încă sigur, deoarece nu s-au făcut multe cercetări în acel spațiu, dar primele rezultate sunt foarte promițătoare.
Dacă doriți să vă scufundați mai mult în specificul și avantajele protocolului, iată câteva puncte de plecare bune de verificat:
- HTTP/3 Explained, un efort de colaborare pentru a documenta protocoalele HTTP/3 și QUIC. Disponibil în diferite limbi, și în format PDF.
- Creșterea performanței web cu HTTP/3 cu Daniel Stenberg.
- Ghidul academic pentru QUIC cu Robin Marx introduce conceptele de bază ale protocoalelor QUIC și HTTP/3, explică modul în care HTTP/3 gestionează blocarea head-of-line și migrarea conexiunii și modul în care HTTP/3 este conceput pentru a fi mereu verde (mulțumesc, Simon !).
- Puteți verifica dacă serverul dumneavoastră rulează pe HTTP/3 pe HTTP3Check.net.
Cuprins
- Pregătirea: planificare și valori
- Stabilirea obiectivelor realiste
- Definirea Mediului
- Optimizări ale activelor
- Construiți optimizări
- Optimizări de livrare
- Rețea, HTTP/2, HTTP/3
- Testare și monitorizare
- Victorii rapide
- Totul pe o singură pagină
- Descărcați Lista de verificare (PDF, Apple Pages, MS Word)
- Abonați-vă la buletinul nostru informativ prin e-mail pentru a nu rata următoarele ghiduri.
