Performanță front-end 2021: planificare și valori
Publicat: 2022-03-10Acest ghid a fost susținut cu amabilitate de prietenii noștri de la LogRocket, un serviciu care combină monitorizarea performanței frontend , redarea sesiunii și analiza produselor pentru a vă ajuta să construiți experiențe mai bune pentru clienți. LogRocket urmărește valorile cheie, inclusiv. DOM finalizat, timpul până la primul octet, prima întârziere de intrare, CPU client și utilizarea memoriei. Obțineți o încercare gratuită a LogRocket astăzi.
Cuprins
- Pregătirea: planificare și valori
Cultura performanței, Core Web Vitals, profile de performanță, CrUX, Lighthouse, FID, TTI, CLS, dispozitive. - Stabilirea obiectivelor realiste
Bugete de performanță, obiective de performanță, cadru RAIL, bugete 170KB/30KB. - Definirea Mediului
Alegerea unui cadru, costul de performanță de bază, Webpack, dependențe, CDN, arhitectură front-end, CSR, SSR, CSR + SSR, randare statică, prerandare, model PRPL. - Optimizări ale activelor
Brotli, AVIF, WebP, imagini responsive, AV1, încărcare media adaptivă, compresie video, fonturi web, fonturi Google. - Construiți optimizări
Module JavaScript, model de modul/modulul, tree-shaking, cod-divizare, scope-hoisting, Webpack, servire diferențială, web worker, WebAssembly, pachete JavaScript, React, SPA, hidratare parțială, import la interacțiune, terțe părți, cache. - Optimizări de livrare
Încărcare leneșă, observator de intersecție, amânare redare și decodare, CSS critic, streaming, indicii de resurse, schimbări de aspect, lucrător de service. - Rețea, HTTP/2, HTTP/3
Capsare OCSP, certificate EV/DV, ambalare, IPv6, QUIC, HTTP/3. - Testare și monitorizare
Flux de lucru de audit, browsere proxy, pagină 404, solicitări de consimțământ cookie GDPR, diagnosticare performanță CSS, accesibilitate. - Victorii rapide
- Totul pe o singură pagină
- Descărcați Lista de verificare (PDF, Apple Pages, MS Word)
- Abonați-vă la buletinul nostru informativ prin e-mail pentru a nu rata următoarele ghiduri.
Pregătirea: planificare și valori
Micro-optimizările sunt excelente pentru a menține performanța pe drumul cel bun, dar este esențial să aveți în vedere obiective clar definite - obiective măsurabile care ar influența orice decizie luată pe parcursul procesului. Există câteva modele diferite, iar cele discutate mai jos sunt destul de opinie - asigurați-vă că vă setați propriile priorități devreme.
- Stabiliți o cultură a performanței.
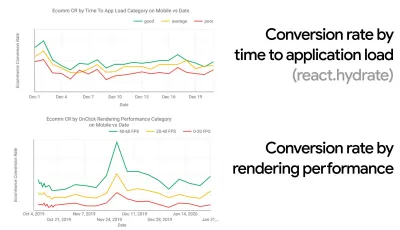
În multe organizații, dezvoltatorii front-end știu exact care sunt problemele de bază comune și ce strategii ar trebui folosite pentru a le remedia. Totuși, atâta timp cât nu există o susținere stabilită a culturii performanței, fiecare decizie se va transforma într-un câmp de luptă al departamentelor, rupând organizația în silozuri. Aveți nevoie de acceptarea părților interesate de afaceri și, pentru a o obține, trebuie să stabiliți un studiu de caz sau o dovadă a conceptului asupra modului în care viteza - în special Core Web Vitals , pe care le vom acoperi în detaliu mai târziu - metrici de beneficii și indicatori cheie de performanță ( KPI ) de care le pasă.De exemplu, pentru a face performanța mai tangibilă, puteți expune impactul asupra performanței veniturilor arătând corelația dintre rata de conversie și timpul până la încărcarea aplicației, precum și performanța redării. Sau rata de accesare cu crawlere a robotului de căutare (PDF, paginile 27–50).
Fără o aliniere puternică între echipele de dezvoltare/design și afaceri/marketing, performanța nu se va menține pe termen lung. Studiați reclamațiile frecvente care vin în echipa de servicii pentru clienți și de vânzări, studiați analizele pentru rate mari de respingere și scăderi de conversie. Explorați cum îmbunătățirea performanței poate ajuta la ameliorarea unora dintre aceste probleme comune. Ajustați argumentul în funcție de grupul de părți interesate cu care vorbiți.
Rulați experimente de performanță și măsurați rezultatele — atât pe mobil, cât și pe desktop (de exemplu, cu Google Analytics). Vă va ajuta să construiți un studiu de caz personalizat pentru companie, cu date reale. În plus, utilizarea datelor din studiile de caz și experimentele publicate pe WPO Stats va contribui la creșterea sensibilității afacerilor cu privire la motivul pentru care performanța contează și ce impact are asupra experienței utilizatorilor și a valorilor de afaceri. Afirmarea că performanța contează singură nu este suficientă – trebuie, de asemenea, să stabiliți niște obiective măsurabile și urmăribile și să le respectați în timp.
Cum să ajungem acolo? În discursul său despre Construirea performanței pe termen lung, Allison McKnight împărtășește un studiu de caz cuprinzător despre modul în care a contribuit la stabilirea unei culturi a performanței la Etsy (diapozitive). Mai recent, Tammy Everts a vorbit despre obiceiurile echipelor de performanță extrem de eficiente atât în organizațiile mici, cât și în cele mari.
În timp ce aveți aceste conversații în organizații, este important să rețineți că, așa cum UX este un spectru de experiențe, performanța web este o distribuție. După cum a remarcat Karolina Szczur, „a aștepta ca un singur număr să poată oferi un rating la care să aspirați este o presupunere greșită”. Prin urmare, obiectivele de performanță trebuie să fie granulare, urmăribile și tangibile.


- Obiectiv: Fii cu cel puțin 20% mai rapid decât cel mai rapid concurent al tău.
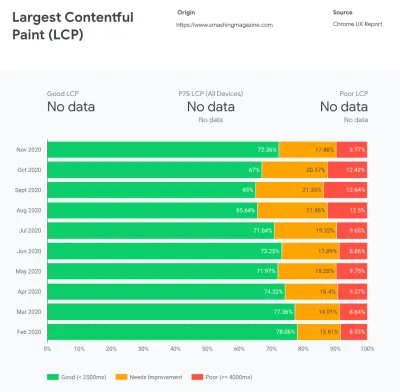
Conform cercetărilor psihologice, dacă vrei ca utilizatorii să simtă că site-ul tău web este mai rapid decât site-ul concurentului tău, trebuie să fii cu cel puțin 20% mai rapid. Studiază-ți principalii concurenți, colectează valori despre performanța acestora pe dispozitive mobile și desktop și stabilește praguri care te-ar ajuta să-i depășești. Totuși, pentru a obține rezultate și obiective precise, asigurați-vă că aveți mai întâi o imagine detaliată a experienței utilizatorilor dvs., studiindu-vă analizele. Apoi puteți imita experiența percentilei 90 pentru testare.Pentru a obține o primă impresie bună despre performanțele concurenților dvs., puteți utiliza Chrome UX Report ( CrUX , un set de date RUM gata făcut, introducere video de Ilya Grigorik și ghid detaliat de Rick Viscomi) sau Treo, un instrument de monitorizare RUM care este alimentat de Chrome UX Report. Datele sunt adunate de la utilizatorii browserului Chrome, astfel încât rapoartele vor fi specifice Chrome, dar vă vor oferi o distribuție destul de amănunțită a performanței, cel mai important scoruri Core Web Vitals, pentru o gamă largă de vizitatori. Rețineți că noile seturi de date CrUX sunt lansate în a doua zi de marți a fiecărei luni .
Alternativ, puteți utiliza și:
- Instrumentul de comparare a rapoartelor Chrome UX al lui Addy Osmani,
- Speed Scorecard (oferă și un estimator de impact asupra veniturilor),
- Comparație cu testele experienței utilizatorului real sau
- SiteSpeed CI (bazat pe teste sintetice).
Notă : dacă utilizați Page Speed Insights sau API-ul Page Speed Insights (nu, nu este depreciat!), puteți obține date de performanță CrUX pentru anumite pagini în loc de doar agregate. Aceste date pot fi mult mai utile pentru stabilirea obiectivelor de performanță pentru elemente precum „pagina de destinație” sau „lista de produse”. Și dacă utilizați CI pentru a testa bugetele, trebuie să vă asigurați că mediul dvs. testat se potrivește cu CrUX dacă ați folosit CrUX pentru setarea țintei ( mulțumesc Patrick Meenan! ).
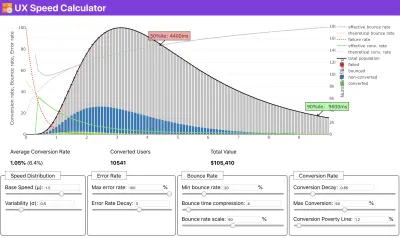
Dacă aveți nevoie de ajutor pentru a arăta raționamentul din spatele prioritizării vitezei sau doriți să vizualizați scăderea ratei de conversie sau creșterea ratei de respingere cu o performanță mai lentă sau poate că ar trebui să susțineți o soluție RUM în organizația dvs., Sergey Chernyshev a construit un Calculator de viteză UX, un instrument open-source care vă ajută să simulați datele și să le vizualizați pentru a vă informa.

CrUX generează o imagine de ansamblu asupra distribuțiilor de performanță în timp, cu trafic colectat de la utilizatorii Google Chrome. Puteți să vă creați propria dvs. în Chrome UX Dashboard. (Previzualizare mare) 
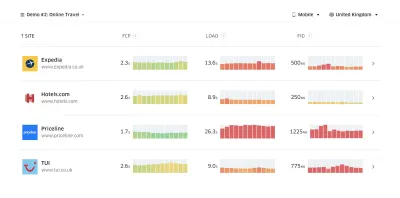
Exact atunci când trebuie să argumentați ca performanța să vă aducă punctul de vedere: Calculatorul de viteză UX vizualizează impactul performanței asupra ratelor de respingere, a conversiilor și a veniturilor totale – pe baza datelor reale. (Previzualizare mare) Uneori, s-ar putea să doriți să mergeți mai profund, combinând datele care provin de la CrUX cu orice alte date pe care le aveți deja pentru a afla rapid unde se află încetinirile, punctele oarbe și ineficiențele - pentru concurenții dvs. sau pentru proiectul dvs. În munca sa, Harry Roberts a folosit o foaie de calcul pentru topografia vitezei site-ului pe care o folosește pentru a defalca performanța în funcție de tipurile de pagini cheie și pentru a urmări cât de diferite sunt valorile cheie pe acestea. Puteți descărca foaia de calcul ca Foi de calcul Google, Excel, document OpenOffice sau CSV.

Topografia vitezei site-ului, cu valori cheie reprezentate pentru paginile cheie de pe site. (Previzualizare mare) Și dacă doriți să mergeți până la capăt, puteți rula un audit de performanță Lighthouse pe fiecare pagină a unui site (prin Lightouse Parade), cu o ieșire salvată ca CSV. Acest lucru vă va ajuta să identificați ce pagini specifice (sau tipuri de pagini) ale concurenților dvs. au performanțe mai slabe sau mai bune și pe ce ați putea dori să vă concentrați eforturile. (Pentru propriul site, probabil că este mai bine să trimiteți date către un punct final de analiză!).

Cu Lighthouse Parade, puteți rula un audit de performanță Lighthouse pe fiecare pagină a unui site, cu o ieșire salvată ca CSV. (Previzualizare mare) Colectați date, configurați o foaie de calcul, reduceți cu 20% și stabiliți-vă obiectivele ( bugetele de performanță ) în acest fel. Acum aveți ceva măsurabil cu care să testați. Dacă țineți cont de buget și încercați să expediați doar sarcina utilă minimă pentru a obține un timp rapid de interactiv, atunci sunteți pe o cale rezonabilă.
Ai nevoie de resurse pentru a începe?
- Addy Osmani a scris un articol foarte detaliat despre cum să începeți bugetul de performanță, cum să cuantificați impactul noilor funcții și de unde să începeți când depășiți bugetul.
- Ghidul Larei Hogan despre cum să abordați design-urile cu un buget de performanță poate oferi indicații utile designerilor.
- Harry Roberts a publicat un ghid despre configurarea unei foi Google pentru a afișa impactul scripturilor terțe asupra performanței, folosind Request Map,
- Calculatorul de buget de performanță al lui Jonathan Fielding, calculatorul de buget de performanță al lui Katie Hempenius și Caloriile din browser pot ajuta la crearea bugetelor (mulțumesc Karolinei Szczur pentru informare).
- În multe companii, bugetele de performanță nu ar trebui să fie aspiraționale, ci mai degrabă pragmatice, servind drept semn de reținere pentru a evita alunecarea peste un anumit punct. În acest caz, puteți alege cel mai prost punct de date din ultimele două săptămâni ca prag și îl puteți lua de acolo. Bugetele de performanță, vă arată pragmatic o strategie pentru a realiza asta.
- De asemenea, faceți vizibile atât bugetul de performanță, cât și performanța actuală prin configurarea tablourilor de bord cu grafice care raportează dimensiunile construcției. Există multe instrumente care vă permit să realizați acest lucru: tabloul de bord SiteSpeed.io (sursă deschisă), SpeedCurve și Caliber sunt doar câteva dintre ele și puteți găsi mai multe instrumente pe perf.rocks.

Browser Calories vă ajută să setați un buget de performanță și să măsurați dacă o pagină depășește sau nu aceste cifre. (Previzualizare mare) Odată ce aveți un buget stabilit, încorporați-le în procesul dvs. de construire cu Webpack Performance Hints and Bundlesize, Lighthouse CI, PWMetrics sau Sitespeed CI pentru a aplica bugetele la solicitările de extragere și pentru a oferi un istoric al scorului în comentariile PR.
Pentru a expune bugetele de performanță întregii echipe, integrați bugetele de performanță în Lighthouse prin Lightwallet sau utilizați LHCI Action pentru o integrare rapidă a Github Actions. Și dacă aveți nevoie de ceva personalizat, puteți utiliza webpagetest-charts-api, un API de puncte finale pentru a crea diagrame din rezultatele WebPagetest.
Conștientizarea performanței nu ar trebui să provină doar din bugetele de performanță. La fel ca Pinterest, ați putea crea o regulă eslint personalizată care să nu permită importul din fișiere și directoare despre care se știe că sunt grele de dependență și care ar întinde pachetul. Creați o listă de pachete „sigure” care pot fi partajate întregii echipe.
De asemenea, gândiți-vă la sarcinile critice ale clienților care sunt cele mai benefice pentru afacerea dvs. Studiați, discutați și definiți praguri de timp acceptabile pentru acțiunile critice și stabiliți marcajele de sincronizare a utilizatorului „UX ready” pe care întreaga organizație le-a aprobat. În multe cazuri, călătoriile utilizatorilor vor afecta munca multor departamente diferite, astfel încât alinierea în termeni de timpi acceptabili va ajuta la sprijinirea sau prevenirea discuțiilor de performanță pe viitor. Asigurați-vă că costurile suplimentare ale resurselor și caracteristicilor adăugate sunt vizibile și înțelese.
Aliniați eforturile de performanță cu alte inițiative tehnologice, variind de la noile caracteristici ale produsului în curs de construire la refactorizare până la atingerea unor noi audiențe globale. Deci, de fiecare dată când are loc o conversație despre dezvoltarea ulterioară, performanța este și ea o parte a acelei conversații. Este mult mai ușor să atingeți obiectivele de performanță atunci când baza de cod este proaspătă sau este doar refactorizată.
De asemenea, așa cum a sugerat Patrick Meenan, merită să planificați o secvență de încărcare și compromisuri în timpul procesului de proiectare. Dacă prioritizați din timp ce părți sunt mai critice și definiți ordinea în care ar trebui să apară, veți ști și ce poate fi amânat. În mod ideal, acea ordine va reflecta și secvența importurilor dvs. CSS și JavaScript, astfel încât gestionarea acestora în timpul procesului de construire va fi mai ușoară. De asemenea, luați în considerare ce experiență vizuală ar trebui să fie în stările „între”, în timp ce pagina este încărcată (de exemplu, când fonturile web nu sunt încă încărcate).
Odată ce ați stabilit o cultură puternică a performanței în organizația dvs., urmăriți să fiți cu 20% mai rapid decât fostul dvs. pentru a păstra prioritățile în tact pe măsură ce timpul trece ( mulțumesc, Guy Podjarny! ). Dar luați în considerare diferitele tipuri și comportamente de utilizare ale clienților dvs. (pe care Tobias Baldauf le-a numit cadență și cohorte), împreună cu traficul de bot și efectele sezoniere.
Planificare, planificare, planificare. S-ar putea să fie tentant să intri în niște optimizări rapide de „fructe care nu se așteaptă” devreme – și ar putea fi o strategie bună pentru câștiguri rapide – dar va fi foarte greu să păstrezi performanța o prioritate fără planificarea și stabilirea unei companii realiste. -obiective de performanță personalizate.


- Alegeți valorile potrivite.
Nu toate valorile sunt la fel de importante. Studiați ce valori contează cel mai mult pentru aplicația dvs.: de obicei, va fi definit de cât de repede puteți începe să redați cei mai importanți pixeli ai interfeței dvs. și cât de repede puteți oferi răspuns la intrare pentru acești pixeli randați. Aceste cunoștințe vă vor oferi cea mai bună țintă de optimizare pentru eforturile continue. În cele din urmă, nu evenimentele de încărcare sau timpii de răspuns ale serverului definesc experiența, ci percepția asupra cât de rapidă se simte interfața.Ce înseamnă? În loc să vă concentrați asupra timpului de încărcare a paginii întregi (prin timpii onLoad și DOMContentLoaded , de exemplu), acordați prioritate încărcării paginii așa cum este perceput de clienții dvs. Asta înseamnă să te concentrezi pe un set ușor diferit de valori. De fapt, alegerea valorii potrivite este un proces fără câștigători vădiți.
Pe baza cercetărilor lui Tim Kadlec și a notelor lui Marcos Iglesias din discursul său, valorile tradiționale ar putea fi grupate în câteva seturi. De obicei, vom avea nevoie de toate pentru a obține o imagine completă a performanței și, în cazul dvs., unele dintre ele vor fi mai importante decât altele.
- Valorile bazate pe cantitate măsoară numărul de solicitări, greutatea și un scor de performanță. Bun pentru a trage alarme și pentru a monitoriza schimbările în timp, nu atât de bun pentru a înțelege experiența utilizatorului.
- Valorile de referință folosesc stări pe durata de viață a procesului de încărcare, de exemplu, Time To First Byte și Time To Interactive . Bun pentru a descrie experiența utilizatorului și monitorizare, nu atât de bun pentru a ști ce se întâmplă între etape.
- Valorile de randare oferă o estimare a cât de repede este redat conținutul (de exemplu, timpul de pornire a redării, indicele de viteză ). Bun pentru măsurarea și ajustarea performanței de randare, dar nu atât de bun pentru a măsura când apare conținut important și cu care poate fi interacționat.
- Valorile personalizate măsoară un anumit eveniment personalizat pentru utilizator, de exemplu Time To First Tweet de la Twitter și PinnerWaitTime de la Pinterest. Bun pentru a descrie experiența utilizatorului cu precizie, nu atât de bun pentru a scala valorile și a compara cu concurenții.
Pentru a completa imaginea, am căuta de obicei valori utile pentru toate aceste grupuri. De obicei, cele mai specifice și relevante sunt:
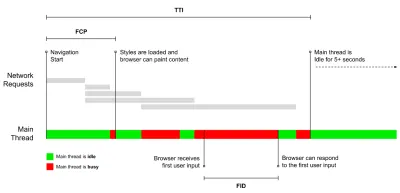
- Time to Interactive (TTI)
Punctul în care aspectul s-a stabilizat , fonturile web cheie sunt vizibile, iar firul principal este suficient de disponibil pentru a gestiona intrarea utilizatorului - practic marca de timp în care un utilizator poate interacționa cu interfața de utilizare. Valorile cheie pentru a înțelege cât de mult trebuie să treacă un utilizator pentru a utiliza site-ul fără întârziere. Boris Schapira a scris o postare detaliată despre cum să măsurați în mod fiabil TTI. - Întârzierea primei intrări (FID) sau capacitatea de răspuns la intrare
Perioada de la momentul în care un utilizator interacționează pentru prima dată cu site-ul dvs. și până la momentul în care browserul este capabil să răspundă la acea interacțiune. Complementează foarte bine TTI, deoarece descrie partea lipsă a imaginii: ce se întâmplă atunci când un utilizator interacționează efectiv cu site-ul. Destinat numai ca valoare RUM. Există o bibliotecă JavaScript pentru măsurarea FID în browser. - Cea mai mare vopsea plină de conținut (LCP)
Marchează punctul din cronologia de încărcare a paginii în care probabil că s-a încărcat conținutul important al paginii. Presupunerea este că cel mai important element al paginii este cel mai mare vizibil în fereastra utilizatorului. Dacă elementele sunt redate atât deasupra cât și dedesubtul pliului, doar partea vizibilă este considerată relevantă. - Timp total de blocare ( TBT )
O valoare care ajută la cuantificarea gradului de neinteractivitate a unei pagini înainte ca aceasta să devină interactivă în mod fiabil (adică firul principal a fost liber de orice sarcini care rulează peste 50 ms ( sarcini lungi ) timp de cel puțin 5 secunde). Valoarea măsoară intervalul total de timp dintre prima vopsea și Time to Interactive (TTI) în care firul principal a fost blocat suficient de mult pentru a preveni receptivitatea la intrare. Nu e de mirare, așadar, că un TBT scăzut este un indicator bun pentru o performanță bună. (mulțumesc, Artem, Phil) - Schimbare cumulativă a aspectului ( CLS )
Valoarea evidențiază cât de des se confruntă utilizatorii schimbări neașteptate de aspect ( refluxuri ) atunci când accesează site-ul. Acesta examinează elementele instabile și impactul acestora asupra experienței generale. Cu cât scorul este mai mic, cu atât mai bine. - Indicele de viteză
Măsoară cât de repede este populat vizual conținutul paginii; cu cât scorul este mai mic, cu atât mai bine. Scorul Speed Index este calculat pe baza vitezei de progres vizual , dar este doar o valoare calculată. Este, de asemenea, sensibil la dimensiunea ferestrei de vizualizare, așa că trebuie să definiți o serie de configurații de testare care se potrivesc cu publicul țintă. Rețineți că devine din ce în ce mai puțin important, LCP devenind o măsură mai relevantă ( mulțumesc, Boris, Artem! ). - Timp CPU petrecut
O valoare care arată cât de des și cât de mult este blocat firul principal, lucrând la pictare, randare, scriptare și încărcare. Timpul ridicat al procesorului este un indicator clar al unei experiențe neplăcute , adică atunci când utilizatorul se confruntă cu un decalaj vizibil între acțiunea sa și un răspuns. Cu WebPageTest, puteți selecta „Capture Dev Tools Timeline” din fila „Chrome” pentru a expune defalcarea firului principal, așa cum rulează pe orice dispozitiv care utilizează WebPageTest. - Costuri CPU la nivel de componente
La fel ca în cazul timpului petrecut al procesorului , această măsurătoare, propusă de Stoyan Stefanov, explorează impactul JavaScript asupra procesorului . Ideea este să folosiți numărul de instrucțiuni CPU pe componentă pentru a înțelege impactul acestuia asupra experienței generale, în mod izolat. Ar putea fi implementat folosind Puppeteer și Chrome. - FrustrationIndex
În timp ce multe valori prezentate mai sus explică când are loc un anumit eveniment, FrustrationIndex al lui Tim Vereecke analizează decalajele dintre valori în loc să le analizeze individual. Se uită la reperele cheie percepute de utilizatorul final, cum ar fi Titlul este vizibil, Primul conținut este vizibil, Pregătit vizual și Pagina pare pregătită și calculează un scor care indică nivelul de frustrare în timpul încărcării unei pagini. Cu cât decalajul este mai mare, cu atât este mai mare șansa ca un utilizator să fie frustrat. Potențial un KPI bun pentru experiența utilizatorului. Tim a publicat o postare detaliată despre FrustrationIndex și cum funcționează. - Impactul ponderii reclamelor
Dacă site-ul dvs. depinde de veniturile generate de publicitate, este util să urmăriți ponderea codului legat de anunțuri. Scriptul lui Paddy Ganti construiește două adrese URL (una normală și una care blochează reclamele), solicită generarea unei comparații video prin WebPageTest și raportează o deltă. - Valori de abatere
După cum au remarcat inginerii Wikipedia, datele despre cât de multă variație există în rezultatele dvs. ar putea să vă informeze cât de fiabile sunt instrumentele dvs. și cât de multă atenție ar trebui să acordați abateri și valori externe. Varianta mare este un indicator al ajustărilor necesare în configurație. De asemenea, ajută la înțelegerea dacă anumite pagini sunt mai dificil de măsurat în mod fiabil, de exemplu din cauza scripturilor terță parte care provoacă variații semnificative. De asemenea, ar putea fi o idee bună să urmăriți versiunea browserului pentru a înțelege creșterile de performanță atunci când este lansată o nouă versiune de browser. - Valori personalizate
Valorile personalizate sunt definite de nevoile dvs. de afaceri și de experiența clienților. Este necesar să identificați pixeli importanți , scripturi critice , CSS necesare și active relevante și să măsurați cât de repede sunt livrați utilizatorului. Pentru aceasta, puteți monitoriza Hero Rendering Times sau utiliza Performance API, marcând anumite marcaje temporale pentru evenimentele care sunt importante pentru afacerea dvs. De asemenea, puteți colecta valori personalizate cu WebPagetest executând JavaScript arbitrar la sfârșitul unui test.
Rețineți că First Meaningful Paint (FMP) nu apare în prezentarea de mai sus. Obișnuia să ofere o perspectivă asupra cât de repede serverul scoate orice date. FMP lung a indicat de obicei JavaScript blocarea firului principal, dar ar putea fi legat și de probleme de back-end/server. Cu toate acestea, valoarea a fost retrasă recent, deoarece pare să nu fie exactă în aproximativ 20% din cazuri. A fost înlocuit efectiv cu LCP, care este atât mai fiabil, cât și mai ușor de raționat. Nu mai este acceptat în Lighthouse. Verificați cele mai recente valori și recomandări de performanță centrate pe utilizator doar pentru a vă asigura că vă aflați pe pagina sigură ( mulțumesc, Patrick Meenan ).

Steve Souders are o explicație detaliată a multora dintre aceste valori. Este important de observat că, în timp ce Time-To-Interactive este măsurat prin rularea de audituri automate în așa-numitul mediu de laborator , First Input Delay reprezintă experiența reală a utilizatorului, utilizatorii reali întâmpinând o întârziere vizibilă. În general, probabil că este o idee bună să le măsurați și să urmăriți întotdeauna ambele.
În funcție de contextul aplicației dvs., valorile preferate pot diferi: de exemplu, pentru Netflix TV UI, răspunsul la introducerea tastelor, utilizarea memoriei și TTI sunt mai critice, iar pentru Wikipedia, primele/ultimele modificări vizuale și valorile privind timpul petrecut CPU sunt mai importante.
Notă : atât FID, cât și TTI nu țin cont de comportamentul de defilare; defilarea se poate întâmpla independent, deoarece este în afara firului principal, așa că pentru multe site-uri de consum de conținut, aceste valori ar putea fi mult mai puțin importante ( mulțumesc, Patrick! ).


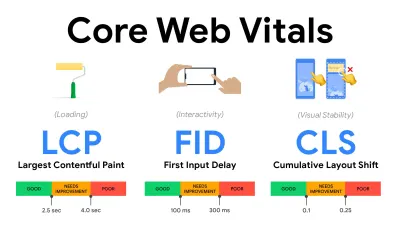
- Măsurați și optimizați Core Web Vitals .
Pentru o lungă perioadă de timp, valorile de performanță au fost destul de tehnice, concentrându-se pe vizualizarea de inginerie a cât de repede răspund serverele și cât de rapide sunt browserele la încărcare. Valorile s-au schimbat de-a lungul anilor - încercând să găsească o modalitate de a captura experiența reală a utilizatorului, mai degrabă decât timpul de timp al serverului. În mai 2020, Google a anunțat Core Web Vitals, un set de noi valori de performanță axate pe utilizator, fiecare reprezentând o fațetă distinctă a experienței utilizatorului.Pentru fiecare dintre ele, Google recomandă o serie de obiective de viteză acceptabile. Cel puțin 75% din toate vizualizările de pagină ar trebui să depășească intervalul Bun pentru a trece această evaluare. Aceste valori au câștigat rapid acțiune și, având în vedere că Core Web Vitals devenind semnale de clasare pentru Căutarea Google în mai 2021 ( actualizarea algoritmului de clasificare a experienței paginii ), multe companii și-au îndreptat atenția către scorurile lor de performanță.
Să defalcăm fiecare dintre elementele vitale de bază ale web, unul câte unul, împreună cu tehnici și instrumente utile pentru a vă optimiza experiențele ținând cont de aceste valori. (Este de remarcat faptul că veți obține scoruri mai bune Core Web Vitals urmând un sfat general din acest articol.)
- Cea mai mare vopsea cu conținut maxim ( LCP ) < 2,5 sec.
Măsoară încărcarea unei pagini și raportează timpul de randare al celui mai mare bloc de imagine sau text care este vizibil în fereastra de vizualizare. Prin urmare, LCP este afectat de tot ceea ce amână redarea informațiilor importante - fie că este vorba despre timpii de răspuns lenți ai serverului, blocarea CSS, JavaScript în timpul zborului (primă parte sau terță parte), încărcarea fonturilor web, operațiunile costisitoare de redare sau pictare, leneș. -imagini încărcate, ecrane schelet sau randare pe partea clientului.
Pentru o experiență bună, LCP ar trebui să apară în 2,5 secunde de când pagina începe pentru prima dată să se încarce. Aceasta înseamnă că trebuie să redăm prima porțiune vizibilă a paginii cât mai devreme posibil. Acest lucru va necesita CSS critic personalizat pentru fiecare șablon, orchestrarea ordinii<head>și preluarea prealabilă a activelor critice (le vom acoperi mai târziu).Motivul principal pentru un scor LCP scăzut sunt de obicei imaginile. Pentru a livra un LCP în <2,5 secunde pe Fast 3G - găzduit pe un server bine optimizat, totul static fără randare pe partea clientului și cu o imagine care provine de la un CDN de imagine dedicat - înseamnă că dimensiunea maximă teoretică a imaginii este de numai aproximativ 144KB . De aceea, imaginile receptive contează, precum și preîncărcarea timpurie a imaginilor critice (cu
preload).Sfat rapid : pentru a descoperi ceea ce este considerat LCP pe o pagină, în DevTools puteți trece cu mouse-ul peste insigna LCP sub „Timings” din Panoul de performanță ( mulțumesc, Tim Kadlec !).
- Întârziere la prima intrare ( FID ) < 100 ms.
Măsoară capacitatea de răspuns a interfeței de utilizare, adică cât timp browserul a fost ocupat cu alte sarcini înainte de a putea reacționa la un eveniment discret de intrare de utilizator, cum ar fi o atingere sau un clic. Este conceput pentru a capta întârzierile care rezultă din faptul că firul principal este ocupat, în special în timpul încărcării paginii.
Scopul este de a rămâne în interval de 50–100 ms pentru fiecare interacțiune. Pentru a ajunge acolo, trebuie să identificăm sarcini lungi (blochează firul principal pentru >50 ms) și să le despărțim, să împărțim un pachet de cod în mai multe bucăți, să reducem timpul de execuție JavaScript, să optimizăm preluarea datelor, să amânăm execuția scriptului de la terți. , mutați JavaScript în thread-ul de fundal cu lucrătorii web și utilizați hidratarea progresivă pentru a reduce costurile de rehidratare în SPA-uri.Sfat rapid : în general, o strategie de încredere pentru a obține un scor FID mai bun este de a minimiza munca pe firul principal , împărțind pachetele mai mari în altele mai mici și servind ceea ce are nevoie utilizatorul atunci când are nevoie, astfel încât interacțiunile utilizatorului să nu fie întârziate. . Vom acoperi mai multe despre asta în detaliu mai jos.
- Schimbarea aspectului cumulativ ( CLS ) < 0,1.
Măsoară stabilitatea vizuală a interfeței de utilizare pentru a asigura interacțiuni fluide și naturale, adică suma totală a tuturor scorurilor individuale de schimbare a aspectului pentru fiecare schimbare neașteptată a aspectului care are loc pe durata de viață a paginii. O schimbare individuală de aspect are loc de fiecare dată când un element care era deja vizibil își schimbă poziția pe pagină. Este punctat în funcție de dimensiunea conținutului și de distanța la care s-a mutat.
Deci, de fiecare dată când apare o schimbare — de exemplu, când fonturile alternative și fonturile web au valori diferite ale fonturilor, sau reclamele, încorporarile sau cadrele iframe care apar cu întârziere sau dimensiunile imaginii/video nu sunt rezervate sau CSS târziu forțează revopsirea sau modificările sunt injectate de către JavaScript târziu — are un impact asupra scorului CLS. Valoarea recomandată pentru o experiență bună este un CLS < 0,1.
Este de remarcat faptul că Core Web Vitals ar trebui să evolueze în timp, cu un ciclu anual previzibil . Pentru primul an de actualizare, ne putem aștepta ca First Contentful Paint să fie promovat la Core Web Vitals, un prag FID redus și un suport mai bun pentru aplicațiile cu o singură pagină. De asemenea, s-ar putea să vedem că răspunsul la intrările utilizatorilor după încărcare câștigă mai multă greutate, împreună cu considerente de securitate, confidențialitate și accesibilitate (!).
În legătură cu Core Web Vitals, există o mulțime de resurse și articole utile care merită să le cercetăm:
- Web Vitals Leaderboard vă permite să vă comparați scorurile cu concurența pe mobil, tabletă, desktop și pe 3G și 4G.
- Core SERP Vitals, o extensie Chrome care afișează Core Web Vitals de la CrUX în rezultatele căutării Google.
- Layout Shift GIF Generator care vizualizează CLS cu un GIF simplu (disponibil și din linia de comandă).
- biblioteca web-vitals poate colecta și trimite Core Web Vitals către Google Analytics, Google Tag Manager sau orice alt punct final de analiză.
- Analizând Web Vitals cu WebPageTest, în care Patrick Meenan explorează modul în care WebPageTest expune datele despre Core Web Vitals.
- Optimizing with Core Web Vitals, un videoclip de 50 de minute cu Addy Osmani, în care subliniază cum să îmbunătățești Core Web Vitals într-un studiu de caz de comerț electronic.
- Cumulative Layout Shift in Practice și Cumulative Layout Shift in the Real World sunt articole cuprinzătoare ale lui Nic Jansma, care acoperă aproape totul despre CLS și cum se corelează cu valorile cheie, cum ar fi Bounce Rate, Session Time sau Rage Clicks.
- Ce forțează Reflow, cu o prezentare generală a proprietăților sau metodelor, atunci când este solicitat/apelat în JavaScript, care va declanșa browserul să calculeze sincron stilul și aspectul.
- Declanșatoarele CSS arată care proprietăți CSS declanșează Layout, Paint și Composite.
- Remedierea instabilității aspectului este o instrucțiune a utilizării WebPageTest pentru a identifica și remedia problemele de instabilitate a aspectului.
- Cumulative Layout Shift, The Layout Instability Metric, un alt ghid foarte detaliat al lui Boris Schapira despre CLS, cum se calculează, cum se măsoară și cum se optimizează pentru el.
- How To Improve Core Web Vitals, un ghid detaliat de Simon Hearne cu privire la fiecare dintre valorile (inclusiv alte Web Vitals, cum ar fi FCP, TTI, TBT), când apar și cum sunt măsurate.
Deci, sunt Core Web Vitals valorile finale de urmat ? Nu chiar. Ele sunt deja expuse în majoritatea soluțiilor și platformelor RUM, inclusiv Cloudflare, Treo, SpeedCurve, Calibre, WebPageTest (deja în vizualizarea filmului), Newrelic, Shopify, Next.js, toate instrumentele Google (PageSpeed Insights, Lighthouse + CI, Search). Consolă etc.) și multe altele.
Cu toate acestea, după cum explică Katie Sylor-Miller, unele dintre principalele probleme cu Core Web Vitals sunt lipsa suportului între browsere, nu măsurăm cu adevărat întregul ciclu de viață al experienței unui utilizator, plus că este dificil să corelezi schimbările în FID și CLS cu rezultate de afaceri.
Deoarece ar trebui să ne așteptăm să evolueze Core Web Vitals, pare rezonabil să combinați întotdeauna Web Vitals cu valorile dvs. personalizate pentru a înțelege mai bine situația în care vă aflați în ceea ce privește performanța.
- Cea mai mare vopsea cu conținut maxim ( LCP ) < 2,5 sec.
- Adunați date pe un dispozitiv reprezentativ pentru publicul dvs.
Pentru a aduna date exacte, trebuie să alegem cu atenție dispozitivele pe care să le testam. În majoritatea companiilor, asta înseamnă să te uiți la analize și să creezi profiluri de utilizator bazate pe cele mai comune tipuri de dispozitive. Cu toate acestea, de multe ori, analiza singură nu oferă o imagine completă. O parte semnificativă a publicului țintă ar putea abandona site-ul (și nu se întoarce înapoi) doar pentru că experiența lor este prea lentă și este puțin probabil ca dispozitivele lor să apară ca cele mai populare dispozitive în analiză din acest motiv. Așadar, ar putea fi o idee bună să efectuați cercetări suplimentare asupra dispozitivelor comune din grupul dvs. țintă.La nivel global, în 2020, conform IDC, 84,8% din toate telefoanele mobile livrate sunt dispozitive Android. Un consumator mediu își actualizează telefonul la fiecare 2 ani, iar în SUA ciclul de înlocuire a telefonului este de 33 de luni. Cele mai bine vândute telefoane din întreaga lume vor costa sub 200 USD.
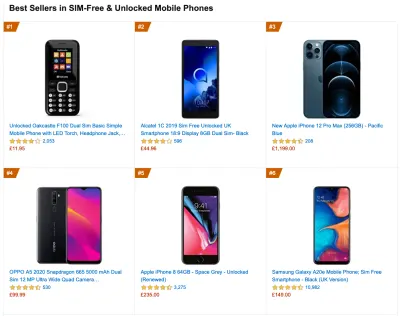
Un dispozitiv reprezentativ, așadar, este un dispozitiv Android care are cel puțin 24 de luni , care costă 200 USD sau mai puțin, rulează pe 3G lent, 400 ms RTT și transfer de 400 kbps, doar pentru a fi puțin mai pesimist. Acest lucru ar putea fi foarte diferit pentru compania dvs., desigur, dar aceasta este o aproximare suficient de apropiată a majorității clienților de acolo. De fapt, ar putea fi o idee bună să căutați cele mai bune vânzări Amazon actuale pentru piața dvs. țintă. ( Mulțumim lui Tim Kadlec, Henri Helvetica și Alex Russell pentru indicații! ).

Când creați un nou site sau aplicație, verificați întotdeauna mai întâi cele mai bune vânzări Amazon actuale pentru piața dvs. țintă. (Previzualizare mare) Ce dispozitive de testare să alegi atunci? Cele care se potrivesc bine cu profilul conturat mai sus. Este o opțiune bună să alegi un Moto G4/G5 Plus ceva mai vechi, un dispozitiv Samsung de gamă medie (Galaxy A50, S8), un dispozitiv bun la mijlocul drumului precum un Nexus 5X, Xiaomi Mi A3 sau Xiaomi Redmi Note 7 și un dispozitiv lent precum Alcatel 1X sau Cubot X19, poate într-un laborator de dispozitiv deschis. Pentru testarea pe dispozitive cu accelerație termică mai lente, puteți obține și un Nexus 4, care costă doar aproximativ 100 USD.
De asemenea, verificați chipseturile folosite în fiecare dispozitiv și nu suprareprezentați un singur chipset : câteva generații de Snapdragon și Apple, precum și Rockchip low-end, Mediatek ar fi suficiente (mulțumesc, Patrick!) .
Dacă nu aveți un dispozitiv la îndemână, emulați experiența mobilă pe desktop testând pe o rețea 3G accelerată (de exemplu, 300 ms RTT, 1,6 Mbps în jos, 0,8 Mbps în sus) cu un procesor accelerat (încetinire de 5 ori). În cele din urmă, treceți la 3G obișnuit, 4G lent (de exemplu, 170 ms RTT, 9 Mbps în jos, 9 Mbps în sus) și Wi-Fi. Pentru a face impactul asupra performanței mai vizibil, puteți chiar să introduceți 2G marți sau să configurați o rețea 3G/4G accelerată în biroul dvs. pentru testare mai rapidă.
Rețineți că pe un dispozitiv mobil, ar trebui să ne așteptăm la o încetinire de 4×–5× în comparație cu computerele desktop. Dispozitivele mobile au diferite GPU, CPU, memorie și caracteristici diferite ale bateriei. De aceea este important să aveți un profil bun al unui dispozitiv mediu și să testați întotdeauna pe un astfel de dispozitiv.
- Instrumentele de testare sintetică colectează date de laborator într-un mediu reproductibil cu setări predefinite pentru dispozitiv și rețea (de exemplu, Lighthouse , Calibre , WebPageTest ) și
- Instrumentele de monitorizare a utilizatorului real ( RUM ) evaluează continuu interacțiunile utilizatorului și colectează date de teren (de exemplu, SpeedCurve , New Relic - instrumentele oferă și teste sintetice).
- utilizați Lighthouse CI pentru a urmări scorurile Lighthouse de-a lungul timpului (este destul de impresionant),
- rulați Lighthouse în GitHub Actions pentru a obține un raport Lighthouse alături de fiecare PR,
- rulați un audit de performanță Lighthouse pe fiecare pagină a unui site (prin Lightouse Parade), cu o ieșire salvată ca CSV,
- utilizați Calculatorul de scoruri Lighthouse și greutățile metrice Lighthouse dacă trebuie să vă aprofundați mai multe.
- Lighthouse este disponibil și pentru Firefox, dar sub capotă folosește API-ul PageSpeed Insights și generează un raport bazat pe un agent de utilizator Chrome 79 fără cap.

Din fericire, există multe opțiuni grozave care vă ajută să automatizați colectarea de date și să măsurați performanța site-ului dvs. în timp, conform acestor valori. Rețineți că o imagine bună a performanței acoperă un set de valori de performanță, date de laborator și date de teren:
Primul este deosebit de util în timpul dezvoltării , deoarece vă va ajuta să identificați, să izolați și să remediați problemele de performanță în timp ce lucrați la produs. Acesta din urmă este util pentru întreținerea pe termen lung, deoarece vă va ajuta să înțelegeți blocajele de performanță pe măsură ce acestea se întâmplă în direct - atunci când utilizatorii accesează site-ul.
Atingând API-urile RUM încorporate, cum ar fi sincronizarea navigației, sincronizarea resurselor, sincronizarea vopsirii, sarcinile lungi etc., instrumentele de testare sintetică și RUM oferă împreună o imagine completă a performanței aplicației dvs. Puteți folosi Calibre, Treo, SpeedCurve, mPulse și Boomerang, Sitespeed.io, care sunt toate opțiuni excelente pentru monitorizarea performanței. În plus, cu antetul Server Timing, puteți chiar monitoriza performanța back-end și front-end într-un singur loc.
Notă : Este întotdeauna un pariu mai sigur să alegeți throttlere la nivel de rețea, externe browserului, deoarece, de exemplu, DevTools are probleme de interacțiune cu HTTP/2 push, din cauza modului în care este implementat ( mulțumesc, Yoav, Patrick !). Pentru Mac OS, putem folosi Network Link Conditioner, pentru Windows Windows Traffic Shaper, pentru Linux netem și pentru FreeBSD dummynet.
Deoarece este probabil să testați în Lighthouse, rețineți că puteți:

- Configurați profiluri „curat” și „client” pentru testare.
În timp ce rulați teste în instrumente de monitorizare pasivă, este o strategie comună să dezactivați activitățile antivirus și de fundal ale CPU, să eliminați transferurile de lățime de bandă de fundal și să testați cu un profil de utilizator curat, fără extensii de browser, pentru a evita rezultatele distorsionate (în Firefox și în Chrome).
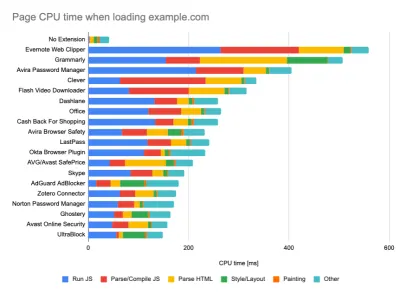
Raportul lui DebugBear evidențiază cele mai lente 20 de extensii, inclusiv manageri de parole, blocare de anunțuri și aplicații populare precum Evernote și Grammarly. (Previzualizare mare) Cu toate acestea, este, de asemenea, o idee bună să studiați ce extensii de browser folosesc frecvent clienții dvs. și să testați și cu profiluri dedicate „clientului” . De fapt, unele extensii ar putea avea un impact profund asupra performanței (Raportul de performanță al extensiilor Chrome 2020) asupra aplicației dvs. și, dacă utilizatorii dvs. le folosesc mult, este posibil să doriți să luați în considerare acest lucru din timp. Prin urmare, numai rezultatele profilului „curat” sunt prea optimiste și pot fi zdrobite în scenarii din viața reală.
- Împărtășiți obiectivele de performanță cu colegii dvs.
Asigurați-vă că obiectivele de performanță sunt familiare pentru fiecare membru al echipei dvs. pentru a evita neînțelegerile pe linie. Fiecare decizie – fie că este vorba de design, marketing sau orice altceva intermediar – are implicații de performanță , iar distribuirea responsabilității și a proprietății în întreaga echipă ar eficientiza deciziile centrate pe performanță mai târziu. Hartați deciziile de proiectare în raport cu bugetul de performanță și prioritățile definite devreme.
Cuprins
- Pregătirea: planificare și valori
- Stabilirea obiectivelor realiste
- Definirea Mediului
- Optimizări ale activelor
- Construiți optimizări
- Optimizări de livrare
- Rețea, HTTP/2, HTTP/3
- Testare și monitorizare
- Victorii rapide
- Totul pe o singură pagină
- Descărcați Lista de verificare (PDF, Apple Pages, MS Word)
- Abonați-vă la buletinul nostru informativ prin e-mail pentru a nu rata următoarele ghiduri.
