Performanță front-end 2021: optimizări ale activelor
Publicat: 2022-03-10Acest ghid a fost susținut cu amabilitate de prietenii noștri de la LogRocket, un serviciu care combină monitorizarea performanței frontend , redarea sesiunii și analiza produselor pentru a vă ajuta să construiți experiențe mai bune pentru clienți. LogRocket urmărește valorile cheie, inclusiv. DOM finalizat, timpul până la primul octet, prima întârziere de intrare, CPU client și utilizarea memoriei. Obțineți o încercare gratuită a LogRocket astăzi.
Cuprins
- Pregătirea: planificare și valori
- Stabilirea obiectivelor realiste
- Definirea Mediului
- Optimizări ale activelor
- Construiți optimizări
- Optimizări de livrare
- Rețea, HTTP/2, HTTP/3
- Testare și monitorizare
- Victorii rapide
- Totul pe o singură pagină
- Descărcați Lista de verificare (PDF, Apple Pages, MS Word)
- Abonați-vă la buletinul nostru informativ prin e-mail pentru a nu rata următoarele ghiduri.
Optimizări ale activelor
- Utilizați Brotli pentru comprimarea textului simplu.
În 2015, Google a introdus Brotli, un nou format de date open-source fără pierderi, care este acum acceptat în toate browserele moderne. Biblioteca Brotli cu sursă deschisă, care implementează un encoder și un decodor pentru Brotli, are 11 niveluri de calitate predefinite pentru encoder, cu un nivel de calitate mai ridicat care necesită mai mult CPU în schimbul unui raport de compresie mai bun. Comprimarea mai lentă va duce în cele din urmă la rate de compresie mai mari, totuși, Brotli se decomprimă rapid. De remarcat, totuși, Brotli cu nivelul de compresie 4 este mai mic și se comprimă mai repede decât Gzip.În practică, Brotli pare a fi mult mai eficient decât Gzip. Opiniile și experiențele diferă, dar dacă site-ul dvs. este deja optimizat cu Gzip, s-ar putea să vă așteptați la îmbunătățiri de cel puțin o singură cifră și, în cel mai bun caz, îmbunătățiri de două cifre în ceea ce privește reducerea dimensiunii și intervalele FCP. De asemenea, puteți estima economiile de compresie Brotli pentru site-ul dvs.
Browserele vor accepta Brotli numai dacă utilizatorul vizitează un site web prin HTTPS. Brotli este acceptat pe scară largă și multe CDN-uri îl acceptă (Akamai, Netlify Edge, AWS, KeyCDN, Fastly (în prezent doar ca un pass-through), Cloudflare, CDN77) și puteți activa Brotli chiar și pe CDN-uri care nu îl acceptă încă (cu un lucrător de service).
Problema este că, deoarece comprimarea tuturor activelor cu Brotli la un nivel de compresie ridicat este costisitoare, mulți furnizori de găzduire nu o pot folosi la scară completă doar din cauza costurilor uriașe pe care le produce. De fapt, la cel mai înalt nivel de compresie, Brotli este atât de lent încât orice câștig potențial în dimensiunea fișierului ar putea fi anulat de timpul necesar pentru ca serverul să înceapă să trimită răspunsul în timp ce așteaptă comprimarea dinamică a activului. (Dar dacă aveți timp în timpul construirii cu compresie statică, desigur, sunt de preferat setări de compresie mai mari.)

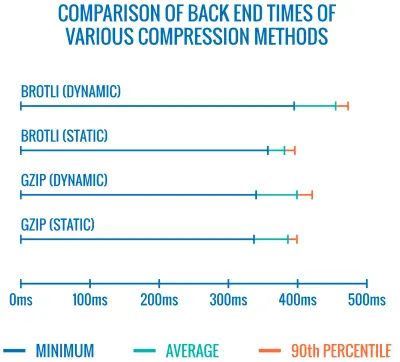
Compararea timpilor de back-end ale diferitelor metode de compresie. Deloc surprinzător, Brotli este mai lent decât gzip (deocamdată). (Previzualizare mare) Acest lucru s-ar putea schimba totuși. Formatul de fișier Brotli include un dicționar static încorporat și, pe lângă faptul că conține diverse șiruri în mai multe limbi, acceptă și opțiunea de a aplica mai multe transformări acelor cuvinte, sporind versatilitatea acestuia. În cercetările sale, Felix Hanau a descoperit o modalitate de a îmbunătăți compresia la nivelurile 5 până la 9, folosind „un subset mai specializat al dicționarului decât cel implicit” și bazându-se pe antetul
Content-Typepentru a spune compresorului dacă ar trebui să folosească un dicționar pentru HTML, JavaScript sau CSS. Rezultatul a fost „un impact neglijabil asupra performanței (cu 1% până la 3% mai mult CPU, comparativ cu 12% în mod normal) atunci când comprimați conținut web la niveluri ridicate de compresie, folosind o abordare limitată de utilizare a dicționarului”.
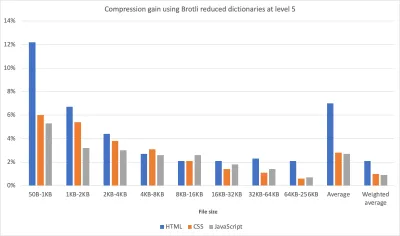
Cu abordarea îmbunătățită a dicționarului, putem comprima mai rapid elementele la niveluri de compresie mai ridicate, toate în timp ce utilizăm doar cu 1% până la 3% mai mult CPU. În mod normal, nivelul de compresie 6 peste 5 ar crește utilizarea procesorului cu până la 12%. (Previzualizare mare) În plus, cu cercetările Elenei Kirilenko, putem obține recomprimarea Brotli rapidă și eficientă folosind artefacte de compresie anterioare. Potrivit Elenei, „odată ce avem un activ comprimat prin Brotli și încercăm să comprimăm conținutul dinamic din mers, unde conținutul seamănă cu conținutul disponibil în avans, putem obține îmbunătățiri semnificative ale timpilor de compresie. "
Cât de des este cazul? De exemplu, cu livrarea de subseturi de pachete JavaScript (de exemplu, atunci când părți din cod sunt deja stocate în cache pe client sau cu pachetul dinamic de servire cu WebBundles). Sau cu HTML dinamic bazat pe șabloane cunoscute în avans sau fonturi WOFF2 subsetate dinamic . Potrivit Elenei, putem obține o îmbunătățire cu 5,3% la compresie și o îmbunătățire cu 39% la viteza de compresie atunci când eliminăm 10% din conținut și rate de compresie cu 3,2% mai bune și o compresie cu 26% mai rapidă, atunci când eliminăm 50% din conținut.
Compresia Brotli este din ce în ce mai bună, așa că dacă puteți ocoli costul comprimării dinamice a activelor statice, merită cu siguranță efortul. Este de la sine înțeles că Brotli poate fi folosit pentru orice încărcare de text simplu - HTML, CSS, SVG, JavaScript, JSON și așa mai departe.
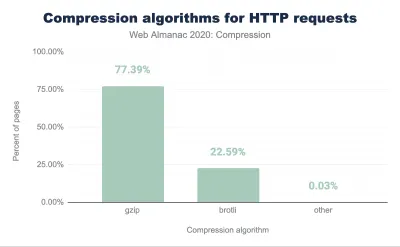
Notă : de la începutul anului 2021, aproximativ 60% dintre răspunsurile HTTP sunt livrate fără compresie bazată pe text, cu 30,82% comprimare cu Gzip și 9,1% comprimare cu Brotli (atât pe mobil, cât și pe desktop). De exemplu, 23,4% din paginile Angular nu sunt comprimate (prin gzip sau Brotli). Cu toate acestea, deseori pornirea compresiei este una dintre cele mai ușoare câștiguri pentru a îmbunătăți performanța cu o simplă apăsare a unui comutator.
Strategia? Precomprimați elementele statice cu Brotli+Gzip la cel mai înalt nivel și comprimați HTML (dinamic) din mers cu Brotli la nivelul 4–6. Asigurați-vă că serverul gestionează corect negocierea conținutului pentru Brotli sau Gzip.

- Folosim încărcare media adaptivă și sugestii pentru clienți?
Vine din țara știrilor vechi, dar este întotdeauna un bun memento să folosiți imagini receptive cusrcset,sizesși elementul<picture>. În special pentru site-urile cu o amprentă media mare, putem face un pas mai departe cu încărcare media adaptivă (în acest exemplu React + Next.js), oferind o experiență ușoară pentru rețelele încetini și dispozitivele cu memorie redusă și experiență completă la rețea rapidă și înaltă. -dispozitive de memorie. În contextul React, îl putem realiza cu indicii de client pe server și cârlige adaptative de reactie pe client.Viitorul imaginilor receptive s-ar putea schimba dramatic odată cu adoptarea mai largă a sugestiilor clienților. Sugestiile clientului sunt câmpuri de antet de solicitare HTTP, de exemplu
DPR,Viewport-Width,Width,Save-Data,Accept(pentru a specifica preferințele de format de imagine) și altele. Aceștia ar trebui să informeze serverul despre specificul browserului utilizatorului, ecranului, conexiunii etc.Ca rezultat, serverul poate decide cum să completeze aspectul cu imagini de dimensiuni adecvate și să difuzeze numai aceste imagini în formatele dorite. Cu sugestii pentru client, mutăm selecția de resurse din marcajul HTML și în negocierea cerere-răspuns între client și server.

Serviciu media adaptiv în uz. Trimitem un substituent cu text utilizatorilor care sunt offline, o imagine cu rezoluție scăzută utilizatorilor 2G, o imagine de înaltă rezoluție utilizatorilor 3G și un videoclip HD utilizatorilor 4G. Prin încărcarea rapidă a paginilor web pe un telefon cu funcții de 20 USD. (Previzualizare mare) După cum a notat Ilya Grigorik cu ceva timp în urmă, sugestiile clienților completează imaginea - nu sunt o alternativă la imaginile receptive. „Elementul
<picture>oferă controlul necesar al direcției artistice în marcajul HTML. Sugestiile clientului oferă adnotări la solicitările de imagini rezultate care permit automatizarea selecției resurselor. Service Worker oferă capabilități complete de gestionare a cererilor și a răspunsurilor pe client.”Un lucrător de servicii ar putea, de exemplu, să adauge noi valori ale anteturilor de indicii pentru client la cerere, să rescrie adresa URL și să direcționeze cererea de imagine către un CDN, să adapteze răspunsul în funcție de conectivitate și preferințele utilizatorului etc. Este valabil nu numai pentru activele de imagine, ci și pentru pentru aproape toate celelalte cereri, de asemenea.
Pentru clienții care acceptă sugestii pentru clienți, s-ar putea măsura economii de 42% de octeți la imagini și cu 1MB+ octeți mai puțini pentru percentila 70+. Pe Smashing Magazine, am putea măsura și o îmbunătățire de 19-32%. Sugestiile pentru clienți sunt acceptate în browserele bazate pe Chromium, dar sunt încă luate în considerare în Firefox.
Cu toate acestea, dacă furnizați atât marcajul normal al imaginilor receptive, cât și eticheta
<meta>pentru Client Sugestii, atunci un browser compatibil va evalua marcarea imaginilor receptive și va solicita sursa de imagine adecvată utilizând anteturile HTTP Client Hints. - Folosim imagini receptive pentru imaginile de fundal?
Cu siguranță ar trebui! Cuimage-set, acum acceptat în Safari 14 și în majoritatea browserelor moderne, cu excepția Firefox, putem oferi și imagini de fundal receptive:background-image: url("fallback.jpg"); background-image: image-set( "photo-small.jpg" 1x, "photo-large.jpg" 2x, "photo-print.jpg" 600dpi);Practic, putem servi în mod condiționat imagini de fundal cu rezoluție scăzută cu un descriptor de
1xși imagini de rezoluție mai mare cu descriptor de2xși chiar o imagine la calitate de imprimare cu descriptor de600dpi. Atenție totuși: browserele nu oferă informații speciale despre imaginile de fundal pentru tehnologia de asistență, așa că în mod ideal, aceste fotografii ar fi doar un decor. - Folosim WebP?
Compresia imaginii este adesea considerată un câștig rapid, dar este încă foarte subutilizată în practică. Desigur, imaginile nu blochează redarea, dar contribuie în mare măsură la scorurile LCP slabe și, de multe ori, sunt prea grele și prea mari pentru dispozitivul pe care sunt consumate.Deci, cel puțin, am putea explora folosind formatul WebP pentru imaginile noastre. De fapt, saga WebP se apropie de sfârșit anul trecut, Apple adăugând suport pentru WebP în Safari 14. Deci, după mulți ani de discuții și dezbateri, de astăzi, WebP este acceptat în toate browserele moderne. Astfel, putem servi imagini WebP cu elementul
<picture>și un JPEG de rezervă dacă este necesar (a se vedea fragmentul de cod al lui Andreas Bovens) sau folosind negocierea conținutului (folosind anteteleAccept).Cu toate acestea, WebP nu este lipsit de dezavantaje . În timp ce dimensiunile fișierelor de imagine WebP în comparație cu echivalentele Guetzli și Zopfli, formatul nu acceptă randarea progresivă precum JPEG, motiv pentru care utilizatorii ar putea vedea imaginea finită mai repede cu un JPEG vechi, deși imaginile WebP ar putea deveni mai rapid prin rețea. Cu JPEG, putem oferi o experiență de utilizator „decentă” cu jumătate sau chiar un sfert din date și să încărcăm restul mai târziu, mai degrabă decât să avem o imagine pe jumătate goală, așa cum este în cazul WebP.
Decizia ta va depinde de ceea ce cauți: cu WebP, vei reduce sarcina utilă, iar cu JPEG vei îmbunătăți performanța percepută. Puteți afla mai multe despre WebP în WebP Rewind talk de la Pascal Massimino de la Google.
Pentru conversia în WebP, puteți utiliza WebP Converter, cwebp sau libwebp. Ire Aderinokun are și un tutorial foarte detaliat despre conversia imaginilor în WebP - la fel și Josh Comeau în lucrarea sa despre îmbrățișarea formatelor moderne de imagine.

O discuție amănunțită despre WebP: WebP Rewind de Pascal Massimino. (Previzualizare mare) Sketch acceptă în mod nativ WebP, iar imaginile WebP pot fi exportate din Photoshop utilizând un plugin WebP pentru Photoshop. Dar sunt disponibile și alte opțiuni.
Dacă utilizați WordPress sau Joomla, există extensii care vă ajută să implementați cu ușurință suport pentru WebP, cum ar fi Optimus și Cache Enabler pentru WordPress și extensia acceptată de Joomla (prin Cody Arsenault). De asemenea, puteți abstrage elementul
<picture>cu React, componente cu stil sau gatsby-image.Ah, priză nerușinată! — Jeremy Wagner a publicat chiar și o carte Smashing pe WebP, pe care ați putea dori să o verificați dacă sunteți interesat de tot ce este în jurul WebP.
- Folosim AVIF?
Poate ai auzit vestea cea mare: AVIF a aterizat. Este un nou format de imagine derivat din cadrele cheie ale videoclipului AV1. Este un format deschis, fără drepturi de autor, care acceptă compresie cu pierderi și fără pierderi, animație, canal alfa cu pierderi și poate gestiona linii clare și culori solide (ceea ce a fost o problemă cu JPEG), oferind în același timp rezultate mai bune la ambele.De fapt, în comparație cu WebP și JPEG, AVIF are performanțe semnificativ mai bune , producând economii de dimensiune medie a fișierului de până la 50% la același DSSIM ((dis)similaritate între două sau mai multe imagini folosind un algoritm care aproximează vederea umană). De fapt, în postarea sa amănunțită despre optimizarea încărcării imaginilor, Malte Ubl observă că AVIF „depășește în mod constant JPEG într-un mod foarte semnificativ. Acesta este diferit de WebP, care nu produce întotdeauna imagini mai mici decât JPEG și poate fi de fapt o rețea. pierdere din cauza lipsei de suport pentru încărcarea progresivă”.

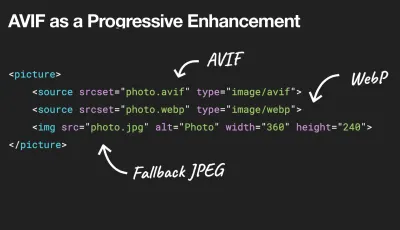
Putem folosi AVIF ca o îmbunătățire progresivă, oferind WebP sau JPEG sau PNG browserelor mai vechi. (Previzualizare mare). Vedeți vizualizarea text simplu de mai jos. În mod ironic, AVIF poate funcționa chiar mai bine decât SVG-urile mari, deși, desigur, nu ar trebui să fie văzut ca un înlocuitor al SVG-urilor. Este, de asemenea, unul dintre primele formate de imagine care acceptă suport pentru culori HDR; oferind luminozitate mai mare, adâncime de biți de culoare și game de culori. Singurul dezavantaj este că, în prezent, AVIF nu acceptă decodarea progresivă a imaginii (încă?) și, similar cu Brotli, o codificare cu rată de compresie ridicată este în prezent destul de lentă, deși decodarea este rapidă.
AVIF este acceptat în prezent în Chrome, Firefox și Opera, iar suportul în Safari se așteaptă să vină în curând (întrucât Apple este membru al grupului care a creat AV1).
Atunci, care este cel mai bun mod de a difuza imagini în zilele noastre ? Pentru ilustrații și imagini vectoriale, SVG (comprimat) este, fără îndoială, cea mai bună alegere. Pentru fotografii, folosim metode de negociere a conținutului cu elementul
picture. Dacă AVIF este suportat, trimitem o imagine AVIF; dacă nu este cazul, revenim mai întâi la WebP, iar dacă nici WebP nu este acceptat, trecem la JPEG sau PNG ca alternativă (aplicând condițiile@mediadacă este necesar):<picture> <source type="image/avif"> <source type="image/webp"> <img src="image.jpg" alt="Photo" width="450" height="350"> </picture>Sincer, este mai probabil să folosim unele condiții în cadrul elementului
picturetotuși:<picture> <source type="image/avif" /> <source type="image/webp" /> <source type="image/jpeg" /> <img src="fallback-image.jpg" alt="Photo" width="450" height="350"> </picture><picture> <source type="image/avif" /> <source type="image/webp" /> <source type="image/jpeg" /> <img src="fallback-image.jpg" alt="Photo" width="450" height="350"> </picture>Puteți merge și mai departe schimbând imaginile animate cu imagini statice pentru clienții care optează pentru mai puțină mișcare cu
prefers-reduced-motion:<picture> <source media="(prefers-reduced-motion: reduce)" type="image/avif"></source> <source media="(prefers-reduced-motion: reduce)" type="image/jpeg"></source> <source type="image/avif"></source> <img src="motion.jpg" alt="Animated AVIF"> </picture><picture> <source media="(prefers-reduced-motion: reduce)" type="image/avif"></source> <source media="(prefers-reduced-motion: reduce)" type="image/jpeg"></source> <source type="image/avif"></source> <img src="motion.jpg" alt="Animated AVIF"> </picture>De-a lungul celor două luni, AVIF a câștigat destul de multă tracțiune:
- Putem testa alternativele WebP/AVIF în panoul de randare din DevTools.
- Putem folosi Squoosh, AVIF.io și libavif pentru a codifica, decoda, comprima și converti fișiere AVIF.
- Putem folosi componenta AVIF Preact a lui Jake Archibald care decodifică un fișier AVIF într-un lucrător și afișează rezultatul pe o pânză,
- Pentru a furniza AVIF numai browserelor compatibile, putem folosi un plugin PostCSS împreună cu un script 315B pentru a utiliza AVIF în declarațiile dvs. CSS.
- Putem livra progresiv noi formate de imagine cu CSS și Cloudlare Workers pentru a modifica în mod dinamic documentul HTML returnat, deducând informații din antetul de
acceptși apoi adăugați claselewebp/avifetc. după caz. - AVIF este deja disponibil în Cloudinary (cu limite de utilizare), Cloudflare acceptă AVIF în redimensionarea imaginii și puteți activa AVIF cu anteturi AVIF personalizate în Netlify.
- Când vine vorba de animație, AVIF funcționează la fel de bine ca
<img src=mp4>din Safari, depășind GIF și WebP în general, dar MP4 are totuși performanțe mai bune. - În general, pentru animații, AVC1 (h264) > HVC1 > WebP > AVIF > GIF, presupunând că browserele bazate pe Chromium vor accepta vreodată
<img src=mp4>. - Puteți găsi mai multe detalii despre AVIF în discuția AVIF pentru Next Generation Image Coding de Aditya Mavlankar de la Netflix și discuția The AVIF Image Format de Kornel Lesinski de la Cloudflare.
- O referință excelentă pentru tot ceea ce AVIF: postarea cuprinzătoare a lui Jake Archibald despre AVIF a aterizat.
Deci viitorul AVIF este atunci ? Jon Sneyers nu este de acord: AVIF are performanțe cu 60% mai slabe decât JPEG XL, un alt format gratuit și deschis dezvoltat de Google și Cloudinary. De fapt, JPEG XL pare să aibă performanțe mult mai bune la nivel general. Cu toate acestea, JPEG XL este încă în faza finală de standardizare și nu funcționează încă în niciun browser. (A nu se amesteca cu JPEG-XR de la Microsoft care vine de la vechiul Internet Explorer de 9 ori).

- Sunt JPEG/PNG/SVG optimizate corect?
Când lucrați la o pagină de destinație pe care este esențial ca o imagine de erou să se încarce extraordinar de rapid, asigurați-vă că JPEG-urile sunt progresive și comprimate cu mozJPEG (care îmbunătățește timpul de redare de pornire prin manipularea nivelurilor de scanare) sau Guetzli, sursă deschisă Google. codificatorul concentrându-se pe performanța perceptivă și utilizând învățările de la Zopfli și WebP. Singurul dezavantaj: timpii de procesare lenți (un minut de CPU per megapixel).Pentru PNG, putem folosi Pingo, iar pentru SVG, putem folosi SVGO sau SVGOMG. Și dacă trebuie să previzualizați rapid și să copiați sau să descărcați toate elementele SVG de pe un site web, svg-grabber poate face acest lucru și pentru dvs.
Fiecare articol de optimizare a imaginii ar spune acest lucru, dar păstrarea activelor vectoriale curate și strânse este întotdeauna demnă de menționat. Asigurați-vă că curățați activele neutilizate, eliminați metadatele inutile și reduceți numărul de puncte de cale în ilustrație (și, prin urmare, codul SVG). ( Mulțumesc, Jeremy! )
Există, de asemenea, instrumente online utile disponibile, totuși:
- Utilizați Squoosh pentru a comprima, redimensiona și manipula imaginile la nivelurile optime de compresie (cu pierderi sau fără pierderi),
- Utilizați Guetzli.it pentru a comprima și optimiza imaginile JPEG cu Guetzli, care funcționează bine pentru imagini cu margini ascuțite și culori solide (dar ar putea fi destul de lent)).
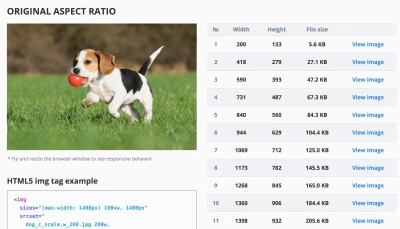
- Utilizați Generatorul de puncte de întrerupere a imaginii receptive sau un serviciu precum Cloudinary sau Imgix pentru a automatiza optimizarea imaginii. De asemenea, în multe cazuri, utilizarea
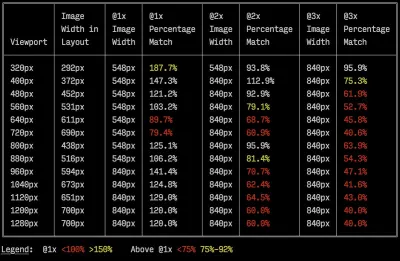
srcsetși asizesva aduce beneficii semnificative. - Pentru a verifica eficiența marcajului dvs. de răspuns, puteți utiliza imaging-heap, un instrument de linie de comandă care măsoară eficiența în dimensiunile ferestrelor de vizualizare și a raporturilor de pixeli ale dispozitivului.
- Puteți adăuga compresie automată a imaginii fluxurilor dvs. de lucru GitHub, astfel încât nicio imagine nu poate atinge producția necomprimată. Acțiunea folosește mozjpeg și libvips care funcționează cu PNG și JPG.
- Pentru a optimiza stocarea internă, puteți utiliza noul format Lepton al Dropbox pentru a comprima fără pierderi JPEG cu o medie de 22%.
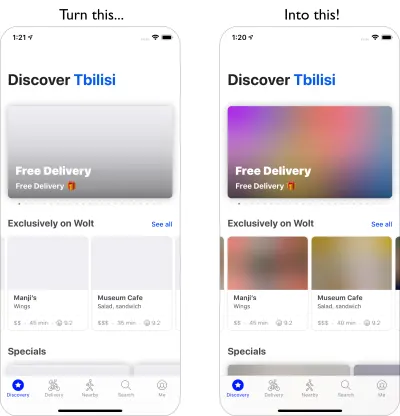
- Utilizați BlurHash dacă doriți să afișați mai devreme o imagine de substituent. BlurHash preia o imagine și vă oferă un șir scurt (doar 20-30 de caractere!) care reprezintă substituentul pentru această imagine. Șirul este suficient de scurt încât să poată fi adăugat cu ușurință ca câmp într-un obiect JSON.

BlurHash este o reprezentare mică și compactă a unui substituent pentru o imagine. (Previzualizare mare) Uneori, doar optimizarea imaginilor nu va fi de folos. Pentru a îmbunătăți timpul necesar pentru a începe redarea unei imagini critice, încărcați leneș imaginile mai puțin importante și amânați încărcarea oricăror scripturi după ce imaginile critice au fost deja randate. Cea mai eficientă metodă este încărcarea leneră hibridă, când utilizăm încărcare leneră nativă și încărcare leneră, o bibliotecă care detectează orice modificări de vizibilitate declanșate prin interacțiunea utilizatorului (cu IntersectionObserver pe care îl vom explora mai târziu). În plus:
- Luați în considerare preîncărcarea imaginilor critice, astfel încât un browser să nu le descopere prea târziu. Pentru imaginile de fundal, dacă doriți să fiți și mai agresivi decât atât, puteți adăuga imaginea ca imagine obișnuită cu
<img src>și apoi o puteți ascunde de pe ecran. - Luați în considerare schimbarea imaginilor cu atributul Dimensiuni prin specificarea diferitelor dimensiuni de afișare a imaginii în funcție de interogările media, de exemplu pentru a manipula
sizespentru a schimba sursele într-o componentă de lupă. - Examinați inconsecvențele de descărcare a imaginilor pentru a preveni descărcările neașteptate pentru imaginile din prim-plan și din fundal. Atenție la imaginile care sunt încărcate implicit, dar care s-ar putea să nu fie afișate niciodată — de exemplu, în carusele, acordeoane și galerii de imagini.
- Asigurați-vă că setați întotdeauna
widthșiheightimaginilor. Atenție la proprietateaaspect-ratiodin CSS și atributulintrinsicsize, care ne va permite să setăm raporturi de aspect și dimensiuni pentru imagini, astfel încât browserul să poată rezerva mai devreme un spațiu de aspect predefinit pentru a evita săriturile de aspect în timpul încărcării paginii.

Ar trebui să fie doar o chestiune de săptămâni sau luni acum, cu aspect-ratio de aterizare în browsere. În Safari Technical Preview 118 deja. În prezent, în spatele steagului în Firefox și Chrome. (Previzualizare mare) Dacă vă simțiți aventuros, puteți tăia și rearanja fluxurile HTTP/2 folosind lucrătorii Edge, practic un filtru în timp real care trăiește pe CDN, pentru a trimite imagini mai rapid prin rețea. Lucrătorii Edge folosesc fluxuri JavaScript care folosesc bucăți pe care le puteți controla (în principiu sunt JavaScript care rulează pe marginea CDN, care poate modifica răspunsurile în flux), astfel încât să puteți controla livrarea imaginilor.
Cu un lucrător de service, este prea târziu, deoarece nu poți controla ceea ce este pe fir, dar funcționează cu lucrătorii Edge. Așa că le puteți folosi pe deasupra JPEG-urilor statice salvate progresiv pentru o anumită pagină de destinație.

Un eșantion de ieșire de imaging-heap, un instrument de linie de comandă care măsoară eficiența în dimensiunile ferestrelor de vizualizare și a raporturilor de pixeli ale dispozitivului. (Sursa imagine) (Previzualizare mare) Nu indeajuns de bun? Ei bine, puteți îmbunătăți și performanța percepută pentru imagini cu tehnica imaginilor de fundal multiple. Rețineți că jocul cu contrast și estomparea detaliilor inutile (sau eliminarea culorilor) poate reduce și dimensiunea fișierului. Ah, trebuie să mărești o fotografie mică fără a pierde calitatea? Luați în considerare utilizarea Letsenhance.io.

Aceste optimizări acoperă până acum doar elementele de bază. Addy Osmani a publicat un ghid foarte detaliat despre Optimizarea esențială a imaginii, care intră foarte adânc în detalii despre compresia imaginii și gestionarea culorilor. De exemplu, ați putea estompa părțile inutile ale imaginii (prin aplicarea unui filtru de estompare gaussian) pentru a reduce dimensiunea fișierului și, în cele din urmă, puteți chiar să începeți să eliminați culorile sau să transformați imaginea în alb-negru pentru a reduce dimensiunea și mai mult. . Pentru imaginile de fundal, exportul fotografiilor din Photoshop cu o calitate de la 0 la 10% poate fi, de asemenea, absolut acceptabil.
Pe Smashing Magazine, folosim postfixul
-optpentru numele imaginilor - de exemplu,brotli-compression-opt.png; ori de câte ori o imagine conține acel postfix, toată lumea din echipă știe că imaginea a fost deja optimizată.Ah, și nu utilizați JPEG-XR pe web - „procesarea decodării JPEG-XR din partea software-ului pe CPU anulează și chiar depășește impactul potențial pozitiv al economisirii dimensiunii octetilor, mai ales în contextul SPA-urilor” (nu pentru a amesteca cu Cloudinary/JPEG XL de la Google).

- Videoclipurile sunt optimizate corect?
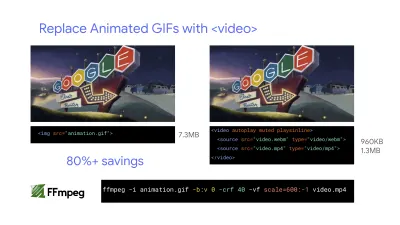
Am acoperit imagini până acum, dar am evitat o conversație despre vechile GIF-uri bune. În ciuda dragostei noastre pentru GIF-uri, este momentul să le abandonăm definitiv (cel puțin în site-urile și aplicațiile noastre). În loc să încărcați GIF-uri animate grele care afectează atât performanța de redare, cât și lățimea de bandă, este o idee bună să treceți fie la WebP animat (cu GIF-ul fiind o alternativă) sau să le înlocuiți cu videoclipuri HTML5 în buclă.Spre deosebire de imagini, browserele nu preîncarcă conținut
<video>, dar videoclipurile HTML5 tind să fie mult mai ușoare și mai mici decât GIF-urile. Nu este o opțiune? Ei bine, cel puțin putem adăuga compresie cu pierderi GIF-urilor cu GIF-uri Lossy, gifsicle sau giflossy.Testele efectuate de Colin Bendell arată că videoclipurile inline din etichetele
imgdin Safari Technology Preview se afișează cu cel puțin 20 de ori mai rapid și decodifică de 7 ori mai rapid decât echivalentul GIF, în plus față de o mică parte din dimensiunea fișierului. Cu toate acestea, nu este acceptat de alte browsere.În țara veștilor bune, formatele video au avansat masiv de-a lungul anilor. Multă vreme, am sperat că WebM va deveni formatul care să le conducă pe toate, iar WebP (care este practic o imagine statică în interiorul containerului video WebM) va deveni un înlocuitor pentru formatele de imagine datate. Într-adevăr, Safari acceptă acum WebP, dar în ciuda faptului că WebP și WebM au câștigat suport în aceste zile, descoperirea nu s-a întâmplat cu adevărat.
Totuși, am putea folosi WebM pentru majoritatea browserelor moderne de acolo:
<!-- By Houssein Djirdeh. https://web.dev/replace-gifs-with-videos/ --> <!-- A common scenartio: MP4 with a WEBM fallback. --> <video autoplay loop muted playsinline> <source src="my-animation.webm" type="video/webm"> <source src="my-animation.mp4" type="video/mp4"> </video>Dar poate că l-am revedea cu totul. În 2018, Alliance of Open Media a lansat un nou format video promițător numit AV1 . AV1 are compresie similară cu codecul H.265 (evoluția lui H.264), dar spre deosebire de acesta din urmă, AV1 este gratuit. Prețul licenței H.265 i-a împins pe furnizorii de browsere să adopte un AV1 comparabil în schimb: AV1 (la fel ca H.265) comprimă de două ori mai bine decât WebM .

AV1 are șanse mari să devină standardul suprem pentru video pe web. (Credit imagine: Wikimedia.org) (Previzualizare mare) De fapt, Apple folosește în prezent formatul HEIF și HEVC (H.265), iar toate fotografiile și videoclipurile de pe cel mai recent iOS sunt salvate în aceste formate, nu JPEG. În timp ce HEIF și HEVC (H.265) nu sunt expuse în mod corespunzător la web (încă?), AV1 este - și câștigă suport pentru browser. Prin urmare, adăugarea sursei
AV1în eticheta dvs.<video>este rezonabilă, deoarece toți furnizorii de browsere par să fie la bord.Deocamdată, cea mai utilizată și acceptată codificare este H.264, servită de fișiere MP4, așa că înainte de a servi fișierul, asigurați-vă că MP4-urile dvs. sunt procesate cu o codificare multipass, estompată cu efectul frei0r iirblur (dacă este cazul) și metadatele moov atom sunt mutate în capul fișierului, în timp ce serverul acceptă difuzarea octeților. Boris Schapira oferă instrucțiuni exacte pentru ca FFmpeg să optimizeze videoclipurile la maximum. Desigur, oferirea formatului WebM ca alternativă ar ajuta, de asemenea.
Trebuie să începeți să redați videoclipuri mai rapid, dar fișierele video sunt încă prea mari ? De exemplu, ori de câte ori aveți un videoclip de fundal mare pe o pagină de destinație? O tehnică obișnuită este să afișați primul cadru ca o imagine statică sau să afișați un segment de buclă scurt, puternic optimizat, care ar putea fi interpretat ca parte a videoclipului și apoi, ori de câte ori videoclipul este suficient de tamponat, începeți redarea videoclipul propriu-zis. Doug Sillars a scris un ghid detaliat pentru performanța video de fundal, care ar putea fi util în acest caz. ( Mulțumesc, Guy Podjarny! ).
Pentru scenariul de mai sus, este posibil să doriți să furnizați imagini de poster receptive . În mod implicit, elementele
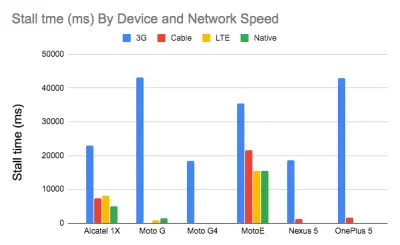
videopermit doar o singură imagine ca poster, ceea ce nu este neapărat optim. Putem folosi Responsive Video Poster, o bibliotecă JavaScript care vă permite să utilizați diferite imagini de afiș pentru diferite ecrane, adăugând în același timp o suprapunere de tranziție și control complet de stil al substituenților video.Cercetarea arată că calitatea fluxului video are un impact asupra comportamentului spectatorilor. De fapt, spectatorii încep să abandoneze videoclipul dacă întârzierea de pornire depășește aproximativ 2 secunde. După acest punct, o creștere de 1 secundă a întârzierii are ca rezultat o creștere cu aproximativ 5,8% a ratei de abandon. Așa că nu este surprinzător faptul că timpul mediu de începere a videoclipului este de 12,8 s, cu 40% dintre videoclipuri având cel puțin 1 blocare și 20% cel puțin 2 secunde de redare video blocată. De fapt, blocajele video sunt inevitabile pe 3G, deoarece videoclipurile sunt redate mai repede decât poate furniza conținut de rețea.
Deci, care este soluția? De obicei, dispozitivele cu ecran mic nu pot gestiona 720p și 1080p pe care le oferim desktop-ului. Potrivit lui Doug Sillars, putem fie să creăm versiuni mai mici ale videoclipurilor noastre, fie să folosim Javascript pentru a detecta sursa pentru ecrane mai mici, pentru a asigura o redare rapidă și fluidă pe aceste dispozitive. Alternativ, putem folosi streaming video. Fluxurile video HLS vor livra dispozitivului un videoclip de dimensiuni adecvate - abstragând nevoia de a crea videoclipuri diferite pentru diferite ecrane. De asemenea, va negocia viteza rețelei și va adapta rata de biți video pentru viteza rețelei pe care o utilizați.
Pentru a evita risipa de lățime de bandă, am putea adăuga doar sursa video pentru dispozitivele care pot reda bine videoclipul. Alternativ, putem elimina atributul de
autoplaydin etichetavideoși putem folosi JavaScript pentru a inseraautoplaypentru ecrane mai mari. În plus, trebuie să adăugămpreload="none"pevideopentru a spune browserului să nu descarce niciunul dintre fișierele video până când nu are nevoie de fișier:<!-- Based on Doug Sillars's post. https://dougsillars.com/2020/01/06/hiding-videos-on-the-mbile-web/ --> <video preload="none" playsinline muted loop width="1920" height="1080" poster="poster.jpg"> <source src="video.webm" type="video/webm"> <source src="video.mp4" type="video/mp4"> </video>Apoi putem viza în mod specific browserele care acceptă de fapt AV1:
<!-- Based on Doug Sillars's post. https://dougsillars.com/2020/01/06/hiding-videos-on-the-mbile-web/ --> <video preload="none" playsinline muted loop width="1920" height="1080" poster="poster.jpg"> <source src="video.av1.mp4" type="video/mp4; codecs=av01.0.05M.08"> <source src="video.hevc.mp4" type="video/mp4; codecs=hevc"> <source src="video.webm" type="video/webm"> <source src="video.mp4" type="video/mp4"> </video>Apoi am putea adăuga din nou
autoplaypeste un anumit prag (de exemplu, 1000px):/* By Doug Sillars. https://dougsillars.com/2020/01/06/hiding-videos-on-the-mbile-web/ */ <script> window.onload = addAutoplay(); var videoLocation = document.getElementById("hero-video"); function addAutoplay() { if(window.innerWidth > 1000){ videoLocation.setAttribute("autoplay",""); }; } </script>
Numărul de blocări în funcție de dispozitiv și de viteza rețelei. Dispozitivele mai rapide din rețelele mai rapide practic nu au blocaje. Conform cercetărilor lui Doug Sillars. (Previzualizare mare) Performanța redării videoclipurilor este o poveste în sine și, dacă doriți să vă aprofundați în detalii, aruncați o privire la o altă serie a lui Doug Sillars despre Starea actuală a celor mai bune practici de difuzare video și video, care include detalii despre valorile de livrare video. , preîncărcare video, compresie și streaming. În cele din urmă, puteți verifica cât de lentă sau rapidă va fi fluxul video cu Stream or Not.

- Livrarea fonturilor web este optimizată?
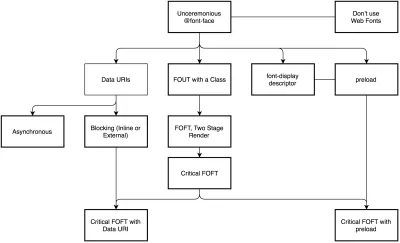
Prima întrebare care merită pusă este dacă putem scăpa de folosirea fonturilor sistemului UI în primul rând - trebuie doar să ne asigurăm că verificăm dacă apar corect pe diferite platforme. Dacă nu este cazul, sunt șanse mari ca fonturile web pe care le oferim să includă glife și funcții și greutăți suplimentare care nu sunt utilizate. Putem cere tiparului nostru să subseteze fonturi web sau, dacă folosim fonturi open-source, să le subsetăm singuri cu Glyphhanger sau Fontsquirrel. Putem chiar automatiza întregul flux de lucru cu subfontul lui Peter Muller, un instrument de linie de comandă care analizează static pagina dvs. pentru a genera cele mai optime subseturi de fonturi web și apoi le injectăm în paginile noastre.Suportul pentru WOFF2 este excelent și putem folosi WOFF ca alternativă pentru browsere care nu îl acceptă - sau poate că browserele vechi ar putea fi servite cu fonturi de sistem. Există multe, multe, multe opțiuni pentru încărcarea fonturilor web și putem alege una dintre strategiile din „Ghidul cuprinzător pentru strategiile de încărcare a fonturilor” al lui Zach Leatherman (fragmente de cod disponibile și ca rețete de încărcare a fonturilor web).
Probabil că opțiunile mai bune de luat în considerare astăzi sunt FOFT critic cu
preloadși metoda „Compromis”. Ambele folosesc o randare în două etape pentru livrarea fonturilor web în pași - mai întâi un mic supersubset necesar pentru a reda pagina rapid și precis cu fontul web, apoi încărcați restul familiei asincrone. Diferența este că tehnica „The Compromise” încarcă polyfill-ul asincron numai dacă evenimentele de încărcare a fonturilor nu sunt acceptate, deci nu trebuie să încărcați polyfill-ul în mod implicit. Ai nevoie de o victorie rapidă? Zach Leatherman are un tutorial rapid de 23 de minute și un studiu de caz pentru a vă pune fonturile în ordine.În general, ar putea fi o idee bună să folosiți indicația de
preloada resurselor pentru a preîncărca fonturile, dar includeți în marcajul dvs. indicii după linkul către CSS și JavaScript esențial. Cupreload, există un puzzle de priorități, așa că luați în considerare injectarea elementelorrel="preload"în DOM chiar înainte de scripturile de blocare externe. Potrivit lui Andy Davies, „resursele injectate folosind un script sunt ascunse de browser până când scriptul se execută și putem folosi acest comportament pentru a întârzia când browserul descoperă indiciu depreload”. În caz contrar, încărcarea fontului vă va costa în prima randare.
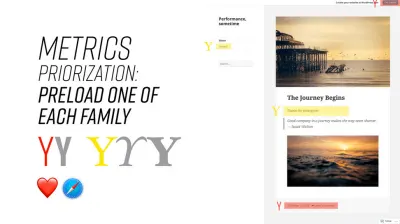
Când totul este critic, nimic nu este critic. preîncărcați doar unul sau maximum două fonturi din fiecare familie. (Credit imagine: Zach Leatherman – slide 93) (Previzualizare mare) Este o idee bună să fii selectiv și să alegi fișierele care contează cel mai mult, de exemplu cele care sunt critice pentru randare sau care te-ar ajuta să eviți redistribuirea textului vizibilă și perturbatoare. În general, Zach recomandă să preîncărcați unul sau două fonturi din fiecare familie - este, de asemenea, logic să amânați încărcarea unor fonturi dacă acestea sunt mai puțin critice.
A devenit destul de comun să folosiți valoarea
local()(care se referă la un font local după nume) atunci când definiți ofont-familyde fonturi în regula@font-face:/* Warning! Not a good idea! */ @font-face { font-family: Open Sans; src: local('Open Sans Regular'), local('OpenSans-Regular'), url('opensans.woff2') format ('woff2'), url('opensans.woff') format('woff'); }Ideea este rezonabilă: unele fonturi open-source populare, cum ar fi Open Sans, vin preinstalate cu unele drivere sau aplicații, așa că dacă fontul este disponibil local, browserul nu trebuie să descarce fontul web și poate afișa fontul local. font imediat. După cum a observat Bram Stein, „deși un font local se potrivește cu numele unui font web, cel mai probabil nu este același font . Multe fonturi web diferă de versiunea lor „desktop”. Textul poate fi redat diferit, unele caractere pot cădea înapoi la alte fonturi, caracteristicile OpenType pot lipsi complet sau înălțimea liniei poate fi diferită."
De asemenea, pe măsură ce fonturile evoluează în timp, versiunea instalată local ar putea fi foarte diferită de fontul web, caracterele arătând foarte diferite. Deci, potrivit lui Bram, este mai bine să nu amestecați niciodată fonturile instalate local și fonturile web în regulile
@font-face. Google Fonts a urmat exemplul dezactivândlocal()pe rezultatele CSS pentru toți utilizatorii, în afară de solicitările Android pentru Roboto.Nimănui nu-i place să aștepte ca conținutul să fie afișat. Cu descriptorul CSS
font-display, putem controla comportamentul de încărcare a fonturilor și putem permite ca conținutul să fie citit imediat (cufont-display: optional) sau aproape imediat (cu un timeout de 3s, atâta timp cât fontul este descărcat cu succes - cufont-display: swap). (Ei bine, este puțin mai complicat decât atât.)Cu toate acestea, dacă doriți să minimizați impactul redistribuirii textului, am putea folosi API-ul de încărcare a fonturilor (acceptat în toate browserele moderne). În mod specific, asta înseamnă că pentru fiecare font, am crea un obiect
FontFace, apoi am încerca să le preluăm pe toate și abia apoi le-am aplica pe pagină. În acest fel, grupăm toate revopsele încărcând toate fonturile în mod asincron și apoi comutăm de la fonturile de rezervă la fontul web exact o dată. Aruncă o privire la explicația lui Zach, începând cu ora 32:15, și la fragmentul de cod):/* Load two web fonts using JavaScript */ /* Zach Leatherman: https://noti.st/zachleat/KNaZEg/the-five-whys-of-web-font-loading-performance#sWkN4u4 */ // Remove existing @font-face blocks // Create two let font = new FontFace("Noto Serif", /* ... */); let fontBold = new FontFace("Noto Serif, /* ... */); // Load two fonts let fonts = await Promise.all([ font.load(), fontBold.load() ]) // Group repaints and render both fonts at the same time! fonts.forEach(font => documents.fonts.add(font));/* Load two web fonts using JavaScript */ /* Zach Leatherman: https://noti.st/zachleat/KNaZEg/the-five-whys-of-web-font-loading-performance#sWkN4u4 */ // Remove existing @font-face blocks // Create two let font = new FontFace("Noto Serif", /* ... */); let fontBold = new FontFace("Noto Serif, /* ... */); // Load two fonts let fonts = await Promise.all([ font.load(), fontBold.load() ]) // Group repaints and render both fonts at the same time! fonts.forEach(font => documents.fonts.add(font));Pentru a iniția o preluare foarte timpurie a fonturilor cu API-ul de încărcare a fonturilor în uz, Adrian Bece sugerează să adăugați un spațiu care nu se rupe
nbsp;în partea de sus abodyși ascundeți-l vizual cuaria-visibility: hiddenand a.hiddenclass:<body class="no-js"> <!-- ... Website content ... --> <div aria-visibility="hidden" class="hidden"> <!-- There is a non-breaking space here --> </div> <script> document.getElementsByTagName("body")[0].classList.remove("no-js"); </script> </body><body class="no-js"> <!-- ... Website content ... --> <div aria-visibility="hidden" class="hidden"> <!-- There is a non-breaking space here --> </div> <script> document.getElementsByTagName("body")[0].classList.remove("no-js"); </script> </body>Aceasta merge împreună cu CSS care are diferite familii de fonturi declarate pentru diferite stări de încărcare, cu modificarea declanșată de Font Loading API odată ce fonturile s-au încărcat cu succes:
body:not(.wf-merriweather--loaded):not(.no-js) { font-family: [fallback-system-font]; /* Fallback font styles */ } .wf-merriweather--loaded, .no-js { font-family: "[web-font-name]"; /* Webfont styles */ } /* Accessible hiding */ .hidden { position: absolute; overflow: hidden; clip: rect(0 0 0 0); height: 1px; width: 1px; margin: -1px; padding: 0; border: 0; }body:not(.wf-merriweather--loaded):not(.no-js) { font-family: [fallback-system-font]; /* Fallback font styles */ } .wf-merriweather--loaded, .no-js { font-family: "[web-font-name]"; /* Webfont styles */ } /* Accessible hiding */ .hidden { position: absolute; overflow: hidden; clip: rect(0 0 0 0); height: 1px; width: 1px; margin: -1px; padding: 0; border: 0; }Dacă v-ați întrebat vreodată de ce, în ciuda tuturor optimizărilor dvs., Lighthouse tot sugerează să eliminați resursele care blochează randarea (fonturi), în același articol Adrian Bece oferă câteva tehnici pentru a face Lighthouse fericit, împreună cu un Gatsby Omni Font Loader, un font asincron performant. plugin de încărcare și de gestionare Flash Of Unstyled Text (FOUT) pentru Gatsby.
Acum, mulți dintre noi ar putea folosi un CDN sau o gazdă terță parte pentru a încărca fonturi web de la. În general, este întotdeauna mai bine să găzduiești automat toate activele tale statice dacă poți, așa că ia în considerare utilizarea google-webfonts-helper, o modalitate fără probleme de a auto-găzdui fonturile Google. Și dacă nu este posibil, puteți, probabil, să proxy fișierele Google Font prin originea paginii.
Totuși, merită remarcat faptul că Google lucrează destul de mult din cutie, așa că un server ar putea avea nevoie de puține ajustări pentru a evita întârzierile ( mulțumesc, Barry! )
Acest lucru este destul de important, mai ales că de la Chrome v86 (lansat în octombrie 2020), resursele pe mai multe site-uri, cum ar fi fonturile, nu mai pot fi partajate pe același CDN - din cauza cache-ului browserului partiționat. Acest comportament a fost implicit în Safari ani de zile.
Dar dacă nu este posibil deloc, există o modalitate de a ajunge la cele mai rapide fonturi Google cu fragmentul lui Harry Roberts:
<!-- By Harry Roberts. https://csswizardry.com/2020/05/the-fastest-google-fonts/ - 1. Preemptively warm up the fonts' origin. - 2. Initiate a high-priority, asynchronous fetch for the CSS file. Works in - most modern browsers. - 3. Initiate a low-priority, asynchronous fetch that gets applied to the page - only after it's arrived. Works in all browsers with JavaScript enabled. - 4. In the unlikely event that a visitor has intentionally disabled - JavaScript, fall back to the original method. The good news is that, - although this is a render-blocking request, it can still make use of the - preconnect which makes it marginally faster than the default. --> <!-- [1] --> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin /> <!-- [2] --> <link rel="preload" as="style" href="$CSS&display=swap" /> <!-- [3] --> <link rel="stylesheet" href="$CSS&display=swap" media="print" onload="this.media='all'" /> <!-- [4] --> <noscript> <link rel="stylesheet" href="$CSS&display=swap" /> </noscript>Strategia lui Harry este de a încălzi preventiv mai întâi originea fonturilor. Apoi inițiază o preluare asincronă cu prioritate ridicată pentru fișierul CSS. După aceea, inițiem o preluare asincronă cu prioritate scăzută, care este aplicată paginii numai după ce a sosit (cu un truc pentru tipărirea foii de stil). În cele din urmă, dacă JavaScript nu este acceptat, revenim la metoda originală.
Ah, vorbind despre Google Fonts: puteți reduce până la 90% din dimensiunea solicitărilor Google Fonts declarând doar caracterele de care aveți nevoie cu
&text. În plus, suportul pentru afișarea fonturilor a fost adăugat recent și la Google Fonts, așa că îl putem folosi imediat.Un cuvânt rapid de precauție totuși. Dacă utilizați
font-display: optional, ar putea fi suboptim să utilizați șipreload, deoarece va declanșa acea solicitare de font web devreme (caucând congestionarea rețelei dacă aveți alte resurse de cale critică care trebuie preluate). Utilizațipreconnectpentru solicitări mai rapide de fonturi între origini, dar aveți grijă lapreload, deoarece preîncărcarea fonturilor de la o altă origine va genera conflicte în rețea. Toate aceste tehnici sunt acoperite în rețetele de încărcare a fonturilor web ale lui Zach.Pe de altă parte, ar putea fi o idee bună să renunțați la fonturile web (sau cel puțin randarea în a doua etapă) dacă utilizatorul a activat Reducerea mișcării în preferințele de accesibilitate sau a optat pentru Modul de economisire a datelor (consultați antetul
Save-Data) , sau când utilizatorul are o conectivitate lentă (prin intermediul API-ului pentru informații de rețea).De asemenea, putem folosi interogarea media CSS
prefers-reduced-datapentru a nu defini declarațiile de font dacă utilizatorul a optat pentru modul de salvare a datelor (există și alte cazuri de utilizare). Interogarea media ar expune practic dacă antetul cererii deSave-Datadin extensia HTTP Client Hint este activat/dezactivat pentru a permite utilizarea cu CSS. Momentan acceptat numai în Chrome și Edge în spatele unui steag.Valori? Pentru a măsura performanța de încărcare a fonturilor web, luați în considerare valoarea All Text Visible (momentul în care toate fonturile s-au încărcat și tot conținutul este afișat în fonturi web), Time to Real Italics, precum și Web Font Reflow Count după prima randare. Evident, cu cât ambele valori sunt mai mici, cu atât performanța este mai bună.
Ce zici de fonturile variabile , te-ai putea întreba? Este important de observat că fonturile variabile ar putea necesita o considerație semnificativă a performanței. Ele ne oferă un spațiu de design mult mai larg pentru alegeri tipografice, dar vine cu prețul unei singure solicitări în serie, spre deosebire de un număr de solicitări de fișiere individuale.
În timp ce fonturile variabile reduc drastic dimensiunea generală combinată a fișierelor cu fonturi, acea singură solicitare poate fi lentă, blocând redarea întregului conținut de pe o pagină. Deci subsetarea și împărțirea fontului în seturi de caractere încă contează. Pe partea bună, totuși, cu un font variabil, vom obține în mod implicit exact o redistribuire, așa că nu va fi necesar JavaScript pentru a grupa revopsirea.
Acum, ce ar face atunci o strategie de încărcare a fonturilor web antiglonț ? Subsetați fonturi și pregătiți-le pentru randarea în 2 etape, declarați-le cu un descriptor
font-display, utilizați API-ul de încărcare a fonturilor pentru a grupa revopsele și pentru a stoca fonturile în memoria cache a unui lucrător de serviciu persistent. La prima vizită, injectați preîncărcarea scripturilor chiar înainte de blocarea scripturilor externe. Dacă este necesar, puteți reveni la Font Face Observer al lui Bram Stein. Și dacă sunteți interesat să măsurați performanța încărcării fonturilor, Andreas Marschke explorează urmărirea performanței cu Font API și UserTiming API.În cele din urmă, nu uitați să includeți
unicode-rangepentru a descompune un font mare în fonturi mai mici specifice limbii și să utilizați funcția de potrivire a stilului de font al Monicai Dinculescu pentru a minimiza o schimbare neplăcută a aspectului, din cauza discrepanțelor de dimensionare dintre alternative și fonturi web.Alternativ, pentru a emula un font web pentru un font alternativ, putem folosi descriptori @font-face pentru a suprascrie valorile fontului (demo, activat în Chrome 87). (Rețineți că ajustările sunt complicate cu stivele complicate de fonturi.)
Viitorul pare luminos? Cu îmbogățirea progresivă a fontului, în cele din urmă s-ar putea să „descărcăm doar partea necesară a fontului pe orice pagină dată și, pentru solicitările ulterioare pentru acel font, să „corectăm” în mod dinamic descărcarea originală cu seturi suplimentare de glife, așa cum este necesar pe pagina succesivă. vederi”, după cum explică Jason Pamental. Demo de transfer incremental este deja disponibil și este în lucru.
Cuprins
- Pregătirea: planificare și valori
- Stabilirea obiectivelor realiste
- Definirea Mediului
- Optimizări ale activelor
- Construiți optimizări
- Optimizări de livrare
- Rețea, HTTP/2, HTTP/3
- Testare și monitorizare
- Victorii rapide
- Totul pe o singură pagină
- Descărcați Lista de verificare (PDF, Apple Pages, MS Word)
- Abonați-vă la buletinul nostru informativ prin e-mail pentru a nu rata următoarele ghiduri.
