Trecerea de la Flash la HTML, CSS și JavaScript
Publicat: 2022-03-10În anii 2000, era obișnuit să vezi site-uri web care au fost create folosind Flash. Prin vizualizarea sursei unui site web, veți vedea adesea foarte puțin HTML și un fișier SWF încorporat. Acest lucru a însemnat câteva lucruri. În primul rând, browserul nu a acceptat în mod nativ Flash, așa că a trebuit să descărcați pluginul Flash. Browserele le-a fost greu să intre în SWF pentru a citi conținutul. Printre altele, acest lucru a avut un efect negativ asupra SEO și accesibilității.
În 2007, iPhone-ul a fost lansat. Nu suporta Flash. În 2015, Google și-a mutat toate videoclipurile de pe YouTube în HTML5. În iulie 2017, Adobe a anunțat oficial că va înceta să mai funcționeze pe Flash până în 2020. Oamenii au folosit Flash pentru că putea face lucruri pe care HTML, CSS și JavaScript nu le puteau face în acel moment. Este incredibil să vezi cât de departe au ajuns standardele web (și ce urmează).
Putem face multe astăzi, ceea ce înainte era posibil doar cu Flash. Nu numai asta, dar o putem face într-un mod care este mult mai accesibil și mai performant. Voi trece peste câteva dintre lucrurile inovatoare pe care le-ar putea face Flash și cum le putem face astăzi.
Disclaimer : Iubesc Flash și va avea întotdeauna un loc în inima mea, dar cel puțin pentru mine, timpul lui a trecut. Doar în cazul în care vă întrebați: există încă atât de multe interfețe și motoare care rulează în Flash, în special pentru jocuri, iar acest articol abordează unele dintre problemele care sunt foarte relevante acolo.
Video
Unul dintre lucrurile minunate pe care Flash le-a vestit a fost video, oferind suport de bază încă din 2002. Abia în 2009, eticheta <video> a fost introdusă în Chrome, Safari și Firefox. În plus, Internet Explorer (IE) 8 nu a acceptat eticheta <video> și a primit suport până în 2011, când a fost lansat IE 9.
Flash ar folosi eticheta <object> , astfel:
<object class codebase="https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,16,0" width="320" height="400"> <param name="movie" value="filename.swf"> <param name="quality" value="high"> <param name="play" value="true"> <param name="LOOP" value="false"> <embed src="video-filename.swf" width="320" height="400" play="true" loop="false" quality="high" pluginspage="https://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash"></embed> </object>Nu este cel mai frumos cod, dar a funcționat.
Acum, putem scrie pur și simplu <video src="filename.mp4" /> , deși este important să fim conștienți de diferite formate video în browser, cele mai populare fiind MP4, Ogg și WebM. Făcând lucrurile cu un pas mai departe, este posibil nu numai să acceptați eticheta <video> , ci și să oferiți alternative și alternative utile:
<video width="320" height="400"> <source src="filename.mp4" type="video/mp4" /> <source src="filename.webm" type="video/webm" /> <source src="filename.ogv" type="video/ogg" /> <!-- Flash fallback --> <object type="application/x-shockwave-flash" data="flash-player.swf?videoUrl=filename.mp4" width="320" height="400"> <param name="movie" value="flash-player.swf?videoUrl=filename.mp4" /> <param name="allowfullscreen" value="true" /> <param name="wmode" value="transparent" /> <param name="flashvars" value="controlbar=over&image=placeholder.jpg&file=flash-player.swf?videoUrl=filename.mp4" /> </object> <!-- Text Fallback --> <p>No video support found. Please download the video below, or upgrade your browser: https://browsehappy.com/</p> </video> <ul> <li><a href="linktomovie.mp4">MP4 format</a></li> <li><a href="linktomovie.ogv">Ogg format</a></li> <li><a href="linktomovie.webm">WebM format</a></li> </ul>Fundal video
Deoarece YouTube utilizează eticheta <video> și are un API, este posibil să creați un videoclip de fundal pe ecran complet. Luați următorul cod de link video YouTube, de exemplu:
https://www.youtube.com/embed/iMhq63PX8cA?controls=0&showinfo=0&rel=0&autoplay=1&loop=1&mute=1Folosind diferiți parametri, este posibil să schimbați modul în care se comportă videoclipul.
controls=0 Hides the controls. showinfo=0 Hides extra information. rel=0 Hides related content. autoplay=1 Auto plays the video when the site is loaded. loop=1 Loops the video. mute=1 Mutes the sound.Pentru o listă completă, verificați API-ul IFrame Player.
Folosind CSS, putem seta videoclipul să fie fixat în poziție și să umple ecranul.
.video { background: #000; position: fixed; width: 100%; height: 100%; top: 0; right: 0; bottom: 0; left: 0; z-index: -1; pointer-events: none; }Și cu ajutorul interogărilor media, putem seta videoclipul să fie centrat și putem ajuta la păstrarea raportului de aspect corect.
@media (min-aspect-ratio: 16/9) { .video { height: 300%; top: -100%; } } @media (max-aspect-ratio: 16/9) { .video { width: 300%; left: -100%; } }Iată exemplul pus cap la cap, însuși Mr. Smashing Magazine prezentând o discuție:
Vedeți demonstrația de fundal video Pen folosind YouTube de Simon Owen (@s10wen) pe CodePen.
Interacțiune și jocuri
Un alt lucru la care Flash a excelat a fost interacțiunea și jocurile. Popularul site Miniclip a fost fondat în 2001 și a găzduit o gamă largă de jocuri Flash. În 2008, a fost evaluat la peste 900 de milioane de lire sterline și continuă și astăzi.
DOAR UN REFLECTOR
JUST A REFLEKTOR este un videoclip muzical interactiv care rivalizează și chiar depășește capacitățile Flash. Odată cu utilizarea diferitelor tehnologii web, acum este posibil să interacționați cu videoclipul folosind un dispozitiv mobil, precum și la un moment dat folosind camera web, astfel încât să apăreați de fapt în videoclipul muzical!

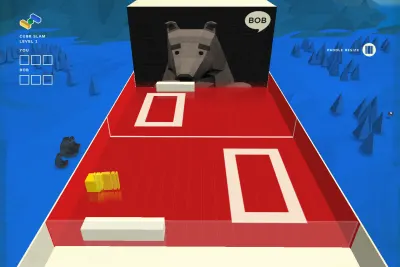
Cube Slam
Există câteva experimente fantastice online pe web astăzi, cum ar fi Cube Slam. Cube Slam este un joc care folosește WebRTC (o tehnologie web deschisă), permițându-vă să conversați video și să jucați un joc în browser. Deși Flash a fost folosit intens pentru chat-ul video, acesta a avut o serie de dezavantaje în comparație cu WebRTC: se baza pe pluginul Flash, necesita un server media și avea diverse implicații de securitate și performanță slabă.

Motoare de jocuri HTML5
Există o serie de motoare de jocuri HTML5 și JavaScript. Acest exemplu următor folosește canvas și WebGL . WebGL (Web Graphics Library) este un API construit în JavaScript care permite grafică interactivă 2D și 3D în cadrul etichetei <canvas> .
După cum se menționează în postarea proprie a Good Boy Digital cu privire la proiect (creatorii exemplului):
„Star Wars Arcade depășește cu adevărat limitele a ceea ce este posibil cu tehnologiile HTML5 și WebGL. Acest lucru permite crearea unei singure build care funcționează perfect atât pe browserele desktop, cât și pe cele mobile, fără a fi nevoie să descărcați o aplicație; avantajul că aceasta poate oferi o experiență de tip „aplicație similară” pe toate dispozitivele, astfel încât oricine să se poată bucura de ea, instantaneu. Fără parole, fără App Store, doar accesați adresa URL și jucați!"
— Goodboy digital, Studiu de caz Star Wars Arcade
Îmi place în special acest fragment: „Doar apăsați adresa URL și jucați!” Una dintre primele mele amintiri „Wow” despre web a fost să am propriul site web în 1999 și să pot introduce acea adresă URL pe orice computer conectat la web și să-l vizualizez. Mi s-a părut absolut incredibil că acest lucru a fost cu adevărat posibil (și continuă să mă uimească până în ziua de azi!).
Suport pentru browser
Unul dintre avantajele de a construi ceva – în special un joc, datorită complexității suplimentare – în Flash, care este încă relevant astăzi, este suportul pentru browser. Suportul pentru browser este în general destul de bun în zilele noastre, iar Can I Use ne poate ajuta să aflăm rapid despre starea suportului pentru browser pentru o anumită specificație. Cu toate acestea, există încă discrepanțe care ar putea cauza probleme. Deci, dacă sunteți de acord să accepte doar browserele care sunt instalate cu pluginul Flash cu care lucrați, atunci este posibil să nu întâmpinați probleme între browsere.
Tipografie
Flash a fost conceput inițial ca un instrument de animație. Ca atare, a avut diverse limitări cu tipografia.
Flash avea un sistem de rețea de pixeli. Dacă tipografia ar fi așezată pe grilă la X:100.3 :100.7 și, astfel, nu a fost aliniată la grila de pixeli, ar părea neclară.
Ca rezultat, am descoperit că fonturile pixeli erau utile, deoarece stăteau pe grilă și rămâneau clare. O altă limitare aici ar fi dacă ați folosi un font de 8 pixeli, dar îl setați la 10 pixeli, acesta ar ieși din aliniament cu grila și, din nou, ar fi neclar.
Din fericire, astăzi, în HTML și CSS, avem o serie de instrumente care ne ajută. Putem seta fonturile ca o unitate absolută în px (pixeli) sau, mai frecvent în zilele noastre, să folosim ems și rems pentru a ajuta la designul web receptiv (voi acoperi mai multe despre asta mai târziu).

O altă problemă cu Flash și tipografie au fost fonturile. Dacă un font nu era disponibil pe dispozitiv, ar fi furnizat un font alternativ. Pentru a evita acest lucru în Flash, puteți încorpora fontul în fișierul .swf . Făcând acest lucru, totuși, ați adăugat la dimensiunea fișierului și, prin urmare, timpul necesar pentru descărcare și apariție a fișierului SWF.
Acestea fiind spuse, ceea ce a fost posibil cu Flash a fost Scalable Inman Flash Replacement (sIFR). sIFR a permis înlocuirea textului HTML cu Flash. Înainte de aceasta, pentru a folosi fonturi personalizate, am folosit imagini. Cu toate acestea, utilizarea imaginilor nu permitea text selectabil și însemna că trebuia să creați imagini manual. Trecând de la sIFR, dezvoltatorii au venit cu Cufon. Cufon a evitat utilizarea Flash prin utilizarea unei versiuni SVG și VML a unui font. Era mai rapid decât sIFR și nu necesita pluginul Flash; dar, din nou, cu această tehnică, nu a fost posibil să se selecteze text.
Astăzi, avem regula CSS @font-face și o serie de fonturi web standard disponibile:
- Fonturi Google
- Typekit
- Font Veveriță
În Chrome și Firefox (și, sperăm în curând, Safari), avem font-display în CSS. Dacă utilizați un font personalizat, în mod implicit browserul va aștepta să obțină fontul personalizat. Dacă nu poate obține fontul personalizat, va folosi un font de rezervă (viteza variază între browsere, dar de obicei este de 3 secunde). Acest lucru este cunoscut sub numele de flash de text invizibil (sau FOIT). Pentru a îmbunătăți acest scenariu, putem folosi următoarele:
@font-face { font-display: swap; } Folosind swap , vom vedea imediat textul folosind fontul de rezervă. Când fontul personalizat este încărcat, browserul va schimba copia de rezervă pentru el. În acest fel, utilizatorul poate citi conținutul de îndată ce acesta este disponibil.
Animaţie
Unul dintre lucrurile pe care Flash le-a făcut foarte bine a fost interpolarea. Tweening este folosit pentru a anima elemente. În Flash, puteți crea un element într-un cadru cheie, să duplicați acel cadru cheie de-a lungul cronologiei și apoi să adăugați o interpolare.
Cu HTML și CSS, putem aplica aceeași animație folosind @keyframes , transform și animation .
<div class="box"></div> .box { width: 100px; height: 100px; background-color: #333; } @keyframes move { from { transform: translateX(0); } to { transform: translateX(200px); } } div { animation-duration: 3s; animation-name: move; animation-iteration-count: infinite; animation-direction: alternate; } Vedeți Exemplul de animație CSS Pen de Simon Owen (@s10wen) pe CodePen.
Cu Chrome Developer Tools, putem inspecta și ajusta animația accesând Chrome Dev Tools → Cmd + Shift + P → Animation .

De asemenea, este posibil să depanați potențialele probleme de performanță care pot apărea atunci când aveți de-a face cu animația. În Instrumentele pentru dezvoltatori Chrome, există o filă „Performanță”. Făcând clic pe aceasta, apoi pe pictograma cerc „Înregistrare”, putem vedea o serie de informații utile. Această tehnică m-a ajutat foarte mult când am construit Raportul anual al Mind 2012-13, în special secțiunea site-ului web care are o hartă cu cercuri animate care arată locațiile magazinelor Mind. Inițial, secțiunea hărții a fost încărcată la început, ceea ce a cauzat probleme de revopsire. Folosind fila „Performanță”, am reușit să identific și să actualizez acest lucru, așa că harta a început să se anime doar când era vizibilă.
Grafică vectorială
Web-ul a beneficiat și beneficiază în continuare enorm de pe urma analizării atentă a dimensiunii fișierului. La începutul anilor 2000, web-ul era vizualizat în cea mai mare parte pe computere desktop, cu modemuri dial-up lente. Încărcarea unei imagini simple poate dura câteva secunde sau chiar minute. Pentru a ajuta la aceasta, Flash a folosit intens grafica vectorială. Folosind grafică vectorială, acolo unde este cazul, în loc de imagini JPEG sau GIF, a redus semnificativ dimensiunea fișierului și, astfel, se încarcă mai rapid pe web.
În ultimii ani, și în special datorită Sara Soueidan, grafica vectorială scalabilă (SVG) a devenit din ce în ce mai răspândită pe web. SVG este un marcaj bazat pe XML care ne permite să creăm grafică vectorială pentru web. Funcționează extrem de bine cu animația și am avut plăcerea de a construi câteva site-uri web care folosesc acest lucru: site-ul Mind report (menționat anterior) și How Clean Is England? despre care a menționat Sara pe Twitter! Multumesc Sara!


Web Design responsive
Unul dintre principalele capcane ale construirii unui site web în Flash astăzi este lipsa interogărilor media. Astăzi, utilizarea dispozitivelor mobile și a tabletelor a depășit-o pe cea a desktopurilor. Pentru a crea cea mai bună experiență, trebuie să creăm un site web care să fie accesibil pe toate aceste dispozitive. Pe multe dispozitive, Flash pur și simplu nu se va încărca deloc și, chiar dacă s-ar face, cel mai probabil ar încălca lățimea ferestrei de vizualizare sau s-ar scala și ar fi inutilizabil.
Folosind interogări media, putem crea un aspect care să răspundă la conținut. Iată un exemplu:
<div class="someContent"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Est excepturi enim id ratione blanditiis voluptate dolore necessitatibus culpa maxime eius assumenda eveniet dolores odit sunt repellat, rerum amet delectus vel.</p> </div> .someContent { color: green; } @media screen and (min-width: 400px) { .someContent { color: yellow; } } @media screen and (min-width: 600px) { .someContent { color: red; } } Vedeți exemplul de interogare simple a stiloului media de Simon Owen (@s10wen) pe CodePen.
ActionScript vs. JavaScript
ActionScript este folosit în Flash și, prin urmare, are aceeași capcană de fișiere SWF menționată mai devreme, prin aceea că necesită pluginul Flash. JavaScript, pe de altă parte, este ușor disponibil în toate browserele moderne.
Să ne uităm la un exemplu de setare a unei variabile în ambele și diferențele lor:
var x:Number = 42; var x = 42;Cu ActionScript, declarăm că variabila este un număr. Dacă variabilei i se atribuie altceva, va primi o eroare. JavaScript este scris ușor, ceea ce înseamnă că am putea atribui variabila ca altceva, cum ar fi un șir:
var x = '42'; În JavaScript, dacă dorim să verificăm că este un număr, am putea folosi typeof(x); , iar acest lucru ar scoate „număr”. O altă opțiune ar fi să creați o function și să utilizați isNaN pentru a detecta dacă „nu este un număr”:
function isNumber(value) { if (isNaN(value)) { return value + ' is not a number.'; } return value + ' is a number.'; } console.log(isNumber(42)); // "42 is a number." console.log(isNumber('forty two')); // "forty two is not a number."Colaborare
Cu HTML, CSS și JavaScript (și multe alte limbaje de codare), Git și GitHub fac colaborarea extrem de ușoară. De exemplu, dacă aș vrea să editez codul HTML al „Șablonului de autor” al revistei Smashing, prin GitHub, aș putea face clic pe butonul „Fork”. Acest lucru ar crea o versiune a fișierelor (cunoscută și sub numele de depozit) sub propriul meu nume. Aș putea apoi să fac orice amendamente care îmi plac și să trimit o cerere de tragere. Acest lucru ar oferi proprietarului de la Smashing Magazine posibilitatea de a examina cererea mea de extragere și de a o accepta sau de a o respinge. Odată acceptat, codul va merge în depozitul principal.
Există o serie de motive excelente pentru a lucra în acest fel: aveți întotdeauna o copie de rezervă a lucrării dvs.; poți reveni la versiunile anterioare ale lucrării tale, iar colaborarea devine foarte ușoară. Cineva ar putea lucra la o secțiune a site-ului web, sau la CSS sau JavaScript, iar când fiecare membru al echipei a terminat, puteți examina modificările și le puteți introduce după cum este necesar.
Dacă am încerca la fel cu Flash, ar fi mult mai dificil să salvam și să trimitem un fișier .fla de fiecare dată. Dacă mai mulți oameni ar lucra pe același .fla , lucrurile ar putea deveni foarte confuze. Cu HTML, CSS și JavaScript, este posibil să facem o „diferență” asupra codului, ceea ce ne permite să comparăm și să revizuim codul. Putem chiar să selectăm anumite fragmente de cod, să le aducem sau să le comentăm pentru revizuire și lucru în continuare.
Concluzie
Flash a fost unul dintre motivele pentru care am început să construiesc site-uri web. A fost pionier în multe domenii, iar acest lucru i-a determinat pe oameni să creeze lucruri uimitoare cu el. De-a lungul anilor, a împins internetul mult mai departe. Anunțul oficial al Adobe privind renunțarea suportului pentru Flash, totuși, ridică îngrijorări. Ar fi o rușine enormă dacă s-ar pierde milioane de site-uri web care folosesc Flash. Există o petiție pentru deschiderea Flash și Shockwave. Sper să nu-l pierdem pentru totdeauna. Am avut momente grozave – și ciudate. Vă las cu acest exemplu clasic de „ciudat” la care mă refer:
Iată versurile, dacă vrei să cânți împreună.
