Proiectarea frecării pentru o experiență mai bună a utilizatorului
Publicat: 2022-03-10În designul experienței, frecarea este orice lucru care îi împiedică pe utilizatori să-și atingă obiectivele sau să facă lucrurile. Este suprapunerea de înscriere la buletin informativ care acoperă conținutul real, formularea dificilă pe o pagină de destinație sau întrebările opționale inutile într-un flux de plată. Este opusul intuitiv și fără efort, opusul „Nu mă pune pe gânduri”.
Acestea fiind spuse, frecarea poate fi încă un lucru bun uneori. În proiectarea jocului, de exemplu, frecarea este de fapt necesară. Cantitatea potrivită de frecare la momentul potrivit este ceea ce face ca un joc să fie suficient de provocator.
Dar frecarea poate fi utilă nu este doar designul jocului. În acest articol, voi arăta câteva cazuri de utilizare în care frecarea poate fi o parte eficientă a setului de instrumente al designerilor UX pentru a ajuta la înțelegere sau chiar pentru a îmbunătăți experiența utilizatorului.
Încetinirea pentru a preveni erorile
Confirmarea acțiunilor cu consecințe grave
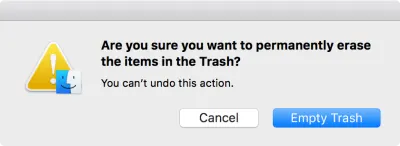
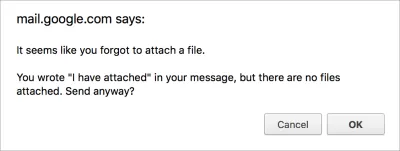
Prevenirea erorilor este un principiu de bază al utilizabilității, iar cea mai obișnuită utilizare a frecării în proiectarea produsului este de a îngreuna să faci ceva din greșeală (mai ales când vine vorba de acțiuni nereversibile):

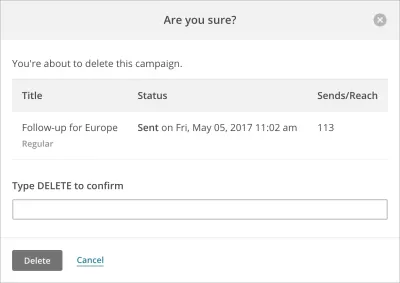
În funcție de gravitatea acțiunii, unele casete de dialog ar putea chiar necesita un efort suplimentar din partea utilizatorului, cum ar fi tastarea unei anumite comenzi. Această soluție nu numai că îngreunează confirmarea greșită a ștergerii, dar și încetinește utilizatorii, forțându-i să citească mesajul suprapus pentru o înțelegere aprofundată a ceea ce se întâmplă.

Din perspectiva utilizatorului, o astfel de confirmare este un pas suplimentar în proces (o frecare, de fapt) dar, în același timp, este asigurat că nu va efectua accidental o acțiune greu de anulat.

Anticiparea posibilelor erori
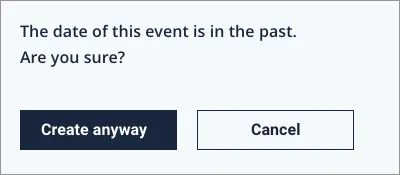
Prevenirea erorilor presupune, de asemenea, validarea intrărilor utilizatorului cât mai curând posibil. Validarea inteligentă nu numai că verifică dacă formatul de intrare este corect, ci ia în considerare și contextul mai larg și avertizează dacă ceva ar putea cauza o problemă mai târziu.

Evident, astfel de predicții nu pot fi întotdeauna corecte și există șansa ca o valoare aparent nevalidă să fi fost dată intenționat și ca dialogul de avertizare să fie doar un obstacol pentru utilizator. Totuși, în majoritatea cazurilor, validarea inteligentă este un instrument eficient pentru prevenirea erorilor.

Întârzierea acțiunilor importante pentru a vă permite să le reconsiderați
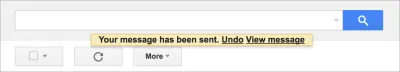
Mulți clienți de e-mail au o funcție la îndemână prin care puteți „anuliza” un e-mail imediat după ce l-ați trimis. Ceea ce face această funcție este, practic, să așteptați câteva secunde după ce ați făcut clic pe butonul „Trimite” pentru a vă oferi un interval de timp pentru a o anula și a remedia eventualele probleme cu e-mailul. Aceasta înseamnă că procesul de livrare a e-mailului durează cu câteva secunde mai mult, dar, în același timp, căsuța dvs. de trimitere primește asigurare.

Pași suplimentari pentru îmbunătățirea securității
Prevenirea tranzacțiilor accidentale
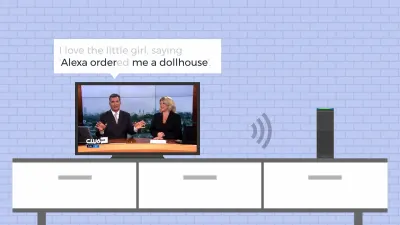
Există o poveste captivantă despre asistentul vocal Amazon: dispozitivele Echo au început să plaseze automat comenzi într-o zi, deoarece o propoziție rostită la un post de televiziune local le-a declanșat. Acest lucru s-a întâmplat deoarece setarea implicită a dispozitivelor nu a necesitat nicio confirmare din partea utilizatorului pentru a plasa o comandă. Adică, dacă ai spune „Alexa, comandă-mi o casă de păpuși”, comanda ar fi plasată instantaneu (interesant, fără să clarificăm măcar ce produs exact ar trebui comandat). Acesta este un exemplu de experiență de cumpărături extrem de fără frecări, în care plasarea unei comenzi a fost pur și simplu prea ușoară, iar o achiziție accidentală a stricat experiența utilizatorului.

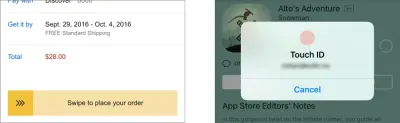
În schimb, un proces obișnuit de achiziție prin comerț electronic necesită cel puțin o confirmare explicită înainte de a plasa comanda. Pe dispozitivele mobile, ar putea fi chiar un anumit gest sau o aprobare a amprentei digitale pentru a preveni achizițiile accidentale. Acest tip de frecare este de obicei necesar într-un proces de plată, astfel încât utilizatorul să se simtă în control.

Autentificare în mai mulți pași
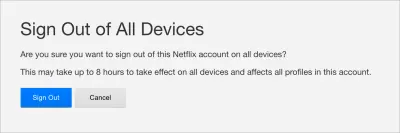
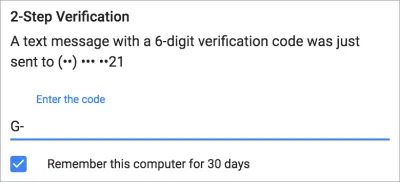
Măsurile de securitate pot simți uneori o fricțiune pentru utilizatori. Multe aplicații, de exemplu, necesită un al doilea factor de autentificare (cum ar fi utilizarea Google Authenticator, primirea unui text de validare sau ceva similar) înainte de a vă conecta sau de a efectua o tranzacție semnificativă (cum ar fi transferul de bani din contul dvs. bancar). Pentru utilizator, asta înseamnă un pas suplimentar în procesul de autentificare, dar acest efort suplimentar reprezintă un nivel suplimentar de protecție a contului și a datelor sale.

Autentificare dublă înainte de acțiuni semnificative
Nu este neobișnuit să vă conectați din nou înainte de a executa o acțiune sensibilă, în special una care implică date personale. Exemplul clasic este dacă doriți să vă schimbați parola, mai întâi trebuie să o introduceți pe cea actuală (chiar dacă sunteți deja autentificat).
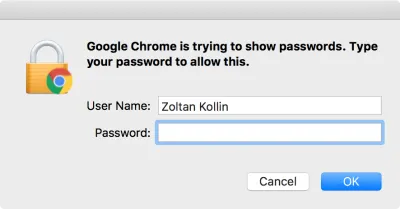
Afișarea parolei salvate ar putea fi și mai sensibilă. Google Chrome, de exemplu, vă poate stoca acreditările de conectare, dar puteți citi parolele stocate doar dacă introduceți parola computerului, astfel încât datele dumneavoastră să fie mai bine protejate.

Acest model de conectare există din nou și pe mobil. Chiar dacă telefonul acceptă deblocarea cu amprenta digitală (un model conceput pentru a fi în mod explicit fără frecare), uneori, ca după repornirea dispozitivului, trebuie totuși să introduceți parola pentru un plus de securitate.
Faceți ca procesele lungi să pară mai scurte
Menținerea utilizatorilor ocupați în timp ce așteaptă
Există un studiu de caz instructiv legat de aeroportul din Houston, unde aeroportul a reușit să pună capăt plângerilor pasagerilor cu privire la așteptările lungi la preluarea bagajelor într-un mod cu adevărat neașteptat. La examinarea reclamațiilor, directorii aeroportului au constatat că, deși pasagerii le-a luat doar un minut să ajungă de la poarta de sosire la zona de preluare a bagajelor, ei au trebuit să petreacă acolo șapte minute așteptând să-și ia bagajele.
Aeroportul a încercat o soluție surprinzătoare: a reamenajat zona astfel încât pasagerii să fie nevoiți să meargă mult mai mult pentru a ajunge la recuperarea bagajelor. Astfel, au fost nevoiți să aștepte mai puțin acolo, iar plângerile s-au încheiat imediat. Lecția este că, dacă îți ții utilizatorii ocupați, aceștia nu vor observa dacă un proces durează mai mult decât s-ar aștepta în mod normal.
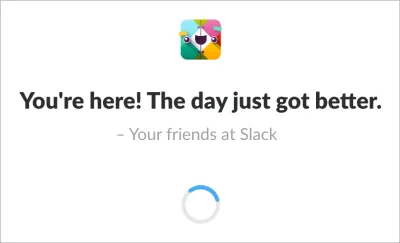
Slack folosește același principiu, afișând cotații încorporate și personalizate în timpul încărcării. Citirea acestor fragmente reduce puțin timpul perceput de așteptare (ca să nu mai vorbim, adaugă o notă umană plăcută produsului).

Procesul de încărcare este mai gradual și mai transparent
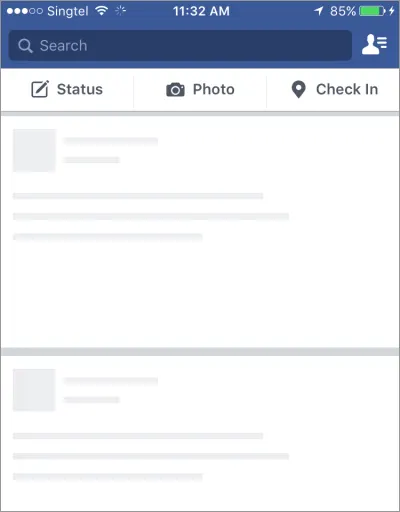
Multe site-uri web afișează un indicator de progres sau, chiar mai bine, un schelet de pagină în timpul încărcării, dezvăluind treptat conținutul real pe măsură ce este încărcat. Afișarea conținutului bucată cu bucată, în mod continuu, dă senzația că procesul de încărcare este fluid (și mai rapid).

Acoperirea durerii așteptării cu animație
Indicatorii de încărcare în general sunt proiectați pentru a le informa utilizatorilor că procesul de încărcare are loc și că totul este sub control. Din punct de vedere al interfeței cu utilizatorul, astfel de animații ar putea fi considerate inutile sau chiar distragătoare, deoarece nu adaugă prea multă valoare directă. Cu toate acestea, atunci când sunt proiectate suficient de bine, acestea pot fi un instrument frumos pentru a menține ochii utilizatorului ocupat și pentru a face procesul de așteptare să treacă neobservat.


Prelungirea acțiunilor pentru a construi credibilitatea
Încetinirea unui proces ar putea îmbunătăți calitatea percepută a rezultatului
Există o anecdotă despre aparatul Coinstar, un dispozitiv care este folosit pentru a schimba monedele în bancnote. Când aparatul a fost introdus, a putut să numere monede aproape instantaneu, dar clienții au simțit că nu este de încredere - au crezut că nu ar putea calcula sumele corecte într-un timp atât de scurt. Designerii au schimbat apoi experiența utilizatorului, astfel încât, deși calculul a fost rapid, rezultatul a fost afișat cu o întârziere semnificativă. Din cauza acestei schimbări, oamenii au început să aibă încredere în mașină, deoarece calculul părea acum suficient de minuțios.
Adăugarea unei întârzieri suplimentare pentru un sentiment mai bun de securitate
Potrivit unei alte anecdote, Well's Fargo a dezvoltat o conectare bazată pe scanarea ochilor la aplicația sa de mobil banking, care a funcționat foarte rapid. Ochii utilizatorului au fost scanați și procesați, iar utilizatorul a fost conectat în milisecunde. De fapt, experiența de conectare a fost prea rapidă pentru utilizatori; au simțit că au fost autentificați fără ca modelele lor de ochi să fie complet validate și au raportat că nu vor continua să folosească o astfel de metodă de conectare nesigură. Deci, în următoarea iterație, designerii au adăugat pur și simplu câteva secunde de întârziere procesului de autentificare, iar clienții au început imediat să susțină că procesul de conectare a fost complet și sigur.
Puterea unei bare de progres false
Încetinirea unui proces nu este uneori suficientă pentru a schimba percepția. Se presupune că Facebook a făcut câteva experimente pe un proces de verificare a securității, în care examinarea setărilor de confidențialitate și securitate a durat doar câteva milisecunde pentru utilizator și nu a fost considerată suficient de amănunțită. Pentru a îmbunătăți percepția, Facebook a adăugat o oarecare întârziere, împreună cu o bară de progres falsă, astfel încât utilizatorii să poată înțelege mai bine minuțiozitatea acestui proces.

Educarea și schimbarea comportamentului utilizatorilor
Facerea oamenilor mai conștienți
O piesă inteligentă de frecare este proiectată în procesul de retragere a banilor de la un bancomat. Inițial, procedura de retragere a banilor era introducerea cardului, introducerea întâi PIN-ul, selectarea unei sume de retras, obținerea banilor și, în final, recuperarea cardului. Cu toate acestea, acest proces i-a făcut pe mulți oameni să uite să-și ia cărțile înapoi, pentru că de îndată ce și-au luat banii, au crezut inconștient „misiune îndeplinită” și au plecat. Pentru că lăsarea unui card de credit la bancomat reprezintă un risc uriaș nu doar pentru client, ci și pentru bancă, procesul a trebuit reproiectat. De aceea, majoritatea bancomatelor vă dau înapoi cardul mai întâi și numai după o scurtă întârziere vi se dau banii. Această procedură poate dura puțin mai mult decât este necesar, dar băncile se pot asigura acum că oamenii nu își uită cardul de credit.
Responsabilitatea didactică
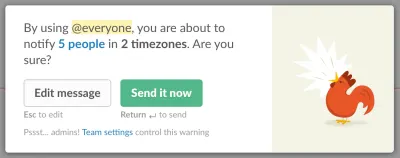
Uneori, consecințele deciziei unui utilizator sunt greu de prevăzut, mai ales când afectează alți utilizatori. În astfel de cazuri, o confirmare asigură nu numai că acțiunea a fost luată în mod intenționat, ci și că este utilizată în mod responsabil.
Slack, de exemplu, are un avertisment inteligent înainte de a trimite notificări push către un grup. În acest fel, nu numai că îl face pe utilizator conștient de consecințele directe ale unei astfel de acțiuni, dar îl și educă să folosească această opțiune cu atenție.

ghiont
Nudging este un concept din știința comportamentală care se referă la mici trucuri pentru a schimba comportamentul oamenilor (în bine), fără a limita opțiunile disponibile. Unul dintre exemplele cele mai frecvent citate de ghiont este gravarea unei imagini cu o muscă de casă într-un pisoar pentru bărbați pentru a „îmbunătăți ținta”.
Înghiontirea implică adesea adăugarea de frecare la o opțiune nefavorabilă, dar preferabilă, astfel încât oamenii sunt înclinați să o ia. Luați în considerare un lift într-o clădire de birouri care vine doar la fiecare 60 de secunde. Angajații ar putea fi nevoiți să aștepte până la un minut după ce au apăsat butonul. Acest truc îi face pe oameni să urce scările în loc să aștepte liftul - optând pentru opțiunea mai sănătoasă și de preferat.
În cartea sa genială Reguli de lucru , Laszlo Bock spune cum Google a folosit ghiontul pentru a-i determina pe angajați să aleagă gustări mai sănătoase în bucătăriile companiei. Unul dintre trucurile sale a fost ascunderea bomboanelor în recipiente opace, în timp ce păstra fructele vizibil în recipiente de sticlă. Această frecare intenționată a schimbat comportamentul angajaților; au început să aleagă gustările mai sănătoase. Este de la sine înțeles că astfel de metode ar trebui folosite doar în beneficiul oamenilor; altfel, sunt doar o altă formă de modele întunecate.
Folosirea frecării în managementul produselor
Vând cu frecare
Frecarea este adesea folosită de marketeri și de growth hackeri pentru a îmbunătăți conversiile și a genera clienți potențiali. Luați în considerare notificările push care promovează opțiunile de upgrade sau ferestrele pop-up de înscriere la buletine informative care acoperă chiar conținutul pe care utilizatorii încearcă să-l citească. Deși este ușor să măsurați eficacitatea unor astfel de metode analizând ratele lor de conversie, asigurați-vă că această distragere a atenției nu îi frustra pe utilizatori.
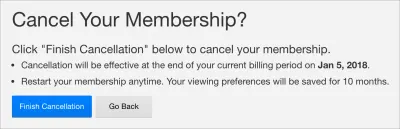
Găsirea cantității potrivite de frecare este importantă și pentru procesul de offboarding. Atunci când utilizatorii încearcă să anuleze abonamentul sau să se dezaboneze de la un buletin informativ, să solicite o confirmare suplimentară și să comunice clar consecințele acțiunii lor ar putea fi de ajutor, dar, inutil să spun, adăugarea prea multă fricțiune la fluxul de anulare este un model întunecat pentru a fi evitat.

Vizarea utilizatorilor potriviți
Pentru serviciile care sunt construite pe conținut generat de utilizatori, este o tehnică destul de standard pentru a adăuga fricțiuni la procesul de onboarding, pentru a vă asigura că numai utilizatorii implicați postează și distribuie conținut și pentru a lupta împotriva spamului și a conținutului de calitate scăzută. În Product Hunt, de exemplu, nu vă puteți alătura discuțiilor până când nu deveniți colaborator, completând unele sarcini de integrare.
Uneori, fricțiunea este acolo pentru a-i viza pe utilizatorii potriviți și numai pe cei potriviți. Există o opinie populară despre Snapchat că, dacă nu ești Millennial, probabil că interfața sa este contraintuitivă și inutilizabilă. Asta prin design. Pentru a-și direcționa aplicația către adolescenți, Snapchat a făcut în mod deliberat „foarte greu pentru părinți să-și facă de rușine copiii”. Cu alte cuvinte, a adăugat frecare la interfața sa de utilizare pentru a filtra un public nedorit.
Folosirea fricțiunii pentru a identifica cei mai implicați potențiali este o tehnică binecunoscută și pentru serviciile de mare valoare. Formularele de întrebări din industrii precum imobiliare și finanțe, de exemplu, sunt adesea lungi, conținând câmpuri suplimentare și întrebări specifice pentru a filtra utilizatorii care nu sunt cu adevărat interesați de serviciu. Furnizorii ar prefera să colecteze mai puține clienți potențiali, dar mai calificați.
Crearea de valoare prin frecare
Uneori, frecarea poate face cu adevărat o diferență – într-un mod pozitiv. Când s-a lansat Twitter, mulți oameni au înțeles cu greu conceptul de serviciu de microblog, unde postările erau limitate la 140 de caractere. Utilizatorii au trebuit să învețe cum să comunice în astfel de tweet-uri scurte pentru a folosi acest produs, dar, în același timp, Twitter a rămas constant concis și ușor de digerat, chiar și pe mobil, care a fost principalul diferențiere de alte platforme de social media. (Și Twitter nu a slăbit restricțiile ani de zile.)
Frecarea este adesea folosită în produsele bazate pe abonament pentru a diferenția între planuri și pentru a îndemna oamenii să facă upgrade. O astfel de frecare implică de obicei mai puține funcții sau mai puțin spațiu de stocare pentru planurile low-end. Planul gratuit al Spotify, de exemplu, redă reclame între melodii, pentru a-i împinge pe oameni să facă upgrade pentru o experiență de ascultare mai bună (și fără fricțiuni).
IKEA este cunoscut pentru vânzarea de produse de mobilier care necesită asamblare. Un beneficiu al acestui model de afaceri este că le poate menține prețurile scăzute, dar studiile arată, de asemenea, că oamenii prețuiesc produsele auto-construite (inclusiv astfel de mobilier) disproporționat, ceva numit efect IKEA. Aceasta înseamnă că frecarea de a-ți asambla propria mobilă înainte de a o folosi, de fapt, crește valoarea percepută a acesteia.
Concluzie: elimină frecarea nedorită, îmbrățișează frecarea bună
Regula generală pentru designeri este să minimizeze cât mai mult posibil încărcarea cognitivă asupra utilizatorilor. Oamenii, în general, doresc să facă lucrurile cât mai ușor posibil, așa că întotdeauna identificați și luptați împotriva frecării nedorite, cum ar fi:
- prea mulți pași într-un proces,
- decizii inutile de luat și întrebări la care să răspunzi,
- navigație neclară,
- modele de design necunoscute,
- prea multe informații și zgomot vizual pe ecran,
- și orice probleme similare sugerate de cercetarea dvs. de utilizator.
Cu toate acestea, atunci când este folosită în mod rezonabil, frecarea poate fi un instrument de design UX cu adevărat eficient pentru scenariile descrise în această postare. Fie că este vorba de încetinirea oamenilor înainte de o acțiune grea, de a-ți face timp pentru a explica ceea ce se întâmplă sau de a-i împinge ușor pe utilizatori, nu vă fie teamă să gândiți în afara casetei și să folosiți puțină frecare dacă contextul o cere și dacă va face generalul. experiența utilizatorului mai bună.
Lectură suplimentară
- „În trei moduri în care frecarea vă poate îmbunătăți UX”, Dina Chaiffetz, blogul Invision
- „Cum să joci frecare pentru o UX mai bună”, Clint Schnee, UX Magazine
- „Incorporarea cu efectul IKEA: Cum să utilizați frecarea UX pentru a construi retenția”, Archana Madhavan, Amplitude
