12 instrumente noi de design web pe care le veți găsi utile
Publicat: 2020-07-30Designul web este cel mai important domeniu în epoca actuală, unde site-urile web și internetul sunt practic peste tot. Utilizarea și accesul la internet și navigarea pe site-uri web au crescut exponențial în ultimii câțiva ani. Prin urmare, a existat o dezvoltare extraordinară a instrumentelor de design web care au făcut viața de zi cu zi mai ușoară pentru designeri și dezvoltatori web. Designerii web și design-urile lor au evoluat de-a lungul anilor. Inițial, obișnuiam să avem design simple, cu grafică minimă, din cauza timpului mare de randare și a conexiunilor lente la internet. Acum, utilizarea graficelor este maximizată împreună cu viteze de conectare îmbunătățite. În plus, acest lucru a condus la design de site-uri web atrăgătoare, care pun multă creativitate pentru ca lumea să vadă.
Acest blog se concentrează pe lista de instrumente potrivite pentru designerii și dezvoltatorii web. Unele instrumente sunt proaspete, în timp ce unele instrumente au fost modernizate de-a lungul anilor. Să aruncăm o privire asupra instrumentelor după cum urmează:
1. Tipuri:
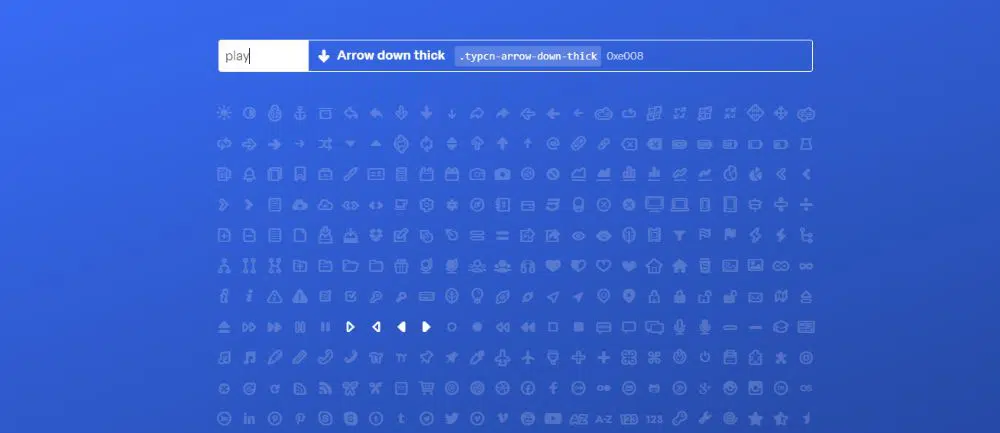
Typicons este o platformă simplă, dar utilă, pentru a utiliza pictogramele vectoriale gratuite. Aceste pictograme vectoriale sunt încorporate într-un kit de fonturi web, ceea ce face mai ușor de utilizat pentru interfața de utilizare a aplicației sau a site-ului dvs. web. Aceste simboluri economisesc spațiu și timp, deoarece împerechează o pictogramă vectorială cu un personaj, la fel ca Windings. Apoi folosește pseudo-selectorul CSS3. Au o listă vastă de pictograme vectoriale perfecte de 336 de pixeli, pentru toate scopurile. Acest set de pictograme sunt disponibile și pe Github. De asemenea, puteți utiliza acest proiect pentru a crea versiunea personalizată a Typicons. Tot ce trebuie să faceți pentru a vă găsi pictograma relevantă este să utilizați bara de căutare de pe site-ul lor pentru a introduce un cuvânt asociat cu pictograma dorită și ar evidenția pictogramele legate de acel font din lista de pictograme vizibile pe site.
2. InVision Studio:
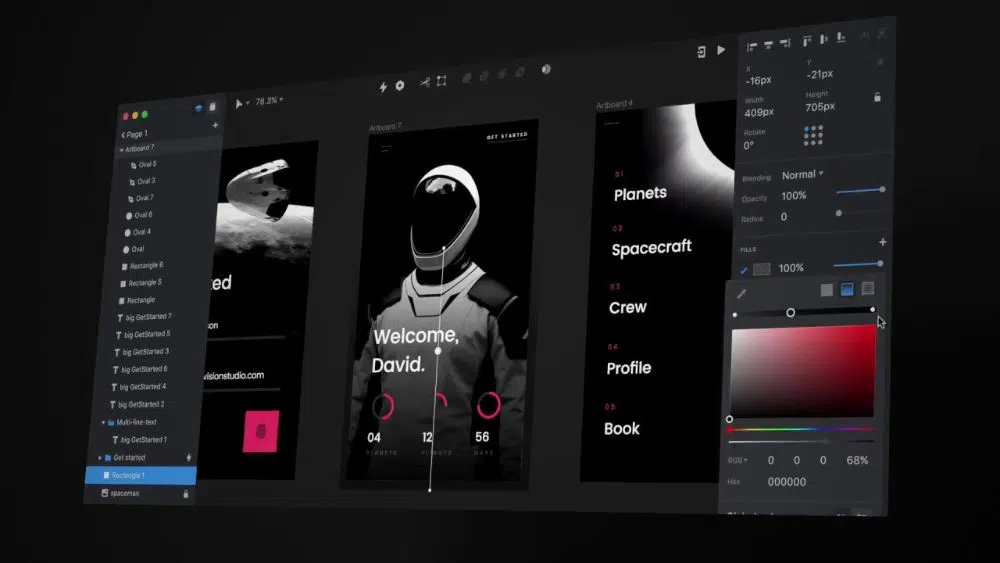
InVision Studio nu este doar un instrument de web design. Este un sistem digital de proiectare a produselor cu trăsături care îmbunătățesc și înalță creația și colaborarea, spre deosebire de oricare altul. Are un design receptiv împreună cu un cadru de aspect adaptabil. Creare rapidă de prototipuri și animație avansată tehnologic pentru proiectarea unei experiențe de mișcare ieșite din lume. Are un design centralizat, astfel încât echipa să lucreze cu consistență, conexiune și să fie mereu actualizată. Este o platformă deschisă în care suplimentele și kiturile personalizate sunt disponibile în magazinul lor de aplicații.
3. Macaw Scarlet:
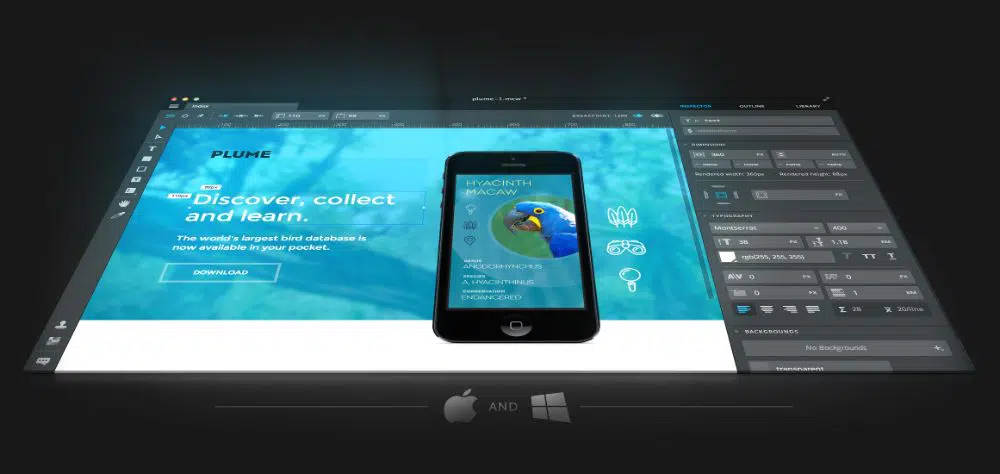
Macaw este instrumentul futurist de design web direct din viitor pentru a ajuta designerii de site-uri web să dezvolte site-uri web de top. Îl numim futurist pentru că nu este încă disponibil pentru dezvoltatori. Funcționează ca un simplu editor de imagini, dar în timp ce designerul site-ului web creează sau editează elementele site-ului web, Macaw scrie codul HTML și codurile CSS pentru instrumentele pe care le-a folosit. Macaw este receptiv; prin urmare, este ușor să setați puncte de întrerupere care ajută un designer de site-uri web să-și optimizeze site-urile înainte de a-l găzdui pe server. Tipografia îmbunătățită îl ajută să folosească fonturile din sistemul său sau îi permite să folosească fonturi diferite sau noi de pe web.
Stilizarea unui element al unui site web și modificarea acestora dintr-un punct devine foarte ușor. Pentru a vedea cum arată site-ul web, un designer de site-ul web își poate transmite designul web către rețeaua pe care o alege. Pentru a îmbunătăți prototipul rapid, un designer de site-uri web poate folosi variabile și le poate denumi și, de asemenea, poate adăuga scripturi la acesta. Partajarea activelor și elementelor între pagini și salvarea lor într-un singur document este noua caracteristică de dezvoltare pentru dezvoltatorul de astăzi.
Un designer de site-uri web poate optimiza utilizarea elementelor punându-le într-o poziție statică, absolută sau fixă pentru proiectarea dinamică a aspectului. De asemenea, este ușor să salvați elementele în bibliotecă pentru a le putea folosi pe orice pagină pe care o proiectează un dezvoltator.
4. Wagtail:
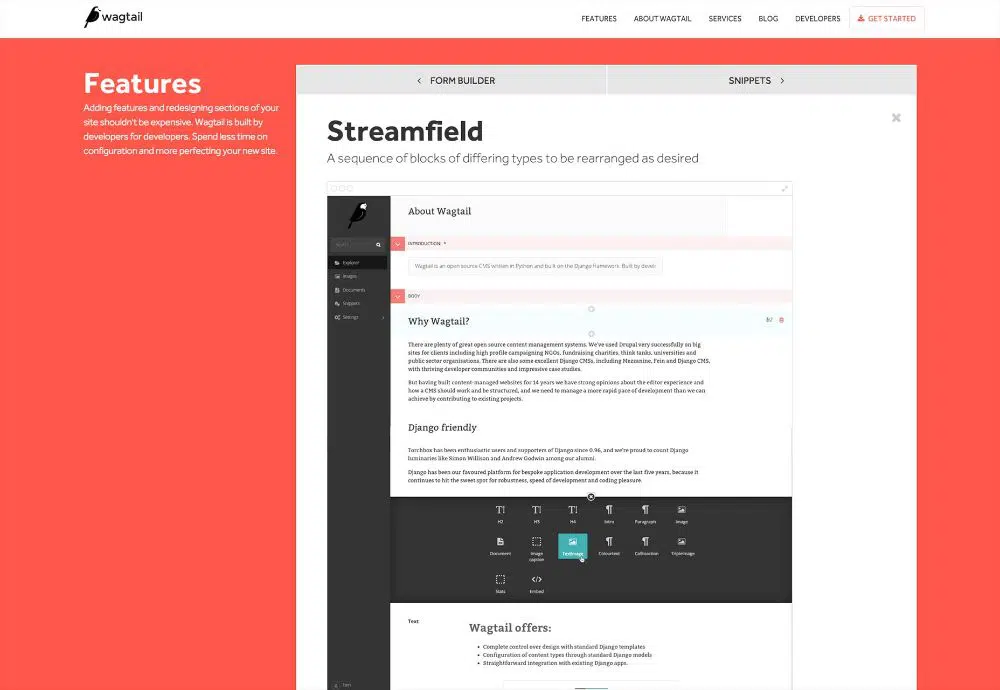
Wagtail nu este un instrument de proiectare web, dar este disponibil pentru managementul de conținut și design pentru site-ul web. Este încă un alt sistem de management al conținutului, open-source, care este dezvoltat în Python și bazat pe Django Framework. WagtailStreamfield nu urmează regulile de rutină pentru a gestiona și întreține conținutul. Permite conținut care curge liber, care conține știri, povești, postări pe blog și multe altele. Wagtail are, de asemenea, conținut exclusiv, cum ar fi diagrame și hărți pentru a fi utilizate. Designerul site-ului are conținut reprezentat sub formă de blocuri pe care le poate folosi, repeta și organiza oriunde îi place.
Wagtail Streamfield ne oferă un API bogat care ajută un designer de site-uri web să-și definească blocurile, care variază de la simple subblocuri la blocuri personalizate. Streamfield salvează conținutul ca JSON în baza de date. Se asigură că informațiile complete despre conținutul câmpului sunt menținute mai degrabă decât doar reprezentarea HTML a acestuia.
5. Figma:
Figma este un instrument de proiectare a interfeței. Acesta permite mai multor designeri să colaboreze la mai multe proiecte, în timp real. Acest instrument este deosebit de important pentru persoanele care au mai multe părți interesate implicate în proiect, care ar contribui la modelarea rezultatului proiectului final. Acest software este disponibil pentru Windows, Mac sau chiar pentru aplicația web dacă vă simțiți confortabil cu asta. Există versiuni gratuite și premium pe care le puteți apela în funcție de cerințele dvs. Are un USP similar cu Adobe Sketch, cu adăugarea de a fi multiplatformă. Face ca întregul proces să fie ușor, deoarece puteți, de asemenea, să partajați grafice cu alții din cadrul proiectului.
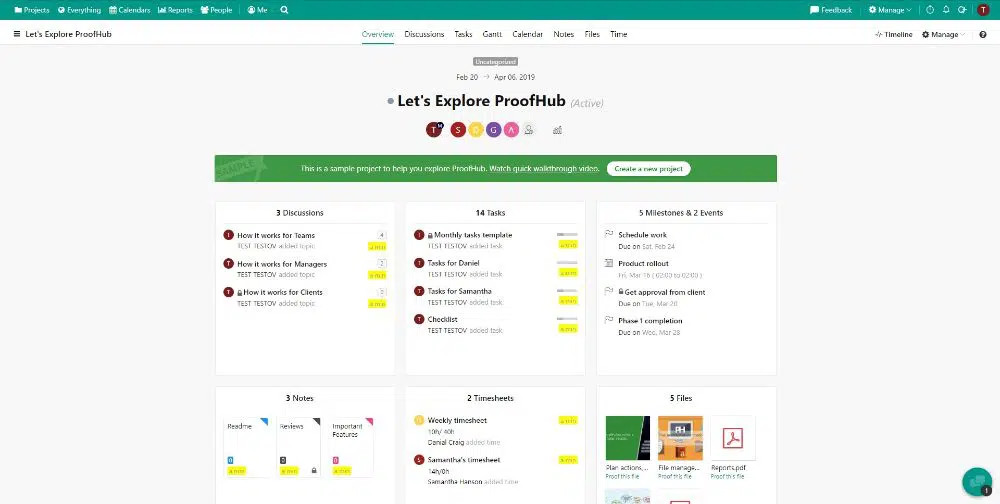
6. ProofHub:
O greșeală pe care o face aproape întotdeauna un designer de site-uri web este să nu-și verifice sau să-și verifice designul site-ului înainte de a lansa site-ul. Există diferite etape în care designul web specific verifică cerințele de efectuat. Mai mult, acesta este motivul fundamental pentru care designerii de site-uri web se fac vinovați că au trecut cu vederea cerința de a verifica problemele de design. Deci, ProofHub este un instrument de web design care ajută un designer de site web să gestioneze toate funcțiile legate de web-design.

Nu este un instrument de web design pentru a fi exact, dar poate ajuta un designer de site web să aibă modificări și comunicări ușoare. Ajută un designer de site-uri web să accelereze procesul de dezvoltare a site-ului web și să trimită e-mailuri regulate pe măsură ce proiectul se desfășoară. Odată cu crearea echipelor, în calitate de designer de site-uri web, el poate partaja și schimba mesaje pentru adăugare și modificare în dezvoltarea și proiectarea site-ului web.
7. Proto.io:
Proto.io este o aplicație uimitoare care permite utilizatorilor să creeze prototipuri realiste. Puteți crea aceste prototipuri pentru idei care încep cu o înțelegere aproximativă și se termină cu modele fulyl. Acest instrument vă oferă, de asemenea, o gamă largă de posibilități pentru proiectele dvs., inclusiv animații vectoriale personalizate. Este o idee bună să începeți prin a dezvolta ideile inițiale cu ilustrații desenate manual, să le lucrați într-un cadru și să le finalizați cu prototipuri de înaltă fidelitate. Există diverse demonstrații cu care puteți începe să experimentați. Proto este într-adevăr o soluție end to end care elimină nevoia de a avea mulți intermediari descărcați pentru a-ți finaliza proiectele.
8. Axure:
Axure este unul dintre cele mai bune instrumente de wireframing disponibile pe piață. Funcționează cel mai bine pentru proiecte complexe care necesită date dinamice. Vă ajută să vă concentrați pe simularea proiectelor care sunt tehnice și necesită o atenție concentrată asupra structurii și datelor. Noul lor Axure RP 9 este cea mai puternică modalitate de planificare, prototipare a software-ului pentru dezvoltatori, fără a le solicita codificarea. Puteți crea călătorii ale clienților, precum și wireframes folosind Axure.
9. Bluefish:
Cu o dimensiune a pachetului de instalare de aproximativ 53 MB, este cel mai mic instrument de proiectare a site-urilor web pe care un designer de site-uri web se va întâmpla vreodată, ca designer de site-uri web. Cu această dimensiune a pachetului de instalare, instalarea este, de asemenea, rapidă și ușoară. Bluefish oferă o singură interfață textuală în care un designer de site-uri web poate scrie cod curat și poate personaliza bara de instrumente și meniul acesteia. Printre alte caracteristici, permite, de asemenea, unui designer de site-uri web să evidențieze sintaxa.
Alături de HTML, în Bluefish, sunt folosite și alte limbaje precum PHP, SQL, JavaScript, Java și XML. Are cea mai puternică funcție de căutare care permite căutarea unui anumit text sau cod în diferite proiecte de design de site-uri web.
10. Google Web Designer:
Acest instrument este destinat utilizării în proiectarea conținutului creativ, cum ar fi reclame, folosind HTML5, JavaScript și CSS. Mai mult, un designer de site-uri web poate îndeplini această sarcină folosind Google Web Designer, care are o interfață foarte ușor de utilizat. Alături de forme, text acoperit, are și o fereastră care arată o cronologie pentru caracteristicile 3D din proiect. Interfața ușor de utilizat oferă multe opțiuni în selecția culorilor, ceea ce ajută la acordarea atenției detaliilor minuscule în designul site-ului web.
Google Web Designer are o bibliotecă care găzduiește elemente suplimentare de design web, cum ar fi videoclipuri și audio, care pot ajuta la proiectarea reclamelor și a altor conținuturi interactive. Un designer de site-uri web poate comuta între vizualizarea design și vizualizarea cod dacă este un profesionist în acest domeniu. Prin urmare, este un instrument puternic pe care un designer de site-uri web îl poate folosi pentru a crea mai mult decât reclame.
11. Minunat:
Toate produsele digitale pe care oamenii le-au experimentat vreodată sau pe care și-au pus mâna sunt în general concepute în Marvel. Un designer de site web poate proiecta rapid un site web cu wireframe, proiectând și prototipând folosind Marvel. Acest instrument poate stimula fluxul de lucru, deoarece este rapid să dezvolte și să genereze specificații de design și să conecteze integrările elementelor site-ului web. Suportă fiecare nivel de fidelitate de nivel scăzut, fidelitate de nivel înalt și tot ce se află între cele două.
Poate ajuta la realizarea de modele interactive fără să vă faceți griji cu privire la sintaxă și codare. Cu această caracteristică, un designer de site-uri trebuie doar să proiecteze interfața site-ului, iar dezvoltarea este complet automatizată. Un designer de site-uri web poate testa interfața de către diferiți utilizatori și poate vedea cum interacționează aceștia cu designul și interfața. Cu o colaborare sigură între colegii de echipă, centralizarea ideilor și feedback-ului este complet fără probleme.
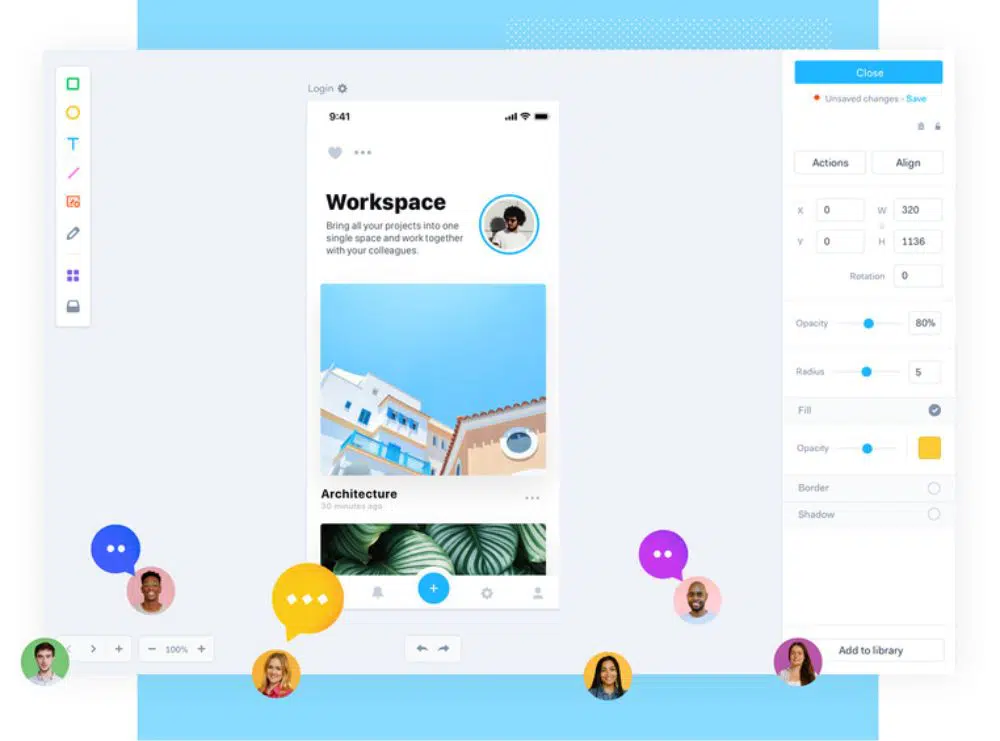
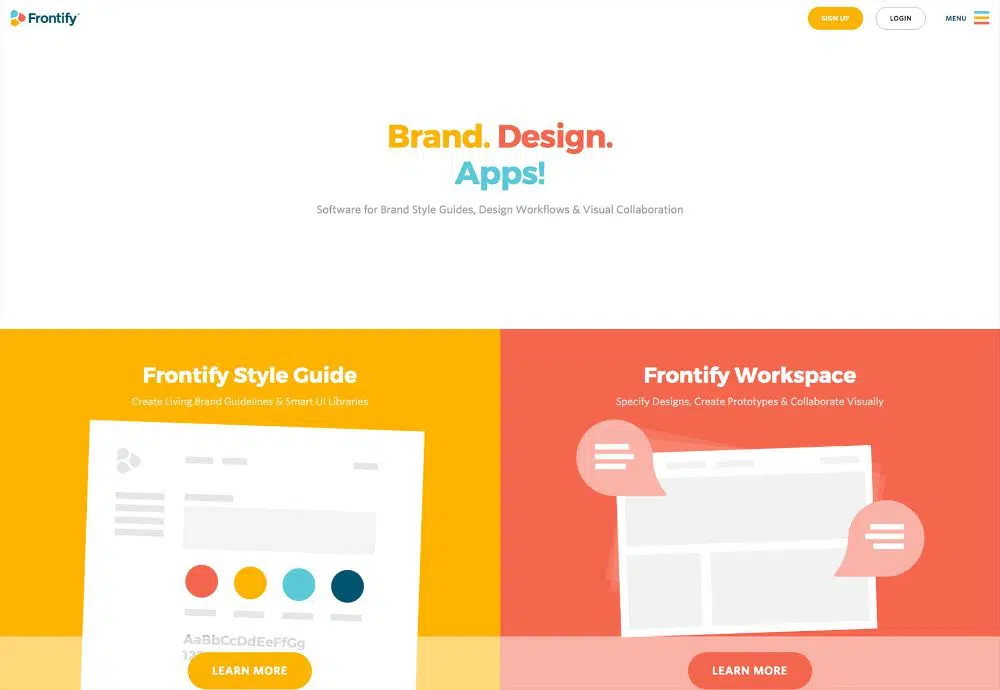
12. Frontify:
Frontify este un instrument de proiectare web care este disponibil pentru prototipare ușoară, ca și alte instrumente pe care le-am descris aici. Acest instrument este specializat în branding și styling împreună sub forma unui grup. Un designer de site-uri web își poate crea paleta de culori, își poate defini stilul de design al site-ului și își poate crea biblioteca de elemente UI. Această bibliotecă poate fi partajată și schimbată cu colegii de echipă pentru a le reutiliza pentru același proiect de web design sau diferit.
Acest instrument este util, având în vedere diferite soluții pentru cerințele specifice mărcii companiei. Acesta duce marca companiei de la necunoscut la unul dintre cele mai populare nume de marcă. Un designer de site-uri web poate vizualiza și gestiona toate activele digitale cu acest software. Maximizați potențialul profitând la maximum de colecțiile, categoriile și sarcinile automatizate. Îmbunătățește productivitatea digitală a unui designer de site-uri web prin eficientizarea călătoriei online pentru lansări digitale rapide, componente și modele reutilizabile și un ecosistem digital bine colaborat.
Acest instrument este, de asemenea, util pentru crearea unor manuale de branding atrăgătoare, bazate pe web, în câteva momente, ceea ce îmbunătățește consistența generală a calității și a mărcilor prin actualizări care pot fi partajate, active pe care un designer de site le poate partaja împreună cu ghidurile.
Concluzie:
Dacă ne uităm la fiecare instrument din lista de mai sus, fiecare instrument are caracteristici distinctive care îl fac să iasă în evidență de toți ceilalți. Mai mult, acest lucru este valabil pentru fiecare instrument despre care am vorbit astăzi. Cu toate acestea, de-a lungul timpului, utilitatea instrumentului este decisă de prototiparea rapidă, interfața ușor de utilizat, simplitatea utilizării și codarea automată. Aceste caracteristici îl ajută pe un designer web să lucreze eficient asupra aspectului de proiectare, mai degrabă decât asupra aspectului de sintaxă și codare.
Se spune că un site web este complet optimizat atunci când toate aspectele îndeplinesc anumite verificări. Dacă conținutul și codarea sunt optimizate pentru a satisface nevoile motorului de căutare și roboții acestuia, dar au o interfață cu utilizatorul problematică, atunci acel site web devine irelevant.