20 de instrumente UX gratuite pentru designeri
Publicat: 2017-07-03Acest articol adună 20 de instrumente UX gratuite atât pentru designeri UX începători, cât și cu experiență. Aceste instrumente UX gratuite includ diverse instrumente pentru facilitarea sarcinilor UX, cum ar fi prototiparea , adnotarea, proiectarea, testarea utilizabilității, analiza, accesibilitatea, capturarea ecranului și multe altele.
Fiecare instrument UX are utilizarea lui și cu siguranță va fi util la un moment dat. În plus, acestea sunt disponibile gratuit. Aceste instrumente UX sunt potrivite pentru toți designerii web UX și le pot îmbunătăți cu adevărat fluxul de lucru.
Răsfoiți prin această colecție de resurse UX și vedeți ce instrument puteți utiliza pentru clienții actuali UX.
LucidChart – Flowchart Maker și software de diagramă online
LucidChart este un instrument uimitor care vă permite să creați cu succes diagrame, machete, prototipuri etc. în câțiva pași simpli. Faceți clic pe acest link și aflați mai multe despre ceea ce oferă.
Serena Prototype Compozitor
Acesta este un editor excelent de UI, care vă permite să construiți prototipuri și machete profesionale de UI. Deși versiunea gratuită include caracteristici îngrijite, pentru a beneficia pe deplin de caracteristicile sale, trebuie să ai versiunea premium.
Proiectul creionului
Puteți folosi acest instrument de prototipare pentru a crea machete, diagrame și multe altele. Acest instrument open source include multe widget-uri utile care vă vor ajuta pe parcurs. Rezultatele pot fi salvate în diferite formate de fișiere, cum ar fi PDF, HTML, DOC etc.
Balsamiq Wireframing Software
Balsamiq este un constructor excelent pe care îl puteți folosi pentru a crea prototipuri și multe altele. Acest instrument include, de asemenea, mai multe widget-uri și poate exporta rezultatele în diferite formate de fișiere.
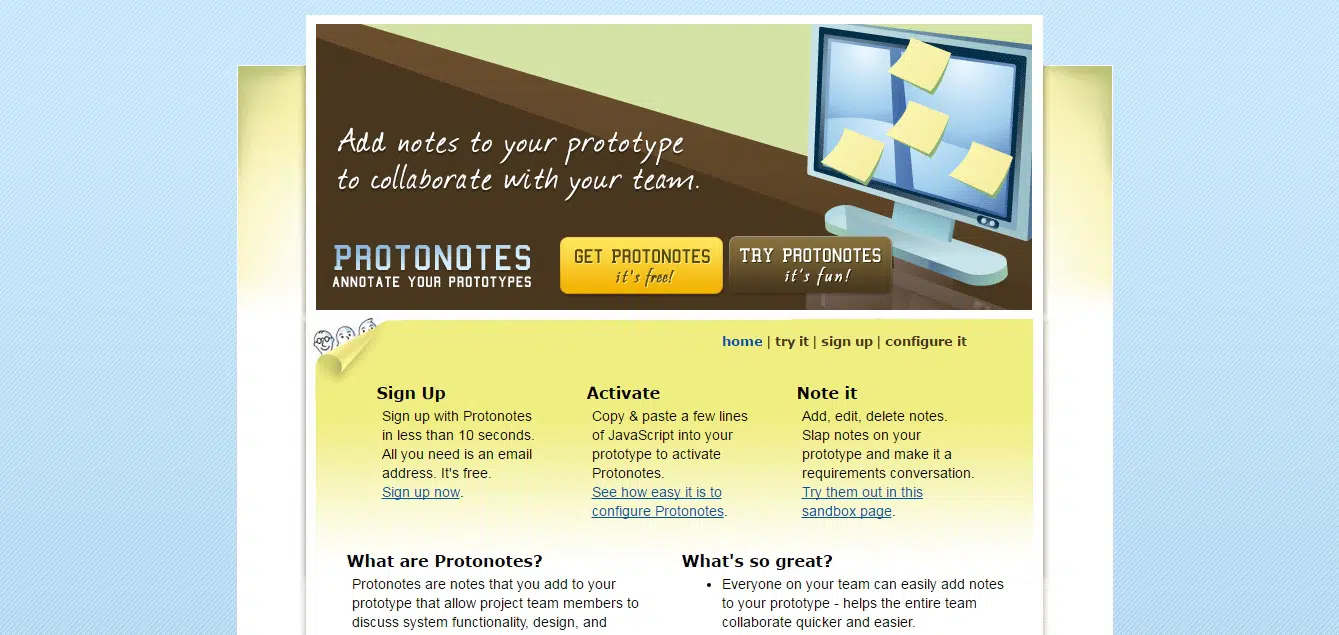
Protonotes – Instrument de colaborare pentru prototipuri HTML
Protonotes este un instrument uimitor care include o caracteristică elegantă care vă permite să adăugați post-it-uri la un prototip existent. În acest fel, puteți obține feedback constructiv care vă va ajuta să vă îmbunătățiți munca.
Diigo -Adnotare, Evidențiator, Note lipicioase
Diigo este util pentru acele situații în care trebuie să capturați sau să partajați diferite adnotări pentru site-urile dvs. web. Acestea se pot referi la capturi de ecran, comentarii, linii de text evidențiate etc.
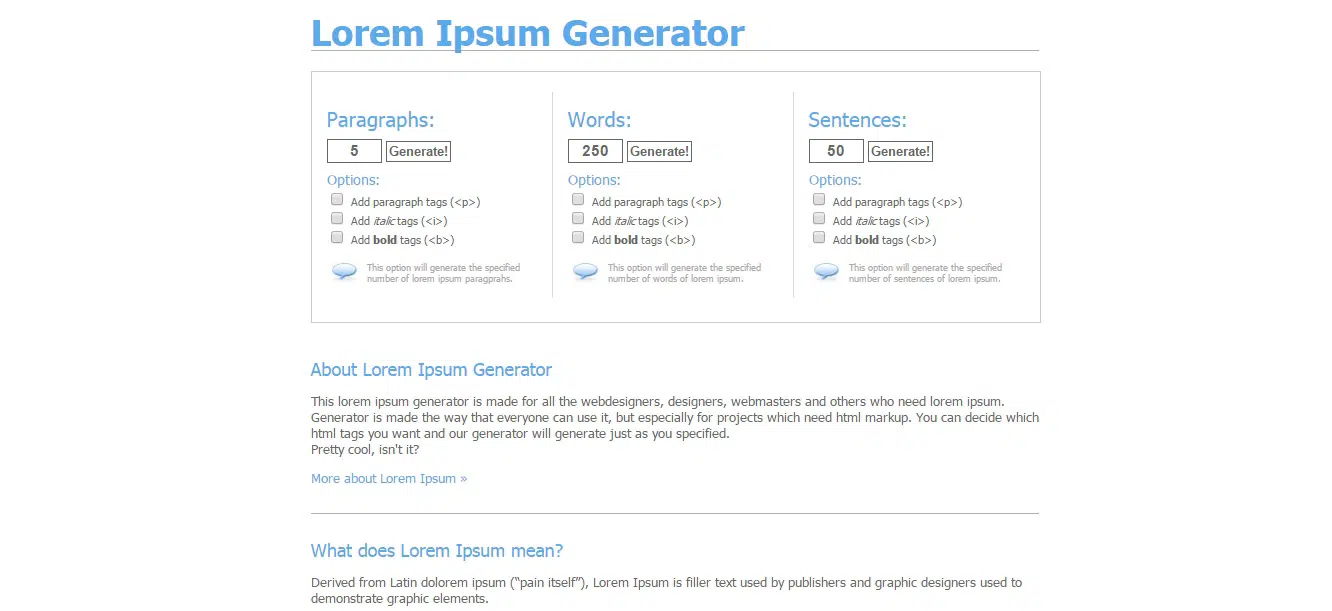
Generator Lorem Ipsum
Acesta este un instrument foarte util care generează automat text fals pe care îl puteți folosi pentru a vă completa desenele. Puteți introduce numărul specific de cuvinte, propoziții, paragrafe etc. de care aveți nevoie.
Netvibes – Tablourile de bord personale
Netvibes este perfect pentru a ține pasul cu site-urile tale preferate UX, blogurile, fluxurile RSS etc. și pentru a vedea ce se întâmplă. Urmați linkul de mai jos pentru a afla mai multe despre el.
Instrumentul Jing Screen Grab
Jing este un instrument de capturare a ecranului foarte util care funcționează perfect. De asemenea, captează interacțiuni dinamice pe care le puteți exporta în diferite formate.

Browsershots – Verificați compatibilitatea browserului
Browsershots este o aplicație web excelentă, care vă arată cum se va afișa site-ul dvs. în diferite browsere. Acesta este un instrument la îndemână pentru orice designer web.
Software de cartografiere XMind
XMind este un instrument de cartografiere uimitor care funcționează perfect pentru construirea de hărți ale site-ului. De asemenea, puteți importa sitemap-uri existente din diverse aplicații, cum ar fi Freemind, MindManager etc.
CamStudio – Software gratuit de înregistrare a ecranului
CamStudio vă ajută să înregistrați acțiunile de pe ecran, cu sunet. Acest lucru este util în numeroase situații, de exemplu crearea de tutoriale. Puteți salva rezultatul în format AVI pentru a le vizualiza mai târziu.
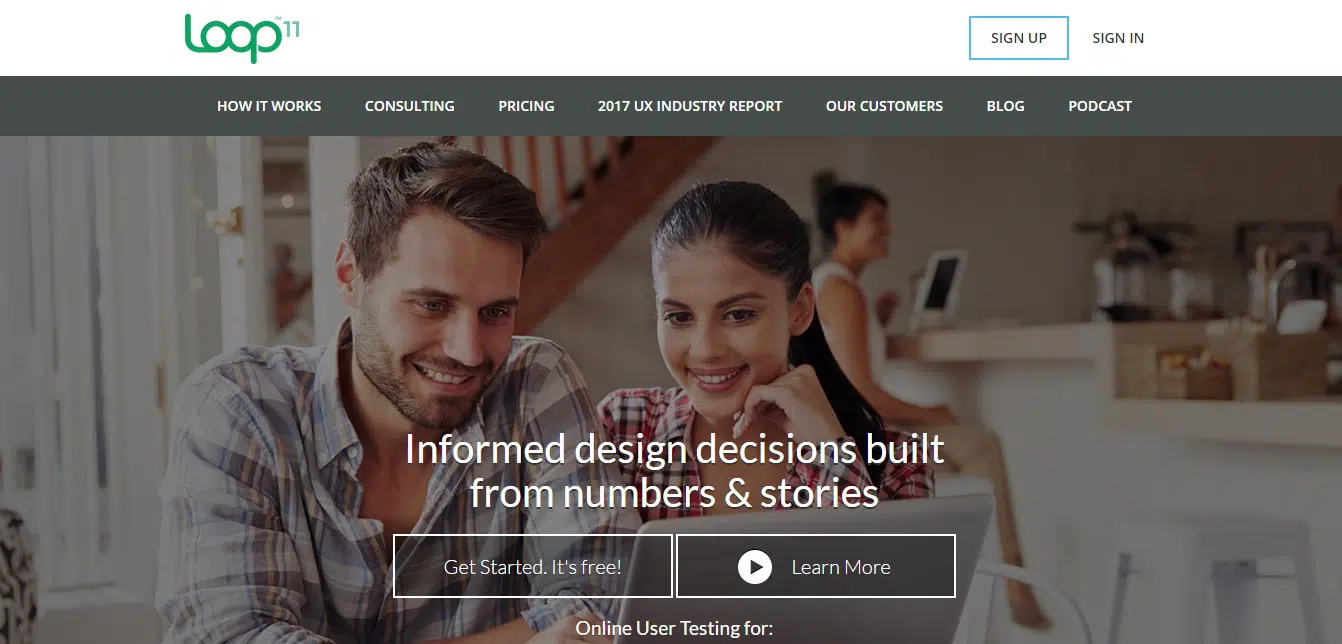
Instrumentul online de testare a utilizatorilor Loop11
Iată un instrument uimitor de testare a gradului de utilizare. Deși acest instrument are o versiune cu plată, puteți beneficia de caracteristicile sale pentru o versiune de probă.
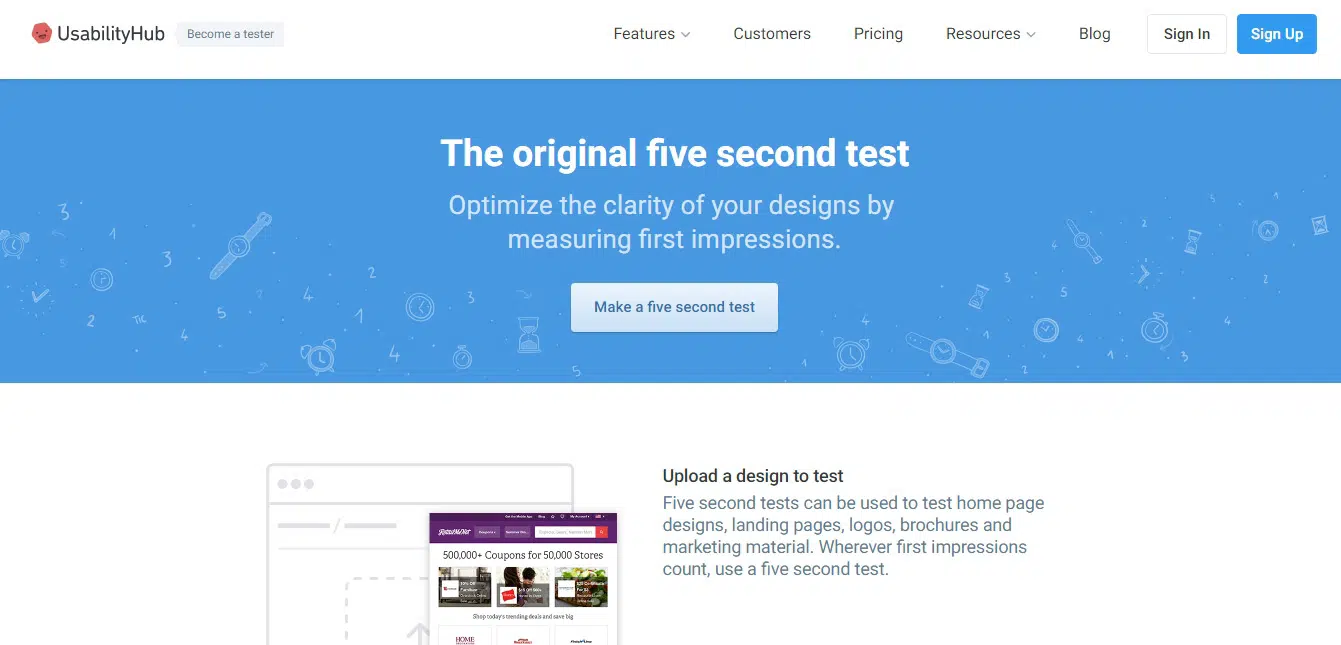
Cinci secunde de testare UsabilityHub
Acesta este un instrument excelent de testare a gradului de utilizare, care este util oricărui designer web. Urmați acest link și vedeți ce are de oferit.
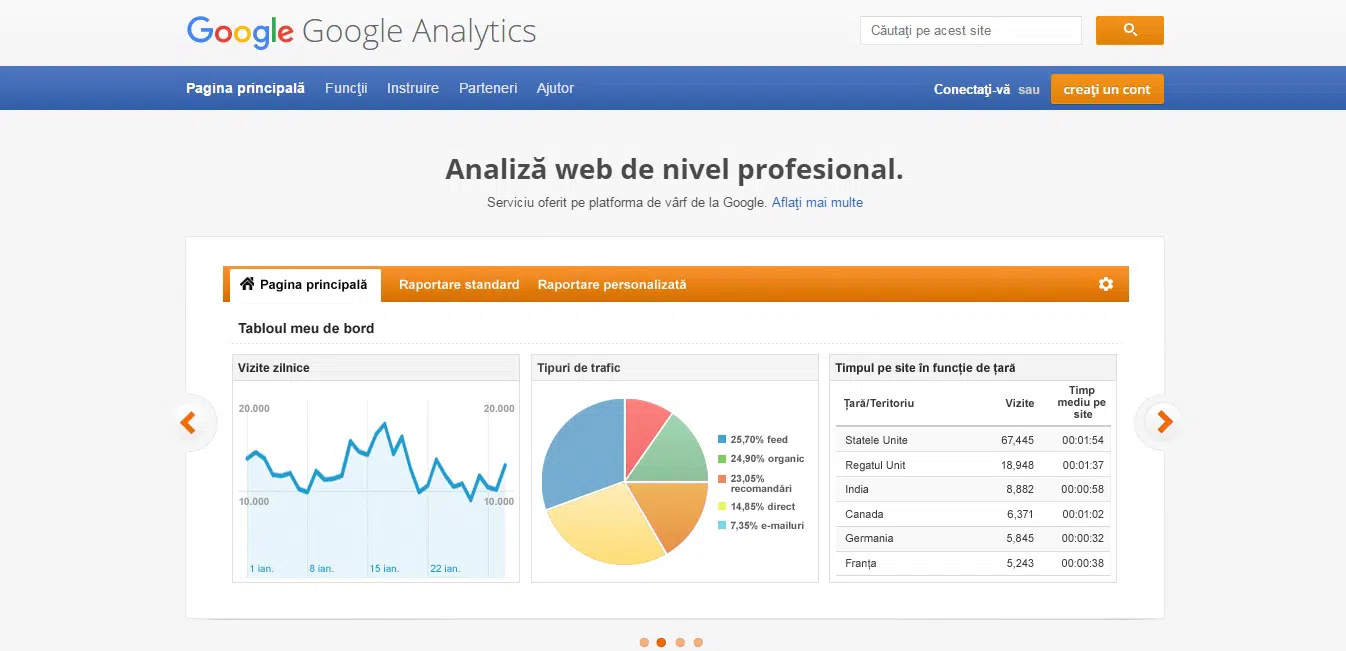
Google Analytics
Google Analytics este util pentru diverse situații în care trebuie să verificați site-ul dvs. Îl puteți folosi pentru diferite statistici și chiar pentru testarea A/B.
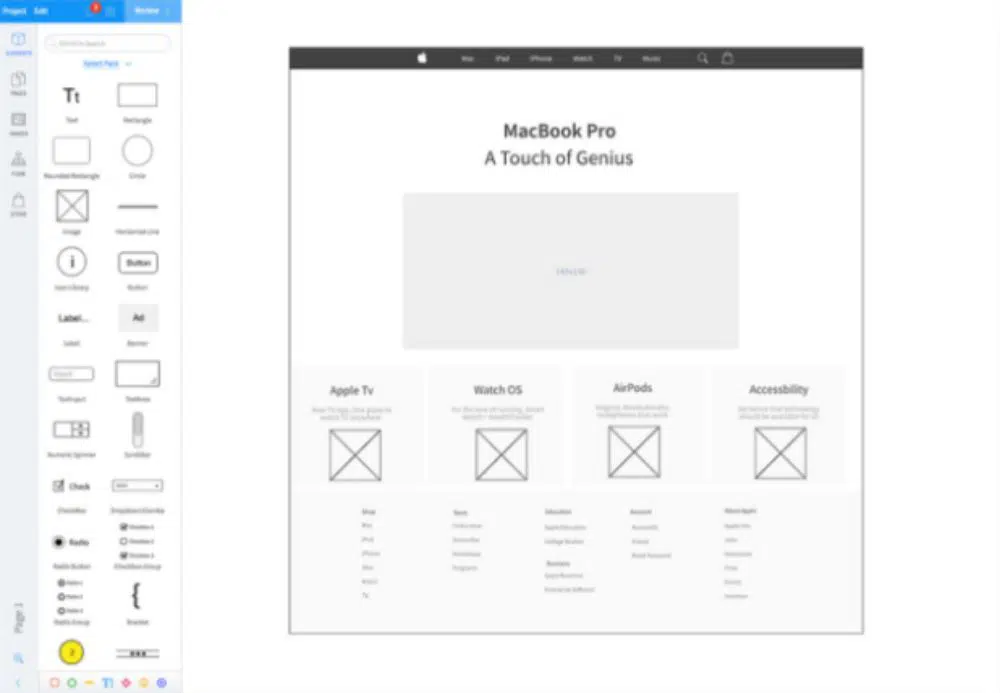
Mockflow
Acesta este un instrument uimitor bazat pe soluții web, care oferă bibliotecă de șabloane, creare de wireframe, editare prin glisare și plasare și oportunitate de colaborare în timp real.
Validator total
Acesta este un validator HTML uimitor care este, de asemenea, util ca verificator ortografic, validator de accesibilitate, verificator de link-uri rupte și multe altele.
Survey Monkey Software gratuit de sondaj online
SurveyMonkey este un instrument online excelent pe care îl puteți folosi pentru a crea sondaje online. În acest fel, puteți aduna feedback de la utilizatori.
ColorPic – Software-ul Desktop ColorPicker
ColorPic este un instrument foarte util care este util pentru diverse situații legate de culoare. De exemplu, dacă vezi o culoare pe care o iubești și vrei să o folosești în proiectele tale, poți folosi acest instrument pentru a o prinde. Urmați acest link pentru a vedea cum puteți face asta.
Captură de ecran! – Pluginul Chrome
Acesta este un plugin Chrome grozav care poate fi folosit pentru a captura întregul pagini web și a le salva ca imagini.