50 de instrumente și aplicații gratuite bazate pe web pentru lucrul cu CSS
Publicat: 2020-08-23Am acumulat o colecție super utilă de aplicațiile și instrumentele noastre preferate bazate pe web pentru atunci când lucrați cu CSS. Toate instrumentele au fost create cu intenția de a fi fie generatoare de economie de timp pentru unele dintre aspectele mai frustrante ale lucrului cu CSS, fie instrumente mici la îndemână de rezolvare a problemelor.
Veți găsi instrumente pentru crearea modelelor de casete flexibile și grile, generatoare de meniuri receptive, aplicații pentru colectarea statisticilor și sortarea CSS, generatoare pentru crearea de meniuri cu plăcintă și cerc și multe, multe altele.
Pregătește-te pentru a începe marcarea!
Cuprins
- Instrumente și aplicații Flexbox
- Instrumente și aplicații CSS Grid
- Instrumente și aplicații de animație CSS
- Aplicații CSS Cheatsheet
- Generatoare de forme CSS
- Instrumente de măsurare CSS
- Instrumente de bordura CSS
- Instrumente de culoare CSS
- Aplicații CSS Gradient
- Instrumente de tipografie CSS
- Instrumente pentru font pictogramă
- Instrumente pentru pictograme SVG
- Diverse instrumente CSS
Instrumente CSS Flexbox și aplicații bazate pe web
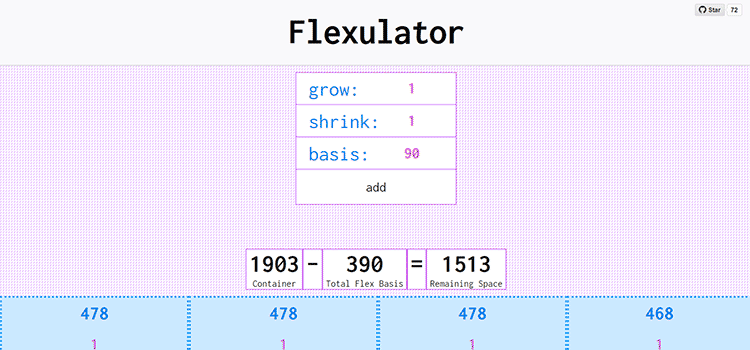
Flexulator
Flexulator – Un calculator interactiv de distribuție a spațiului CSS Flexbox.

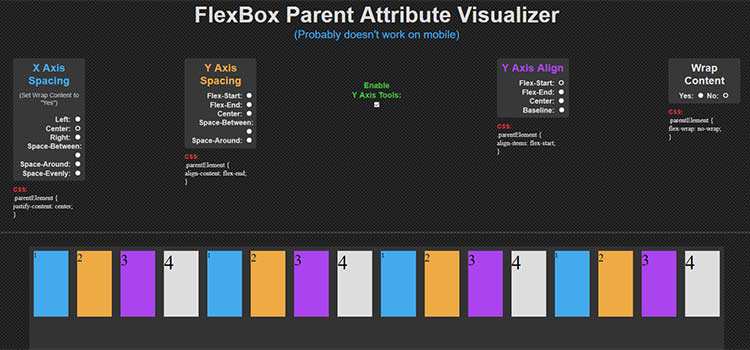
FlexBox Parent Attribute Visualizer
FlexBox Parent Attribute Visualizer este o modalitate interactivă de a vedea efectul diferitelor setări CSS Flexbox.

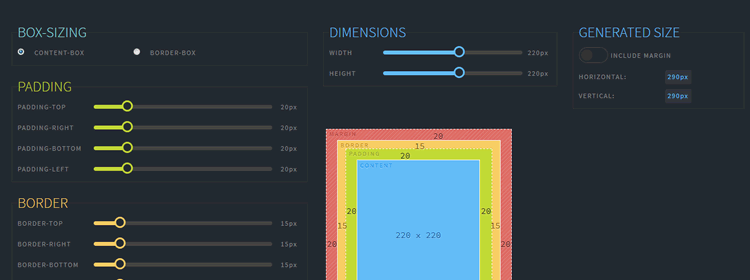
Vizualizați cutia-model
O aplicație utilă pentru a vă ajuta să vizualizați modelul cutie.

Cutii Flexy
Flexy Boxes este un loc de joacă CSS flexbox și un instrument de generare de cod.

Instrumente CSS Grid și aplicații bazate pe web
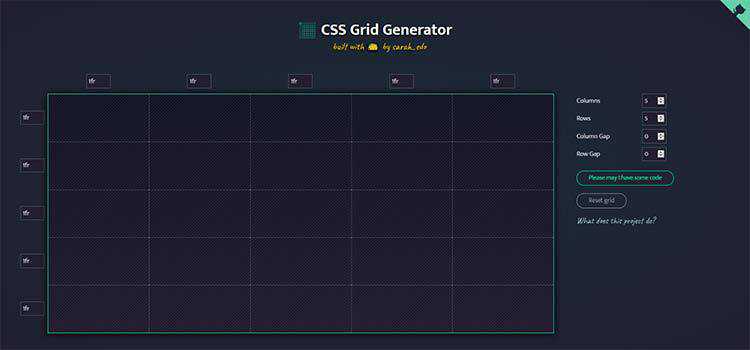
Generator de grilă CSS
Generator de grilă CSS - Construiți machete complexe de grilă prin glisare și plasare cu acest instrument.

Generator CSS Grid Layout
Generator CSS Grid Layout – Creați grile complexe cu acest instrument vizual.

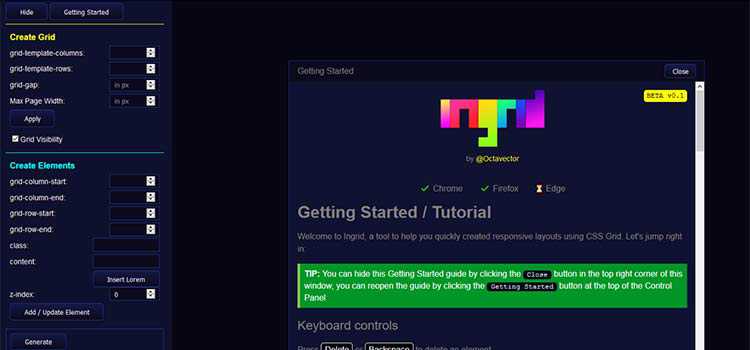
CSS Grid Layout Builder
Creați vizual layout-uri receptive cu CSS Grid este un instrument care vă ajută să construiți o grilă CSS receptivă.

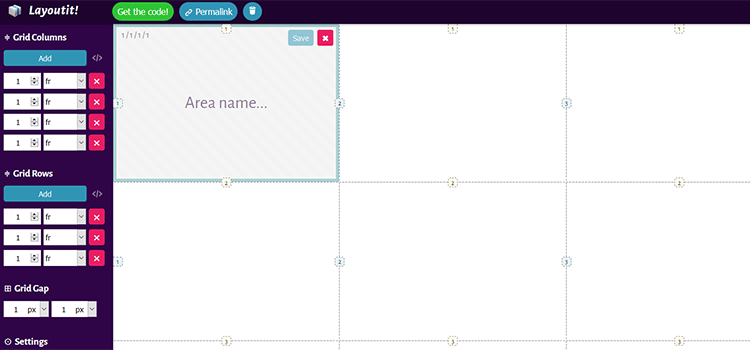
Aspect!
Aspect! este un instrument interactiv de creare a grilei CSS.

Instrumente de animație CSS și aplicații bazate pe web
Keyframes.app
Keyframes.app este o aplicație web și o extensie Chrome pentru crearea de animații CSS.

CSSynth
CSSynth este o aplicație mică pentru rularea animațiilor în ordine.

Generator de fundal CSS animat
Generator de fundal CSS animat – Utilizați acest instrument pentru a crea fundaluri uimitoare pentru site-ul dvs. web.

Rachetă
Rocket este un instrument simplu pentru crearea de animații web.


SpinKit
SpinKit vă permite să creați spinneri de încărcare simple, animați cu CSS.

CSS Cheatsheet Aplicații bazate pe web
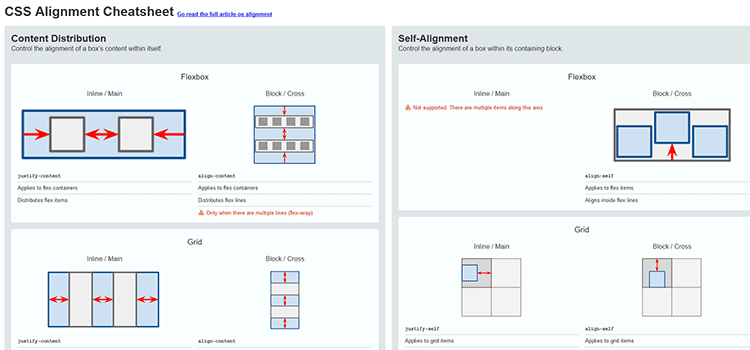
Cheatsheet de aliniere CSS
CSS Alignment Cheatsheet este un ghid frumos ilustrat pentru alinierea tuturor lucrurilor.

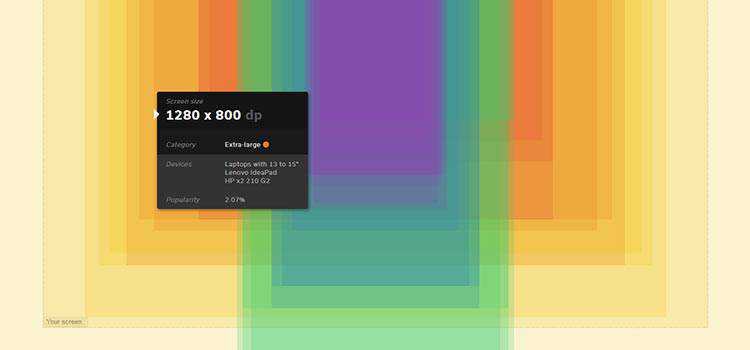
Harta dimensiunilor ecranului
Harta dimensiunii ecranului – O hartă interactivă care afișează diferite rezoluții de ecran și statistici de utilizare. 
Generatoare de forme CSS
Trianglify.io
Trianglify.io va genera modele personalizate low-poly în format PNG sau SVG.

Doodle CSS
css-doodle este un instrument bazat pe web pentru a desena modele simple cu CSS.

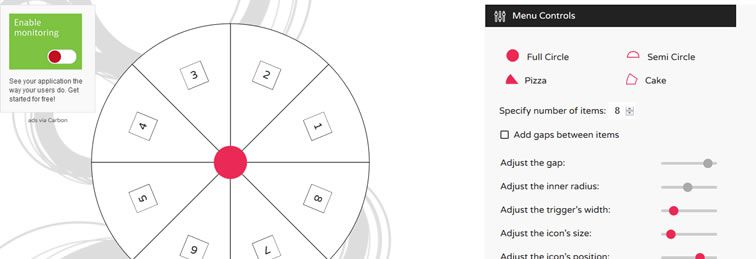
Circul
CIRCULUS.SVG este un generator de meniu circular SVG.

Instrumente de măsurare CSS și aplicații bazate pe web
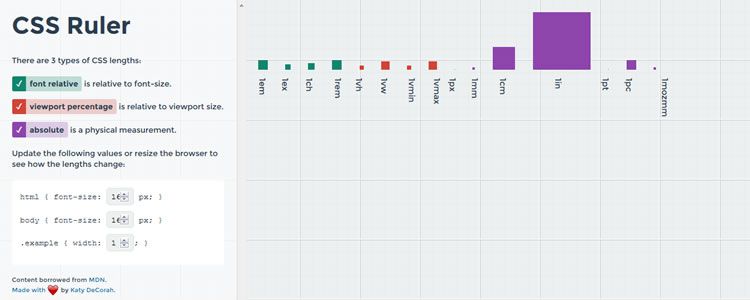
Riglă CSS
CSS Ruler este un instrument la îndemână bazat pe web pentru a explora lungimile CSS. 
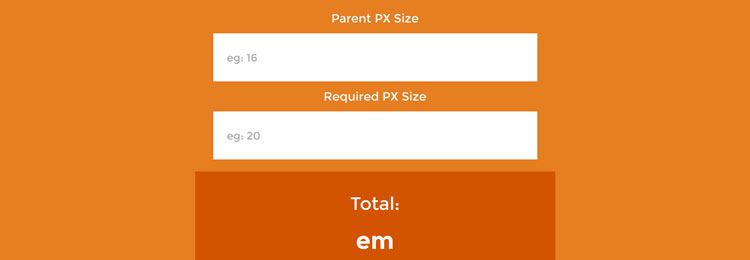
px-em
px-em este un calculator simplu PX to EM.

Instrumente de bordura CSS și aplicații bazate pe web
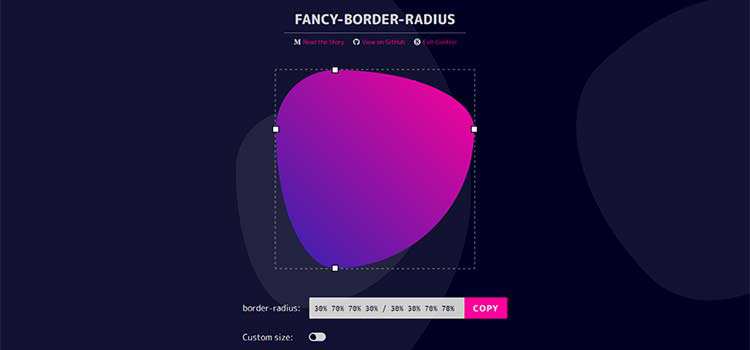
Raza de frontieră fantezică
Fancy Border Radius Generator este un instrument de generare pentru crearea de margini CSS care depășesc normalul.

Instrumente de culoare CSS și aplicații bazate pe web
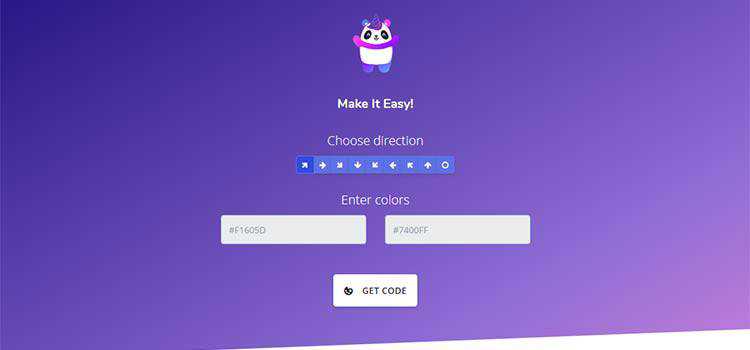
Mycolorpanda
Mycolorpanda – Creați gradienți CSS într-o briză cu acest instrument simplu.

CSS Duotone
CSS Duotone Generator este un instrument simplu pentru crearea de efecte duotone personalizate cu HTML și CSS.

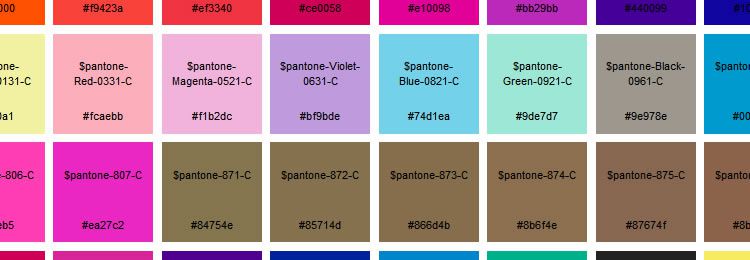
Pantone Sass
Pantone Sass este o listă de culori Pantone ca variabile Sass.

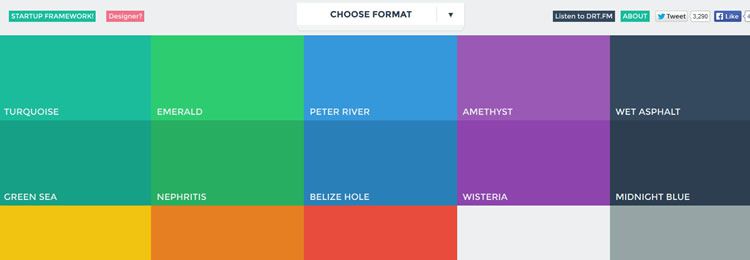
Culori plate UI
Referință pentru culorile UI plate.

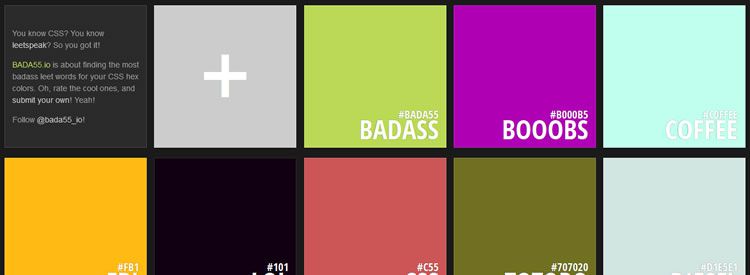
BADA55.io
BADA55.io este o aplicație pentru a găsi cele mai neplăcute cuvinte leet pentru culorile tale hexadecimale CSS.

Instrumente de gradient CSS și aplicații bazate pe web
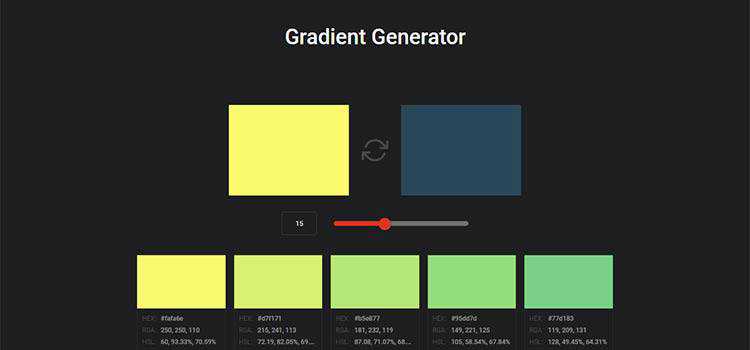
Generator de gradient
Generator de gradient – Luați două culori și creați o varietate de gradiente CSS personalizate.

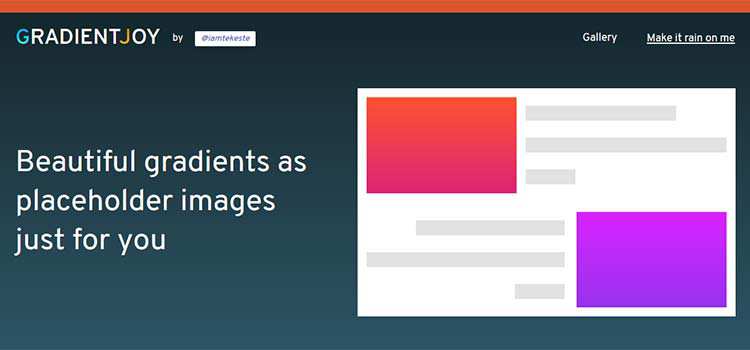
Gradienți CSS
Gradient Joy este un instrument bazat pe web pentru generarea de gradienți ca imagini substituenți.

Instrumente de tipografie CSS și aplicații bazate pe web
typesetwith.me
typesetwith.me este un sandbox de tipografie și lizibilitate bazat pe web.

Tip Scale
Type Scale este un calculator vizual tipografic.

TypeWonder
TypeWonder este un instrument util pentru testarea fonturilor web din mers.

Biblioteca de fonturi
Font Library este un proiect open source pentru etichetarea și organizarea fonturilor Google.

Instrumente de font pentru pictograme, aplicații și generatoare
GlyphSearch
GlyphSearch este o aplicație pentru căutarea pictogramelor din Font Awesome, Glyphicons, IcoMoon și Ionicons.

Font Awesome Finder
FontAwesome Finder va căuta rapid și instantaneu pictogramele FontAwesome.

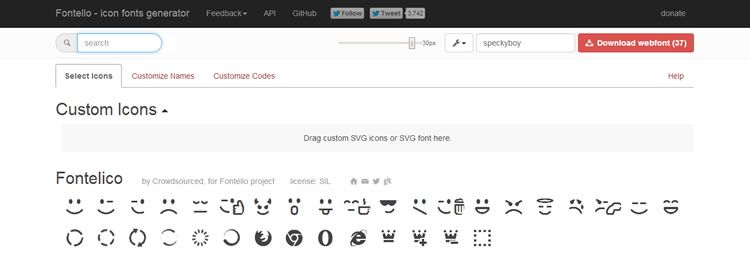
Fontello
Fontello va genera un font de pictograme din Font Awesome, Entypo, Typicons și multe alte seturi de pictograme. .

Fontsatic
Fontsatic este un instrument pentru crearea de fonturi de pictograme personalizate (peste 6.000 de pictograme din care să alegeți).

Instrumente, aplicații și generatoare de pictograme SVG
Glifter
Glyphter este un instrument la îndemână pentru a crea fonturi de pictograme din SVG-uri.

iconizr
iconizr este un instrument pentru conversia imaginilor SVG într-un set de pictograme CSS.

pepene galben
iconmelon va crea rapid o bibliotecă de pictograme SVG.

Diverse instrumente CSS
DropCSS
DropCSS – Un instrument gratuit care vă curăță rapid și complet CSS-ul neutilizat.

extrage CSS
extractCSS este un instrument care poate extrage ID-uri și clase din documente HTML și poate scoate o foaie de stil CSS.

CSS micșorare
CSS Shrink este un instrument mic pentru „reducerea” fișierelor CSS.

Bucurați-vă de CSS
EnjoyCSS este un instrument util care vă permite să ajustați rapid stilurile grafice bogate, fără codare.

Generator CSS3
CSS3 Generator este un simplu generator CSS3.

CSS clip-path
Clippy este un instrument online pe care îl puteți folosi pentru a crea o clip-path CSS.

Instrument de codificare / decodare
One Click Encoding Decoding Tool este o aplicație utilă pentru conversia conținutului în set de caractere ASCII.

Suprapunere
Suprapoziție – O aplicație care extrage jetoanele de design de pe site-ul tău web pentru a fi utilizate în instrumentul tău de design preferat.

de marcă
de marcă. – Un instrument gratuit pentru crearea și întreținerea ghidurilor de stil.