12 biblioteci gratuite și pluginuri modale pentru site-ul dvs
Publicat: 2021-04-25Alertele de browser sunt pur și simplu enervante. Nimănui nu i-au plăcut niciodată. Dar e tot ce aveam până când au apărut ferestrele modale.
Datorită tehnicilor JavaScript care progresează rapid pe care le avem astăzi, plus comunitatea masivă open source, puteți configura ferestre modale curate într-un clipit.
Pentru această postare, am împărtășit alegerile mele de top ale celor mai bune pluginuri gratuite pentru ferestre modale, toate cu o varietate de caracteristici și stiluri din care să alegeți.
1. jQuery Modal

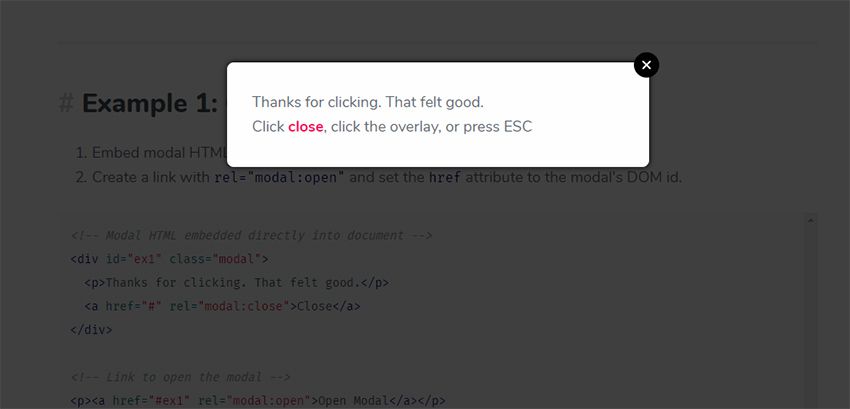
Cauți ceva super curat și simplu de folosit? Atunci jQuery Modal ar trebui să fie resursa ta de referință.
Acest plugin accesibil funcționează cu comenzi rapide de la tastatură (ESC pentru a închide) și acceptă chiar și acțiuni tactile. Biblioteca totală cântărește aproximativ 1KB, ceea ce este super-duper mic.
Ca să nu mai vorbim că designul real este suficient de curat pentru a funcționa pe orice site web. Cu siguranță unul dintre preferatele mele pentru un UX super curat.
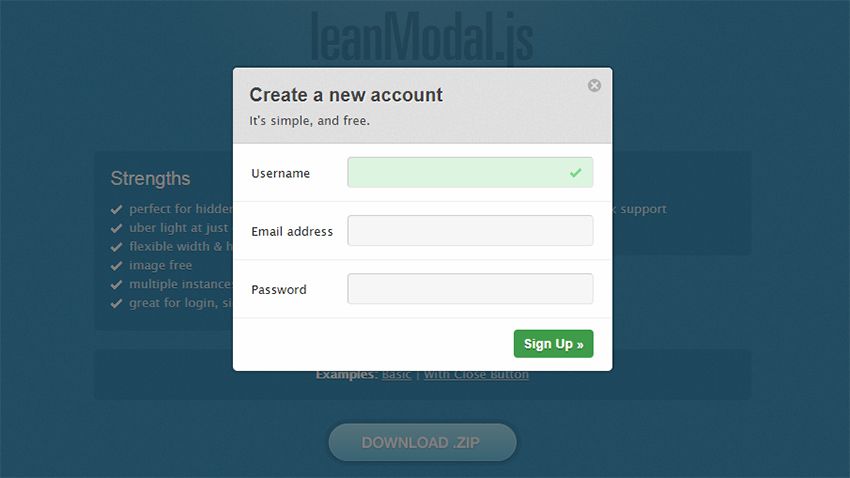
2. leanModal

Pluginul leanModal jQuery vine cu un design „curat” foarte asemănător, la fel ca și pluginul jQuery Modal.
Ambele arată similar și oferă o experiență similară. Dar leanModal iese în evidență deoarece acceptă apeluri API pentru efecte de animație personalizate și conținut mai tehnic.
Ambele biblioteci sunt ușoare și ambele rulează pe jQuery. După părerea mea, nu poți greși în niciun caz.
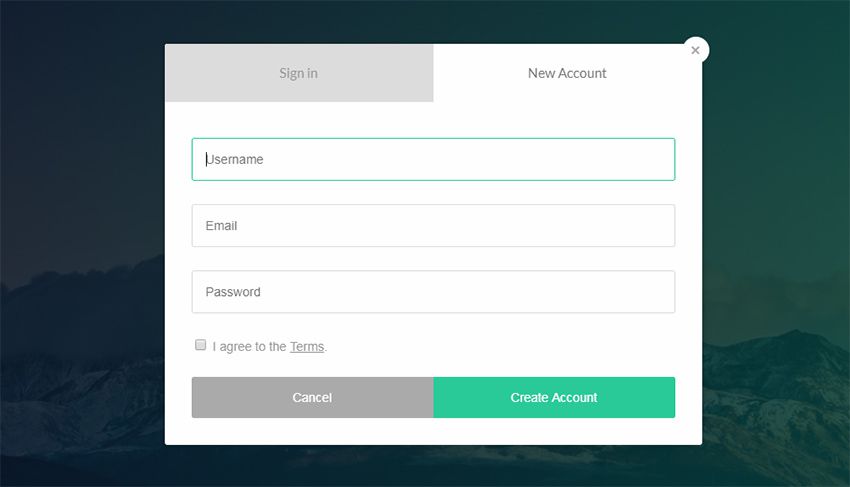
3. iziModal.js


Intrând în partea mai complexă a designului modal, avem iziModal.js.
Acesta este cu siguranță un plugin mai mare și vine cu mult mai mult în ceea ce privește estetica. Acceptă zeci de animații cu efecte de glisare în jos, efecte de estompare și chiar modal cu file pentru a comuta între formularele de conectare/înregistrare.
iziModal este un favorit personal datorită designului său curat și efectelor fantastice UI/UX.
Cu toate acestea, este puțin mai tehnic de configurat și vine cu o dimensiune a fișierului mai substanțială. Dacă poți privi dincolo de aceste lucruri, vei adora experiența.
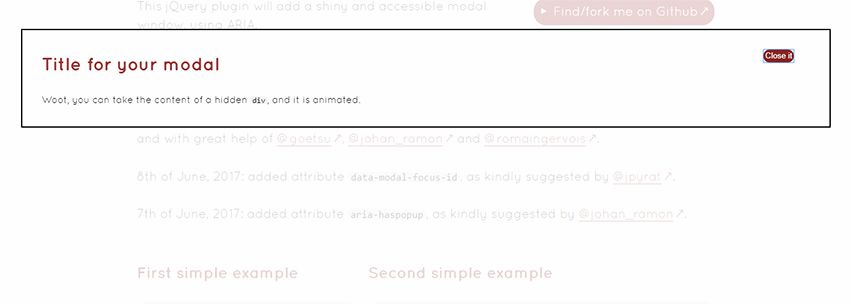
4. ARIA Modal

Acronimul WAI-ARIA al W3 este lung și confuz. Chiar definește modul în care ar trebui să gestionați experiențe bogate pentru un web mai accesibil.
Foarte puține ferestre modale sunt proiectate având în vedere accesibilitatea. Cu toate acestea, pluginul ARIA Modal jQuery este cel mai bun pe care l-am găsit.
Primește actualizări frecvente și ar trebui să funcționeze pe toate dispozitivele, toate browserele, pentru toate intrările (clic și atingere).
Singura problemă este că pluginurile axate pe accesibilitate sunt de obicei puțin „mai urâte” pe față.
Acest lucru va fi perfect dacă ești mai preocupat de accesibilitate decât de estetică.
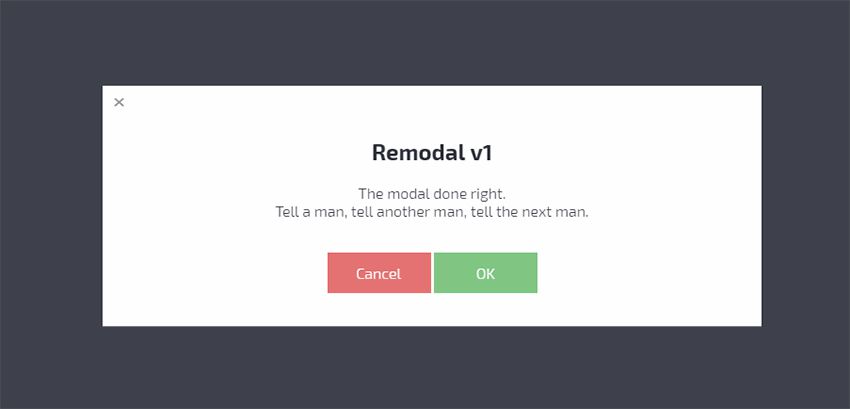
5. Remodal

Scriptul Remodal a fost conceput pentru viteză. Se rulează pe deasupra animațiilor CSS și funcționează pe un script jQuery foarte mic.
Cu toate acestea, există o problemă minoră cu Remodal: nu mai este acceptat de dezvoltator.
Puteți citi mai multe despre depozitul GitHub, dar acest plugin va rămâne pentru totdeauna în v1.0, cu excepția cazului în care cineva furnizează codul. Totuși, îl consider un plugin utilizabil, care este puțin probabil să prezinte vreun risc de securitate.
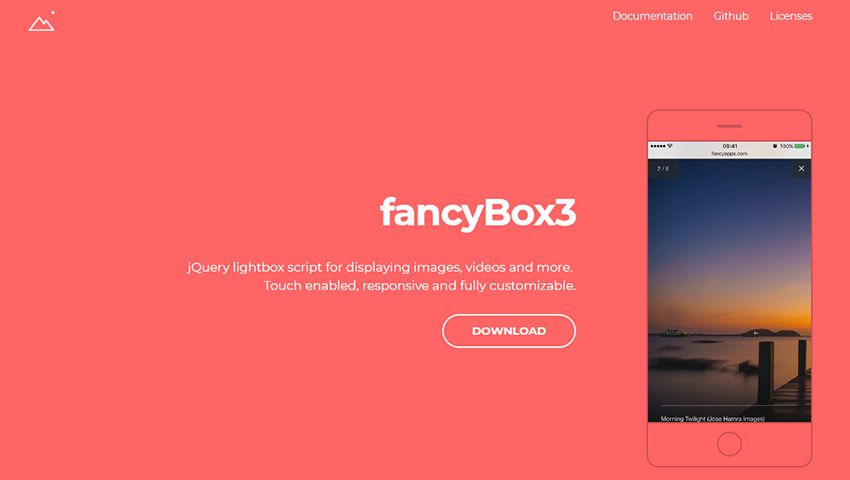
6. FancyBox

Deși din punct de vedere tehnic nu este un script „modal” complet, chiar vreau să includ FancyBox, deoarece imită comportamentul modal.
Pluginul FancyBox rulează pe jQuery și creează o galerie modală de prezentare de diapozitive dintr-o listă de miniaturi. Nu vă permite să creați casetele de alertă modale așa cum le găsiți de obicei, deci nu este un plugin direct pentru fereastră modală.
Cu toate acestea, se va amesteca frumos pe o pagină cu un alt script modal, deoarece caseta de lumină pentru prezentarea de imagini se simte ca o adevărată fereastră modală.
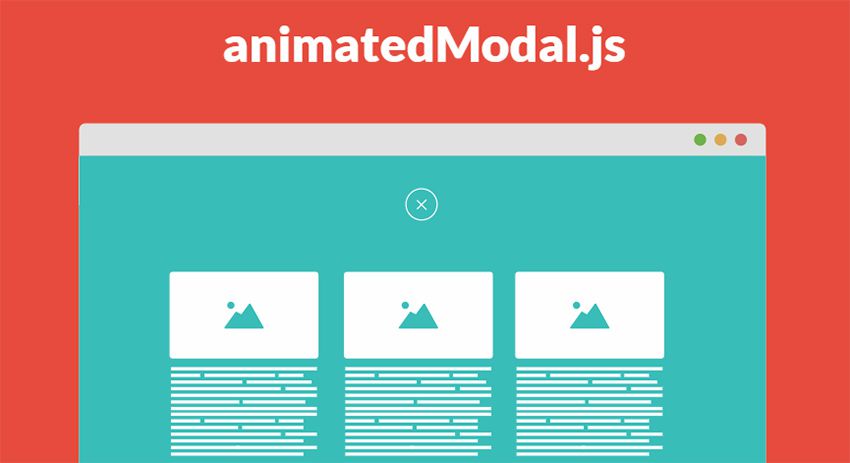
7. animatedModal.js

animatedModal.js este unic deoarece preia întregul ecran și nu doar un spațiu mic pe pagină.
Este posibil să nu fie ceea ce cauți și este perfect OK! Îmi place acest modal stilizat, deoarece are un design ușor și o bibliotecă masivă de efecte de animație (plus un API pentru personalizarea acestora).
Dar nu puteți ocoli efectul considerabil de ecran complet, așa că acest lucru va funcționa doar pentru dezvoltatorii cărora le place stilul respectiv.
8. SimpluModal

Cu scriptul SimpleModal veți găsi un echilibru frumos între estetică și utilizare. Ferestrele modale par foarte naturale, dar nu se bazează pe animații nebune sau JS lungi.
Pe pagina principală, veți găsi exemple cu totul, de la videoclipuri încorporate la imagini, conținut personalizat, modal de confirmare/anulare, câmpuri de conectare și multe altele.
Cu siguranță un script modal versatil, cu mult spațiu pentru personalizare.
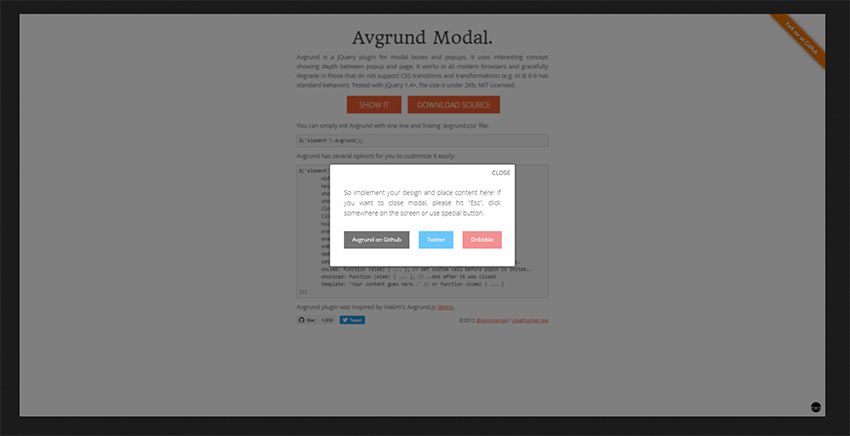
9. Avgrund Modal

Scenariile care ies cu adevărat în evidență pentru mine sunt cele care fac ceva diferit. Avgrund Modal este unul dintre acele scripturi.
Odată ce activați acest mod, animația mută întreaga pagină în fundal. Acesta nu este ceva care va funcționa pe fiecare site web. Dar este super unic și destul de interesant de urmărit.
Funcționează pe jQuery, acceptă toate browserele moderne și oferă alternative naturale pentru browserele mai vechi care datează de la IE6 +.
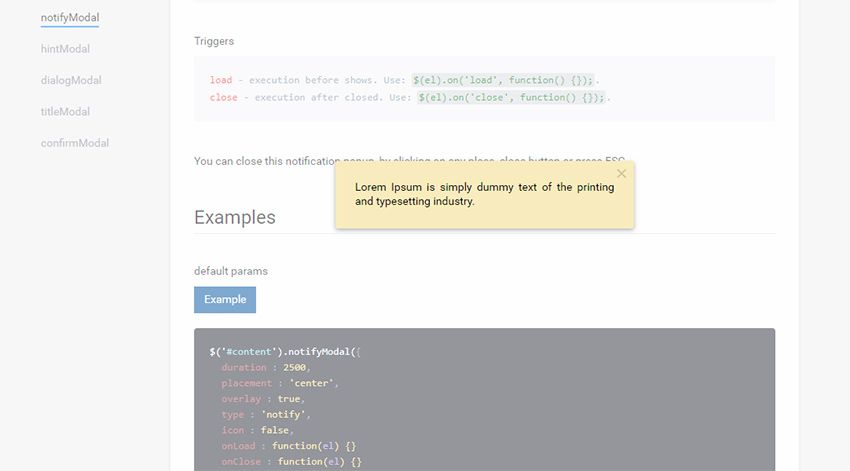
10. popModal

O privire la pagina popModal și veți vedea de ce acest lucru este atât de popular. Cu popModal puteți crea ferestre personalizate care acceptă derularea textului lung, butoanele de confirmare/anulare și chiar mesaje simple de notificare.
Toate codurile CSS sunt foarte ușor de editat, oferindu-vă control deplin asupra designului.
Nu-mi place stilul de animație, dar cu siguranță nu este oribil. Cred că popModal funcționează cel mai bine pe site-urile care se îmbină în mod natural cu animațiile.
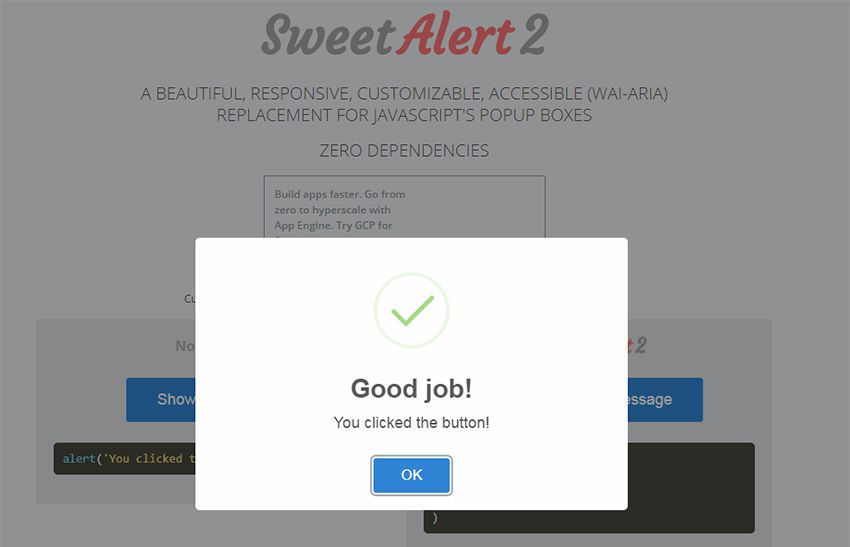
11. SweetAlert2

Iată unul dintre scripturile mele de alertă preferate absolut de pe web: SweetAlert2.
Este o bibliotecă JS vanilla cu zero dependențe și este complet accesibilă pe baza standardelor WAI-ARIA. Dacă consultați pagina principală, puteți compara de fapt o casetă de alertă tradițională cu modalul SweetAlert.
Diferența este ca ziua și noaptea.
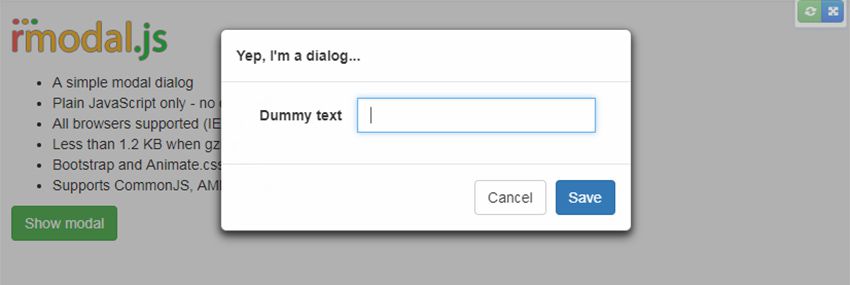
12. rmodal.js

Majoritatea bibliotecilor pe care le-am acoperit se bazează pe jQuery. Dar există câteva scripturi modale pe care le puteți utiliza, care sunt total libere de toate dependențele (SweetAlert2 de mai sus fiind unul).
rmodal.js oferă un design modal natural de fereastră care se potrivește oricărui site. Nu se bazează pe nicio bibliotecă JS și este destul de mic, însumând 1,2 KB minimizat.
De asemenea, poate juca frumos cu Bootstrap dacă vă gândiți să combinați acest lucru cu un aspect BS3/BS4.
Dar aruncați o privire la previzualizarea eșantionului pentru a vedea cum funcționează rmodal în browser. Nu va mulțumi pe toată lumea, dar este o alegere bună pentru un script fără dependențe.
