Creați-vă blogul gratuit pentru dezvoltatori folosind Hugo și Firebase
Publicat: 2022-03-10În acest tutorial, voi demonstra cum să vă creați propriul blog folosind Hugo și să îl implementez gratuit pe Firebase. Hugo este un generator de site-uri static open-source, iar Firebase este o platformă Google care oferă resurse și servicii utilizate pentru a spori dezvoltarea web și mobilă. Dacă sunteți un dezvoltator care nu are încă un blog, dar este interesat să găzduiască unul, acest articol vă va ajuta să creați unul. Pentru a urma acești pași, trebuie să știi cum să folosești Git și terminalul tău.
A avea propriul blog tehnic poate avea o mulțime de beneficii pentru cariera ta de dezvoltator. În primul rând, blogging-ul despre subiecte tehnice te face să înveți lucruri pe care altfel nu le-ai fi preluat la jobul tău principal de dezvoltator. Pe măsură ce îți cercetezi piesele sau încerci lucruri noi, ajungi să înveți o serie întreagă de lucruri, cum ar fi cum să lucrezi cu noile tehnologii și să rezolvi problemele marginale. În plus, poți să exersezi abilități soft precum comunicarea și gestionarea criticilor și feedback-ului atunci când interacționezi cu comentariile cititorilor.
În plus, devii mai sigur de tine în abilitățile tale de dezvoltare de software, deoarece poți scrie atât de mult cod atunci când construiești exemple de proiecte pentru blogul tău pentru a ilustra concepte. Un blog tehnic îmbunătățește marca dvs. ca dezvoltator, deoarece vă oferă o platformă pentru a vă prezenta abilitățile și expertiza. Acest lucru vă deschide la tot felul de oportunități, cum ar fi locuri de muncă, angajamente în discursuri și conferințe, oferte de carte, afaceri secundare, relații cu alți dezvoltatori și așa mai departe.
Lectură recomandată pe SmashingMag:
- Trecerea de la WordPress la Hugo
- Cum să creezi un site WordPress fără cap pe JAMstack
- Înlocuirea jQuery cu Vue.js: nu este necesar niciun pas de construcție
- Crearea de conexiuni umane autentice în cadrul unei echipe de la distanță
Chris Sevilleja, de exemplu, a început să scrie tutoriale în 2014 pe blogul său scotch.io, care s-a transformat într-o afacere care s-a alăturat ulterior Digital Ocean. Un alt beneficiu semnificativ al unui blog tehnic este că te face un scriitor mai bun, care poate fi un atu în munca ta atunci când scrii documente de design software și specificații tehnice. Mai mult, te face un profesor și mentor excepțional. De exemplu, citesc adesea research.swtch.com, un blog al lui Russ Cox care scrie despre limba Go și lucrează, de asemenea, în echipa Google Go care îl creează. Din asta, am învățat o mulțime despre cum funcționează limbajul pe care poate nu le-am înțeles de la locul meu de muncă principal.
Un alt blog grozav de care îmi place să citesc și de la care învăț foarte mult este welearncode.com de Ali Spittel, care a scris odată că o parte foarte bună a blogging-ului este:
„Ajutându-i pe ceilalți să învețe cum să codeze și ușurând oamenii care vin după mine.”
O modalitate destul de ușoară și nedureroasă de a vă pune blogul în funcțiune este să utilizați o platformă terță parte, cum ar fi Medium, unde trebuie doar să vă creați un cont pentru a obține un blog. Deși aceste platforme pot satisface majoritatea nevoilor de blogging la început, au unele dezavantaje pe termen lung.
Unele platforme oferă experiențe proaste pentru utilizatori, cum ar fi trimiterea constantă de notificări care distrag atenția pentru lucruri banale, solicitarea instalărilor de aplicații și așa mai departe. Dacă cititorul tău are o experiență proastă pe o platformă pe care este găzduit blogul tău, este mai puțin probabil să se implice în conținutul tău. În plus, este posibil ca instrumentele de care aveți nevoie pentru a îmbunătăți interacțiunea cititorului și timpul pe blogul dvs. pot să nu fie acceptate. Lucruri precum fluxurile RSS, evidențierea sintaxelor pentru fragmente de cod, printre altele, ar putea să nu fie acceptate pe platformă. În cel mai rău caz, platforma pe care este găzduit blogul tău se poate închide și s-ar putea să pierzi toată munca depusă.
Găzduirea propriului blog și redirecționarea utilizatorilor către acesta crește șansele ca aceștia să fie mai implicați cu postările pe care le publicați. Nu va trebui să concurezi pentru atenția cititorului tău cu alți scriitori pe o platformă, deoarece vei fi singurul pe ea. Este posibil ca cititorii să citească mai multe dintre postările dvs. sau să se înscrie pentru buletinul informativ, deoarece sunt mai concentrați pe ceea ce comunicați. Un alt plus care vine cu găzduirea propriului blog este abilitatea de a-l personaliza într-o multitudine de moduri după gusturile tale, ceea ce de obicei nu este posibil cu platformele terțe.
Stabilirea lui Hugo
Dacă lucrați pe macOS sau Linux, cel mai simplu mod de a instala Hugo este să utilizați Homebrew. Tot ce veți avea nevoie pentru a rula pe terminalul dvs. este:
brew install hugoDacă rulați pe Windows, Hugo poate fi instalat folosind fie programul de instalare scoop, fie managerul de pachete chocolatey. Pentru scoop:
scoop install hugoPentru ciocolata:
choco install hugo -confirmDacă niciuna dintre aceste opțiuni nu vi se aplică, verificați aceste opțiuni pentru instalare.
Configurarea instrumentelor Firebase
Pentru a instala instrumentele Firebase, trebuie să aveți instalat Node.js pentru a obține acces la npm. Pentru a instala instrumentele Firebase, rulați:
npm install -g firebase-toolsCreați un cont Firebase gratuit la acest link. Veți avea nevoie de un cont Google pentru asta. Apoi, conectați-vă utilizând instrumentele Firebase. Veți fi redirecționat către o filă de browser unde vă puteți conecta folosind contul dvs. Google.
firebase loginCreați-vă blogul
Alegeți un director în care doriți să se găsească codul sursă al blogului dvs. Schimbați locația în acel director de pe terminalul dvs. Alegeți un nume pentru blogul dvs. În scopul acestui tutorial, să denumim blogul sm-blog .
hugo new site sm-blogEste recomandabil să faceți o copie de rezervă a codului sursă al site-ului dvs. în cazul în care ceva nu merge bine. Voi folosi Github pentru asta, dar ați putea folosi orice serviciu de control al versiunilor - dacă alegeți să faceți același lucru. Voi inițializa un depozit.
cd sm-blog git initÎnainte de a putea rula site-ul local și de a-l vedea efectiv în browser, trebuie să adăugăm o temă, altfel tot ce veți vedea este o pagină goală.
Alegerea și instalarea unei teme pentru blogul dvs
Un lucru care îmi place la Hugo este comunitatea din spatele lui și toți dezvoltatorii care trimit teme pentru ca comunitate să le folosească. Există o gamă largă de teme din care să alegeți, totul, de la site-uri web pentru afaceri mici, portofolii la bloguri. Pentru a alege o temă de blog, accesați secțiunea de blog a themes.gohugo.io. Am ales o temă numită Cactus Plus datorită simplității și minimalismului ei. Pentru a instala această temă, va trebui să o adaug ca submodul al depozitului meu. Multe teme îi instruiesc pe utilizatori să folosească submodule pentru instalări, dar dacă nu este cazul, trebuie doar să urmați instrucțiunile date de producătorul de teme furnizate în descriere. Voi adăuga tema în folderul /themes .
git submodule add -b master https://github.com/nodejh/hugo-theme-cactus-plus.git themes/hugo-theme-cactus-plus La rădăcina folderului blog, există un fișier generat, config.toml . Aici specificați setările pentru site-ul dvs. Va trebui să schimbăm tema acolo. Numele temei corespunde numelui folderului temei alese din folderul /themes . Acesta este conținutul fișierului config.toml acum. Puteți schimba și titlul blogului.
baseURL = "https://example.org/" languageCode = "en-us" title = "SM Blog" theme="hugo-theme-cactus-plus"Acum putem rula blogul. Va arăta exact ca tema, cu excepția schimbării numelui. Odată ce rulați serverul, mergeți la https://localhost:1313 din browser.
hugo server -DPersonalizarea blogului dvs
Un beneficiu al implementării propriului blog este să-l personalizezi după bunul plac în tot felul de moduri. Modul principal de a face acest lucru cu Hugo este să schimbi tema pe care ai selectat-o. Multe teme oferă opțiuni de personalizare prin config.toml . Creatorul temei oferă de obicei o listă de opțiuni și ce înseamnă toate acestea în descrierea de pe pagina temei. Dacă nu, verificați folderul /exampleSite al temei și copiați conținutul config.toml din acel folder în fișierul config.toml . De exemplu:

cp themes/hugo-theme-cactus-plus/exampleSite/config.toml .Deoarece toate temele sunt diferite, este posibil ca modificările pe care le fac aici să nu se aplice temei dvs., dar sperăm că vă puteți face o idee despre ce să faceți cu blogul dvs.
- Voi schimba imaginea avatarului și favicon-ul blogului. Toate fișierele statice, inclusiv imaginile, trebuie adăugate în folderul
/static. Am creat un folder/imagesînstaticși am adăugat imaginile acolo. - Voi adăuga Google Analytics pentru a putea urmări traficul către blogul meu.
- Voi activa Disqus, astfel încât cititorii mei să poată lăsa comentarii la postările mele.
- Voi activa RSS.
- Voi pune linkurile mele sociale către Twitter și Github.
- Voi activa cardul Twitter.
- Voi activa rezumatele sub titlurile postărilor de pe pagina principală.
Deci, config.toml meu va arăta așa:
### Site settings baseurl = "your_firebase_address" languageCode = "en" title = "SM Blog" theme = "hugo-theme-cactus-plus" googleAnalytics = "your_google_analytics_id" [params] # My information author = "Cat Lense" description = "blog about cats" bio = "cat photographer" twitter = "cats" copyright = "Cat Photographer" # Tools enableRSS = true enableDisqus = true disqusShortname = "your_disqus_short_name" enableSummary = true enableGoogleAnalytics = true enableTwitterCard = true [social] twitter = "https://twitter.com/cats" github = "https://github.com/cats"Crearea primei postări
Postările Hugo sunt scrise cu reducere. Deci va trebui să fii familiarizat cu el. Când creați o postare, de fapt creați un fișier de reducere pe care Hugo îl va reda apoi în HTML. Luați titlul postării dvs., faceți-l cu litere mici, înlocuiți spațiile cu cratime. Acesta va fi numele postării tale. Hugo ia numele fișierului, înlocuiește cratimele cu spații, îl transformă în majuscule, apoi îl setează ca titlu. Îmi voi denumi fișierul my-first-post.md . Pentru a crea prima postare, rulați:
hugo new posts/my-first-post.md Postarea este creată în folderul /content . Acesta este conținutul fișierului.
--- title: "My First Post" date: 2020-03-18T15:59:53+03:00 draft: true --- O postare conține subiecte care sunt metadatele care descriu postarea ta. Dacă doriți să păstrați postările ca schițe în timp ce le scrieți, lăsați draft: true . După ce ați terminat de scris, schimbați draft: false , astfel încât postările să poată fi afișate pe pagina de start. Voi adăuga un rezumat la subiectul din față pentru a rezuma postarea de pe pagina principală.
Adăugarea de resurse la postarea dvs
Pentru a adăuga resurse la postările dvs., cum ar fi imagini, videoclipuri, fișiere audio etc., creați un dosar în folderul /content/posts cu același nume cu postarea dvs., excluzând extensia.
De exemplu, aș crea acest folder:
mkdir content/posts/my-first-postApoi aș adăuga toate resursele mele de postare în acel folder și aș trimite la resurse doar după numele fișierului, fără a fi nevoie să specific o adresă URL lungă. De exemplu, aș adăuga o imagine ca aceasta:
Găzduirea codului sursă al blogului dvs
După ce ați terminat de scris prima postare, este important să faceți o copie de rezervă înainte de a o implementa. Înainte de asta, asigurați-vă că aveți un fișier .gitignore și adăugați folderul /public la acesta. Dosarul public ar trebui ignorat deoarece poate fi generat din nou.
Creați un depozit pe Github pentru a găzdui codul sursă al blogului dvs. Apoi setați depozitul de la distanță local.
git remote add origin [remote repository URL]În cele din urmă, pregătiți și comiteți toate modificările, apoi trimiteți-le în depozitul de la distanță.
git add * git commit -m "Add my first post" git push origin masterImplementarea blogului dvs. în Firebase
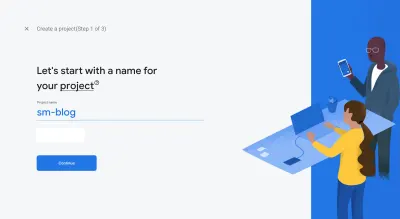
Înainte de a vă putea implementa blogul pe Firebase, va trebui să creați un proiect pe Firebase. Mergeți la Consola Firebase. Faceți clic pe Adăugare proiect.

Introduceți numele proiectului dvs.

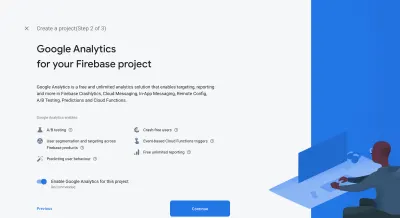
Activați Google Analytics dacă doriți să îl utilizați în blogul dvs.


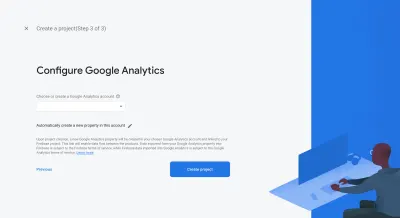
După ce ați terminat de creat proiectul, reveniți la rădăcina blogului și inițializați un proiect Firebase în blog.
firebase initVi se va solicita să introduceți câteva informații când rulează această comandă.
| Îndemnuri | Răspuns |
|---|---|
| Ce funcții Firebase CLI doriți să configurați pentru acest dosar? | Gazduire: Configurați și implementați site-uri de găzduire Firebase |
| Opțiuni de configurare a proiectului | Utilizați un proiect existent |
| Ce vrei să folosești ca director public? | public |
| Configurați ca o aplicație cu o singură pagină (rescrieți toate adresele URL în /index.html )? | N |

firebase init care solicită o selecție de caracteristici. (Previzualizare mare) 
firebase init care solicită o selecție de proiect. (Previzualizare mare) 
firebase init care solicită un folder de implementare și se întreabă dacă să configureze proiectul ca o aplicație cu o singură pagină. (Previzualizare mare) În continuare, vom construi blogul. Va fi creat un folder /public și va conține blogul dvs. generat.
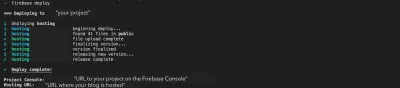
hugoDupă aceasta, tot ce trebuie să facem este să implementăm blogul.
firebase deployAcum blogul este implementat. Verificați-l la adresa URL de găzduire furnizată în rezultat.

firebase deploy . (Previzualizare mare)Pasii urmatori
Singurul dezavantaj al găzduirii pe Firebase este adresa URL pe care o folosește pentru proiectul dvs. găzduit. Poate fi inestetic si greu de retinut. Așa că vă sfătuiesc să cumpărați un domeniu și să îl configurați pentru blogul dvs.
Platformele terțe nu sunt deloc rele. Au o mulțime de cititori care ar putea fi interesați de scrisul tău, dar care nu au intrat încă pe blogul tău. Puteți să postați încrucișați pe acele site-uri pentru a vă prezenta munca în fața unui public larg, dar nu uitați să faceți un link către propriul blog. Adăugați linkul către articolul dvs. de pe blogul dvs. la orice platformă pe care postați ca URL canonică, astfel încât să nu fie văzut ca conținut duplicat de către un motor de căutare și să afecteze SEO site-ului dvs. Site-uri precum Medium, dev.to și Hashnode acceptă adrese URL canonice.
Concluzie
Scrierea pe propriul blog tehnic poate avea beneficii imense pentru cariera ta de dezvoltator de software și te poate ajuta să-ți cultivi abilitățile și expertiza. Sper că acest tutorial te-a început în acea călătorie sau cel puțin te-a încurajat să-ți faci propriul blog.
