10 plugin-uri gratuite pentru selectarea datei cu sursă deschisă
Publicat: 2021-02-09Meniurile selectate sunt o alegere comună pentru selectatorii de date, deoarece sunt ușor de configurat. Dar după zeci de ani de meniuri LL/ZZ/AA, cred că utilizatorii noștri merită mai bine.
Este destul de simplu să adăugați un selector de date în formularul dvs., iar majoritatea pluginurilor de selectare a datei sunt complet gratuite. Odată ce ai învățat procesul de configurare de bază, nu te vei mai întoarce niciodată, așa că este doar o chestiune de a găsi unul bun. Am căutat pe web în căutarea celor mai bune plugin-uri și le-am organizat pe toate în această postare.
Veți găsi pluginuri vanilla JS, pluginuri jQuery și chiar extensii pentru cadre precum Bootstrap. Indiferent de ce ai nevoie, este neapărat să existe un plugin pentru tine.
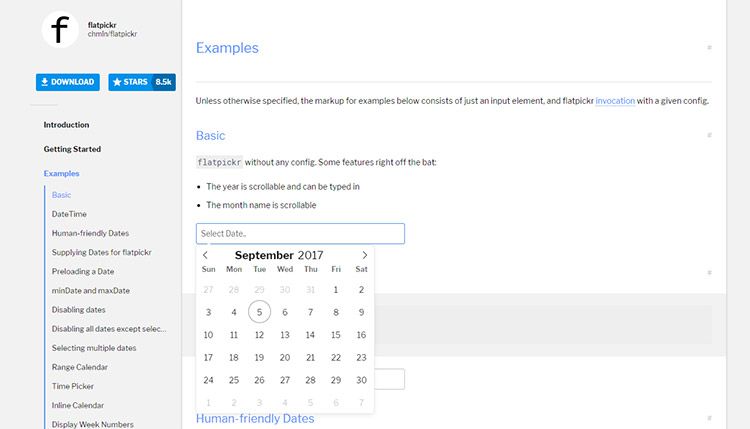
1. Flatpickr

Pluginul ușor Flatpickr este ușor de utilizat și chiar mai ușor de configurat. Este proiectat având în vedere simplitate, astfel încât interfața de utilizare implicită ar trebui să se integreze în orice aspect.
Dacă aruncați o privire la pagina de exemple, veți observa că acest selector de date nu este foarte complex. Dar asta este adesea ceea ce își doresc utilizatorii: o interfață simplă pentru a introduce date și a merge mai departe.
Cu Flatpickr, puteți personaliza data inițială, luna și anul, împreună cu restricțiile la care data(ile) pot fi alese. În plus, puteți adăuga un parametru de timp opțional folosind ceasul 12H sau 24H.
Fără îndoială, acesta este unul dintre cele mai bune pluginuri de selectare a datei doar pentru design, UX și caracteristici.
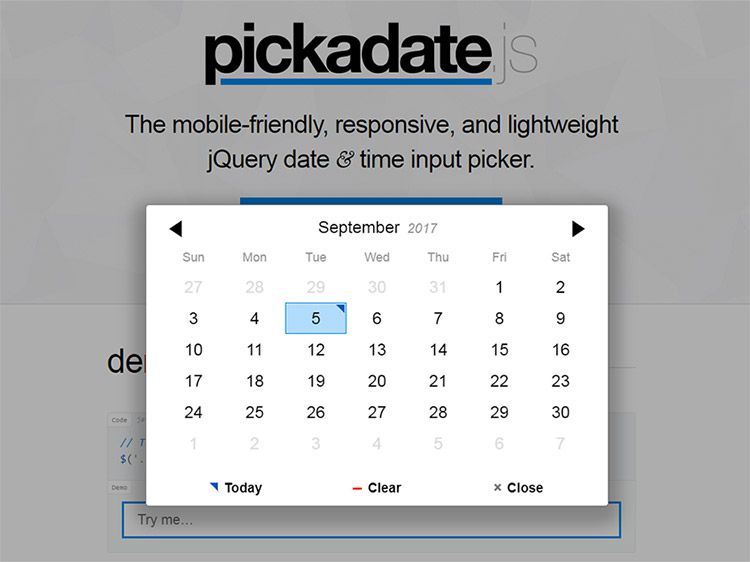
2. Pickadate.js

O altă alegere care îmi place foarte mult este pluginul Pickadate.js. Acesta este conceput pentru a fi adaptat pentru dispozitive mobile și pe deplin receptiv, deci este o soluție excelentă pentru toate dispozitivele.
Pickadate rulează pe jQuery, așa că aveți nevoie de acea bibliotecă ca dependență. Cu toate acestea, acest fișier este destul de ușor și nu este nevoie de mult pentru ca acesta să funcționeze, așa că, chiar și cu jQuery, nu ar trebui să observați întârzieri de pagină.

Acesta oferă atât un meniu de selecție a datei, cât și a orei, deci este o opțiune completă, indiferent de datele pe care le colectați.
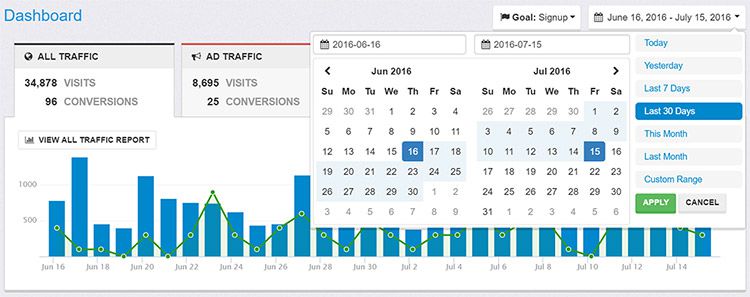
3. Selector de intervale de date

Selectorii de intervale de intrare sunt extrem de comune cu programele de planificare și aplicațiile de date vizuale. De exemplu, Google Analytics folosește propriul selector de interval de date pentru datele vizitatorilor de pe un anumit site web.
Pentru a recrea acest efect, încercați Selectorul de intervale de date. Este conceput pentru a se potrivi în foaia de stil CSS a Bootstrap, dar poate fi folosit și singur.
În plus, acceptă selecții de mai multe luni, selecții de o singură lună și valori predefinite pentru intervale de date comune (săptămâna trecută, luna trecută etc.).
De departe, cel mai bine proiectat plugin de selecție a gamei JS pe care l-am văzut vreodată.
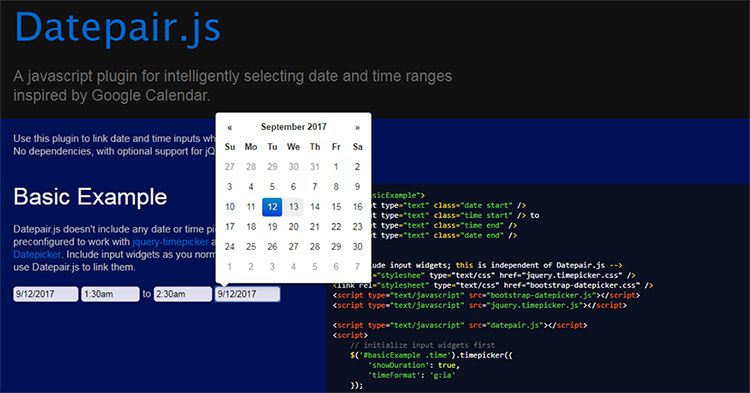
4. Datepair.js

Pentru a utiliza ceva mai simplu pentru selectarea intervalului, încercați Datepair.js.
Aceasta se bazează pe câmpuri de intrare duble pentru selectarea datei de începere și a datei de încheiere a unui interval. De asemenea, poate include intervale de timp în funcție de setările dvs. și de modul în care configurați pluginul.
Este aceasta mai bună decât o singură interfață de utilizare a selectorului de date? Asta depinde de tine (sau clientul tău) să decizi.
Dar acesta este un plugin simplu de configurat, iar vizitatorii dvs. pot prefera intrările unice de câmp.
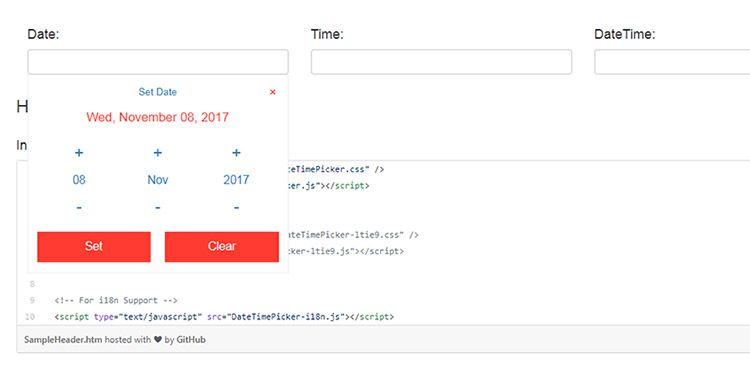
5. DateTimePicker

Iată unul dintre cele mai unice plugin-uri de acolo, cu o interfață destul de anormală.
Pluginul DateTimePicker are propriul meniu drop-down care permite utilizatorului să-și selecteze data/ora folosind pictogramele plus și minus.
Pe de o parte, este mai ușor să sari și să schimbi rapid luna/anul cu câteva atingeri. Dar nici nu este interfața de utilizare tipică a calendarului, așa că poate fi nevoie de unele ajustări de la utilizatorii care nu sunt familiarizați cu această interfață.
Există argumente pro și contra la toate, așa că spun că aruncați o privire la plugin și vedeți ce credeți. Acest lucru acceptă intrări separate de dată și oră, dar le puteți combina și împreună, făcând selectarea datei și orei la doar un clic distanță.
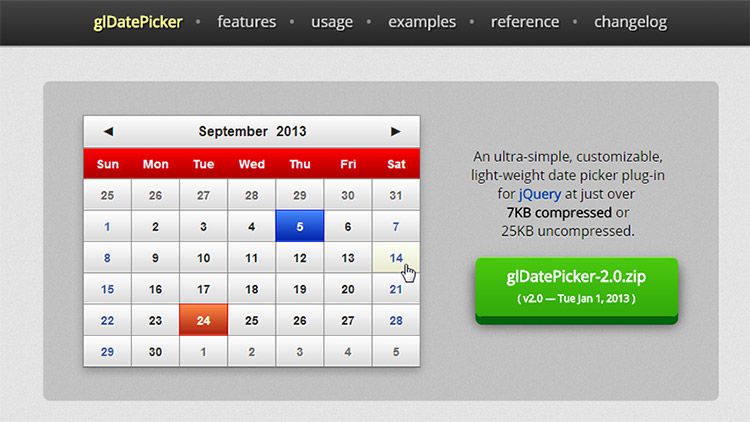
6. glDatePicker

Pentru un design detaliat și o mulțime de caracteristici opționale, consultați pluginul glDatePicker. Este destul de ușor, având în vedere cât de mult primești și măsoară aproximativ 7KB atunci când este miniat.
Acesta rulează pe jQuery, așa că trebuie să luați în considerare și acest lucru. Dar este unul dintre puținele plugin-uri care oferă o tematică superbă pentru ecranele de selectare a datei calendaristice.
Are câteva șabloane pre-proiectate, dar vine și cu proprietăți CSS pe care le puteți modifica singur. Ca să nu mai vorbim că toate funcțiile JS au apeluri inverse, așa că, dacă vă simțiți confortabil cu codarea, puteți adăuga propriile funcții în amestec.
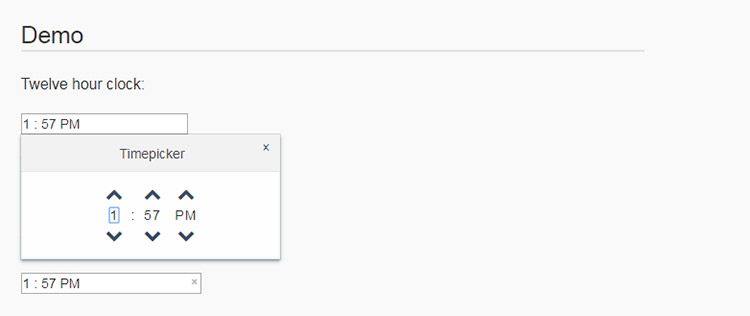
7. Wickedpicker

Deși, din punct de vedere tehnic, acesta nu este un selector de date, este unul dintre cei mai buni alegeri de timp.
Wickedpicker este un plugin de selecție a timpului alimentat de jQuery care funcționează pe orice câmp de intrare. Acceptă introducerea utilizatorului pentru ore/minute și setarea AM/PM. De asemenea, îl puteți rula pe un ceas de 24 de ore cu o opțiune simplă JS.
Unele plugin-uri de selecție de date au selecție de timp, dar vine ca o caracteristică suplimentară. Acest plugin este conceput exclusiv pentru intrări de timp, deci este o alegere bună dacă este tot ce aveți nevoie.
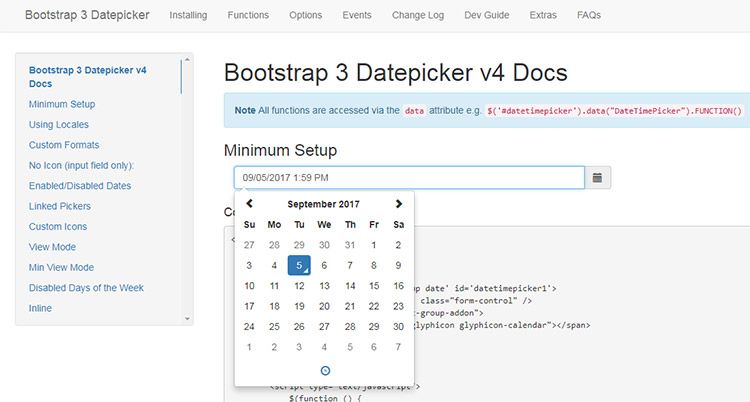
8. Bootstrap Datepicker

Oricine este familiarizat cu Bootstrap știe cât de util este pentru proiecte noi. Dacă proiectați frecvent site-uri pe Bootstrap, atunci ar trebui să păstrați acest Bootstrap Datepicker salvat.
Este unul dintre puținele pluginuri create special pentru layout-urile BS3 și ar trebui să fie compatibil și cu viitoarea lansare Bootstrap 4.
Designul include o secțiune pentru schimbarea lunii și anului împreună cu un selector de timp pentru modificarea minutelor/orelor în selectorul de date. Se îmbină perfect în GUI BS, așa că este fără îndoială un element de bază pentru oricine folosește Bootstrap.
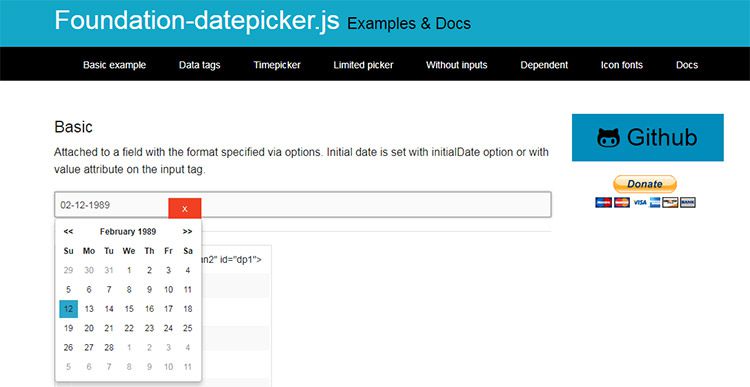
9. Selector de date pentru fundație

Un alt cadru frontend popular este Foundation și, dacă vă place mai mult acea bibliotecă, ar trebui să consultați acest selector de date Foundation și 100% gratuit.
De asemenea, vine cu un selector de timp și opțiuni pentru a include ora în ecranul de selectare a datei. Puteți chiar să definiți date pe baza setărilor fixe (adică numai anumite date disponibile) și să limitați acele date la anumite ore.
Puteți chiar să rearanjați introducerea timpului cu opțiuni fixe, cum ar fi intervale de 15 minute.
Există multe lucruri pe care le puteți face cu acest plugin, deci este o completare grozavă pentru orice site web al Fundației.
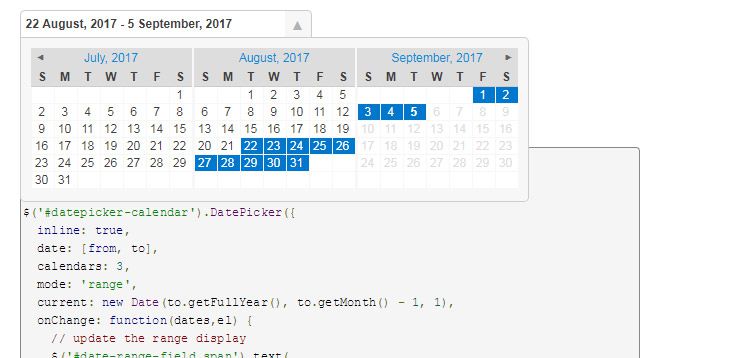
10. FoxRunSoftware DatePicker

Acesta este unul dintre pluginurile de top de pe GitHub pentru datepickers jQuery. Se numește pur și simplu „DatePicker”, dar pentru a-l deosebi de restul este pluginul conceput de FoxRunSoftware.
Vine cu o interfață curată și, implicit, folosește o fereastră GUI de 3 luni pentru selectarea datei. Se simte exact ca selectorul Google Analytics, cu excepția faptului că este puțin mai mic.
Reapelurile sunt destul de simplu de codat și aveți mult control asupra modului de gestionare a UX. Cu siguranță un selector de date care merită salvat dacă doriți să reproduceți GUI Analytics.
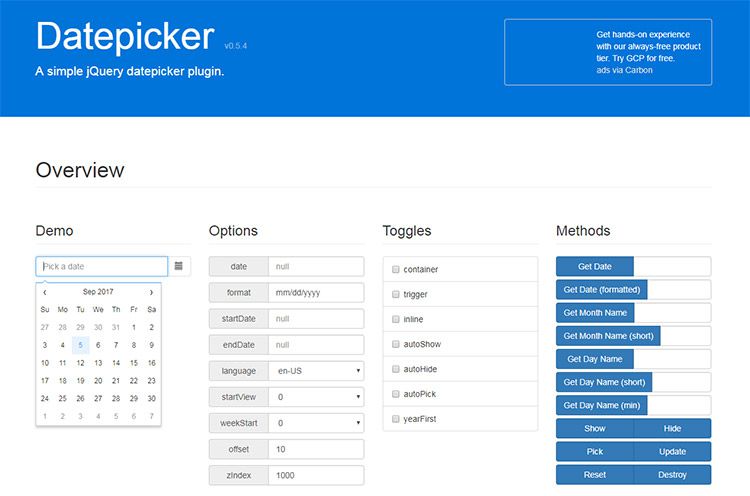
11. jQ Datepicker

Iată încă un plugin Datepicker cu titlul simplu de Datepicker. Din nou, rulează pe jQuery, dar acesta este proiectat de un dezvoltator chinez Fengyuan Chen.
Acest plugin Datepicker este fenomenal și are o mulțime de documentație pentru dezvoltatorii JS mai noi.
Pagina principală demo este excelentă pentru a vă juca, dar verificați depozitul GitHub dacă doriți să configurați și să rulați acest plugin pe site-ul dvs.
Și dacă sunteți vreodată în căutarea mai multor plugin-uri de selecție de date, încercați să căutați GitHub. Dezvoltatorii web lansează noi pluginuri tot timpul, astfel încât să nu știi niciodată ce vei găsi.
