Faceți cunoștință cu „Modele de design de formulare”, noua noastră carte despre formulare web accesibile — Acum se livrează!
Publicat: 2022-03-10Forme. Nu este o coincidență că cuvântul rimează cu „căscături” – formularele web sunt plictisitoare de codat și chiar mai plictisitoare de completat de vizitatori. Dar fără formulare, web-ul ar fi doar o bibliotecă. Ne-au permis să comentăm, să colectăm, să rezervăm, să cumpărăm, să distribuim și o mulțime de alte verbe. Și, în mare parte, ne permit să facem aceste lucruri într-un mod ciudat, opac, confuz, ciudat, frustrant, alarmant sau alienant. Formularele sunt o parte atât de importantă a web-ului, dar le proiectăm prost tot timpul. Când nu sunt supraproiectate, de obicei nu sunt deloc proiectate.
Cu noua carte Form Design Patterns , vrem să abordăm această problemă. Trecând prin probleme comune din lumea reală pas cu pas, veți învăța cum să proiectați formulare simple, robuste , ușoare , receptive, accesibile , îmbunătățite progresiv , interoperabile și intuitive, care să permită utilizatorilor să facă lucrurile indiferent de situație. Și până la sfârșitul cărții veți avea o listă aproape completă de componente livrate ca sistem de proiectare pe care le puteți utiliza imediat în propriile proiecte. (Săriți la cuprins.)

carte electronică
19 USD Obțineți cartea electronicăPDF, ePUB, Kindle. Gratuit pentru membrii Smashing.
Hardcover
39 USD Obțineți imprimarea (inclusiv cartea electronică)Copertă cartonată tipărită, de calitate. Livrare gratuită prin poștă aeriană în întreaga lume.
Cuprins
Fiecare capitol se învârte în jurul unei probleme specifice - la urma urmei, așa rezolvăm problemele din viața reală. Dar nu vă faceți griji, multe dintre stilurile, componentele și modelele născute din fiecare capitol sunt reutilizabile și aplicabile cu mult dincolo de specificul și veți vedea exemple în acest sens pe măsură ce trecem prin carte.
Descărcați gratuit fragmentul PDF (0,7 MB) pentru a vă simți cum este cartea în interior.
- Un formular de înregistrare
Vom începe să analizăm calitățile fundamentale ale unei forme bine concepute și cum să ne gândim la ele. Aplicând ceva numit protocol de întrebare, ne vom uita la cum să reducem frecarea fără a atinge măcar interfața. Apoi ne vom uita la câteva modele cruciale, inclusiv validarea, pe care vom dori să le folosim pentru fiecare formular. - Un formular de plată
Vom lua în considerare fluxurile de plată și vom analiza mai multe tipuri de introducere și modul în care acestea afectează experiența utilizatorului pe browserele mobile și desktop, în același timp căutăm modalități de a ajuta atât clienții începători, cât și clienții care revin să comandă rapid și simplu. - Un formular de rezervare a zborului
Ne vom scufunda în lumea componentelor de formular personalizate, îmbunătățite progresiv , folosind ARIA. Vom face acest lucru explorând cea mai bună modalitate de a permite utilizatorilor să selecteze destinații, să aleagă date, să adauge pasageri și să aleagă locuri. Vom analiza controalele native ale formularului și vom analiza ruperea de convenții atunci când va fi necesar. - Un formular de conectare
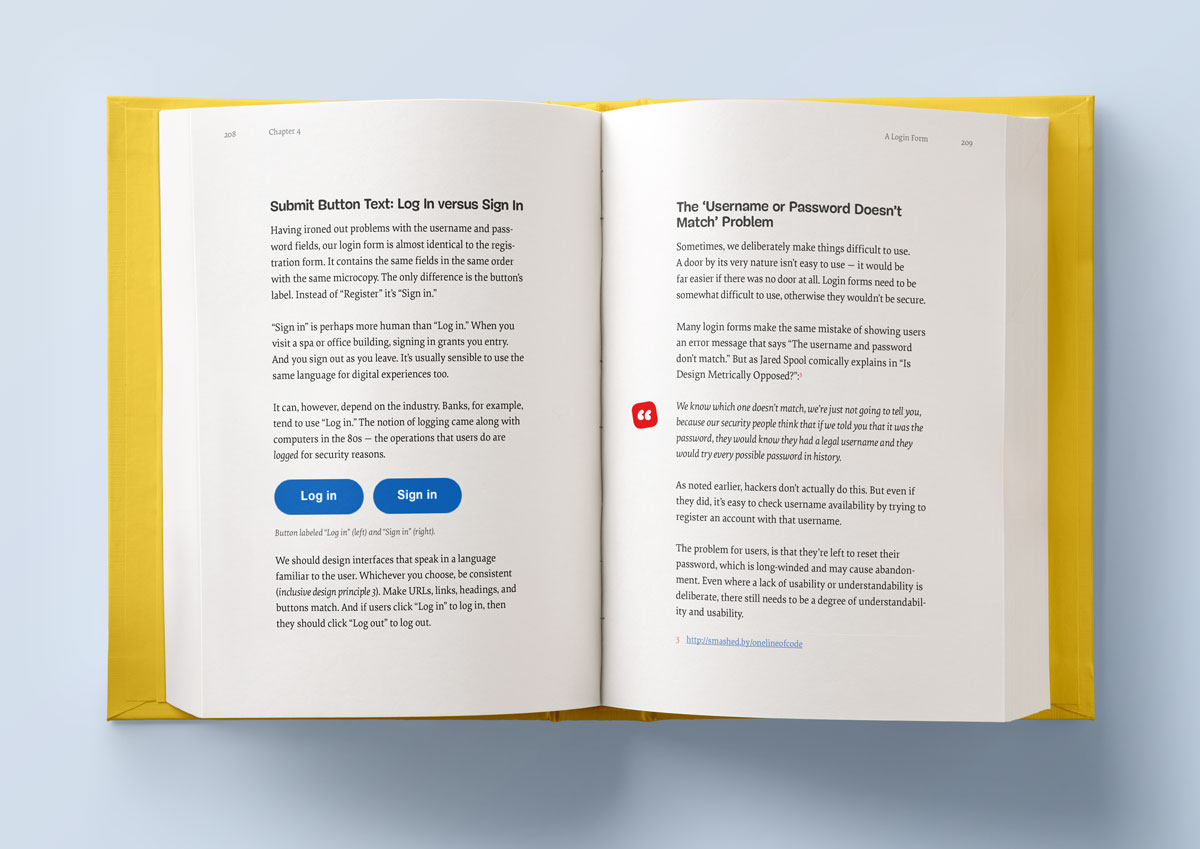
Ne vom uita la formularul de conectare omniprezent. În ciuda aspectului său simplu, există o mulțime de erori de utilizare de care suferă atât de multe site-uri. - O Inbox
Vom proiecta modalități de a gestiona e-mailurile în bloc, prima noastră privire asupra interfețelor administrative. Ca atare, acesta vine cu propriul set de provocări și modele, inclusiv un meniu de acțiuni receptiv, descris de ARIA, selecție multiplă și mesagerie pe aceeași pagină . - Un formular de căutare
Vom crea un formular de căutare receptiv care este ușor disponibil pentru utilizatori pe toate paginile și vom lua în considerare, de asemenea, importanța mecanismului de căutare care îl alimentează. - Un formular de filtrare
Utilizatorii trebuie adesea să filtreze un set mare de rezultate de căutare grele. Fără un filtru bine conceput, utilizatorii sunt obligați să renunțe. Filtrele prezintă o serie de probleme de design interesante și unice, care ne pot obliga să contestăm cele mai bune practici pentru a oferi utilizatorilor o experiență mai bună. - Un formular de încărcare
Multe servicii, cum ar fi partajarea fotografiilor, mesageria și multe aplicații de back-office, permit utilizatorilor să încarce imagini și documente. Vom studia introducerea fișierului și cum îl putem folosi pentru a încărca mai multe fișiere simultan. Apoi ne vom uita la complexitățile unei interfețe îmbunătățite cu Ajax, care include tastatură și utilizatori de cititor de ecran. - Un formular de cheltuieli
Vom investiga problema specială a necesității de a crea și adăuga o mulțime de cheltuieli (sau orice altceva) într-un sistem. Aceasta este într-adevăr o scuză pentru a acoperi adăugarea unui alt model , care este adesea util în interfețele administrative. - O formă cu adevărat lungă și complicată
Unele formulare sunt foarte lungi și durează ore întregi. Ne vom uita la unele dintre modelele pe care le putem folosi pentru a face formele lungi mai ușor de gestionat.
Despre autor
 Adam Silver este un designer de interacțiune cu peste 15 ani de experiență de lucru pe web pentru o serie de companii, inclusiv Tesco, BBC, Just Eat, Financial Times, Departamentul pentru Muncă și Pensii și altele.
Adam Silver este un designer de interacțiune cu peste 15 ani de experiență de lucru pe web pentru o serie de companii, inclusiv Tesco, BBC, Just Eat, Financial Times, Departamentul pentru Muncă și Pensii și altele.

El este interesat în special de designul incluziv și sistemele de design și scrie despre asta pe blogul său și în publicațiile de design populare, cum ar fi A List Apart . Nici aceasta nu este prima lui carte: el a scris anterior Maintainable CSS , o carte despre crearea de interfețe de utilizare care pot fi întreținute cu CSS.
Detalii tehnice
- 384 de pagini, 14 × 21 cm ( 5,5 × 8,25 inchi),
- ISBN: 978-3-945749-73-9 (tipărit),
- Copertă cartonată de calitate cu legare cusătură și un marcator de pagină cu panglică,
- Cartea electronică este disponibilă în format PDF, EPUB și Amazon Kindle.
- Transport aerian gratuit în întreaga lume din Germania. Timpi de livrare.
- Disponibil ca tipărit, cu copertă rigidă de calitate și eBook.
Mărturii
Scopul nostru a fost să facem cartea cât mai practică și utilă posibil . Am fost onorați să primim recenzii foarte pozitive de la oameni care creează site-uri web la scară mică și mare.
- „Scriu formulare în HTML de peste 20 de ani. Această carte surprinde esența a ceea ce înseamnă să îmbrățișezi standardele, să îmbunătățești progresiv și să livrezi forme simple și accesibile . Prin oficializarea modelelor de design pe care le putem folosi și implementa cu toții, dezvoltatorii și designerii se pot concentra pe site-ul și produsul lor. Mi-aș dori ca asta să fie disponibil acum 20 de ani!”
— Paul Duncan, Tehnologi de design și profesor de accesibilitate - „Într-o lume cu forme oribil de marcate, această carte este un far de lumină care luminează calea către experiențe mai accesibile utilizatorilor. Recomand cu căldură oricui proiectează sau dezvoltă interfețe cu utilizatorul pentru a evita capcanele comune de accesibilitate a formularelor pe care le vedem prea des.”
— Marcy Sutton, avocat pentru accesibilitate - „Formulare. Nu este o coincidență că cuvântul rimează cu „căscături” - formele sunt plictisitoare la cod și chiar mai plictisitoare pentru vizitatorii dvs. să le completeze. Așa că faceți-le să funcționeze mai bine pentru toată lumea, folosind sfaturile concrete, codul și microcopia din această carte. Și îndepărtează-ți propriile căscături, deoarece Adam Silver a făcut toate cercetările și codurile pentru tine.
— Bruce Lawson, avocat pentru standardele web - „Form Design Patterns stabilește bunul simț și soluții incluzive pentru formulare atât simple, cât și potențial complexe. Este însoțitorul tău în timp ce te străduiești să creezi un web interactiv mai simplu și mai ușor.”
— Heydon Pickering, consultant UX și accesibilitate
De ce această carte este pentru tine
Această carte este un ghid practic pentru oricine are nevoie să proiecteze, să prototipeze și să construiască tot felul de formulare pentru servicii, produse și site-uri digitale. vei invata :
- Elementele de formă nativă disponibile și puterile, limitările și constrângerile acestora.
- Când și cum să creați componente de formular personalizate accesibile, care pot oferi utilizatorilor o experiență mai bună în comparație cu echivalentele lor native.
- Cum să reduceți în mod semnificativ frecarea în forme folosind cu atenție limbajul, fluxul și ordinea.
- Modalități (și modalități nu) de a ajuta utilizatorii să repare cu ușurință erorile de formular .
- Cum să faceți față interfețelor complexe care permit utilizatorilor să încarce fișiere și să adauge mai multe elemente de orice fel.
- Modalități de a permite utilizatorilor să caute și să filtreze un set mare de rezultate în funcție de propriul model mental.
- Cum să îi ajutați pe clienți să completeze formulare deosebit de lungi și complexe, care pot dura săptămâni.

carte electronică
19 USD Obțineți cartea electronicăPDF, ePUB, Kindle. Gratuit pentru membrii Smashing.
Hardcover
39 USD Obțineți imprimarea (inclusiv cartea electronică)Copertă cartonată tipărită, de calitate. Livrare gratuită prin poștă aeriană în întreaga lume.
Abia așteptăm să auzim părerile voastre despre carte! Lectură plăcută și sperăm că veți găsi cartea la fel de utilă ca și noi. Aveți doar o ceașcă de cafea (sau ceai) gata înainte de a începe să citiți, desigur. Rămâi zdrobitor și... miau !
