Extras din cartea cu modele de design de formulare: un formular de înregistrare
Publicat: 2022-03-10Să începem cu un formular de înregistrare. Majoritatea companiilor doresc relații pe termen lung cu utilizatorii lor. Pentru a face acest lucru, au nevoie de utilizatori să se înregistreze. Și pentru a face asta , trebuie să ofere utilizatorilor valoare în schimb. Nimeni nu dorește să se înscrie la serviciul dvs. - vrea doar să acceseze orice oferiți sau promisiunea unei experiențe mai rapide data viitoare când vizitează.
În ciuda aspectului de bază al formularului de înregistrare, există multe lucruri de luat în considerare: elementele primitive care alcătuiesc un formular (etichete, butoane și intrări), modalități de reducere a efortului (chiar și pe formulare mici ca acesta), până la forma validare.
Alegând o formă atât de simplă, putem mări calitățile de bază găsite în formele bine concepute.
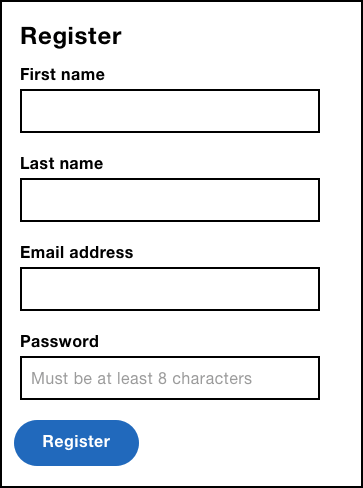
## Cum ar putea arătaFormularul este alcătuit din patru câmpuri și un buton de trimitere. Fiecare câmp este alcătuit dintr-un control (intrarea) și eticheta asociată acestuia.

Iată codul HTML:
<form> <label for="firstName">First name</label> <input type="text" name="firstName"> <label for="lastName">Last name</label> <input type="text" name="lastName"> <label for="email">Email address</label> <input type="email" name="email"> <label for="password">Create password</label> <input type="password" name="password" placeholder="Must be at least 8 characters"> <input type="submit" value="Register"> </form>Etichetele sunt locul unde începe discuția noastră.
## EticheteÎn Accesibilitate pentru toată lumea , Laura Kalbag stabilește patru parametri largi care îmbunătățesc experiența utilizatorului pentru toată lumea:
- Vizual : faceți-l ușor de văzut.
- Auditiv : faceți ușor de auzit.
- Motor : facilitează interacțiunea cu el.
- Cognitiv : faceți-l ușor de înțeles.
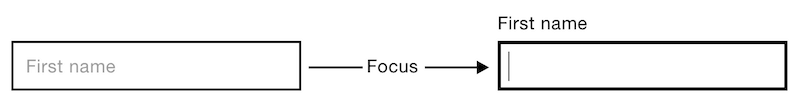
Privind etichetele din fiecare dintre aceste puncte de vedere, putem vedea cât de importante sunt etichetele. Utilizatorii cu vedere le pot citi, utilizatorii cu deficiențe de vedere le pot auzi folosind un cititor de ecran, iar utilizatorii cu deficiențe motorii pot seta mai ușor concentrarea asupra câmpului datorită zonei mai mari de lovituri. Acest lucru se datorează faptului că făcând clic pe o etichetă se concentrează pe elementul de formular asociat.

Din aceste motive, fiecare control care acceptă intrare ar trebui să aibă o <label> auxiliară. Butoanele de trimitere nu acceptă introducere, deci nu au nevoie de o etichetă auxiliară — atributul value , care redă textul în interiorul butonului, acționează ca etichetă accesibilă.
Pentru a conecta o intrare la o etichetă, id -ul intrării și eticheta for atributul ar trebui să se potrivească și să fie unice pentru pagină. În cazul câmpului de e-mail, valoarea este „email”:
html < label for = "email" > Email address </ label > < input id = "email" >A nu include o etichetă înseamnă ignorarea nevoilor multor utilizatori, inclusiv a celor cu deficiențe fizice și cognitive. Concentrându-ne pe barierele recunoscute în calea persoanelor cu dizabilități, ne putem face formularele mai ușoare și mai robuste pentru toată lumea.
De exemplu, o zonă de lovire mai mare este crucială pentru utilizatorii cu deficiențe motorii, dar este mai ușor de lovit și pentru cei fără deficiențe.
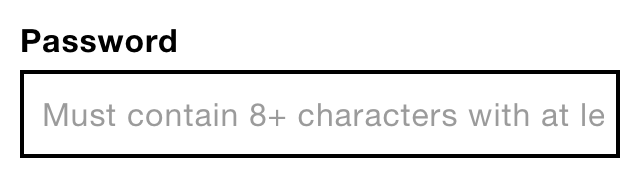
## Substituenți Atributul placeholder este destinat să stocheze un indiciu. Oferă utilizatorilor îndrumări suplimentare atunci când completează un câmp - deosebit de util pentru câmpurile care au reguli complexe, cum ar fi un câmp de parolă.
Întrucât textul substituent nu este o valoare reală, este gri, astfel încât să poată fi diferențiat de valorile introduse de utilizator.

Spre deosebire de etichete, sugestiile sunt opționale și nu ar trebui folosite ca o chestiune normală. Doar pentru că atributul placeholder există nu înseamnă că trebuie să-l folosim. Nu aveți nevoie de un substituent de „Introduceți prenumele” când eticheta este „Prenumele” - aceasta este o duplicare inutilă.

Substituențele sunt atrăgătoare datorită esteticii lor minime, care economisesc spațiu. Acest lucru se datorează faptului că textul substituent este plasat în interiorul câmpului. Dar aceasta este o modalitate problematică de a oferi utilizatorilor un indiciu.
În primul rând, ele dispar când utilizatorul scrie. Textul care dispare este greu de reținut, ceea ce poate cauza erori dacă, de exemplu, utilizatorul uită să îndeplinească una dintre regulile parolei. Utilizatorii confundă adesea textul substituent cu o valoare, ceea ce face ca câmpul să fie omis, ceea ce din nou ar provoca erori mai târziu. Textul gri pe alb nu are suficient contrast, ceea ce îl face în general greu de citit. Și, în plus, unele browsere nu acceptă substituenți, unele cititoare de ecran nu le anunță și textul cu sugestii lungi poate fi întrerupt.

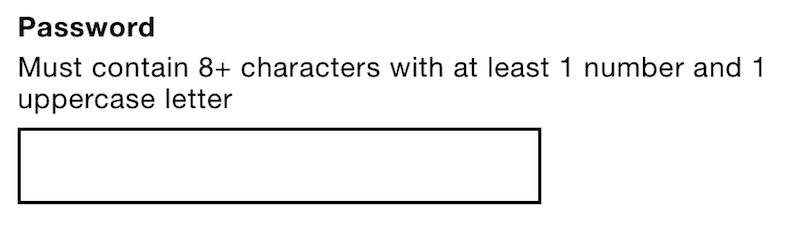
Sunt multe probleme pentru ceea ce este în esență doar text. Tot conținutul, în special un indiciu de formă, nu ar trebui să fie considerat a fi plăcut. Deci, în loc să folosiți substituenți, este mai bine să poziționați textul indiciu deasupra controlului astfel:

<div class="field"> <label for="password"> <span class="field-label">Password</span> <span class="field-hint">Must contain 8+ characters with at least 1 number and 1 uppercase letter.</span> </label> <input type="password" name="password"> </div> Sugestia este plasată în etichetă și într-un <span> , astfel încât să poată fi stilat diferit. Plasându-l în interiorul etichetei, va fi citit de cititoarele de ecran și va mări și mai mult zona de accesare.
Ca și în cazul majorității lucrurilor în design, aceasta nu este singura modalitate de a obține această funcționalitate. Am putea folosi atributele ARIA pentru a asocia indicația cu intrarea:
<div class="field"> <label for="password">Password</label> <p class="field-hint">Must contain 8+ characters with at least 1 number and 1 uppercase letter.</p> <input type="password" name="password"> </div> Atributul aria-describedby este folosit pentru a conecta indiciu prin id -ul său - la fel ca atributul for pentru etichete, dar invers. Este atașat la eticheta comenzii și este citit după o scurtă pauză. În acest exemplu, „parola [pauză] trebuie să conțină opt caractere plus cu cel puțin un număr și o literă mare”.
Există și alte diferențe. Mai întâi, făcând clic pe indiciu (un <p> în acest caz) nu va focaliza controlul, ceea ce reduce zona de accesare. În al doilea rând, în ciuda sprijinului în creștere al ARIA, nu va fi niciodată la fel de bine susținut ca elementele native. În acest caz particular, Internet Explorer 11 nu acceptă aria-describedby . Acesta este motivul pentru care prima regulă a ARIA este să nu folosești ARIA:
„Dacă puteți utiliza un element sau un atribut HTML nativ cu semantica și comportamentul de care aveți nevoie deja încorporate, în loc să reutilizați un element și să adăugați un rol, o stare sau o proprietate ARIA pentru a-l face accesibil, atunci faceți acest lucru .”
Etichete flotante
Modelul de etichetă float de Matt Smith este o tehnică care utilizează eticheta ca substituent. Eticheta începe în interiorul controlului, dar plutește deasupra controlului pe măsură ce utilizatorul scrie, de unde și numele. Această tehnică este adesea lăudată pentru calitățile sale ciudate, minimaliste și care economisesc spațiu.

Din păcate, există mai multe probleme cu această abordare. În primul rând, nu există spațiu pentru un indiciu, deoarece eticheta și indicația sunt una și aceeași. În al doilea rând, sunt greu de citit, din cauza contrastului lor slab și a textului mic, deoarece sunt de obicei proiectate. (Este necesar un contrast mai mic, astfel încât utilizatorii să aibă șansa de a face diferența între o valoare reală și un substituent.) În al treilea rând, la fel ca substituenții, aceștia pot fi confundați cu o valoare și pot fi tăiați.
Și etichetele flotante nu economisesc spațiu. Eticheta are nevoie de spațiu pentru a se muta în primul rând. Chiar dacă au economisit spațiu, acesta nu este un motiv bun pentru a diminua capacitatea de utilizare a formularelor.
„Pare a fi mult efort când ai putea pur și simplu să pui etichete deasupra intrărilor și să obții toate beneficiile/niciuna dintre probleme.”
— Luke Wroblewski pe etichetele float
Interfețele ciudate și minimaliste nu îi fac pe utilizatori să se simtă minunat - interfețele evidente, incluzive și robuste fac. Reducerea artificială a înălțimii formelor de acest fel este atât neconvingătoare, cât și problematică.
În schimb, ar trebui să prioritizați crearea locului pentru o etichetă mereu prezentă, ușor disponibilă (și un indiciu dacă este necesar) la începutul procesului de proiectare. În acest fel, nu va trebui să stoarceți conținutul într-un spațiu mic.
Vom discuta în curând mai multe tehnici mai puțin artificiale pentru a reduce dimensiunea formularelor.
## Protocolul întrebărilorO modalitate puternică și naturală de a reduce dimensiunea unui formular este utilizarea unui protocol de întrebări. Vă ajută să vă asigurați că știți de ce puneți fiecare întrebare sau includeți un câmp de formular.
Formularul de înregistrare trebuie să colecteze numele, prenumele, adresa de e-mail și parola? Există modalități mai bune sau alternative de a solicita aceste informații care simplifică experiența?
După toate probabilitățile, nu trebuie să cereți numele și prenumele utilizatorului pentru ca acesta să se înregistreze. Dacă aveți nevoie de aceste informații mai târziu, din orice motiv, cereți-o atunci. Prin eliminarea acestor câmpuri, putem înjumătăți dimensiunea formularului. Toate fără a recurge la modele noi și problematice.
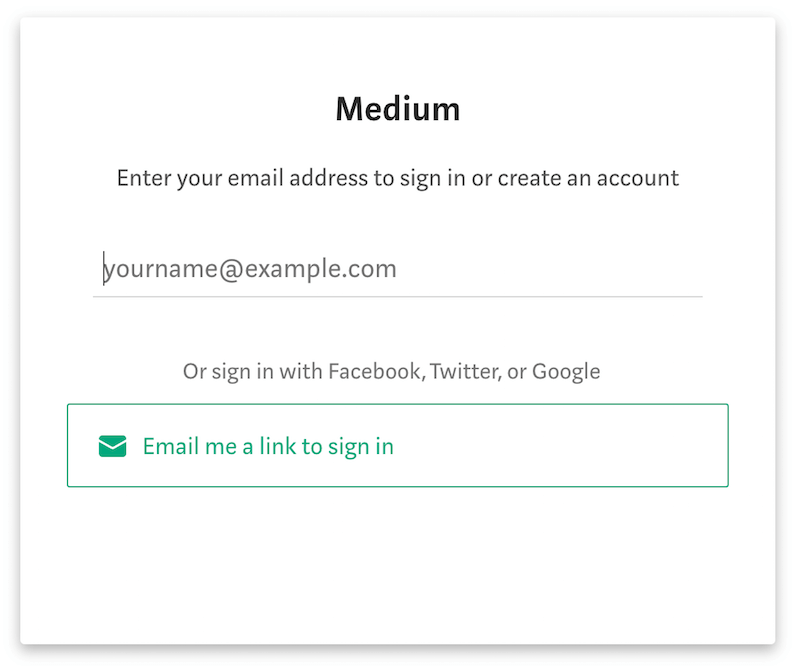
### Fără parolă ConectareO modalitate de a evita să ceri utilizatorilor o parolă este să folosești modelul de conectare fără parolă . Funcționează utilizând securitatea e-mailului (care are deja nevoie de o parolă). Utilizatorii introduc doar adresa lor de e-mail, iar serviciul trimite un link special către căsuța lor de e-mail. După aceasta, utilizatorul conectează imediat serviciul.

Acest lucru nu numai că reduce dimensiunea formularului la un singur câmp, dar, de asemenea, scutește utilizatorii de a-și aminti o altă parolă. În timp ce acest lucru simplifică formularul în mod izolat, în alte moduri adaugă o complexitate suplimentară pentru utilizator.
În primul rând, utilizatorii ar putea fi mai puțin familiarizați cu această abordare și mulți oameni sunt îngrijorați de securitatea online. În al doilea rând, trebuie să treceți de la aplicație la contul dvs. de e-mail este de lungă durată, în special pentru utilizatorii care își cunosc parola sau folosesc un manager de parole.
Nu este că o tehnică este întotdeauna mai bună decât cealaltă. Este că un protocol de întrebări ne îndeamnă să ne gândim la asta ca parte a procesului de proiectare. În caz contrar, ați adăuga fără minte un câmp de parolă în formular și ați termina cu el.
### Expresii de accesParolele sunt în general scurte, greu de reținut și ușor de spart. Utilizatorii trebuie adesea să creeze o parolă de mai mult de opt caractere, alcătuită din cel puțin o literă mare și o literă mică și un număr. Această micro-interacțiune nu este ideală.
„Îmi pare rău, dar parola trebuie să conțină o literă mare, un număr, un haiku, un semn de bandă, o hieroglifă și sângele unei fecioare.”
— Meme anonime pe internet
În loc de o parolă, am putea cere utilizatorilor o expresie de acces. O expresie de acces este o serie de cuvinte precum „maimuțe în grădina mea” (îmi pare rău, acesta este primul lucru care îmi vine în minte). În general, sunt mai ușor de reținut decât parolele și sunt mai sigure datorită lungimii lor - frazele de acces trebuie să aibă cel puțin 16 caractere.
Dezavantajul este că frazele de acces sunt mai puțin utilizate și, prin urmare, necunoscute. Acest lucru poate provoca anxietate pentru utilizatorii care sunt deja îngrijorați de securitatea online.
Fie că este vorba de modelul de conectare fără parolă sau de expresii de acces, ar trebui să ne îndepărtăm de convenție doar după ce am efectuat o cercetare amănunțită și diversificată a utilizatorilor. Nu vrei să schimbi un set de probleme cu altul fără să știi.
## Stilul câmpuluiModul în care vă stilați componentele formularului va fi, cel puțin parțial, determinat de produsul sau marca companiei dvs. Totuși, poziția etichetei și stilurile de focalizare sunt considerații importante.
### Poziția eticheteiTestele de urmărire vizuală ale lui Matteo Penzo au arătat că poziționarea etichetei deasupra (spre deosebire de lângă) controlul formularului funcționează cel mai bine.
„Plasarea unei etichete chiar deasupra câmpului de intrare a permis utilizatorilor să capteze ambele elemente cu o singură mișcare a ochiului.”
Dar există și alte motive pentru a pune eticheta deasupra câmpului. Pe ferestrele mici nu există loc în afară de control. Și pe ferestrele mari, mărirea crește șansa ca textul să dispară de pe ecran.
De asemenea, unele etichete conțin mult text, ceea ce face ca acesta să se înfășoare pe mai multe linii, ceea ce ar perturba ritmul vizual dacă este plasat lângă control.
Deși ar trebui să urmăriți să păstrați etichetele concise, nu este întotdeauna posibil. Utilizarea unui model care să găzduiască conținut variat - prin poziționarea etichetelor deasupra controlului - este o strategie bună.
### Aspect, dimensiune și spațiuCâmpurile de formular ar trebui să arate ca câmpurile de formular. Dar ce înseamnă asta exact?
Înseamnă că o casetă de text ar trebui să arate ca o casetă de text. Cutiile goale înseamnă „umple-mă” în virtutea faptului că sunt goale, ca o carte de colorat. Acest lucru se întâmplă să facă parte din motivul pentru care substituenții nu sunt folositori. Ele elimină affordanța percepută pe care o casetă de text goală ar oferi altfel.
Aceasta înseamnă, de asemenea, că spațiul gol ar trebui să fie încadrat în casetă (mărginit). Îndepărtarea graniței sau a avea doar o margine inferioară, de exemplu, elimină avantajele percepute. Un chenar de jos ar putea părea la început a fi un separator. Chiar dacă știi că trebuie să completezi ceva, valoarea trece peste linie sau sub ea?
Din punct de vedere spațial, eticheta ar trebui să fie cel mai aproape de controlul formularului său, nu de controlul câmpului anterior. Lucrurile care par apropiate sugerează că aparțin împreună. A avea o spațiere egală ar putea îmbunătăți estetica, dar ar fi cu prețul utilizabilității.
În cele din urmă, eticheta și caseta de text în sine ar trebui să fie suficient de mari pentru a putea citi și atinge. Aceasta înseamnă probabil o dimensiune a fontului de cel puțin 16 pixeli și, în mod ideal, o țintă de atingere generală de cel puțin 44 de pixeli.
### Stiluri de focalizareStilurile de focus sunt o perspectivă mai simplă. În mod implicit, browserele pun un contur în jurul elementului în centrul atenției, astfel încât utilizatorii, în special cei care folosesc o tastatură, să știe unde se află. Problema cu stilul implicit este că este adesea slab și greu de văzut și oarecum urât.
În timp ce acesta este cazul, nu fi tentat să-l eliminați, deoarece acest lucru va diminua foarte mult experiența utilizatorului pentru cei care traversează ecranul cu tastatura. Putem suprascrie stilul implicit pentru a-l face mai clar și mai plăcut din punct de vedere estetic.
input:focus { outline: 4px solid #ffbf47; } ## Câmpul de e-mailÎn ciuda aspectului său simplu, există câteva detalii importante care au intrat în construcția câmpului care afectează experiența.

După cum s-a menționat mai devreme, unele câmpuri au un indiciu în plus față de etichetă, motiv pentru care eticheta se află în interiorul unui interval copil. Clasa field-label ne permite să o stilăm prin CSS.
<div class="field"> <label for="email"> <span class="field-label">Email address</span> </label> <input type="email" name="email"> </div>Eticheta în sine este „Adresă de e-mail” și folosește majuscule și majuscule. În „Making a case for letter case”, John Saito explică că majusculele propoziției (spre deosebire de majusculele din titlu) sunt în general mai ușor de citit, mai prietenoase și facilitează identificarea substantivelor. Fie că ți cont de acest sfat depinde de tine, dar indiferent de stilul pe care îl alegeți, asigurați-vă că îl utilizați în mod constant.
Atributul de type al intrării este setat la e- email , ceea ce declanșează o tastatură pe ecran specifică e-mailului pe dispozitivele mobile. Acest lucru oferă utilizatorilor acces ușor la @ și . (punct) simboluri pe care trebuie să le conțină fiecare adresă de e-mail.

Persoanele care folosesc un browser care nu este compatibil vor vedea o introducere de text standard ( <input type="text"> ). Aceasta este o formă de îmbunătățire progresivă, care este o piatră de temelie a proiectării experiențelor incluzive.
Îmbunătățirea progresivă se referă la utilizatori. Se întâmplă să ne ușureze și viața ca designeri și dezvoltatori. În loc să ținem pasul cu un set de browsere și dispozitive (ceea ce este imposibil!), ne putem concentra doar pe funcții.
În primul rând, îmbunătățirea progresivă se referă la a oferi întotdeauna utilizatorilor o experiență rezonabilă, indiferent de browser, dispozitiv sau calitatea conexiunii. Când lucrurile merg prost - și vor merge - utilizatorii nu vor avea de suferit, deoarece încă pot face lucrurile.
Există o mulțime de moduri în care o experiență poate merge prost. Poate că foaia de stil sau scriptul nu se încarcă. Poate că totul se încarcă, dar browserul utilizatorului nu recunoaște HTML, CSS sau JavaScript. Indiferent ce s-ar întâmpla, utilizarea îmbunătățirii progresive la proiectarea experiențelor împiedică utilizatorii să se distreze în mod deosebit de prost.
Începe cu HTML pentru structură și conținut. Dacă CSS sau JavaScript nu se încarcă, este bine pentru că conținutul este acolo.
Dacă totul se încarcă OK, poate că diverse elemente HTML nu sunt recunoscute. De exemplu, unele browsere nu înțeleg <input type="email"> . Este în regulă, totuși, deoarece utilizatorii vor primi în schimb o casetă de text ( <input type="text"> ). Utilizatorii pot introduce în continuare o adresă de e-mail; pur și simplu nu primesc o tastatură specifică pentru e-mail pe mobil.
Poate că browserul nu înțelege un CSS elegant și pur și simplu îl va ignora. În cele mai multe cazuri, aceasta nu este o problemă. Să presupunem că aveți un buton cu border-radius: 10px . Browserele care nu recunosc această regulă vor afișa un buton cu colțuri înclinate. Se poate spune că accesibilitatea percepută a butonului este redusă, dar utilizatorii rămân nevătămați. În alte cazuri, ar putea fi util să folosiți interogări de caracteristici.
Apoi există JavaScript, care este mai complicat. Când browserul încearcă să analizeze metode pe care nu le recunoaște, va produce o potrivire șuierătoare. Acest lucru poate duce la eșecul celorlalte scripturi (valide și acceptate). Dacă scriptul dvs. nu verifică mai întâi dacă metodele există (detecția caracteristicilor) și funcționează (testarea caracteristicilor) înainte de a le utiliza, atunci utilizatorii pot obține o interfață deteriorată. De exemplu, dacă handlerul de clic al unui buton apelează o metodă care nu este recunoscută, butonul nu va funcționa. Asta e rău.
Asa iti sporesti. Dar ceea ce este mai bine este să nu ai nevoie deloc de o îmbunătățire. HTML cu puțin CSS poate oferi utilizatorilor o experiență excelentă. Conținutul contează și nu aveți nevoie de JavaScript pentru asta. Cu cât te poți baza mai mult pe conținut (HTML) și stil (CSS), cu atât mai bine. Nu pot sublinia suficient acest lucru: atât de des, experiența de bază este cea mai bună și mai performantă. Nu are rost să îmbunătățim ceva dacă nu adaugă valoare (vezi principiul 7 al designului inclusiv).
Desigur, există momente în care experiența de bază nu este la fel de bună pe cât ar putea fi - atunci este timpul să o îmbunătățim. Dar dacă urmăm abordarea de mai sus, atunci când o bucată de CSS sau JavaScript nu este recunoscută sau executată, lucrurile vor funcționa în continuare.
Îmbunătățirea progresivă ne face să ne gândim la ce se întâmplă atunci când lucrurile eșuează. Ne permite să construim experiențe cu rezistență integrată. Dar, în egală măsură, ne face să ne gândim dacă este nevoie de o îmbunătățire; și dacă este, cum să procedați cel mai bine.
## Câmpul pentru parolăFolosim același marcaj ca și câmpul de e-mail discutat mai devreme. Dacă utilizați un limbaj șablon, veți putea crea o componentă care să găsească ambele tipuri de câmp. Acest lucru ajută la aplicarea principiului de proiectare incluzivă 3, fii consecvent .

<div class="field"> <label for="password"> <span class="field-label">Choose password</span> <span class="field-hint">Must contain 8+ characters with at least 1 number and 1 uppercase letter.</span> </label> <input type="password" name="password"> </div>Câmpul pentru parolă conține un indiciu. Fără unul, utilizatorii nu vor înțelege cerințele, ceea ce poate provoca o eroare odată ce încearcă să continue.
Atributul type="password" maschează valoarea intrării prin înlocuirea a ceea ce introduce utilizatorul cu puncte negre mici. Aceasta este o măsură de securitate care împiedică oamenii să vadă ceea ce ați tastat dacă se întâmplă să fie în apropiere.
Ascunderea valorii pe măsură ce utilizatorul tasta face dificilă remedierea greșelilor de scriere. Deci, atunci când este creată una, este adesea mai ușor să ștergeți întreaga intrare și să începeți din nou. Acest lucru este frustrant, deoarece majoritatea utilizatorilor nu folosesc un computer cu o persoană care se uită peste umăr.
Datorită riscului crescut de greșeli de scriere, unele formulare de înregistrare includ un câmp suplimentar „Confirmare parola”. Aceasta este o măsură de precauție care impune utilizatorului să introducă aceeași parolă de două ori, dublând efortul și degradând experiența utilizatorului. În schimb, este mai bine să lași utilizatorii să-și dezvăluie parola, care se referă la principiile 4 și 5, să ofere control și, respectiv, să ofere alegere . În acest fel, utilizatorii pot alege să-și dezvăluie parola atunci când știu că nimeni nu se uită, reducând riscul greșelilor de scriere.
Versiunile recente de Internet Explorer și Microsoft Edge oferă acest comportament în mod nativ. Deoarece ne vom crea propria soluție, ar trebui să suprimăm această caracteristică folosind CSS astfel:
input[type=password]::-ms-reveal { display: none; } 
Mai întâi, trebuie să injectăm un buton lângă intrare. Elementul <button> ar trebui să fie elementul de bază pentru a schimba orice cu JavaScript - cu excepția, adică pentru schimbarea locației, pentru care sunt link-urile. Când se face clic, ar trebui să comute atributul tip între password și text ; și eticheta butonului între „Afișare” și „Ascunde”.
function PasswordReveal(input) { // store input as a property of the instance // so that it can be referenced in methods // on the prototype this.input = input; this.createButton(); }; PasswordReveal.prototype.createButton = function() { // create a button this.button = $('<button type="button">Show password</button>'); // inject button $(this.input).parent().append(this.button); // listen to the button's click event this.button.on('click', $.proxy(this, 'onButtonClick')); }; PasswordReveal.prototype.onButtonClick = function(e) { // Toggle input type and button text if(this.input.type === 'password') { this.input.type = 'text'; this.button.text('Hide password'); } else { this.input.type = 'password'; this.button.text('Show password'); } }; #### Sintaxă JavaScript și note arhitecturaleDeoarece există multe variante de JavaScript și moduri diferite în care să arhitecțim componente, vom trece prin alegerile folosite pentru a construi componenta de revelare a parolei și toate componentele viitoare din carte.
În primul rând, folosim un constructor. Un constructor este o funcție scrisă în mod convențional cu majuscule - PasswordReveal , nu passwordReveal . Este inițializat folosind cuvântul cheie new , care ne permite să folosim același cod pentru a crea mai multe instanțe ale componentei:
var passwordReveal1 = new PasswordReveal(document.getElementById('input1')); var passwordReveal2 = new PasswordReveal(document.getElementById('input2')); În al doilea rând, metodele componentei sunt definite pe prototip - de exemplu, PasswordReveal.prototype.onButtonClick . Prototipul este cel mai performant mod de a partaja metode în mai multe instanțe ale aceleiași componente.
În al treilea rând, jQuery este folosit pentru a crea și a prelua elemente și pentru a asculta evenimente. Deși jQuery poate să nu fie necesar sau preferat, folosirea lui înseamnă că această carte se poate concentra pe formulare și nu pe complexitățile componentelor cross-browser.
Dacă sunteți un designer care codifică puțin, atunci omniprezența și bariera scăzută la intrare a jQuery ar trebui să fie de ajutor. În același mod, dacă preferați să nu utilizați jQuery, nu veți avea probleme la refactorizarea componentelor pentru a se potrivi preferințelor dvs.
Este posibil să fi observat și utilizarea funcției $.proxy . Aceasta este implementarea Function.prototype.bind de către jQuery. Dacă nu am folosi această funcție pentru a asculta evenimente, atunci handlerul de evenimente ar fi apelat în contextul elementului ( this ). În exemplul de mai sus, this.button ar fi nedefinit. Dar dorim ca this să fie obiectul de revelare a parolei, astfel încât să putem accesa proprietățile și metodele acestuia.
 #### Opțiuni alternative de interfață
#### Opțiuni alternative de interfațăInterfața de revelare a parolei pe care am construit-o mai sus comută eticheta butonului între „Afișați parola” și „Ascundeți parola”. Unii utilizatori de cititoare de ecran pot fi confuzi atunci când eticheta butonului este schimbată; odată ce un utilizator întâlnește un buton, se așteaptă ca acel buton să persistă. Chiar dacă butonul este persistent, schimbarea etichetei face să pară că nu este.
Dacă cercetările dvs. arată că aceasta este o problemă, puteți încerca două abordări alternative.
Mai întâi, utilizați o casetă de selectare cu o etichetă persistentă „Afișați parola”. Starea va fi semnalată de atributul checked . Utilizatorii cititorului de ecran vor auzi „Afișați parola, caseta de selectare, bifată” (sau similar). Utilizatorii văzători vor vedea bifarea casetei de selectare. Problema cu această abordare este că casetele de selectare sunt pentru introducerea datelor, nu pentru controlul interfeței. Unii utilizatori ar putea crede că parola lor va fi dezvăluită sistemului.
Sau, în al doilea rând, schimbați state butonului - nu eticheta. Pentru a transmite starea utilizatorilor cititorului de ecran, puteți comuta atributul aria-pressed între true (apăsat) și false (neapăsat).
<button type="button" aria-pressed="true"> Show password </button>Când focalizează butonul, cititorii de ecran vor anunța „Afișează parola, butonul de comutare, apăsat” (sau similar). Pentru utilizatorii văzători, puteți modela butonul pentru a arăta apăsat sau neapăsat corespunzător folosind selectorul de atribute astfel:
[aria-pressed="true"] { box-shadow: inset 0 0 0 0.15rem #000, inset 0.25em 0.25em 0 #fff; }Doar asigurați-vă că stilurile nepresate și presate sunt evidente și diferențiate, utilizatorii cu vederea altfel ar putea avea dificultăți să facă diferența dintre ele.
### MicrocopieEticheta este setată la „Alegeți parola” și nu la „Parolă”. Acesta din urmă este oarecum confuz și ar putea determina utilizatorul să introducă o parolă pe care o deține deja, ceea ce ar putea fi o problemă de securitate. Mai subtil, ar putea sugera că utilizatorul este deja înregistrat, determinând utilizatorii cu deficiențe cognitive să creadă că se conectează în schimb.
Acolo unde „Parola” este ambiguă, „Alegeți parola” oferă claritate.
## Stiluri de butoaneCe este un buton? Ne referim la multe tipuri diferite de componente dintr-o pagină web ca buton. De fapt, am acoperit deja două tipuri diferite de butoane fără să le sun. Să facem asta acum.
Butoanele care trimit formulare sunt „butoane de trimitere” și sunt codificate de obicei fie ca <input type="submit"> sau <button type="submit"> . Elementul <button> este mai maleabil prin faptul că puteți cuibărește alte elemente în interiorul acestuia. Dar rareori este nevoie de asta. Majoritatea butoanelor de trimitere conțin doar text.
Notă: În versiunile mai vechi de Internet Explorer, dacă aveți mai multe <button type="submit"> uri, formularul va trimite valoarea tuturor butoanelor către server, indiferent de care a fost făcut clic. Va trebui să știți pe ce buton s-a făcut clic pentru a putea determina cursul corect de acțiune, motiv pentru care acest element ar trebui evitat.
Alte butoane sunt injectate în interfață pentru a îmbunătăți experiența cu JavaScript - la fel cum am făcut cu componenta de revelare a parolei discutată mai devreme. Acesta a fost și un <button> , dar type său a fost setat la button (nu submit ).
În ambele cazuri, primul lucru de știut despre butoane este că nu sunt link-uri. Linkurile sunt de obicei subliniate (după stilurile de agent de utilizator) sau poziționate special (într-o bară de navigare), astfel încât să se distingă între textul obișnuit. Când treceți cu mouse-ul peste un link, cursorul se va schimba într-un indicator. Acest lucru se datorează faptului că, spre deosebire de butoane, linkurile au o perspectivă slabă.
În Resilient Web Design , Jeremy Keith discută despre ideea de onestitate materială. El spune: „Un material nu trebuie folosit ca înlocuitor pentru altul. Altfel, rezultatul final este înșelător.” A face un link să arate ca un buton este material necinstit. Le spune utilizatorilor că linkurile și butoanele sunt aceleași atunci când nu sunt.
Linkurile pot face lucruri pe care butoanele nu le pot face. Linkurile pot fi deschise într-o filă nouă sau marcate pentru mai târziu, de exemplu. Prin urmare, butoanele nu ar trebui să arate ca niște link-uri și nici nu ar trebui să aibă un cursor indicator. În schimb, ar trebui să facem ca butoanele să arate ca niște butoane, care au în mod natural o perspectivă puternică. Dacă au colțuri rotunjite, umbre și chenare depinde de tine, dar ar trebui să arate ca niște butoane indiferent.
Butoanele pot oferi în continuare feedback la trecerea cu mouse-ul (și la focalizare), schimbând culoarea de fundal, de exemplu.
### PlasareButoanele de trimitere sunt de obicei plasate în partea de jos a formularului: la majoritatea formularelor, utilizatorii completează câmpurile de sus în jos, apoi trimit. Dar trebuie să fie butonul aliniat la stânga, la dreapta sau la centru? Pentru a răspunde la această întrebare, trebuie să ne gândim unde îl vor căuta utilizatorii în mod natural.
Etichetele câmpurilor și controalele formularelor sunt aliniate la stânga (în limbile de citire de la stânga la dreapta) și rulează de sus în jos. Utilizatorii vor căuta următorul câmp sub ultimul. Desigur, atunci, butonul de trimitere ar trebui să fie poziționat și în acea locație: în stânga și direct sub ultimul câmp. Acest lucru îi ajută și pe utilizatorii care măresc, deoarece un buton aliniat la dreapta ar putea dispărea mai ușor în afara ecranului.
### TextTextul butonului este la fel de important ca și stilul acestuia. Textul trebuie să descrie în mod explicit acțiunea întreprinsă. Și pentru că este o acțiune, ar trebui să fie un verb. Ar trebui să ne propunem să folosim cât mai puține cuvinte posibil, deoarece este mai rapid de citit. Dar nu ar trebui să eliminăm cuvintele cu prețul clarității.
Cuvintele exacte se pot potrivi cu tonul vocii brandului dvs., dar nu schimba claritatea cu ciudatenia.
Limbajul simplu și simplu este ușor de înțeles pentru toată lumea. Cuvintele exacte vor depinde de tipul de serviciu. Pentru formularul nostru de înregistrare „Înregistrare” este în regulă, dar în funcție de serviciul dvs. „Înscrieți-vă” sau „Înscrieți-vă” ar putea fi mai potrivit.
## ValidareÎn ciuda eforturilor noastre de a crea o experiență de înregistrare incluzivă, simplă și fără fricțiuni, nu putem elimina eroarea umană. Oamenii fac greșeli și atunci când o fac, ar trebui să le rezolvăm cât mai ușor posibil.
Când vine vorba de validarea formularelor, există o serie de detalii importante de luat în considerare. De la alegerea când să oferi feedback, până la modul de afișare a feedback-ului, până la formularea unui mesaj de eroare bun - toate aceste lucruri trebuie luate în considerare.
### Validare HTML5Validarea HTML5 există de ceva vreme. Adăugând doar câteva atribute HTML, browserele compatibile vor marca câmpuri eronate la trimiterea formularului. Browserele care nu acceptă revin la validarea pe server.
În mod normal, aș recomanda utilizarea funcționalității pe care browserul le oferă gratuit, deoarece este adesea mai performant, mai robust și mai accesibil. Ca să nu mai vorbim, devine mai familiar utilizatorilor pe măsură ce mai multe site-uri încep să folosească funcționalitatea standard.
Deși suportul pentru validarea HTML5 este destul de bun, nu este implementat uniform. De exemplu, atributul obligatoriu poate marca câmpurile ca nevalide de la început, ceea ce nu este de dorit. Unele browsere, cum ar fi Firefox 45.7, vor afișa o eroare „Vă rugăm să introduceți o adresă de e-mail”, chiar dacă utilizatorul a introdus ceva în casetă, în timp ce Chrome, de exemplu, spune „Vă rugăm să includeți un „@” în adresa de e-mail”. ceea ce este mai util.
De asemenea, dorim să oferim utilizatorilor aceeași interfață indiferent dacă erorile sunt detectate pe server sau pe client. Din aceste motive ne vom proiecta propria soluție. Primul lucru de făcut este să dezactivați validarea HTML5: <form novalidate>
Când utilizatorul trimite formularul, trebuie să verificăm dacă există erori. Dacă există, trebuie să împiedicăm formularul să trimită detaliile către server.
function FormValidator(form) { form.on('submit', $.proxy(this, 'onSubmit')); } FormValidator.prototype.onSubmit = function(e) { if(!this.validate()) { e.preventDefault(); // show errors } };Rețineți că ascultăm evenimentul de trimitere al formularului, nu evenimentul de clic al butonului. Acesta din urmă va împiedica utilizatorii să trimită formularul apăsând pe Enter atunci când focalizarea se află într-unul dintre câmpuri. Acest lucru este cunoscut și sub denumirea de transmitere implicită a formularului .
### Afișarea feedback-uluiTotul detectează foarte bine prezența erorilor, dar în acest moment utilizatorii nu sunt mai înțelepți. Există trei părți diferite ale interfeței care trebuie actualizate. Vom vorbi despre fiecare dintre acestea acum.
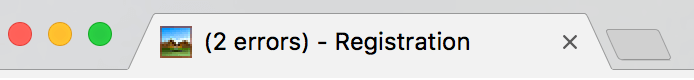
#### Titlul documentului <title> documentului este prima parte a unei pagini web care poate fi citită de cititorii de ecran. Ca atare, îl putem folosi pentru a informa rapid utilizatorii că ceva a mers prost cu trimiterea lor. Acest lucru este util în special atunci când pagina se reîncarcă după o solicitare de server.
Chiar dacă îmbunătățim experiența utilizatorului prin detectarea erorilor de pe client cu JavaScript, nu toate erorile pot fi detectate în acest fel. De exemplu, verificarea faptului că o adresă de e-mail nu a fost deja luată poate fi verificată doar pe server. Și, în orice caz, JavaScript este predispus la eșec, așa că nu ne putem baza doar pe disponibilitatea sa.
Acolo unde titlul original al paginii ar putea citi „Înregistrați-vă pentru [serviciu]”, în caz de eroare ar trebui să scrie „(2 erori) Înregistrați-vă pentru [serviciu]” (sau similar). Formularea exactă se datorează oarecum opiniei.
Următorul JavaScript actualizează titlul:
document.title = "(" + this.errors.length + ")" + document.title;După cum s-a menționat mai sus, acest lucru este în primul rând pentru utilizatorii de cititoare de ecran, dar, așa cum se întâmplă adesea cu designul inclusiv, ceea ce ajută un set de utilizatori îi ajută și pe toți ceilalți. De data aceasta, titlul actualizat acționează ca o notificare în filă.

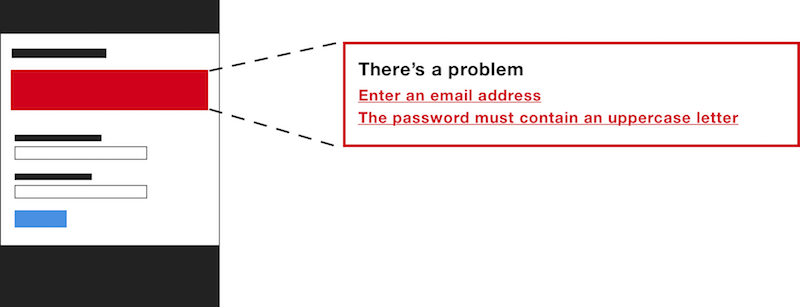
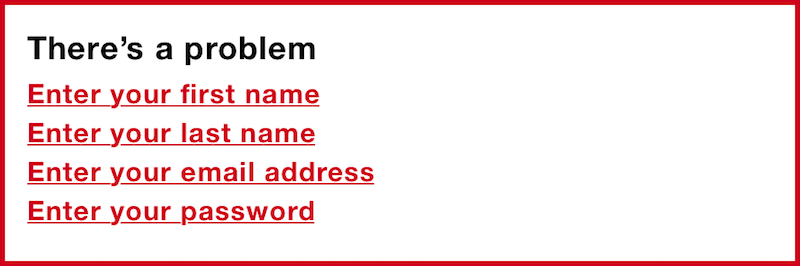
Rezumat erori
În comparație cu elementul titlu, rezumatul erorilor este mai proeminent, ceea ce le spune utilizatorilor văzători că ceva a mers prost. Dar este, de asemenea, responsabil pentru a permite utilizatorilor să înțeleagă ce a mers prost și cum să-l remedieze.
Este poziționat în partea de sus a paginii, astfel încât utilizatorii să nu fie nevoiți să deruleze în jos pentru a o vedea după o reîmprospătare a paginii (în cazul în care o eroare este prinsă pe server). În mod convențional, erorile sunt colorate în roșu. Cu toate acestea, bazarea numai pe culoare ar putea exclude utilizatorii daltonişti. Pentru a atrage atenția asupra rezumatului, luați în considerare și utilizarea poziției, mărimii, textului și iconografiei.

Panoul include un titlu, „Există o problemă”, pentru a indica problema. Observați că nu spune cuvântul „Eroare”, care nu este foarte prietenos. Imaginați-vă că vă completați datele pentru a cumpăra o mașină într-un showroom și ați făcut o greșeală. Agentul de vânzări nu ar spune „Eroare” – de fapt, ar fi ciudat dacă ar spune asta.
<div class="errorSummary" role="group" tabindex="-1" aria-labelledby="errorSummary-heading"> <h2>There's a problem</h2> <ul> <li><a href="#emailaddress">Enter an email address</a></li> <li><a href="#password">The password must contain an uppercase letter</a></li> </ul> </div> Containerul are role de group , care este folosit pentru a grupa un set de elemente de interfață: în acest caz, antetul și linkurile de eroare. Atributul tabindex este setat la -1 , deci poate fi concentrat programatic cu JavaScript (când formularul este trimis cu greșeli). Acest lucru asigură că panoul de rezumat al erorilor este derulat în vizualizare. În caz contrar, interfața ar părea că nu răspunde și ruptă atunci când este trimisă.
Notă: Utilizarea tabindex="0" înseamnă că va fi focalizat permanent prin intermediul tastei Tab , care este un eșec 2.4.3 Focus Order WCAG. Dacă utilizatorii pot accesa ceva, se așteaptă ca acesta să facă de fapt ceva.
FormValidator.prototype.showSummary = function () { // ... this.summary.focus(); }; Dedesubt, există o listă de link-uri de eroare. Făcând clic pe un link, se va focaliza câmpul eronat, ceea ce le permite utilizatorilor să sară rapid în formular. Atributul href al linkului este setat la id-ul controlului, care în unele browsere este suficient pentru a se concentra asupra acestuia. Cu toate acestea, în alte browsere, făcând clic pe link va derula doar intrarea în vizualizare, fără a o focaliza. Pentru a remedia acest lucru, putem concentra intrarea în mod explicit.
FormValidator.prototype.onErrorClick = function(e) { e.preventDefault(); var href = e.target.href; var id = href.substring(href.indexOf("#"), href.length); $(id).focus(); }; Când nu există erori, panoul rezumat ar trebui să fie ascuns. Acest lucru asigură că există un singur panou de rezumat pe pagină și că acesta apare constant în aceeași locație, indiferent dacă erorile sunt redate de client sau de server. Pentru a ascunde panoul, trebuie să adăugăm o clasă de hidden .
<div class="errorSummary hidden" ...></div> .hidden { display: none; } Notă: Puteți utiliza atributul/proprietatea hidden pentru a comuta vizibilitatea unui element, dar există mai puțin suport pentru acesta. Designul incluziv se referă la luarea unor decizii despre care știți că este puțin probabil să excludă oamenii. Folosirea unei clase este aliniată cu această filozofie.
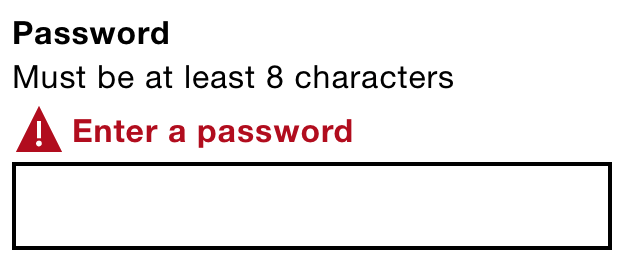
Trebuie să punem mesajul de eroare relevant chiar deasupra câmpului. Acest lucru salvează utilizatorii care derulează în sus și în jos pe pagină pentru a verifica mesajul de eroare și îi face să se deplaseze în jos în formular. Dacă mesajul a fost plasat sub câmp, am crește șansa ca acesta să fie ascuns de panoul de completare automată a browserului sau de tastatura de pe ecran.

<div class="field"> <label for="blah"> <span class="field-error"> <svg width="1.5em" height="1.5em"><use xmlns:xlink="https://www.w3.org/1999/xlink" xlink:href="#warning-icon"></use></svg> Enter your email address. </span> <span class="field-error">Enter an email address</span> </label> </div>La fel ca modelul de indicii menționat mai devreme, mesajul de eroare este injectat în interiorul etichetei. Când câmpul este concentrat, utilizatorii cititorului de ecran vor auzi mesajul în context, astfel încât să se poată deplasa liber prin formular fără a fi nevoie să se refere la rezumat.
Mesajul de eroare este roșu și folosește o pictogramă de avertizare SVG pentru a atrage atenția utilizatorilor. Dacă am fi folosit doar o schimbare de culoare pentru a indica o eroare, aceasta ar exclude utilizatorii daltonişti. Deci, acest lucru funcționează foarte bine pentru utilizatorii văzători, dar cum rămâne cu utilizatorii de cititoare de ecran?
Pentru a oferi atât utilizatorilor văzători, cât și celor nevăzători o experiență echivalentă, putem folosi atributul bine acceptat aria-invalid . Când utilizatorul concentrează intrarea, acum va anunța „Invalid” (sau similar) în cititoarele de ecran.
<input aria-inval>Notă: Formularul de înregistrare constă numai din introduceri de text. În capitolul 3, „Un formular de rezervare a zborului”, vom analiza cum să injectăm erori în mod accesibil pentru grupuri de câmpuri, cum ar fi butoanele radio.
### Trimiterea formularului din nouCând trimitem formularul pentru a doua oară, trebuie să ștergem din vedere erorile existente. În caz contrar, utilizatorii pot vedea erori duplicat.
FormValidator.prototype.onSubmit = function(e) { this.resetPageTitle(); this.resetSummaryPanel(); this.removeInlineErrors(); if(!this.validate()) { e.preventDefault(); this.updatePageTitle(); this.showSummaryPanel(); this.showInlineErrors(); } }; ### Inițializare După ce am finalizat definirea componentei FormValidator , suntem acum gata să o inițializam. Pentru a crea o instanță a FormValidator , trebuie să treceți elementul de formular ca prim parametru.
var validator = new FormValidator(document.getElementById('registration')); Pentru a valida câmpul de e-mail, de exemplu, apelați metoda addValidator() :
validator.addValidator('email', [{ method: function(field) { return field.value.trim().length > 0; }, message: 'Enter your email address.' },{ method: function(field) { return (field.value.indexOf('@') > -1); }, message: 'Enter the 'at' symbol in the email address.' }]); Primul parametru este name controlului, iar al doilea este o matrice de obiecte reguli. Fiecare regulă conține două proprietăți: method și message . method este o funcție care testează diferite condiții pentru a returna fie true , fie false . False pune câmpul într-o stare de eroare, care este folosită pentru a popula interfața cu erori, așa cum sa discutat mai devreme.
În The Design of Everyday Things , Don Norman vorbește despre proiectarea pentru eroare. El vorbește despre felul în care oamenii conversează:
„Dacă o persoană spune ceva despre care credem că este fals, punem întrebări și dezbatem. Nu emitem un semnal de avertizare. Noi nu sunăm. Nu oferim mesaje de eroare. […] În conversațiile obișnuite între doi prieteni, declarațiile greșite sunt considerate normale, ca aproximări la ceea ce s-a vrut cu adevărat.”
Spre deosebire de oameni, mașinile nu sunt suficient de inteligente pentru a determina semnificația majorității acțiunilor, dar adesea sunt mult mai puțin îngăduitoare față de greșeli decât ar trebui să fie. Jared Spool face o glumă despre asta în „Este Designul Metric Opposé?” (aproximativ 42 de minute):
„Este nevoie de o linie de cod pentru a lua un număr de telefon și a elimina toate liniuțele, parantezele și spațiile și sunt necesare zece linii de cod pentru a scrie un mesaj de eroare în care le-ai lăsat.”
Metoda addValidator (arată mai sus) demonstrează cum să proiectați reguli de validare, astfel încât acestea să ierte greșelile banale. Prima regulă, de exemplu, reduce valoarea înainte de a-i verifica lungimea, reducând sarcina asupra utilizatorului.
Validarea în direct oferă utilizatorilor feedback pe măsură ce scriu sau când părăsesc câmpul ( onblur ). Există unele dovezi care arată că validarea live în linie îmbunătățește acuratețea și scade timpul de finalizare în formularele lungi. Acest lucru este parțial legat de oferirea de feedback utilizatorilor atunci când cerințele domeniului sunt proaspete în mintea utilizatorilor. Dar validarea live inline (sau validarea live pe scurt) pune mai multe probleme.
Pentru intrările care necesită un anumit număr de caractere, prima apăsare a tastei va constitui întotdeauna o intrare nevalidă. Aceasta înseamnă că utilizatorii vor fi întrerupți devreme, ceea ce îi poate determina să schimbe contextele mentale, de la introducerea informațiilor la remedierea acestora.
Alternativ, am putea aștepta până când utilizatorul introduce suficiente caractere înainte de a afișa o eroare. Dar asta înseamnă că utilizatorii primesc feedback numai după ce au introdus o valoare corectă, ceea ce este oarecum inutil.
Am putea aștepta până când utilizatorul părăsește câmpul ( onblur ), dar este prea târziu, deoarece utilizatorul s-a pregătit mental pentru (și a început adesea să introducă) următorul câmp. Mai mult, unii utilizatori schimbă ferestrele sau folosesc un manager de parole atunci când folosesc un formular. Procedând astfel, se va declanșa evenimentul de estompare, provocând afișarea unei erori înainte ca utilizatorul să termine. Toate foarte frustrante.
Rețineți că nu există nicio problemă în a oferi utilizatorilor feedback fără o reîmprospătare a paginii. Nici nu există nicio problemă cu punerea mesajelor de eroare în linie (lângă câmpuri) - am făcut deja acest lucru. Problema cu feedback-ul live este că întrerupe utilizatorii fie prea devreme, fie prea târziu, ceea ce duce adesea la o experiență tulburătoare.
Dacă utilizatorii văd erori des, probabil că există ceva în neregulă în altă parte. Concentrați-vă pe scurtarea formularului și furnizarea de îndrumări mai bune (etichetare bună și text indiciu). În acest fel, utilizatorii nu ar trebui să vadă mai mult decât o eroare ciudată. Ne vom uita la formele mai lungi în capitolul următor.
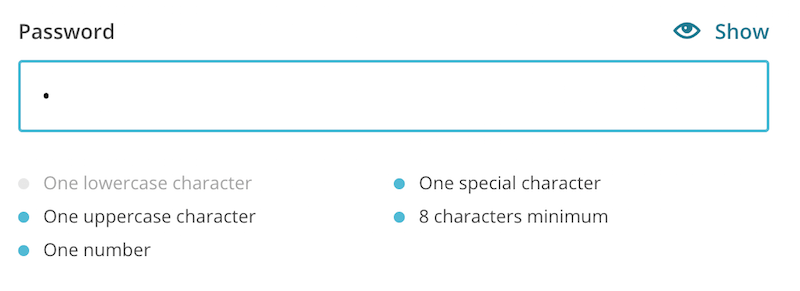
### Lista de verificare Model de afirmareO variație a validării live implică bifarea regulilor (marcarea lor ca fiind complete) pe măsură ce utilizatorul introduce. Acest lucru este mai puțin invaziv decât validarea live, dar nu este potrivit pentru fiecare tip de domeniu. Iată un exemplu de formular de înscriere MailChimp, care utilizează această tehnică pentru câmpul de parolă.

Ar trebui să puneți regulile deasupra câmpului. În caz contrar, tastatura de pe ecran ar putea ascunde feedback-ul. Drept urmare, utilizatorii pot opri tastarea și ascunde tastatura pentru a verifica apoi feedback-ul.
### O notă despre dezactivarea butoanelor de trimitereUnele formulare sunt concepute pentru a dezactiva butonul de trimitere până când toate câmpurile devin valide. Există mai multe probleme cu asta.
În primul rând, utilizatorii rămân să se întrebe ce este de fapt în neregulă cu intrările lor. În al doilea rând, butoanele dezactivate nu pot fi focalizate, ceea ce face dificil ca butonul să fie descoperit de utilizatorii nevăzători care navighează folosind tasta Tab . În al treilea rând, butoanele dezactivate sunt greu de citit deoarece sunt gri.
Deoarece oferim utilizatorilor feedback clar, atunci când utilizatorul se așteaptă, nu există niciun motiv întemeiat pentru a lua controlul utilizatorului dezactivând oricum butonul.
### Crearea unui mesaj de eroare bunNu există nimic mai important decât conținutul. Utilizatorii nu vin pe site-ul dvs. pentru a se bucura de design. Aceștia vin să se bucure de conținutul sau de rezultatul utilizării unui serviciu.
Chiar și cea mai gândită, incluzivă și frumos concepută experiență nu contează degeaba dacă ignorăm cuvintele folosite pentru a crea mesaje de eroare. Un studiu a arătat că afișarea mesajelor de eroare personalizate a crescut conversiile cu 0,5%, ceea ce a echivalat cu un venit anual de peste 250.000 GBP.
„Conținutul este experiența utilizatorului.”
— Ginny Redish
La fel ca etichetele, sugestiile și orice alt conținut, un mesaj de eroare bun oferă claritate în cât mai puține cuvinte posibil. În mod normal, ar trebui să conducem proiectarea unei interfețe bazate pe conținut - nu invers. Dar în acest caz, înțelegerea modului și de ce afișați mesaje de eroare influențează designul cuvintelor. Acesta este motivul pentru care Jared Spool spune că „conținutul și designul sunt parteneri de lucru inseparabili”.
Afișăm mesajele în rezumat în partea de sus a ecranului și lângă câmpuri. Menținerea a două versiuni ale aceluiași mesaj este o vânzare grea pentru un câștig neconvingător. În schimb, proiectați un mesaj de eroare care funcționează în ambele locuri. „Introduceți un simbol „la”” necesită context din eticheta câmpului pentru a avea sens. „Adresa ta de e-mail are nevoie de simbolul „la”” funcționează bine în ambele locuri.
Evitați plăcerile, cum ar fi începerea fiecărui mesaj de eroare cu „Vă rugăm”. Pe de o parte, acest lucru pare politicos; pe de altă parte, iese în cale și implică o alegere.
Indiferent de abordarea pe care o ai, va exista o oarecare repetiție din cauza naturii conținutului. Iar testarea implică de obicei trimiterea formularului fără a introduce nicio informație. Acest lucru face ca repetiția să fie foarte evidentă, ceea ce ne poate face să ne întoarcem. Dar cât de des este cazul? Majoritatea utilizatorilor nu încearcă să spargă interfața.

Diferite erori necesită o formatare diferită. Instrucțiuni precum „Introduceți prenumele” sunt naturale. Dar „Introduceți un prenume care are 35 de caractere sau mai puțin” este mai lung, mai cuprinzător și mai puțin natural decât o descriere precum „Prenumele trebuie să aibă 35 de caractere sau mai puțin”.
Iată o listă de verificare:
- Fii concis. Nu folosiți mai multe cuvinte decât este necesar, dar nu omiteți cuvinte cu prețul clarității.
- Fii consistent. Folosiți același ton, aceleași cuvinte și aceeași punctuație pe tot parcursul.
- Fii specific. Dacă știi de ce ceva a mers prost, spune asta. „E-mailul este invalid.” este ambiguu și pune sarcina asupra utilizatorului. „E-mailul are nevoie de simbolul „la”” este clar.
- Fii uman, evita jargonul. Nu folosiți cuvinte precum invalid, interzis și obligatoriu.
- Folosiți un limbaj simplu. Mesajele de eroare nu sunt o oportunitate de a promova tonul plin de umor al mărcii dvs.
- Utilizați vocea activă. Când o eroare este o instrucțiune și îi spui utilizatorului ce să facă. De exemplu, „Introduceți numele dvs.”, nu „Prenumele trebuie introdus”.
- Nu da vina pe utilizator. Spuneți-le ce nu a mers prost și cum să o remedieze.
În acest capitol am rezolvat câteva provocări fundamentale de proiectare a formularelor care sunt aplicabile cu mult dincolo de un simplu formular de înregistrare. În multe privințe, acest capitol a fost la fel de mult despre ceea ce nu trebuie să facem, cât și despre ceea ce ar trebui să facem. Evitând modele noi și artificiale de economisire a spațiului pentru a se concentra pe reducerea numărului de câmpuri pe care le includem, evităm mai multe erori de utilizare, făcând simultan formele mai plăcute.
### Lucruri de evitat- Utilizarea atributului
placeholderca mecanism de stocare a textului de etichetă și indiciu. - Utilizarea unor tipuri de introducere incorecte.
- Butoanele de stil și linkurile la fel.
- Validarea câmpurilor ca tip de utilizatori.
- Se dezactivează butoanele de trimitere.
- Folosind jargon complex și microcopie influențată de marcă.
Si asta e. Dacă ți-a plăcut acest prim capitol din Form Design Patterns , poți obține cartea imediat. Lectura placuta!

carte electronică
19 USD Obțineți cartea electronicăPDF, ePUB, Kindle. Gratuit pentru membrii Smashing.
Hardcover
39 USD Obțineți imprimarea (inclusiv cartea electronică)Copertă cartonată tipărită, de calitate. Livrare gratuită prin poștă aeriană în întreaga lume.
