Ce înseamnă de fapt un Web pliabil?
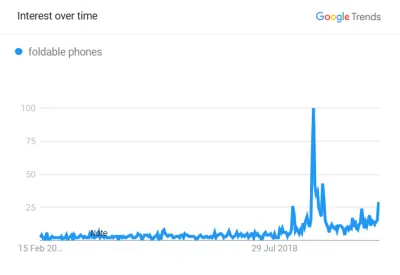
Publicat: 2022-03-10După ani de discuții, experimente și scăderea vânzărilor de smartphone-uri, dispozitivele pliabile intră în sfârșit pe piață. Samsung, Huawei și Motorola au lansat toate telefoane cu ecrane pliabile, iar în culise, precum Apple, nu sunt departe. Vine „web-ul pliabil”.
Dispozitivele sale iau diferite forme, de la laptopuri la telefoane la hibrizi cu ecran dublu nou-fangle. Nu există o definiție generală pentru această nouă clasă de gadgeturi, dar majoritatea se încadrează într-una dintre cele două categorii. „Foldable” sunt dispozitive în care ecranul se pliază literalmente, în timp ce pe „dual-screens” ecranele sunt separate, dar pot fi folosite ca unul singur. În ceea ce privește designul web, cele două tipuri vor juca probabil după reguli similare. În cazul în care tehnologia decolează într-un mod mare, atunci designul web ar putea avea în vedere cea mai mare schimbare din peste un deceniu.

Totul sună foarte interesant, dar ce înseamnă de fapt? „Web-ul pliabil” va aduce cu sine noi provocări, noi oportunități și, după toate probabilitățile, o nouă sintaxă. Web-ul ar putea suferi cea mai mare schimbare de la smartphone-ul. Utilizatorii și programatorii deopotrivă s-au obișnuit mai degrabă cu terenul de joc: desktop și mobil cu o stropire de tablete. Nu mai. Dacă ai crezut că știi designul responsive înainte, nu ai văzut nimic încă.
Lectură suplimentară
- „Viitorul este pliabil: dezvoltarea ecosistemului de aplicații al lui Galaxy Fold”, Sala de știri Samsung
- „Telefoanele pliabile sunt aici. Îi vrem cu adevărat?”, Brian X. Chen, The New York Times
Noi standarde web, noi experiențe și noi probleme
Tehnologia ecranelor flexibile a fost cercetată încă din anii 1970, dar a fost dezvoltată în mod serios doar de la începutul mileniului. Abia în ultimii câțiva ani au început să intre pe piață dispozitivele de consum — în toate formele și dimensiunile.
Unele, cum ar fi Galaxy Z Flip, imită un flip-phone vechi de școală. Alții, cum ar fi Huawei Mate X, au ecranul (ecranele) înfășurat în jurul exteriorului telefonului. Multe altele sunt construite precum cărțile electronice, cu două afișaje interioare care devin unul singur atunci când dispozitivul este deschis complet. Deseori există un ecran separat, mai mic în exterior, astfel încât utilizatorii să nu fie nevoiți să-l desfacă atunci când îl folosesc.

Sughițurile hardware sunt bine documentate și sunt rezolvate. Vin dispozitivele pliabile. Acesta nu este punctul central. Aici se pune accent pe modul în care tehnologia va afecta dezvoltatorii web, designerii UX și oricine altcineva a cărui activitate este să ofere experiențe de navigare de calitate.
Actualizări la CSS și JavaScript
Hardware nou înseamnă software actualizat. Microsoft a fost deosebit de receptiv la apariția tehnologiei pliabile, în parte pentru că compania lucrează la propriile dispozitive pliabile. Trei dezvoltatori Microsoft – Bogdan Brinza, Daniel Libby și Zouhir Chahoud – au publicat un explicator în care propun un nou API JavaScript și o interogare media CSS. Chahoud a extins acest lucru cu o postare GitHub pe 3 februarie.
Acestea evidențiază probleme potențiale cu dispozitivele pliabile, inclusiv:
- Varietate de feronerie pe piața pliabilă.
Unele dispozitive sunt fără întreruperi, în timp ce altele nu, iar formele lor variază foarte mult. Windows Surface Duo și Galaxy Fold sunt ambele în formă de cărți - una cu cusătură și alta fără. Motorola Razr fără sudură aduce înapoi la telefoanele cu flip de odinioară, cu cele două „jumătăți” ale ecranului mai aproape de pătrate decât de dreptunghiuri. Luați în considerare, de asemenea, că este cu siguranță doar o chestiune de timp până când un pliabil din trei părți să apară pe scenă. Având atâta varietate în forma și dimensiunea pliabilelor, este important să vizați o _clasă _de dispozitiv, mai degrabă decât un hardware specific. - Funcționalitatea „Zona de pliere”.
Miracolul paravanelor pliabile a necesitat câteva sacrificii. Una importantă este potențiala stânjenie a ecranului (ecranelor) din apropierea pliului. Conținutul poziționat pe sau peste cusătura unui ecran parțial pliat poate fi dificil de vizualizat sau de interacționat. Cărțile și revistele tind să evite tipărirea conținutului în pliurile lor; același lucru va fi valabil și pentru ecranele pliabile. În plus, unele teste de utilizare au sugerat că capacitatea de răspuns a ecranului tactil nu este la fel de fiabilă în cazul dispozitivelor pliabile.
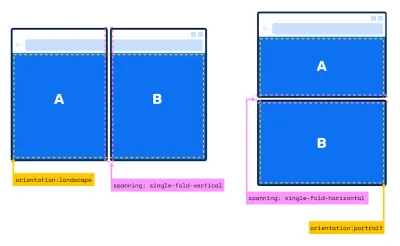
În încercarea de a aborda aceste probleme și altele, Brinza, Libby și Chahoud au propus o caracteristică media CSS care se acoperă, care poate testa dacă fereastra browserului este afișată pe două ecrane sau pe o pliază. Dacă este, atunci conținutul poate fi poziționat în raport cu pliul sau cusătura. Acest lucru joacă un rol în evoluția continuă a designului responsive, care din ce în ce mai mult trebuie să țină cont de mai mult decât dimensiunea ecranului.
În consecință, au fost propuse și variabile de mediu, oferind o modalitate de a recunoaște dimensiunea și orientările segmentului. Astfel de completări ar permite efectiv site-urilor web să se modeleze pe trei dimensiuni. Aceeași pagină se poate comporta diferit atunci când este plată decât atunci când are formă de L.
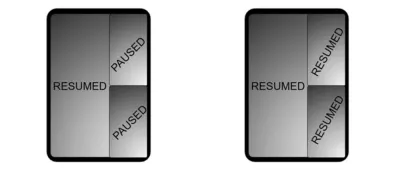
Sugestiile CSS sunt însoțite de o nouă enumerare a segmentelor de fereastră pentru API JavaScript, care ar permite site-urilor să se comporte mai dinamic. De exemplu, ceea ce este afișat s-ar putea schimba în funcție de faptul că ecranul este îndoit sau nu, sau se poate comporta diferit în funcție de faptul că utilizatorii ating o jumătate a afișajului sau cealaltă. Noul API JavaScript îmbunătățește și funcționalitatea țintelor non-Document Object Model unde CSS nu este disponibil, cum ar fi Canvas2d sau WebGL.

Aceste propuneri nu reprezintă mai mult de două ecrane sau segmente, dar deocamdată tehnologia pare să se îndrepte în acest sens. În cazul în care aceste propuneri ar fi implementate, acestea ar adăuga un nou strat designului web receptiv. Poate veni în curând momentul în care nu mai putem presupune că site-urile trebuie să funcționeze doar în spații dreptunghiulare unice. Noile specificații CSS și JavaScript precum cele propuse de Brinza, Libby și Chahoud le-ar oferi dezvoltatorilor o modalitate de a face ceva în acest sens.
Chahoud nu se așteaptă la multe probleme ale dentiției:

„Considerăm dispozitivele cu ecran dublu și pliabile ca o altă țintă de design web receptiv, ceva ce dezvoltatorii web îl fac de ani de zile cu CSS specific pentru telefoane, desktop-uri, tablete și așa mai departe.”
Dacă noile primitive web rămân în fața tehnologiei, dezvoltatorii se vor putea concentra pe îmbunătățirea funcționalității site-urilor lor.
O nouă pliare și experiențe cu ecran dublu
Ce implică această funcționalitate îmbunătățită? Unul dintre principalele concluzii este că există o nouă faldă în oraș. În timp ce „deasupra pliului” există atâta timp cât a existat derulare (o întoarcere la designul ziarelor), dezvoltatorii vor trebui în curând să se confrunte cu falduri în mijlocul paginii.
Cel puțin, acest lucru va însemna probabil ajustarea conținutului, astfel încât utilizatorii să nu fie nevoiți să interacționeze cu nimic din fold. Dacă comenzile tactile sunt limitate la pliere sau dispozitivul este parțial pliat, este logic să repoziționați anumite elemente astfel încât să se așeze pe o jumătate a ecranului sau pe cealaltă.

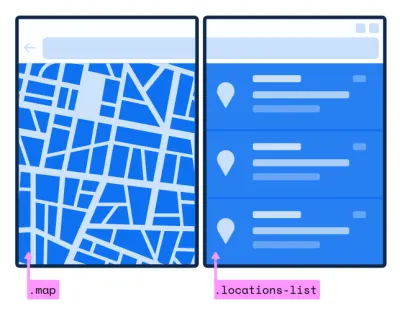
„Cred că există o mulțime de oportunități nu numai în creșterea imobiliară, ci și în domeniul imobiliar „definit”, spune Chahoud. „Foldul (indiferent dacă dispozitivul este fără sudură sau are o cusătură) împarte ecranul în două regiuni de afișare bine definite, iar creatorii pot organiza conținut specific pe regiune.”
Acest lucru este cu adevărat la îndemână.
– Adrian Weckler (@adrianweckler) 19 februarie 2020
Comutați-l în modul selfie, pliați-l pe jumătate și (evident) rămâne vertical pentru apelul dvs. pic.twitter.com/5reTQlpkXp
La capătul mai ambițios al spectrului, dispozitivele pliabile înseamnă efectiv o configurație mini dual-screen, în care cele două jumătăți ale afișajului pot fi folosite pentru lucruri diferite. Într-adevăr, atunci când fierbeți web-ul pliabil, are o asemănare ciudată cu dispozitive precum Nintendo DS - un singur dispozitiv cu două ecrane care funcționează împreună. Tehnologia a avansat masiv de atunci, până la punctul în care cele două ecrane pot fi conectate perfect, dar experiența de bază este foarte similară.

În ceea ce privește designul web, acest lucru permite ca conținutul să fie prezentat într-un mod mai asemănător aplicației. Chahoud spune: „Cred că modelele care vizează dispozitive cu ecran dublu sau pliabile vor fi o grilă cu două coloane la bază, reprezentând regiunile de afișare logice sau fizice disponibile.” Documentația pentru dezvoltatori Samsung merge și mai departe, sugerând că afișajul secundar poate fi împărțit în două, oferind în total trei „ecrane” separate.

Pe un site de gătit, acest lucru ar putea însemna să aveți rețeta pe un ecran și ingredientele pe celălalt. Pe un site de știri, ar putea însemna să aveți o copie a articolului pe un ecran și o citire aferentă pe celălalt. Depinde, ca întotdeauna, de conținut. Cel mai ambițios, web-ul pliabil ar putea funcționa ca ecrane mobile duale.
Sa cureti
Pentru mulți, creșterea dispozitivelor pliabile nu va schimba atât de mult jocul, ci o îmbunătățire modestă pentru experiența utilizatorului. Steve Krug, autorul cărții Don’t Make Me Think! O abordare de bun simț a utilizării web , vede web-ul pliabil mai degrabă o evoluție decât o revoluție. „Telefoanele care nu pot fi pliate mi-au părut întotdeauna următorul pas rezonabil”, spune el. Nu din cauza capacităților cu ecran dublu, ci pentru că fac experiențele tabletei mai portabile, împlinind dorința pentru „o tabletă pe care să o pot purta în buzunar”.
Phablet, pe lângă faptul că este un candidat de top pentru cel mai prost portmanteau din toate timpurile (a pierdut cu puțin în „estimare” la Campionatele Mondiale din 2019), ar putea foarte bine să-și găsească o nouă casă. În loc să însemne un telefon atât de mare încât este practic o tabletă, un phablet va fi unul sau altul, în funcție de faptul dacă dispozitivul este deschis, închis sau undeva la mijloc.
„Există clase de aplicații care ar beneficia de ecran divizat sau de raporturi de aspect diferite, dar, în cea mai mare parte, acele dispozitive nu vă vor aduce nimic nou dacă doriți doar un ecran mai mare pentru a viziona videoclipuri.”
— Steve Krug
În multe cazuri, „web-ul pliabil” va însemna pur și simplu o optimizare mai bună a site-urilor pentru afișaje de dimensiunea tabletei. În prezent, tabletele au doar aproximativ 3% cotă de piață la nivel mondial (comparativ cu 52% pentru mobil și 45% pentru desktop). Dacă dispozitivele pliabile fac o adâncime în aceea că vor fi mult mai greu de ignorat.
Când oameni precum Apple lansează un dispozitiv pliabil, este sigur să spunem că se va vinde ca prăjiturile calde. Pe măsură ce mai multe tehnologii pliabile intră pe piață, designul web va trebui să își mărească capacitatea de răspuns doar pentru a menține funcționalitatea existentă. Cel puțin va fi ceva de făcut.
Lectură suplimentară
- „Documentația Galaxy Fold”, Samsung Developers, Samsung
- „Potențialul telefoanelor pliabile de a transforma UX într-un dezastru”, Moses Kim, Medium
- „Evoluția designului receptiv”, Rachel Andrew, Notist (diapozitive de discuție)
- „Ziua dezvoltatorului Microsoft: construirea experiențelor pe două ecrane”, Microsoft (video)
Fii flexibil
Deci, ce înseamnă web-ul pliabil? Pe scurt, depinde de tine. Tendința marchează probabil următorul pas în designul responsive. Cu ajutorul noilor funcții CSS și JavaScript, dezvoltatorii vor putea construi experiențe pe mai multe ecrane acolo unde înainte existau dreptunghiuri unice, neîntrerupte, de desktop, mobil și tabletă.
Cât de departe pot ajunge acele experiențe rămâne de văzut. Este sigur să presupunem că „web-ul pliabil” nu va ajunge gata făcut. Nu există nicio garanție că dispozitivele vor decola la fel ca smartphone-urile, mai ales că majoritatea costă încă mai mult de 2.000 de dolari. Pe partea hardware va apărea o perioadă de turbulențe, după care tehnologia se va instala probabil în stiluri de încredere.
Este rolul dezvoltatorilor și designerilor să împingă aceste platforme cât de departe pot. Web-ul pliabil este o oportunitate de a oferi site-urilor fluiditate și funcționalitate care nu era posibilă înainte. Înseamnă să facem site-urile web mai receptive ca niciodată.
De asemenea, marchează o oportunitate unică de a explora un teritoriu neexplorat. Deși nu este o schimbare seismică, web-ul pliabil este probabil cea mai mare schimbare a status quo-ului de la iPhone. Ce înseamnă asta în ceea ce privește sintaxa este foarte mult de luat în considerare. Standardele web nu sunt inventate în camerele din spate pline de fum. Acum este momentul să vă implicați, să oferiți feedback, să faceți sugestii și să experimentați.
Iată câteva resurse pentru a te implica.
- „Propunerea de noi primitive CSS pentru a permite experiențe web grozave pe dispozitive pliabile și cu ecran dublu”, Zouhir Chahoud, GitHub
- „Suport și activare pentru
css-media-queriesFoldables”, Adam Argyle, GitHub - Instrumente de dezvoltare Windows 10X (descărcare)
- Canale Microsoft Edge Insider (descărcare)
- Comenteaza mai jos!
Designul pe mobil mai întâi este pe cale să devină mai complicat, dar și mai interesant. Web-ul pliabil ar putea fi prima dată când dispozitivele portabile se simt mai degrabă expansive decât restrictive. Pentru unele site-uri web, aceasta va însemna ajustări, în timp ce pentru altele, reproiectări angro. Sfera de aplicare a ceea ce este posibil depinde de inovația dezvoltatorilor.
Deci, ce crezi că este posibil?
