Etichete plutitoare și scoruri Green Lighthouse
Publicat: 2022-03-10Întotdeauna se întâmplă ceva în culise la Smashing. În ultimele luni, am lucrat continuu la performanța site-ului, dar am eliminat și etichetele plutitoare din formularele noastre, am reproiectat mesajele de eroare, am reînnoit tabloul de bord pentru Membrii, am refactorizat și ajustat tabelele noastre receptive și am lucrat cu noi autorii pe o grămadă de articole noi care vor fi publicate pe site în următoarele luni. Deci, iată actualizarea dvs. lunară Smashing.
Etichetele plutitoare au dispărut
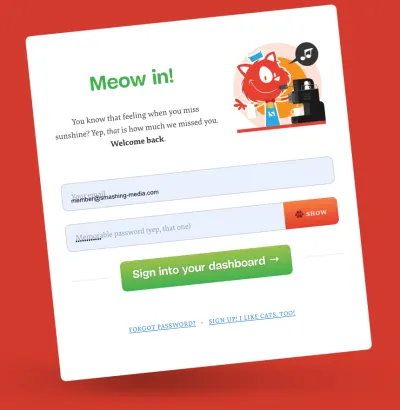
După ce am publicat articolul lui Adam Silver despre de ce etichetele plutitoare sunt o idee proastă, am văzut o discuție uriașă pe Twitter și în comentariile despre ele. Cu siguranță puteți economisi destul de mult spațiu vertical cu ele, dar costul acestuia are o mulțime de probleme de accesibilitate și completare automată . În mod ironic, în momentul publicării acelui articol la sfârșitul lunii februarie, încă mai aveam etichete plutitoare folosite în majoritatea formularelor noastre și am vrut să analizăm dacă eliminarea lor ne va ajuta într-adevăr să îmbunătățim experiența generală pe site.

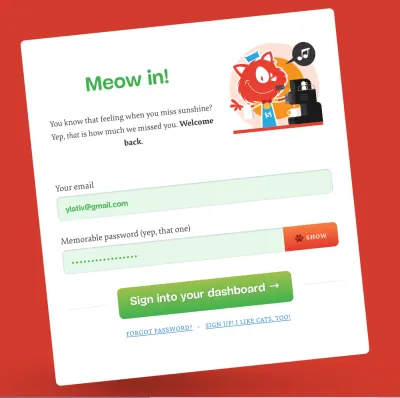
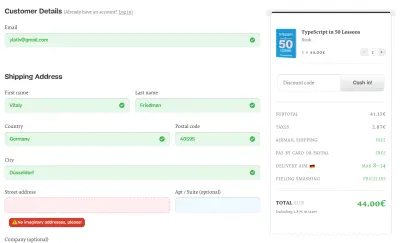
Așa că am eliminat etichetele plutitoare și am reproiectat câmpurile de intrare, plasând etichetele deasupra câmpului de intrare, așa cum a sugerat Adam. De asemenea, am folosit ocazia pentru a adăuga câteva ajustări subtile la formularele noastre reale și încă lucrăm la asta. Dar rezultatul arăta deja mai bine.

După câteva zile de perfecționări, am dat peste probleme de stil cu completarea automată . Am vrut să ajustam dimensiunea fontului și fontul utilizat cu completarea automată cu pseudoclasa CSS :-webkit-autofill - se potrivește atunci când un element <input> are valoarea sa completată automat de browser - dar nu este acceptat într-un gama de browsere și, sincer, a cauzat destul de multă bătaie de cap atunci când o valoare completată automat este validată odată ce vizitatorul părăsește un câmp de introducere.
De fapt, a trebuit să analizăm diferite cazuri pentru proiectarea formularului:
- Ce se întâmplă atunci când nu sunt furnizate deloc date ?
- Ce se întâmplă când recuperăm datele din localStorage și le conectăm automat în câmpurile de introducere, dar apoi completarea automată nu a fost activată?
- Ce se întâmplă când unele valori sunt completate automat , dar altele nu?
- Ce se întâmplă cu validarea inline și când validăm?
- Ce se întâmplă dacă unele câmpuri de introducere completate automat au erori ?
- Cum ar trebui să apară valorile de intrare pe
:activeși pe:focus?
Sincer, s-a dovedit a fi o groapă de iepure și încă ne uităm la toate aceste probleme în acest moment. Având în vedere că marea majoritate a cititorilor noștri - oameni minunați ca dvs. - folosesc completarea automată, merită să petreceți timp proiectând o experiență în jurul acesteia.

După câteva îmbunătățiri, la aproximativ 2 săptămâni de la publicarea articolului inițial al lui Adam, am promovat schimbările în direct . Am reușit să rezolvăm o mulțime de probleme de accesibilitate și de aspect pe mobil doar prin eliminarea etichetelor plutitoare. Dar nu putem spune încă dacă a avut vreun impact asupra valorilor de afaceri - ei bine, va trebui să așteptăm o lansare mare de carte pentru a vedea asta.
Scoruri verzi în Lighthouse pe mobil
Lucrul în jurul îmbunătățirii performanței a fost o călătorie continuă pe SmashingMag pentru o perioadă. La sfârșitul anului trecut, am observat că am observat o scădere destul de mare a performanței în 2020, așa că ne-am suflecat mânecile și ne-am apucat de treabă. Prin modificarea livrării CSS și JavaScript am ajuns în zona de scor verde pentru majoritatea paginilor de pe site în vizualizarea desktop; totuși, performanța pe mobil a fost încă destul de scăzută , o medie între scorurile Lighthouse de 60-70 pentru majoritatea articolelor.
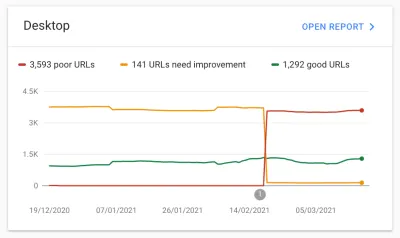
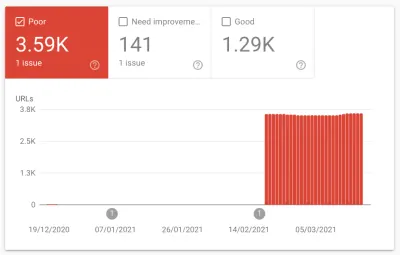
Ultimul prompt pentru o optimizare mai agresivă a fost tabloul de bord „Core Web Vitals” din Google Search Console. Pe 19 februarie, peste 3590 de articole au fost semnalate cu un scor CLS slab (>0,25) — pe desktop și pe mobil. Mai întâi ne-am gândit că ar putea fi legat de ajustările bannerului cookie pe care le-am făcut recent, dar s-a dovedit că este o actualizare a Căutării Google care părea să ne penalizeze mai agresiv pentru un CLS ridicat.


Așa că am apelat la Twitter pentru a întreba comunitatea dacă are cineva alte sugestii cu privire la ceea ce am putea face. Feedback-ul a fost fantastic de la oameni din întreaga lume - cu câteva recenzii amănunțite trimise prin DM-urile Twiter și gânduri generale ale oamenilor despre ce am putea face.
Patrick Meenan a sugerat să amânăm instalarea lucrătorului de service, pe care am implementat-o în aceeași zi. Aparent, lucrătorul de service instala și activa înainte de LCP și provoacă dispute.
Gael Metais a sugerat să se subseteze mai agresiv fonturile web și să se analizeze problemele de stocare în cache cu fișierele noastre AVIF. A doua zi am subsetat fonturile și le-am împins live. Nu am putut remedia rapid problema AVIF din cauza modului în care gestionarea media rulează în prezent, dar apoi Barry Pollard a sugerat să testăm dacă folosirea codării în bază64 pentru imagini ar ajuta.
Codificarea Base64 părea un concept puțin ciudat în lumea HTTP/2, dar am decis să construim un mic prototip pentru a testa dacă ajută. Deci, a făcut-o? Oh, da, cu siguranță a făcut-o.
Am fost foarte surprinși de rezultatele timpurii. După câteva iterații, am ajuns să oferim fotografiile de profil ale autorului nostru LCP într-un mod ușor complicat, dar destul de eficient:
<picture> <source type="image/avif"> <img src="https://.../author.jpg" loading="eager" decoding="async" width="200" height="200" alt=""> </picture>- Dacă un browser acceptă AVIF, primește un șir codificat în baza 64 al imaginii AVIF (fără cerere de browser).
- Dacă un browser nu acceptă AVIF, primește un fișier JPEG (în cache-ul corespunzător),
- Negocierea conținutului are loc prin
<picture>+srcsetîn browser.
Acest lucru ar funcționa numai pentru fotografiile de profil ale autorului LCP de pe pagina principală și pe paginile articolelor. În prezent, aproximativ 35% din traficul nostru mobil este pe iOS , așa că acei utilizatori nu ar primi imaginile mai repede, dar codificarea unei imagini JPEG mari sau codificarea ambelor fișiere AVIF și JPEG ar umfla în mod inutil HTML pe care am dorit-o. evita.
Apoi ne-am ajustat construcția pentru a genera automat șiruri de caractere de bază64 pentru fișierele AVIF în timpul construirii (dacă imaginile autorului sunt disponibile ca imagini AVIF). Acest lucru ne ajută, de asemenea, să îl scoatem atunci când nu mai avem nevoie de el.
În plus, am eliminat duplicatele și redundanțele cu YellowLab.Tools, am refactorizat unele CSS pe baza rapoartelor din instrumentele de audit CSS și am ajustat configurația listei de browsere pentru a reduce optimizările pentru IE10 și IE11.

Per total avem:
- a redus sarcina utilă a fonturilor web cu 38%,
- a redus dimensiunea CSS-ului critic cu 14%,
- a redus dimensiunea fișierelor JS cu 8%,
- (probabil) a crescut dimensiunea HTML cu aproximativ 1%,
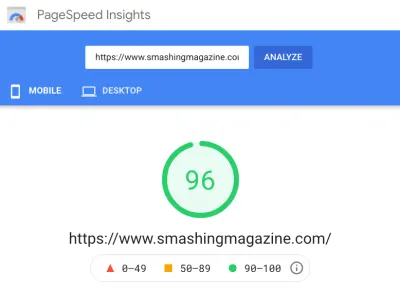
Impactul a fost destul de vizibil! Pentru prima dată în ultimii ani, ne-am găsit drumul către zona de scor verde de 90–95 pe mobil , în timp ce ne-am rotit în jurul valorii de 96–100 pe desktop . Și asta cu o aplicație React care rulează în fundal și o mulțime de scripturi care au loc în culise.
Mai e destul de mult de lucru, mai ales în lumea JavaScript, dar se pare că suntem pe drumul cel bun – plus că suntem pe cale să implementăm f-mod-uri cu ajutorul amabil și generos al lui Simon Hearne.

Și cel mai bun lucru: tot meritul revine comunității incredibile și oamenilor generoși, pasionați și amabili care ne-au trimis sugestii și indicații prin Twitter. Pentru asta, suntem foarte recunoscători - aceasta este adevărata putere și bunătatea oamenilor din comunitate. Mulțumesc! ️
Noua serie de articole despre Smashing
Totuși, am fost ocupați nu numai cu optimizările de performanță și UX. Probabil că vizitați site-ul din cauza articolelor pe care le publicăm și, așadar, am experimentat ceva nou.
În martie, am început să lucrăm la o nouă serie de articole dedicate instrumentelor și resurselor care te pot ajuta, ca designer sau dezvoltator, să te îmbunătățești în munca ta. Le-ați putea vedea ca niște rezumate de modă veche, dar ne facem timp să pregătim piese cu indicatoare pe care le puteți folosi din când în când în timp .

Am început cu instrumente în jurul CSS, dar vă rugăm să vă așteptați la mai multe piese similare în jurul tuturor celorlalte front-end. Sperăm să te ținem cu ei pe picioare, așa că pregătește-te! Și iată primele articole pe care le-am publicat până acum:
- Instrumente de auditare CSS
- Generatoare CSS
De asemenea, am contactat pentru a invita autori noi și oameni deștepți ca dvs. să lucreze la studii de caz interesante din proiectele dvs. în derulare. Așa că vă rugăm să ne contactați dacă ați lucrat recent la un proiect interesant și provocator - fie că este vorba despre accesibilitate, CSS/JS, performanță, migrare, refactorizare sau aproape orice altceva. Nu vă faceți griji dacă nu ați mai scris niciodată – suntem aici pentru a vă ajuta și a vă ghida.
De asemenea, dacă ați lansat un instrument open-source și v-ar plăcea să atrageți mai multă atenție asupra acestuia, vă rugăm să ne anunțați și nouă și ne-ar plăcea să vă prezentați proiectul și aici în revistă. Și, desigur, dacă aveți feedback, vă rugăm să lăsați comentariile aici și să ne spuneți ce părere aveți!
Noi ateliere online despre Smashing
În urmă cu aproape un an, am început să organizăm propriile noastre ateliere online și fiecare a fost o experiență incredibilă pentru întreaga noastră echipă. Cu participanții minunați din întreaga lume care se adună pentru a învăța împreună, atât de multe idei au fost aduse la viață, în special în sesiunile live de design și codare.
Iată o scurtă prezentare a atelierelor pe care le-am planificat pentru următoarele luni :
| Datele | Atelier | Difuzor | Subiect |
|---|---|---|---|
| 30–31 martie | Proiectarea navigației perfecte | Vitaly Friedman | UX, Design |
| 8–16 aprilie | Arhitectura Sisteme de Proiectare | Nathan Curtis și Kevin Powell | Flux de lucru și cod |
| 20 aprilie – 5 mai | Performanța web | Harry Roberts | Flux de lucru, cod |
| 22 aprilie – 6 mai | Modele de proiectare a interfeței inteligente | Vitaly Friedman | UX, Design |
| 3–11 mai | Faceți sistemele de design pe care oamenii doresc să le folosească | Dan Mall | Flux de lucru, cod |
| 6–14 mai | Psihologie pentru UX și design de produs | Joe Leech | UX, Design |
| 20 mai – 4 iunie | Performanța React | Ivan Akulov | Flux de lucru, cod |
| 25 mai – 8 iunie | CSS dinamic | Lea Verou | Flux de lucru, cod |
| 9–23 iunie | Noi aventuri în front-end 2021 | Vitaly Friedman | Flux de lucru, cod |
| 8–22 iulie | Creșteți nivelul cu CSS modern | Stephanie Eckles | Flux de lucru, cod |
Ah, avem și pachete de ateliere din care poți alege 3, 5 sau chiar 10 bilete pentru atelierele la alegere — în curs de desfășurare, viitoare sau cele care vor avea loc în viitor. De asemenea, nu ezitați să vă abonați aici dacă doriți să fiți primul notificat când apar noi ateliere. În plus, ai acces și la bilete early bird .

Întâlnirea noastră gratuită:: Alăturați-vă Smashing Meets!
Pe 27 aprilie, ne puteți alătura live pe Smashing Meets, o întâlnire online prietenoasă și incluzivă pentru persoanele care lucrează pe web. Această ediție „ Acțiuni vorbește tare ” include trei sesiuni uimitoare în care experții noștri vor proiecta și vor codifica în direct — pentru a ajuta un ONG uimitor să obțină un site mai bun.
Smashing Meets este gratuit pentru toată lumea, așa că vă rugăm să spuneți prietenilor și colegilor să se alăture! Desigur, ne-ar plăcea dacă vă alăturați comunității noastre și deveniți membru. Un abonament Smashing începe de la doar 3 USD pe lună. Ai acces la toate cărțile digitale Smashing Books, webinarii și primești multe gratuități și reduceri prietenoase la evenimente, servicii și produse.
Smashing Podcast: Conectați-vă și inspirați-vă
Anul trecut, am publicat un nou episod Smashing Podcast la fiecare două săptămâni, iar feedback-ul a fost extraordinar ! Cu peste 56.000 de descărcări (puțin peste o mie pe săptămână și în creștere!), am avut 34 de invitați pe podcast cu medii diferite și atât de multe de împărtășit!
Dacă nu vedeți un subiect despre care doriți să auziți și despre care ați afla mai multe, vă rugăm să nu ezitați să contactați găzduitorul Drew McLellan sau să luați legătura oricând prin Twitter - ne-ar plăcea să aflăm de la dvs.!
| 1. Ce este Art Direction? | 2. Ce este atât de grozav la freelancing? |
| 3. Ce sunt jetoanele de design? | 4. Ce sunt componentele incluzive? |
| 5. Ce sunt fonturile variabile? | 6. Ce sunt micro-frontend-urile? |
| 7. Ce este un sistem guvernamental de proiectare? | 8. Ce este nou în Microsoft Edge? |
| 9. Cum pot lucra cu cadrele UI? | 10. Ce este designul etic? |
| 11. Ce este Sourcebit? | 12. Ce este optimizarea conversiilor? |
| 13. Ce este confidențialitatea online? | 14. Cum pot desfășura ateliere online? |
| 15. Cum pot construi o aplicație în 10 zile? | 16. Cum îmi pot optimiza spațiul de lucru de acasă? |
| 17. Ce este nou în Drupal 9? | 18. Cum pot învăța să reacționez? |
| 19. Ce este CUBE CSS? | 20. Ce este Gatsby? |
| 21. Sunt cele mai bune practici moderne rele pentru web? | 22. Ce este serverless? |
| 23. Ce este Next.js? | 24. Ce este animația SVG? |
| 25. Ce este RedwoodJS? | 26. Ce este nou în Vue 3.0? |
| 27. Ce este TypeScript? | 28. Ce este Eleventy? |
| 29. Cum face Netlify Dogfood Jamstack? | 30. Ce este designul de produs? |
| 31. Ce este GraphQL? | 32. Revizuirea anului 2020 |
| 33. Ce este Machine Learning? | 34. Care este starea performanței web? |
| 35. Ce urmează pentru controalele HTML? | Revenim cu al doilea sezon pe 6 aprilie! |
Și în sfârșit... Buletinul nostru informativ prietenos prin e-mail
Cu Newsletter-ul nostru Smashing, ne propunem să vă aducem informații utile și practice și să vă împărtășim câteva dintre lucrurile utile la care lucrează oamenii în industria web. Există atât de mulți oameni talentați care lucrează la proiecte geniale și am aprecia dacă ați putea ajuta să răspândiți vestea și să le acordați creditul pe care îl merită! De asemenea, prin abonare, nu există e-mailuri de la terți sau publicitate ascunsă, iar sprijinul dumneavoastră ne ajută cu adevărat să plătim facturile. ️
JavaScript, bundle, cadre
- Care este instrumentul potrivit de grupare?
- Alegerea cadrului JavaScript potrivit
-
thisthat - Căutare operator JavaScript
- Strategii pentru migrarea la TypeScript
- Lista de lectură a dezvoltatorului JavaScript
Tehnici și instrumente CSS
- Ce înseamnă 100%?
- Lucrurile surprinzătoare pe care CSS le poate anima
- Crearea aleatoriei cu CSS pur
- Construirea de amenajări robuste și moderne într-o singură linie
- Auditarea CSS
- Selectoare CSS avansate
- Îmbunătățirea contrastului cu o suprapunere
Productivitate prin e-mail și întâlniri
- Codificarea recenziilor de cod cu scări de feedback
- Fă-ți timp pentru ceea ce contează cu adevărat
- Îmbunătățirea e-mailului
- Sincronizați temele de culoare pentru mediul dvs. de dezvoltare
- Colectarea feedback-ului de la clienți
- Cum se scrie un anunț de angajare
Accesibilitatea front-end
- Modale accesibile
- File accesibile
- Implementarea navigației cu tastatura la nivel de aplicație
- Găsiți și remediați problemele de accesibilitate
- Suport preferințe utilizator cu
prefers-reduced-* - Completare automată accesibilă
- Facerea linkurilor cu pictograme accesibile
Asta e un Wrap!
Pf, mulțumesc că ai citit până la sfârșit! Suntem o echipă mică, cu puțin peste 15 oameni pasionați și dedicați împrăștiați în întreaga lume și facem tot posibilul pentru a vă ajuta pe dvs. și minunata noastră comunitate să vă îmbunătățiți munca. Așa că mulțumesc că ai stat atât de mult timp!
Sincer, abia așteptăm să te vedem online și în persoană, dar un lucru este cert: apreciem sincer că ești zdrobit lună de lună și pentru asta, suntem veșnic recunoscători. Și, desigur, vă vom ține la curent cu actualizările noastre - cu siguranță! ;-) (Dar te poți abona oricând la newsletter-ul nostru!)
Rămâneți zdrobitori, toată lumea!
