Cum se creează o ilustrație vectorială plată în Affinity Designer
Publicat: 2022-03-10( Aceasta este o postare sponsorizată .) Dacă sunteți în lumea designului, sunt șanse să fi auzit deja despre Affinity Designer, un editor de grafică vectorială pentru macOS Apple și Microsoft Windows.
Era în iulie 2015 când Serif Europe a lansat software-ul uimitor pe care mulți designeri și ilustratori ca mine îl folosesc acum ca instrument principal pentru munca profesională. Spre deosebire de alte pachete, prețul său este cu adevărat accesibil, nu există un model de abonament și, așa cum am menționat deja, este disponibil atât pentru Mac-uri, cât și pentru PC-uri.
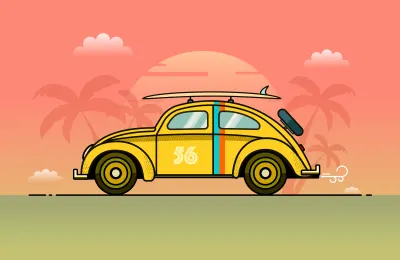
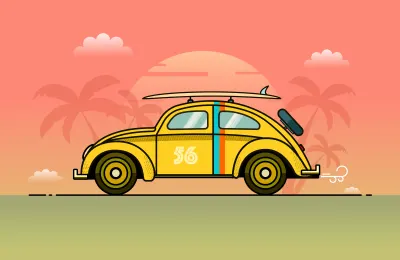
În acest articol, aș dori să vă prezint doar câteva dintre instrumentele și caracteristicile sale principale foarte ușor de utilizat, ca o introducere în software și să vă arăt cum putem crea o ilustrație vectorială plată a unui Volkswagen Beetle. Ilustrația se va mări până la orice rezoluție și dimensiune necesare, deoarece nu vor fi utilizate bitmap-uri.
Notă : De astăzi, 11 iulie, Affinity Designer este disponibil și pentru iPad. Deși caracteristicile și funcționalitatea aplicației iPad se potrivesc aproape complet cu versiunea desktop a Affinity Designer, se bazează mult mai mult pe utilizarea ecranului tactil (și a Apple Pencil) și, din această cauză, vă puteți aștepta să găsiți unele diferențe în fluxurile de lucru.

De asemenea, voi explica unele dintre deciziile pe care le iau și metodele pe care le urmez pe măsură ce lucrez. Știi vechea zicală „Toate drumurile duc la Roma”? În acest caz, multe drumuri ne vor duce acolo unde am dori să ajungem, dar unele sunt mai bune decât altele.
Vom vedea cum să lucrăm cu instrumentul Pen pentru a urmări conturul principal al mașinii, cum să spargem curbe și segmente, cum să convertiți obiectele în curbe și cum să folosiți minunatul instrument Corner. De asemenea, vom învăța, printre altele, cum să folosim instrumentul Gradient, ce este o „copie inteligentă”, cum să importam o paletă de culori dintr-o imagine pe care o putem folosi ca referință pentru opera noastră de artă, cum să folosim măștile și cum să creați un model de semitonuri. Desigur, pe parcurs, veți învăța și câteva comenzi rapide și comenzi utile de la tastatură.
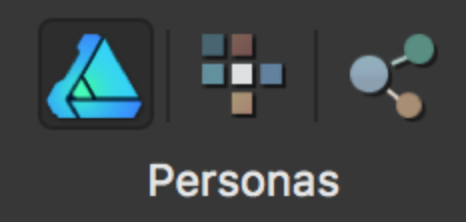
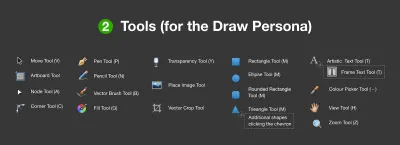
Notă: Affinity Designer are trei medii de lucru, denumite „persone”. În mod implicit, Affinity Designer este setat la personajul desen. Pentru a trece de la personajul desen la personajul pixel sau la personajul de export, trebuie să faceți clic pe una dintre cele trei pictograme situate în colțul din stânga sus al ferestrei principale. Puteți începe să lucrați în personajul desen și să comutați la personajul pixeli în orice moment, atunci când trebuie să combinați vectori și hărți de biți.

Introducere: Era designului plat
În ultimii ani, am observat o creștere a „designului plat”, în contrast cu ceea ce este cunoscut sub numele de reprezentare skeuomorfă în design.
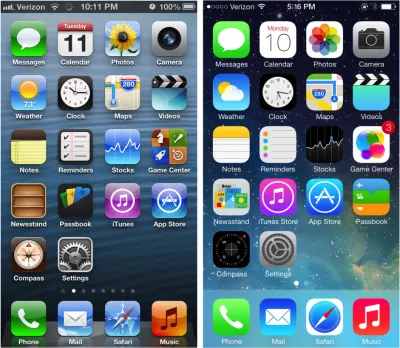
Pentru a spune simplu, designul plat scapă de metaforele pe care designul skeuomorf le folosește pentru a comunica cu utilizatorii și am văzut aceste metafore în design, în special în designul interfeței cu utilizatorul, de ani de zile. Apple a avut unele dintre cele mai bune exemple de skeuomorfism în designul său timpuriu pentru iOS și aplicații, iar astăzi este utilizat pe scară largă în multe industrii, cum ar fi software-ul muzical și jocurile video. Odată cu designul de materiale Microsoft (cu Metro) și mai târziu Google și iOS 7 de la Apple, aplicațiile mobile, interfețele utilizator și majoritatea sistemelor și sistemelor de operare s-au îndepărtat de skeuomorfism, folosindu-l sau elemente ale acestuia ca simple îmbunătățiri ale unui nou limbaj de design (inclusiv gradienți). și umbre). După cum vă puteți imagina, ilustrațiile de pe aceste sisteme au fost, de asemenea, afectate de noile curente de design, iar ilustratorii și designerii au început să creeze lucrări de artă care să fie în concordanță cu noile vremuri și nevoi. O lume cu totul nouă de icoane plate, infografice plate și ilustrații plate s-a deschis în fața ochilor noștri.





Să desenăm o ilustrație plată!
Vă ofer fișierul sursă pentru această lucrare aici, astfel încât să îl puteți utiliza pentru a-l explora și pentru a urmări mai bine pe măsură ce o proiectăm. Dacă nu aveți încă o copie a Affinity Designer, puteți descărca o versiune de încercare.
1. Setări Canvas
Deschideți Affinity Designer și creați un document nou făcând clic pe Cmd + N (Mac) sau Ctrl + N (Windows). Alternativ, puteți accesa „Meniu” → „Fișier” → „Nou”. Asigurați-vă că nu bifați caseta „Creare Artboard”.
Setați tipul la „Web”, care va seta automat câmpul DPI la 72. Ar trebui să fie înțeles acum ca PPI, dar nu ne vom arunca în detalii aici. Dacă doriți să aflați mai multe despre acest subiect, verificați următoarele două resurse:
- „Este PPI, nu DPI”, Forumuri, Affinity
- „PPI vs. DPI: Care este diferența?”, Alex Bigman, 99designs
De asemenea, rețineți că puteți modifica oricând această setare. Calitatea vectorilor nu va fi afectată de scalarea acestora.
Setați dimensiunea la 2000 × 1300 pixeli și faceți clic pe „OK”.
Pânza noastră albă este acum setată, dar înainte de a începe, vă sugerez să salvați mai întâi acest fișier și să îi dați un nume. Așadar, accesați „Fișier” → „Salvare” și numiți-l „Beetle”.
2. Importarea unei palete de culori dintr-o imagine
Unul dintre lucrurile pe care le folosesc foarte mult în Affinity Designer este capacitatea acestuia de a importa culorile conținute într-o imagine și de a crea o paletă din acestea.
Să vedem cum se face asta.
Pentru ilustrația pe care vreau să o desenez, m-am gândit la culori calde, ca într-un apus, așa că am căutat pe Google cu această interogare: „paleta culori calde galbeni portocalii roșii”. Din toate imaginile găsite, am ales una care mi-a plăcut și am copiat-o în Affinity Designer în pânza mea recent creată. (Puteți copia și lipi imaginea pe pânză direct din browser.)
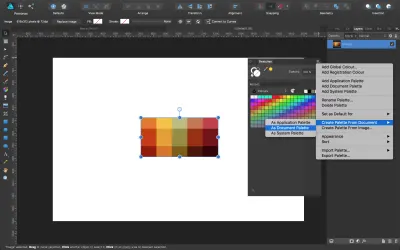
Dacă panoul Eșantioane nu este deschis încă, utilizați meniul „Vizualizare” → „Studio” → „Eșantioane”. Faceți clic pe meniul din colțul din dreapta sus al panoului și selectați opțiunea „Creați paletă din document”, apoi faceți clic pe „Ca paletă de documente”. Faceți clic pe „OK” și veți vedea culorile conținute în imagine formând o nouă paletă în panoul Eșantioane. Numele implicit pentru acesta va fi „Paletă” dacă încă nu ați salvat fișierul cu un nume. În cazul în care aveți, numele acestei palete va fi același cu documentul dvs., dar dacă doriți să o redenumiți, pur și simplu mergeți din nou la meniul din dreapta din panoul Swatches și selectați opțiunea „Redenumiți paleta”.
O voi numi „Beetle Palette”.

Acum putem scăpa de acea imagine de referință sau pur și simplu o putem ascunde în panoul Straturi. Vom folosi această paletă ca ghid pentru a ne crea lucrările de artă cu culori armonioase.
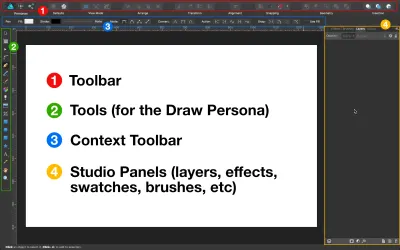
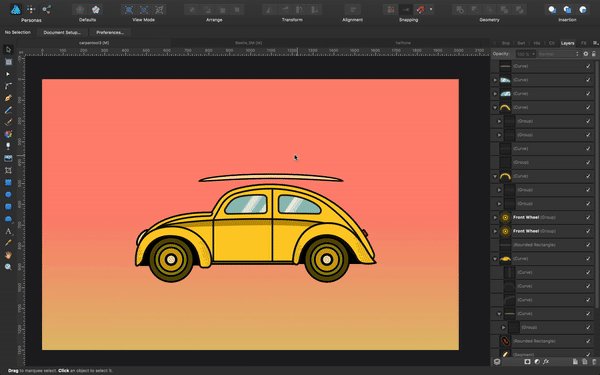
Interfață: Înainte de a continua, voi prezenta o scurtă prezentare generală a principalelor secțiuni ale interfeței cu utilizatorul din Affinity Designer și numele unora dintre cele mai utilizate instrumente.


3. Crearea fundalului cu instrumentul Gradient
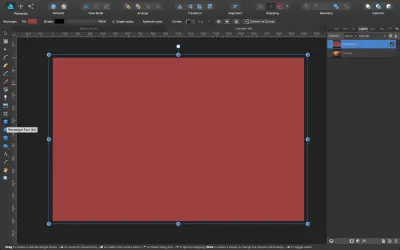
Următorul lucru este să creați un fundal. Pentru aceasta, accesați instrumentele afișate în partea stângă și selectați instrumentul Dreptunghi. Trageți-l de-a lungul pânzei, asigurându-vă că îi oferiți o culoare inițială de umplere aleatorie, astfel încât să o puteți vedea. Cipul de culoare de umplere este situat în bara de instrumente de sus.

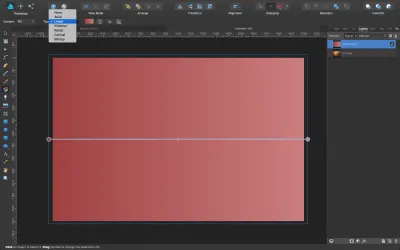
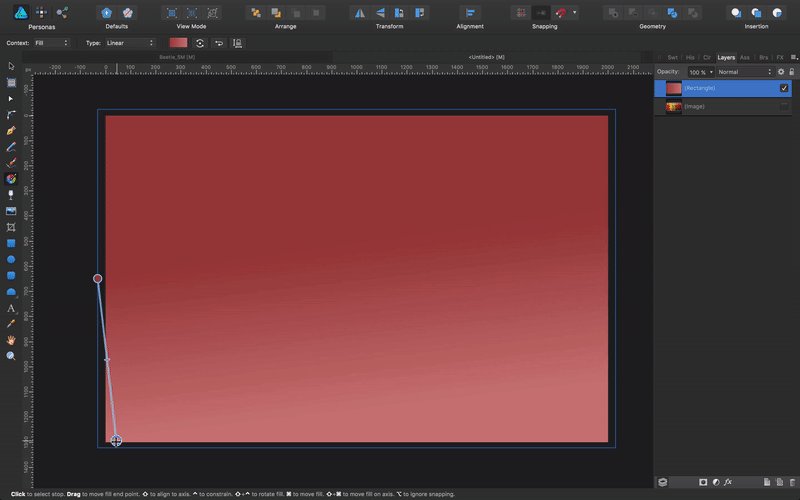
Apoi, selectați instrumentul Umplere (pictograma roată de culori sau apăsați G de pe tastatură), iar în bara de instrumente contextuală de sus, selectați tipul: „Liniar”.

Avem mai multe opțiuni aici: „Niciuna” elimină culoarea de umplere, „Solid” aplică o culoare solidă, iar toate celelalte sunt tipuri diferite de gradienți.
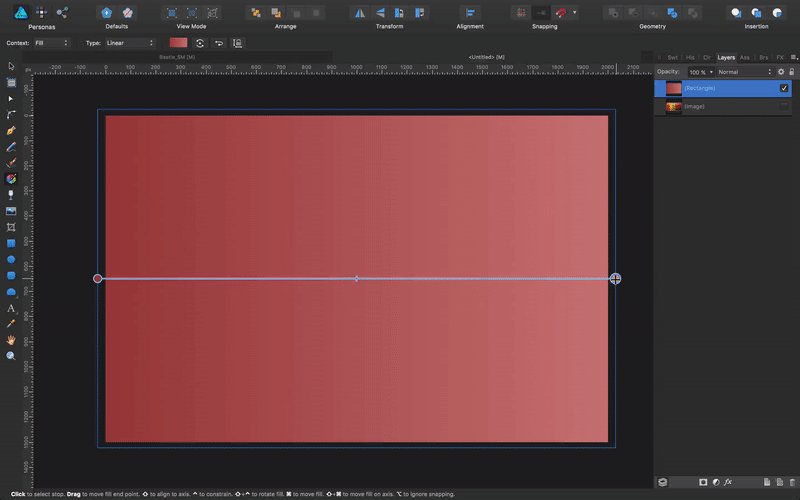
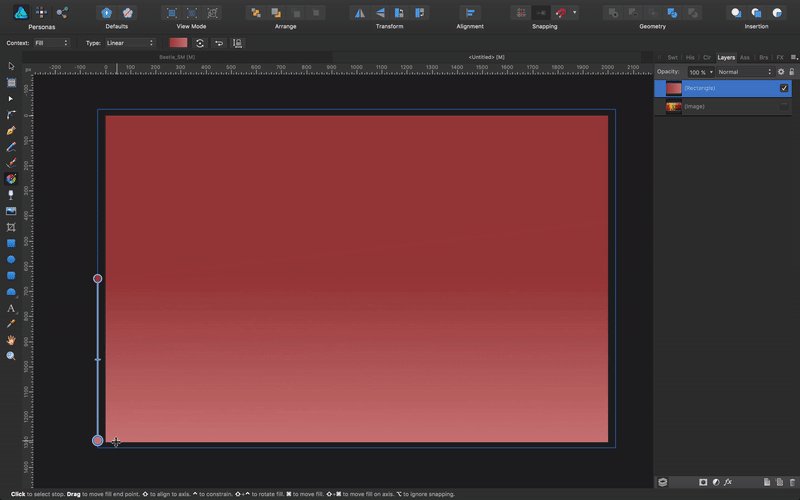
Pentru a îndrepta gradientul și a-l face vertical, plasați cursorul peste unul dintre capete și trageți. Când vă aflați în apropierea liniei verticale, apăsați Shift : aceasta o va face perfect verticală și perpendiculară pe baza pânzei.

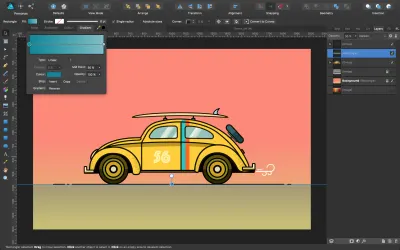
Apoi, în bara de instrumente Context, faceți clic pe cip de culoare și veți vedea un dialog care corespunde exact cu gradientul pe care tocmai l-am aplicat. Faceți clic acum pe cipul de culoare și se va deschide un dialog suplimentar.
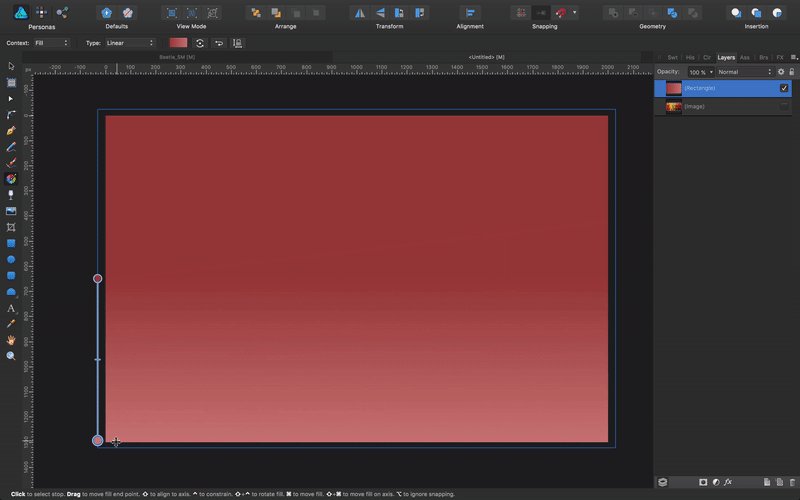
În combo, faceți clic pe fila „Color”, apoi selectați „RGB Hex Sliders”; în câmpul marcat cu # , introduceți valoarea: FE8876 . Apăsați „OK”. Veți vedea acum cum a fost actualizat gradientul la noua culoare. Repetați această acțiune cu cealaltă oprire de culoare din caseta de dialog gradient și introduceți această valoare: E1C372 .
Acum ar trebui să aveți ceva de genul acesta:

Să mergem la panoul Straturi și să redenumim stratul în „Background”. Faceți dublu clic pe el pentru a-l redenumi, apoi blocați-l (făcând clic pe pictograma de lacăt din colțul din dreapta sus).
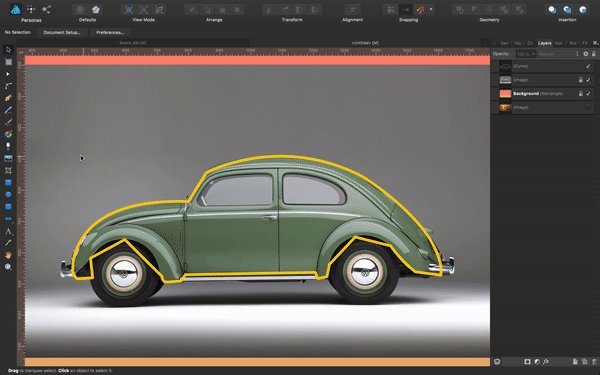
4. Desenați conturul mașinii cu instrumentul stilou
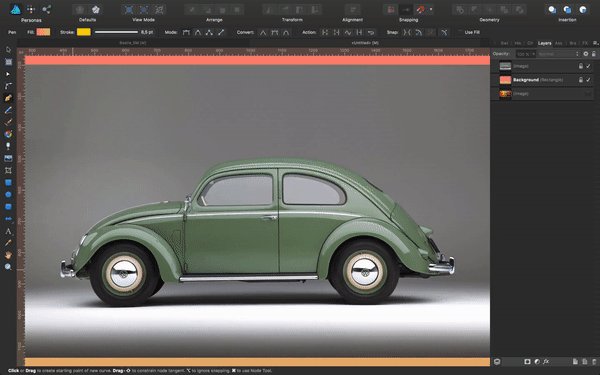
Următorul lucru pe care trebuie să-l facem este să căutăm o imagine care să ne servească drept referință pentru a desena conturul mașinii. Am căutat pe Google „Volkswagen Beetle vedere laterală”. Din imaginile pe care le-am găsit, am selectat una dintr-un gândac verde și am copiat și lipit-o în documentul meu. (Nu uitați să blocați stratul cu imaginea de referință, astfel încât să nu se miște accidental.)
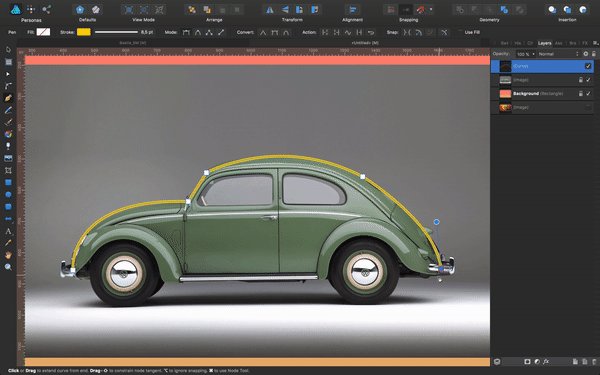
Apoi, în bara de instrumente laterală, selectați instrumentul Pen (sau apăsați P ), măriți puțin pentru a putea lucra mai confortabil și începeți să trasați un segment, urmând conturul mașinii din imagine. Oferiți conturului o lățime de 8 pixeli în panoul Contur.
Notă: nu va trebui să creați un strat, deoarece segmentele pe care le urmăriți vor fi plasate automat deasupra imaginii.
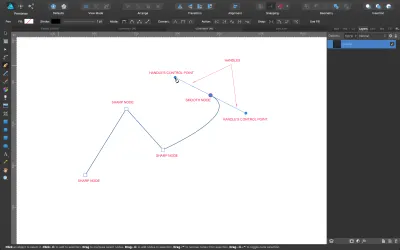
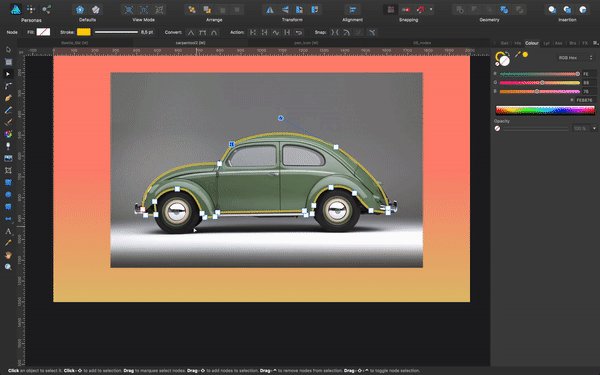
Instrumentul Pen este unul dintre cele mai descurajante instrumente pentru începători și, evident, este unul dintre cele mai importante instrumente de învățat în grafica vectorială. Deși practica este necesară pentru a ajunge la perfecțiune, este, de asemenea, o chestiune de înțelegere a unor acțiuni simple care vă vor ajuta să utilizați mai bine instrumentul. Să ne afundăm în detalii!
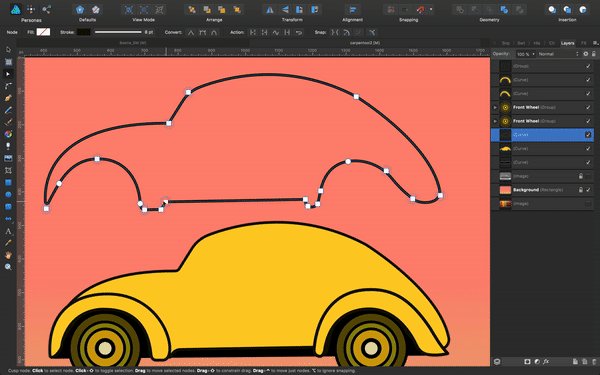
Pe măsură ce urmăriți cu instrumentul Pen din Affinity Designer, veți vedea două tipuri de noduri: nodurile pătrate apar mai întâi și, pe măsură ce trageți de mânere, acestea se vor transforma în noduri rotunjite .

Affinity Designer vine cu mai multe moduri de creion, dar îl vom folosi doar pe cel implicit, numit „Mod Pen”, iar pe măsură ce urmărim mașina, vom scăpa de unul dintre mânere făcând clic pe Alt în așa fel încât următorul secțiunea segmentului de urmărit va fi independentă de cea precedentă, chiar dacă este conectată la acesta.
Iată cum să procedați. Selectați instrumentul Pen, faceți clic o dată, deplasați-vă la o anumită distanță, faceți a doua oară (va fi creată o linie dreaptă între nodurile 1 și 2), trageți al doilea nod (acest lucru va crea o curbă), Alt - faceți clic pe nod pentru a elimina al doilea mâner de control, apoi continuați cu nodul 3 și așa mai departe.
O modalitate alternativă ar fi să selectați instrumentul Pen, faceți clic o dată, deplasați-vă la o anumită distanță, faceți clic a doua oară (va fi creată o linie dreaptă între nodurile 1 și 2), trageți al doilea nod (acest lucru va crea o curbă), apoi , fără a muta mouse-ul, Alt - faceți clic pe punctul celui de-al doilea mâner pentru a elimina acest mâner, apoi continuați cu nodul 3 și așa mai departe.

Notă: nu vă fie teamă să urmăriți segmente care nu sunt perfecte. Cu timpul, veți obține o mai bună prindere a instrumentului Pen. Deocamdată, nu este foarte important ca fiecare nod și linie să arate așa cum ne dorim să arate în final. De fapt, Affinity Designer facilitează modificarea segmentelor și nodurilor, așa că trasarea unei linii brute pentru a începe este foarte bine. Pentru mai multe informații despre cum să utilizați cu ușurință instrumentul Pen (pentru începători), consultați tutorialul video al lui Isabel Aracama.
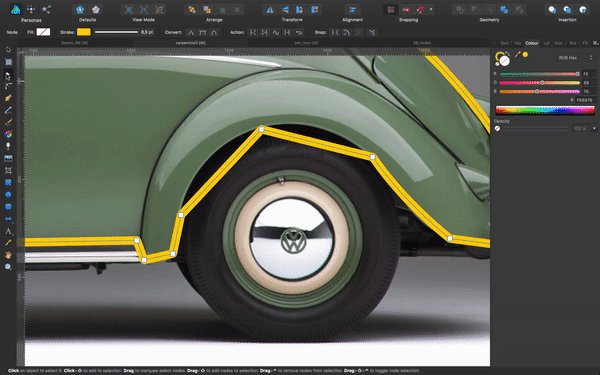
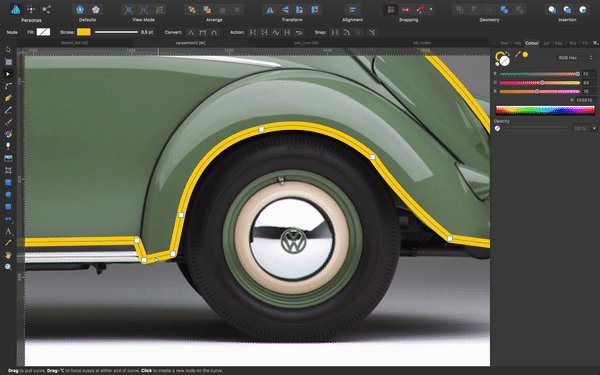
5. Resculptarea segmentelor și utilizarea instrumentului de colț
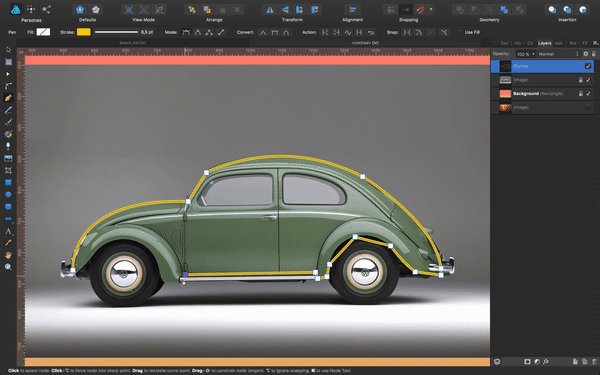
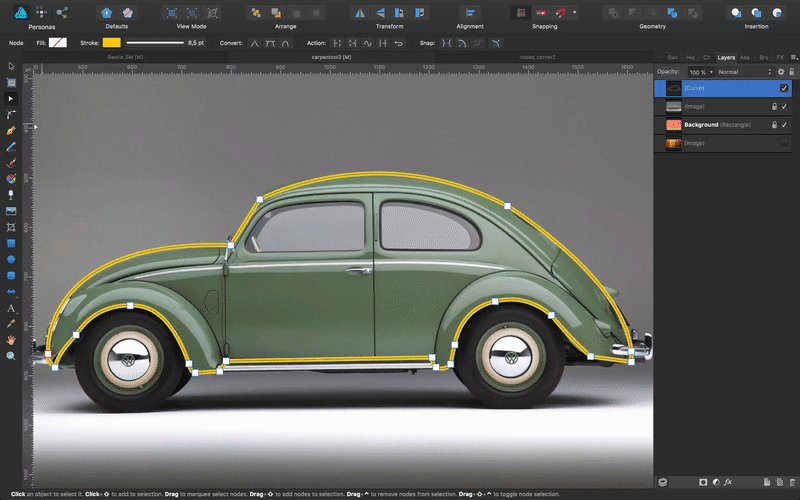
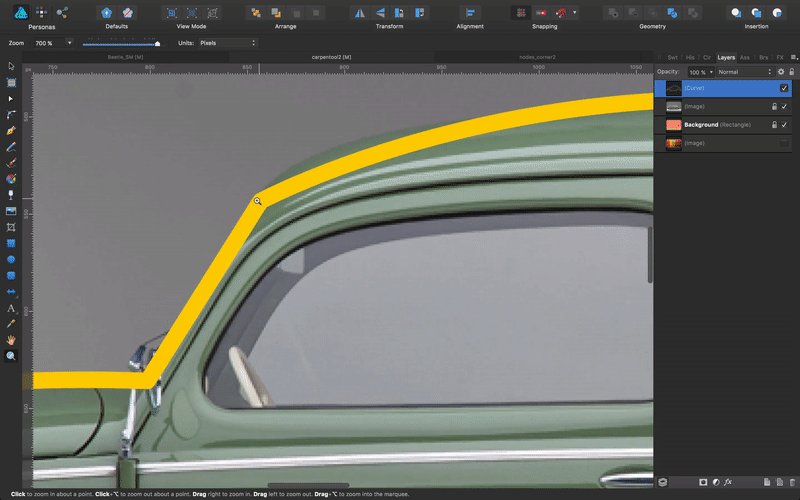
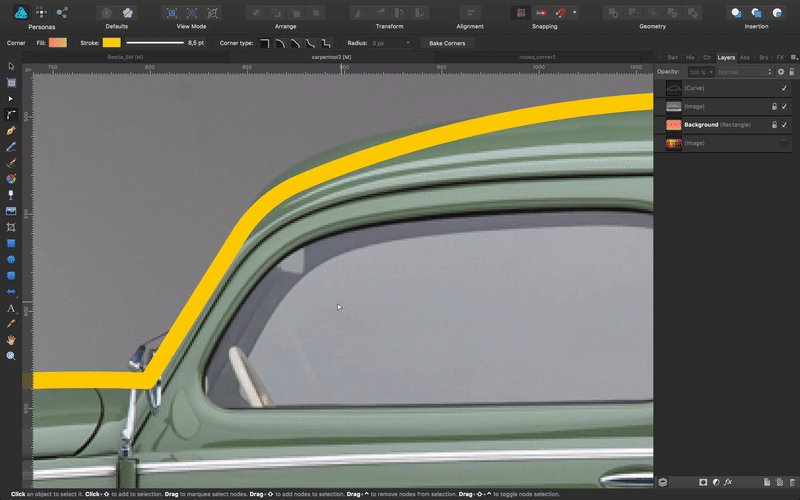
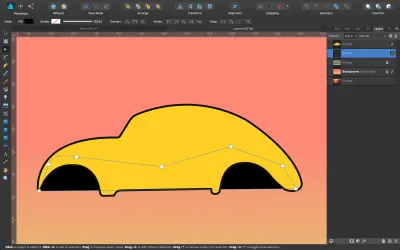
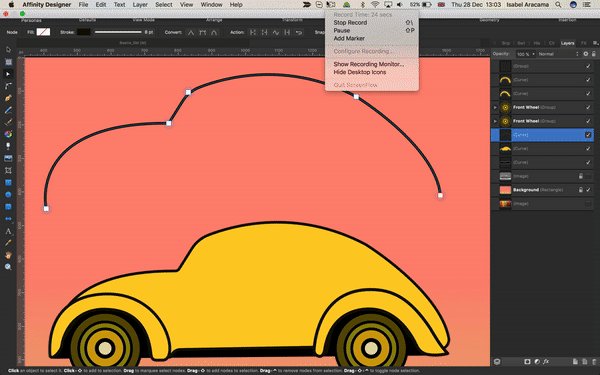
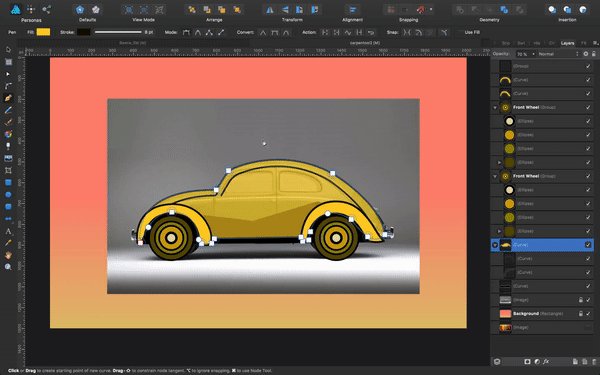
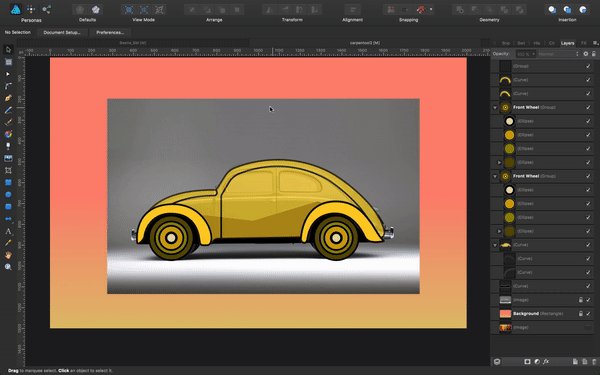
Ceea ce avem nevoie acum este să facem ca toate aceste linii aspre să arate netede și curbate. Mai întâi, vom trage segmentele drepte pentru a le netezi, apoi le vom îmbunătăți folosind instrumentul Colț.
Faceți clic pe instrumentul Nod din bara de instrumente laterală sau selectați-l apăsând A de pe tastatură. Acum, începeți să trageți segmente pentru a urma liniile imaginii de referință. De asemenea, puteți folosi mânerele pentru a ajuta linia să ia forma de care aveți nevoie, mișcându-le și trăgându-le în consecință. Doar faceți-o în așa fel încât să se potrivească totul cu imaginea de referință, dar nu vă deranjați prea mult dacă nu este încă perfectă. Cu instrumentul Nod (A), puteți să selectați și să mutați nodurile , dar puteți, de asemenea, să faceți clic și să trageți curbele pentru a le modifica.

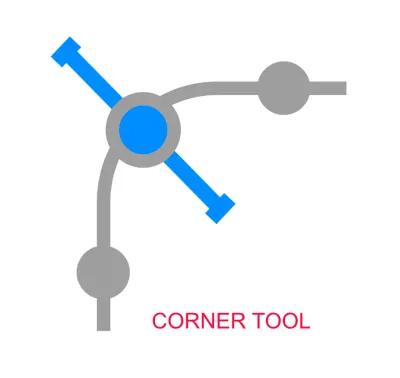
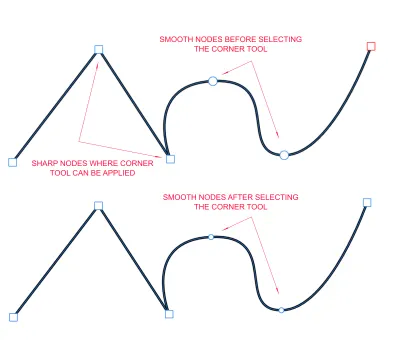
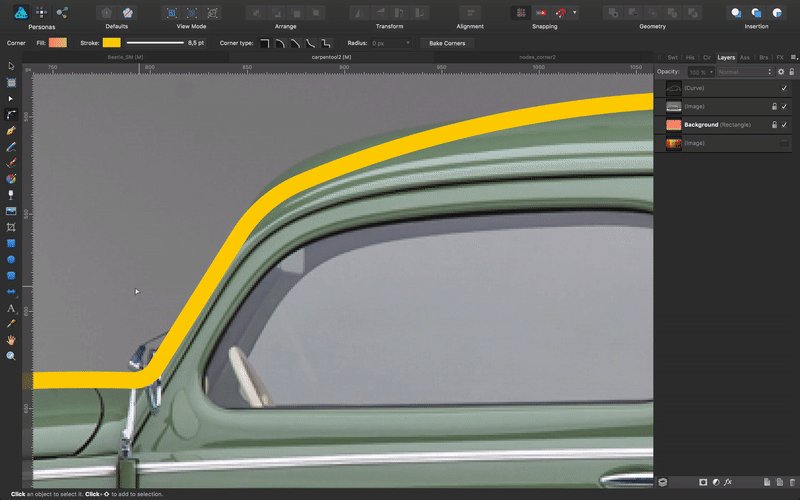
Odată ce toate segmentele sunt acolo unde avem nevoie de ele, le vom netezi colțurile folosind instrumentul Colț (comandă rapidă: C ). Acesta este unul dintre instrumentele mele preferate din Affinity Designer. Instrumentul Live Corner vă permite să vă ajustați nodurile și segmentele la perfecțiune. Selectați-l apăsând C sau selectați-l din bara laterală Instrumente. Metoda este destul de simplă: treceți instrumentul de colț peste nodurile ascuțite (nodurile pătrate) pe care doriți să le neteziți. Dacă este necesar, comutați înapoi la instrumentul Nod ( A ) pentru a ajusta o secțiune a unui segment trăgând de ea sau de mânere. (Nodurile netede (nodurile rotunjite) nu permit mai multă înmuiere și vor afișa un cerc mai mic în momentul în care selectați instrumentul Colț.)



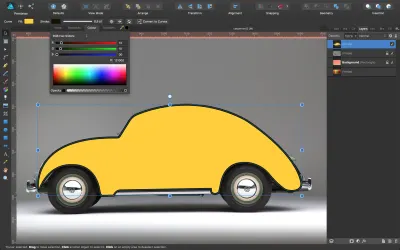
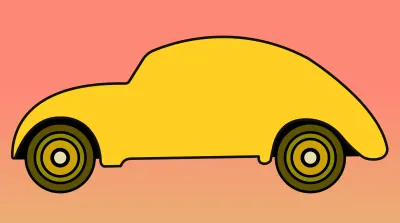
Odată ce colțurile și segmentele noastre arată bine, vom dori să umplem forma și să schimbăm culoarea traseului. Selectați linia curbă închisă pe care tocmai am creat-o pentru mașină, faceți clic pe cip de culoare de umplere, iar în câmpul de culoare HEX introduceți FFCF23 . Faceți clic pe cipul de culoare al conturului de lângă acesta și introduceți 131000 .

Creați acum o formă cu instrumentul Pen și umpleți-o cu negru ( 000000 ). Așezați-l în spatele caroseriei mașinii (forma galbenă). Forma exactă a noului obiect pe care îl veți crea nu contează cu adevărat, cu excepția faptului că partea inferioară trebuie să fie dreaptă, ca în imaginea de mai jos. Plasați-l în spatele caroseriei principale (forma galbenă) fie prin panoul Straturi, fie prin meniul „Aranjare” → „Unul din spate”.

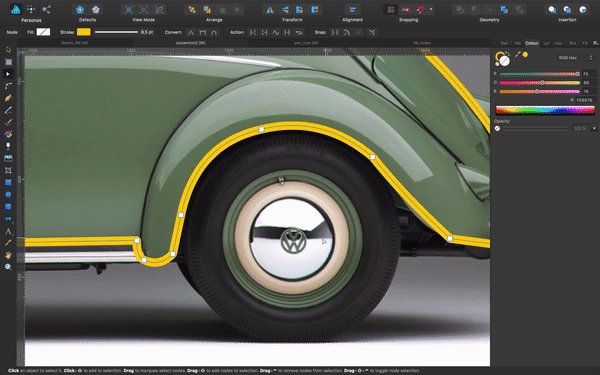
6. Crearea roților folosind Smart Copy
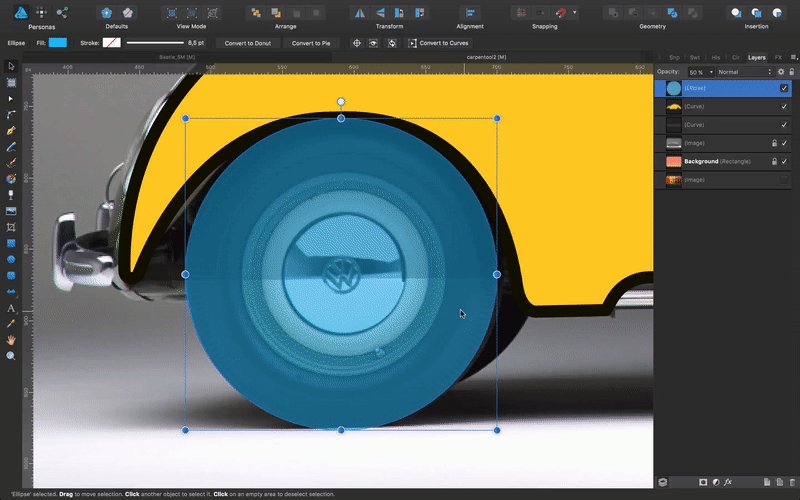
Mai departe trebuie să punem roțile la loc. În Instrumente, alegeți instrumentul Elipse și trageți peste pânză, creând un cerc de aceeași dimensiune ca roata din imaginea de referință. Faceți clic pe Shift în timp ce trageți pentru a face cercul proporțional. În plus, ținând apăsat Ctrl (Windows) sau Cmd (Mac), puteți crea un cerc perfect din centru spre exterior .
Notă: Dacă aveți nevoie, ascundeți straturile create până acum pentru a vedea mai bine sau pur și simplu reduceți-le temporar opacitatea. Puteți modifica opacitatea selectând orice formă și apăsând un număr de pe tastatură, de la 1 la 9, unde 1 va aplica o opacitate de 10% și 9 o valoare de opacitate de 90%. Pentru a reseta opacitatea la 100%, apăsați 0 (zero).
Alegeți o culoare aleatoare care contrastează cu restul. Imi place sa fac asta initial doar ca sa pot vedea formele bine contrastate si diferentiate. Cand sunt multumit de ele, aplic culoarea finala. Setați opacitatea la 50% (faceți clic pe 5 de pe tastatură) pentru a putea vedea în timp ce o desenați.
Măriți forma roții dvs. Apăsați Z pentru a selecta instrumentul Zoom și trageți peste formă în timp ce țineți apăsată tasta Alt sau faceți dublu clic pe miniatura corespunzătoare acesteia din panoul Straturi. (Nu trebuie să fie selectat în prealabil, deși acest lucru vă va ajuta să îl localizați vizual în panoul Straturi.)
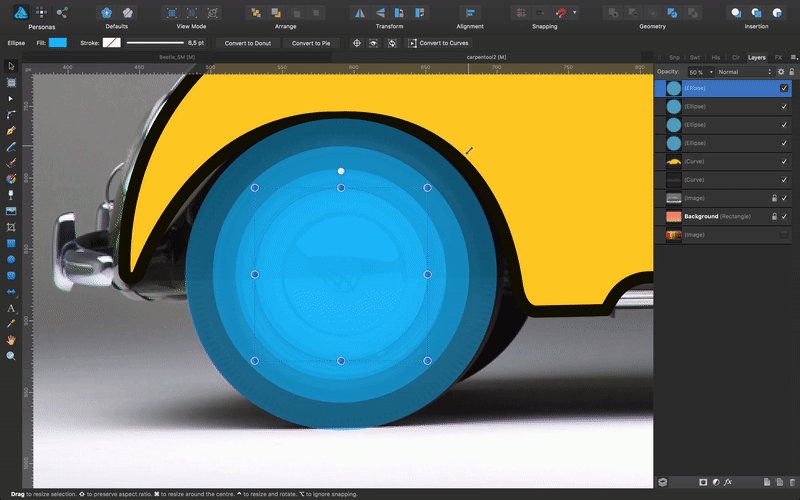
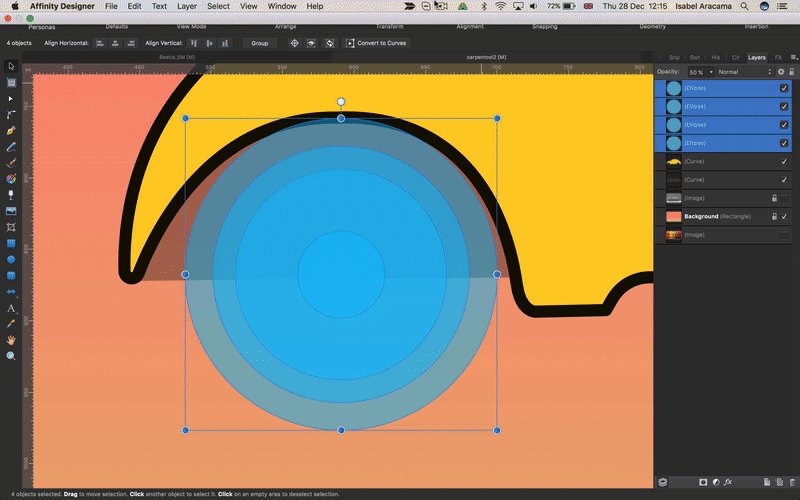
Acum vom învăța cum să folosim Smart copy și vom lipi câteva cercuri concentrice.
Selectați cercul și apăsați Cmd + J (Mac) sau Ctrl + J (Windows). Un nou cerc va fi plasat deasupra celui original. Selectați-l. Această comandă se găsește în „Editare” → „Duplicare” și este cunoscută și sub numele de copiere inteligentă sau duplicare inteligentă.
Faceți clic pe Shift + Cmd (Mac) sau Shift + Ctrl (Windows) și trageți pentru a-l transforma într-un cerc concentric mai mic. Repetați de trei ori, reducând un pic mai mult dimensiunea de fiecare dată, pentru a se potrivi cu referința dvs. Dublarea inteligentă a unei forme prin apăsarea Shift + Cmd (Mac) sau Shift + Ctrl (Windows) va face ca forma să se transforme într-un mod relativ. Acest lucru se va întâmpla de la a treia formă duplicată inteligentă în sus.

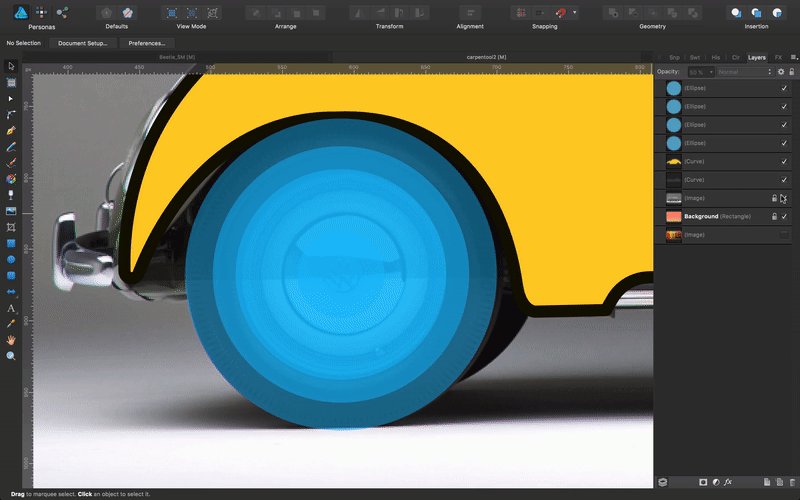
Deci, avem cercurile noastre concentrice pentru roată, iar acum trebuie să schimbăm culorile. Accesați panoul Swatches, iar în paleta creată anterior alegeți culorile care funcționează bine cu galbenul pe care l-am aplicat pe caroseria mașinii. Puteți selecta o culoare și o puteți modifica ușor pentru a se adapta la ceea ce credeți că funcționează cel mai bine. Trebuie să aplicăm culori de umplere și de contur. Nu uitați să dați cursei aceeași lățime ca și restul mașinii (8 pixeli), cu excepția cercului cel mai interior, unde vom aplica o cursă de 11,5 pixeli. De asemenea, nu uitați să puneți înapoi la 100% opacitatea fiecărui cerc concentric.
Am ales aceste culori, de la cercurile exterioare la cele interioare: 5D5100 , 918A00 , CFA204 , E5DEAB .
Acum vrem să le selectăm și să le grupăm pe toate împreună. Selectați-le pe toate și apăsați Cmd + G (Mac) sau Ctrl + G (Windows). Denumiți noul grup „Roată din față” în panoul Straturi. Duplicați acest grup și, în timp ce apăsați Shift , selectați-l și trageți de-a lungul pânzei până când se suprapune cu roata din spate. Denumiți stratul în consecință.

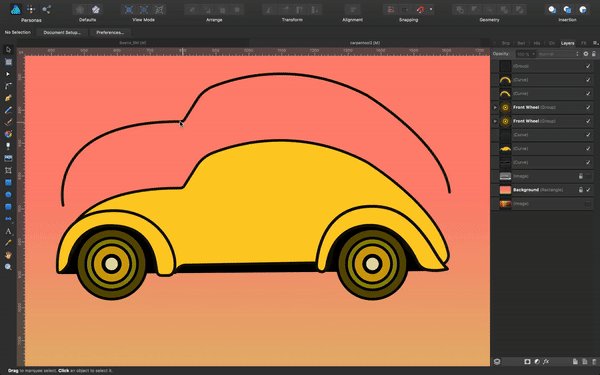
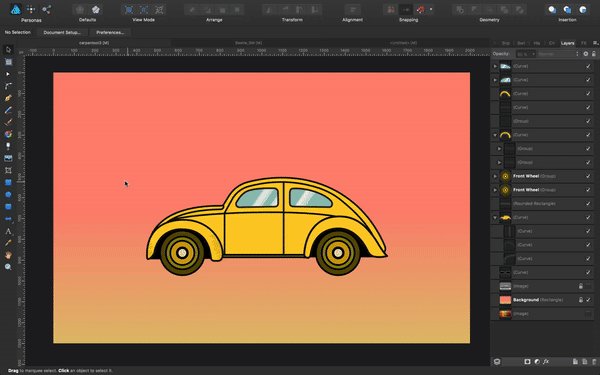
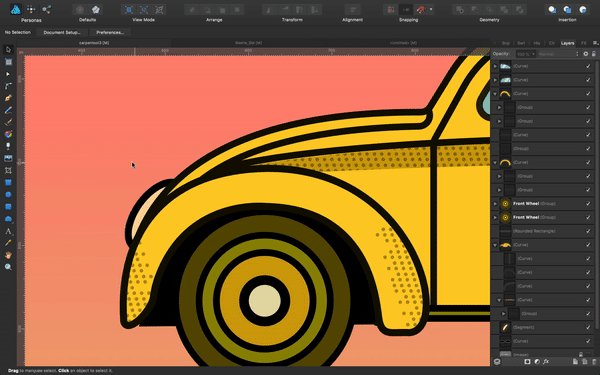
7. Ruperea curbelor și măștile de tăiere pentru a desena liniile interioare ale caroseriei mașinii
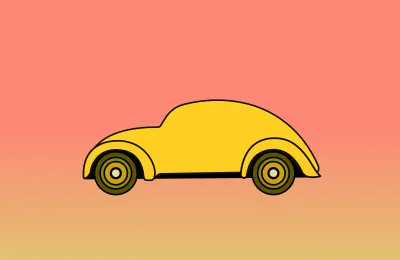
Pentru a continua să lucrați, fie ascundeți toate straturile, fie reduceți opacitatea, astfel încât acestea să nu vă stea în cale. Trebuie să urmărim aripile din față și din spate. Trebuie să facem la fel ca și pentru caroseria principală. Alegeți instrumentul Pen și trasați un contur peste el.
Odată urmărit, modificați-l folosind mânerele, nodurile și instrumentul Colț. Am modificat puțin și forma neagră din spatele mașinii, astfel încât să se arate puțin mai mult în partea inferioară a caroseriei.

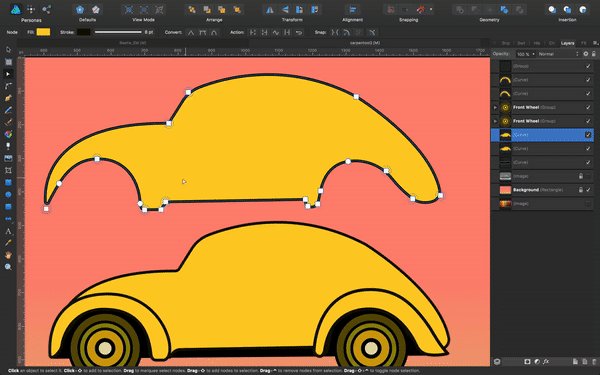
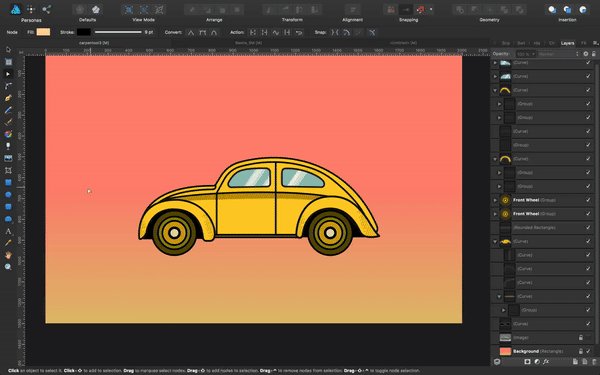
Acum vrem să urmărim câteva dintre liniile interioare care definesc mașina. Pentru aceasta, vom duplica forma principală galbenă, îi vom elimina culoarea de umplere și o vom plasa pe ilustrația noastră din pânză.
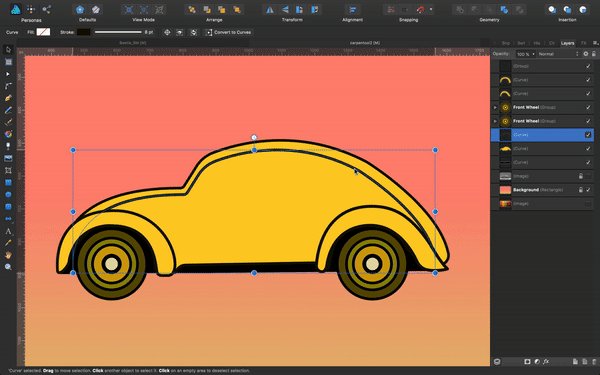
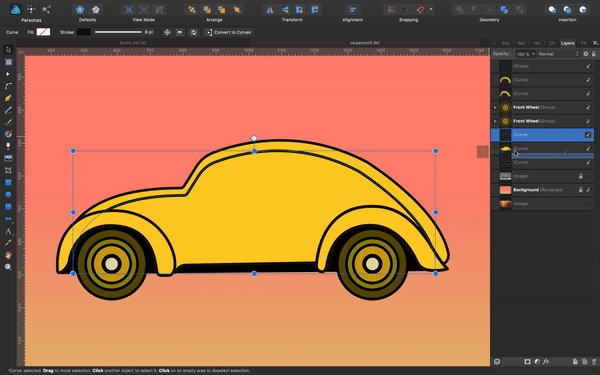
Apăsați A de pe tastatură și faceți clic pe oricare dintre nodurile de jos ale segmentului. În bara de instrumente contextuală de sus, faceți clic pe „Acțiune” → „Rupere curbă”. Veți vedea acum că nodul selectat s-a transformat într-un nod pătrat conturat în roșu. Faceți clic pe el și trageți oriunde. După cum puteți vedea, segmentul este acum deschis . Faceți clic pe tasta Ștergere sau Backspace (Windows) sau tasta Ștergere (Mac) și faceți același lucru cu toate nodurile de jos, lăsând doar pe cele din stânga și din dreapta și, de asemenea, fiind foarte atent ca ceea ce rămâne din secțiunea de sus a segmentul nu este deloc deformat.

Folosesc această metodă dintr-un motiv principal: duplicarea unei linii existente permite un aspect mai consistent și linii mai armonioase.
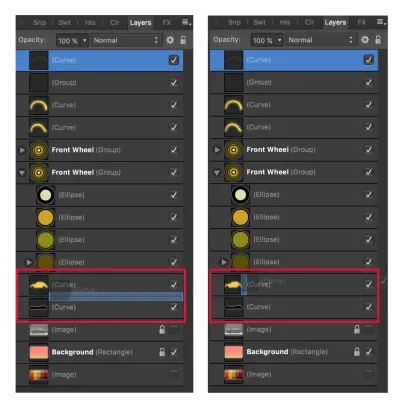
Selectați acum curba nou deschisă și micșorați-o astfel încât să se potrivească în forma principală galbenă atunci când le plasați una peste alta. În panoul Straturi, trageți această curbă în stratul cu formă galbenă pentru a crea o mască de tăiere . Motivul pentru crearea unei măști de tăiere este simplu: vrem un obiect în interiorul altui obiect, astfel încât să nu se suprapună (adică ambele obiecte sunt vizibile), ci unul imbricat în celălalt. Dacă nu faceți acest lucru, ar fi vizibile unele părți din obiectul imbricat, ceea ce nu este ceea ce ne dorim; avem nevoie de linii perfecte, curate.
Notă: Măștile de tăiere nu trebuie confundate cu măști . Veți ști că decupați și nu mascați din cauza miniaturii (măștile arată o pictogramă asemănătoare decupării atunci când sunt aplicate) și pentru că atunci când sunteți pe cale să decupați, o bandă albastră este afișată orizontal , puțin mai mult de jumătatea stratului. Măștile, pe de altă parte, afișează o mică dungă albastră verticală lângă miniatură.


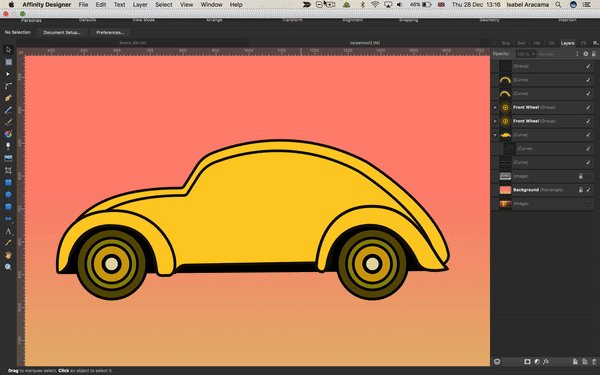
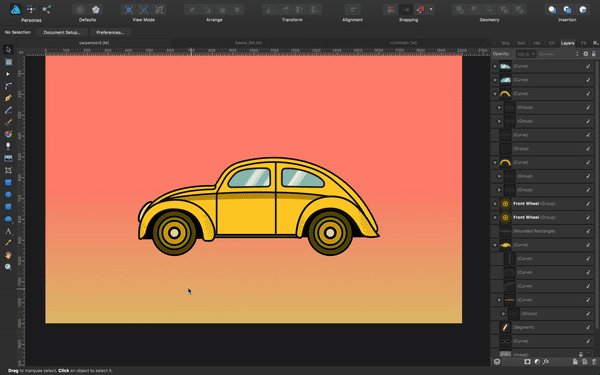
Acum că ne-am aplicat masca de tăiere pentru a introduce noul segment creat în interiorul formei principale a mașinii, am rupt câteva noduri și am mutat puțin altele pentru a le plasa exact așa cum vreau. Am întins puțin lățimea și am separat partea din față de restul segmentului folosind exact aceleași metode pe care le-am văzut deja. Apoi, am aplicat puțin mai mult instrument Corner pentru a înmuia tot ceea ce simțeam că trebuie să fie înmuiat. În cele din urmă, cu instrumentul Pen, am adăugat câteva noduri și segmente suplimentare pentru a crea restul liniilor interioare care definesc mașina.

Notă: Pentru a selecta un obiect dintr-o mască, o mască de tăiere sau un grup atunci când nu selectați obiectul direct în panoul Straturi, trebuie să faceți dublu clic până când selectați obiectul sau să țineți apăsat Ctrl (Windows) sau Cmd ( Mac) și faceți clic.

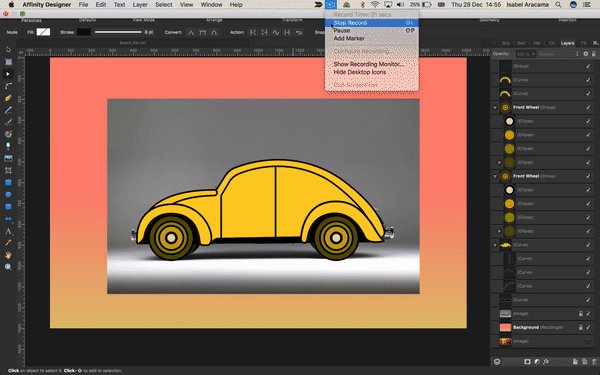
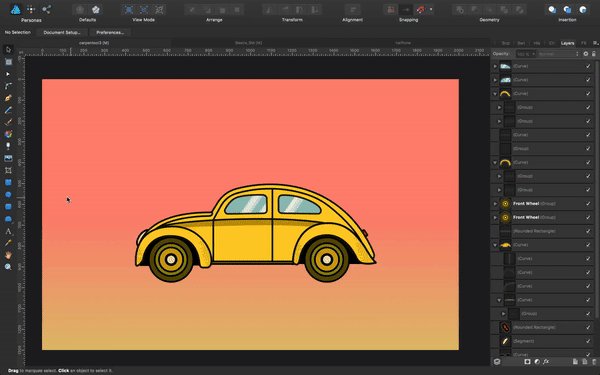
După câteva modificări și ajustări folosind metodele menționate, mașina noastră arată astfel:

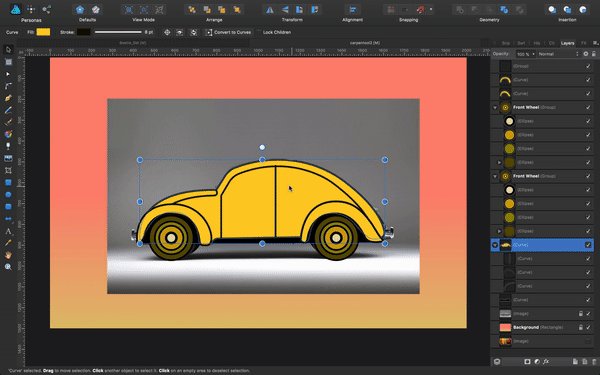
8. Desenarea ferestrelor folosind unele forme primitive
În bara de instrumente laterală, selectați instrumentul Dreptunghi rotunjit. Trageți pe pânză pentru a crea o formă. Dimensiunea formei ar trebui să se potrivească în caroseria mașinii și să arate proporțională. Indiferent cum îl creați, îl veți putea redimensiona mai târziu, așa că nu vă faceți griji prea mult.
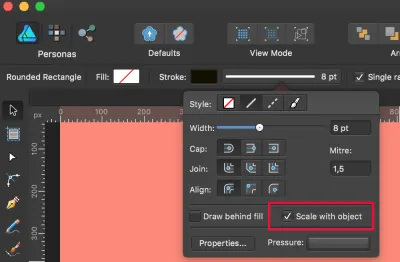
Notă: Când creați o formă cu linii și o redimensionați, asigurați-vă că bifați „Scalare cu obiect” în panoul Contur dacă doriți ca contur să fie scalat proporțional cu obiectul . Vă recomand să comparați vizual diferența dintre a avea această opțiune bifată și debifată atunci când trebuie să redimensionați un obiect cu un accident vascular cerebral.

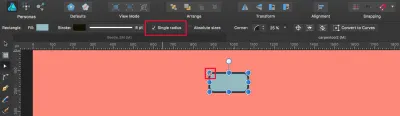
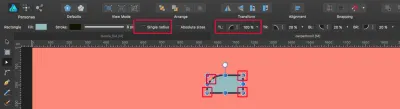
După ce ați așezat dreptunghiul rotunjit pe pânză, umpleți-l cu o culoare albastră. Am folosit #93BBC1 . Apoi, selectați-l cu instrumentul Nod (apăsați A ). Veți vedea acum un mic cerc portocaliu în colțul din stânga sus. Dacă trageți spre exterior sau spre interior, veți vedea cum se schimbă unghiul din acel colț. În bara de instrumente contextuală de sus, puteți debifa „Raza unică” și puteți aplica individual unghiul dorit fiecărui colț al dreptunghiului. Debifați-l și trageți spre interior micul cerc portocaliu din colțul din stânga sus. Dacă trageți, îl veți putea rotunji la un anumit procent, dar puteți introduce și valoarea dorită în câmpul de introducere pentru acesta sau chiar să utilizați glisorul cu care vine (va arăta dacă ați făcut clic pe micul chevron). Să aplicăm o valoare de 100%.


Formele primitive nu sunt atât de flexibile în ceea ce privește manipularea vectorială (în comparație cu curbe și linii), așa că, pentru a aplica modificări ulterioare unei astfel de forme (dincolo de umplere, contur, colțuri, lățime și înălțime), va trebui să o convertim. la curbe.
Notă: Odată ce convertiți o formă primitivă în curbe, nu există nicio modalitate de a vă întoarce și nu va exista nicio opțiune de a manipula forma prin micile opriri portocalii. Dacă aveți nevoie de modificări suplimentare, va trebui să o faceți cu instrumentul Corner.
Selectați dreptunghiul cu instrumentul Nod ( A ), iar în bara de instrumente contextuală de sus, faceți clic pe butonul „Convertire în curbe”. Caseta de delimitare va dispărea și vor fi afișate toate nodurile care formează forma. De asemenea, rețineți că în panoul Straturi, numele obiectului se schimbă din „Dreptunghi rotunjit” în „Curbă”.
Acum trebuie să manipulați forma pentru a crea un obiect care arată ca o fereastră de mașină. Priviți imaginea de referință pentru a vă face o idee mai bună despre cum ar trebui să arate. De asemenea, ajustați restul liniilor trasate în mașină, astfel încât totul să se potrivească frumos. Nu vă faceți griji dacă formele nu arată perfect (încă). A le face corect este o chestiune de practică! Folosind instrumentul Pen, ajutați-vă cu tastele Alt și Shift și observați cât de diferit se comportă nodurile de segment. După ce ați creat fereastra din față, mergeți înainte și creați-o pe cea din spate, urmând aceeași metodă.
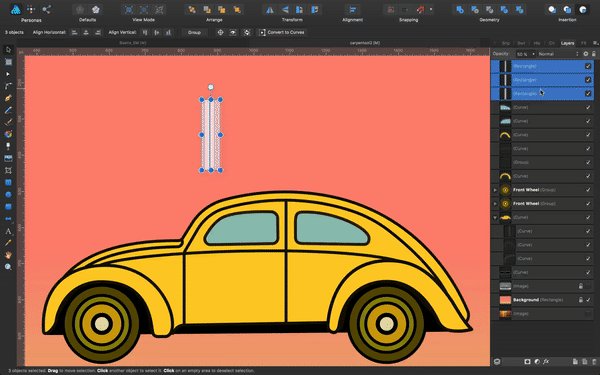
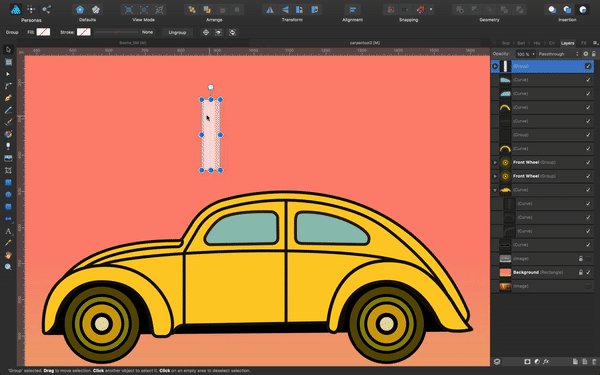
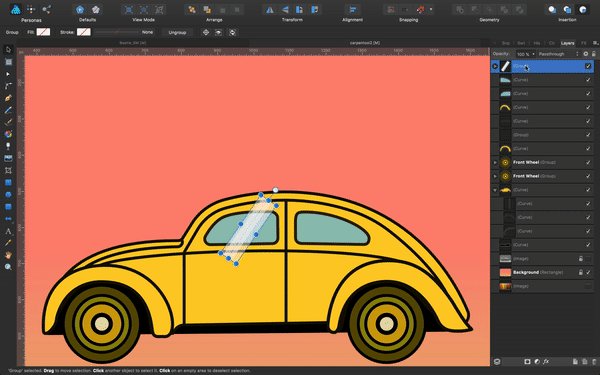
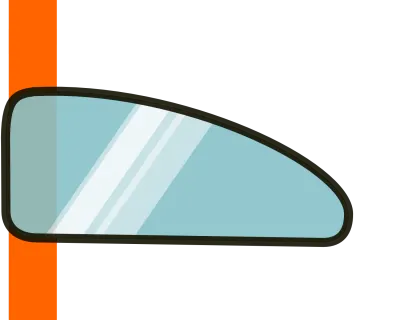
De asemenea, trebuie să creăm reflexiile ferestrei, ceea ce vom face desenând trei dreptunghiuri, umplându-le cu culoare albă, suprapunându-le cu puțin offset unul față de celălalt și setând opacitatea la 50%.
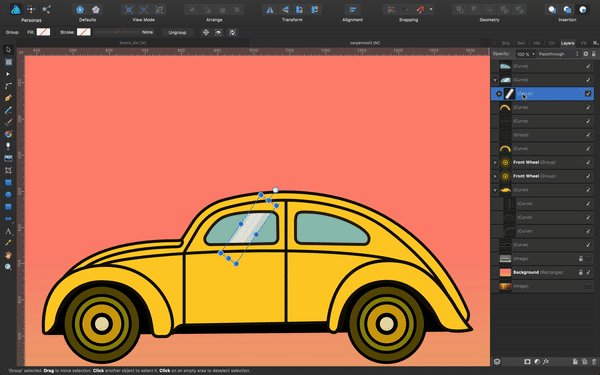
Plasați cursorul peste cercul alb al casetei de delimitare de sus și, când se transformă într-o săgeată curbată cu două capete, mutați-l pentru a da dreptunghiurilor un unghi. Creați o mască de tăiere, trăgând-o peste forma ferestrei din panoul Straturi, așa cum am văzut anterior. De asemenea, puteți face acest lucru urmând următoarele metode alternative:
- Sub meniul „Layer” → „Insertion” → „Insert Inside” obiectul fereastră selectat.
- Cu comanda rapidă de la tastatură Ctrl + X (Windows) și Cmd + X (Mac), selectați obiectul ferestrei → „Editare” → „Lipire în interior” ( Ctrl / Cmd + Alt + V ).
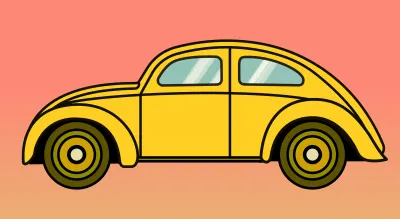
Repetați acest lucru pentru fereastra din spate. Pentru a adăuga interes vizual, puteți duplica reflexiile și puteți modifica ușor opacitățile și lățimile dreptunghiurilor.

9. Adăugarea interesului vizual: model semiton, umbre și reflexii
Înainte de a începe cu umbrele și reflexiile, trebuie să adăugăm o piesă suplimentară pe mașină, astfel încât toate elementele să pară bine integrate. Să creăm piesa care se află sub uși. Este un dreptunghi simplu. Așezați-l în ordinea corespunzătoare a straturilor, astfel încât să arate ca în imaginea de mai jos și continuați să introduceți toate piesele împreună, astfel încât să arate compact. Voi muta putin si aripa fata pentru a face fata mai scurta.

Acum să creăm modelul semiton .
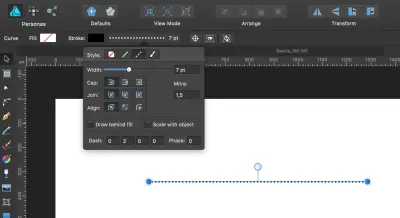
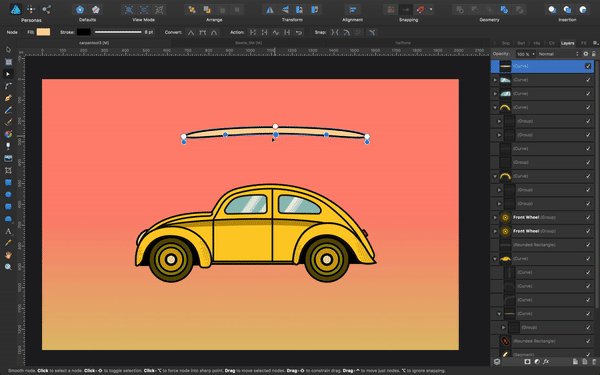
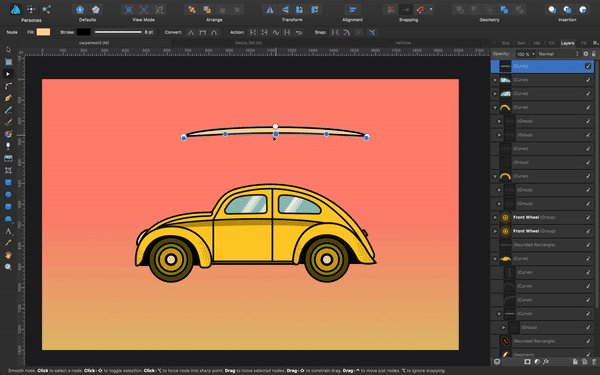
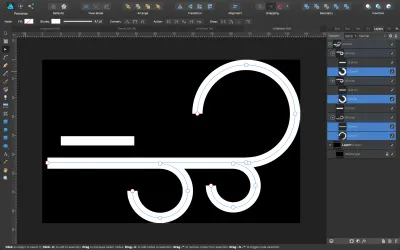
Luați instrumentul Pen ( P ) și trasați o linie pe pânză. În panoul Stroke (puteți face acest lucru și în secțiunea contextuală a barei de instrumente a instrumentului Pen pentru contur, în partea de sus), setați dimensiunea la ceva de genul 7 pixeli. Putem schimba cu ușurință această valoare mai târziu, dacă este necesar. Selectați stilul de linie „Dash”, iar restul setărilor de dialog ar trebui să fie după cum urmează:

Acum, duplicați această linie și plasați-o pe cea nouă dedesubt cu puțin decalaj la stânga.

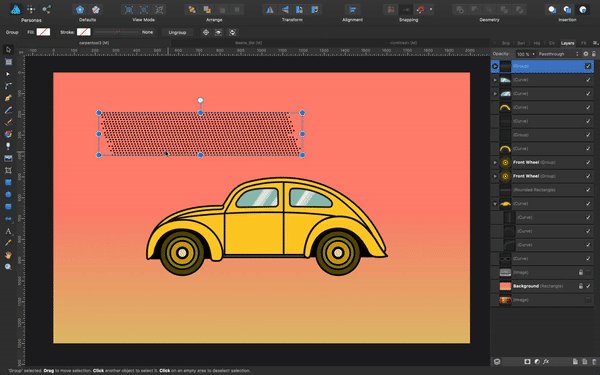
Grupați ambele linii, duplicați acest grup cu o copie inteligentă și creați ceva de genul acesta:

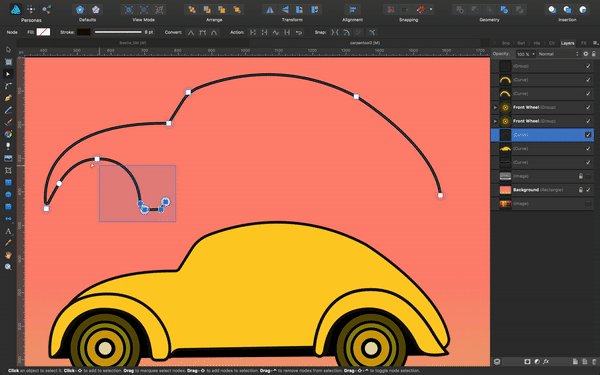
Când trageți o selecție în Affinity Designer, vor fi selectate numai obiectele care se află complet în zona de selecție. Dacă doriți să selectați toate obiectele fără a fi nevoie să trageți complet peste toate, aveți următoarele opțiuni:
- Mac: Țineți apăsată tasta ⌃ ( Ctrl ) vă va permite să selectați toate obiectele care ating marcajul de selecție în timp ce îl desenați.
- Windows: faceți clic și mențineți apăsat butonul stâng al mouse-ului, începeți să trageți o selecție, apoi faceți clic și țineți apăsat și butonul drept al mouse-ului. Pe măsură ce țineți apăsate ambele butoane, toate obiectele care ating marcajul de selecție vor fi selectate.
- Alternativ, puteți face din acest comportament o preferință globală. Pe Mac, accesați „Affinity Designer” → „Preferințe” → „Instrumente” și bifați „Selectați obiectul când se intersectează cu marcajul de selecție”. Pe Windows, accesați „Editare” → „Preferințe” → „Instrumente” și bifați „Selectați obiectul când se intersectează cu marcajul de selecție”.
Pentru a face ilustrația mai interesantă, vom varia puțin începutul și sfârșitul unor rânduri. Pentru a face acest lucru, selectăm instrumentul Nod ( A ) și mutam nodurile puțin spre interior.
Acum ar trebui să arate așa:

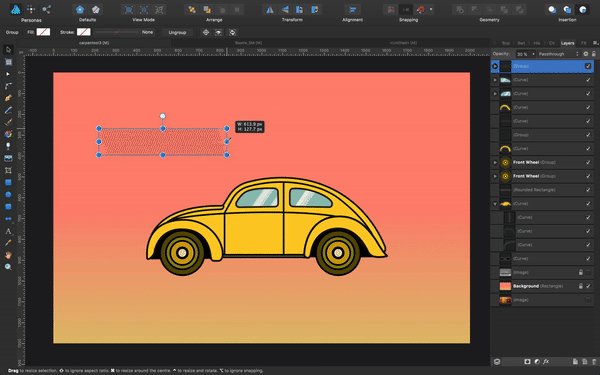
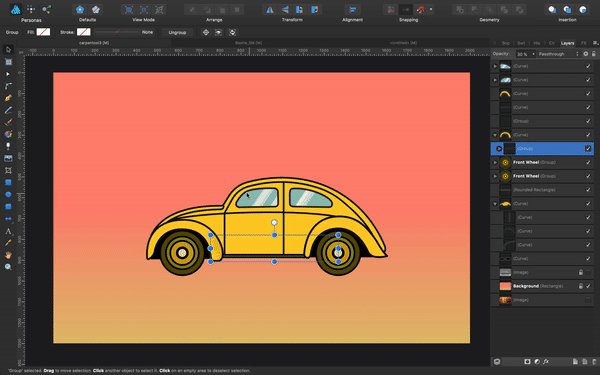
Pentru a aplica modelul designului nostru, asigurați-vă că totul este grupat, copiați și lipiți-l în ilustrația mașinii noastre, reduceți opacitatea acestuia la 30% și, de asemenea, reduceți dimensiunea (asigurându-vă că „Scale with object” este bifat în panoul Stroke) . Vom crea apoi o mască de tăiere. Este important să păstrați consistența în unghiul, culoarea și dimensiunea acestui model pe tot parcursul ilustrației.

Acum, aplicați modelul semiton pe aripa din spate și pe partea laterală a mașinii; asigurați-vă că ați creat mai întâi un substituent pentru acesta, fie că este vorba de aripa în sine sau de o nouă formă. Faceți câteva ajustări dacă trebuie să adaptați modelul la desenul dvs. într-un mod armonios. Puteți modifica dimensiunea totală, dimensiunea punctelor, transparența, unghiul și așa mai departe, dar încercați să fiți consecvenți atunci când aplicați aceste modificări biților de model.
Pentru umbra de sub ferestre, am desenat o curbă pentru a fi substituent și am aplicat culoarea #CFA204 , astfel încât să pară mai închisă.
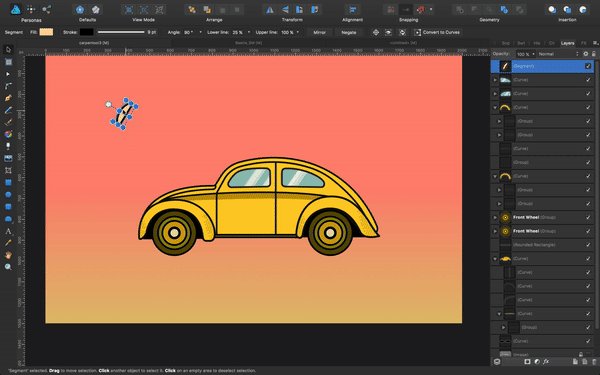
10. Crearea elementelor rămase ale mașinii
Acum, totul este să creați restul elementelor care alcătuiesc mașina: barele de protecție, roata din spate și placa de surf, plus autocolantele de design.
- Luminile din față și din spate
Pentru lumina frontală, comutați la instrumentul Segment și desenați forma. Apoi trebuie să o rotim puțin și să o așezăm undeva sub caroseria principală a mașinii. Același lucru se poate face pentru lumina din spate, dar folosind instrumentul dreptunghi. Culorile sunt#FFDA9Dpentru lumina din față și#FF0031pentru lumina din spate.

- Surfboard
To create the surfboard, we will use the Ellipse tool and draw a long ellipse. Convert it to curves and pull up the lower segment, adjusting a bit the handles to give it the ideal shape.

Now, just create two small rounded rectangles, with a little extra line on top for the board's rack. Place them in a layer behind the car's main body shape.

With the Pen tool, add the rudder. Its color is #B2E3EF . And for the stroke, use a 6-pixel width and set the color to #131000 .
- Spare wheel
Now let's create the the spare wheel! Switch to the Rounded Rectangle tool. Drag over the canvas to draw a shape. Color it#34646C, and make the stroke#131000and 8 pixels in size. The size of the spare wheel should fit the proportions of your car and should have the same diameter as the other wheels, or perhaps just a bit smaller. Pull the orange dots totally inwards, and give it a 45-degree angle. For the rack that holds the wheel, create a small piece with the Rectangle tool, and give it the same 45-degree angle, color it#4A8F99, and make the stroke#131000and 4.5 pixels in size. Create the last piece that rests over the car in the same way, with a color of#34646C, and a stroke that is#131000and 4.5 pixels in size.
Lastly, let's create a shadow inside the wheel to add some more interest. For this, we'll create a clipping mask and insert an ellipse shape with a color of #194147 , without a stroke.
Note: We may want to create the same shadow effect for the car wheels. Use the Rectangle tool and a color of #312A00 , create a clipping mask, and insert it in the wheel shape, placing it halfway.

- Bumpers
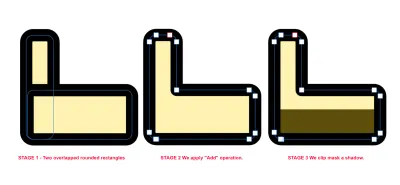
For the bumpers, we will apply the boolean operation “add” to two basic shapes and then clip-mask a shadow, just as we did for the wheels.
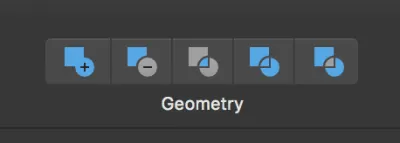
Boolean operations are displayed in the section of icons labeled “Geometry” (Mac) and “Operations” (Windows). (Yes, the label names are inconsistent, but the Affinity team will likely update them in the near future, and one of the labels will become the default for both operating systems.) If you don't see them in the upper toolbar, go to “View” → “Customize Toolbar”, and drag and drop them into the toolbar.
Important: If you want the operation to be non-destructive, hold the Alt key while clicking on the “Add” icon (to combine the two basic shapes).


Notă: Dacă încercați să lipiți obiectul „umbră” în interiorul barei de protecție, va funcționa numai dacă bara de protecție este un obiect întreg (o operație distructivă). Deci, dacă ați folosit Alt + „Adăugați”, acest lucru nu va funcționa acum. Cu toate acestea, puteți încă să rezolvați acest lucru prin conversia formei compuse (rezultatul unei operații nedistructive care este un grup de două obiecte) într-o curbă (un obiect vector întreg). Trebuie doar să faceți clic pe forma compusă, apoi, în meniu, mergeți la „Strat” → „Convertire în curbe” (sau utilizați combinația de taste Ctrl + Enter ).
Fereastra din spate
Încă ne lipsește geamul din spate, pe care îl vom crea cu instrumentul Pen, și decorul pentru mașină. Pentru cele două dungi colorate, avem nevoie de instrumentul Pătrat și apoi mascați aceste două dreptunghiuri în caroseria principală. Dimensiunea este de 30 × 380 pixeli, iar culorile sunt#0AC8CEși#FF6500. Decupați-le asigurându-vă că le-ați pus pe stratul potrivit, astfel încât liniile întunecate pe care le-am desenat înainte să fie deasupra lor .Numărul 56
Pentru decorarea numărului „56”, utilizați instrumentul Text artistic („T”) și introduceți „56”. Alegeți un font frumos care se potrivește cu stilul ilustrației sau încercați-l pe cel pe care l-am folosit.
Culoarea pentru obiectul text este #FFF3AD .
(Am adăugat o formă extra pătrată în spatele aripii din spate, care va arăta ca capătul țevii de evacuare. Culoarea este #000000 .)
- Benzi de culoare
Acum că am făcut acest lucru, verificați dungile de culoare și fereastra cu care se suprapun. După cum puteți vedea (și pentru că am pus puțină transparență în geamul ferestrei), dunga portocalie este vizibilă prin ea . Să folosim din nou puterea booleană pentru a remedia acest lucru.

Duplicați obiectul fereastră. Selectați atât obiectul fereastră (cel pe care tocmai l-ați duplicat) cât și dunga portocalie din panoul Straturi. Aplicați o operație de „scădere”.


Acum, dunga portocalie are forma perfectă, potrivindu-se pe geam în așa fel încât să nu se suprapună.

- Fum
Pentru a crea fum din evacuare, desenați un cerc cu o contur albă, cu dimensiunea de 5,5 pixeli și fără umplere. Transformă-l în curbe și rupe unul dintre punctele sale. Din nodul de jos, trasați o linie dreaptă cu instrumentul Pen.
Duplicați acest cerc „rupt” și redimensionați la cercuri mai mici, apoi întoarceți-le și plasați-le astfel încât să arate astfel:

Notă: Acum că mașina este terminată, grupați toate straturile sale împreună. Va fi mult mai ușor să continuați să lucrați dacă o veți face!
11. Crearea elementelor de bază și de fundal.
- Sol
Să trasăm o linie simplă pentru sol și să adăugăm doi biți rupându-l pentru a crea interes vizual și a sugera puțină mișcare. De asemenea, vrem să adăugăm o piesă suplimentară pentru a crea terenul. Pentru aceasta, vom folosi instrumentul Dreptunghi și vom desena un dreptunghi cu o culoare gradient de#008799pentru oprirea din stânga și#81BEC7pentru oprirea din dreapta. Oferă-i 30% opacitate.

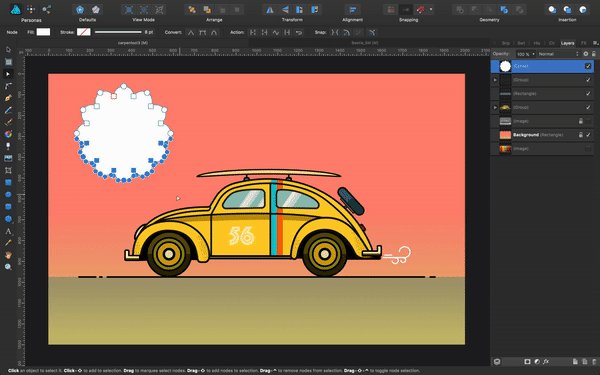
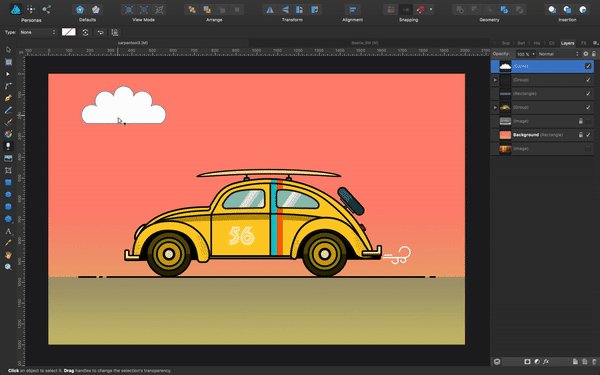
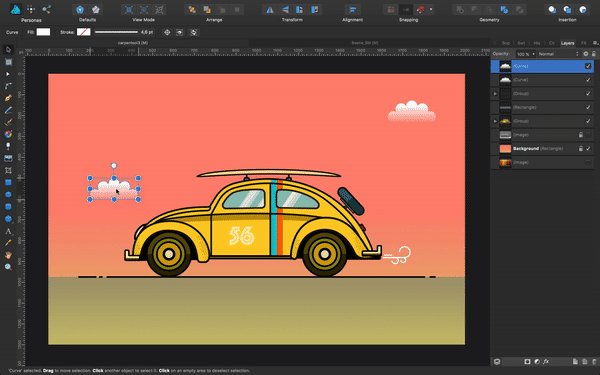
- nori
Pentru nori, selectați instrumentul Cloud din lista de forme vectoriale (primitive). Desenați un nor ținând apăsat Shift pentru a păstra proporțiile. Fă-l alb. Transformați-l în curbe și cu instrumentul Nod ( A ) selectați nodurile de jos și ștergeți-le. Subselectați nodurile din stânga jos și din dreapta jos (după ștergerea tuturor celorlalte), apoi în bara de instrumente contextuală, selectați „Convertire în Sharp” în secțiunea Conversie. Acest lucru va face segmentul inferior drept. Aplicați puțină transparență cu instrumentul Transparență ( Y ) și duplicați acest nor. Așezați norii în desen, despărțiți-vă după cum doriți și în diferite dimensiuni.
Norii mei au 12 bule și o rază interioară de 82%. Puteți face același lucru sau puteți modifica aceste valori după bunul plac.

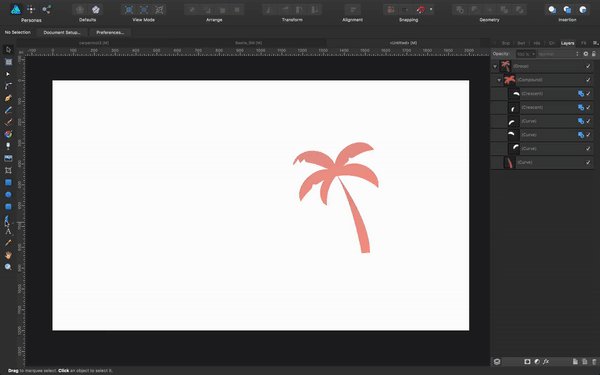
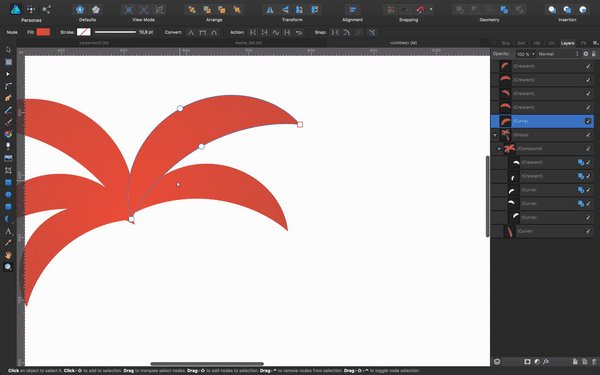
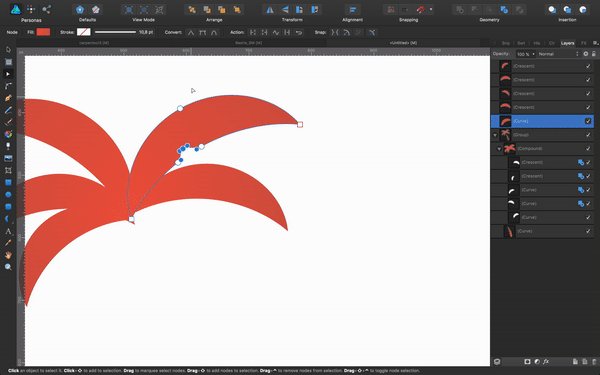
- palmieri
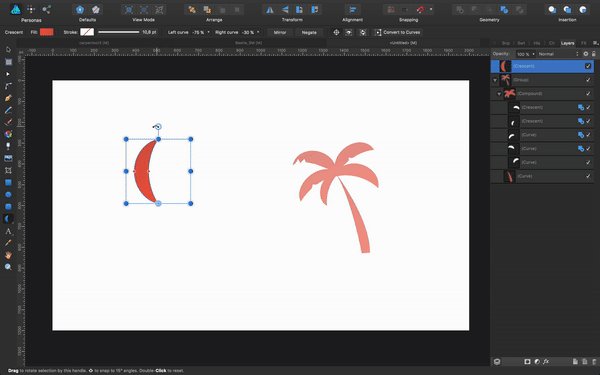
Pentru a crea palmierii, utilizați instrumentul Crescent din lista de forme primitive din stânga. Dați-i o culoare gradient, cu o oprire din stânga de#F05942și o oprire din dreapta de#D15846.
Trageți pentru a desena forma semilună. Mutați centrul de rotație în partea de jos a casetei de delimitare și acordați-i un unghi de -60 de grade.
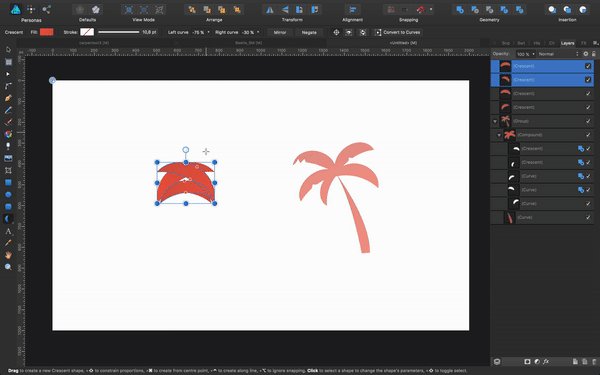
Centrul de rotație poate fi făcut vizibil în secțiunea barei de instrumente contextuale pentru instrumentul Mutare (și Nod). Arată ca o mică pictogramă în cruce. Când faceți clic pe el, va apărea crucea pentru mutarea centrului de rotație al unui obiect. Duplicați-l, fie prin Cmd + C și Cmd + V (Mac) sau Ctrl + C și Ctrl + V (Windows), fie făcând clic și apoi Alt + trăgând pe obiect și mutați unghiul noii semilună la -96 grade. Fă-l puțin mai mic. Copiați cele două forme și întoarceți-le pe orizontală.
Am creat și semiluna extra.

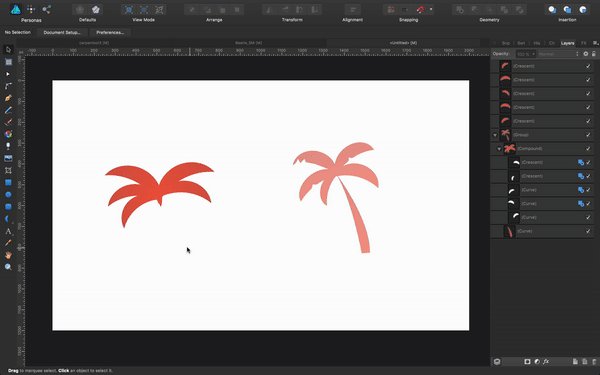
Pentru a crea adâncituri pe frunze, transformați obiectul în curbe, adăugați un nod cu instrumentul Nod și trageți spre interior. Pentru a face vortexul ascuțit, utilizați „Convertire” → „Ascuțit”.

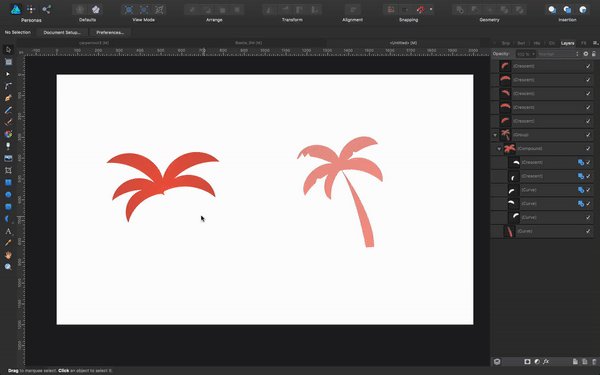
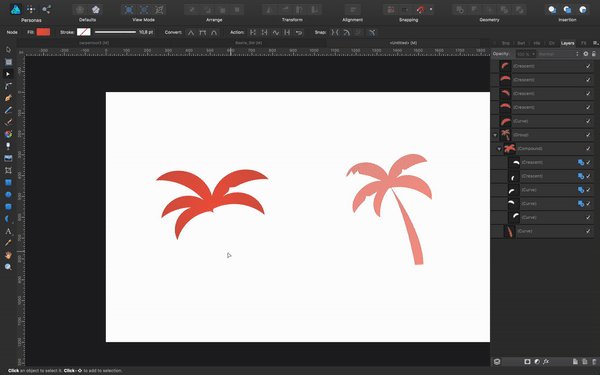
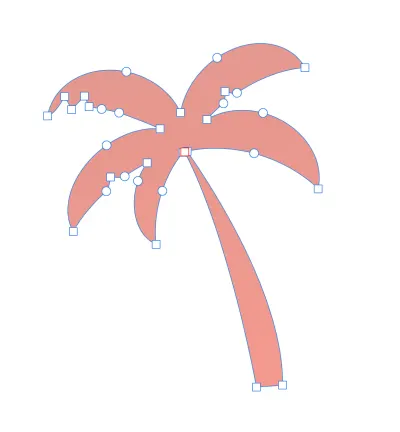
Creați trunchiul palmierului cu instrumentul Pen, grupați toate formele împreună și aplicați un boolean „adăugați”. În acest fel, toate formele se vor transforma într-una singură. Aplică-i o opacitate de 60%.

Duplicați forma copacului de mai multe ori, schimbând dimensiunile și ajustând pentru a face pomii ușor diferiți unul de celălalt. (Făcându-le exact la fel ar avea ca rezultat o imagine mai puțin interesantă.)
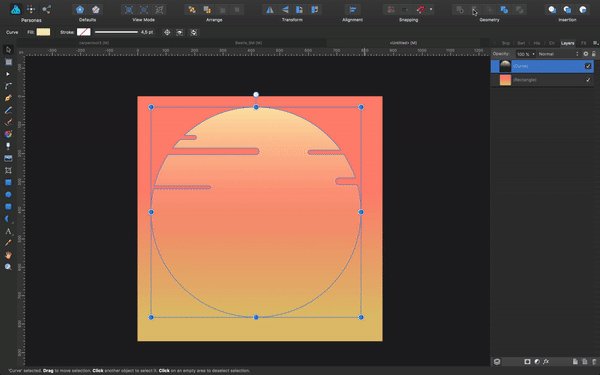
Ultimul lucru pe care trebuie să-l facem este soarele.
- Soarele
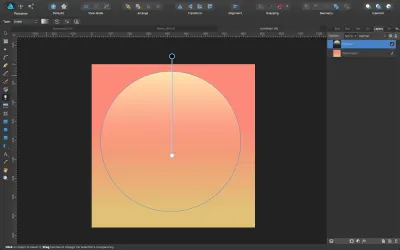
Pentru aceasta, pur și simplu desenați o elipsă și aplicați-i o culoare de#FFFFBA. Aplicați o transparență cu instrumentul Transparență ( Y ), unde partea de jos este transparentă și devine opaca în partea de sus.

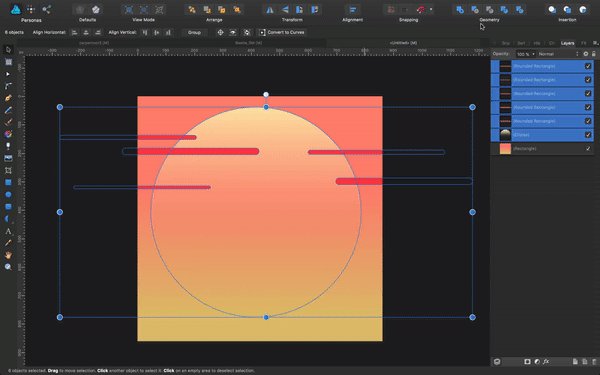
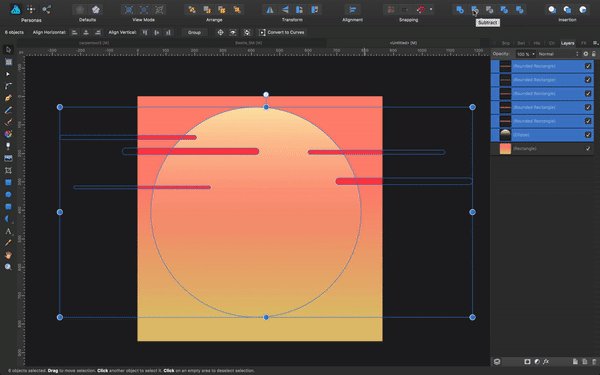
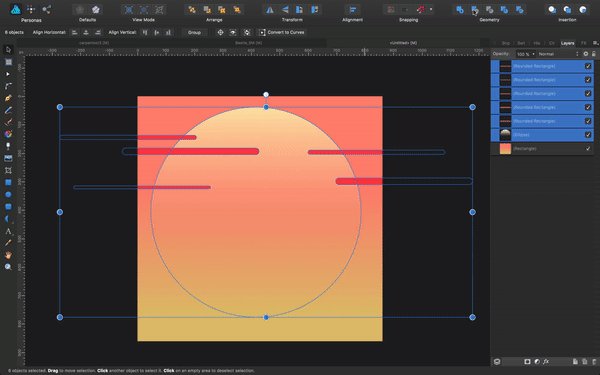
Acum vom adăuga câteva detalii prin suprapunerea mai multor dreptunghiuri rotunjite peste cercul soarelui și scăderea lor (faceți clic pe Alt pentru o acțiune nedistructivă, dacă preferați).

Pune-ți soarele în scenă și am terminat!
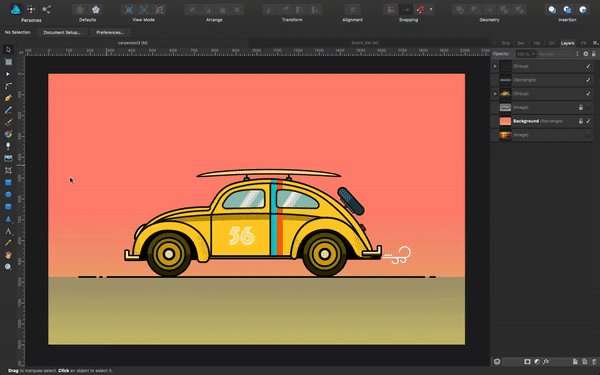
12. O notă despre ordinea de stivuire (și denumirea straturilor)
În timp ce lucrați și pe măsură ce numărul de obiecte (straturi) crește, ceea ce va face, de asemenea, ilustrația dvs. din ce în ce mai complexă, țineți cont de ordinea de stivuire a straturilor. Cu cât începeți mai devreme să denumiți straturile și să le plasați în ordinea corectă, cu atât mai bine. De asemenea, blocați acele straturi cu care ați terminat (mai ales pentru lucruri precum fundalul), astfel încât să nu vă împiedice în timp ce lucrați.
În această ilustrație, ordinea elementelor de jos în sus este:
- fundal,
- sol,
- soare,
- nori,
- palmieri,
- mașină.
Concluzie
Sper că puteți urma toți pașii fără probleme majore și că acum puteți înțelege mai bine unele dintre instrumentele și acțiunile principale ale Affinity Designer. (Desigur, dacă aveți întrebări sau aveți nevoie de ajutor, lăsați un comentariu mai jos!)
Aceste instrumente vă vor permite să creați nu numai ilustrații plate, ci și multe alte tipuri de lucrări de artă. Instrumentele, acțiunile și procedurile pe care le-am folosit aici sunt unele dintre cele mai utile și obișnuite pe care designerii și ilustratorii le folosesc zilnic (inclusiv eu), fie că este vorba despre proiecte simple de ilustrare sau pentru cele mult mai complexe.
Cu toate acestea, chiar și cele mai complexe ilustrații ale mele au nevoie de obicei de aceleași instrumente pe care le-am văzut în acțiune în acest tutorial! Este în principal o chestiune de a înțelege cât de mult poți obține din fiecare instrument.
Amintiți-vă de câteva sfaturi importante, cum ar fi blocarea straturilor care v-ar putea sta în cale (sau utilizarea semi-transparenței), stivuirea straturilor în ordinea corectă și denumirea acestora, astfel încât chiar și cele mai complexe ilustrații să fie ușor de organizat și lucreaza cu. Practicați des și încercați să organizați lucrurile astfel încât fluxul dvs. de lucru să se îmbunătățească - acest lucru va duce la o mai bună lucrare de artă și, de asemenea, la o mai bună gestionare a timpului.
De asemenea, pentru a afla mai multe despre cum să creați acest tip de ilustrație, consultați tutorialul video pe care l-am postat pe canalul meu de YouTube.