De ce designul plat este important pentru a atrage mai mulți spectatori?
Publicat: 2017-07-01Modelele plate pun tot zgomotul tehnicilor de proiectare artificială în pace. Acesta deschide calea pentru design-uri web simple și curate, care arată clasic și elegant.
Așadar, de ce modele plate când putem reproduce cele mai bune design-uri web cu ilustrații colorate și animații strălucitoare, ca să nu mai vorbim de structurile false realiste și umbrele care au caracteristici din viața reală.
Puff, prea multe pentru a le gestiona dintr-o dată pentru simțurile privitorului.
Principiile designului plat
Să înțelegem scopul/utilitatea de bază a unui design bun de site web -> pentru a crea o experiență de utilizator fără întreruperi, astfel încât utilizatorul să revină pentru mai mult; ceea ce duce în cele din urmă la generarea de venituri. Un utilizator înțelege și interacționează mai bine cu design-urile plate, deoarece interfețele sunt curate și design-urile sunt mult mai receptive decât omologii lor 3D. Ca urmare a structurii lor simple, aceste modele sunt mai ușor de înțeles și atrag cu ușurință atenția privitorului.
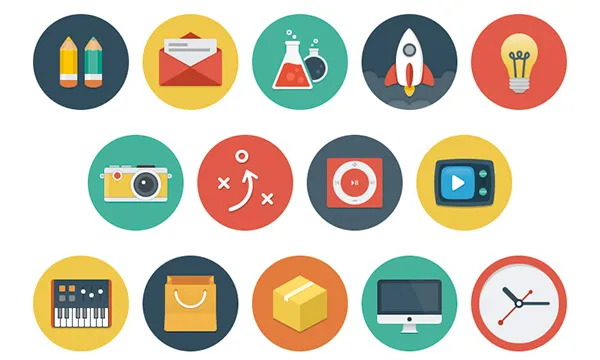
Modelele plate oferă, de asemenea, o paletă colorată pentru a construi pictograme mai mari și mai îndrăznețe. Funcționalitatea este o considerație primordială a principiilor designului plat. Prin urmare, este o sarcină încredințată designerilor să lucreze ținând cont de principiile UX și UI.

Caracteristicile designului plat sunt:
- Simplitate – Fără efecte 3D și prezentări flash, accentul se pune pe crearea de designuri simple, machete eficiente și interfețe curate, astfel încât utilizatorii să aibă o experiență perfectă în navigare/navigare. Chiar dacă modelele plate par ușor de construit, ele sunt de fapt dificile pentru dezvoltatorii care nu au o cunoaștere temeinică a principiilor de proiectare.
- Minimalism – Urmând conceptul „mai puțin este mai mult”, principiul minimalismului este folosit pentru a evita dezordinea și confuzia. Din nou, principiile UI/UX sunt ținute în minte și doar câteva elemente sunt folosite pentru a proiecta aplicația. Aici se pune accentul mai mult pe conținut și utilizări decât pe „aranjarea site-ului”.
- Culori – Deoarece folosim elemente simple pentru a defini funcțiile și structurile, utilizarea culorilor devine crucială pentru a face desenele vibrante și atrăgătoare. Utilizarea perfectă a culorilor este esențială pentru ca un site să fie în fața concurenților săi. Doar pentru că trebuie să-ți definești modelele folosind culori, nu poți să adaugi pete de culori strălucitoare pentru a fi remarcat. Culorile diferite evocă emoții diferite. Știința culorilor ar trebui să fie înțeleasă de designer și apoi aplicată în design. Și da, încercați și experimentați, deoarece opțiunile sunt nesfârșite.
- Tipografie – Fără efecte 3D, fără degrade și umbre și fără utilizarea texturilor, sarcina unui design web atrăgător se află în mare parte pe TIPOGRAFIE . Selectarea fonturilor corecte este esențială pentru a transmite starea de spirit și mesajul potrivit. Fonturile frumoase care sunt utilizate eficient formează un element important al design-urilor plate.

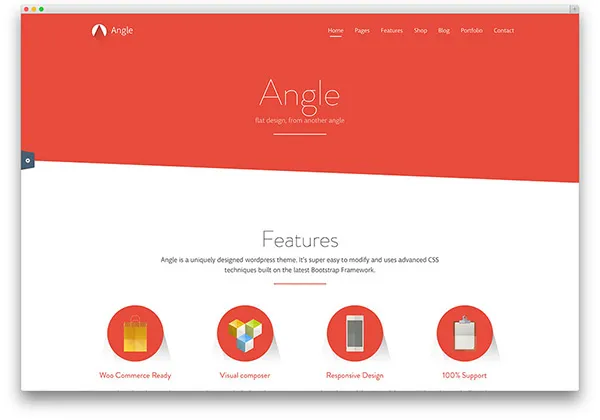
Angle este o temă WordPress foarte bine concepută, care are toate cele patru elemente ale unui design plat țesute perfect pentru a crea un design exemplar. Culorile și fonturile au fost frumos folosite pentru a afișa imaginile și pictogramele curate și clare. Prin urmare, proiectarea și personalizarea acestei teme devine foarte ușoară pentru utilizator.
Istoria lungă și scurtă a designurilor plate
Designul plat a fost copilul lui Microsoft. Microsoft a fost unul dintre pionierii în utilizarea designului plat și a fost urmat de Google. Google a introdus un nou concept numit Material design, care diferă de flat, dar folosește aceleași concepte de funcționalitate. Mai târziu, Apple a îmbrățișat și tehnicile de design plat cu iOS7. Alte mărci populare care adoptă în mod generos modele plate sunt Twitter și eBay.

Design-urile plate au un mare impuls odată cu apariția conceptului de design responsive. Modelele elaborate sunt dificil de încărcat pe dispozitivele mobile, prin urmare, modelele simple și minimale au început să devină populare.

Deci, designul plat are viitor în lumea web? Sau va fi complet înlocuit de descendenții săi - designul materialului.
Să aflăm.
Câteva caracteristici ale modelelor plate
Design cinstit și curat

Natura simplă minimalistă a designului plat emană un punct foarte viu - este onestitatea. Fără bibelouri și fantezii, aceste modele i-au lovit unghia. Sunt precise, la obiect și arată utilizatorului detaliile exacte ale aplicației/site-ului web. Când efectele tridimensionale, umbrele și degradeurile nu sunt vizibile, nu există niciun element de surpriză. Utilizatorul vede ceea ce este oferit pe ecranul computerului/mobilului său. Prin urmare, modelele plate reprezintă elemente sincere din viața reală.
La modă

În conformitate cu cele mai recente tendințe, design-urile Flat sunt cu adevărat în vogă. Spațiile albe, tipografia și culorile strălucitoare au revenit și, prin urmare, toată lumea vrea să încorporeze aceste elemente în design-urile lor web, deoarece sunt la modă și la modă. Ar putea fi o tendință, poate fi o revoluție, dar cu astfel de aspecte user-friendly, se pare că această tendință la modă de a folosi modele plate va dura mult timp.
Utilizabilitate

Cu design-urile și structurile reduse la un minim strict, modelele plate sunt extrem de utilizabile și semnificative. Toate butoanele, pictogramele și alte elemente care sunt prezente într-un design plat au sarcini specifice asociate acestora. Nu este nimic deplasat și toate elementele care distrag atenția sunt eliminate din design (trebuie să fie făcut corect, totuși). Ideea este de a permite utilizatorului să se concentreze asupra elementelor utile ale designului web pentru a-și îmbunătăți experiența utilizatorului. Utilizatorii pot folosi culorile și fonturile pentru a ajunge la punctul lor de interes.
Notă- Utilizarea design-urilor simple simplifică cu siguranță experiența utilizatorului, dar aceste estetice sunt implicate în proiectare. Trebuie avut grijă să includeți toate elementele funcționale în design, păstrând în același timp simplitatea acestuia.
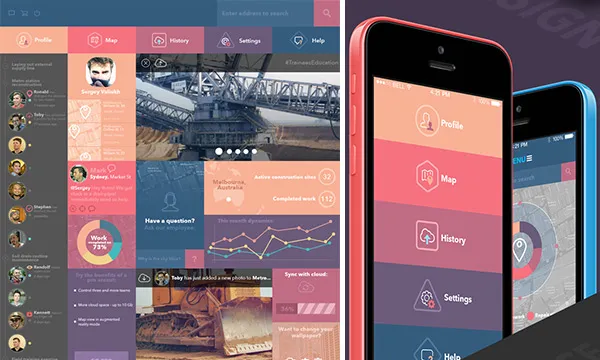
Receptiv

Modelele plate au machete și grafice bazate pe grilă, toate potrivite pentru design-uri mobile și web. Datorită aspectului lor, acestea pot fi ușor redimensionate și restructurate pentru diverse dispozitive.
După cum vedem, site-ul a simplificat același design web pentru utilizarea pe un dispozitiv mobil. Oferă o experiență consecventă pentru utilizator, în care utilizatorul poate comuta cu ușurință între gadgeturi și poate naviga fără blocaje și obstacole. Efectele 3D, detaliile și umbrele nu depășesc eficient atunci când sunt redimensionate pentru diferite dispozitive și platforme. Prin urmare, modelele plate este cea mai bună tehnică aplicată pentru scalarea dinamică a problemei pe un site web. Din acest motiv, companii gigantice precum Microsoft și Apple au folosit pe scară largă principiile de design plat în design-urile lor web.

Flexibilitate

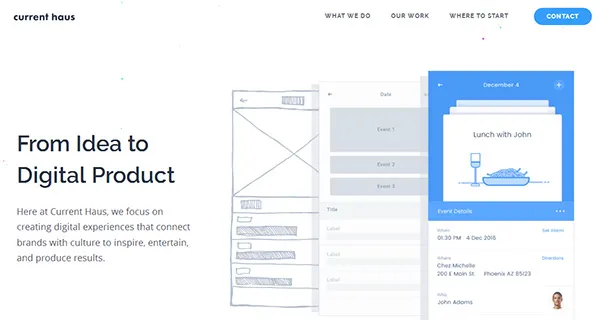
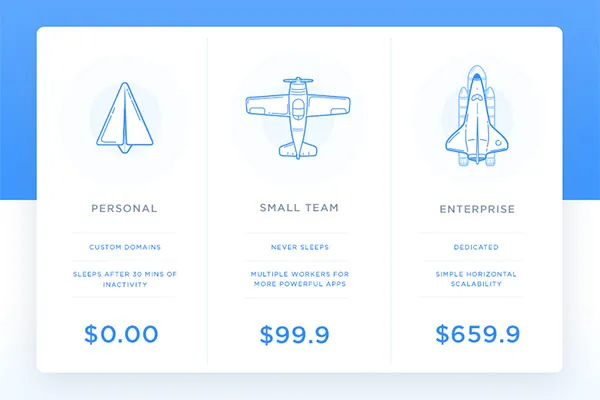
Odată cu capacitatea de răspuns, apare și elementul de flexibilitate. Grilele, cardurile, blocurile au forme geometrice definite care le fac ușor de redimensionat și restructurat. Au poziții specifice în machete și, prin urmare, designerii le pot aloca zone și își pot schimba cu ușurință pozițiile în funcție de cerințele de proiectare. Grilele pot fi modelate în mai multe configurații și oferă designerilor web flexibilitatea de a prezenta conținut în funcție de estetica și nevoile designului, mai degrabă decât de a le potrivi în zone predefinite.
Aspectul de la Bureau of Betterment folosește o broșură în stil grilă pentru a evidenția culorile, tipografia și pictogramele. Culorile uniforme se adaugă efectului de design plat, ceea ce este atrăgător, dar simplu.
Tipografie

Deoarece tipografia formează o parte vitală a modelelor plate, acestea sunt mai simplificate și mai ușor de citit. Nu există suplimente suplimentare și efecte speciale și, prin urmare, fonturile sunt clare și mai ușor de citit. Utilizarea culorilor luminoase (și corecte) în tipografie duce designul web la un nivel superior. Fonturile simple cu palete colorate reușesc nu numai să atragă spectatorii, ci și să-i rețină pentru o navigare ulterioară.
Rapid să capteze atenția

Design-urile simple ajung mai repede în mintea utilizatorului. Rezultat - sunt atrași de design și mesajele sunt transmise cu ușurință. Grilele și blocurile cu imagini și ilustrații descriu acțiuni care sunt rapid de înțeles. Desenele skeuomorfe, pe de altă parte, durează mai mult pentru descifrarea și înregistrarea în mintea utilizatorului. Deoarece intervalele de atenție sunt din ce în ce mai scurte, prea multe detalii în design îl vor obliga pe utilizator să-și distragă atenția și să avanseze. Simplitatea pictogramelor menține spectatorii lipiți de site-ul web/aplicație.
Aceste blocuri de culoare solidă sunt foarte atractive pentru ochi și demonstrează cu ușurință diferite acțiuni, ghidând utilizatorul în fiecare pas de navigare.
Rapid și eficient

Proiectele simple accelerează procesarea lucrărilor și încep rapid munca de făcut.
Modelele plate atrag rapid atenția utilizatorului și, prin urmare, conduc la eficiență. Ne putem concentra asupra elementelor esențiale ale designului și, de asemenea, într-un interval de timp mai scurt. Fonturile sunt clare, iar instrucțiunile sunt simple, ajutând utilizatorul să-și atingă obiectivul rapid și fără probleme. Design-urile plate nu sunt doar rapid de înțeles, ci aderă la scopul principal al oricărui design web - de a face munca eficient și rapid.
Câteva exemple grozave de design plat
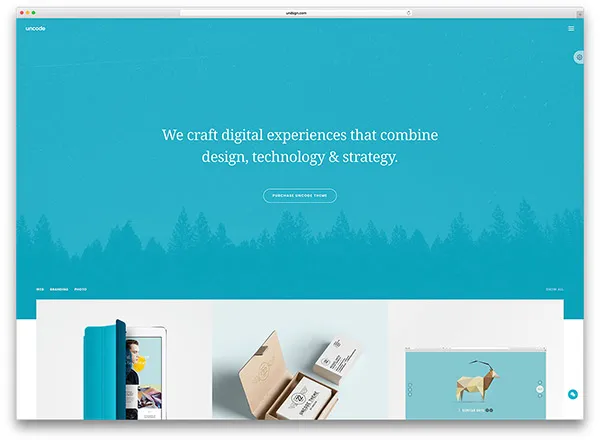
Descodează

Uncode este o temă WordPress cu un stil de design plat. Site-urile web concepute folosind această temă au un aspect curat, cu fonturi clare și culori strălucitoare. Interfața este interactivă și flexibilă. Poate fi personalizat complet în funcție de nevoile utilizatorului și redimensionat pentru a se potrivi diferitelor dispozitive. Puteți vizualiza site-ul pe un dispozitiv mobil sau tabletă cu aceeași ușurință cu care îl vizualizați pe desktop/laptop. Design-urile estetice puternice sunt practice și nu prezintă niciun fel de fler suplimentar. Această caracteristică face ca experiența utilizatorului să fie perfectă, în timp ce designerii au libertatea de a experimenta modele creative.
Datorită designului său plat, site-ul este ușor de încărcat și, prin urmare, reduce timpul de lucru al utilizatorului și crește eficiența acestuia. Design-urile plate sunt în vogă și această temă WordPress prezintă stiluri și machete care țin utilizatorul înaintea concurenților săi.
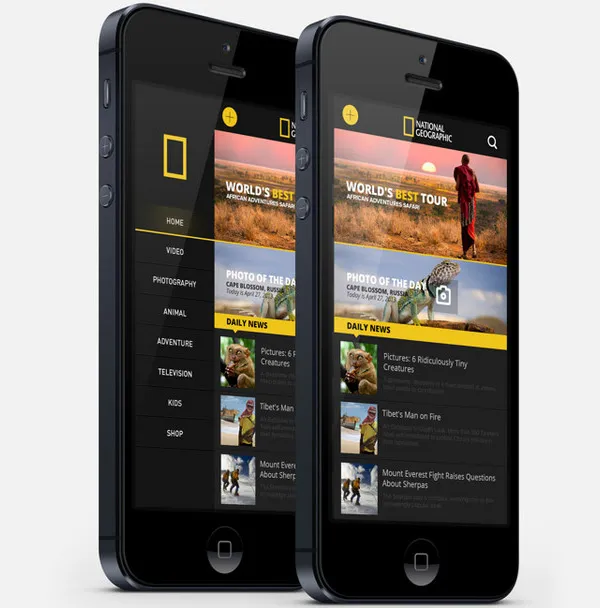
National geografic

În conformitate cu tendințele în schimbare, National Geographic și-a făcut o schimbare elegantă. Combinațiile de galben închis și negru sunt aceleași și încă la fel de izbitoare. Acestea au fost însoțite de fonturi albe, care sunt clare și lizibile. Conceptul de design plat, cu o bună utilizare a culorilor și a fonturilor, și fără tam-tam suplimentar, face din nou designul web National Geographic un exemplu de design iconic.
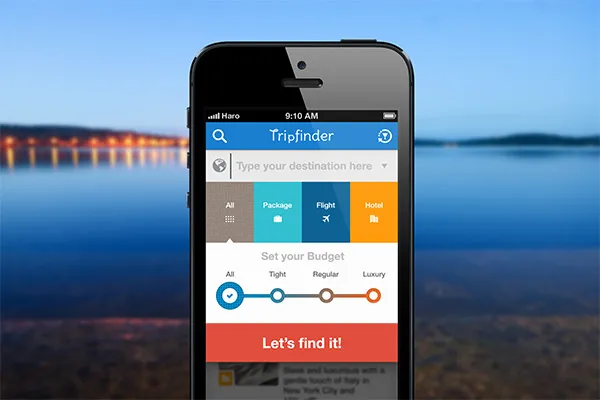
Aplicația de căutare a călătoriilor

Căutatorul de călătorii este o aplicație de planificare a călătoriilor creată de designerul indonezian Bady. Interfața este ușor de înțeles și ușor de utilizat. Totul este aranjat în blocuri și grile, ceea ce face ca utilizatorul să fie convenabil să opereze. Utilizarea inteligentă a culorilor și a fonturilor dă sens pictogramelor, care sunt astfel ușor de observat. Toate aspectele UI primesc un mare accent în timpul proiectării aplicației web. Căutarea ta pentru zborul potrivit nu ar putea fi mai ușoară decât interfața oferită de aplicația Trip Finder.
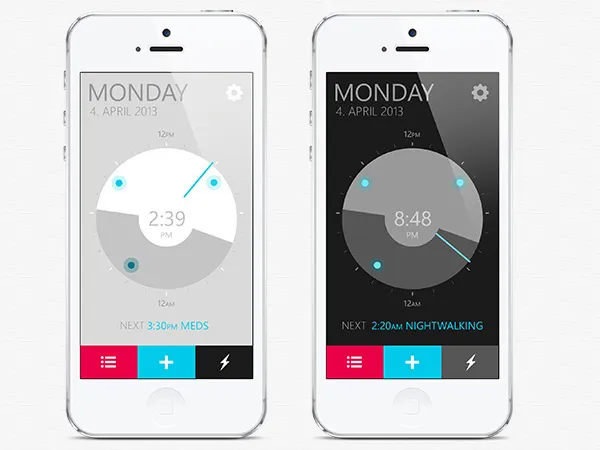
Aplicația ceas cu alarmă de Samuel Bednar

Grafică simplă, scară de culoare gri și caracteristici vibrante - aceste elemente minimale formează, de asemenea, un design web remarcabil. Plat nu înseamnă de fapt doar colorat, înseamnă o bună utilizare cu elementele funcționale date. Aplicația ceas cu alarmă de Samuel Bednar este o altă aplicație remarcabilă care folosește tehnica de design plat, dar într-un mod diferit care atrage atenția privitorului. Interfața sa curată este USP și atrage vizitatorul către site-ul web.
Învelire
Așadar, sunteți pe deplin convins că design-urile plate sunt semnificative în atragerea de vizitatori? Sunt sigur că scopul tuturor design-urilor web este de a fi remarcat de potențialii clienți. Culorile și tipografia atrag spectatorii către site, iar simplitatea și minimalismul duc la o experiență excelentă pentru utilizator. Aceste elemente asigură că vizualizatorul este lipit de site-ul web și nu pleacă până când treaba este terminată. Cu durata de atenție mai mică și oamenii cu timp scurt, modelele plate sunt potrivite pentru tendințele în schimbare.
Un designer/dezvoltator trebuie să analizeze mai întâi funcționalitatea și capacitatea de utilizare a unui design web. Și apoi, ținând cont de cerințele utilizatorului, trebuie să continue și să proiecteze aplicația. Design-urile plate implică fleruri mai mici, dar designerul web ar trebui să aibă cunoștințe tehnice și solide despre principiile de design. Dacă nu este așa, există riscul unei retrocedări majore, în care designul plat nu va impresiona spectatorii și nu va genera clienți potențiali. Textele trebuie să fie clare și concise; Butoanele și linkurile ar trebui să fie vizibile, iar pictogramele și imaginile ar trebui să-și definească scopul în mod clar.
Designul responsive face valuri uriașe a devenit sinonim cu design-urile mobile. Design-urile plate sunt compatibile cu design-urile responsive. Principiile design-urilor plate pot fi aplicate cu ușurință în design-urile responsive. Deci vedem un viitor în care simplitatea vizuală a design-urilor plate poate fi asociată cu skeuomorfismul? Modelele plate arată robust și gata să preia viitorul designului web în prezent. Sunt în vogă și vor continua să fie pentru mult timp de acum încolo.
