Ghidul pentru designul plat - Ce este și cum să îl utilizați pentru site-ul dvs. web
Publicat: 2019-06-28De-a lungul anilor, popularitatea designului web plat a explodat - datorită organizațiilor mari care aduc schimbări în estetica designului lor și acceptă designul plat.
Designul plat este un design simplu de interfață cu utilizatorul (UI) care utilizează elemente simple, bidimensionale și culori strălucitoare. Uneori, este în contrast cu stilul skeuomorfismului, care face iluzia a 3 dimensiuni prin copierea proprietăților din viața reală.
S-ar putea să fi observat că sistemele de operare populare, adică Windows, iOS și Android, și-au schimbat treptat limbajul de proiectare la mai plat .
Deci, ce este un design plat și ar trebui să îl implementați pe site-ul dvs. web?
Istoria designului plat
Termenul „design plat” a fost inventat în anul 1950, după apariția stilului tipografic internațional . Cu toate acestea, a intrat în lumea digitală, când playerul MP3 Zune de la Microsoft prezenta o interfață de utilizator plată minimă, cu culori monocromatice simple, pictograme plate și tipografie.

Mai târziu, web designerii au urmat această abordare pentru a simplifica prezentarea paginilor lor web.
Beneficiile designului plat
De la îmbunătățirea vitezei de încărcare a site-ului web până la a-l face mai receptiv pentru mobil, designul plat ajută un site web în diferite moduri. Câteva beneficii semnificative ale implementării designului plat includ:
Viteză
Viteza de încărcare a paginii este un aspect crucial pentru succesul unui site web. La urma urmei, 53% dintre oameni abandonează un site web care durează mai mult de trei secunde pentru a se încărca .
Fișierele cu design plat tind să fie compacte și să ocupe mai puțin spațiu decât efectele 3D tradiționale, astfel încât acestea au un impact pozitiv asupra vitezei de încărcare a site-ului dvs. Pentru a crește viteza site-ului dvs., puteți investi și într-o găzduire de încredere, deoarece performanța serverului dvs. web poate avea un impact enorm asupra vitezei cu care site-ul dvs. se încarcă.
Experiența utilizatorului
Ca și în cazul atât de multă concurență de pe piață, a devenit crucial pentru proprietarii de site-uri web să facă tot posibilul pentru a câștiga satisfacția clienților. O modalitate excelentă de a îmbunătăți experiența utilizatorilor dvs. este utilizarea designului plat.
Utilizează spațiul alb și o tipografie îndrăzneață pentru a atrage atenția utilizatorilor către site-ul dvs. Cu text clar și proeminent, designul web plat face apelul la acțiuni mai eficient.
Recepție mobilă
Designul plat folosește grafică vectorială scalabilă care poate fi redimensionată cu ușurință de către browser, făcând site-ul dvs. web eficient pentru dispozitivele mobile. Părțile cu design plat sunt mult mai ușor adaptabile la diferite dimensiuni ale ecranului decât grafica 3D complicată.
Optimizare motor de căutare
Factori precum încărcarea rapidă a paginilor web, capacitatea de răspuns pe dispozitive mobile și interfața ușor de utilizat sunt observați cu ușurință de crawlerele de căutare. Motoarele de căutare precum Google, Yahoo și Bing oferă mai multă valoare site-urilor web care oferă o experiență excelentă pentru utilizator și care are ca rezultat o poziție SEO mai ridicată.
Să aflăm cum poți folosi designul web plat pentru site-ul tău.
Utilizarea Flat Web Design pentru site-ul dvs. web
Păstrați-l cât mai simplu posibil
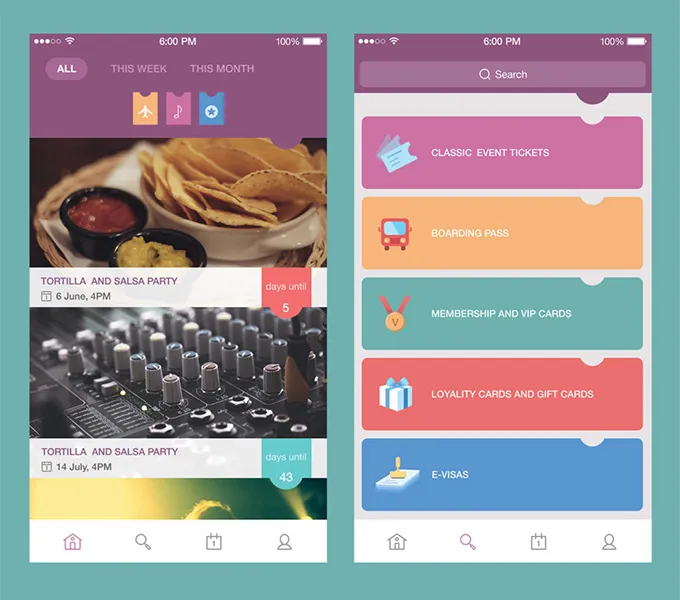
Când vine vorba de design web plat, ar trebui să evitați să adăugați elemente tridimensionale pe site-ul dvs., deoarece designul plat afișează obiecte doar într-o orientare bidimensională.
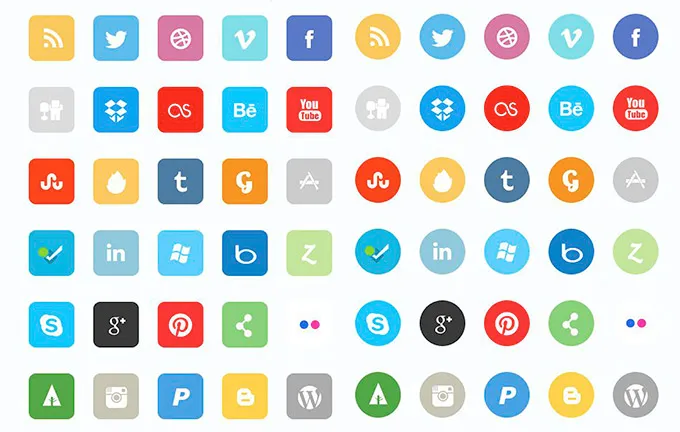
Cu toate acestea, dacă trebuie să prezentați obiecte complexe, concentrați-vă pe simplificarea lor cât mai mult posibil. O modalitate cea mai bună de a reprezenta un obiect complex este de a afișa doar silueta (conturul). Vă va ajuta să faceți un obiect mai ușor de recunoscut, fără a explora detalii.

Pictogramele plate sunt un exemplu excelent în acest sens.

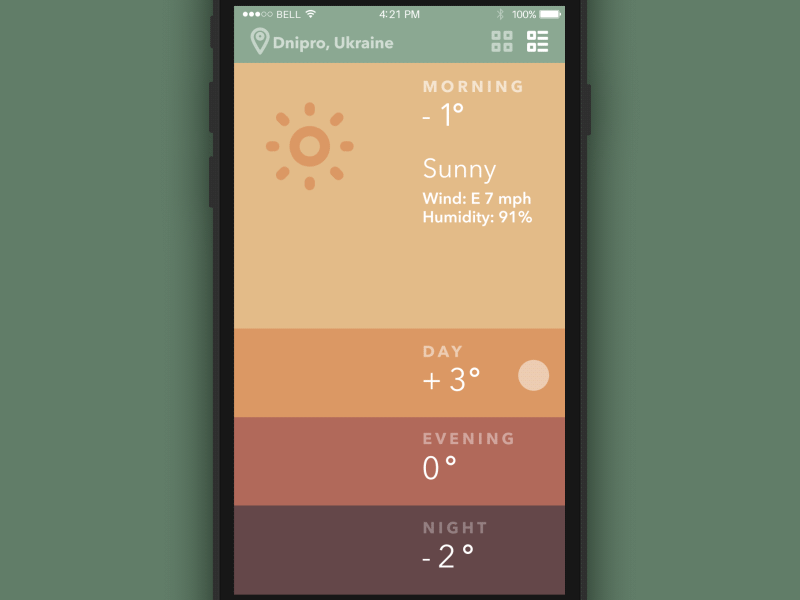
Utilizați culoarea de bază
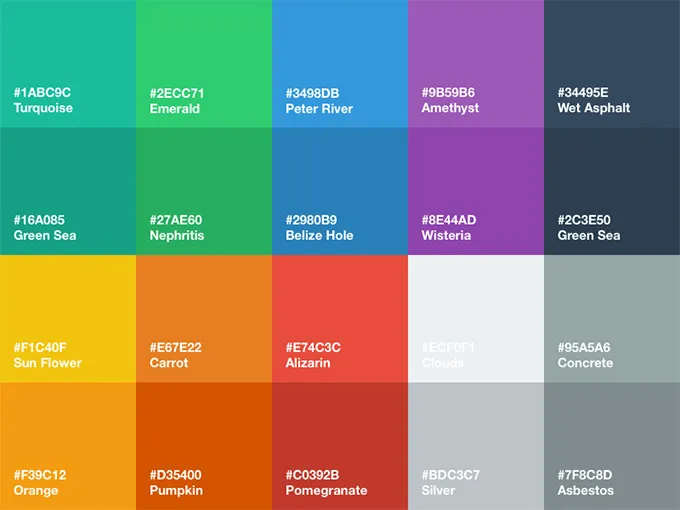
Una dintre cele mai vitale caracteristici ale designului plat este utilizarea culorilor. De obicei, site-urile web plate sunt proiectate folosind culori primare . Culorile saturate și îndrăznețe sunt cei mai buni indicatori ai designului plat. Cu toate acestea, alegerea culorii depinde în mare măsură de lucrurile pe care urmează să le dezvăluiți.

Designul plat nu se limitează la afișarea unui anumit set de culori. Aceste site-uri web pot folosi, de asemenea, mai multe nuanțe ale nuanțelor. Există câteva instrumente online, cum ar fi Adobe Color, Canva Color etc., care vă ajută să veniți cu cea mai optimă schemă de culori.
Când lucrați la o schemă de culori, țineți cont de următoarele principii universale ale designului plat:
- Culorile desaturate adaugă mai multă atracție estetică unei pagini web.
- Nuanțele strălucitoare ajută la evidențierea unui anumit conținut plasat pe un fundal discret.
Păstrați navigarea simplă
Navigarea ușor de utilizat este un alt factor definitoriu al designului plat. Plasați întotdeauna elementele de navigație în locul în care va părea cel mai logic și esențial.
Dacă site-ul dvs. are mai multe pagini, utilizați meniuri derulante și categorii pentru a îmbunătăți navigarea pe site. Acesta va dezvălui toate meniurile principale ale site-ului dvs. în timp ce economisiți spațiu.
Scopul principal este de a crea o pagină de pornire care să arate cât mai simplă și minimalistă posibil .
Utilizați tipografia potrivită

La fel cum lucrezi cu o structură de site web și culori, asigură-te că folosești tipografia potrivită. Deoarece nu toate fonturile se potrivesc frumos cu designul plat, este mai bine să acordați preferință fonturilor simple și minimaliste.
Fonturile din familia Sans-Serif sunt considerate mai confortabil de citit și mai rapid de încărcat. Helvetica, de exemplu, a fost una dintre favoritele graficienilor. Mai jos sunt câteva sfaturi pentru alegerea fonturilor ideale pentru un design în stil plat.
- Utilizați fonturi sans serif cu variații și greutăți pentru a aduce un aspect curat și proaspăt textului dvs.
- Nu utilizați fonturi excesiv de înfrumusețate. Tonul fonturilor ar trebui să se potrivească cu schema generală de design a site-ului dvs.
Adăugați animație
Oamenii nu vor ști niciodată ce este important pe site-ul tău web decât dacă le arăți. Pentru a spori implicarea utilizatorilor, puteți adăuga elemente de animație pentru a îmbunătăți designul plat al site-ului.

Un sentiment de mișcare în interfață permite utilizatorilor să urmeze direcția corectă.
Adăugând mișcare design-ului dvs. web plat, nu oferiți doar ghiduri vizuale în cadrul interfeței, ci oferiți și feedback vizual și validare.
Designul plat merită cu siguranță încercat
Designul plat are toate elementele și atributele esențiale care vă ajută să vă faceți proiectul online mai funcțional și mai utilizabil.
Prin încorporarea fonturilor, culorilor și pictogramelor simple în site-ul dvs., îl puteți face mai atractiv și mai captivant. Deci, dacă doriți să proiectați un site web care să atragă mai multă atenție, dar să arate minimalist - designul plat este o alegere bună.
