Elemente fixe și suprapuneri în XD: metode incredibil de ușoare și distractive pentru prototipurile dvs.
Publicat: 2022-03-10(Acest articol este sponsorizat cu amabilitate de Adobe.) Un element fix este un obiect pe care îl setați într-o poziție fixă pe tabloul de desen, permițând altor elemente să defileze dedesubt. În acest fel, obțineți o simulare realistă a derulării pe desktop și pe mobil. Cu noua funcție de suprapunere, puteți simula interacțiuni precum efectele lightbox și submeniurile.
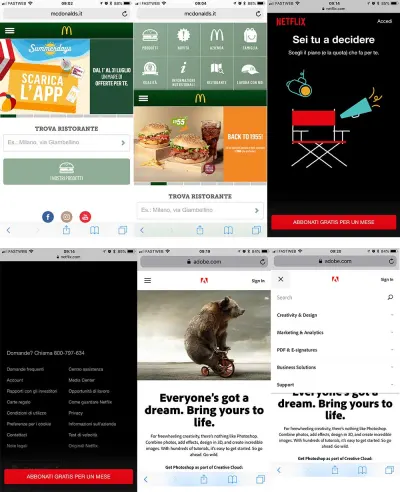
Cum folosesc mărcile celebre elementele fixe și suprapunerile? Ei bine, să aruncăm o privire la câteva exemple pentru a ne inspira mai întâi.

În acest tutorial, vom învăța cum să setăm o bară de meniu ca element fix și cum să aplicăm o tranziție de suprapunere într-un prototip, pentru a simula deschiderea unui meniu de la un clic pe un buton. Ambele exemple vor fi realizate într-un șablon mobil, astfel încât să putem vedea simularea noastră în acțiune direct pe dispozitivul nostru mobil. Am inclus, de asemenea, un fișier Illustrator cu pictograme, pe care îl puteți folosi pentru a configura rapid exemplele.
Să începem.
Pregătirea șablonului mobil
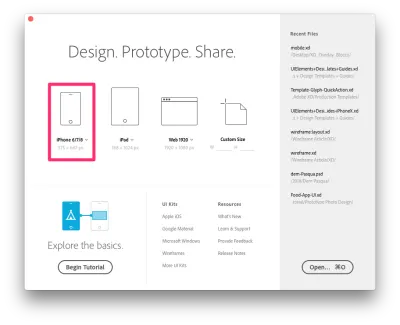
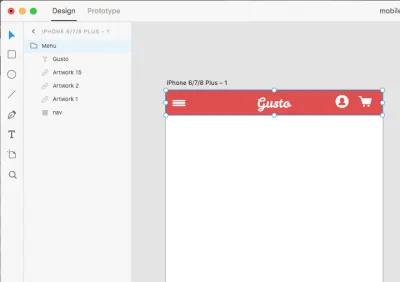
Deschideți Adobe Xd și alegeți șablonul „iPhone 6/7/8 Plus”. Apoi, accesați File → Save As și alegeți un nume pentru a vă salva fișierul (al meu este mobile.xd ).

Să creăm o aplicație de restaurant în care oamenii pot selecta ce să comande dintr-o listă de alimente.
Vom crea două amenajări de acasă. Prima va fi o pagină lungă, pe care o vom folosi pentru a vedea cum funcționează navigarea fixă. Al doilea va avea o imagine pe ecran complet, iar utilizatorul va putea face clic și deschide o bară de meniu care se suprapune pe ecranul de start.
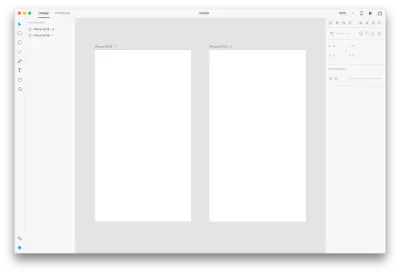
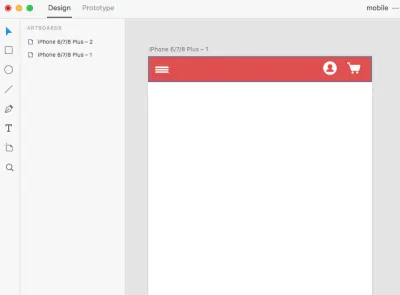
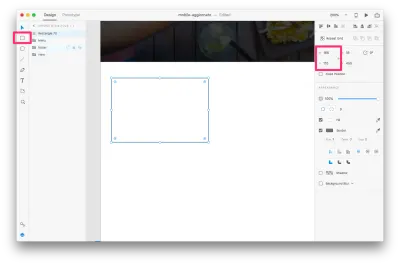
Pentru a începe, faceți clic pe pictograma tabloului de desen din partea stângă și faceți clic în partea dreaptă a tabloului de desen curent. Aceasta va crea o a doua planșă de artă identică, lângă prima.

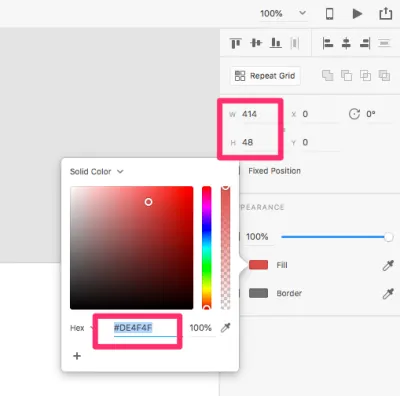
Să începem să ne proiectăm elementele, începând cu bara de navigare. Faceți clic pe instrumentul Dreptunghi (R) și desenați o formă de 414 pixeli lățime și 48 pixeli înălțime. Setați-i culoarea ca #DE4F4F .

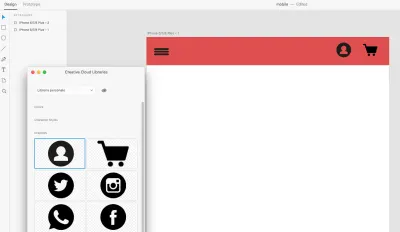
Am pregătit câteva pictograme în Illustrator pentru a le folosi în aspectul nostru. Doar deschideți fișierul Illustrator pe care l-am furnizat și trageți și plasați pictogramele din biblioteca dvs., așa cum se arată mai jos:

Procedând astfel, pictogramele dvs. vor fi încărcate automat și în biblioteca dvs. Adobe XD.
Pentru a afla mai multe despre cum să utilizați bibliotecile în diferite aplicații, citiți articolul meu anterior, în care parcurg câteva exemple despre cum să adăugați pictograme și elemente la o bibliotecă (în Illustrator, de exemplu) și apoi să le accesez prin deschiderea acelei biblioteci în alte aplicații (XD, în acest caz).
După ce ați adăugat pictogramele, deschideți biblioteca XD. Ar trebui să vedeți pictogramele la locul lor:

Trageți și plasați pictogramele pe tabloul de desen, așa cum se arată mai jos. Poziționați-le și asigurați-vă că au o lățime de aproximativ 25 de pixeli.

Pentru că avem nevoie de pictogramele noastre să fie albe, trebuie să le modificăm. Le putem modifica direct în bibliotecă, așa cum sa demonstrat în tutorialul meu anterior. După aceasta, le vom vedea actualizate direct în XD, fără a fi nevoie să le trageți din nou din bibliotecă.

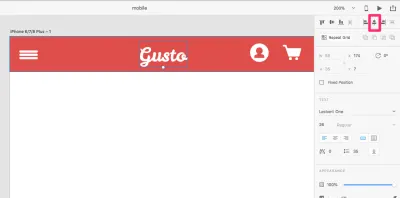
Acum că pictogramele pe care le dorim sunt la locul lor, să creăm un logo. Să numim această aplicație „Gusto”. Vom folosi pur și simplu instrumentul Text pentru a-l adăuga. (Folosesc fontul Leckerli One aici, dar nu ezitați să utilizați orice doriți.) Aliniați sigla la mijlocul barei de navigare făcând clic pe „Aliniați centrul (orizontal)” în bara laterală din dreapta.

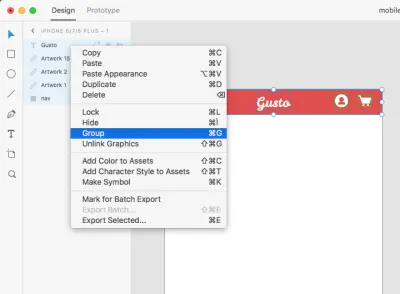
Grupați toate elementele de navigare împreună și apelați grupul „Meniu”. Pentru a face acest lucru, selectați toate elementele din panoul din stânga, faceți clic dreapta și alegeți „Grup”.


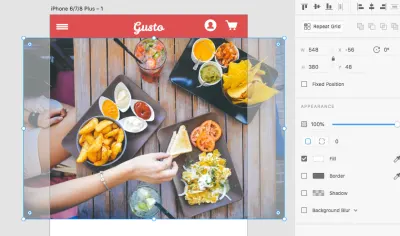
Să adăugăm o imagine frumoasă de erou. Am ales unul din Pexels. Trageți-o pe tabloul de desen și redimensionați-i înălțimea la 380 de pixeli.

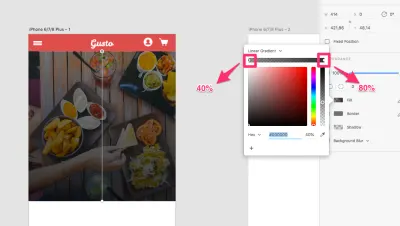
Acum, faceți clic pe instrumentul dreptunghi (R) și desenați un dreptunghi de aceeași dimensiune ca imaginea eroului și plasați-l pe imagine. Setați un gradient pentru culoarea dreptunghiului, folosind valorile afișate în imaginea de mai jos.

(Dacă doriți mai multe informații despre gradienți, nu ezitați să vedeți tutorialul meu anterior despre cum să le aplicați în XD.)
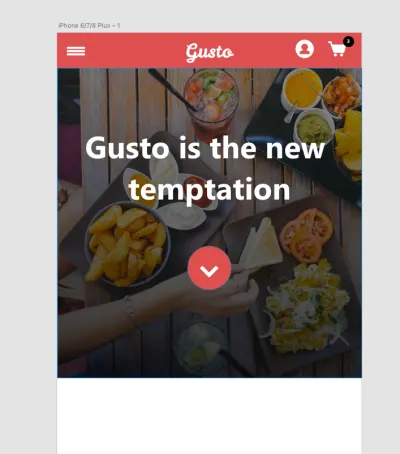
Introduceți niște text alb pe imaginea eroului și un cerc pentru un buton. Plasați un mic cerc cu un număr și pe pictograma căruciorului; vom avea nevoie mai târziu.

În continuare, să creștem înălțimea tablei de artă. Trebuie să facem asta pentru a insera elemente noi și pentru a crea simularea de defilare.
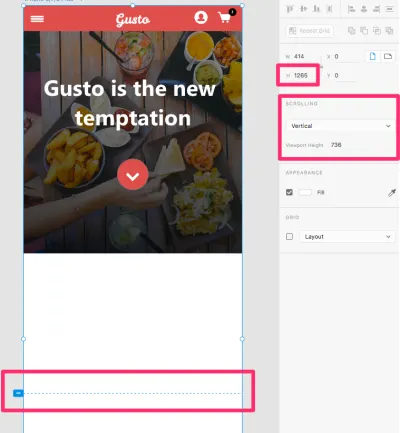
După ce faceți dublu clic pe planșă, setați-i înălțimea la 1265 pixeli. Asigurați-vă că „Scrolling” este setat la „Vertical” și că „Viewport Height” este setată la 736 pixeli. Un mic marcator albastru vă va permite să setați limita de defilare spre partea de jos a tablei de grafică, așa cum se vede mai jos:

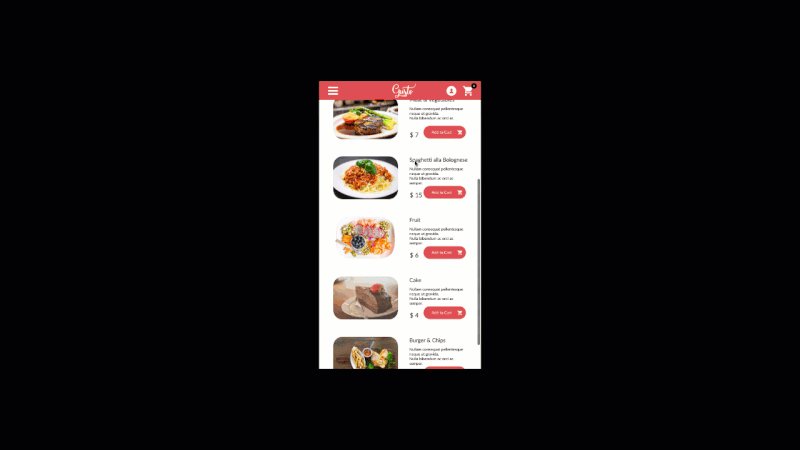
Să adăugăm în conținutul nostru: meniul gustos al lui Gusto. Faceți clic pe instrumentul Dreptunghi (R) pentru a crea un dreptunghi pentru imaginea pe care o vom adăuga.

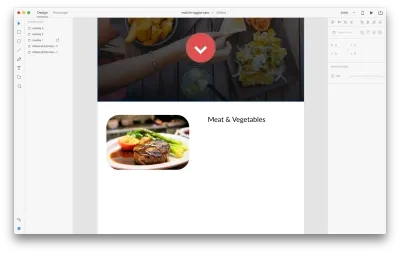
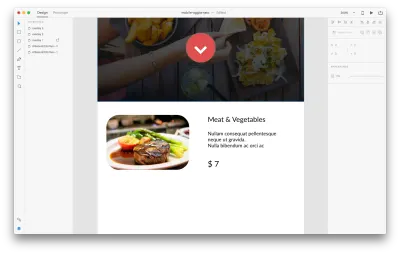
Trageți și plasați o imagine direct în caseta pe care tocmai am creat-o; imaginea se va potrivi automat în ea. Faceți clic pe el o dată și trageți micul cerc alb dintr-un unghi spre interior, pentru a rotunji toate unghiurile. Valorile lor ar trebui să fie în jur de 25, așa cum se arată în imaginea de mai jos. Scăpați de chenar debifând valoarea chenarului din bara laterală din dreapta.

Faceți clic pe instrumentul Text (T) și scrieți un titlu în partea dreaptă a imaginii. Am ales ca font Lato, la 14 pixeli. Simțiți-vă liber să utilizați un alt font, dar păstrați dimensiunea de 14 pixeli.


Luați din nou instrumentul Text (T) și scrieți câteva rânduri pentru descriere (Lato, 10 pixeli) și pentru preț (Lato, 16 pixeli).

Luați instrumentul Dreptunghi (R) și desenați un dreptunghi de 100 pe 30 de pixeli. Colorează-l cu același portocaliu pe care l-am folosit pe butonul pentru imaginea eroului; adăugați textul „Adăugați în coș” cu instrumentul Text (T); și adăugați pictograma coș din bibliotecă. Toți acești pași sunt acoperiți în scurtul videoclip de mai jos:
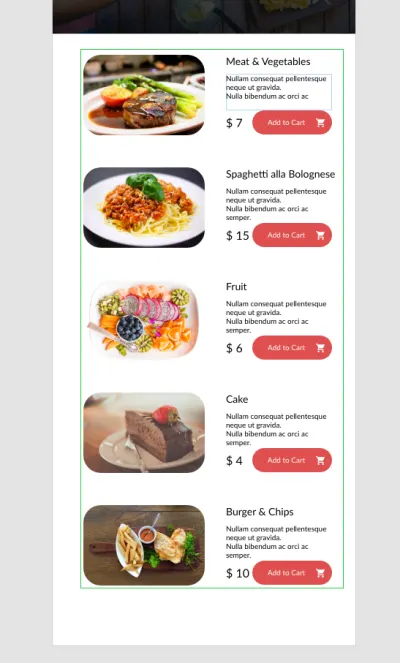
În cele din urmă, faceți clic pe „Repetați grila” pentru a crea o grilă pentru această secțiune. Odată gata, putem schimba cu ușurință imaginile și textul, așa cum se arată în videoclipul de mai jos:
Dacă doriți să aflați mai multe despre cum să creați grile, urmați tutorialul meu.
Am folosit următoarele imagini de la Pexels:
- https://www.pexels.com/photo/close-up-of-food-247685/
- https://www.pexels.com/photo/food-dinner-pasta-spaghetti-8500/
- https://www.pexels.com/photo/selective-focus-photography-of-beef-steak-with-sauce-675951/
- https://www.pexels.com/photo/food-plate-chocolate-dessert-132694/
- https://www.pexels.com/photo/bread-food-sandwich-wood-62097/
Adăugați câteva titluri, descrieri și butoane.

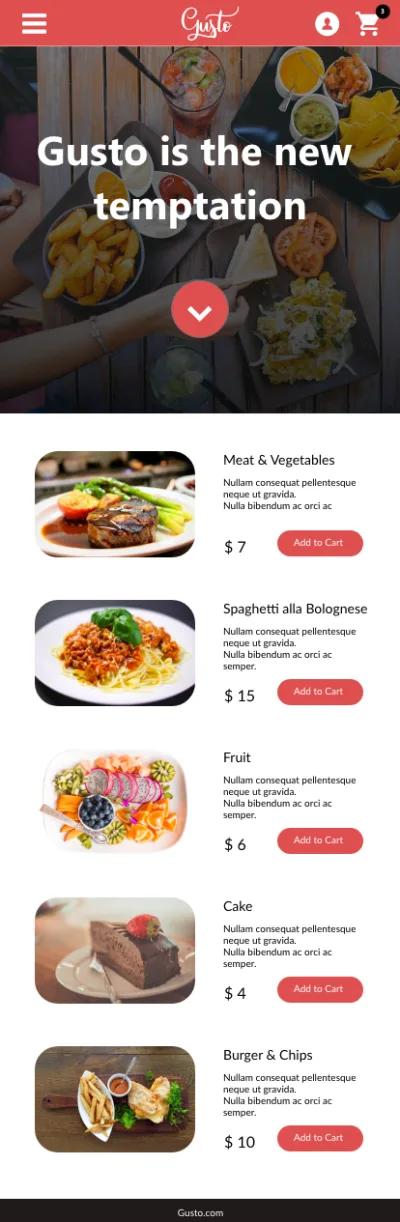
În cele din urmă, să adăugăm un dreptunghi pentru subsol, cu textul „Gusto” în centru. Setați culoarea de umplere a dreptunghiului la #211919 .

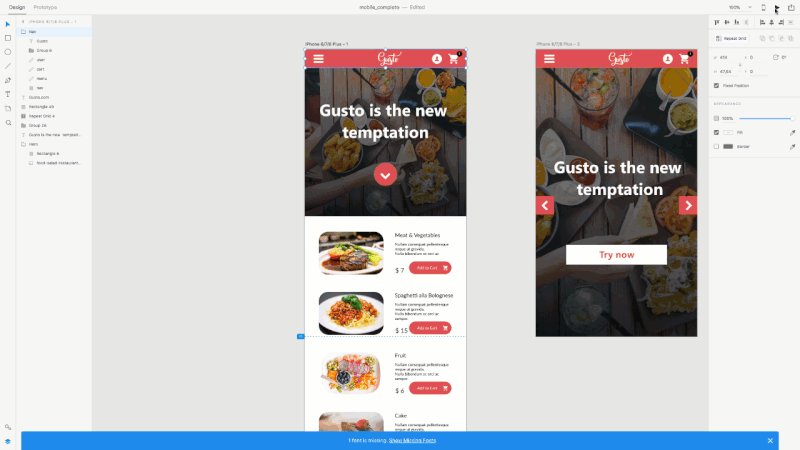
Da! Am finalizat primul design al șablonului. Să setăm al doilea șablon înainte de a începe prototipurile.
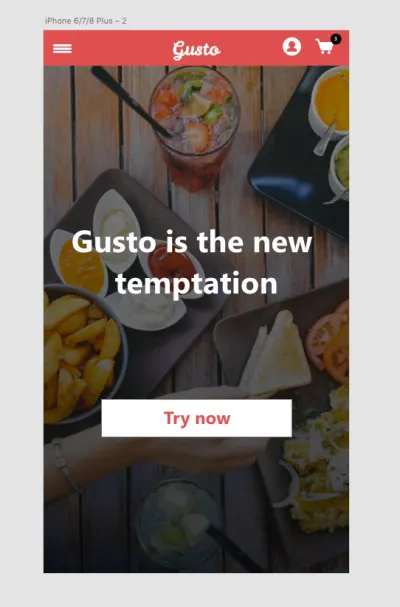
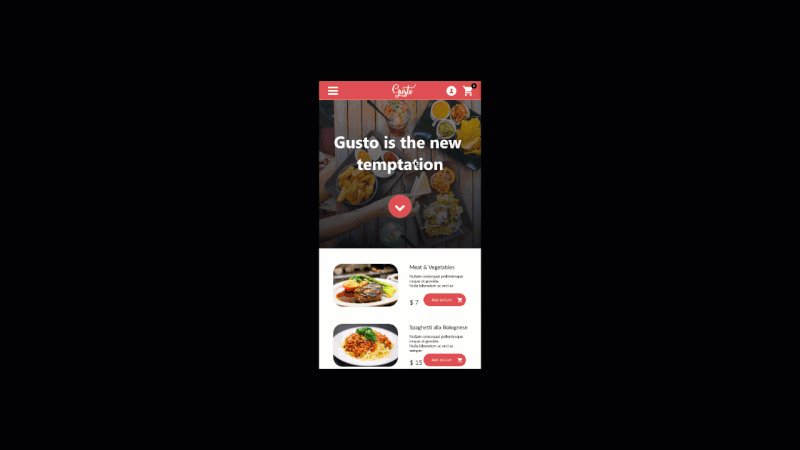
Pentru al doilea aspect al nostru mobil, trebuie doar să copiați și să inserați secțiunea de navigare și erou din primul aspect și măriți imaginea eroului pentru a fi pe ecran complet. Apoi, adăugați un buton „Încercați acum”.
În videoclipul scurt de mai jos, vă arăt cum să copiați și să lipiți elemente în a doua planșă de desen, să creați un nou buton cu instrumentul Dreptunghi (R) și să scrieți text pe el cu instrumentul Text (T).

Excelent! Să mergem mai departe și să ne creăm prototipurile.
Setarea elementelor fixe
Vrem să remediem navigarea de sus a aspectului nostru, făcându-l să rămână în poziția sa în timp ce derulăm tabloul de desen.
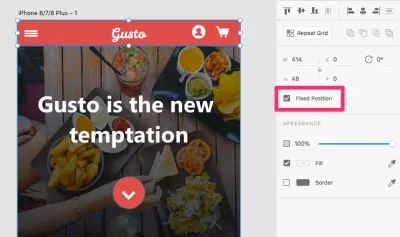
Faceți clic pe grupul „Meniu” pentru al selecta și selectați „Poziție fixă” în bara laterală din dreapta.

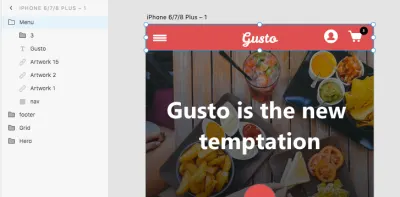
Important: Pentru ca toate elementele să poată derula sub meniu, meniul ar trebui să fie deasupra tuturor celorlalte elemente. Pur și simplu plasați folderul meniului în partea de sus, în bara laterală din stânga.

Acum, pentru a vedea navigarea fixă în acțiune, faceți clic pe butonul „Previzualizare desktop” și încercați să defilați. Ar trebui să vezi asta:

Foarte de simplu, nu-i așa?
Setarea elementelor de suprapunere
Pentru a vedea cum funcționează suprapunerile în XD, mai întâi trebuie să creăm elementele care vor fi suprapuse. Când faceți clic pe un element din meniu, ce v-ați aștepta să se întâmple? Exact: ar trebui să apară un submeniu.
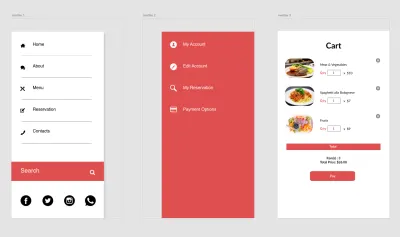
Să creăm trei submeniuri diferite, ca cele din imaginea de mai jos, folosind instrumentul Dreptunghi (R). Am ales un dreptunghi pentru că meniul se va suprapune pe ecran, deci va acoperi nu toată planșa de grafică, ci doar o parte a acesteia.
Urmărește videoclipul de mai jos pentru a vedea cum am creat cele trei meniuri suprapuse. Veți vedea că am folosit instrumentul Dreptunghi (R), instrumentul Linie (L) și instrumentul Text (T). Folosim dreptunghiuri pentru a crea fundalul meniului, deoarece avem nevoie de un obiect care să suprapună ecranul. Am inclus pictogramele în fișierul Adobe Illustrator pe care le puteți descărca direct de aici.
Mai jos, veți vedea cum folosesc „Repeat Grid” și cum modific elementele din interiorul acesteia.
Iată rezultatul final:

Vom lucra la aspectul a doua casă în acest moment.
Setați modul vizual la „Prototip”, selectându-l din stânga sus a ecranului.

Apoi, faceți dublu clic pe pictograma de meniu pentru hamburger și trageți și plasați săgeata albastră pe panoul de grafic „Suprapunere 1”. Când apare fereastra pop-up, alegeți „Suprapunere” și „Alunecare spre dreapta”. Apoi, faceți clic pe butonul „Previzualizare desktop” pentru a-l vedea în acțiune.

Să facem același lucru cu pictograma utilizator și pictograma coș. Faceți dublu clic pe pictograma utilizatorului în modul Prototip și trageți și plasați săgeata albastră pe tabloul de grafic „Overlay 2”. Când apare fereastra pop-up, alegeți „Suprapunere” și „Alunecare spre stânga”. Apoi, faceți clic pe butonul „Previzualizare desktop” pentru a-l vedea în acțiune.

Acum, faceți dublu clic pe pictograma cărucior în modul Prototip și trageți și plasați săgeata albastră pe tabloul de grafic „Suprapunere 3”. Când apar ferestrele pop-up, alegeți „Suprapunere” și „Alunecare spre stânga”. Faceți clic din nou pe butonul „Previzualizare desktop” pentru a vedea că funcționează.

Au fost efectuate! Aceste noi funcții grozave sunt super ușor de învățat și vor adăuga un nou nivel de simulare de interactivitate prototipurilor tale.
Sfat rapid: doriți să previzualizați aspectul pe telefon? Încărcați fișierul XD pe Creative Cloud, descărcați aplicația XD pentru mobil și deschideți documentul.
Iată ce am învățat în acest tutorial:
- setați și creați machete și elemente mobile,
- setați elemente fixe,
- utilizați suprapuneri pentru a simula un submeniu cu clic pentru a deschide.
Unde ați folosi elemente fixe sau suprapuneri? Simțiți-vă liber să împărtășiți exemplele dvs. în comentariile de mai jos!
Acest articol face parte din seria de design UX sponsorizată de Adobe. Adobe XD este creat pentru un proces de design UX rapid și fluid, deoarece vă permite să treceți mai rapid de la idee la prototip. Proiectați, prototipați și distribuiți — totul într-o singură aplicație. Puteți consulta mai multe proiecte inspiratoare create cu Adobe XD pe Behance și, de asemenea, puteți să vă înscrieți la buletinul informativ Adobe Experience Design pentru a fi la curent și informat cu privire la cele mai recente tendințe și perspective pentru designul UX/UI.
