Legea lui Fitts în era atingerii
Publicat: 2022-03-10Când am început să scriu Touch Design for Mobile Interfaces , găseam în mod regulat un subiect sau o tangentă interesantă care ducea departe de buruieni și a trebuit să mă opresc să o urmăresc prea departe. Nu am vrut să devin un pustnic care moare cu o lucrare de cincisprezece volume neterminată pe un subiect în continuă schimbare.
Dar despre multe merită să discutăm în mod independent, iar unul care s-ar putea să vă bucure este Legea lui Fitts și cum funcționează cu ecranele tactile. Majoritatea designerilor interactivi de orice fel vor recunoaște acest lucru și, în general, cunosc un subset foarte mic al lecțiilor, prin memorare. Legea, așa cum este menționată, este că:
„Timpul necesar unei persoane pentru a muta un indicator către o zonă țintă este o funcție de distanța până la țintă împărțită la dimensiunea țintei.”
Apoi există o serie de termeni și lecții exploatabile din asta. Unele comune:
- Punctul Zero
Pixelul de sub indicatorul sau cursorul mouse-ului este utilizabil instantaneu, fără mișcare. - Mai mare este mai bine
O țintă mai mare este întotdeauna mai ușor de făcut clic decât una mai mică. - Margini magice
Marginile ecranului sunt „infinit de adânci”; nu poți rata marginea, deoarece mouse-ul se oprește când ajunge acolo. Meniurile de-a lungul marginii de sus, de exemplu, sunt mai ușor de făcut clic decât elementele de aceeași dimensiune, doar puțin decalate. - Colțuri magice
Această adâncime infinită este de două ori adevărată pentru colțuri, astfel încât acestea sunt zonele cel mai ușor de selectat care nu sunt sub mouse.
Desigur, știm cu toții că multe dintre acestea nu sunt universal adevărate. Există și alți factori care intră în joc. Butoanele prea mari sunt de fapt destul de greu de folosit, deoarece nu mai sunt percepute ca butoane. Oamenii se concentrează asupra obiectelor de acțiune, așa că vor încerca să facă clic pe pictograma sau pe eticheta de text din interiorul unui buton, reducând o parte din puterea dimensiunii.
Sau, poate o margine nu este o margine. Sau știm unde este mouse-ul, dar nu mâinile utilizatorului. Sau nu există deloc mouse-ul.
Urmărește-ți ipotezele
Paul Fitts a fost psiholog, care a fost ofițer superior în Forțele Aeriene ale SUA în timpul războiului. Era convins că au avut loc prea multe pierderi de aeronave și echipaj din cauza a ceea ce s-ar numi considerații slabe ale factorilor umani . El a înființat Laboratorul de Cercetare în Psihologia Aviației de la Universitatea de Stat din Ohio, unde, în afară de binecunoscutele sale cercetări, au fost efectuate lucrări foarte importante în domeniul siguranței aviației.
Multe din ceea ce facem în designul UX are rădăcini în standardele factorilor umani, dar trebuie să fim atenți când le aplicăm. Ei au făcut adesea presupuneri despre cine sunt utilizatorii, de exemplu. Au fost studiati doar bărbații europeni în formă, tineri, nu daltonici, în general albi, deoarece aceștia zburau cu avioane și (în cea mai mare parte) operau mașini complexe atunci când standardele au intrat în industrie.
Dar ei fac și presupuneri despre mediu. În timp ce un avion poate fi dur și neiertător, știm unde se află pilotul în raport cu comenzile. Chiar și la un computer; cu toate acestea, nu avem idee unde este mâna utilizatorului. Aplicarea lucrării lui Fitts presupune că mâna este tot timpul pe mouse; zero timp sau efort pentru a face clic pe ceea ce este sub indicator. Dar ce se întâmplă dacă tastez sau scriu pe hârtie, sau tocmai aș închis telefonul sau orice alte mii de lucruri? Este vorba de fapt despre mișcarea umană, nu despre mișcarea șoarecelui, nu-i așa?
În design, facem o mulțime de presupuneri fără să ne gândim la ele. Am pus controale la marginile site-urilor web și ale aplicațiilor, dar marginile ferestrelor de vizualizare nu sunt foarte adesea marginile ecranelor. Browserele web au cromul în jurul lor și chiar și aplicațiile maximizate din Windows nu acoperă Bara de activități. Marginea de jos și colțurile aplicației dvs. nu sunt acum infinit de adânci, nu-i așa?
Desigur, este destul de greu de aplicat atât de ușor și perfect și pentru atingere.
Unde sunt mâinile tale?
Cu siguranță, munca lui Fitt este adevărată. Distanța și dimensiunea țintei se aplică aproape universal. Însă simplitatea care decurge din presupunerile în sistemele computerizate cu mouse-ul nu este cu adevărat aplicabilă sistemelor tactile.
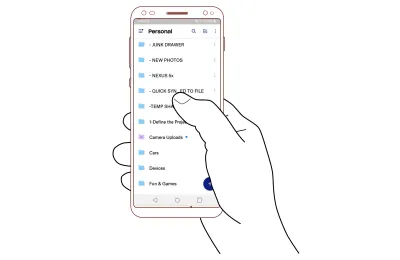
Oricât de mult am ridicat problema că poate utilizatorul nu ține mouse-ul, pentru atingere nu avem niciodată idee unde este mâna. Într-adevăr, noi nu. Dacă nu ați citit nimic din lucrările mele, ați putea crede că toată lumea își ține telefonul cu o mână și atinge cu degetul mare, astfel:

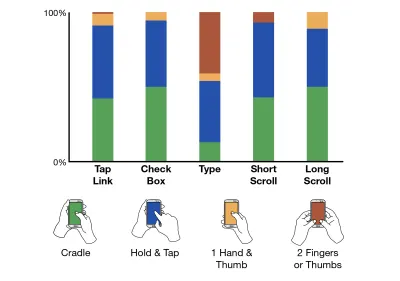
Dar pur și simplu nu. Avem informații solide detaliate în capitolul 5 din „Designul tactil pentru interfețe mobile” că oamenii își țin telefoanele în multe feluri și schimbă modul în care țin în mod constant. Chiar și pentru tipurile de sarcini individuale, nu există o modalitate de a menține care să fie preferată, așa că nu putem proiecta pentru a prezice ceea ce fac oamenii cu nici un grad de precizie.

Deci, unde vă sunt mâinile în raport cu ținta dorită de pe un telefon, tabletă sau computer cu ecran tactil? Habar n-avem. Computerul nu îl poate detecta și nu avem linii directoare sau probabilitate de unde se află mâna. Nicio țintă și, de fapt, nicio parte a ecranului nu este mai aproape de indicator - mâna utilizatorului - decât alta.
Principii de proiectare etică
Cu câteva generații înainte de Fitts, FW Taylor crea domeniul managementului științific cu principii analitice care urmau să fie explorate pe deplin cu studiile de timp și mișcare ale lui Gilbreth. Toate acestea au fost considerate practici de management și au fost concepute pentru a optimiza rezultatele și eficiența prin găsirea „cel mai bun mod” de a face o sarcină.
Chiar și în domenii specializate precum aviația, acest lucru s-a dovedit a fi prea simplificat. Oamenii nu sunt mașini, așa că ultimele decenii au îmbunătățit din nou siguranța aviației cu practici precum CRM. Managementul resurselor echipajului într-un mod centrat pe om pentru a determina echipele să lucreze împreună, să rezolve probleme – sau mai des, să evite problemele – alături de liste de verificare și proceduri.
Cel mai bun mod de gândire este încă în afaceri astăzi. Este chiar numele pentru un set de îmbunătățiri de proces aplicate recent de WalMart. Cu siguranță îl văd filtrat până la echipele de proiectare a produselor digitale, dezvoltatori și chiar designeri. Dacă începeți întotdeauna cu calea fericită și nu vă faceți griji cu privire la alte moduri în care utilizatorii ar putea lucra cu sistemul, mesajele de eroare sau evitarea erorilor nu sunt importante, deoarece doar utilizatorii o fac „greșit”.
UX ar trebui să fie un susținător al utilizatorilor, așa că pentru zona mea de practică, cel puțin, spun că acest tip de gândire este aproape lipsit de etică.
Prea multe dintre standardele și ipotezele care au întemeiat procesele și standardele digitale presupun stația de lucru, dar de mult am fost foarte liberi cu privire la ce și unde este un computer.
„
Acum, odată cu trecerea la dispozitivele tactile și mobile, trebuie să admitem că nu există loc pentru o viziune atât de rigidă asupra lumii; putem prezice, dar nu trebuie să presupunem, multe lucruri despre locul în care sunt utilizatorii și cum lucrează aceștia. După cum vom vedea, aceste presupuneri nu se aplică oricum întotdeauna, așa că forțarea lor să se potrivească poate fi o rețetă pentru confuzie și eșec.
Încercarea de a aplica munca lui Fitts la atingere
În timp ce contextul investigațiilor efectuate de Fitts și alții a fost aviație, mașină sau comenzi, matematica reală din spatele tuturor se referă doar la mișcarea unidimensională. Cât timp durează să nu te miști chiar și peste un plan de comenzi sau un ecran, ci pentru a glisa o comandă dintr-o poziție în alta cu o oarecare precizie.
Deși puteți lucra cu aceasta, interpretarea implicită a acesteia pentru interfețele conduse de mouse face unele presupuneri supărătoare. De exemplu, dimensiunea țintei este întotdeauna măsurată ca componentă orizontală. Da, chiar dacă este un buton mult mai lat decât înalt, iar cursorul începe sub țintă. Aceasta este o problemă.
Pentru dispozitivele mobile, comportamentul implicit după atingerea unui control sau derulare este de a goli spațiul de lucru. Uneori, asta înseamnă că degetul sau degetul mare se îndepărtează de zona de focalizare pentru a vedea ce s-a întâmplat, dar de cele mai multe ori înseamnă că degetele se îndepărtează complet de ecran și se deplasează sau se odihnesc la o anumită distanță. Desigur, unii utilizatori trec la un model dezactivat unde se așteaptă să nu mai fie nevoiți să interacționeze cu dispozitivul de ceva timp. Fie că este pentru a lua o băutură, fie pentru a pune telefonul în buzunar, fie pentru a-l așeza pentru a viziona un videoclip. Telefonul este acum foarte departe, utilizatorul trebuie să întreprindă alte acțiuni pentru a începe să interacționeze și să efectueze o schimbare cognitivă oarecum lungă pentru a reveni la modul de interacțiune.
Destul de repede mi-am dat seama că încercarea de a aplica formula lui Fitts pentru a obține un indice de dificultate, apoi folosirea datelor mele experimentale pentru a încerca să potriviți o pantă a valorilor de timp la aceasta ar fi o misiune prostească. Există prea multe variabile, așa că ar fi o muncă de viață să codifice multe tipuri de interacțiune.

În plus, se știe că munca lui Fitts nu este deja aplicabilă în general. Se aplică numai sistemelor cu mișcare a membrelor. Asta înseamnă întregul braț, nu doar mișcarea degetelor. Gândiți-vă la modul în care folosiți un mouse, un trackpad, un joystick, un jug sau o tabletă cu stilou. Îți miști, chiar dacă ușor, întregul braț în cea mai mare parte.
Pentru un contra-exemplu bine studiat, joystick-urile izometrice și alte comenzi care folosesc detectarea forței în loc de mișcare nu sunt bine modelate sau au nevoie de propriile modificări sau modele. Deși este posibil, este, prin urmare, greu să le aplicați, deoarece trebuie să modelați interacțiunile pentru diferite părți ale sistemelor dvs. în moduri diferite. Și ați auzit de munca SK Card în acest sens în anii 1970 și 80? Nu, desigur că nu, pentru că este complicat. Practicanții au nevoie de o versiune simplificată, simplificată.
Dintr-un pic de analiză și investigare a rezultatelor cercetării, găsesc același lucru pentru interacțiunile tactile . Că există predictibilitate și repetabilitate în descoperiri, dar acestea nu se potrivesc perfect cu niciun model existent.
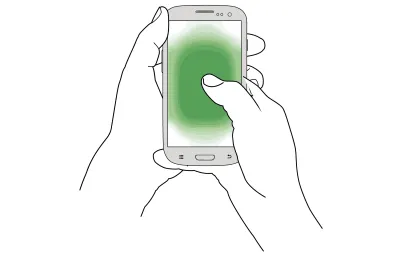
Și una peste alta, de aceea dau mai degrabă liniile directoare decât modele matematice. Pentru tabletele și telefoanele portabile cu ecran tactil, oamenii ating centrul mai repede și mai precis decât marginile.

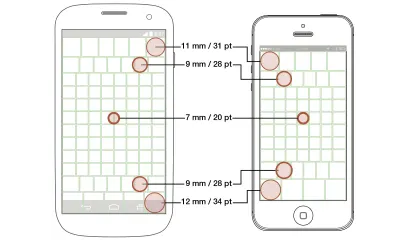
Există aceste îndrumări (toate sunt detaliate în carte) pentru dimensiunile țintei și câteva probleme confuze de reținut, de asemenea, totul pentru a vă ajuta să proiectați interfețe și interacțiuni.

Contabilizarea vitezei vieții de zi cu zi
În munca mea de până acum, cum ar fi în carte, nu am împărtășit timpul de atingere intenționat, deoarece acestea variază atât de mult în funcție de contextul de utilizare. Dar putem oferi un alt ghid aici acum, despre modul în care dispozitivele mobile diferă în utilizare față de mentalitatea stației de lucru. Asta înseamnă, desigur, că majoritatea modelelor ar trebui să încerce să lase deoparte presupunerea utilizării cu atenție concentrată și condusă de mouse.
Preferatele mele sunt comenzile care dispar . Le vedem foarte multe: în bare de defilare, crom și multe altele. Dar să ne uităm la playerul video omniprezent, deoarece acum un videoclip online este norma. Să spunem că atingeți un player video pentru a începe redarea. Comenzile se estompează sau alunecă după o perioadă scurtă de timp, astfel încât să puteți vedea videoclipul pe ecran complet. Când este focalizat și, de obicei, cu un mouse, funcționează bine. Puteți juca, apoi mergeți „ugh, credits” și le puteți sări instantaneu, deoarece comenzile de salt sau bara de progres se află în apropiere. De asemenea, puteți să împingeți puțin indicatorul pentru a muta redarea mai mult, apoi să vă așezați pe spate și să urmăriți, cum comenzile se estompează.
Pe ecranele tactile, deși sunt și distras de viața normală sau de vizionarea obișnuită, se aplică aceeași perioadă de timp în care controalele se estompează, dar nu este suficient pentru a fi utilizabil. Degetele sunt opace, așa că atingem, apoi ne mutăm degetele sau degetele mari de pe ecran. Dar poate ne așezăm să-l urmărim și apoi realizăm că trebuie să sărim peste partea proastă. Deci, acum trebuie să ne schimbăm creierul înapoi în modul interactiv . Ne orientăm spre ceea ce vedem și ne întoarcem până la capăt pentru a acționa. Desigur, până atunci, controalele - totul este configurat pentru un mouse - au dispărut.
După cum am spus, este greu să oferi îndrumări utile și acționabile pentru vremuri. Și dacă v-aș cita timpii pentru interacțiunea la atingere, ar trebui să dau același lucru și pentru un sistem condus de mouse, pentru comparație. Este observația mea generală - fără a face întregul test pentru acest lucru în mod specific - că timpii ar fi similari pentru interacțiuni similare, dar nu toate interacțiunile și mediile sunt egale.
Puteți încerca acest lucru pentru a vă asigura că proiectați corect sau pentru a o evalua mai bine în recenzii și demonstrații. Gândiți-vă doar la context și îndesați telefonul în buzunar sau așezați-vă pe spate și urmăriți cum funcționează sistemul, apoi reveniți la interacțiune când este timpul. Amintiți-vă că chiar și testele de utilizare pot duce la prea multă atenție din partea utilizatorului , așa că setați așteptări nerealiste pentru modurile de utilizare și vitezele așteptate. Urmăriți analizele, încercați să căutați etnografie reală și observați utilizatorii toată ziua când puteți și gândiți-vă bine la modul în care oamenii ar putea folosi produsul dvs. în context.
Trecerea de la WIMP la atingere
Bine, ați putea crede că este mult să vă amintiți și să încercați să vă dați seama cum să aplicați la munca dvs. Te am acoperit. La fel ca în carte, după ce am dezvăluit despre istorie, mă plonjez în matematică, cogniție, fiziologie sau etică, revin și închei cu o simplă listă de verificare.
Acesta a fost deosebit de greu de asamblat, deoarece a trebuit să ies și să găsesc toate sfaturile actuale pentru proiectarea interfețelor de utilizare, în special cu Legea lui Fitts. În timp ce unele sunt bune sau fac tot posibilul, există și câteva sfaturi foarte, foarte proaste.
Vă rugăm să rețineți : această diagramă nu trece în totalitate de la cea mai bună practică pentru mouse la cea pentru atingere, deoarece acceptă sfaturile actuale - bune și rele - la cele mai bune sfaturi pe care le pot oferi.
| Înțelepciunea convențională pentru mouse și desktop | Cele mai bune practici pentru atingere și mobil |
|---|---|
| Aranjați conținutul de sus în jos, de la stânga la dreapta, cu cel mai important în colțul din stânga sus. | Oamenii citesc și interacționează în cel mai bun și mai rapid mod cu centrul ecranului. Puneți informațiile cheie în zona mare de defilare din mijloc. |
| Uitați-vă la fold, astfel încât utilizatorii să poată vedea toate informațiile de care au nevoie. Nu aveți încredere în defilare, deoarece barele de defilare sunt departe. | Toată lumea derulează, pentru că un gest este ușor și obișnuit. Asigurați-vă că utilizatorii știu că există mai mult conținut, dar așteptați-vă ca ei să îl descopere singuri. |
| Păstrați toate opțiunile de control aproape pentru a reduce mișcarea mouse-ului. „Anulați” și „trimiteți” trebuie să fie unul lângă celălalt. | Se întâmplă accidente, așa că ține departe de acțiunile pozitive alegerile disparate și mai ales distructive. |
| Dialogurile de gardă („Ești sigur?”) protejează bine de activarea accidentală. | Evitați deloc acțiunile distructive și, atunci când este necesar, asigurați-vă că toate au metode de anulare (sau anulare falsă), nu paznici înainte de acțiune. |
| Oamenii sunt concentrați pe sarcina pe care o au la îndemână și își doresc viteză mai presus de toate. | Oamenii trăiesc în lume, așa că sunt distrași. Nu depășiți notificările și nu acordați timp limitat pentru a efectua acțiuni. |
| Marginile și colțurile sunt infinit de adânci, așa că plasați meniurile acolo pentru acces rapid. | Marginile și colțurile sunt zonele cel mai greu de atins, dar sunt locuri grozave pentru a ascunde meniurile cu utilizare redusă și acțiunile ancorate. Dar doar câteva; faceți-le mari pentru a vă asigura că utilizatorii le pot atinge cu succes. |
| Ferestrele pop-up sunt cele mai bune, deoarece pot apărea sub mouse, deci este nevoie de mai puțină mișcare, în comparație cu meniurile și sertarele. | Ferestrele pop-up sunt groaznice în atât de multe feluri, nu în ultimul rând, sunt disociate de contextul lor. Plasați elemente în interfața de utilizare sau utilizați sertare, acordeoane și alte elemente contextuale pentru a selecta. |
| Oferiți utilizatorului instrumente pentru a selecta rapid, inclusiv săriți cu mouse-ul la acțiunea principală. | Împuterniciți utilizatorul să ia decizii informate. Oferă-le suficiente informații pentru a face alegeri bune. Pentru alegerile în consecință, întârzierea pentru trecerea la acțiune este bună și oferă un moment pentru a ne gândi dacă doresc cu adevărat să realizeze asta. |
| Mai mare este mai bine, așa că nu ezitați să tastați butoanele și să folosiți etichete foarte lungi pentru cele mai importante butoane. | Faceți elemente interactive, cum ar fi butoanele, atât de mari cât este necesar pentru locația așteptată de pe ecran. Faceți etichetele clare și succinte, astfel încât utilizatorii să le poată citi. |
| Meniurile radiale sunt cele mai rapide posibile, deoarece toate opțiunile au distanță egală față de punctul inițial. | Meniurile radiale își pierd o mare parte din valoare atunci când te îndepărtezi de cursor și sunt neașteptate, astfel încât curba de învățare împiedică valoarea lor teoretică. |
Concluzie
Există această presupunere generală pe care o văd în multe locuri în care am lucrat, că toți ceilalți știu perfect ce fac. Nu doar copiem Apple sau Amazon, sau folosim Material Design fără îndoială, ci împrumutăm „inspirația” de la concurenți sau produsele preferate pe care le folosim și credem fără îndoială că toate sfaturile de design sunt corecte.
După cum tocmai am arătat, standardele și convențiile pot fi greșite . Ele pot fi depășite, specifice tehnologiilor pe care nu le folosim acum, aplicabile în limita și supraaplicate, interpretate greșit și simplificate excesiv sau aplicate greșit.
Tehnologia, locurile de muncă și viața de zi cu zi schimbă adesea modalitățile prin care presupunerile anterioare nu mai sunt relevante. Ne aflăm bine într-una dintre aceste schimbări majore - trecerea de la un computer normal, cum ar fi un PC cu mouse și tastatură, la un ecran tactil mobil.
Dar, mai important, ar trebui să punem întotdeauna întrebări și să căutăm o înțelegere mai profundă . Nu trebuie doar să le urmăm orbește, ci trebuie să luăm întotdeauna în considerare ce înseamnă regulile și lecțiile pentru utilizatorii și produsele noastre.
Nota editorului : În „Proiectare tactilă pentru interfețe mobile”, Steven vă împărtășește cercetările sale aprofundate despre proiectarea pentru atingere cu linii directoare și euristici pe care le puteți aplica imediat muncii dvs. Citiți un fragment sau obțineți cartea imediat.
