Notificări push Firebase în React
Publicat: 2022-03-10Notificările au devenit o parte stabilă a web în zilele noastre. Nu este neobișnuit să întâlniți site-uri care solicită permisiunea de a trimite notificări către browser. Majoritatea browserelor web moderne implementează API-ul push și sunt capabile să gestioneze notificările push. O verificare rapidă a caniuse arată că API-ul se bucură de un suport larg printre browserele moderne bazate pe Chrome și browserul Firefox.
Există diverse servicii pentru implementarea notificărilor pe web. Cele notabile sunt Pusher și Firebase. În acest articol, vom implementa notificări push cu serviciul Firebase Cloud Messaging (FCM), care este „o soluție de mesagerie multiplatformă care vă permite să trimiteți mesaje în mod fiabil și fără costuri”.
Presupun că cititorul este familiarizat cu scrierea unei aplicații back-end în Express.js și/sau cu React. Dacă vă simțiți confortabil cu oricare dintre aceste tehnologii, atunci puteți lucra fie cu front-end, fie cu backend. Vom implementa mai întâi backend-ul, apoi trecem la frontend. În acest fel, puteți utiliza oricare secțiune care vă atrage mai mult.
Asadar, haideti sa începem.
Tipuri de mesaje Firebase
Documentația Firebase specifică că o implementare FCM necesită două componente.
- Un mediu de încredere, cum ar fi Cloud Functions pentru Firebase sau un server de aplicații pe care să construiți, să vizați și să trimiteți mesaje.
- O aplicație client iOS, Android sau web (JavaScript) care primește mesaje prin serviciul de transport corespunzător platformei.
Ne vom ocupa de elementul 1 din aplicația noastră de back-end expres și de elementul 2 din aplicația de front-end react.
Documentele precizează, de asemenea, că FCM ne permite să trimitem două tipuri de mesaje.
- Mesajele de notificare (uneori considerate „mesaje afișate”) sunt gestionate automat de SDK-ul FCM.
- Mesajele de date sunt gestionate de aplicația client.
Mesajele de notificare sunt gestionate automat de browserul de pe web. Ei pot prelua și o încărcare utilă data opțională, care trebuie gestionată de aplicația client. În acest tutorial, vom trimite și primi mesaje de date, care trebuie gestionate de aplicația client. Acest lucru ne oferă mai multă libertate în a decide cum să gestionăm mesajul primit.
Configurarea unui proiect Firebase
Primul lucru pe care trebuie să-l facem este să setăm un proiect Firebase. FCM este un serviciu și, ca atare, vom avea nevoie de niște chei API. Acest pas necesită să aveți un cont Google. Creează unul dacă nu ai deja unul. Puteți face clic aici pentru a începe.
După configurarea contului dvs. Google, mergeți la consola Firebase.
Faceți clic pe adăugați proiect . Introduceți un nume pentru proiectul dvs. și faceți clic pe Continuare . Pe ecranul următor, puteți alege să dezactivați analiza. Îl puteți activa oricând mai târziu din meniul Analytics al paginii proiectului. Faceți clic pe Continuare și așteptați câteva minute pentru ca proiectul să fie creat. De obicei durează mai puțin de un minut. Apoi faceți clic pe continua pentru a deschide pagina proiectului.
Odată ce am configurat cu succes un proiect, următorul pas este să obținem cheile necesare pentru a lucra cu proiectul nostru. Când lucrăm cu Firebase, trebuie să parcurgem separat un pas de configurare pentru front-end și backend. Să vedem cum putem obține acreditările necesare pentru a lucra cu ambele.
În față
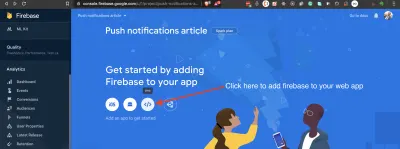
Pe pagina proiectului, faceți clic pe pictogramă pentru a adăuga Firebase la aplicația dvs. web.

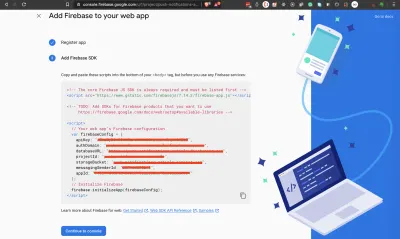
Dați aplicației dvs. o poreclă . Nu este nevoie să configurați găzduirea Firebase. Faceți clic pe Înregistrați aplicația și acordați-i câteva secunde pentru a finaliza configurarea. Pe următorul ecran, copiați acreditările aplicației și stocați-le undeva. Ai putea doar să lași această fereastră deschisă și să revii la ea mai târziu.

Vom avea nevoie de obiectul de configurare mai târziu. Faceți clic pe Continuați la consolă pentru a reveni la consola dvs.
Backend
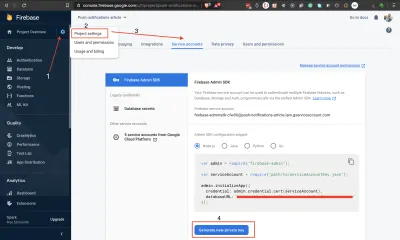
Avem nevoie de un cont de serviciu pentru a ne conecta la proiectul nostru Firebase din backend. Pe pagina proiectului dvs., faceți clic pe pictograma roată de lângă Prezentare generală a proiectului pentru a crea un cont de serviciu pentru utilizare cu backend-ul nostru Express. Consultați captura de ecran de mai jos. Urmați pașii de la 1 la 4 pentru a descărca un fișier JSON cu acreditările contului dvs. Asigurați-vă că păstrați fișierul contului de serviciu într-un loc sigur.

Vă sfătuiesc să nu îl descărcați până când nu sunteți gata să îl utilizați. Nu uitați să reveniți la aceste secțiuni dacă aveți nevoie de o actualizare.
Deci, acum am configurat cu succes un proiect Firebase și am adăugat o aplicație web la acesta. De asemenea, am văzut cum să obținem acreditările de care avem nevoie pentru a lucra atât cu front-end, cât și cu backend. Să lucrăm acum la trimiterea de notificări push din backend-ul nostru expres.
Noțiuni de bază
Pentru a facilita lucrul cu acest tutorial, am configurat un proiect pe Github atât cu un server, cât și cu un client. De obicei, veți avea un repo separat pentru backend și, respectiv, pentru frontend. Dar le-am adunat aici pentru a facilita lucrul cu acest tutorial.
Creați un fork al repo, clonați-l pe computer și haideți să pornim serverele noastre front-end și back-end.
- Trimiteți repo și verificați filiala
01-get-started. - Deschideți proiectul în editorul de cod ales și observați conținutul.
- În rădăcina proiectului, avem două foldere,
client/șiserver/. Există, de asemenea, un fișier.editorconfig, un.gitignoreși unREADME.md. - Dosarul client conține o aplicație React. Aici vom asculta notificări.
- Dosarul serverului conține o aplicație expres. De aici vom trimite notificări. Aplicația este din proiectul pe care l-am construit în celălalt articol al meu Cum se configurează un proiect de backend API Express cu PostgreSQL.
- Deschideți un terminal și navigați la
client/dosar. Rulați comandayarn installpentru a instala dependențele proiectului. Apoi rulațiyarn startpentru a începe proiectul. Accesațihttps://localhost:3000pentru a vedea aplicația live. - Creați un fișier
.envîn interiorulserver/dosarului și adăugați variabila de mediuCONNECTION_STRING. Această variabilă este o adresă URL de conexiune la baza de date care indică către o bază de date PostgreSQL. Dacă aveți nevoie de ajutor în acest sens, consultați secțiuneaConnecting The PostgreSQL Database And Writing A Modeldin articolul meu legat. De asemenea, ar trebui să furnizați variabila de mediuPORT, deoarece React rulează deja pe portul3000. Am setatPORT=3001în fișierul meu.env. - Deschideți un terminal separat și navigați la
server/dosar. Rulați comandayarn installpentru a instala dependențele proiectului. Rulațiyarn runQuerypentru a crea baza de date a proiectului. Rulațiyarn startdevpentru a începe proiectul. Vizitați https://localhost:3001/v1/messages și ar trebui să vedeți câteva mesaje în format JSON.



Acum că avem aplicațiile noastre front-end și back-end care rulează, haideți să implementăm notificări în backend.
Configurarea mesajelor de administrator Firebase pe backend
Trimiterea notificărilor push cu FCM pe backend necesită fie SDK-ul de administrare Firebase, fie protocoalele serverului FCM. Vom folosi SDK-ul de administrare în acest tutorial. Există și compozitorul de notificări, care este bun pentru „testarea și trimiterea de mesaje de marketing și implicare cu direcționare și analize puternice încorporate”.
În terminalul dvs., navigați la server/ dosar și instalați Admin SDK.
# install firebase admin SDK yarn add firebase-admin Deschideți fișierul .env și adăugați următoarea variabilă de mediu.
GOOGLE_APPLICATION_CREDENTIALS="path-to-your-service-account-json-file" Valoarea acestei variabile este calea către datele de conectare ale contului de serviciu descărcat. În acest moment, probabil că doriți să reveniți la secțiunea în care am creat contul de serviciu pentru proiectul nostru. Ar trebui să copiați codul de inițializare administrator de acolo și, de asemenea, să descărcați fișierul cheie a contului de serviciu. Plasați acest fișier în server/ dosarul dvs. și adăugați-l la .gitignore .
Amintiți-vă, într-un proiect real, ar trebui să stocați acest fișier într-o locație foarte sigură pe serverul dvs. Nu-l lăsați pe mâini greșite.
Deschideți server/src/settings.js și exportați calea fișierului de acreditări ale aplicației.
# export the service account key file path export const googleApplicationCredentials = process.env.GOOGLE_APPLICATION_CREDENTIALS; Creați un server/src/firebaseInit.js și adăugați codul de mai jos.
import admin from 'firebase-admin'; import { googleApplicationCredentials } from './settings' const serviceAccount = require(googleApplicationCredentials); admin.initializeApp({ credential: admin.credential.cert(serviceAccount), databaseURL: 'your-database-url-here' }); export const messaging = admin.messaging(); Importăm modulul admin din firebase-admin . Apoi inițializam aplicația de administrare cu fișierul contului nostru de serviciu. În cele din urmă, creăm și exportăm caracteristica de mesagerie.
Rețineți că aș fi putut trece direct calea către fișierul cheii contului meu de serviciu, dar este opțiunea mai puțin sigură. Utilizați întotdeauna variabile de mediu atunci când aveți de-a face cu informații sensibile.
Pentru a verifica dacă ați finalizat cu succes inițializarea, deschideți server/src/app.js și includeți următoarele rânduri.
import { messaging } from './firebaseInit' console.log(messaging)Importăm instanța de mesagerie și o înregistrăm în consolă. Ar trebui să vedeți ceva ca în imaginea de mai jos. Ar trebui să le eliminați după ce verificați dacă administratorul este configurat corect.

Dacă întâmpinați probleme, puteți verifica ramura 02-connect-firebase-admin a depozitului meu pentru comparație.
Acum că am configurat cu succes mesajele de administrare, acum să scriem codul pentru a trimite notificările.
Trimiterea notificărilor push din backend
Configurarea mesajelor de date FCM este foarte simplă. Tot ce trebuie să faceți este să furnizați una sau mai multe ținte și un JSON al mesajului pe care doriți să-l trimiteți clienților. Nu există chei necesare în JSON . Numai dvs. decideți ce perechi cheie-valoare doriți să includeți în date. Formularul de mesaje de date funcționează pe toate platformele, astfel încât notificarea noastră ar putea fi procesată și de dispozitivele mobile.
Există configurații suplimentare pentru alte platforme. De exemplu, există setări android care funcționează numai cu dispozitive Android și setări apns care funcționează numai pe dispozitive iOS. Ghidul de configurare îl găsiți aici.
Creați un server/src/notify.js și introduceți codul de mai jos.
import { messaging } from './firebaseInit'; export const sendNotificationToClient = (tokens, data) => { // Send a message to the devices corresponding to the provided // registration tokens. messaging .sendMulticast({ tokens, data }) .then(response => { // Response is an object of the form { responses: [] } const successes = response.responses.filter(r => r.success === true) .length; const failures = response.responses.filter(r => r.success === false) .length; console.log( 'Notifications sent:', `${successes} successful, ${failures} failed` ); }) .catch(error => { console.log('Error sending message:', error); }); };Am creat o funcție care acceptă o matrice de șiruri de simboluri și un obiect de date. Fiecare șir de simboluri reprezintă un dispozitiv care a acceptat să primească notificări de la aplicația noastră back-end. Notificarea va fi trimisă fiecărui client din matricea de jetoane. Vom vedea cum să generăm simbolul în secțiunea front-end a tutorialului.
Metoda sendMulticast a instanței de mesagerie returnează o promisiune. La succes, obținem o matrice din care numărăm numărul de reușite, precum și notificările eșuate. Cu siguranță ai putea gestiona acest răspuns oricum vrei.
Să folosim această funcție pentru a trimite o notificare de fiecare dată când un mesaj nou este adăugat în baza de date.
Deschideți server/src/controllers/message.js și actualizați funcția addMessage .
import { sendNotificationToClient } from '../notify'; export const addMessage = async (req, res) => { const { name, message } = req.body; const columns = 'name, message'; const values = `'${name}', '${message}'`; try { const data = await messagesModel.insertWithReturn(columns, values); const tokens = []; const notificationData = { title: 'New message', body: message, }; sendNotificationToClient(tokens, notificationData); res.status(200).json({ messages: data.rows }); } catch (err) { res.status(200).json({ messages: err.stack }); } }; Această funcție gestionează o solicitare de postare către punctul final /messages . Odată ce un mesaj este creat cu succes, o notificare este trimisă de către funcția sendNotificationToClient urmată de răspunsul către client. Singura piesă care lipsește din acest cod sunt tokens către care trimiteți notificările.
Când conectăm aplicația client, vom copia simbolul generat și îl vom lipi în acest fișier. Într-o aplicație de producție, veți stoca token-urile undeva în baza de date.
Cu această ultimă bucată de cod, am finalizat implementarea back-end. Să trecem acum la front-end.
Ramura corespunzătoare din repo-ul meu în acest moment este 03-send-notification.

Configurarea notificărilor de mesagerie Firebase pe client
Să aruncăm o privire la principalele componente ale aplicației noastre front-end React.
Deschideți client/src/App.js și inspectați conținutul. Voi omite majoritatea instrucțiunilor de import și voi privi doar logica programului.
# library imports import { Messaging } from './Messaging'; axios.defaults.baseURL = 'https://localhost:3001/v1'; const App = () => { return ( <Fragment> <ToastContainer autoClose={2000} position="top-center" /> <Navbar bg="primary" variant="dark"> <Navbar.Brand href="#home">Firebase notifictations with React and Express</Navbar.Brand> </Navbar> <Container className="center-column"> <Row> <Col> <Messaging /> </Col> </Row> </Container> </Fragment> ); }; export default App; Aceasta este o componentă de reacție obișnuită, stilată cu react-bootstrap. Există o componentă toast chiar în partea de sus a aplicației noastre, pe care o vom folosi pentru a afișa notificări. Rețineți că am setat și URL-ul de axios baseURL Tot ce este de notat se întâmplă în interiorul componentei <Messaging /> . Să aruncăm o privire acum asupra conținutului său.
Deschideți client/src/Messaging.js și inspectați conținutul.
export const Messaging = () => { const [messages, setMessages] = React.useState([]); const [requesting, setRequesting] = React.useState(false); React.useEffect(() => { setRequesting(true); axios.get("/messages").then((resp) => { setMessages(resp.data.messages); setRequesting(false); }); }, []); return ( <Container> {/* form goes here */} <div className="message-list"> <h3>Messages</h3> {requesting ? ( <Spinner animation="border" role="status"> <span className="sr-only">Loading...</span> </Spinner> ) : ( <> {messages.map((m, index) => { const { name, message } = m; return ( <div key={index}> {name}: {message} </div> ); })} </> )} </div> </Container> ); }; Avem două variabile de stare, messages și requesting . messages reprezintă lista de mesaje din baza noastră de date, iar requesting este pentru comutarea stării încărcării. Avem un bloc React.useEffect în care facem apelul nostru API către punctul final /messages și setăm datele returnate în starea messages noastre.
În declarația de returnare, mapăm mesajele și afișăm câmpurile de name și message . Pe aceeași pagină, includem un formular pentru crearea de mesaje noi.
<Formik initialValues={{ name: "", message: "", }} onSubmit={(values, actions) => { setTimeout(() => { alert(JSON.stringify(values, null, 2)); actions.setSubmitting(false); toast.success("Submitted succesfully"); }, 1000); }} > {(prop) => { const { handleSubmit, handleChange, isSubmitting } = prop; return ( <> <InputGroup className="mb-3"> <InputGroup.Prepend> <InputGroup.Text>Name</InputGroup.Text> </InputGroup.Prepend> <FormControl placeholder="Enter your name" onChange={handleChange("name")} /> </InputGroup> <InputGroup className="mb-3"> <InputGroup.Prepend> <InputGroup.Text>Message</InputGroup.Text> </InputGroup.Prepend> <FormControl onChange={handleChange("message")} placeholder="Enter a message" /> </InputGroup> {isSubmitting ? ( <Button variant="primary" disabled> <Spinner as="span" size="sm" role="status" animation="grow" aria-hidden="true" /> Loading... </Button> ) : ( <Button variant="primary" onClick={() => handleSubmit()}> Submit </Button> )} </> ); }} </Formik> Folosim biblioteca Formik pentru a ne gestiona formularul. Transmitem componenta <Formik /> o props initialvalues , o prop onSubmit și componenta formular pe care dorim să o redăm. În schimb, primim câteva funcții utile, cum ar fi handleChange , pe care le putem folosi pentru a manipula intrările formularului și handleSubmit , pe care îl folosim pentru a trimite formularul. isSubmitting este un boolean pe care îl folosim pentru a comuta starea butonului de trimitere.
Vă încurajez să încercați Formik. Simplifică într-adevăr lucrul cu formulare. Vom înlocui codul în metoda onSubmit mai târziu.
Să implementăm acum metoda care va solicita permisiunea unui browser și îi va atribui un simbol.
Pentru a începe să folosiți Firebase în interfață, trebuie să instalăm biblioteca client Firebase JavaScript. Rețineți că acesta este un pachet diferit de firebase-admin SDK .
# install firebase client library yarn add firebase Creați un fișier client/src/firebaseInit.js și adăugați următorul conținut.
import firebase from 'firebase/app'; import 'firebase/messaging'; const config = { apiKey: "API-KEY", authDomain: "AUTH-DOMAIN", databaseURL: "DATABASE-URL", projectId: "PROJECT-ID", storageBucket: "STORAGE-BUCKET", messagingSenderId: "MESSAGING-SENDER-ID", appId: "APP-ID" }; firebase.initializeApp(config); const messaging = firebase.messaging(); // next block of code goes hereDocumentele Firebase afirmă că:
„Clientul JavaScript complet Firebase include suport pentru Firebase Authentication, Firebase Realtime Database, Firebase Storage și Firebase Cloud Messaging.”
Deci, aici, importăm doar funcția de mesagerie. În acest moment, puteți consulta secțiunea despre crearea unui proiect Firebase pentru a obține obiectul de config . Apoi inițializam Firebase și exportăm caracteristica de mesagerie. Să adăugăm blocul final de cod.
export const requestFirebaseNotificationPermission = () => new Promise((resolve, reject) => { messaging .requestPermission() .then(() => messaging.getToken()) .then((firebaseToken) => { resolve(firebaseToken); }) .catch((err) => { reject(err); }); }); export const onMessageListener = () => new Promise((resolve) => { messaging.onMessage((payload) => { resolve(payload); }); }); Funcția requestFirebaseNotificationPermission solicită permisiunea browserului de a trimite notificări și rezolvă cu un simbol dacă cererea este acordată. Acesta este simbolul pe care FCM îl folosește pentru a trimite o notificare către browser. Este ceea ce declanșează solicitarea pe care o vedeți pe browsere care solicită permisiunea de a trimite o notificare.
Funcția onMessageListener este invocată numai atunci când browserul este în prim-plan. Mai târziu, vom scrie o funcție separată pentru a gestiona notificarea când browserul este în fundal.
Deschideți client/src/App.js și importați funcția requestFirebaseNotificationPermission .
import { requestFirebaseNotificationPermission } from './firebaseInit'Apoi, în interiorul funcției App, adăugați codul de mai jos înainte de declarația return.
requestFirebaseNotificationPermission() .then((firebaseToken) => { // eslint-disable-next-line no-console console.log(firebaseToken); }) .catch((err) => { return err; });Odată ce aplicația se încarcă, această funcție rulează și solicită permisiunea browserului pentru a afișa notificări. Dacă permisiunea este acordată, înregistrăm jetonul. Într-o aplicație de producție, ar trebui să salvați jetonul într-un loc unde backend-ul dvs. îl poate accesa. Dar pentru acest tutorial, vom copia și lipi simbolul în aplicația back-end.
Acum rulați aplicația și ar trebui să vedeți mesajul de solicitare de notificare. Faceți clic pe Permite și așteptați ca jetonul să fie conectat la consolă. Deoarece ați acordat permisiunea browserului, dacă reîmprospătăm pagina, nu veți mai vedea bannerul, dar tokenul va fi în continuare conectat la consolă.

Trebuie să știți că browserul Firefox (v75) nu solicită permisiunea de notificare în mod implicit. Solicitarea de permisiune trebuie să fie declanșată de o acțiune generată de utilizator, cum ar fi un clic.
Acesta este un punct bun pentru mine să-mi commit modificările. Ramura corespunzătoare este 04-request-permission.
Să completăm acum codul pentru salvarea unui mesaj în baza noastră de date.
Deschideți client/src/Messaging.js și înlocuiți funcția onSubmit a formularului nostru cu codul de mai jos.
onSubmit={(values, actions) => { axios .post("/messages", values) .then((resp) => { setMessages(resp.data.messages.concat(messages)); actions.setSubmitting(false); toast.success("Submitted succesfully"); }) .catch((err) => { console.log(err); toast.error("There was an error saving the message"); }); }} Facem o solicitare de post la punctul final /messages pentru a crea un mesaj nou. Dacă cererea reușește, luăm datele returnate și le punem în partea de sus a listei de messages . Afișăm și un toast de succes.
Să încercăm să vedem dacă funcționează. Porniți serverele front-end și back-end. Înainte de a încerca cererea de postare, deschideți server/src/controllers/messages.js și comentați linia în care trimitem notificarea.
# this line will throw an error if tokens is an empty array comment it out temporarily // sendNotificationToClient(tokens, notificationData);Încercați să adăugați câteva mesaje în baza de date. Lucrări? Grozav. Acum anulați comentariul acelui rând înainte de a continua.
Copiați jetonul de notificare din consola dezvoltatorului și inserați-l în matricea de jetoane. Jetonul este un șir foarte lung, așa cum se arată mai jos.
const tokens = [ 'eEa1Yr4Hknqzjxu3P1G3Ox:APA91bF_DF5aSneGdvxXeyL6BIQy8wd1f600oKE100lzqYq2zROn50wuRe9nB-wWryyJeBmiPVutYogKDV2m36PoEbKK9MOpJPyI-UXqMdYiWLEae8MiuXB4mVz9bXD0IwP7bappnLqg', ]; Deschideți client/src/Messaging.js , importați onMessageListener și invocați-l chiar sub blocul useEffect . Orice poziție în cadrul funcției este în regulă, atâta timp cât este înainte de instrucțiunea return .
import { onMessageListener } from './firebaseInit'; React.useEffect(() => { ... }, []); onMessageListener() .then((payload) => { const { title, body } = payload.data; toast.info(`${title}; ${body}`); }) .catch((err) => { toast.error(JSON.stringify(err)); });Ascultătorul returnează o promisiune care se rezolvă la sarcina utilă de notificare la succes. Afișăm apoi titlul și corpul într-un toast. Rețineți că am fi putut lua orice altă acțiune odată ce primim această notificare, dar fac lucrurile simple aici. Cu ambele servere în funcțiune, încercați și vedeți dacă funcționează.
Lucrări? Grozav.
În cazul în care întâmpinați probleme, puteți întotdeauna să comparați cu repo-ul meu. Ramura corespunzătoare în acest moment este 05-ascultare-notificare.
Există doar un pic de care trebuie să avem grijă. În acest moment, putem vedea notificările doar când browserul este în prim-plan. Ideea despre notificări este că ar trebui să apară, indiferent dacă browserul este în prim-plan sau nu.
Dacă ar fi să trimitem un mesaj afișat, adică am inclus un obiect de notification în sarcina noastră de notificare, browserul se va ocupa de asta singur. Dar, deoarece trimitem un mesaj de date, trebuie să spunem browserului cum să se comporte ca răspuns la o notificare când browserul nostru este în fundal.
Pentru a gestiona notificarea de fundal, trebuie să înregistrăm un lucrător de service la clientul nostru front-end.
Creați un fișier client/public/firebase-messaging-sw.js și introduceți următorul conținut:
importScripts('https://www.gstatic.com/firebasejs/7.14.2/firebase-app.js'); importScripts('https://www.gstatic.com/firebasejs/7.14.2/firebase-messaging.js'); const config = { apiKey: "API-KEY", authDomain: "AUTH-DOMAIN", databaseURL: "DATABASE-URL", projectId: "PROJECT-ID", storageBucket: "STORAGE-BUCKET", messagingSenderId: "MESSAGING-SENDER-ID", appId: "APP-ID" }; firebase.initializeApp(config); const messaging = firebase.messaging(); messaging.setBackgroundMessageHandler(function(payload) { console.log('[firebase-messaging-sw.js] Received background message ', payload); const notificationTitle = payload.data.title; const notificationOptions = { body: payload.data.body, icon: '/firebase-logo.png' }; return self.registration.showNotification(notificationTitle, notificationOptions); }); self.addEventListener('notificationclick', event => { console.log(event) return event; }); În partea de sus a fișierului, importăm firebase-app firebase-messaging deoarece avem nevoie doar de funcția de mesagerie. Nu vă faceți griji dacă sintaxa de import este nouă. Este o sintaxă pentru importul de scripturi externe în fișierele de serviciu. Asigurați-vă că versiunea importată este aceeași cu cea din package.json . Am întâlnit probleme pe care le-am rezolvat prin armonizarea versiunilor.
Ca de obicei, inițializam Firebase, apoi invocăm setBackgroundMessageHandler , trecându-i un apel invers, care primește sarcina utilă a mesajului de notificare. Partea rămasă a codului specifică modul în care browserul ar trebui să afișeze notificarea. Observați că putem include și o pictogramă de afișat.
De asemenea, putem controla ce se întâmplă atunci când facem clic pe notificare cu gestionarea evenimentelor notificationclick .
Creați un fișier client/src/serviceWorker.js și introduceți conținutul de mai jos.
export const registerServiceWorker = () => { if ('serviceWorker' in navigator) { navigator.serviceWorker .register('firebase-messaging-sw.js') .then(function (registration) { // eslint-disable-next-line no-console console.log('[SW]: SCOPE: ', registration.scope); return registration.scope; }) .catch(function (err) { return err; }); } }; Această funcție înregistrează fișierele noastre de serviciu. Rețineți că am înlocuit versiunea mai detaliată generată de React. Mai întâi verificăm dacă serviceWorker este prezent în obiectul navigator . Acesta este suport simplu pentru browser. Dacă browserul acceptă lucrătorii de servicii, înregistrăm fișierul de lucrători de service pe care l-am creat mai devreme.
Acum deschideți client/src/index.js , importați această funcție și invocați-o.
# other imports import { registerServiceWorker } from './serviceWorker' ReactDOM.render( ... ); registerServiceWorker()Dacă totul merge bine, ar trebui să vedeți domeniul de aplicare al lucrătorului de service conectat la consola dumneavoastră.
Deschideți https://localhost:3000/messaging într-un al doilea browser și creați un mesaj. Ar trebui să vedeți notificarea din celălalt browser.

Cu asta, am ajuns la sfârșitul acestui tutorial. Ramura corespunzătoare din repo-ul meu este 06-handle-background-notification.
Concluzie
În acest articol, am aflat despre diferitele tipuri de mesaje de notificare pe care le putem trimite cu Firebase Cloud Messaging (FCM). API. Apoi am implementat tipul „mesaj de date” pe backend. În cele din urmă, am generat un token în aplicația client pe care l-am folosit pentru a primi mesaje de notificare declanșate de aplicația back-end. În cele din urmă, am învățat cum să ascultăm și să afișam mesajele de notificare atunci când browserul este fie în fundal, fie în prim-plan.
Vă încurajez să aruncați o privire la documentele FCM pentru a afla mai multe.
Resurse conexe
- Firebase, site-ul oficial
- Fireact, Orji Chidi Matthew, GitHub
- „Firebase: Succesul aplicației este simplificat”, blogul npm
- Consola Firebase
- SDK Firebase Admin Node.js, blogul npm
- WebpushConfig, Firebase Docs
-
sendMulticast, Firebase Docs - Carte de bucate pentru lucrătorii de service, Mozilla
- Notificare, Firebase Docs
- Firebase Cloud Messaging, documentația Firebase
- „Cum să configurați un proiect de backend API Express cu PostgreSQL”, Chidi Orji
