Design în prim-plan: fonturi în serviciile financiare
Publicat: 2020-04-07Economia globală crește rapid, iar serviciile financiare online continuă să cucerească lumea. Majoritatea utilizatorilor din diferite părți ale globului nu și-au putut imagina de multă vreme viața și afacerea lor fără capacitatea de a efectua transferuri de bani de la distanță, iar numerarul devine treptat parte din trecut.
Din ce în ce mai multe bănci și alte organizații financiare creează aplicații mobile pentru a rămâne în contact cu clienții lor, iar startuperii vin cu idei noi pentru implementarea serviciilor financiare securizate, chiar și fără reprezentare fizică.
Toate acestea sugerează că serviciile financiare online sunt pe val de dezvoltare, dar este atât de simplu pe cât pare? Crearea unei aplicații financiare necesită investiții uriașe și, în primul rând, investiții în reputație, care pot fi realizate cu ajutorul instrumentelor de proiectare inclusiv. În acest articol, vom vorbi despre proiectarea soluțiilor web și mobile pentru managementul financiar și vom acorda o atenție deosebită utilizării fonturilor pentru această sarcină.
Design Thinking și Mobile-First Abordare în industria Fintech
Deci, ce vedem în primul rând când deschidem un site web sau lansăm o aplicație de orice orientare? E drept, acordăm atenție în primul rând designului. În acest context, designul acționează ca o combinație de instrumente vizuale care afectează subconștient utilizatorii și încep să convingă (sau să descurajeze în caz de implementare proastă) de la utilizarea ulterioară a aplicației noastre. Atunci când o companie pune designul aplicației sale pe primul loc, acest lucru se numește design thinking. Și aceasta este abordarea corectă, deoarece nu veți avea o a doua șansă să faceți o primă impresie.
Acest lucru este valabil mai ales pentru crearea de servicii financiare, deoarece în acest caz ar trebui folosit întregul set de instrumente de proiectare, astfel încât utilizatorul să primească un mesaj direct și puternic că banii lui vor fi în siguranță aici. Iar fontul este unul dintre elementele care ajută la transmiterea nu numai a unui mesaj text, ci și a unuia subliminal.
În plus, abordarea bazată pe mobil este folosită și în procesul modern de dezvoltare a aplicațiilor. Conform acestei abordări, este necesar să ne gândim mai întâi la conceptul de design al aplicației pentru telefoane mobile sau alte ecrane mici și abia apoi să treci la versiunea desktop dacă este necesar. Concentrându-se în primul rând pe dispozitivele mobile, designerii de servicii financiare ar trebui să acorde, de asemenea, o atenție deosebită fontului și dimensiunii acestuia – deoarece spațiul de implementare va fi semnificativ limitat. Și aici fontul începe să funcționeze în strânsă legătură cu interfața cu utilizatorul, care trebuie creată în așa fel încât utilizatorul să poată găsi informațiile necesare sau să efectueze acțiunea necesară în cel mult trei clicuri sau atingeri.
Caracteristici ale percepției fonturilor în Web Design
Psihologia unui font determină ce efect va produce un anumit font asupra unui utilizator. Tipografia sau fonturile sunt o componentă foarte semnificativă, ignorând ceea ce duce la crearea unui design web de mai puțin înaltă calitate. Mulți designeri se concentrează pe frumusețea și atracția artistică a proiectului, combinațiile de culori și sensul practic, dar puțini se referă la aceeași scrupulozitate a fonturilor.
Pur și simplu nu înțeleg că componenta vizuală a textului este cea care trimite mesajul utilizatorului. Un font este unul dintre elementele pe care trebuie să le iei foarte în serios. Fonturile oferă lizibilitate și poartă punctul principal. Psihologia fonturilor joacă rolul coloanei vertebrale în eficacitatea designului web. Fiecare designer știe că culorile afectează starea de spirit, emoțiile și sentimentele oamenilor. Fonturile în acest sens dau același efect ca și culorile.
Grafologii și dezvoltatorii sunt de acord că alegerea stilului fontului este însoțită de transferul unei anumite valori proprii, indiferent dacă efectul este utilizat intenționat sau nu. Se crede că efectul aplicării unui anumit font într-un anumit sens depinde de context, precum și de caracteristicile persoanei care percepe. Această influență este subconștientă. În mod ideal, textul vizual și mesajul în sine ar trebui să se completeze reciproc, în caz contrar, avem o nepotrivire.
În viața reală, acestea sunt situații în care o persoană spune un lucru, iar expresia feței sau tonul vocii sale dezvăluie contrariul. Mulți oameni folosesc un anumit font pentru că le place sau pur și simplu pentru că este instalat în editorul lor de text, fără a-și imagina destinatarul mesajului - persoana care citește textul pe care l-au creat. Cu toate acestea, această abordare va fi extrem de greșită pentru crearea de aplicații financiare.
Caracteristici ale percepției fonturilor în proiectarea serviciilor financiare online
Deci, percepția vizuală a site-urilor și aplicațiilor pentru servicii financiare are propriile sale caracteristici cheie. Și provin din valorile pe care serviciul le traduce pentru a atrage și reține utilizatorii. Principalele valori, în acest caz, sunt siguranța, fiabilitatea, garanțiile și reputația, deoarece vorbim de bunuri valoroase pe care utilizatorii le încrede temporar unei anumite companii.
Prin urmare, elementele vizuale trebuie să se conformeze și să reflecte aceste valori, și în niciun caz să nu le contrazică. Și fontul este unul, dar nu singurul element care funcționează la această sarcină. Pentru a crea o impresie vizuală și o interfață cu utilizatorul care să transmită aceste valori, designerii de servicii financiare trebuie, de asemenea, să utilizeze corect spațiul alb sau gol, precum și combinația corectă de culori din punctul de vedere al psihologiei percepției. În continuare, vom vorbi despre ce perechi de fonturi și culori sunt cele mai potrivite pentru crearea de site-uri sau aplicații financiare.
Perechi de fonturi potențial potrivite
Fonturile cu litere mari rotunde „O” și „cozi de cal” sunt percepute ca prietenoase și „umane”, posibil pentru că stilul lor imită imaginea unui chip uman. Exemple sunt Apple Pay, Google Pay și Square. În acest context, Square este cel mai clasic indicator al acestui exemplu, în timp ce efectul de umanizare este creat de Apple și Google prin utilizarea unor astfel de logo-uri native și familiare în fața denumirii sistemului de plată.

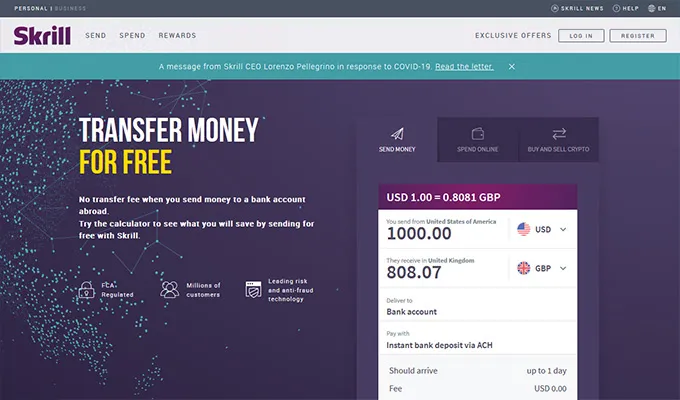
Fonturile drepte și unghiulare sunt asociate cu inflexibilitatea, rigiditatea; se caracterizează prin răceală, lipsă de chip și mecanicism. În ceea ce privește psihanaliza, ele sunt definite prin astfel de expresii ca „sanvișat emoțional” sau „puternic în minte”. Un exemplu este Skrill.
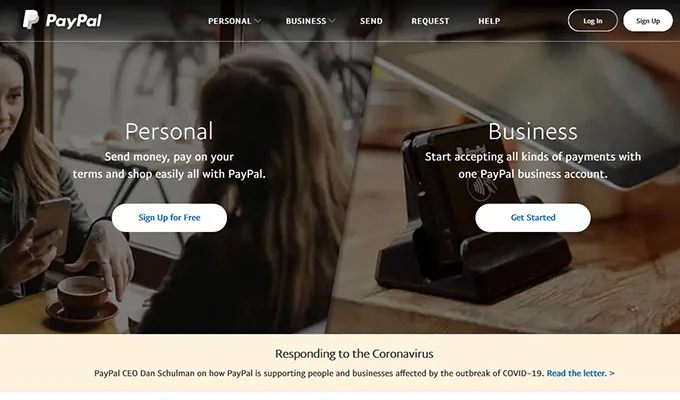
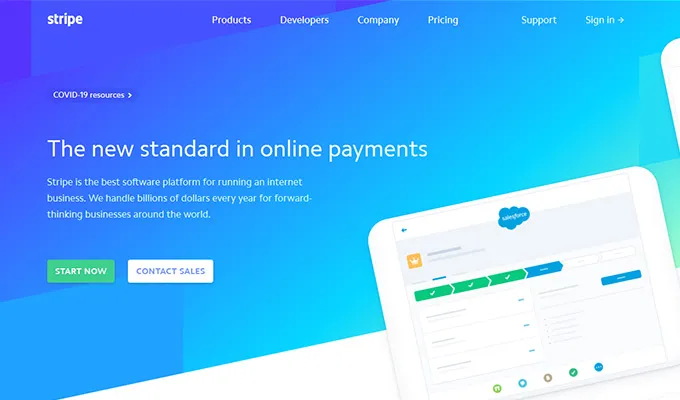
Fonturile antice (serif-uri) precum Times, Times New Roman și Palatino sunt un compromis între vechi și nou. Clare și destul de simple, au o formă și rotunjime bine definite, sugerând tradiția și continuitatea neoclasică. Ele provoacă un sentiment de încredere, prin urmare sunt favoriți printre reprezentanții respectați ai afacerilor tradiționale. Exemple sunt Stripe, PayPal și alte bănci de talie mondială.
Fonturile Sans Serif, cum ar fi Arial, Modern și Univers, au o încărcătură emoțională scăzută și sunt asociate cu caracterul practic și sănătos. Ele au un început comun modern și sunt o alegere de încredere pentru cei care tânjesc la armonie și nu sunt preocupați de autoexprimarea prin designul fonturilor. Un exemplu este Visa.
De obicei, fonturile moderne Sans Serif vorbesc despre putere, fiabilitate și stabilitate (cum ar fi Montserrat, Futura Medium și Overpass), iar fonturile cu o personalitate puternică (cum ar fi Arsenal) sunt utilizate în general în industria serviciilor financiare. În plus, de foarte multe ori, designerii trebuie să folosească două fonturi pentru a transmite corect mesajul de marketing necesar și pentru a trasa o linie între cheie și informațiile suplimentare. Pentru serviciile financiare, următoarele perechi de fonturi vor fi potrivite, deoarece combinația lor sporește sentimentul de încredere și fiabilitate.
- Soleil + Borgia Pro. Acestea sunt două fonturi clasice care se completează perfect și sunt bine percepute atunci când sunt combinate. Ei vorbesc despre fiabilitatea informațiilor și a datelor verificate.
- Gibson + Adriane Text. Această pereche este puțin similară cu cea anterioară și, în general, își îndeplinește sarcinile destul de bine.
- Clarendon Text + Interfață. Aceste două fonturi Serif și Sans Serif au litere rotunjite și o lizibilitate excelentă, iar acest lucru, așa cum am spus mai devreme, este bun pentru a vă umaniza serviciul.
- Abril Titling + Fira Sans. Folosite împreună, aceste două fonturi au un efect bun asupra nivelului de încredere și vorbesc subconștient de garanții – exact de asta ar putea avea nevoie aplicația ta financiară.
- Fira Sans + Freight Text Pro. Aceasta este ultima combinație perfectă care transmite un sentiment de încredere în fiecare acțiune efectuată.
Culori potențial potrivite
Cu toate acestea, nu este suficient doar să alegeți fonturile potrivite. De asemenea, este necesar să le combinați în mod competent cu schema de culori. Iată care sunt cele mai potrivite culori pentru serviciile financiare din punct de vedere psihologic.
- Alb : Aceasta este cea mai populară culoare și veți vedea acest lucru când vă uitați la exemplele de mai jos. Culoarea albă transmite pace și armonie. În limbajul serviciilor financiare, albul înseamnă transparența tuturor acțiunilor și transparența tuturor tranzacțiilor financiare.
- Albastru deschis : Albastrul deschis indică stabilitate și securitate. Și aceasta este a doua culoare cea mai populară pe care designerii o aleg pentru site-urile și aplicațiile financiare. Albastrul indică faptul că este un loc sigur de încredere. Analogul este cerul albastru, care este mereu deasupra capetelor noastre, indiferent de circumstanțe.
- Gri : Griul este culoarea profesionalismului și a minții reci. Fiind folosit în dezvoltarea aplicațiilor financiare, griul indică faptul că toate operațiunile vor fi efectuate cu precizie matematică de o milioneme.
- Roșu : roșu este o culoare suficient de îndrăzneață. Cu toate acestea, este frumos folosit de MasterCard în combinație cu galben. În acest caz, culoarea indică lider în industrie și calitatea serviciilor.
- Galben : galbenul este culoarea unui stimul pozitiv. În mod subconștient, trezește, de asemenea, un sentiment de încredere, asigurare și stabilitate, plus că motivează să acționeze.
- Negru : Negrul este culoarea cea mai riguroasă, care subliniază încă o dată profesionalismul și garanțiile de fier. Negrul nu permite emoții și erori. Aceasta este culoarea lipsei de ambiguitate.
Exemple practice
Deci, să vedem cum pot fi implementate în practică fonturile și culorile pe care le-am enumerat.
PayPal
PayPal este un clasic în designul serviciilor financiare. Cele mai populare și de încredere două culori - alb și albastru sunt folosite pe site. În plus, albul este folosit și pentru efectul de spațiu gol pentru a sublinia importanța informațiilor textuale.

Dunga
Stripe continuă tendința clasică stabilită inițial de PayPal.

Skrill
Acest serviciu folosește o culoare neașteptată – violet, dar nici nu refuză din albastru și alb și se adaugă puțin gri.

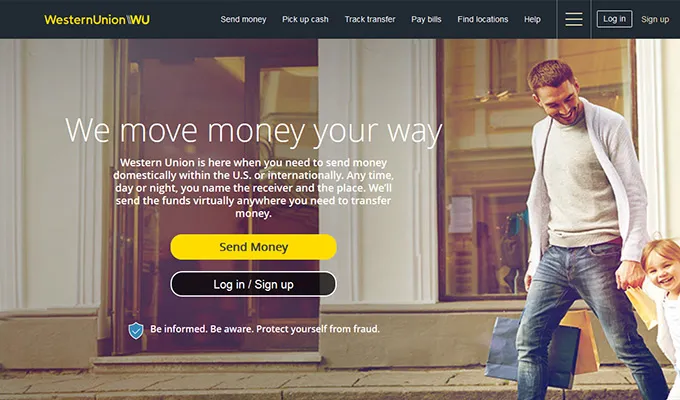
Western Union
WesternUnion este un jucător puternic și serios pe piața financiară. Culorile sale sunt negru, galben ca culori primare și, de asemenea, alb și albastru ca opțional.

În concluzie - Amintiți-vă că nu totul depinde de alegerea fontului
Poate că sarcina dvs. nu este rezolvată prin alegerea unui font „frumos”, ci prin utilizarea corectă a elementelor de bază ale tipografiei. În aspect, rezultatul final este afectat nu numai de fontul selectat, ci și de dimensiunea, tipul acestuia (de exemplu, aldine sau cursive), distanța dintre linii (lide), distanța dintre litere (urmărire și kerning), indentări și margini, utilizarea caracterelor tipografice (de exemplu, liniuțe lungi și ghilimele), culoarea, compoziția, ierarhia vizuală, prezența altor elemente grafice și multe altele!
