Sfaturi Figma pentru a-ți porni fluxul de lucru de proiectare
Publicat: 2022-03-10Am făcut trecerea la Figma acum aproape doi ani și nu am regrete până acum. Într-una dintre postările mele anterioare pe acest subiect, am făcut o recenzie aprofundată a Figma și mă bucur că am putut ajuta alți designeri să facă schimbarea. După doi ani de lucru cu acest instrument, m-am familiarizat cu el și acum aș dori să vă împărtășesc douăzeci de sfaturi pe care le folosesc în fiecare zi și care mă ajută să lucrez puțin mai rapid și să fiu mai eficient.
Notă despre comenzi rapide
Cele mai multe comenzi rapide sunt scrise atât pentru Windows, cât și pentru Mac, unde tasta Ctrl pe Windows corespunde tastei Cmd pe Mac, iar Alt este folosit atât pentru Alt (Windows) cât și pentru Opțiune/Alt (Mac).
De exemplu, Ctrl/Cmd + Alt + C este Ctrl + Alt + C pe Windows și Cmd + Alt/Opțiune + C pe Mac.
Notă : Acest articol este pentru designerii care doresc să încerce Figma sau care explorează deja unele dintre caracteristicile acesteia. Pentru a profita la maximum de articol, ar fi bine să aveți o experiență cu Figma Design, dar nu este necesară.
1. Cum să importați mai multe imagini în același timp
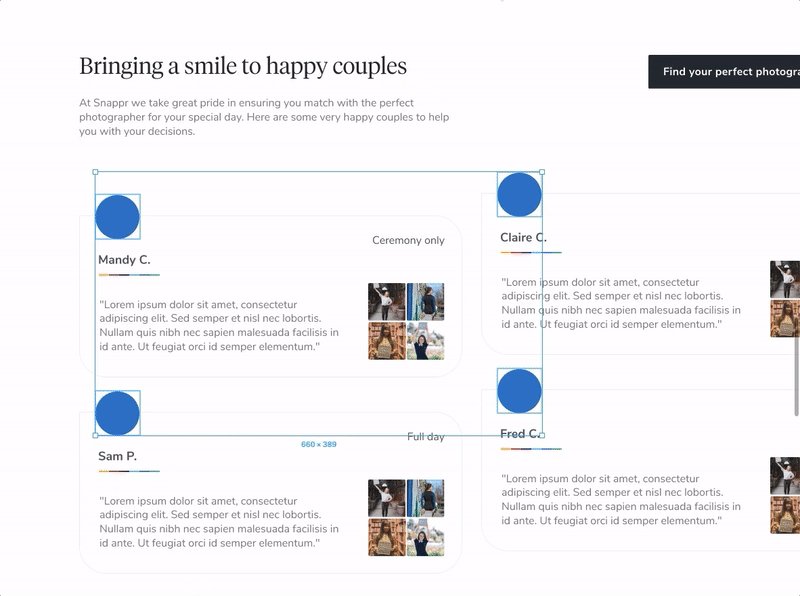
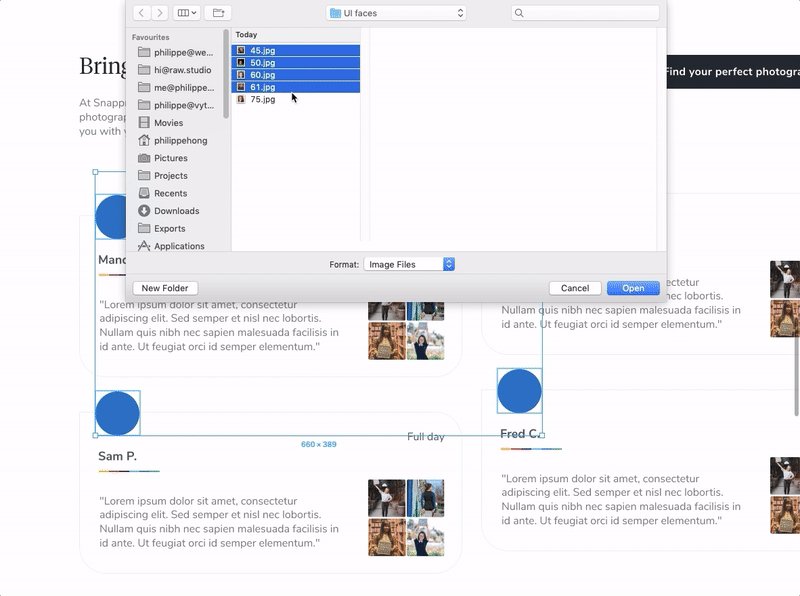
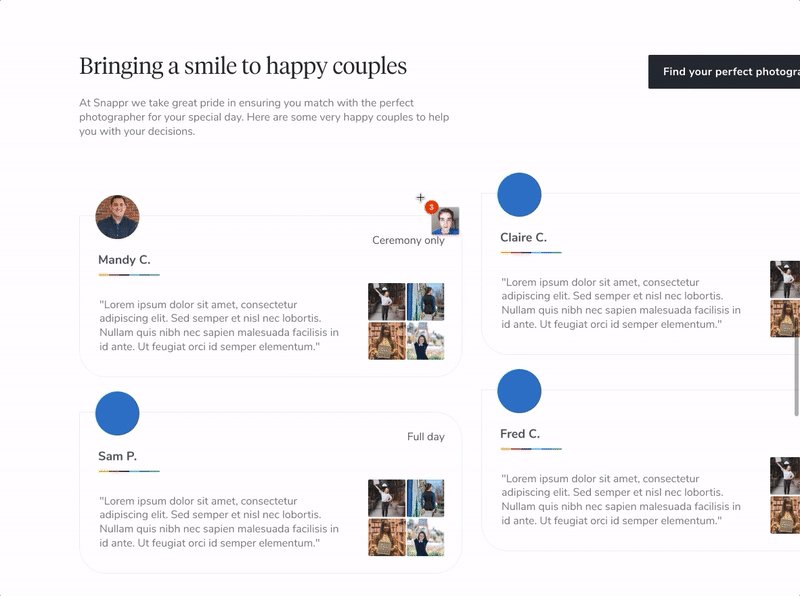
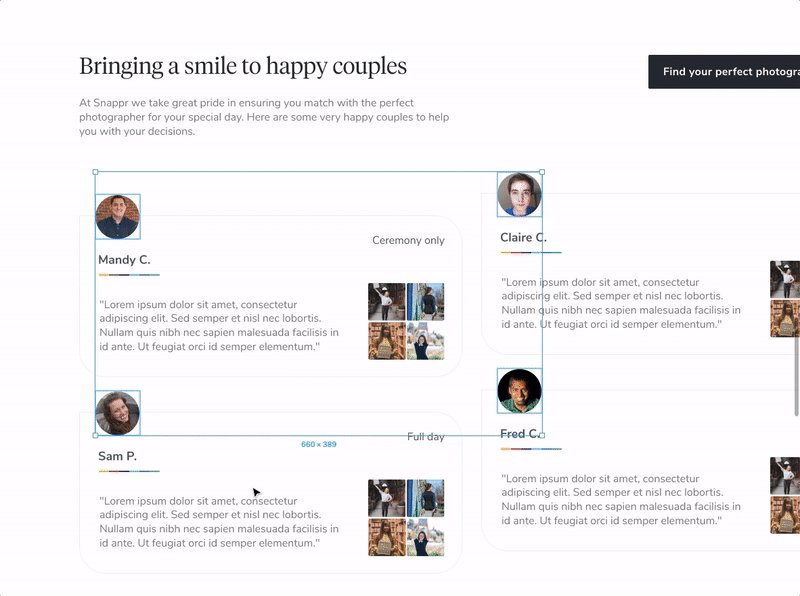
Folosim imagini și imagini în designul nostru tot timpul și ar fi foarte util dacă am putea face procesul de schimbare a imaginilor individuale și multiple mai ușor și simplu.
În Figma, aveți posibilitatea să importați mai multe imagini (folosind comanda rapidă Ctrl/Cmd + Shift + K ) și apoi să le plasați una câte una în straturile (obiectele) în care doriți să apară. Acest lucru este destul de util, deoarece puteți vedea imaginile importate și apoi plasate în timp real.

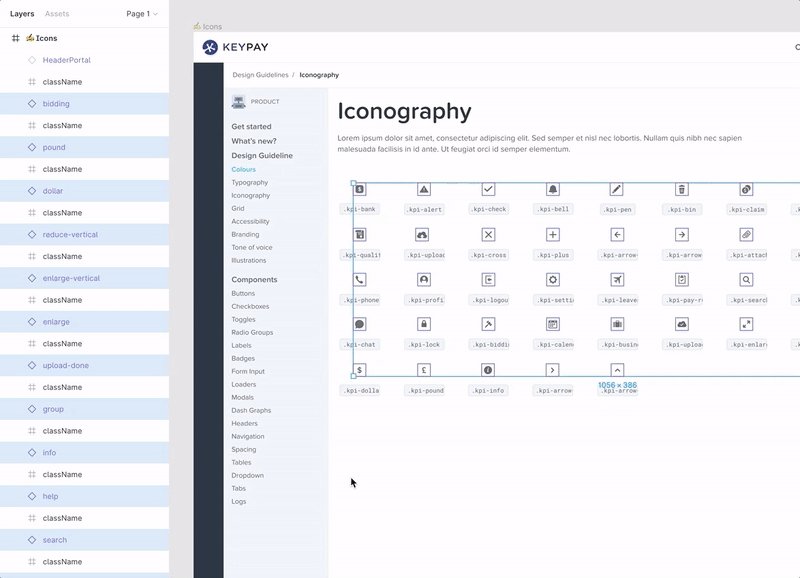
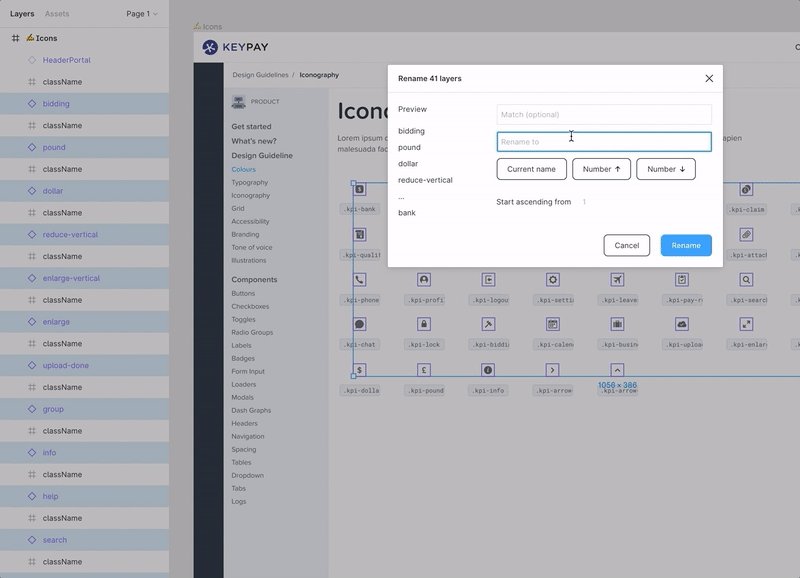
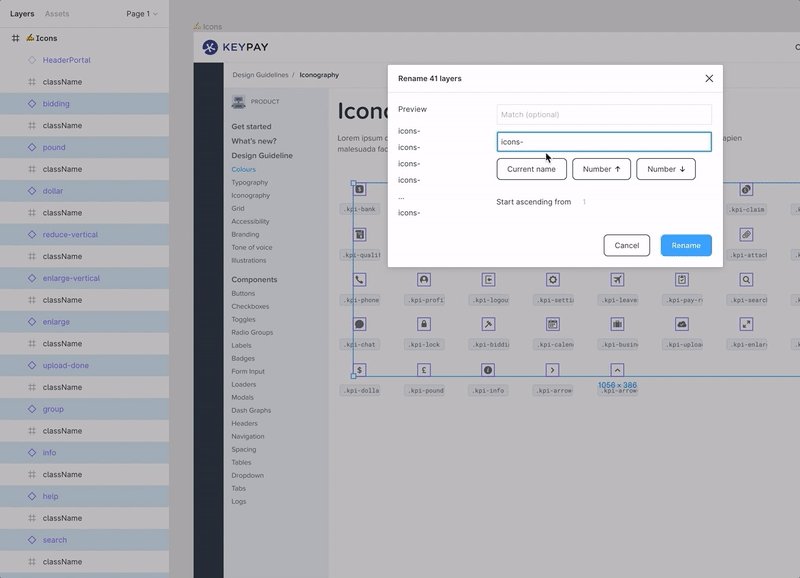
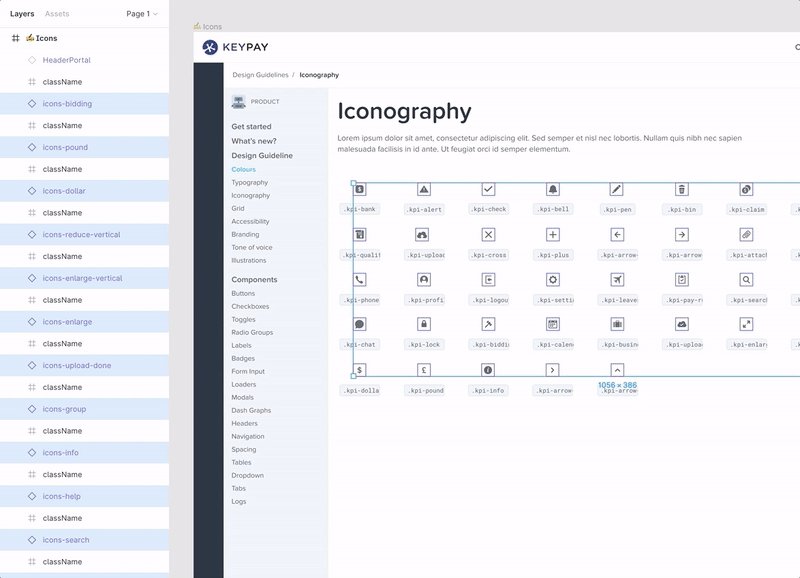
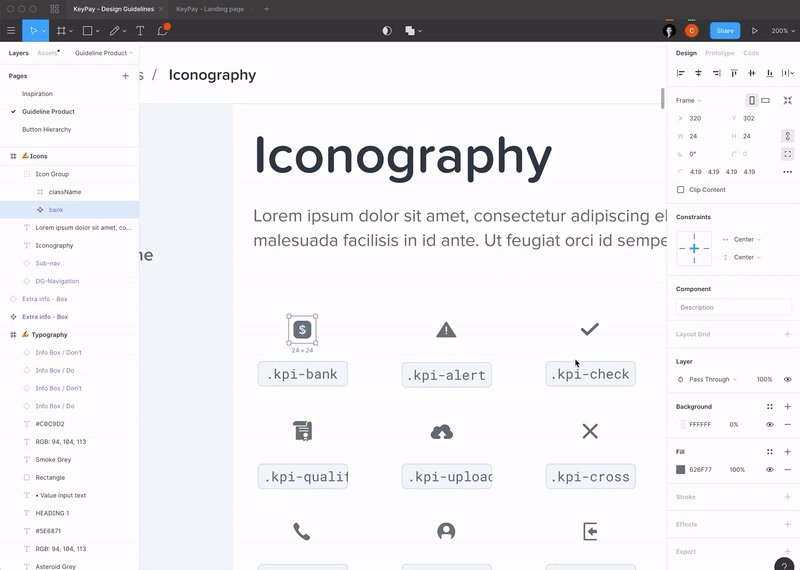
2. Opțiuni mai bune de redenumire prin utilizarea funcției de redenumire a loturilor de straturi
Uneori (și mă refer cu adevărat de multe ori!), trebuie să redenumim un grup de straturi atunci când trebuie să ne pregătim designul pentru export (export ca pictograme sau ca set de imagini) sau doar când trebuie să efectuăm un „ deep clean” în interiorul unui fișier de design.
În Figma, aveți posibilitatea de a redenumi în loturi straturi (și cadre), ceea ce este o caracteristică foarte utilă. Puteți redenumi întregul nume de strat sau doar o parte din acesta. De asemenea, puteți găsi și redenumi un anumit caracter într-un nume de strat și puteți adăuga un număr diferit fiecărui strat, care va fi exportat ulterior ca fișier separat. De asemenea, puteți căuta și înlocui doar tastând în câmpul „Potrivire”.
Mi se pare extrem de utilă această caracteristică.

Notă despre straturi: dacă sunteți relativ nou la Figma, următoarea pagină de ajutor Figma va arunca puțină lumină asupra straturi, cadre, obiecte, grupuri de obiecte și multe altele.
3. Utilizarea unui emoji în numele cadrului pentru a afișa starea curentă de lucru
De când am început să folosim Figma în echipa noastră de proiectare, fluxul nostru de lucru a fost mai colaborativ, deoarece lucrăm de obicei la aceleași fișiere de design și, uneori, chiar lucrăm la ele simultan.
Pentru a ști ce cadru sau ecran este încă în lucru și care este gata (varianta finală finalizată), adăugăm un emoji (comandă rapidă Windows: tasta Win + . sau tasta Win + ; / Comandă rapidă Mac: Cmd + Ctrl + spațiu ) înainte de numele cadrului, astfel încât toată lumea să poată vedea dintr-o privire starea actuală a cadrului.

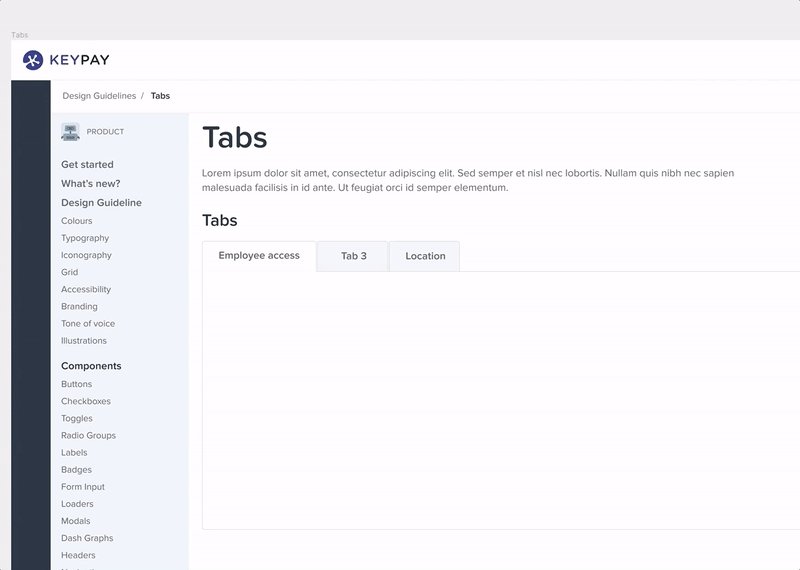
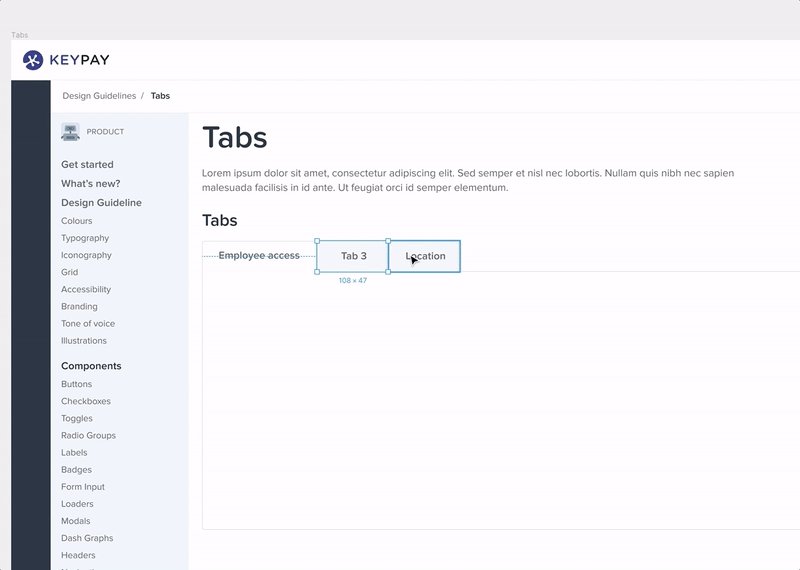
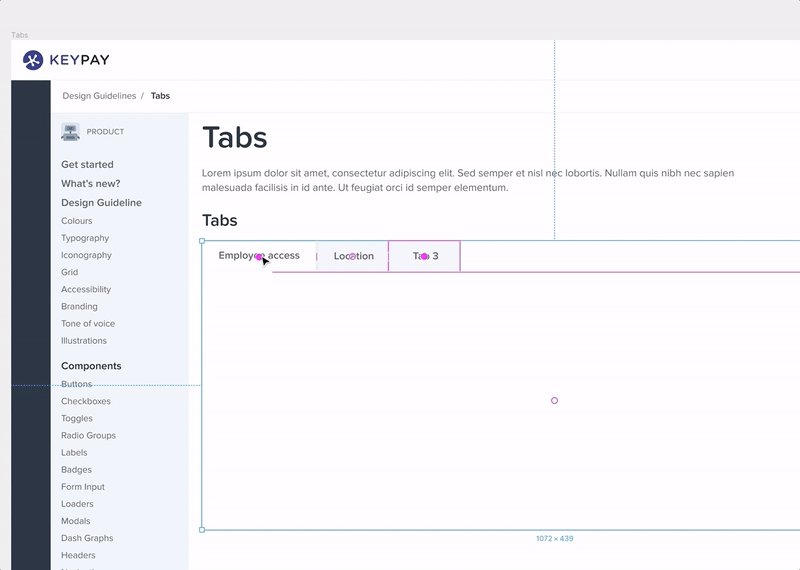
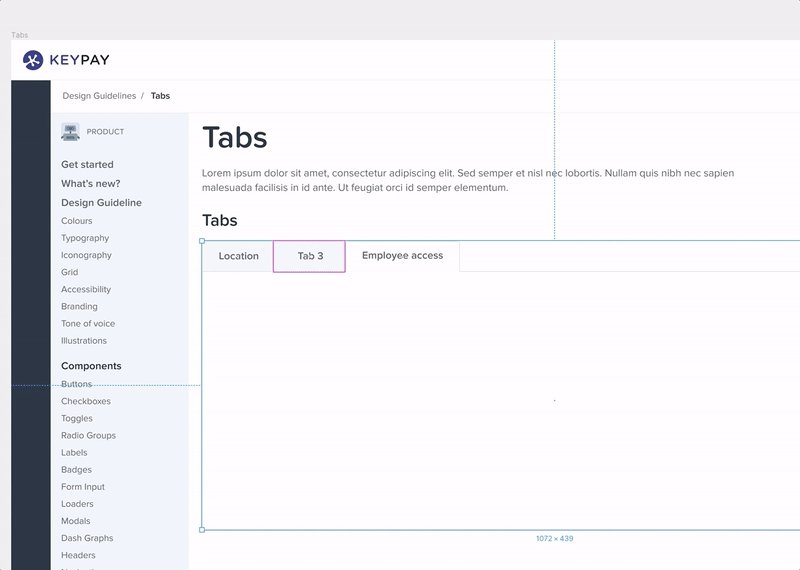
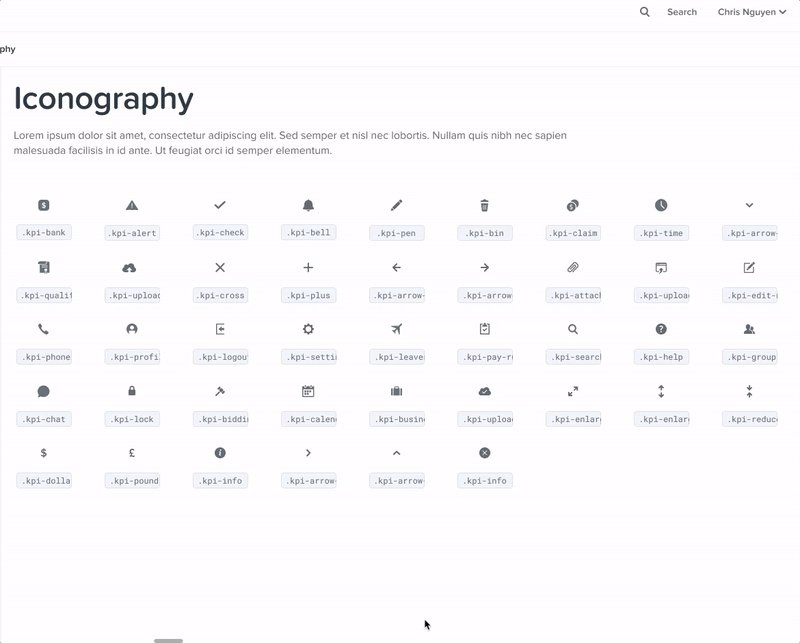
4. Reorganizarea articolelor
Una dintre caracteristicile extraordinare ale Figma este capacitatea de a reorganiza elementele în cadrul unui cadru. Este foarte util atunci când este utilizat pe pictograme, liste sau file, după cum se arată mai jos:

Utilizați denumirea corectă pentru a vă organiza stilurile (texte, culori, efecte)
Local Styles este una dintre cele mai bune caracteristici din Figma. Vă permite să creați un sistem de proiectare sau un ghid pentru toate componentele, astfel încât să le puteți reutiliza cu ușurință. Și dacă schimbați stilul principal, acesta schimbă toate componentele legate de acesta. Super puternic! Cu toate acestea, te poți rătăci cu toate stilurile tale dacă nu le denumești și nu le clasificăm corect. Vă voi împărtăși cu voi cum mi-am structurat stilurile în Figma — citiți mai departe!
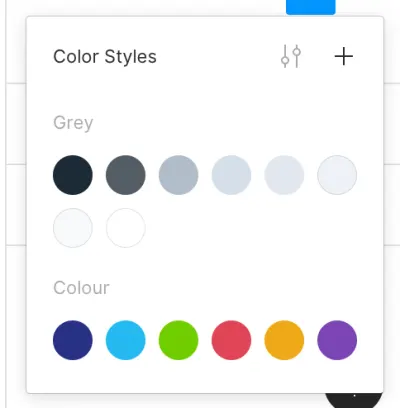
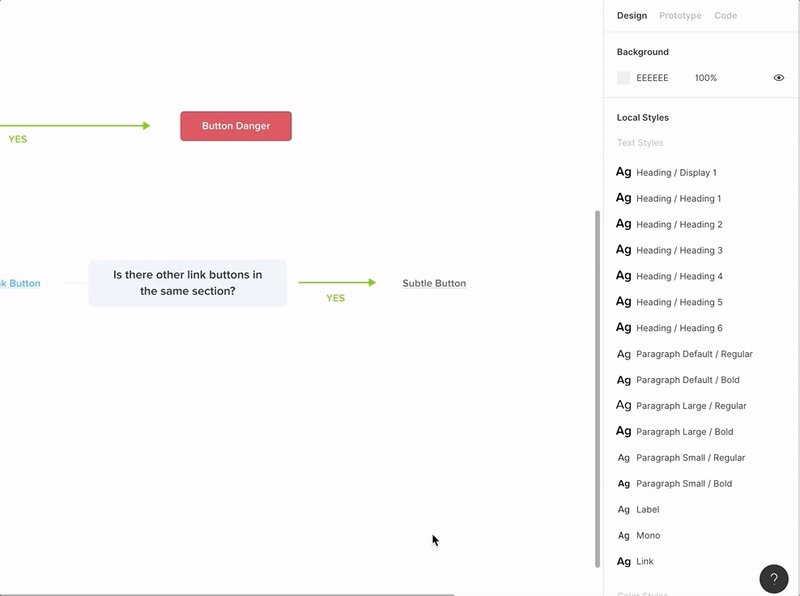
5. Denumirea stilurilor de text
Puteți organiza stilurile de text în subcategorii adăugând un „/”. De exemplu, aș adăuga un „ Tit ” și „ / ”, așa că voi avea toate titlurile mele în categoria „ Tit ”. Sună elegant, dar este mai ușor de navigat atunci când aveți o mulțime de dimensiuni diferite de font. Funcționează pentru Texte și, de asemenea, Culori .


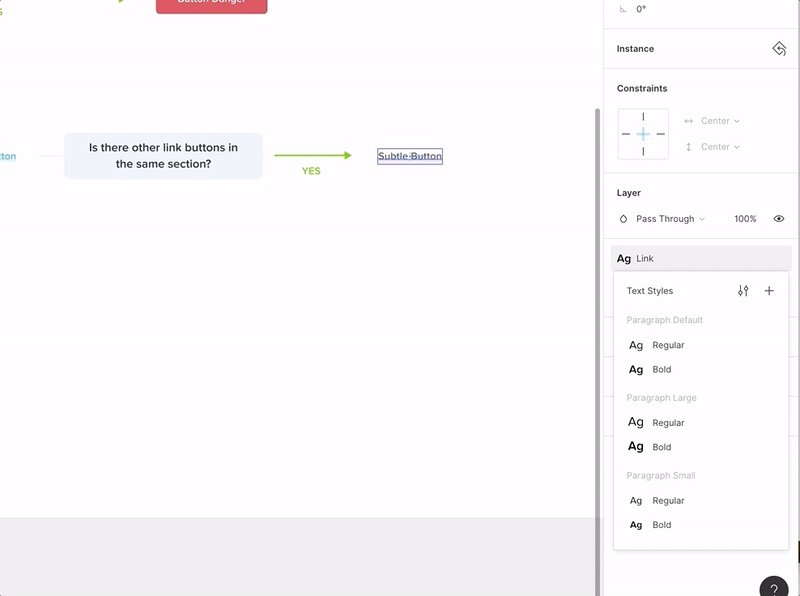
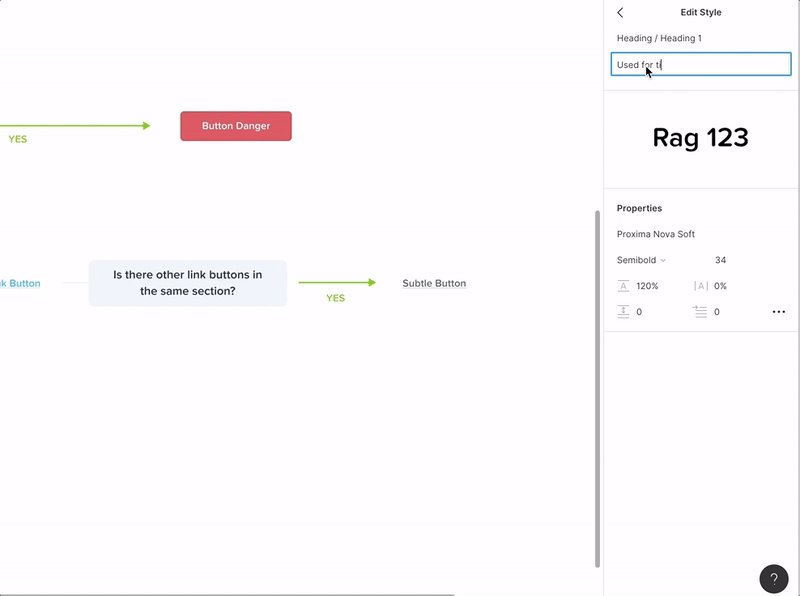
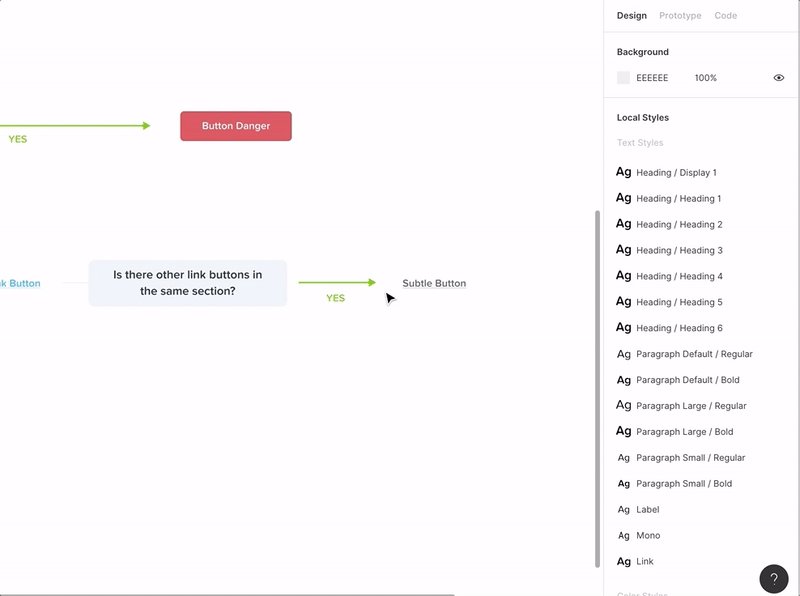
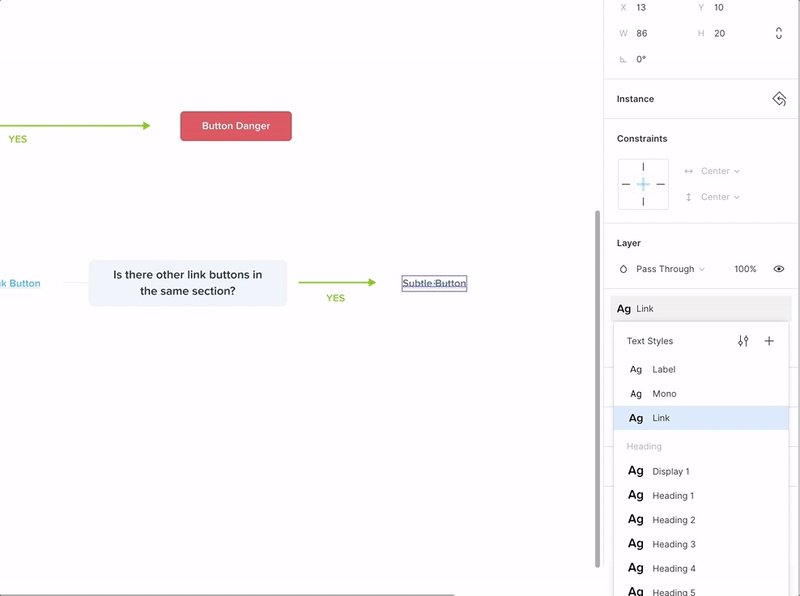
6. Adăugarea unei descrieri pentru fiecare stil ca ghid
Poate fi util să știi unde să folosești diferite componente, adăugând o descriere rapidă a modului de utilizare a stilului și unde, mai ales când ai o echipă de designeri. Puteți adăuga o descriere atunci când editați stilul textului, stilul de culoare sau orice componente.

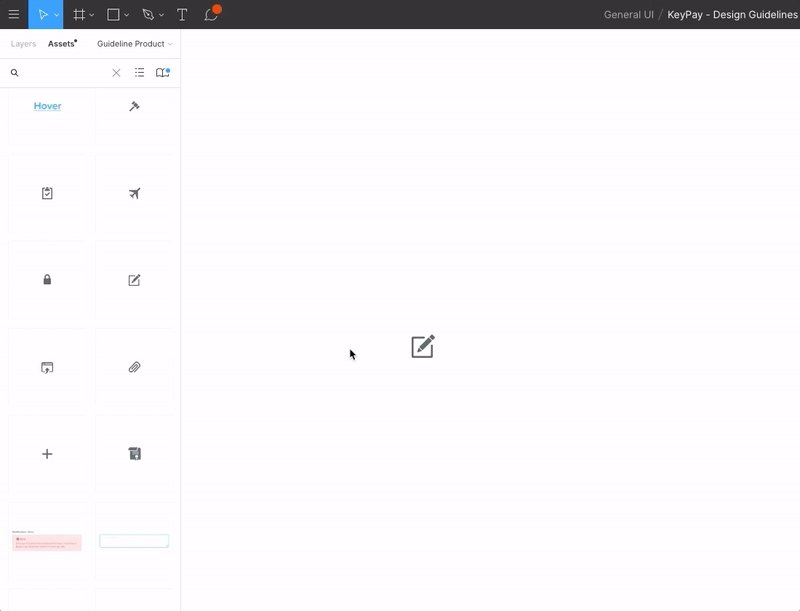
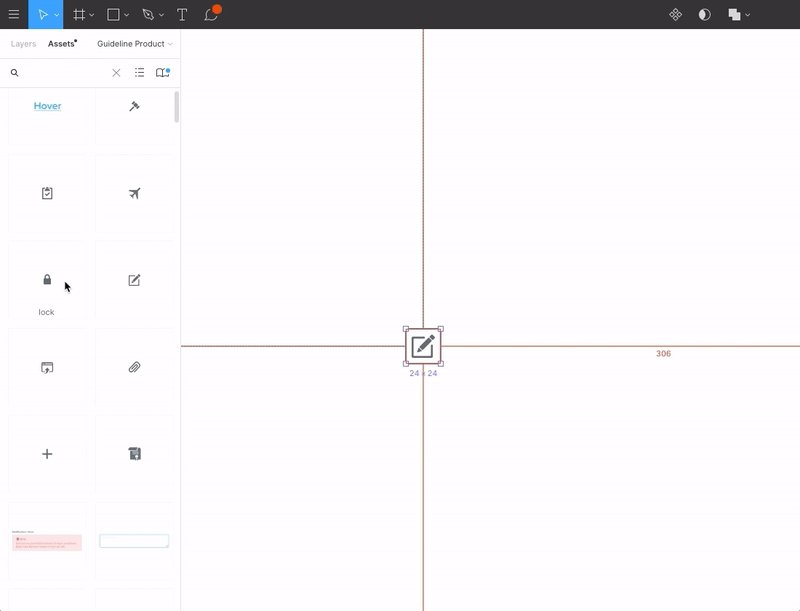
7. Cum să comutați instanța din bara laterală
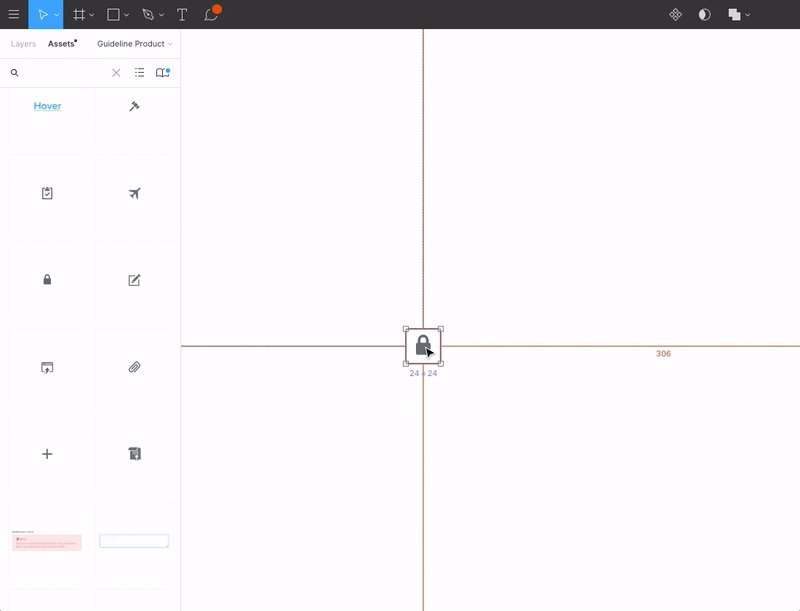
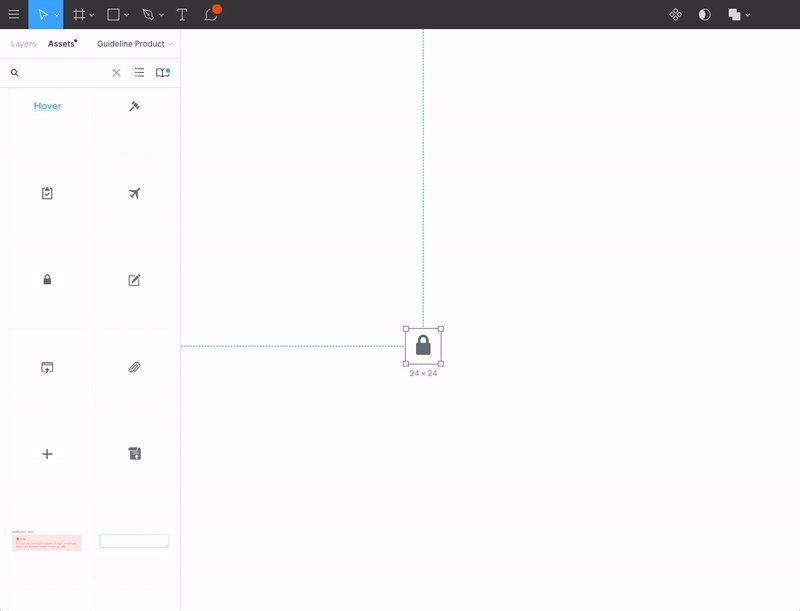
De multe ori, ajungem cu o mulțime de componente, pictograme etc., așa că meniul drop-down pentru a comuta instanța nu este probabil cea mai bună modalitate de a face acest lucru. Micul truc este că puteți, din bara laterală, să trageți componenta ținând apăsat Alt + Ctrl/Cmd la componenta pe care doriți să o comutați. Mai ușor și mai rapid!

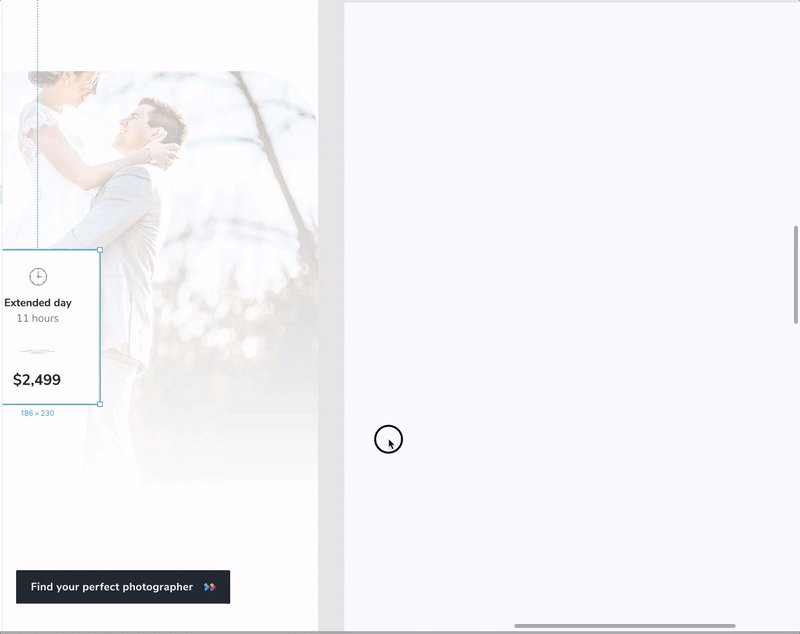
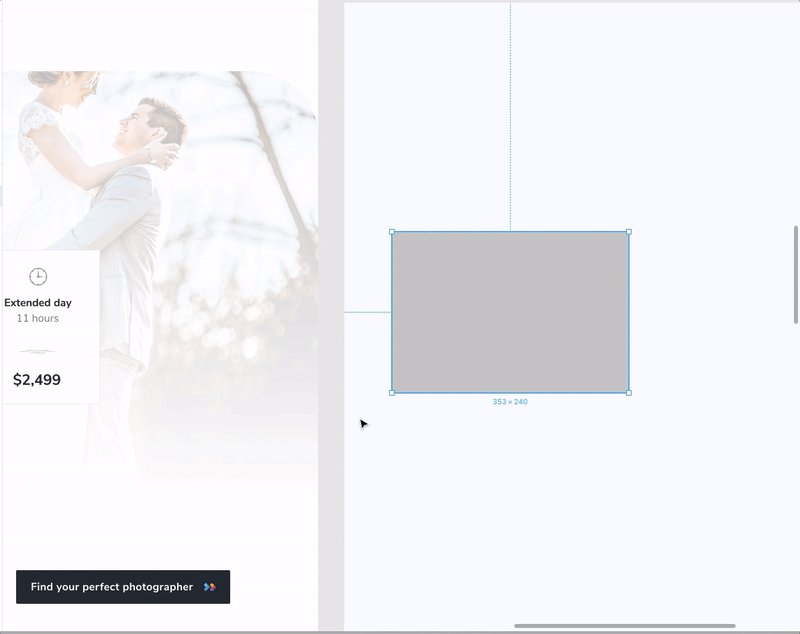
8. Cum să copiați/lipiți toate proprietățile
Când duplic un element sau când vreau doar să copiez stilul unui element, pot copia rapid proprietățile elementului ( Ctrl/Cmd + Alt + C ) și le pot lipi ( Ctrl/Cmd + V ) pe un element nou. Este destul de util pentru imagini și elemente de stilare cu proprietăți multiple, de exemplu, umplere și contur, etc.

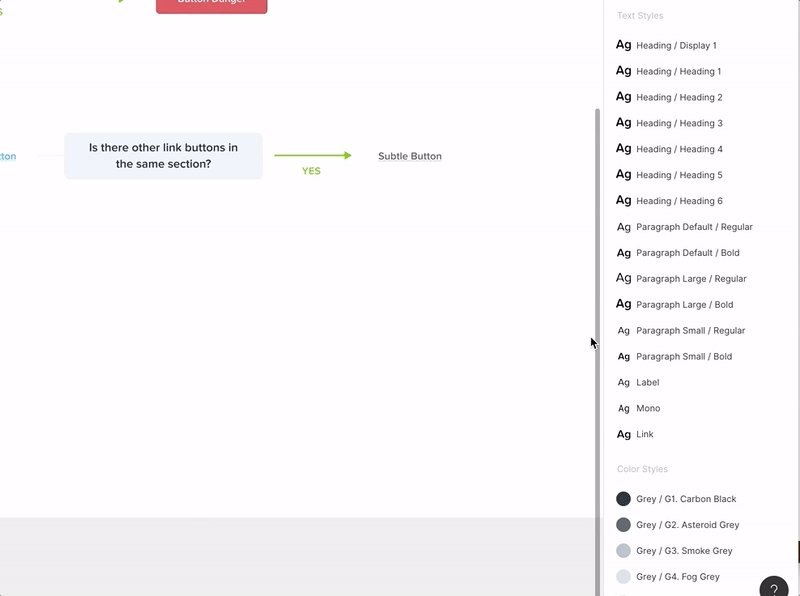
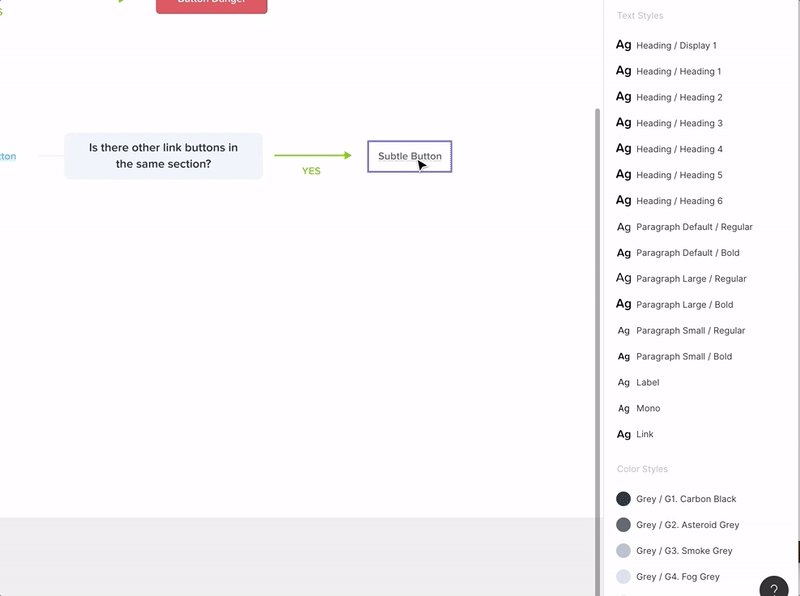
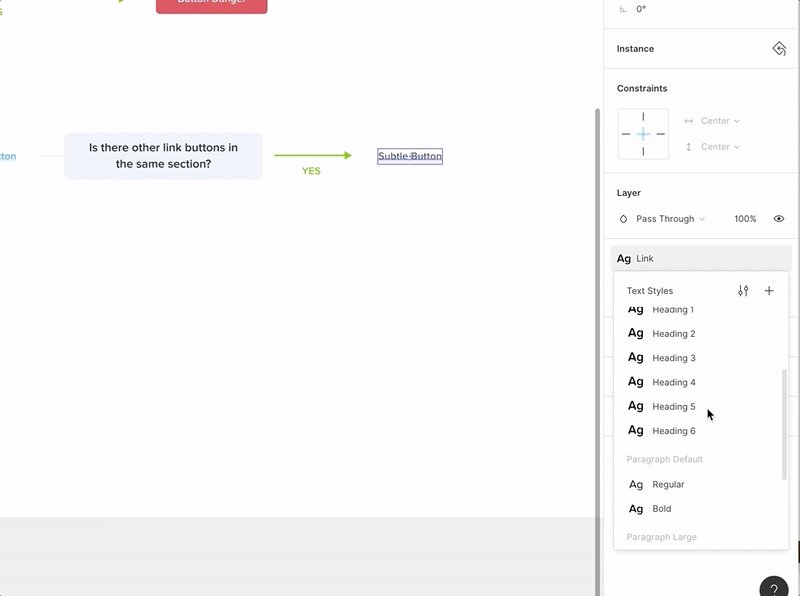
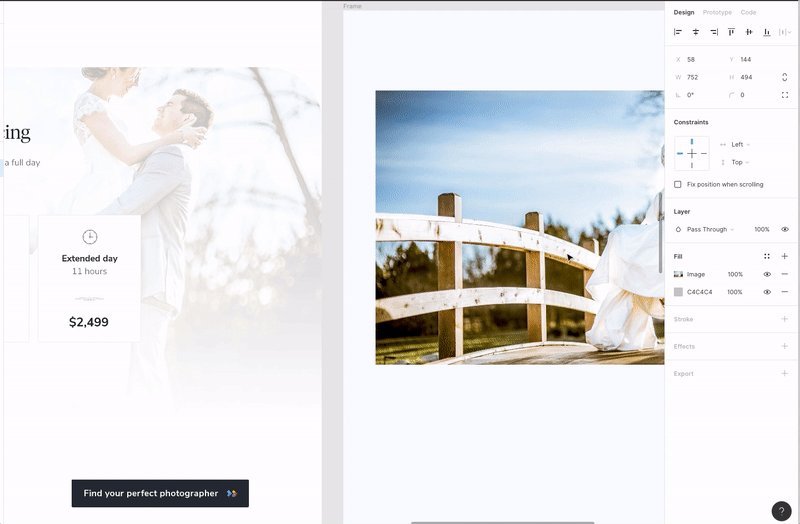
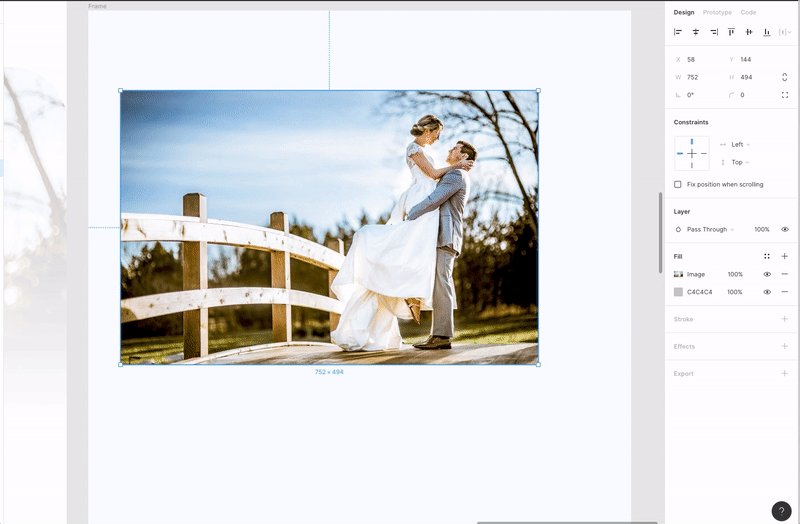
9. Cum să copiați/lipiți o singură proprietate
O altă comandă rapidă pe care mi s-a părut foarte utilă este abilitatea de a copia o singură proprietate - și puteți selecta ce proprietate să copiați! Selectați proprietatea din panoul din dreapta (cum se arată în videoclip) și cu un simplu Ctrl/Cmd + C și apoi Ctrl/Cmd + V lipiți-o pe alt obiect. Mi s-a părut foarte util pentru imagini.


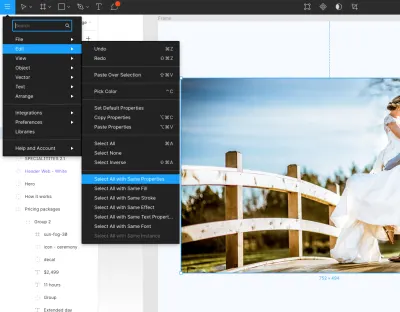
10. Căutați elemente cu aceleași proprietăți, instanță, stil și așa mai departe
Când aveți un fișier de design complex, sau doriți doar să vă aranjați sistemul de proiectare, este destul de util să puteți căuta elemente cu aceeași proprietate (o anumită culoare, de exemplu) și apoi să schimbați culoarea într-o Culoare . Stil . Super-util după ce te-ai împlinit cu sistemul de proiectare și trebuie să organizezi mai bine toate componentele!

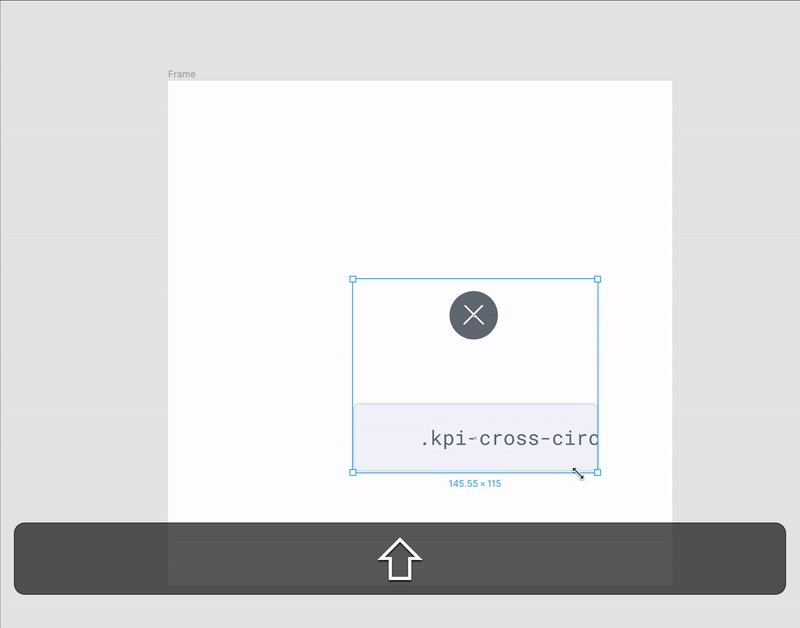
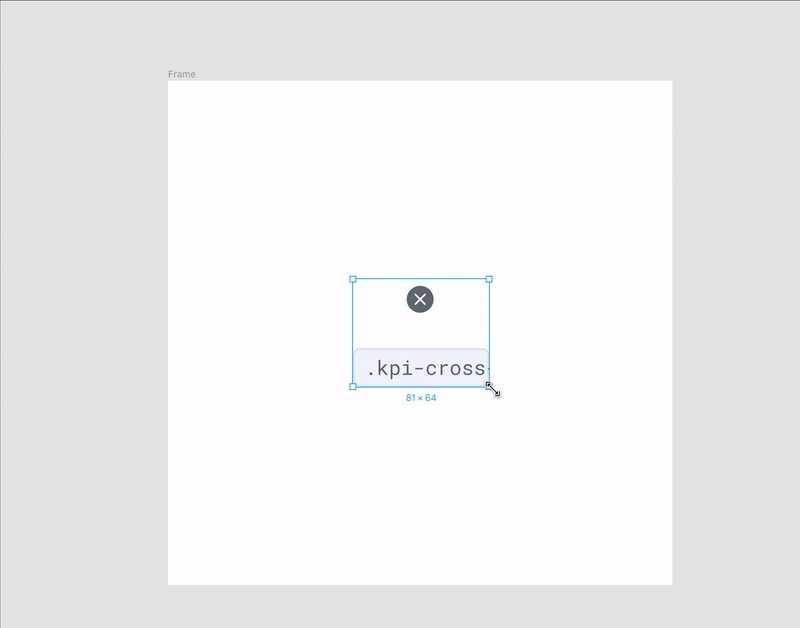
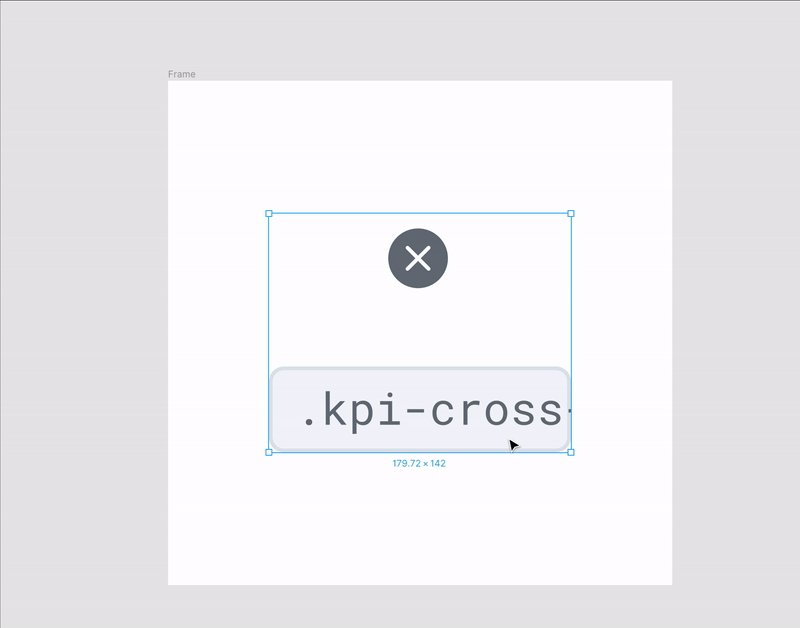
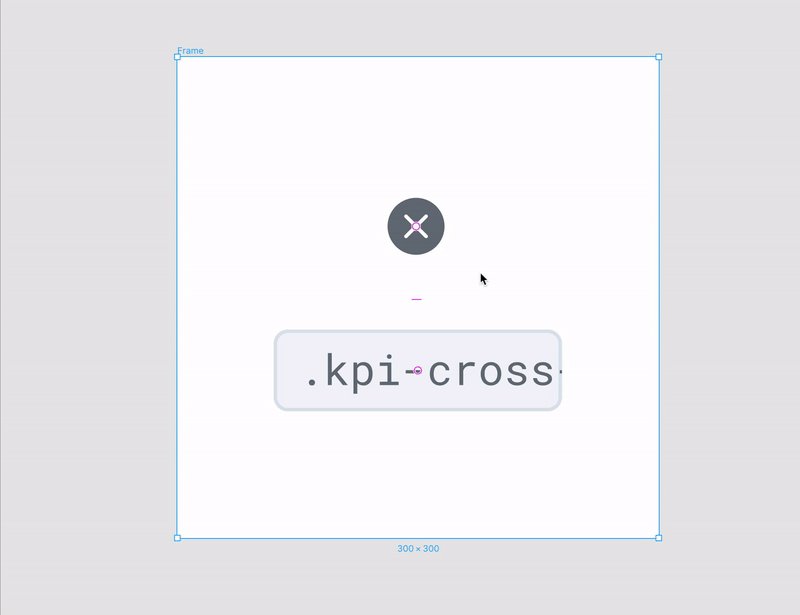
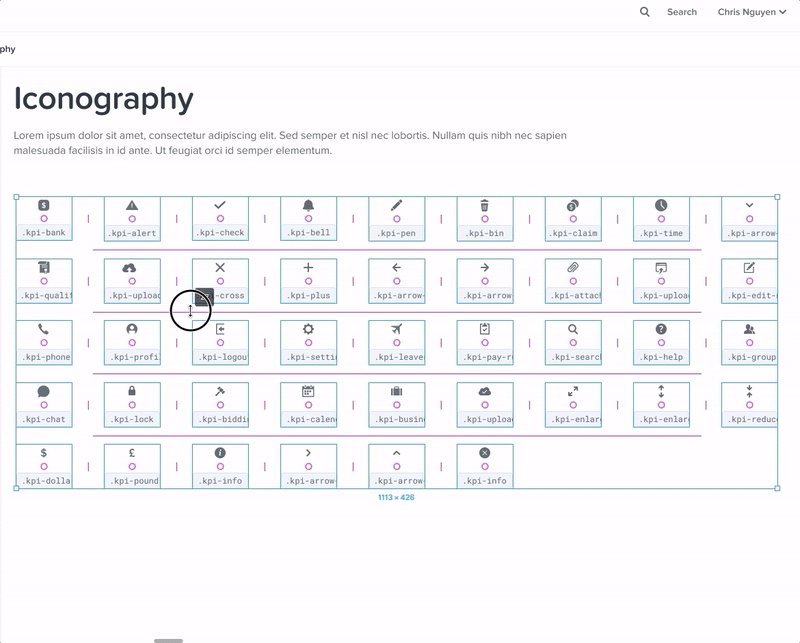
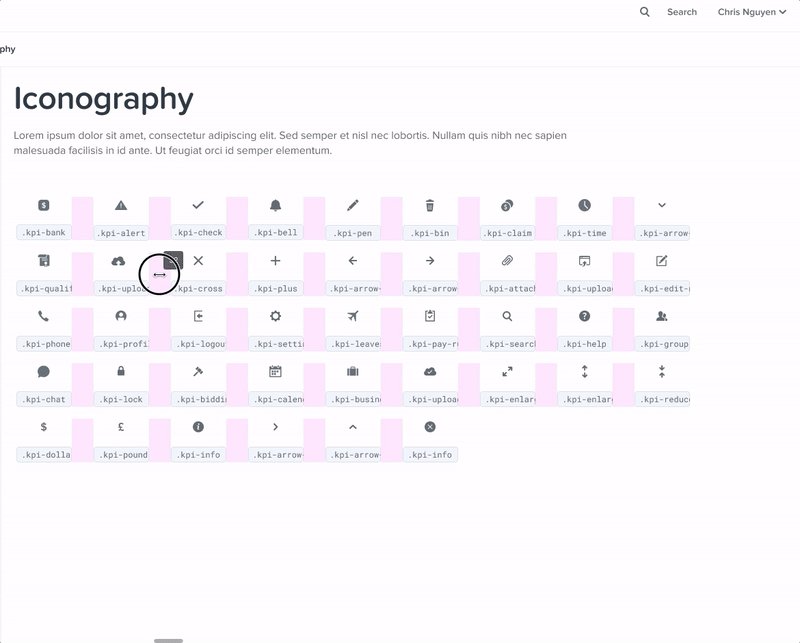
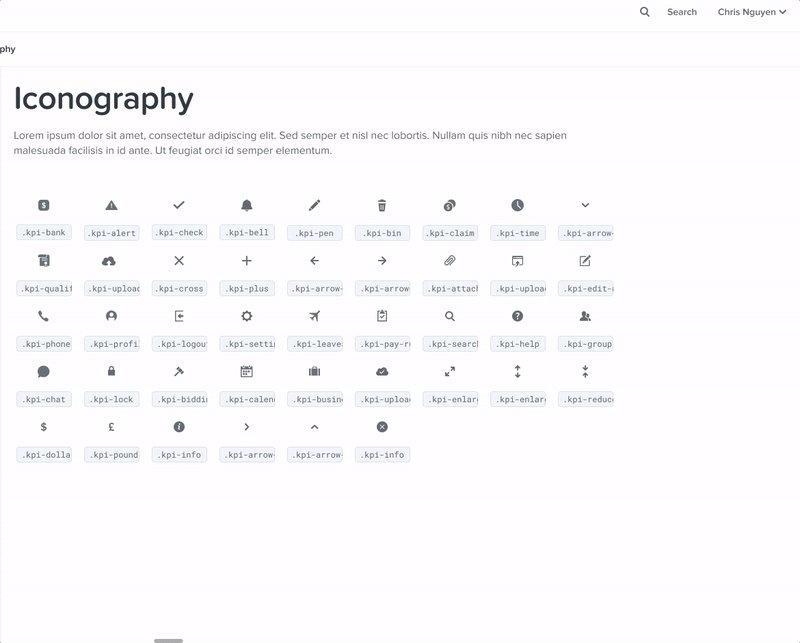
11. Utilizați instrumentul Scalare pentru a redimensiona obiectele și proprietățile acestora
Mi s-a părut util să pot scala un element și proprietățile acestuia (contur, efecte aplicate obiectului etc.), toate în același timp cu instrumentul Scalare ( K ). Figma mi s-a părut ceva mai ușor decât Sketch în acest sens, deoarece nu trebuie să selectați dimensiunea obiectului. Când scalați obiectul, atât dimensiunile obiectului, cât și proprietățile acestuia se vor redimensiona proporțional. Și ținând apăsată Shift , veți păstra și raportul în timp ce extindeți sau micșorați obiectul.
Notă: Dacă trebuie să modificați dimensiunea unui obiect fără a modifica proprietățile acestuia (contur, efecte etc.), utilizați instrumentul Selectare pentru a selecta obiectul, apoi redimensionați-l utilizând panoul Proprietăți. Dacă utilizați instrumentul Scalare și redimensionați obiectul, atunci atât dimensiunea obiectului, cât și proprietățile acestuia se vor redimensiona.

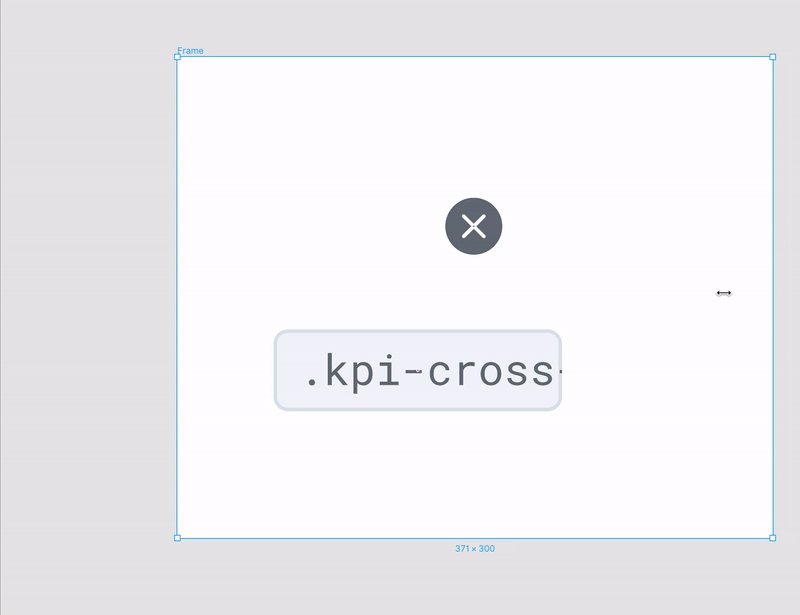
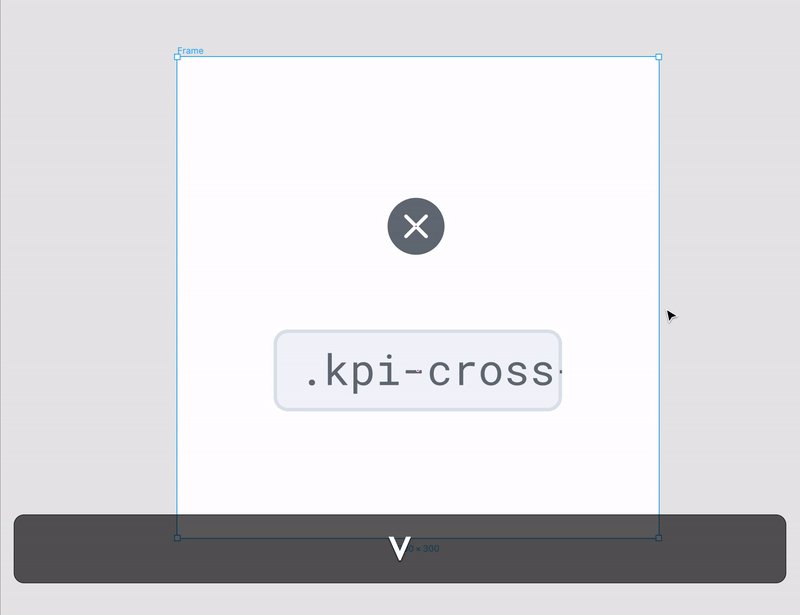
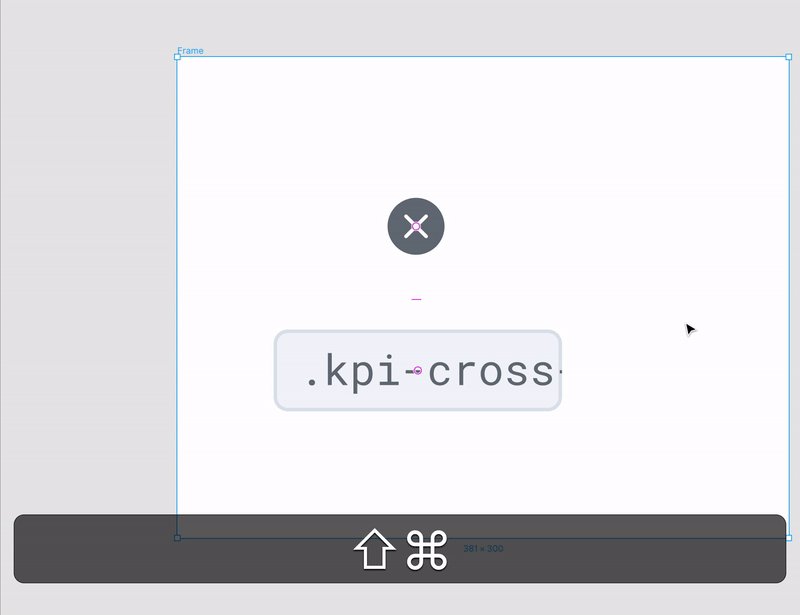
12. Redimensionați un cadru fără a redimensiona straturile din interiorul acestuia
Când proiectați pentru diferite rezoluții de ecran, doriți să puteți redimensiona cadrul ecranului fără a fi nevoie să redimensionați toate elementele din interiorul cadrului. Pentru a face acest lucru, țineți apăsat Ctrl/Cmd în timp ce efectuați operația de redimensionare. Magie!

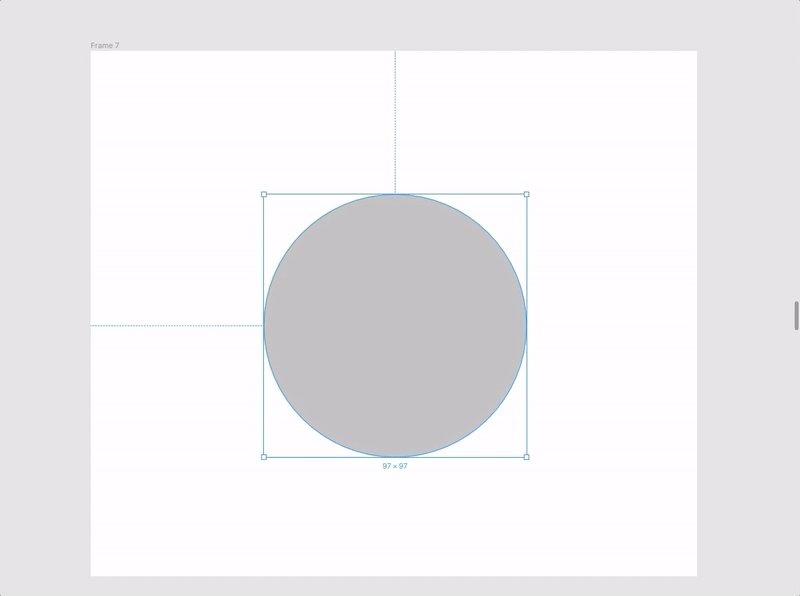
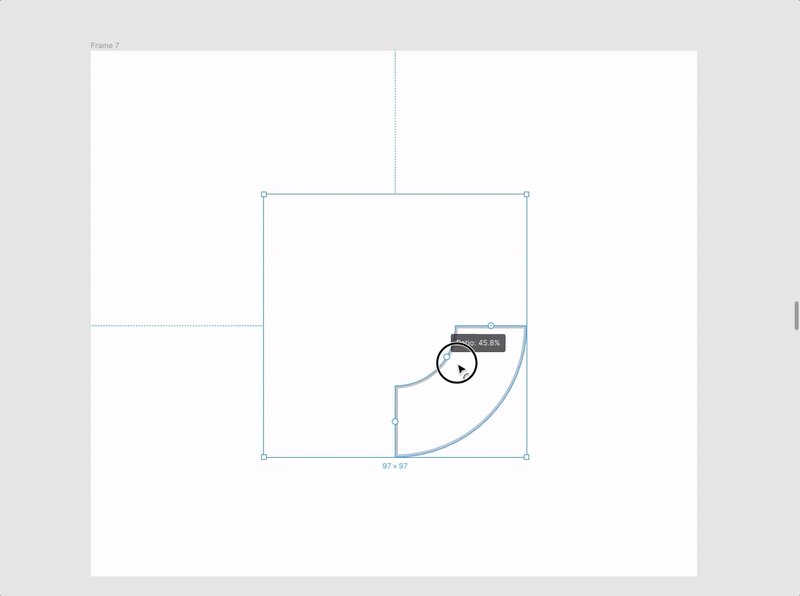
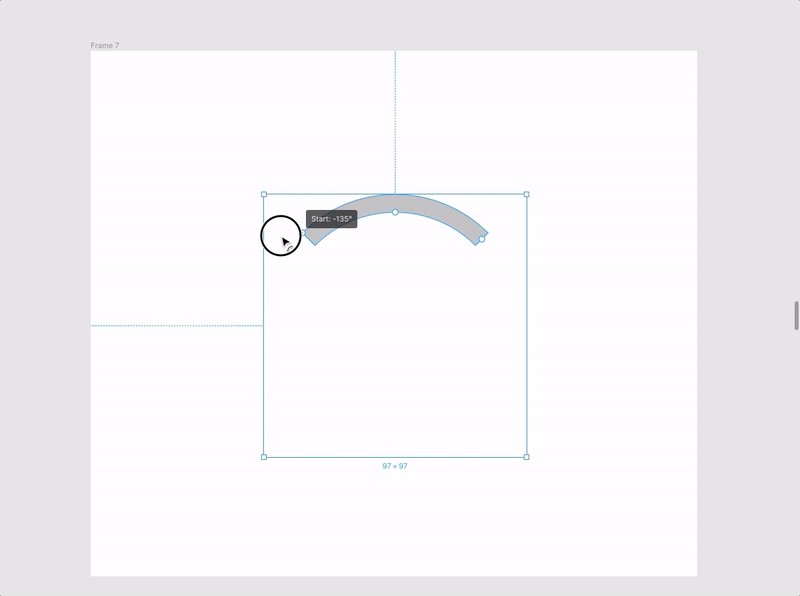
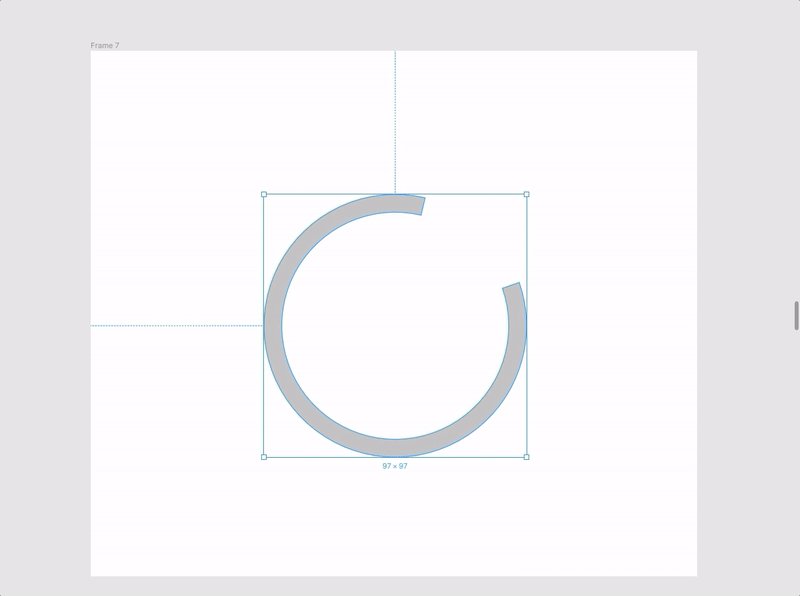
13. Creați grafice/arc în secunde
Cu Figma, puteți crea grafice/arc în literalmente secunde! Nu mai tăiați trasee pe un cerc pentru a crea un grafic personalizat. Iată cum creați un arc de încărcare - și toate acele valori pot fi controlate cu precizie din panoul Proprietăți din dreapta.

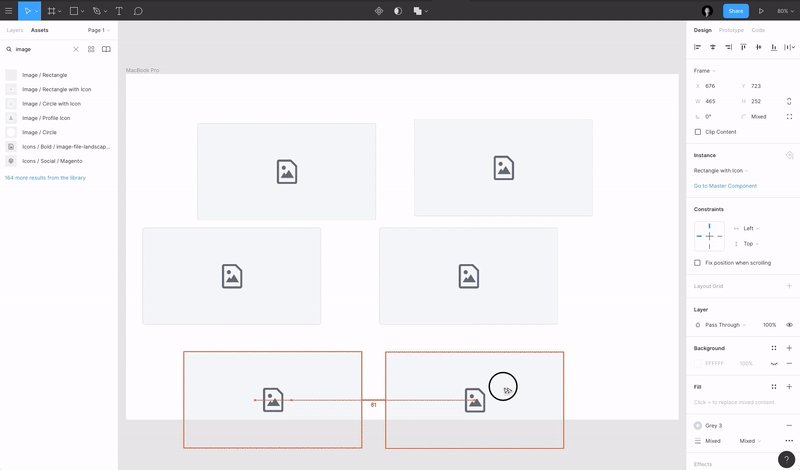
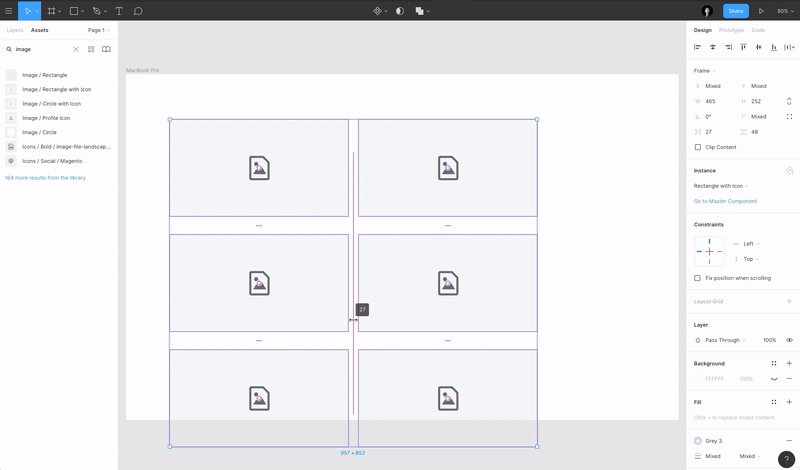
14. Schimbați spațierea din mers
Îmi place caracteristica Figma care vă permite să schimbați distanța pentru un grup de elemente. Face foarte ușor să așezați un grup de elemente în jurul ecranului dvs. Folosesc această caracteristică pentru mai multe elemente, dar și pentru elemente individuale.

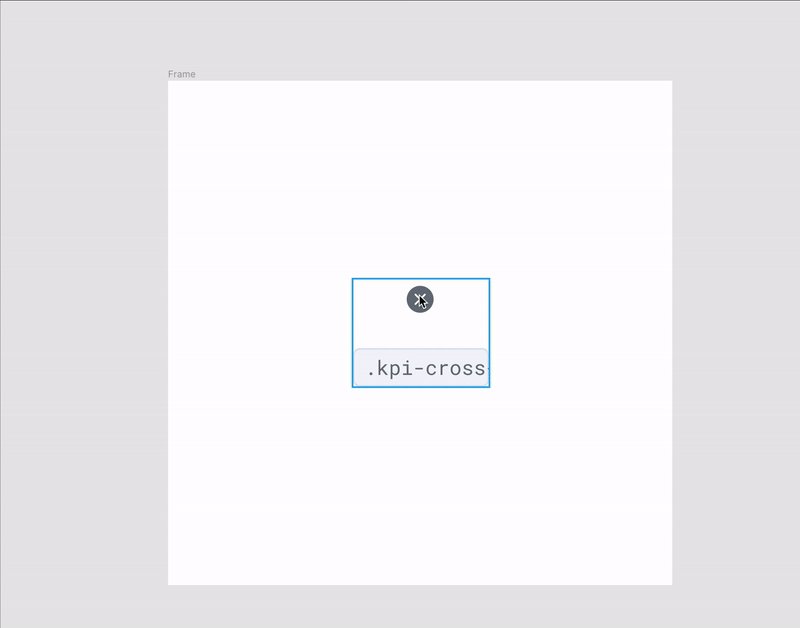
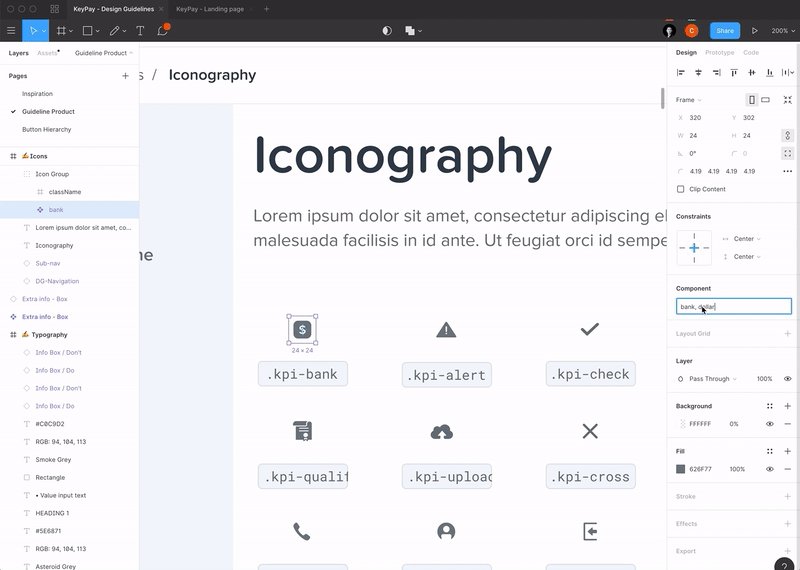
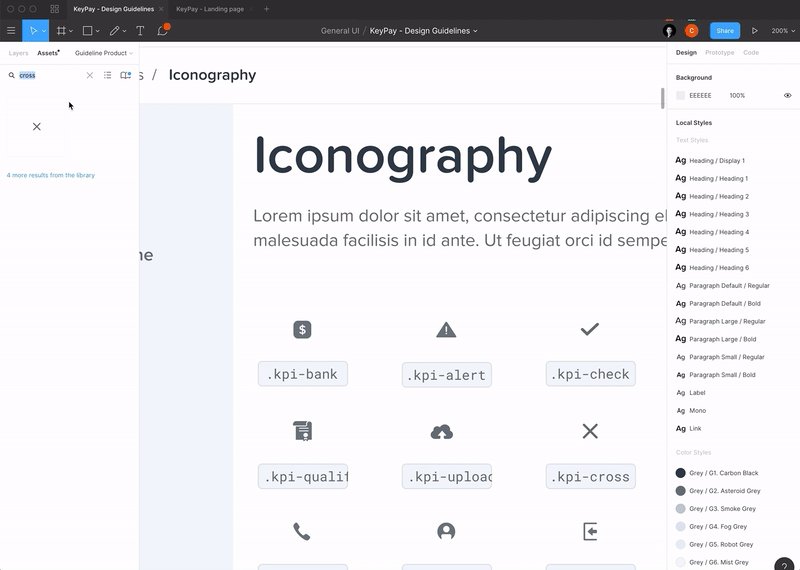
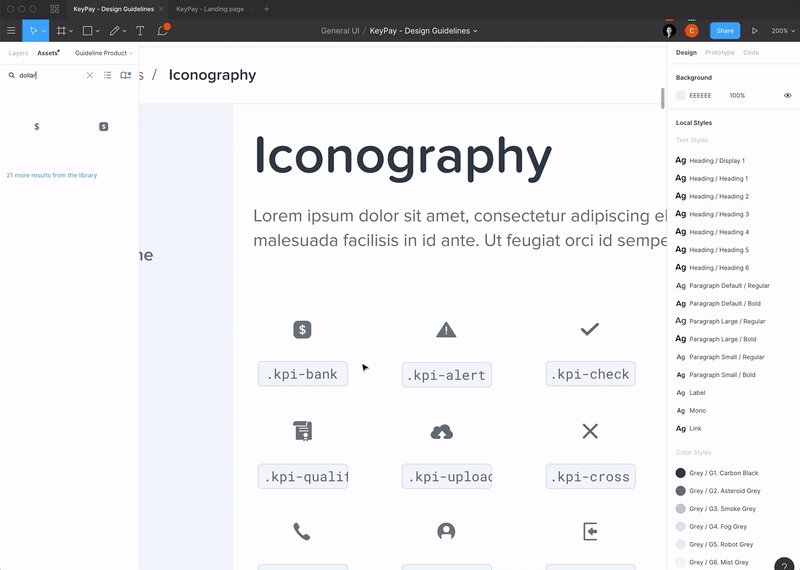
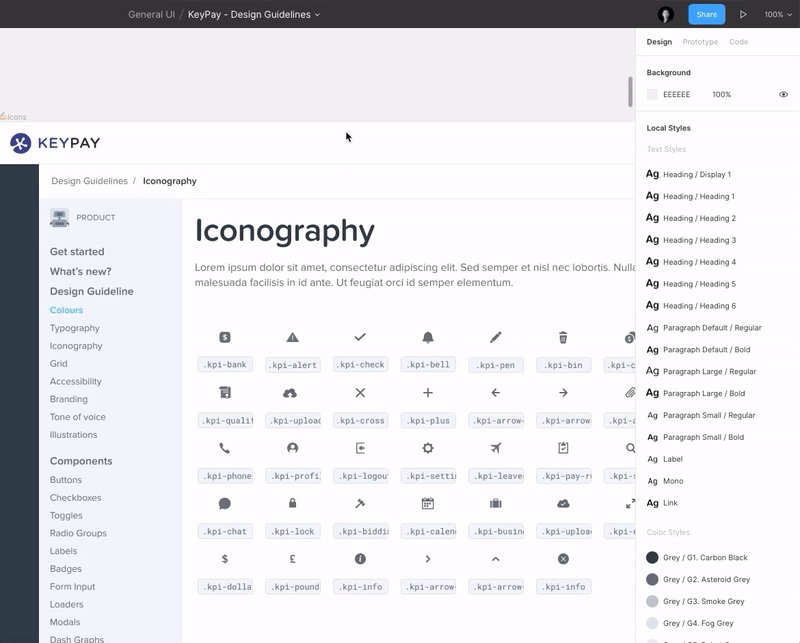
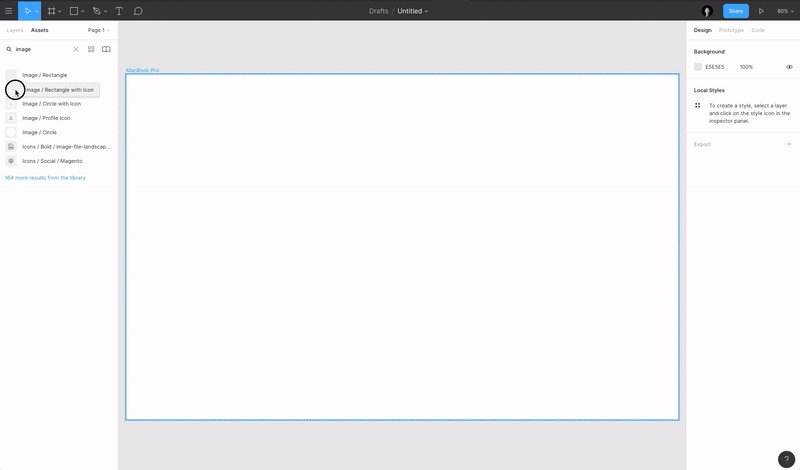
15. Cuvinte cheie componente pentru căutare ușoară
Când începeți să aveți o mulțime de componente, uneori devine dificil să găsiți o anumită componentă în biblioteca dvs. Atunci cuvintele cheie componente sunt utile. Puteți adăuga cuvinte cheie la orice componentă, astfel încât, deși numele componentei este diferit, veți avea cuvinte cheie care vă vor permite să o găsiți mai ușor. Veți găsi un exemplu mai jos:

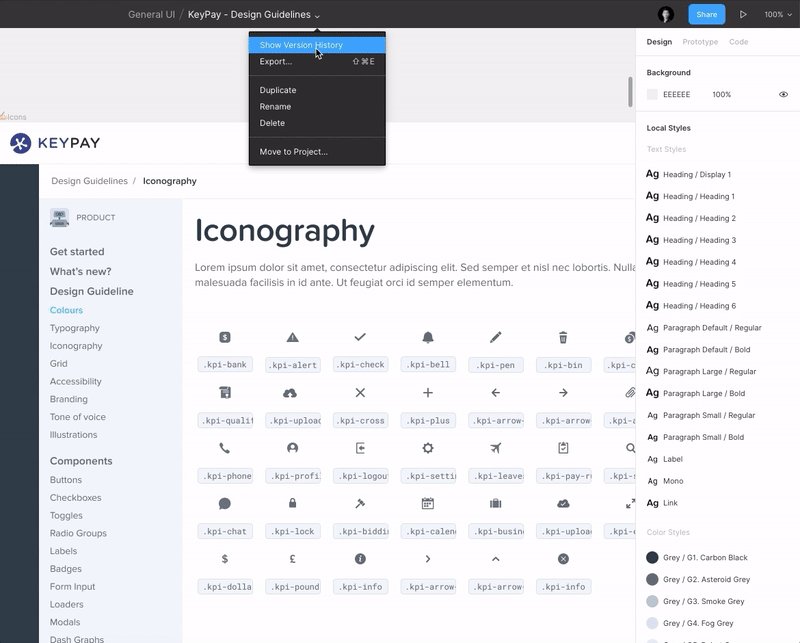
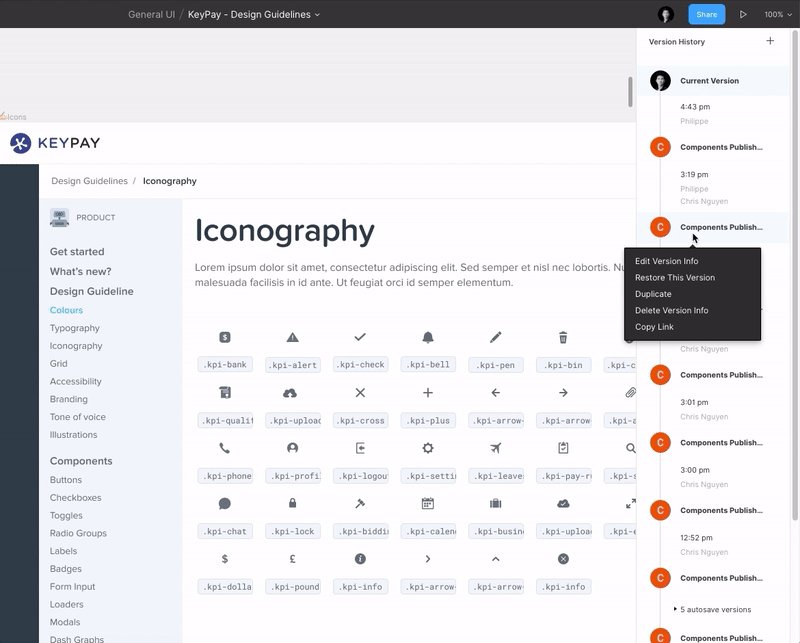
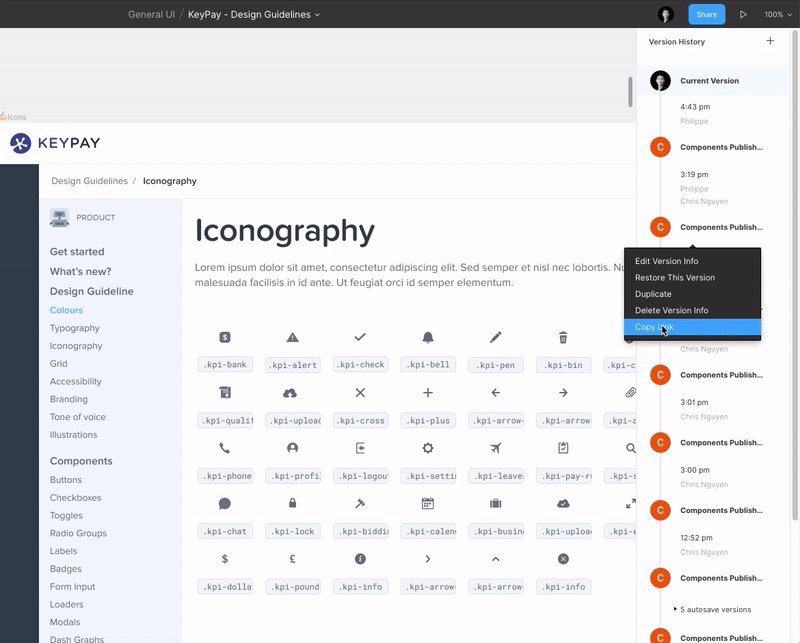
16. Restaurați o versiune anterioară a unui fișier de design sau partajați linkul către o versiune anterioară
Îmi place funcția de a putea reveni la o versiune anterioară a fișierului la care lucrez în prezent.
Indiferent de motiv (ați făcut o greșeală sau un client vă cere să treceți la o versiune anterioară etc.), este foarte util să vă puteți întoarce în timp la o versiune anterioară. Și nu numai atât, ci și Figma vă permite să copiați linkul către versiunea anterioară, astfel încât să nu trebuie să ștergeți cea mai recentă versiune a fișierului. Inteligent!

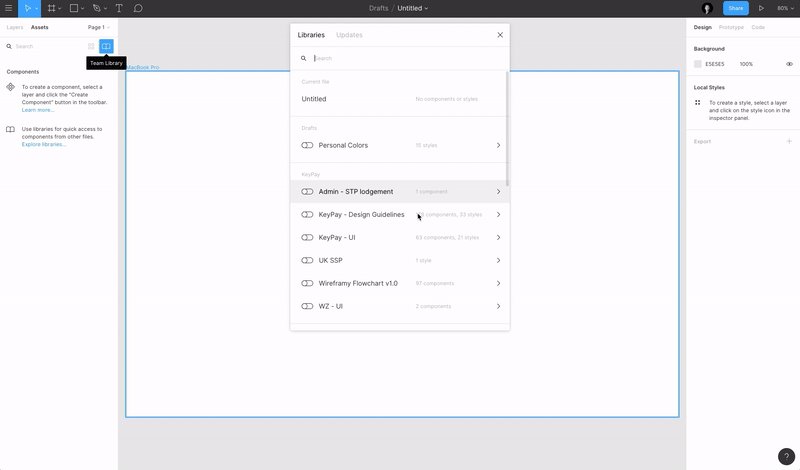
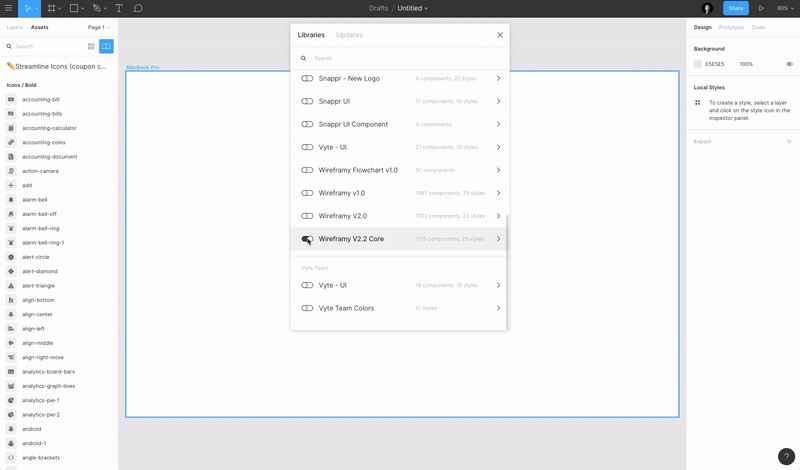
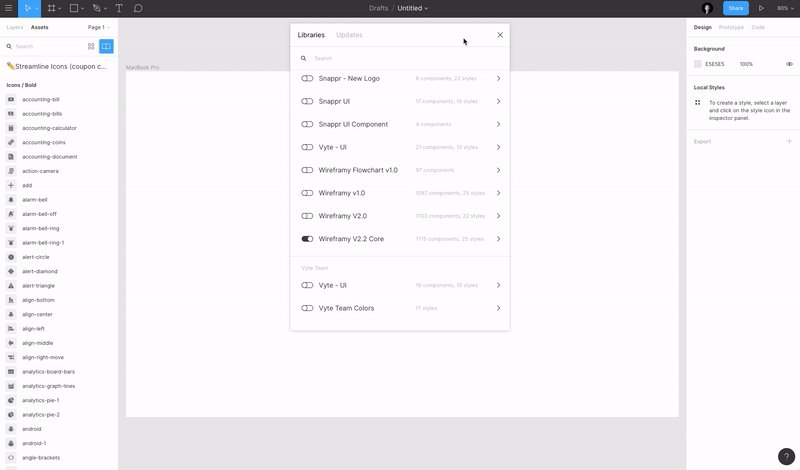
17. Biblioteci UI Kit pentru a-ți porni proiectele
Folosesc adesea bibliotecile kitului UI pentru a-mi porni proiectele. De exemplu, folosesc kitul Wireframy ori de câte ori am nevoie să proiectez niște wireframes. Trebuie doar să activez biblioteca și sunt gata de plecare! De asemenea, folosesc adesea Bootstrap Grid și Figma Redlines. (Există o mulțime de active gratuite disponibile - verificați-le și alegeți-le pe cele de care aveți nevoie.)

18. Utilizați GIF-uri în prototipuri
Figma tocmai a adăugat posibilitatea de a adăuga fișiere GIF la prototipurile dvs., adăugând astfel posibilitatea de a adăuga animații de interacțiune cu utilizatorul în cadrul prototipurilor dvs. Iată o previzualizare a acestuia de la Aris Acoba:
Funcționează @figmadesign pic.twitter.com/G40FiBcsg2
— Aris Acoba (@aris_acoba) 9 iulie 2019
19. Figma, Fă ordine!
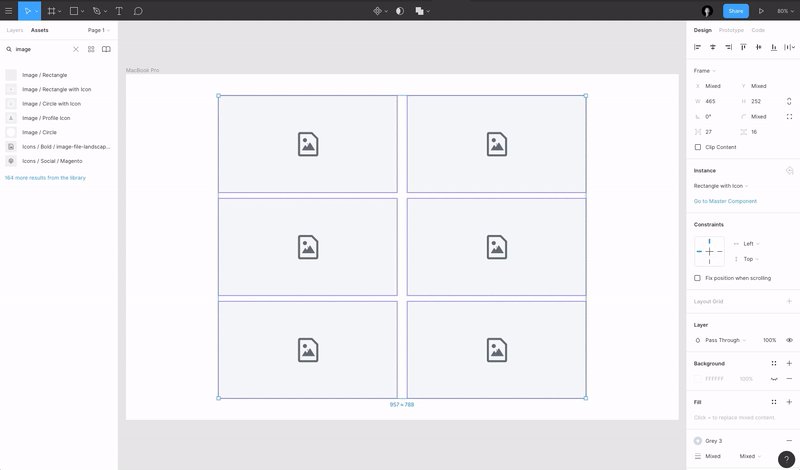
Funcția Tidy Up de la Figma este într-adevăr atunci când doriți să rearanjați rapid elementele într-o grilă sau doar să faceți totul aliniat. Împreună cu caracteristicile pe care le-am menționat la punctul 4 și la punctul 14 — este super puternic! De asemenea, o altă modalitate de a face ordine este să treci cu mouse-ul peste colțul din dreapta jos al unei selecții și să dai clic pe pictograma albastră.

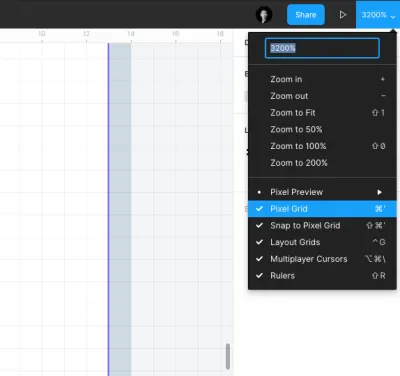
20. Vizualizare setări
Mi-a luat ceva timp să găsesc acele setări, dar sunt destul de utile când știi unde se află. Puteți configura modul în care vă vedeți locul de muncă în meniul drop-down „Setări” din colțul din dreapta sus al ferestrei. Permițându-vă să afișați Rulers , Grid , să activați/dezactivați „ Snap to Pixel Grid ” (care uneori este puțin enervant), dar și să ascundeți cursoarele celorlalți jucători (designeri) atunci când doriți un pic de concentrare și nu doriți a fi distras de alții.

21. Sfat bonus: Pluginuri Figma
Figma a introdus recent noua lor funcție de pluginuri, care va permite oamenilor să creeze plugin-uri personalizate, adaptate pentru propriile fluxuri de lucru.
Cred că pluginurile vor adăuga multă valoare întregului ecosistem Figma și vor îmbunătăți fluxurile noastre de lucru de proiectare. Unele dintre cele mai bune plugin-uri pe care le-am încercat până acum includ:
- Bobina de conținut
- Unsplash
- Puternic
- Paleta de imagini
- Sincronizare Google Sheet

Încearcă și tu și poate ai putea chiar să-ți creezi propriul plugin care să se potrivească nevoilor tale!
Citiți suplimentare despre SmashingMag:
- Design la scară: un an cu Figma
- Construirea unei biblioteci de componente folosind Figma
- Sketch vs Figma, Adobe XD și alte aplicații de design UI
- Cum să construiți un plugin Sketch cu JavaScript, HTML și CSS
