12 factori în selectarea unui instrument de prototipare mobil
Publicat: 2022-03-10Cu ani în urmă, un copil încerca să modeleze un arc tăind o crenguță cu un cuțit. După ce a văzut această luptă, bunicul lui i-a întins un ferăstrău, spunând: „Folosește întotdeauna unealta potrivită pentru muncă!” În calitate de copil din poveste, am învățat o lecție valoroasă de măiestrie : când alegi un instrument pentru a rezolva o problemă, există multe instrumente bune, dar unele sunt mai potrivite pentru sarcină decât altele!
În ultimii ani, au apărut noi instrumente de prototipare, multe pentru designul mobil. Peisajul se schimbă în mod constant, unele instrumente pierzând favoarea designerilor UX (sau utilizatorilor UX), iar altele luându-le locul. Deși acest articol nu va servi ca un manual complet de pictură după numere pentru selectarea unui instrument de prototipare, vom discuta factori importanți care influențează procesul de selecție.
Citiți suplimentare despre SmashingMag:
- Ghidul scepticului pentru prototipuri cu fidelitate scăzută
- Conținut-primul prototip
- Utilizarea Sketch pentru Web Design responsive
- Crearea de prototipuri a aplicațiilor iOS și Android cu Sketch
Mă voi baza pe experiența mea personală în utilizarea și cercetarea diferitelor instrumente pentru a explica cum anumite instrumente se potrivesc mai bine decât altele. Aproape de sfârșitul articolului, secțiunea „Resurse” vă va îndruma în direcția unor comparații mai specifice pentru a vă oferi un context suplimentar pentru luarea deciziilor.
Aveți nevoie de un instrument mobil. Ce faci?
Chiar dacă aveți multe instrumente din care să alegeți pentru proiectul dvs. mobil, alegerea unuia nu trebuie să fie o sarcină descurajantă. Puteți restrânge posibilitățile răspunzând la întrebări pentru a forma criterii de selecție.
Nevoile proiectului vă vor oferi constrângeri inițiale bune. Testați gradul de utilizare? Va fi designul vizual o parte a prototipului? Va surprinde prototipul un concept de nivel înalt sau o activitate de producție în întregime?
Designerii UX evaluează în mod constant problema dată și trasează un curs. Deci, de ce nu aplicăm același proces pentru alegerea unui instrument de prototipare? Împărțirea alegerii în factori mai mici vă va construi încrederea în direcția pe care o urmați în cele din urmă. Fiecare dintre următoarele pot juca un rol important în decizia dvs.:
- fidelitatea interacțiunii,
- animație și mișcare,
- suport gestual,
- design vizual,
- simplitate în demonstrare,
- colaborare digitală,
- documentație,
- receptivitatea.
Factori tehnici de luat în considerare
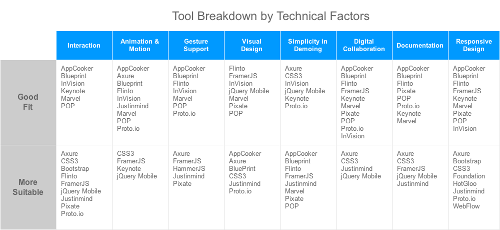
Peisajul prototipurilor mobile crește în fiecare an cu noi instrumente interesante. Fiecare instrument are diverse caracteristici care permit designerului să abordeze o varietate de probleme. Unele instrumente sunt mai valoroase pentru un set de sarcini decât pentru altul. Nici un singur instrument nu este cel mai bun la toate!
Mai jos este o interpretare a cât de adecvate sunt instrumentele și tehnologiile comune de prototipare , având în vedere criteriile noastre de selecție. Rețineți că selecția dvs. va depinde de proiect. S-ar putea să descoperiți că instrumentele etichetate mai jos ca „Potrivire bună” (mai degrabă decât „Cel mai potrivite”) sunt o alegere mai bună pentru proiectul dvs.
O evaluare de „Potrivire bună” indică pur și simplu că un anumit instrument este foarte recomandat, dar că un alt instrument (indicat ca „Cel mai potrivit”) are o funcționalitate puțin mai mare, ceea ce face anumite sarcini mai ușor de îndeplinit.

1. Fidelitate interactivă
Interactivitatea vine în diferite arome. S-ar putea să aveți nevoie doar să comunicați fluxul; astfel, prototipurile prin clic ar fi ideale (care sunt tipice pentru testarea conceptuală și de utilizare). Mai degrabă, proiectul s-ar putea să vă solicite să ilustrați interacțiuni condiționate în mai mulți pași (dacă aveți nevoie de prototipuri gata de producție și axate pe documentație). Oricare ar fi cazul, un instrument de prototipare există pentru a ajuta!

Potrivit
Unele instrumente mobile sunt capabile să creeze prototipuri prin clic prin linkul hotspot. Software-ul de prezentare, cum ar fi Keynote și instrumentele de hârtie în mobil Fluid UI și Marvel sunt exemple bune.
Mai potrivite
Flexibilitatea interactivă este câștigată atunci când un instrument acceptă variabile pentru gestionarea stărilor, modele detaliate de evenimente și reutilizarea elementelor. Instrumentele care se potrivesc acestui proiect de lege includ cele bazate pe cloud, cum ar fi Pixate și Proto.io, și software pentru desktop, cum ar fi Axure și Justinmind. Acestea oferă și tehnologii de programare precum Bootstrap, jQuery Mobile și Framer, iar eficiența lor depinde de viteza cu care poți construi un prototip.
2. Animație și mișcare
Animația joacă un rol important în comunicarea interacțiunii mobile. La începutul unui proiect mobil, stabiliți dacă sunteți responsabil pentru crearea animațiilor în prototip sau altcineva, cum ar fi un dezvoltator sau un designer de mișcare. Indiferent de cine se va ocupa de asta, este de ajutor să știi ce nivel de control asupra animației este necesar în prototip.

Potrivit
Instrumentele mobile din această categorie vin adesea cu animații încorporate, dar nu pot fi personalizate (cum ar fi Blueprint și Xcode). Unele dintre instrumentele mai robuste oferă configurație de animație, inclusiv setări de sincronizare și elasticitate; Axure, Justinmind și Proto.io au această funcționalitate.
Mai potrivite
Pentru un control suplimentar asupra vitezei, elasticității, frecării și altor proprietăți bazate pe fizică ale unei animații, puteți încerca instrumente de codare, cum ar fi animația Framer sau CSS3. Multe dintre aceste instrumente pot anima, de asemenea, proprietăți unice ale widget-ului, inclusiv dimensiunea, rotația, opacitatea, culoarea și nivelul de estompare.
3. Gesturi
Prototiparea mobilă implică proiectarea pentru input gestual, așa că luați în considerare dacă proiectul dvs. necesită acest lucru. Cele mai multe instrumente specifice UX acceptă acest lucru imediat - un set de instrumente va avea gesturi comune încorporate, în timp ce un alt set va sprijini crearea de gesturi și introducerea cu mai multe degete.

Potrivit
Gesturile încorporate pot fi găsite în Blueprint și AppCooker și în multe instrumente mobile bazate pe cloud, cum ar fi Proto.io. Aceste instrumente acceptă atingeri, glisări și mișcări. Unele au funcționalitate de atingere și menținere și atingere dublă. Gesturile nu au parametri configurabili, care pot fi constrânși dacă trebuie să declanșați interacțiuni specifice la intrarea gestuală.
Mai potrivite
Dacă prototipul dvs. necesită un control gestual mai fin, inclusiv reducerea tragerii, viteză și direcționalitate, atunci va trebui să utilizați instrumentele mobile cu o anumită formă de API, indiferent dacă este bazată pe cod sau abstractă sub formă de acțiuni care pot fi citite de om. Exemple bune sunt Hammer și Axure. Câteva instrumente acceptă chiar gesturi cu mai multe degete: Justinmind, Pixate și Framer execută prinderea și rotirea cu două degete.
4. Design vizual
Când faceți prototipuri pentru mobil, identificați așteptările pentru fidelitatea vizuală a livrabilului. UXers sunt adesea însărcinați cu designul vizual, o responsabilitate care este delegată designerilor specializați din organizațiile mari. Fidelitatea va fi dictată de obiectivele proiectului și de audiență: mare pentru pitch-uri și lucrări de producție, mediu spre scăzut pentru testarea de utilizare și scăzută pentru dovezile de concept.

Potrivit
Instrumentele pe hârtie în mobil, cum ar fi Blueprint, instrumentele bazate pe cod (animație Framer și CSS3) și instrumentele bazate pe cloud (Flinto, Pixate și InVision) creează interacțiuni în jurul activelor vizuale importate din aplicații vizuale externe. Unele dintre aceste instrumente sunt chiar capabile de design vizual prin intermediul widget-urilor încorporate. În acest tip de flux de lucru, utilizatorii UX ar putea trece între instrumentul de prototipare și o aplicație vizuală, cum ar fi Sketch sau Photoshop.
Mai potrivite
Unele instrumente de prototipare sunt capabile de design vizual sofisticat, inclusiv degrade, umbre, fonturi personalizate și stiluri reutilizabile (cum ar fi Axure și Justinmind). Acest lucru face un proces de sine stătător, care răspund majorității nevoilor dvs. de prototipare. Cu toate acestea, pentru un design vizual mai implicat, inclusiv mascare, vectori cu mai multe căi și îmbunătățiri fotografice, utilizatorii UX trebuie să se bazeze pe instrumente vizuale dedicate.
5. Simplitate în demonstrații
Obținerea prototipurilor mobile în fața unui public este esențială pentru validarea unui design. Există două metode principale pentru demonstrarea prototipurilor mobile: pe un computer sau direct pe dispozitivul țintă. Există variații între ele, cum ar fi oglindirea de la computer la dispozitiv și invers. Când începeți un proiect, luați în considerare ce metodă are cea mai bună sens și care este susținută de instrumentul dvs. de prototipare.

Potrivit
Multe instrumente bazate pe cod (jQuery Mobile și animație CSS3) necesită ca un prototip să fie găzduit în cloud și încărcat pe dispozitivul țintă printr-un link. Acest lucru poate crea pași suplimentari pentru demonstrație. Instrumente precum ProtoSee pe iOS permit ca un prototip generat să fie încărcat direct pe un dispozitiv, făcându-le o soluție mai rapidă. Unele instrumente mobile fac un pas mai departe, oferind aplicații capabile să tragă prototipuri din cloud pe un dispozitiv, inclusiv Axure, InVision și Proto.io.
Mai potrivite
Mulți furnizori au început să iasă cu aplicații însoțitoare pentru dispozitivele țintă. Acest lucru permite unui UXer să prototipeze pe desktop și, în timp real, să oglindească prototipul pe un dispozitiv mobil prin Wi-Fi. Pixate, Flinto și chiar Framer acceptă acest lucru prin aplicații native. Țineți cont de fiabilitatea Wi-Fi și de dimensiunea totală a prototipului.

Interesant, instrumentele mobile care vă permit să creați un prototip direct pe dispozitivul țintă oferă, de asemenea, una dintre cele mai simple modalități de a demonstra prototipul. AppCooker, Blueprint și Marvel au funcționalitate încorporată pentru a comuta între modurile de editare și previzualizare.
6. Colaborare digitală
Designerii nu lucrează în vid. UXers își unesc forțele cu părțile interesate și cu alți profesioniști (inclusiv designeri vizuali și dezvoltatori) pe parcursul ciclului de viață al unui proiect. Prin urmare, crearea în colaborare a prototipurilor este importantă. Aflați dinainte cum trebuie să lucrați cu ceilalți.

Potrivit
Multe instrumente de prototipare mobile sunt concepute pentru utilizatori unici și, prin urmare, nu acceptă co-crearea sau captarea feedback-ului; Îmi vin în minte Pixate și Framer. Unele instrumente nu acceptă co-crearea, dar oferă un anumit nivel de colaborare; Marvel și InVision permit captarea feedback-ului extern, care în cele din urmă conduce la iterație.
Mai potrivite
Instrumentele mobile de prototipare care oferă cea mai robustă colaborare permit proiecte partajate, controlul versiunilor și co-crearea distribuită. Atât Justinmind, cât și Axure sunt capabili de asta. Și ambele permit recenzenților să comenteze asupra prototipurilor.
7. Documentare
Nu toate prototipurile mobile necesită documentație; interacțiunile și fluxurile sunt uneori adecvate. Pentru un sistem cu multă logică de afaceri și complexitate, documentația devine un instrument important pentru clarificarea detaliilor pentru dezvoltatori. Documentația surprinde specificul care nu au fost implementate în proiectarea interacțiunii, dar care se află în mintea utilizatorului UXer.

Potrivit
Multe instrumente de prototipare se bazează pe prototipuri pentru a servi drept documentație (Flinto și Pixate). Unele instrumente fac un pas mai departe, permițând utilizatorilor UX să exporte un design ca PDF sau un teanc de PNG-uri. În această categorie, instrumentele au suport mixt pentru adnotare. De exemplu, Proto.io nu are această caracteristică, în timp ce AppCooker și Blueprint permit note și adnotări personalizate.
Mai potrivite
Cea mai flexibilă documentație provine din instrumentele de prototipare ale platformei, cum ar fi Axure și Justinmind. Cu ele, puteți adnota widget-uri UI individuale sau pagini întregi, puteți crea categorii dinamice de documentație și puteți genera specificații complete cu un clic pe un buton! În plus, multe instrumente bazate pe cod captează documentația inline (Framer și jQuery Mobile), care poate fi de ajutor pentru dezvoltatori.
8. Reactivitate
Stabiliți dacă prototipul dvs. va accepta o experiență nativă sau va fi receptiv. În plus, dacă lucrați la un design web receptiv, luați în considerare dacă instrumentul acceptă machete adaptive sau fluide, dacă are o bibliotecă de widget-uri receptive și cum poate fi demonstrată capacitatea de răspuns în instrument.

Potrivit
Unele instrumente mobile nu sunt capabile să arate ecrane pentru diferite puncte de întrerupere; Marvel și software-ul de prezentare, cum ar fi Keynote, sunt exemple bune. Cu toate acestea, punctele de întrerupere pot fi documentate individual și afișate în comparații una lângă alta.
Alte instrumente acceptă orientări diferite ale unui singur punct de întrerupere și chiar variații ale aceluiași design între punctele de întrerupere, dar încă nu comută dinamic între punctele de întrerupere în timpul unei demonstrații. Blueprint, InVision și Pixate sunt doar câteva.
Mai potrivite
Apar instrumente UX dedicate cu suport pentru design responsive. Axure are o caracteristică care vă permite să creați prototipuri adaptive pentru mai multe puncte de întrerupere. Designul fluid este posibil, deși necesită ceva hacking. Proto.io și Justinmind sunt capabili de modele cu adevărat fluide.
O flexibilitate mai mare poate fi realizată cu cadrele receptive front-end, cum ar fi Bootstrap și Foundation. Alte instrumente care au suport responsive includ HotGloo și WebFlow.
Influențe ascunse asupra alegerii dvs
Acum ați finalizat investigația instrumentelor. Ești destul de mulțumit de alegerea făcută și vrei să te apuci de proiectare. Perspectiva de a crea lucrări minunate este un motiv de motivare excelent, dar uneori ne împiedică să vedem imaginea de ansamblu! Pe lângă aspectele tehnice, trebuie să luăm în considerare factori secundari. Să le revizuim pe scurt înainte de a ajunge la recomandări!
Capacitatea de învățare
Alegerea unui instrument de prototipare, în special unul cu care nu aveți nicio experiență, este o propunere dificilă. Pe lângă timpul petrecut cu proiectul în sine, veți petrece timp învățând complexitățile și erorile instrumentului mobil și procesul de reelaborare a unui design. Acest lucru nu ar trebui să vă descurajeze să vă scufundați.

Devenirea confortabilă cu elementele de bază ale unui instrument poate dura de la șase luni până la un an . Măiestria vine cu utilizarea continuă și cu unele instrumente, care poate dura până la doi sau trei ani . Stăpânirea presupune să știi imediat cum să rezolvi o problemă fără a fi nevoie să cercetezi. Aceste estimări derivă din experiența mea personală, dar vor depinde de propria dvs. familiaritate cu codificarea și prototiparea.
Va trebui să adoptați o mentalitate legată de dezvoltare: compartimentarea, propagarea logică, detectarea evenimentelor și răspunsul, toate necesită timp pentru a vă obișnui. Fiecare instrument tratează aceste aspecte în mod diferit la nivelul interfeței de utilizare, creând noi metafore de design pe care le puteți aborda. Cu fiecare instrument succesiv pe care îl stăpânești, totuși, vei acumula cunoștințe transferabile!
Cost
Pentru produsele care pot fi instalate, consultați prețurile pe niveluri. De exemplu, Axure are versiuni standard și pro, care diferă ca cost și funcționalitate. Alte considerații includ numărul de mașini suportate de o singură licență și frecvența upgrade-urilor.
Instrumentele bazate pe cloud au un preț lunar. Calculați costul pentru perioade de șase luni și un an , care este potrivit pentru majoritatea proiectelor de dimensiuni medii până la mari. Instrumentele vor varia în funcție de numărul de proiecte, funcționalitatea și chiar numărul de evaluatori permisi. Consultați InVision și Proto.io în această categorie. Există, de asemenea, hibrizi, atât în versiuni standalone, cât și bazate pe cloud, precum Justinmind și Pixate.
Nu subestima puterea liberului! Unele servicii cloud oferă planuri gratuite pentru unul până la trei proiecte . Instrumentele descărcabile au de obicei versiuni de probă de o lună . Pentru utilizatorii UX care sunt încă la școală, companiile oferă instrumente gratuite sau la preț redus: Pixate avea un „cont academic” înainte de achiziționarea sa de către Google; Axure are un program bun pentru studenți; iar Proto.io oferă o reducere educațională de 50%.
Dacă veți folosi un singur instrument pentru mai multe proiecte, veți obține cea mai bună rentabilitate a investiției cumpărând instrumentul, mai degrabă decât folosind un abonament. Pentru persoane fizice și mici ateliere de design, aceasta este cea mai bună opțiune. Cu abonamente, totalul banilor cheltuiți pe durata de viață a instrumentului ar putea să nu fie rentabil, cu excepția cazului în care echipa dvs. este foarte distribuită geografic și se bazează pe colaborarea în timp real. Marile agenții de design și corporații au flexibilitatea financiară pentru a adopta această abordare.
Suport tehnic
Decizia ta va fi informată nu numai de funcționalitatea unui instrument, ci și de suportul tehnic oferit. Mă refer la documentația disponibilă public sub formă de tutoriale video, tutoriale pas cu pas, biblioteci API și așa mai departe. Proto.io face o treabă excelentă cu programul său lunar de webinar; Axure are explicații detaliate pas cu pas; iar Framer are un site web API și exemple construite de comunitate.
Un alt aspect de luat în considerare este viteza cu care instrumentele sunt actualizate pentru a se adapta nevoilor de UX în evoluție. Instrumentele de prototipare cu lansări minore la fiecare trei luni și versiuni majore la fiecare șase până la douăsprezece luni sunt capabile să rămână în fruntea curbei de proiectare. De exemplu, Framer are multe actualizări mici pentru remedieri de erori și funcționalități noi, în timp ce Axure are de obicei lansări majore la fiecare douăsprezece luni, cu actualizări incrementale între ele.
Resurse terță parte
Furnizorii de instrumente de prototipare mobile se concentrează pe construirea comunității. Designerii abordează adesea aceleași probleme; astfel, schimbul de cunoștințe este foarte relevant. Multe instrumente vin cu forumuri online unde utilizatorii pot contribui cu propriile lor prototipuri și informații, inclusiv Axure, Proto.io și Justinmind. Alți furnizori, inclusiv Framer, folosesc soluții alternative, cum ar fi Grupurile Facebook.

Alegerea ta ar trebui să se bazeze și pe recepția unui instrument de către comunitatea UX. Numărul de publicații și evenimente profesionale este un bun indicator al interesului designerilor. Pentru instrumente adoptate pe scară largă, veți vedea cursuri de certificare și piețe pentru vânzarea activelor de design. De exemplu, există cărți, articole și un webinar anual pentru Axure, în timp ce Framer are ateliere profesionale în mai multe orașe și depozite GitHub contribuite de utilizatori.
rezumat
În acest articol, am introdus considerații practice pentru selectarea unui instrument de prototipare mobil pentru UX, acoperind atât factorii tehnici, cât și criteriile de selecție mai strategice. Rețineți că nu există o decizie corectă sau greșită - designerii au stiluri de lucru, expertiză și nevoi diferite!
Pentru a vă face alegerea și mai informată, identificați-vă punctele forte. Știi codificarea? Ești un excelent comunicator vizual? Câte cerințe ați identificat? Răspunsul la aceste întrebări și colectarea de informații despre proiect vă va ajuta să determinați instrumentul potrivit.
Recomandări
Nimeni nu vrea să fie un ponei cu un singur truc. Prin urmare, vă recomandăm să aveți cel puțin una dintre următoarele categorii în setul dvs. de instrumente pentru prototipuri mobile:
- Platformă completă pentru abordarea unei varietăți de probleme mobile: Axure, Justinmind
- Instrument bazat pe cod pentru controlul interacțiunii și animației: Framer, jQuery Mobile
- Instrument bazat pe cloud pentru colaborare și lucru distribuit: Flinto, Proto.io, Pixate
- Instrument de prototipare pe dispozitiv pentru modele rapide de concept: Blueprint, AppCooker, Fluid UI
Străduiește-te să fii cel mai bun în disciplina ta; rămâneți curios despre noile instrumente de interacțiune (cum ar fi Principle, InVision Motion și Adobe Experience Design CC); și continuați să creați prototipuri de experiențe grozave pentru partenerii dvs. de afaceri și utilizatorii finali. Aștept cu nerăbdare să aud despre experiența dvs. în alegerea instrumentelor de prototipare pentru mobil!
Resurse
Comparații la nivel înalt de instrumente
- „Setul de instrumente al designerului: instrumente de prototipare”, Emily Schwartzman, Cooper
- „UX Tools”, Fabricio Teixeira și Caio Braga, UXdesign.cc
- „Lista instrumentelor de prototipare UX/UI”, Michael McDearmon
- Instrumente de prototipare, Javier-Simon Cuello
Scufundări mai profunde în argumente pro și contra
- „Defalcarea argumentelor pro și contra unora dintre cele mai populare instrumente și aplicații de prototipare de astăzi”, Stephen Meszaros
- „Comparând 9 instrumente de prototipare mobile pe care fiecare designer ar trebui să le ia în considerare”, Dave Crow
- „Compararea instrumentelor populare de prototipare bazate pe straturi și bazate pe cod”, Bona Kim, Revista UX
- „Comparând patru instrumente de prototipare interactive, populare, bazate pe pagini”, Bona Kim, Revista UX
