Explorarea Repeat Grid în Adobe XD
Publicat: 2022-03-10Dacă sunteți un designer vizual, probabil vă petreceți cea mai mare parte a timpului făcând mici ajustări la mai multe elemente vizuale. Poate că clientul tău a decis că mai are nevoie de câțiva pixeli de umplutură între fiecare dintre elementele tale sau poate că a decis că toate avatarele lor trebuie să aibă colțuri rotunjite. În orice caz, s-ar putea să te trezești făcând aceleași ajustări în design-ul tău din nou și din nou... și din nou.
În Adobe Experience Design CC (Beta), am introdus caracteristica Repeat Grid pentru a aborda acest aspect obositor al fluxului de lucru al designerului. În acest articol, vom săpa adânc pentru a descoperi adevărata putere a acestei funcții de economisire a timpului. Vom crea și ajusta o grilă de repetare, vom adăuga conținut la ea și o vom conecta în modul Prototip simplu și puternic al Adobe XD. Dacă doriți să urmați, puteți descărca și testa Adobe XD gratuit.
Citiți suplimentare despre SmashingMag:
- Creare rapidă de prototipuri UX cu comenzi rapide Adobe XD
- Cum se creează pictograme cu Adobe XD
- Cum folosim prototipurile și cum ne-a făcut mai eficienți
Crearea și ajustarea unei grile repetate
În esență, o grilă de repetare este un tip special de grup. La fel cum grupăm obiectele, vom crea grila de repetare selectând un obiect sau un grup de obiecte și le vom converti într-o grilă de repetare. În acest exercițiu, vom face o listă simplă de contacte telefonice cu o imagine și un nume.
Pasul 1: Creați obiectele noastre inițiale
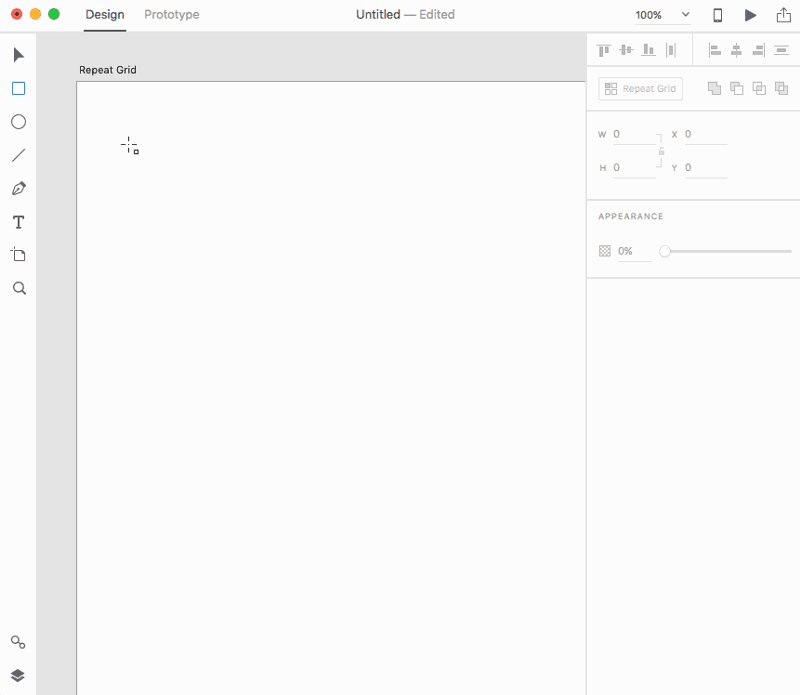
- Din ecranul de întâmpinare, selectați un tip de planșă pentru a începe un fișier nou.
- Desenați un dreptunghi folosind instrumentul Dreptunghi (
R). - În dreapta dreptunghiului, utilizați instrumentul Text (
T) pentru a introduce un text substituent. - Folosind instrumentul de selecție (
V), selectați ambele obiecte, fie prin selectare prin marcaj (desenând o casetă în jurul ambelor obiecte), fie selectând un obiect și selectând pe celălalt cu Shift.
Rețineți că nu avem nevoie de precizie în acest moment, deoarece putem ajusta elementele mai târziu.
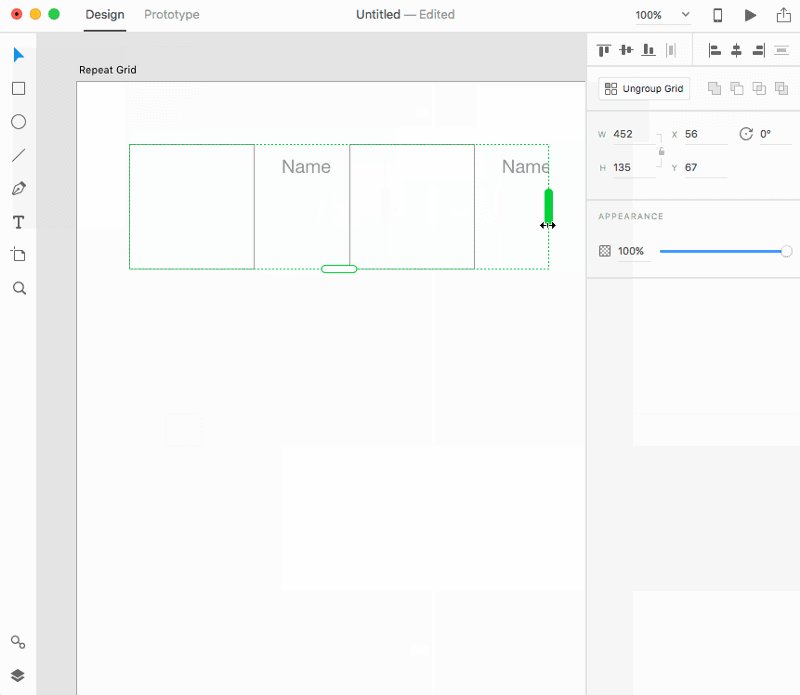
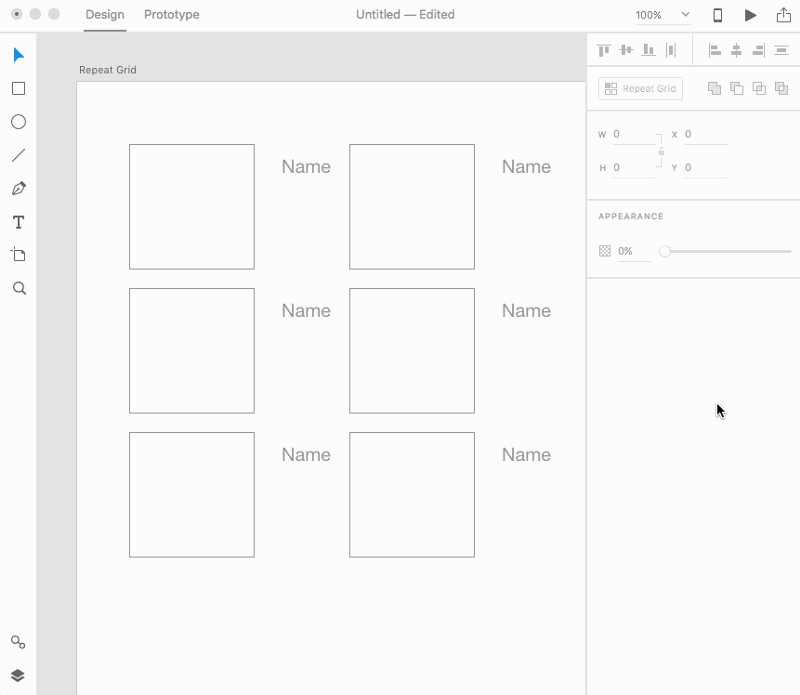
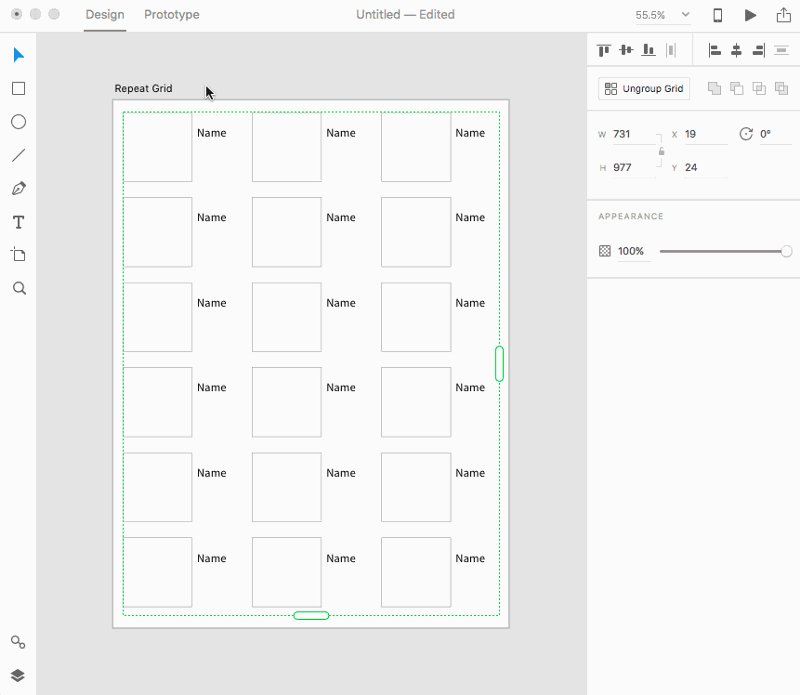
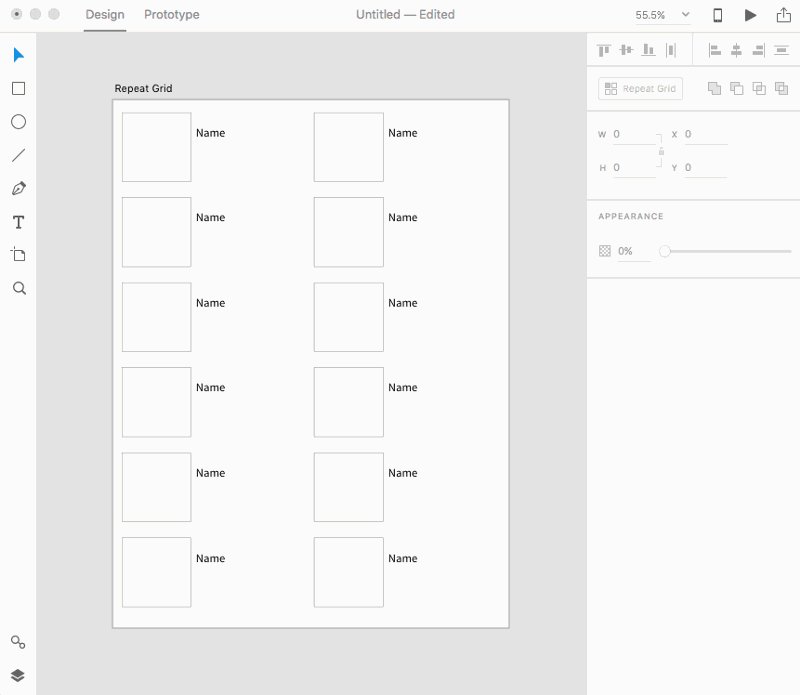
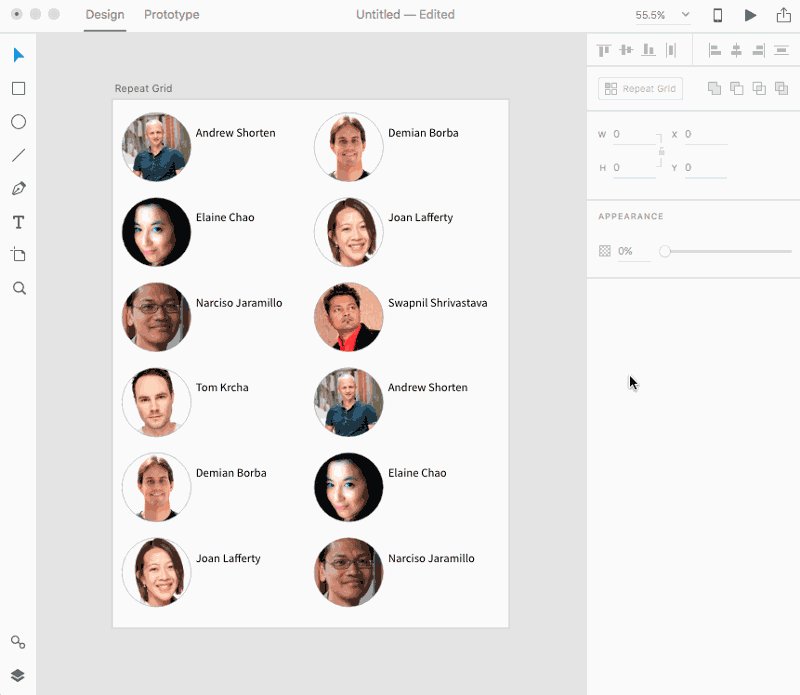
Pasul 2: Creați și redimensionați grila de repetare
Convertiți selecția într-o grilă de repetare făcând clic pe butonul din Inspectorul de proprietăți sau folosind tasta de comandă rapidă Cmd + R .
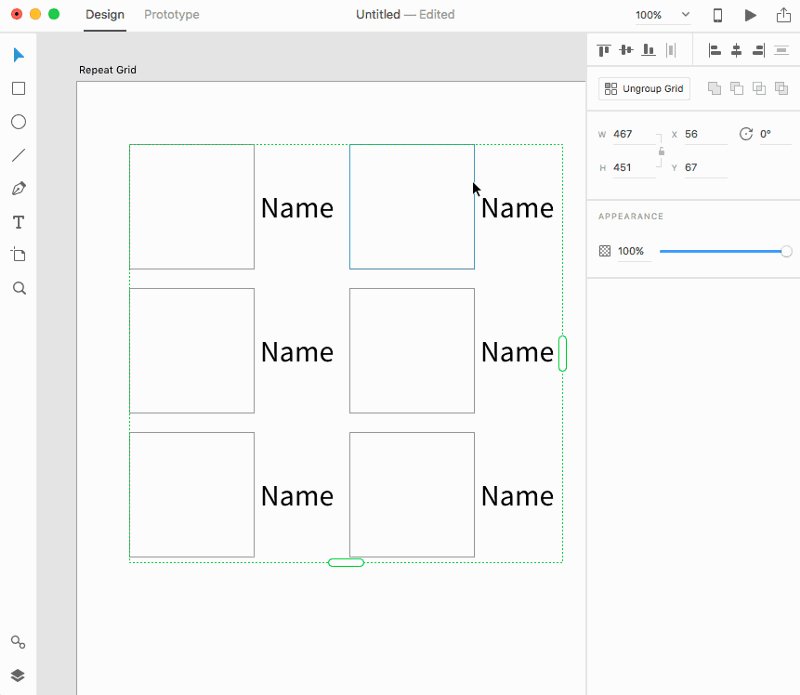
Grupul nostru este acum o Grilă Repetată. Puteți vedea că acum are două mânere, unul în dreapta și unul în jos, iar caseta din jurul grupului dvs. este o linie verde, punctată.

Faceți clic și trageți mânerul din dreapta spre dreapta, extinzând grila de repetare. Pentru a extinde Repeat Grid în jos, trageți mânerul de jos în jos.
Acum avem elemente repetate în Repeat Grid. Toate stilurile pe care le aplicăm oricărui obiect vor fi pentru toate versiunile repetate ale acestuia.
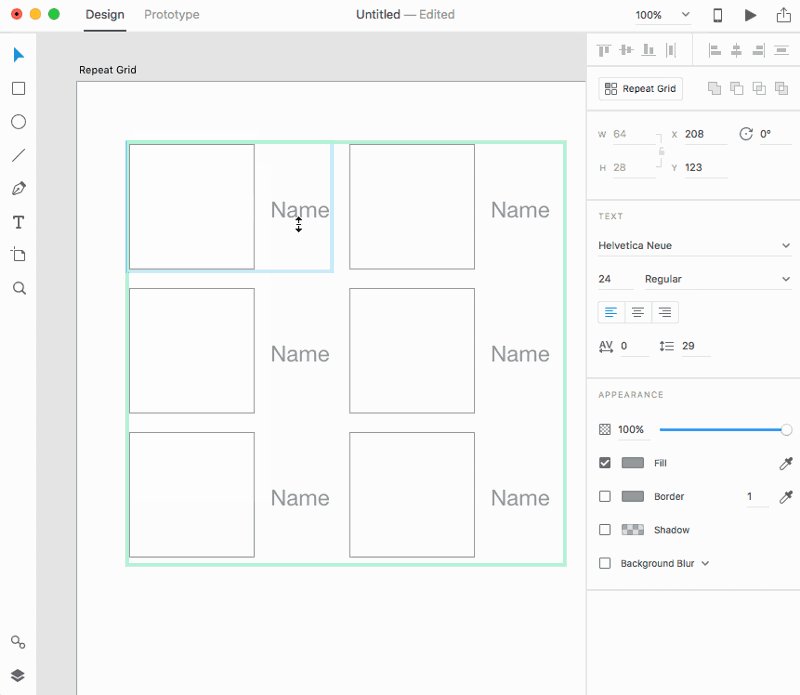
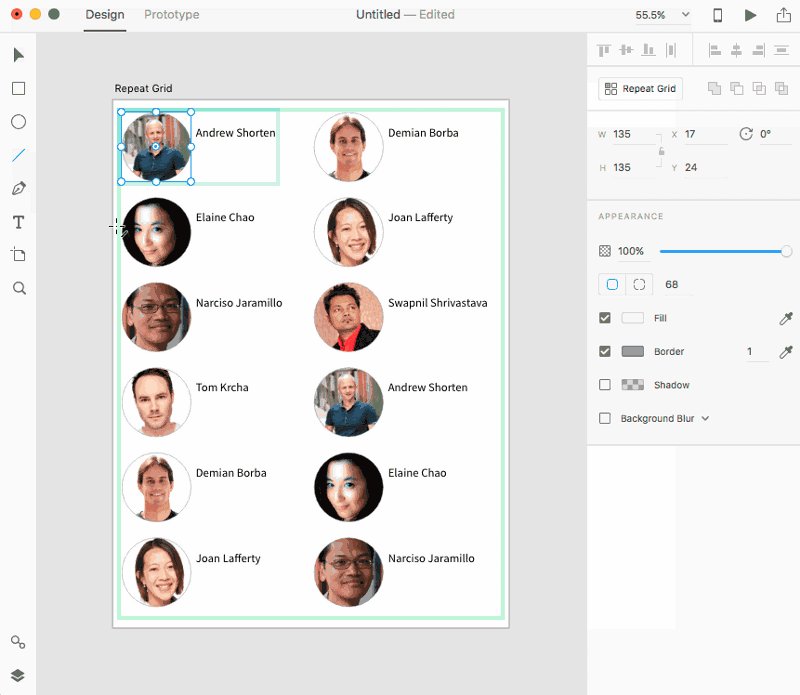
Pasul 3: Ajustați orice elemente din grila dvs. de repetare
Ca orice grup, putem accesa elementele componente ale Repeat Grid făcând dublu clic în grup. Odată ce am făcut modificările, putem ieși din contextul de editare apăsând tasta Escape. Cu toate acestea, există și alte modalități de a accesa elementele componente. De exemplu, putem detalia elementul din panoul Straturi ( Cmd + Y ) sau selectând direct ( Cmd + Click ).
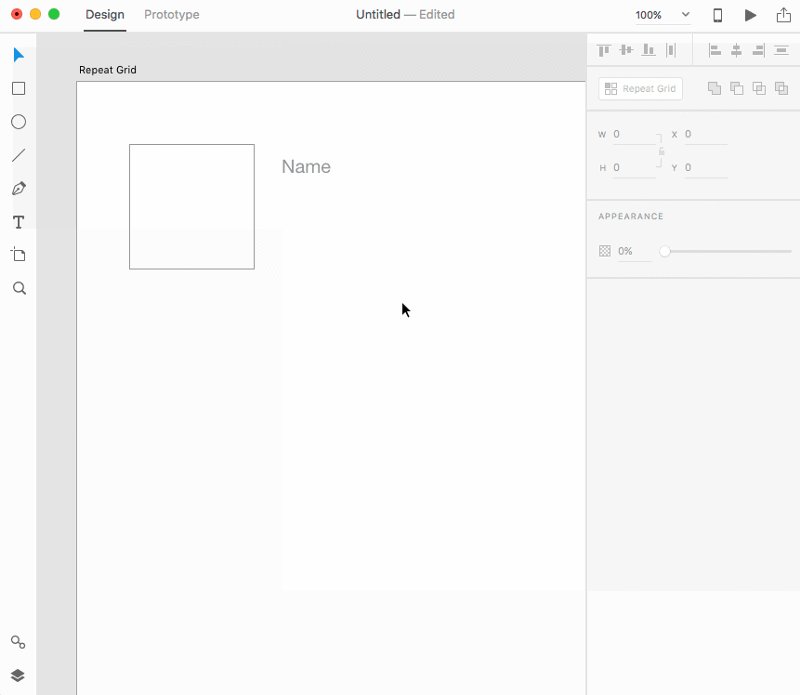
- Folosind instrumentul de selecție (
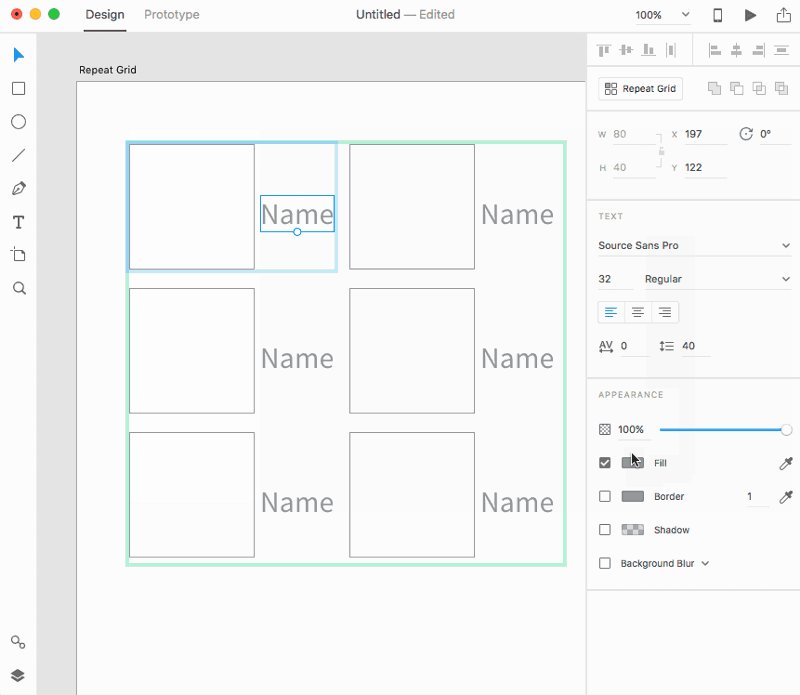
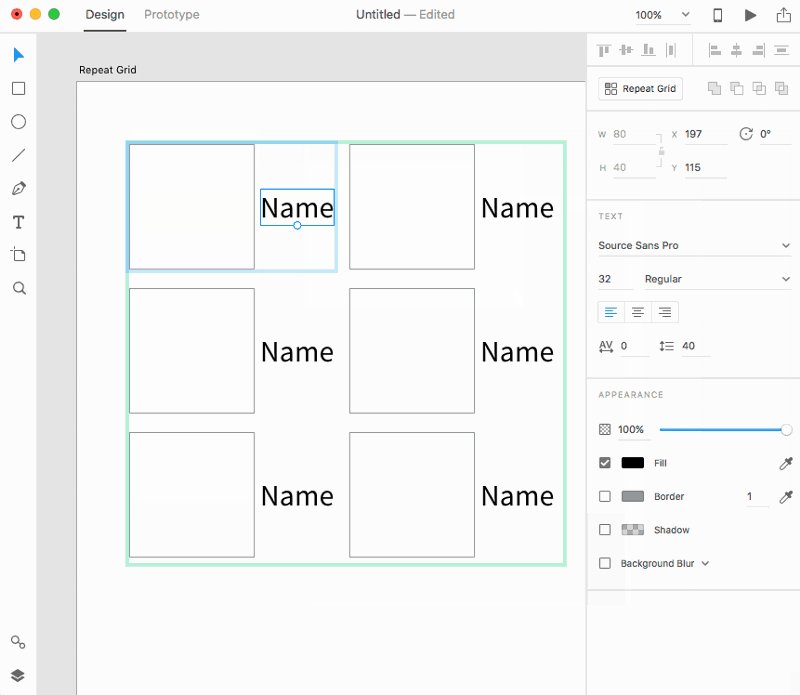
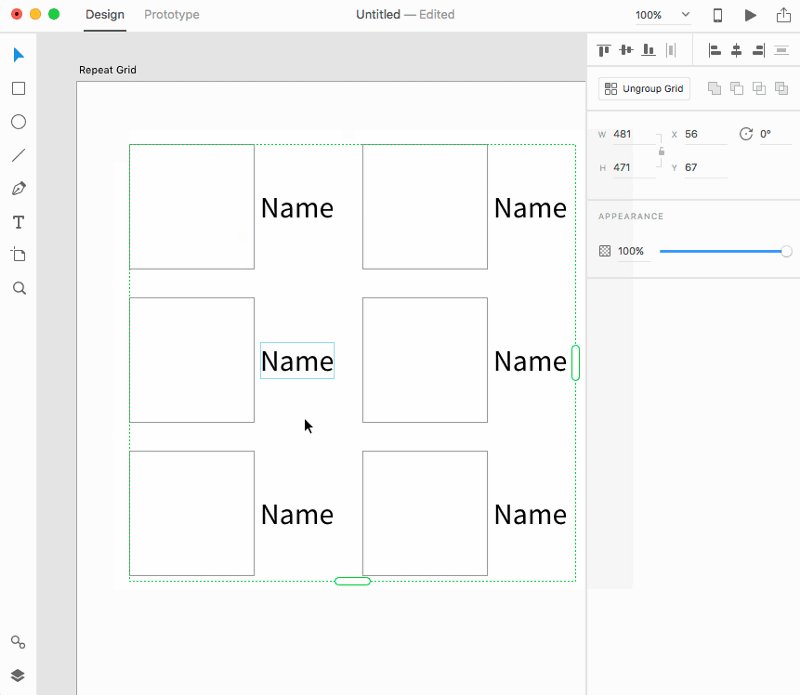
V), faceți dublu clic pe orice dreptunghi din Grila de repetare. Ar trebui să vedeți acum o casetă albastru deschis în jurul celulei pe care o editați. Selectați și trageți textul astfel încât să fie aliniat la dreptunghi. - Faceți clic pe obiectul Text și modificați tipul și dimensiunea în Property Inspector din dreapta. Toate obiectele dvs. text au același stil.
- Apăsați Escape pentru a ieși din contextul de editare și mutați Repeat Grid, astfel încât să fie aliniat la tabloul de desen.

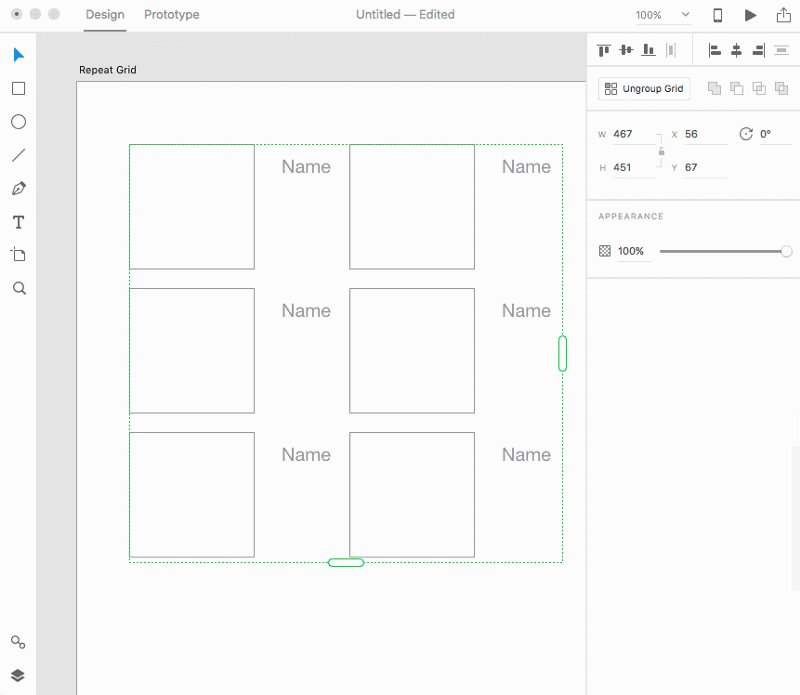
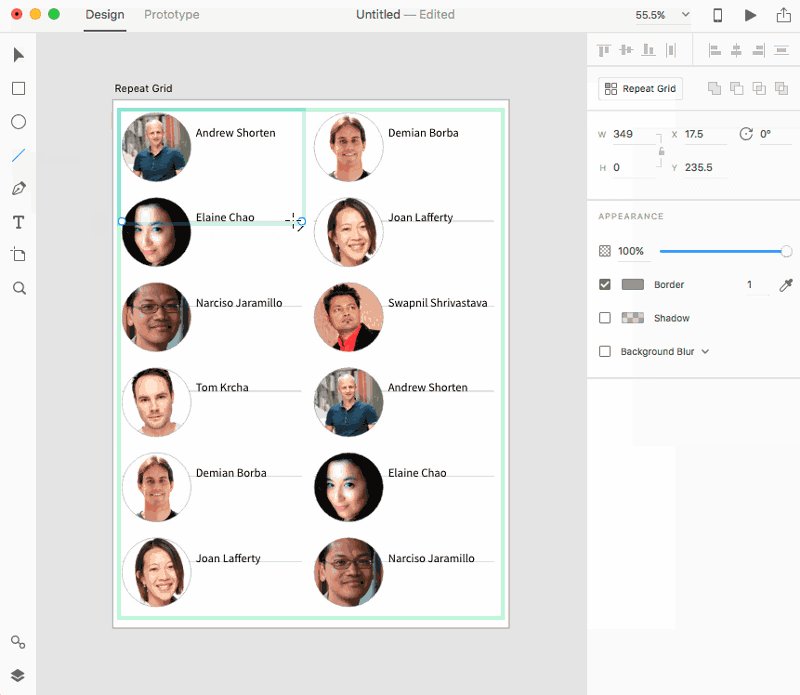
Pasul 4: Ajustați umplutura pentru rânduri și coloane în grila dvs. de repetare
Acum că avem grila de repetare, putem începe să reglam spațiul dintre fiecare rând și coloană. Trecând cu mouse-ul peste decalajul dintre elemente, putem activa indicatorii de coloană și rând și le putem modifica după bunul plac.
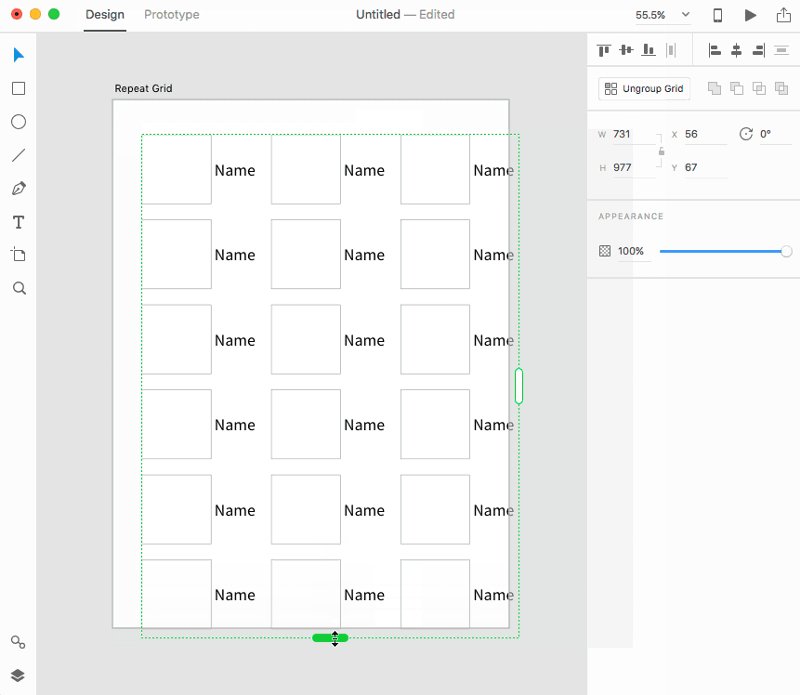
- Plasați cursorul între partea dreaptă a unui element de text și partea stângă a unui dreptunghi, direct în jgheabul coloanei. Odată ce indicatorul de coloană roz este afișat, trageți partea dreaptă a jgheabului la stânga și la dreapta până când este setat la 30.
- Plasați cursorul între dreptunghiuri, direct în jgheabul rândului. Odată ce se afișează indicatorul de rând roz, trageți partea de jos a jgheabului în sus și în jos până când este setat la 30.
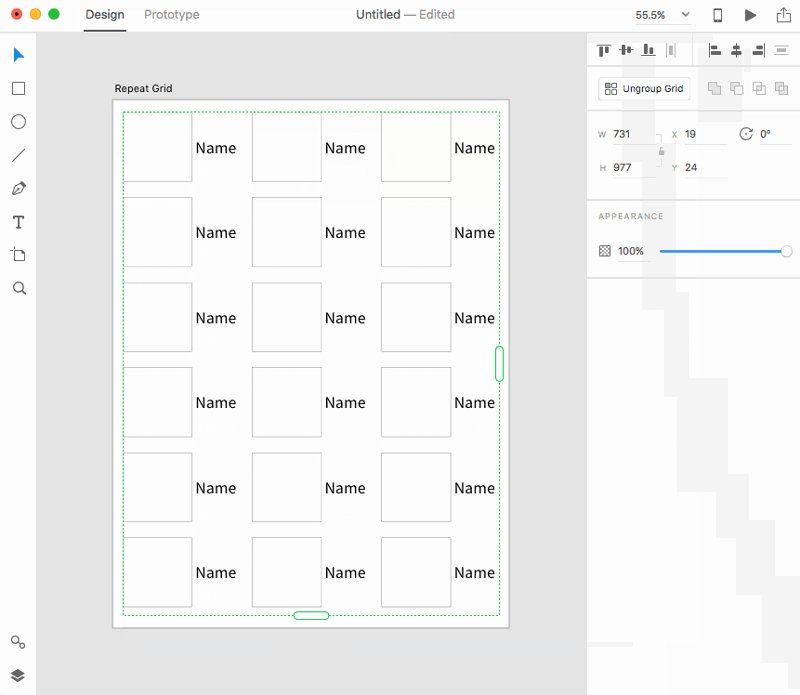
- Continuați să ajustați distanța dintre celule și dimensiunea Repeat Grid până când aveți numărul potrivit de elemente pentru a se potrivi tabloului de desen.

Puteți converti orice set de obiecte într-o Grilă Repetată. Aceste obiecte devin o celulă în Repeat Grid. Apoi puteți edita celula și ajusta distanța dintre rânduri și coloane.
Utilizarea datelor într-o grilă repetată
Acum că avem forma generală a listei noastre de contacte, o putem popula cu conținut. Cel mai simplu mod de a popula este de a schimba fiecare element separat.
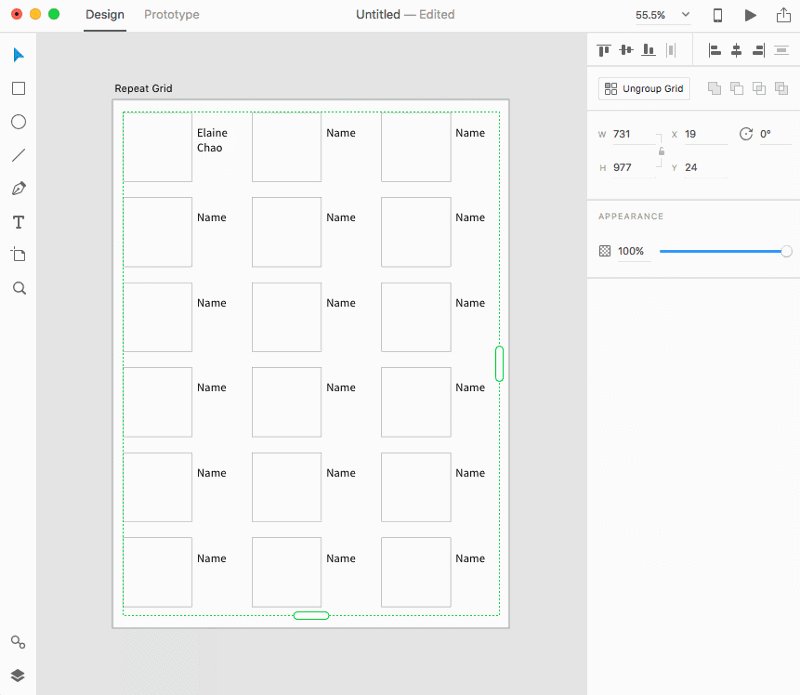
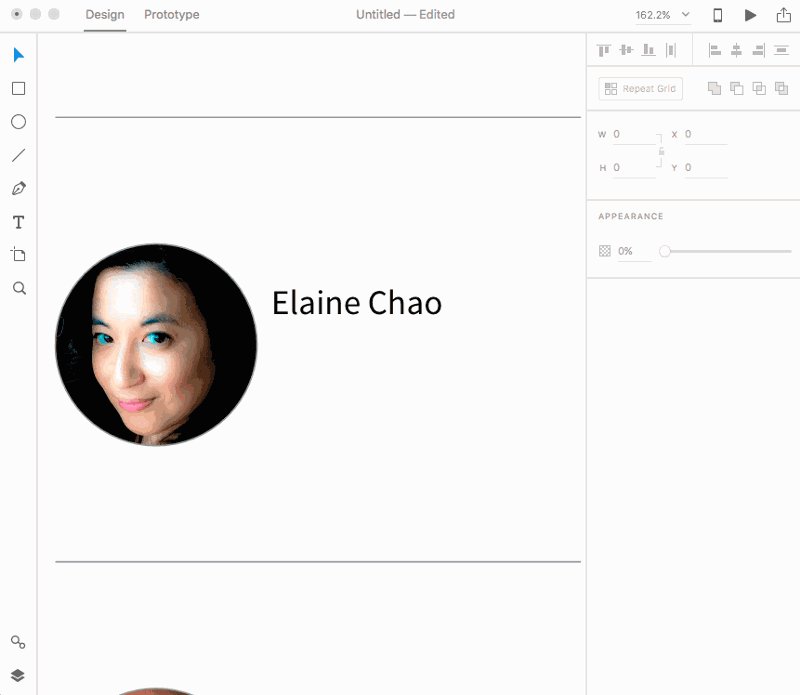
Pasul 1: Actualizați elementele de text individuale
-
Cmd + Clickun obiect text din Repeat Grid pentru al selecta. Acum vă aflați în modul de editare context al Repeat Grid. - Faceți dublu clic pe elementul de text pentru a-l edita și schimba textul într-un nume. Rețineți că conținutul nu este aplicat tuturor celorlalte obiecte text din Grila de repetare. Cu toate acestea, orice stil aplicat obiectului text se aplică tuturor obiectelor text.
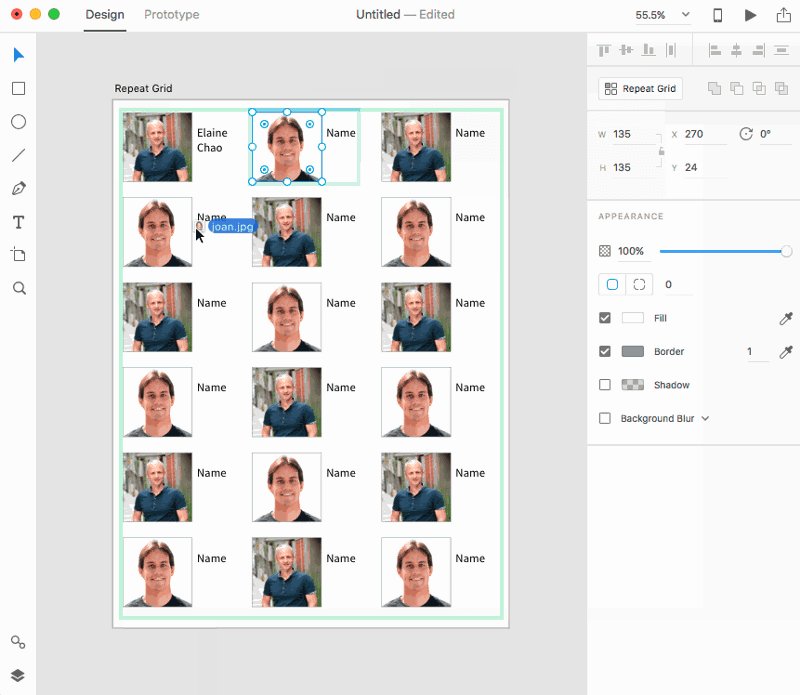
Pasul 2: Creați un model de umplere a imaginii
- Trageți o imagine într-unul dintre dreptunghiuri pentru ao importa. Imaginea dvs. va fi aplicată ca umplutură pentru dreptunghi și se va redimensiona automat pentru a umple forma. Numim această caracteristică auto-mascare.
- Trageți o a doua imagine în al doilea dreptunghi. Definim ordinea în Repeat Grid în ordinea de citire de la stânga la dreapta (de la stânga la dreapta, apoi de sus în jos). Rețineți că Repetați grila acum alternează între prima fotografie și a doua fotografie. Acum am creat un model cu 2 fotografii.
- Trageți o a treia imagine în al patrulea dreptunghi. Acum că ați tras un element în al patrulea dreptunghi, avem un model de 4 fotografii, prima și a treia fiind imagini identice.
- Trageți o a patra imagine în primul dreptunghi. Acesta înlocuiește primul element din modelul cu 4 fotografii, așa că acum ar trebui să aveți patru fotografii unice în modelul dvs.

Textul lucrează pe conceptul de suprascrieri ; putem suprascrie conținutul unui obiect text în sine, dar stilurile rămân aplicate tuturor repetărilor obiectului. Cu toate acestea, putem construi conceptul de modele repetate cu obiecte auto-mascate, în care umplerea imaginii unui obiect este repetată într-un model pe care îl definiți. De exemplu, dacă ați tras a treia imagine în al treilea dreptunghi, ați fi creat un model de 3 fotografii. În mod similar, dacă ați fi tras o imagine în al cincilea dreptunghi, ați fi creat un model de 5 fotografii.
Cu toate acestea, asta poate deveni foarte obositor. În schimb, ceea ce vom face este să folosim conținut pe care l-am pregătit din timp.
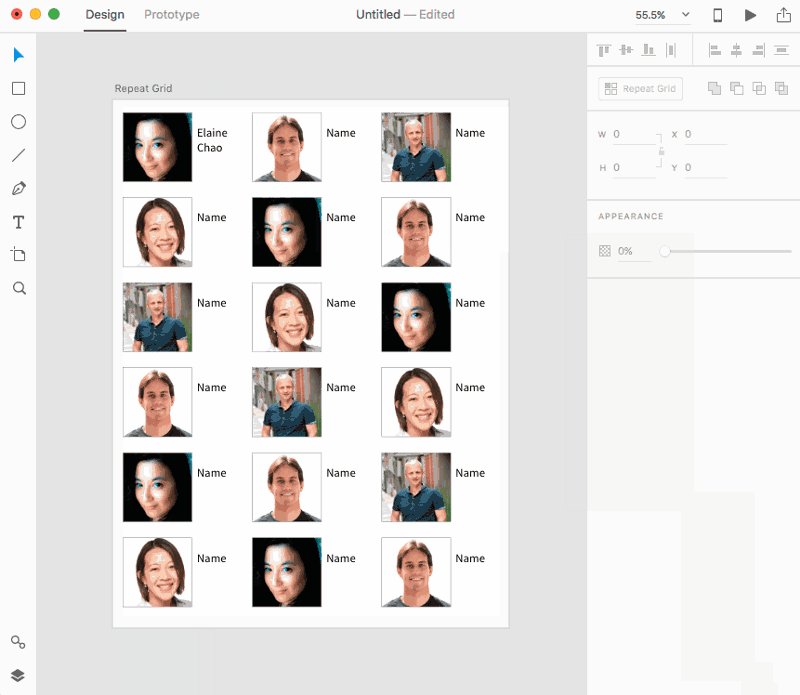
Pasul 3: Trageți un fișier text separat prin întoarcere în obiectul dvs. text
- Creați un fișier text cu extensia .txt. Puteți crea acest lucru folosind TextEdit de la Mac (selectați Format > Faceți text simplu) sau orice editor de text pe care îl preferați. Separați fiecare parte de date cu un return.
- După ce ați salvat fișierul, trageți-l din Finder și pe obiectul text al Repeat Grid în Adobe XD pentru a importa datele.
Acum obiectul nostru se repetă în funcție de numărul de linii din fișierul text. Dacă fișierul nostru text are patru linii, va plasa o linie per obiect text și va repeta după plasarea primelor patru.

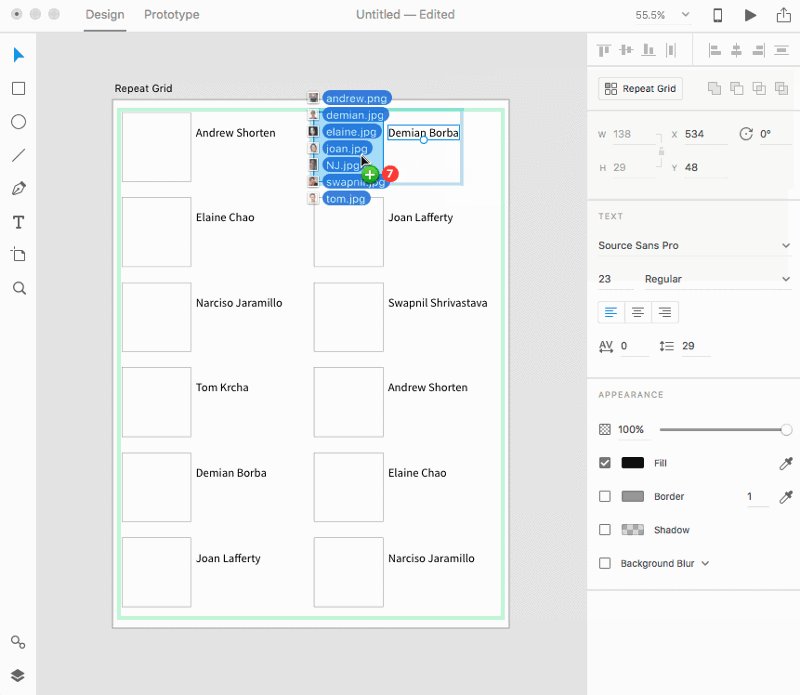
Pasul 4: Trageți o selecție de fișiere imagine în dreptunghi.
- În Finder, selectați un număr de imagini.
- Trageți această selecție din Finder și pe dreptunghiul Repeat Grid pentru a importa imaginile ca umpluturi pentru dreptunghiul repetat.
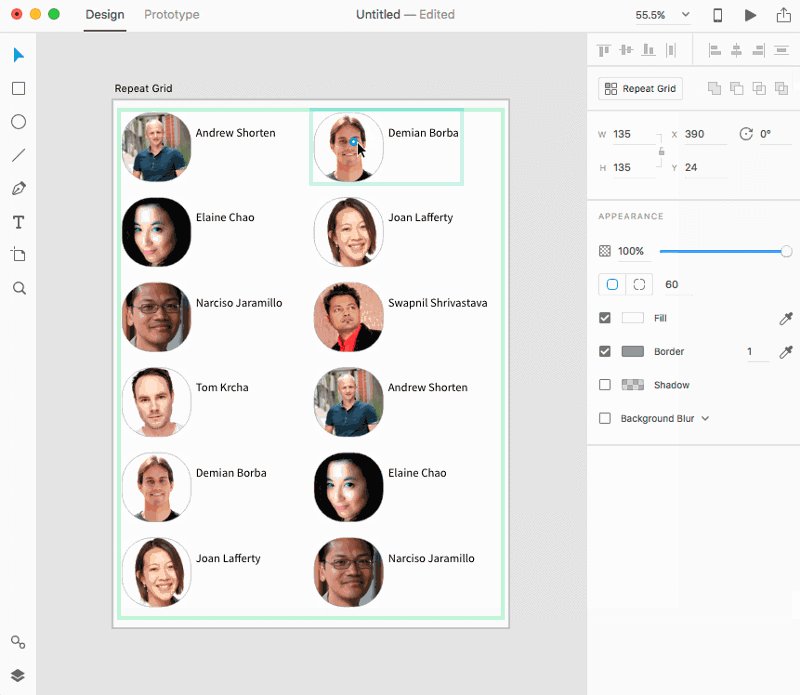
- Selectați dreptunghiul și modificați raza colțului trăgând una dintre comenzile pentru rază. Toate schimbările de stil se reflectă la fiecare repetare.

Similar cu tragerea imaginilor pe rând, creați un model care se repetă pentru umplerea obiectului dvs. Și, la fel ca și textul, orice modificare a containerului este propagată la toate repetările obiectului din Grila de repetare.
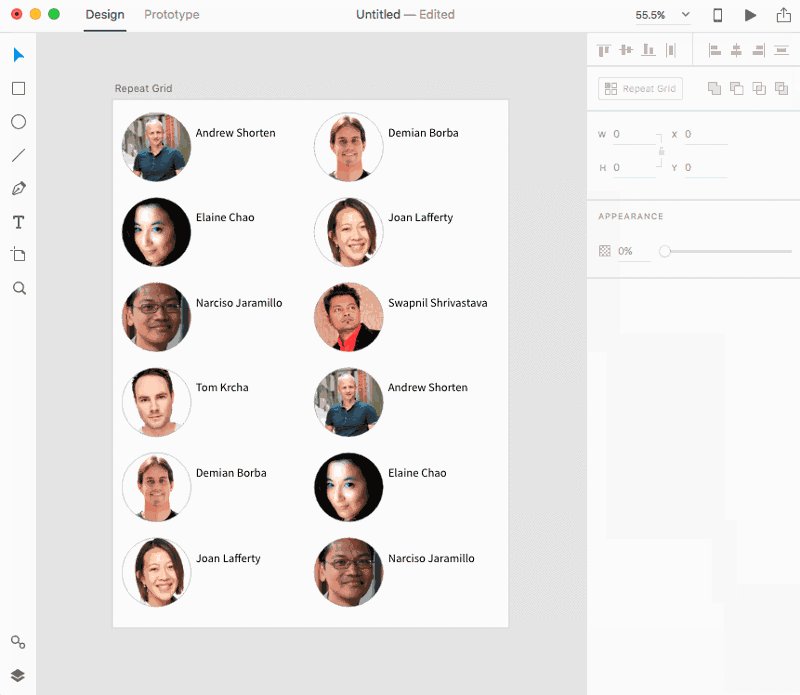
Rețineți că puteți modifica cu ușurință conținutul unei grile repetate, fie prin schimbarea unui obiect individual, fie prin tragerea în sursele de date. Rețineți că datele sunt importate și nu sunt legate, astfel încât orice modificări pe care le faceți fișierului sursă nu vor afecta datele pe care le-ați plasat deja în fișierul dvs. XD. Toate stilurile dvs. și dimensiunea și forma oricărui recipient se reflectă în toate repetițiile unui element.
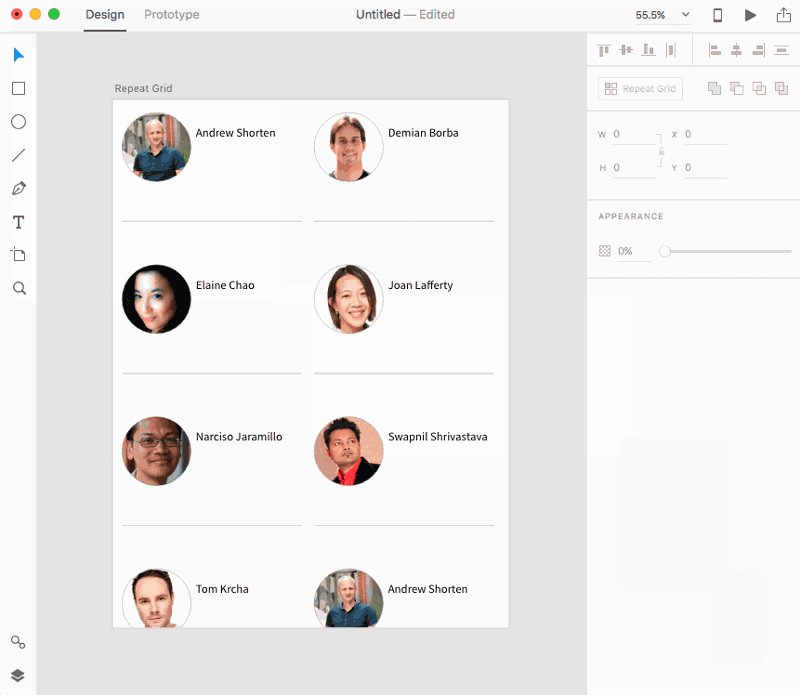
Adăugarea de conținut la o grilă de repetare
Acum, că avem o listă de contacte destul de completă, ne putem continua procesul de proiectare, repetând pe măsură ce primim feedback de la colegii noștri și de la părțile interesate. În acest caz, ar putea fi nevoie să adăugăm elemente după fapt. Repeat Grid face acest lucru ușor, permițându-ne să adăugăm elemente la o celulă.
În exemplul nostru, vom adăuga o linie orizontală pentru a separa celulele pe verticală.
Pasul 1: Desenați în contextul de editare
- Introduceți contextul de editare al Repeat Grid.
- Desenați o linie orizontală peste celula de mai jos selectând instrumentul Linie (
L) și ținând apăsată tasta Shift în timp ce trageți. - Folosind instrumentul de selecție, ajustați locația liniei până când aceasta este aliniată la stânga dreptunghiului.
- Apăsați Escape pentru a ieși din contextul de editare.
Putem desena orice element sau adăuga text în contextul de editare al Repeat Grid, chiar și după ce l-ați creat. Deoarece Repeat Grid repetă automat fiecare element, acest lucru ne oferă flexibilitatea de a ne juca cu designul într-un mod nou.
Tocmai am adăugat o linie, dar acum celulele se suprapun unele pe altele, lăsându-ne cu o mizerie vizuală. Va trebui să adăugăm spațiu vertical între celule. Când se întâmplă așa ceva, Repeat Grid recalculează jgheabul dintre rând sau coloană (din partea de jos a unuia până în partea de sus a următoarei sau de la dreapta unuia la stânga următoarei) și îl setează la un număr negativ dacă se suprapun.
Pasul 2: Reajustați umplutura negativă
- Plasați cursorul în spațiul de suprapunere. Prindeți partea de sus sau de jos a dreptunghiului și trageți-l în jos, astfel încât suprapunerea să nu mai existe, apoi puțin mai departe.

Am rezolvat această problemă, dar ce zici de adăugarea lucrărilor de artă pe care le-am creat deja? Putem tăia dintr-un context și lipi în altul.
Pasul 3: Tăiați și inserați în contextul de editare al grilei de repetare
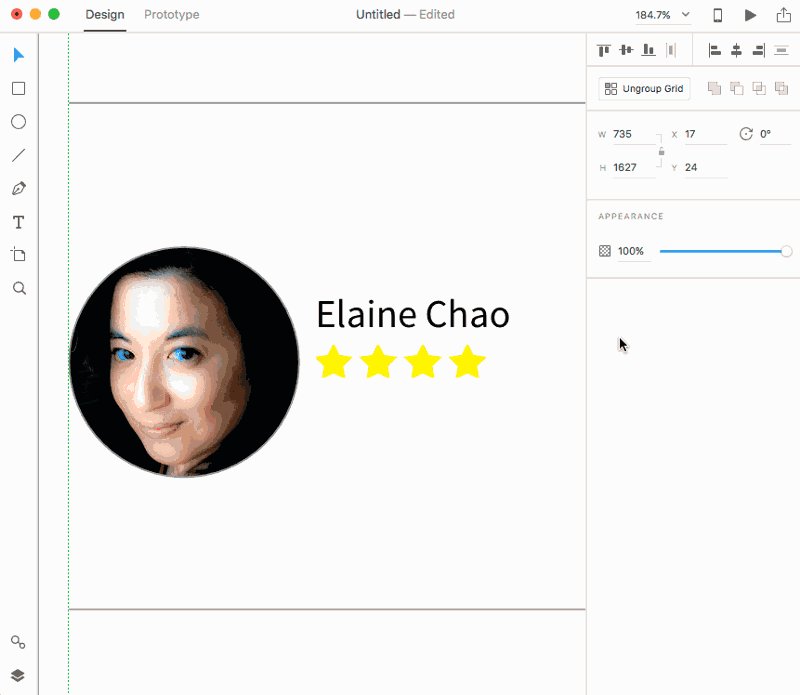
- Descărcați fișierul star.svg și trageți-l pe tablă, în afara tabloului de desen curent. Aceasta importă fișierul star.svg în proiectul dvs.
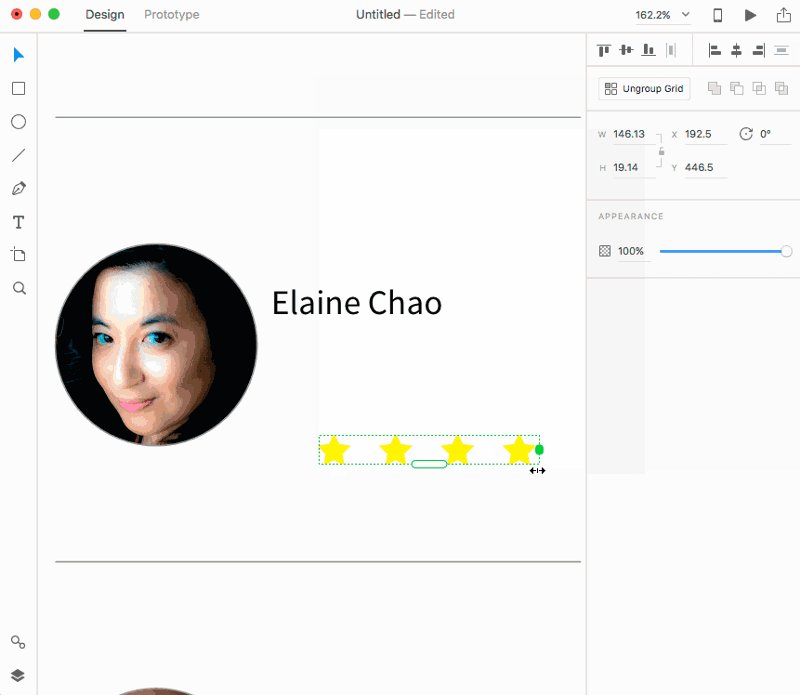
- Transformați calea importată într-o grilă de repetare și trageți mânerul din dreapta spre dreapta până când obțineți un total de patru stele. Reglați căptușeala pentru a apropia stelele.
- Tăiați grila de repetare cu stele (
Cmd + X), apoi faceți dublu clic pe orice celulă din lista de contacte pentru a intra în contextul de editare al acesteia. - Lipiți (
Cmd + V). Repeat Grila de stele se va lipi în centrul celulei. Mutați stelele astfel încât să fie sub text.

Uneori, totuși, vom dori să despărțim Repeat Grid; uneori vrei doar obiecte independente după ce le-ai aliniat. Pentru a face acest lucru, vom degrupa Repeat Grid și vom face modificările.
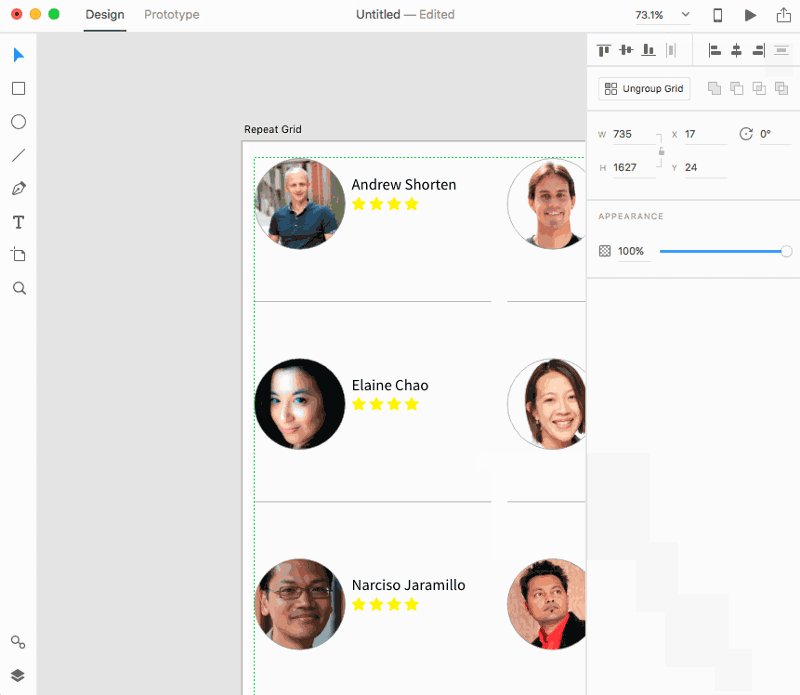
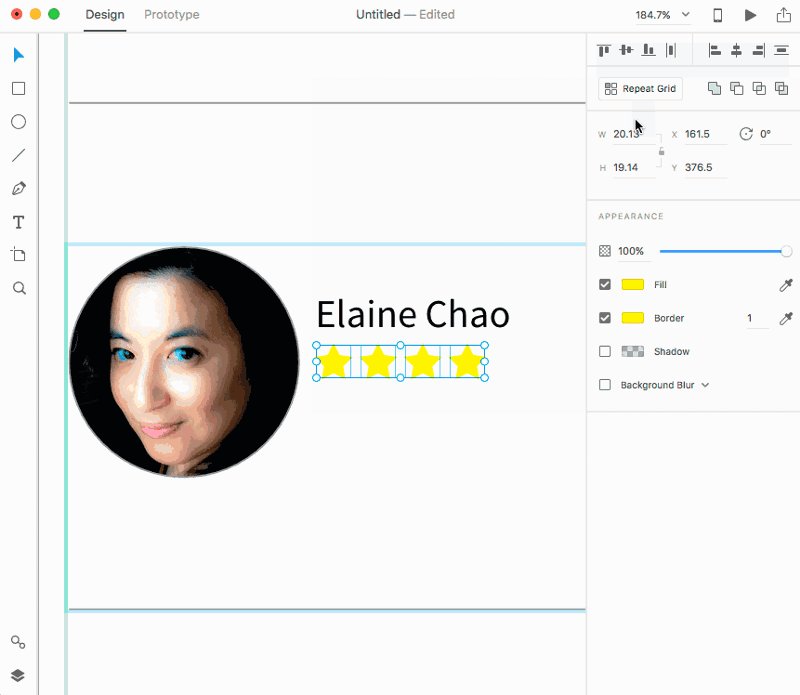
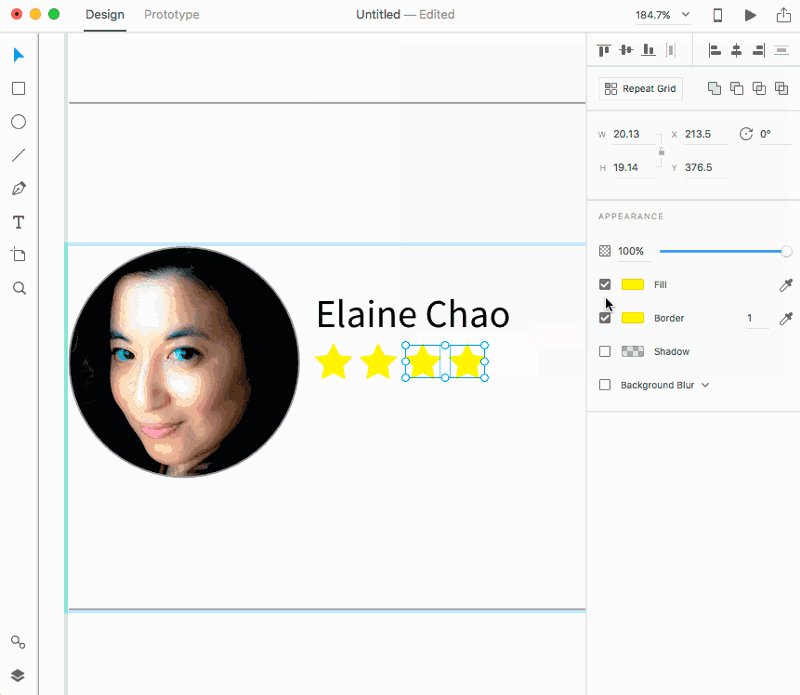
Pasul 4: Degrupați grila interioară de repetare și editați după cum este necesar
- Deoarece vă aflați deja în contextul de editare al listei de contacte, faceți clic pe Repetați grila de stele pentru a o selecta.
- Degrupați Repeat Grid selectând butonul Ungroup din Property Inspector, selectând Ungroup Grid din meniul contextual (Ctrl-clic sau butonul dreapta al mouse-ului) sau folosind comanda rapidă de la tastatură
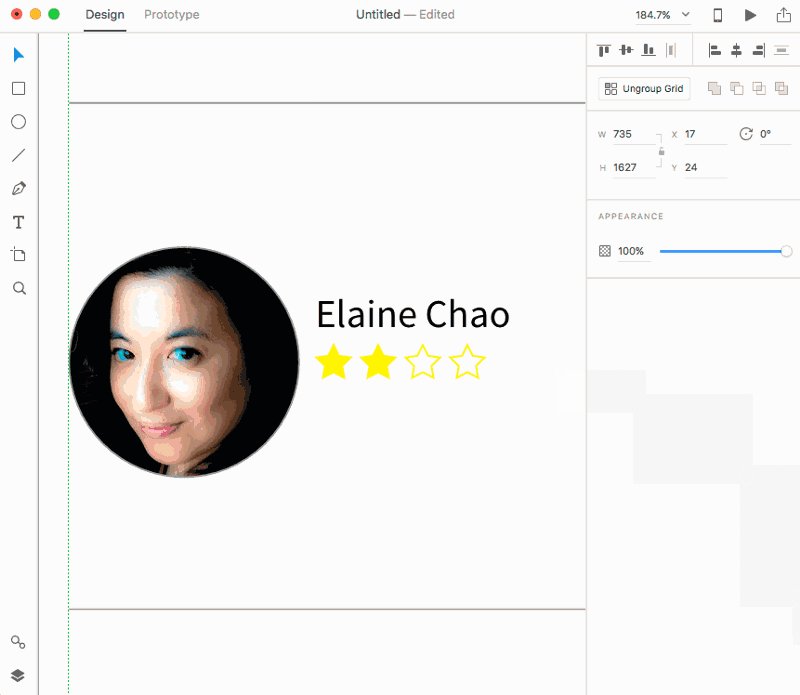
Cmd + Shift + G. - Selectați două dintre stele și debifați umplerea.

Puteți chiar să adăugați obiecte la Repeat Grid după ce o creați, fie prin desen sau lipire în contextul de editare. Dacă aveți umplutură negativă, o puteți ajusta cu ușurință trecând cu mouse-ul peste zona de suprapunere. Puteți folosi Repeat Grid ca un instrument ușor de aliniere între elemente și puteți decupla elementele repetate prin degrupare.
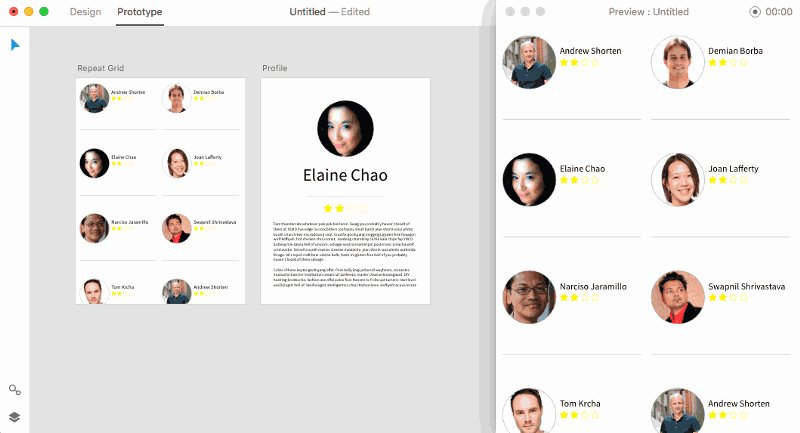
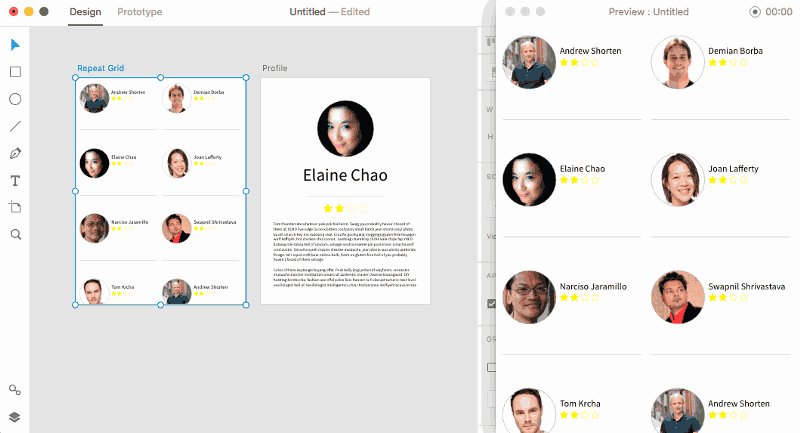
Prototiparea dintr-o grilă repetată
Acum că avem o grilă de repetare, o vom conecta la o altă planșă de desen în Modul Prototip. Folosind Adobe XD, putem comuta rapid între modurile Design și Prototype, ceea ce ne permite să edităm atât interfața de utilizare, cât și interacțiunile în același timp.
În acest caz, vom crea o a doua planșă de artă și un cablu din Grila noastră de repetare în trei scenarii diferite.
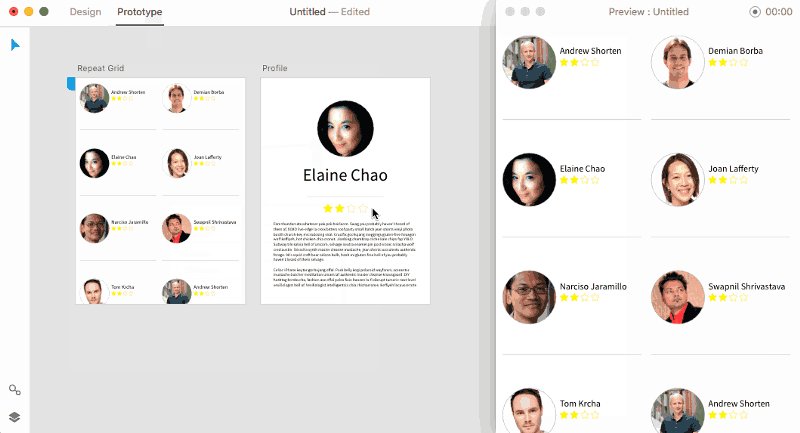
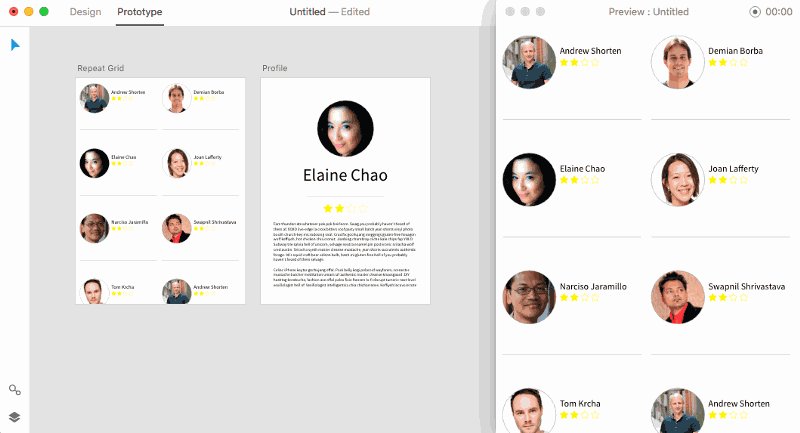
Opțiunea 1: Conectați întreaga rețea repetată pentru o singură interacțiune
- Creați o a doua planșă de desen în fișierul dvs. utilizând instrumentul Plan de lucru (
A). Faceți clic în partea dreaptă a panoului de desen existent pentru a crea o altă planșă lângă prima. - Treceți la modul Prototip făcând clic pe fila din partea de sus a cadrului aplicației sau utilizând comanda rapidă de la tastatură
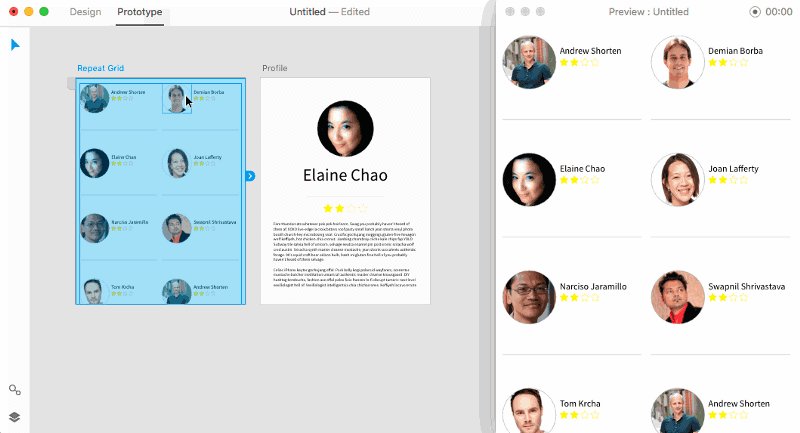
Cmd + Tab. - Selectați grila de repetare în prima tabă de desen. Un conector cu o săgeată va apărea în partea dreaptă a obiectului la mijlocul acestuia.
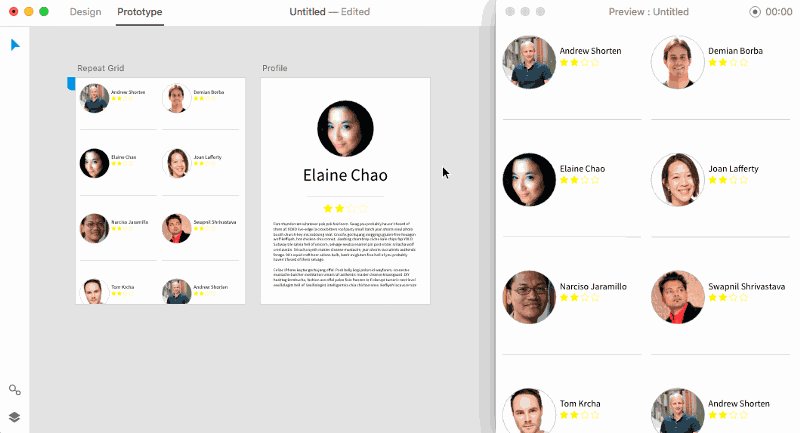
- Trageți acest conector la următoarea planșă de artă. Selectați opțiunile de tranziție în fereastra pop-up, apoi apăsați Escape sau faceți clic în exterior pentru a o închide.
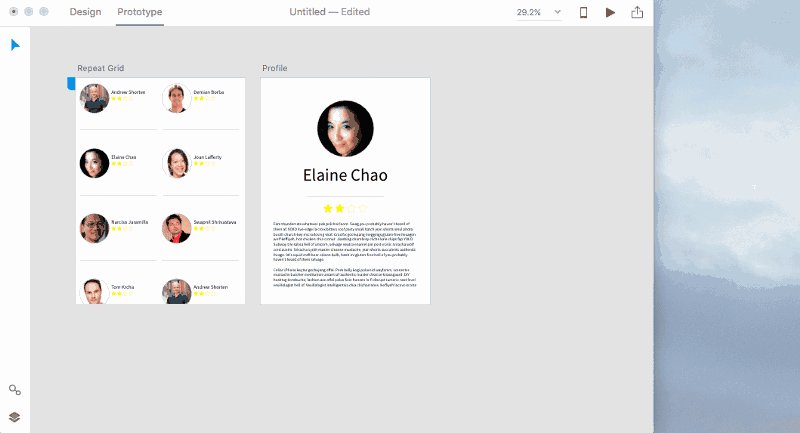
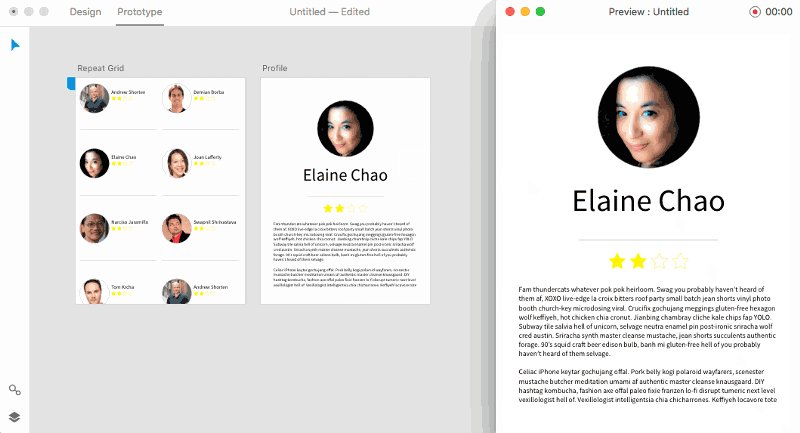
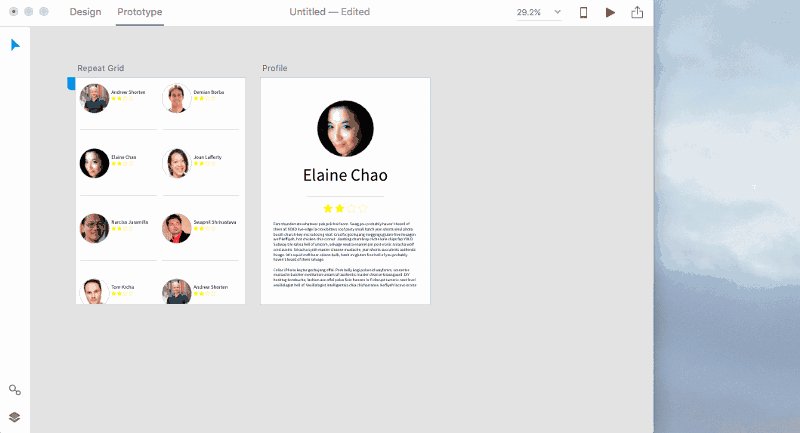
- Previzualizează fie apăsând butonul Redare din colțul din dreapta sus al cadrului aplicației, fie utilizând comanda rapidă de la tastatură
Cmd + Enter. Faceți clic oriunde peste Grila Repetați pentru a reda interacțiunea.

Ceea ce am făcut în acest moment este să conectam întregul obiect, inclusiv umplutura, ca punct de contact pentru interacțiune.
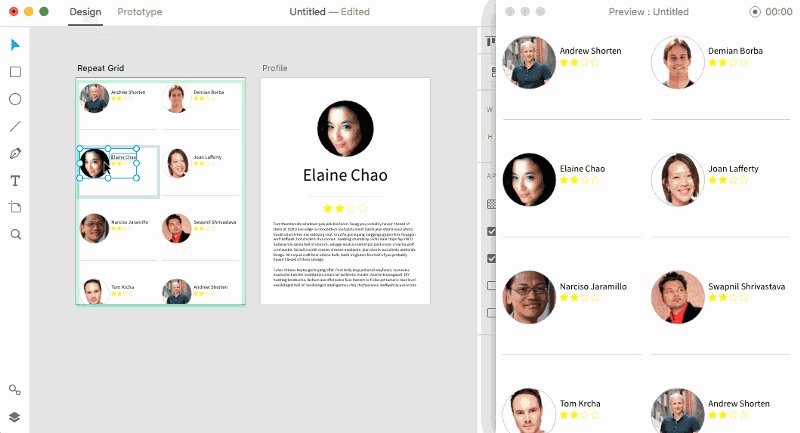
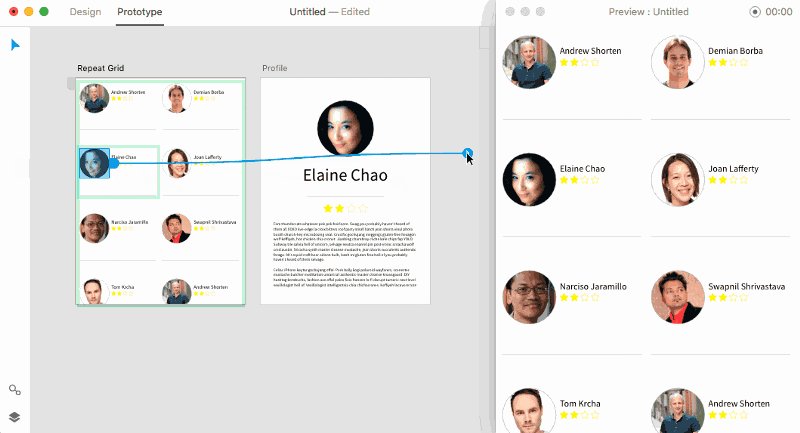
Opțiunea 2: Conectați un singur element al unei rețele repetate pentru o interacțiune
- Anulați ultimul fir folosind comanda rapidă de la tastatură
Cmd + Z - Cmd-clic pe un dreptunghi din Repeat Grid pentru a-l selecta direct.
- Trageți conectorul din dreapta dreptunghiului și trageți-l pe a doua panou de grafică. Selectați opțiunile de tranziție în fereastra pop-up ca înainte, apoi închideți-l.
- Dacă fereastra de previzualizare nu este încă deschisă, lansați-o din nou și faceți clic pe țintă.

În acest moment, avem un singur element, dar ce se întâmplă dacă vrem să selectăm întreaga celulă? Putem crea un grup în cadrul Repeat Grid pentru a face din acesta un punct de hit valid.
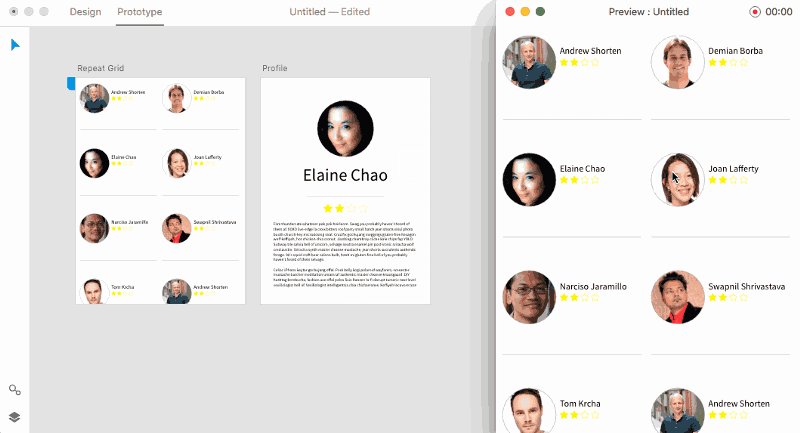
Opțiunea 3: creați un grup de elemente în grila de repetare și creați o interacțiune din grup.
- Anulați ultimul fir folosind comanda rapidă de la tastatură
Cmd + Z - Reveniți la modul Design făcând clic pe filă sau folosind comanda rapidă de la tastatură
Cmd + Tab. -
Cmd + Clickun dreptunghi din Grila de repetare pentru a-l selecta direct. Faceți Shift-clic pe obiectul text de lângă acesta pentru a-l adăuga la selecția dvs. - Grupați cele două obiecte utilizând selecția din meniul contextual sau comanda rapidă de la tastatură
Cmd + G - Reveniți la modul de prototipare. Rețineți că selecția dvs. rămâne aceeași ca în modul Design.
- Trageți conectorul din grup pe cea de-a doua planșă de artă. Acum ați conectat întreaga zonă a grupului ca punct de contact pentru interacțiune.

Puteți chiar să creați o interacțiune setând punctul de referință la întreaga grilă de repetare, un element individual din interiorul acesteia sau un grup creat în interiorul acesteia.
Asta e!
Sper că acest scurt tutorial v-a ajutat să explorați puterea Repeat Grid. Această funcție simplă și puternică a fost destul de populară în versiunea beta și evoluează pe măsură ce primim mai multe feedback de la utilizatori. Dacă aveți o idee pentru îmbunătățiri, vă rugăm să le împărtășiți în secțiunea de comentarii de mai jos.
Acest articol face parte din seria de design UX sponsorizată de Adobe. Aplicația Experience Design recent introdusă este creată pentru un proces de design UX rapid și fluid, creând prototipuri interactive de navigare, precum și testarea și partajarea acestora - totul într-un singur loc.Puteți consulta mai multe proiecte inspiratoare create cu Adobe XD pe Behance și, de asemenea, puteți vizita blogul Adobe XD pentru a fi la curent și la curent. Adobe XD este actualizat cu noi funcții în mod frecvent și, deoarece este în versiune beta publică, îl puteți descărca și testa gratuit.
