Experimentați elementele esențiale ale designului: microinteracțiuni animate în aplicațiile mobile
Publicat: 2022-03-10Dariel Fitzkee, celebrul magician, a spus odată: „Magia este atât în detalii, cât și în performanță”. Designul de interacțiune este exact așa. Designerilor le place să facă imaginea de ansamblu corectă, dar dacă detaliile nu sunt tratate corect, soluția va eșua. Magia este totul în detalii . De aceea, microinteracțiunile bine concepute fac ca experiențele să se simtă create.
Pentru a înțelege mai bine modul în care designul dvs. beneficiază de microinteracțiuni, vă va ajuta să schițați ideile de aplicație. Adobe a introdus o nouă aplicație de design și wireframing numită Experience Design (sau Adobe XD), care vă permite să proiectați wireframes și să le faceți interactive. Puteți descărca și testa Adobe XD gratuit .
Citiți suplimentare despre SmashingMag:
- Cum ajută animația funcțională la îmbunătățirea experienței utilizatorului
- Cele mai bune practici pentru indicatorii de progres animați
- Cum să proiectați stări de eroare pentru aplicațiile mobile
- Cum se creează pictograme cu Adobe XD
- Trucuri utile de prototipare în Adobe XD
- Cum folosim prototipurile și cum ne-a făcut mai eficienți
Afișează starea sistemului
Prima euristică a lui Jakob Nielsen pentru proiectarea UI afirmă: „Sistemul ar trebui să țină întotdeauna utilizatorii informați despre ceea ce se întâmplă, printr-un feedback adecvat într-un timp rezonabil.” Aceasta înseamnă că interfața cu utilizatorul ar trebui să țină utilizatorul la curent cu ceea ce se întâmplă, oferind feedback. Aplicația nu ar trebui să-l lase pe utilizator să ghicească – ar trebui să-i spună utilizatorului ce se întâmplă, iar microinteracțiunile vă pot ajuta să faceți acest lucru cunoscut prin feedback vizual adecvat.
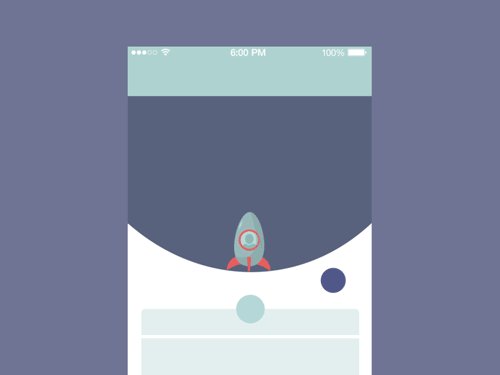
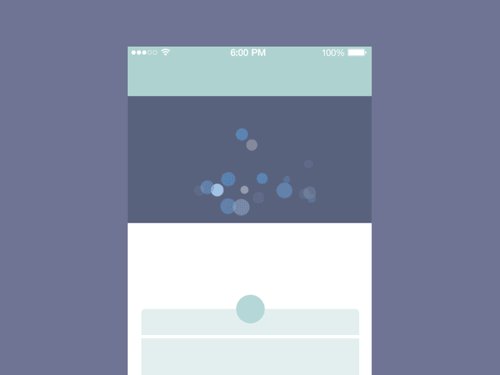
Procesele de încărcare și descărcare a datelor sunt oportunități excelente pentru microinteracțiuni creative animate.

O altă animație binecunoscută pentru acest grup este „tragerea în jos pentru a reîmprospăta”, care inițiază un proces de actualizări de conținut pe dispozitivele mobile. O animație de reîmprospătare veselă poate face utilizatorii să chicotească.

Takeaway: Animația oferă notificare în timp real a stării procesului unei aplicații, permițând utilizatorului să înțeleagă rapid ce se întâmplă.
Faceți butoanele și controalele tangibile
Elementele interfeței cu utilizatorul, cum ar fi butoanele și comenzile, ar trebui să pară tangibile, chiar dacă se află în spatele unui strat de sticlă. Indiciile vizuale și de mișcare pot reduce acest decalaj prin recunoașterea imediată a intrării și animarea în moduri care arată și simt ca o manipulare directă. Butoanele UI pot imita interacțiunea cu obiecte fizice comune. Mai simplu spus, puteți adăuga claritate prin răspunsuri vizuale la intrarea utilizatorului.

Takeaway: Feedback-ul vizual funcționează pentru că face apel la dorința naturală a utilizatorului de recunoaștere. Este bine să dai clic pe o aplicație și să simți mereu că știi ce se întâmplă.
Construiți tranziții semnificative
Puteți folosi animația pentru a transporta fără probleme utilizatorii între contexte de navigare, pentru a explica modificările în aranjarea elementelor pe un ecran sau pentru a consolida ierarhia unui element.
Pictogramele se pot transforma de la o formă la alta, îndeplinind funcții duble în momente diferite.

Designul în mișcare poate ghida eficient atenția utilizatorului în moduri care informează și încântă. Acest lucru este deosebit de bun pentru dispozitivele mobile și ceasurile inteligente, deoarece este imposibil să se potrivească o mulțime de informații pe acele ecrane.

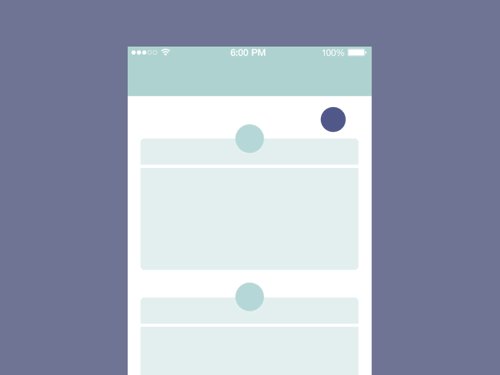
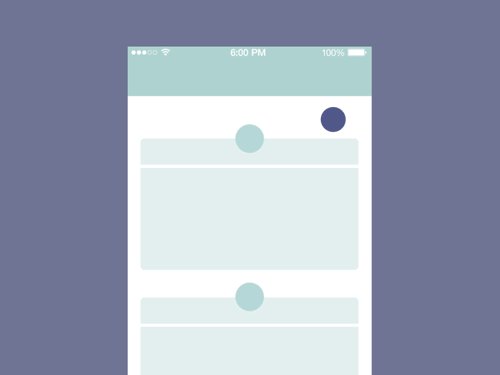
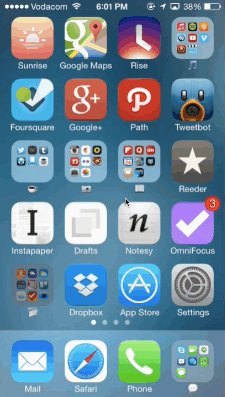
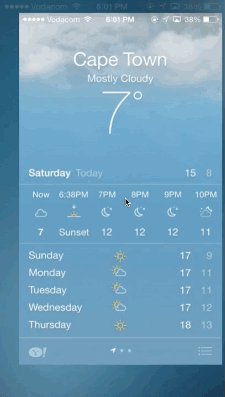
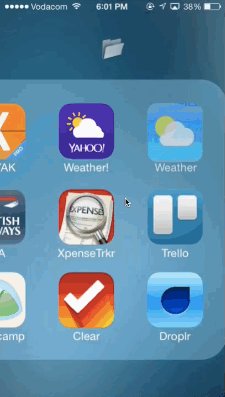
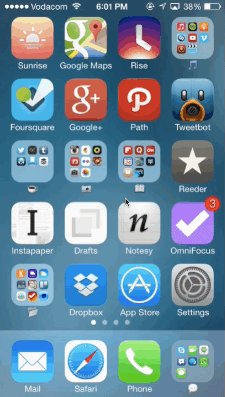
Interfața de utilizare iOS de la Apple este un bun exemplu de tranziții semnificative. În exemplul de mai jos, utilizatorul selectează un folder sau o aplicație și este mărit în vizualizarea sa detaliată (sau direct la ecranul principal al aplicației).

Un alt exemplu bun este animația care creează conexiuni vizuale între două stări prin culoare și elemente persistente. Acest lucru face tranzițiile ușoare și fără efort.

Recomandări: Microinteracțiunile pot stabili o conexiune vizuală între pagini și pot adăuga claritate interfeței de utilizare.
Ajutați utilizatorul să înceapă
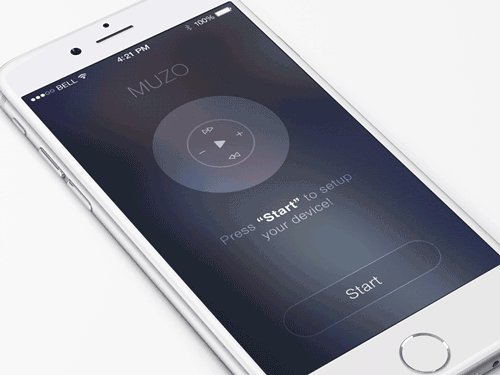
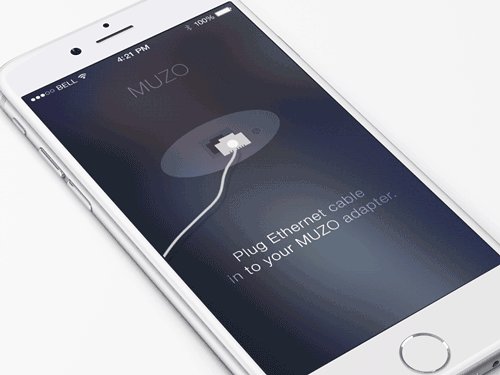
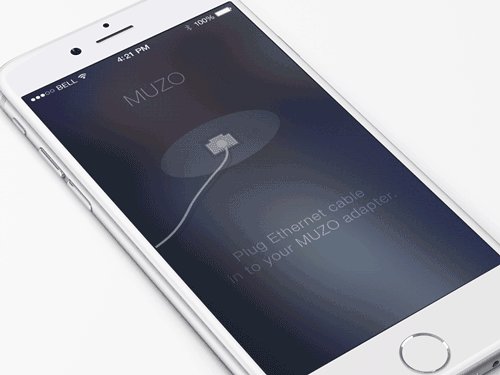
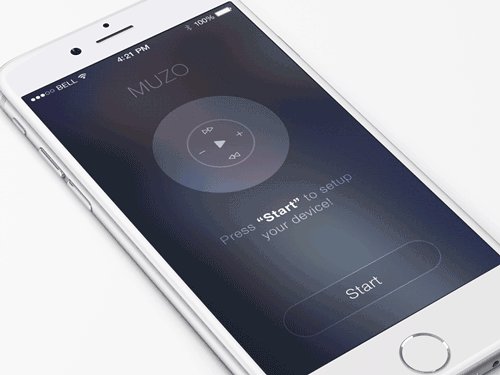
Microinteracțiunile sunt foarte utile în timpul integrării. UX impecabil și animațiile din fluxul de onboarding pot avea un impact extraordinar asupra modului în care utilizatorii începători interacționează cu aplicația. Aceștia ghidează și educă utilizatorii după lansarea unei aplicații, evidențiind cele mai importante caracteristici și controale.

Takeaway: Microinteracțiunile dezvăluie informații și ajută utilizatorul să-și atingă eficient obiectivul.
Evidențiați modificările în interfața de utilizare
Microinteracțiunile pot dirija atenția utilizatorului. În multe cazuri, animația este folosită pentru a le atrage atenția asupra unui detaliu important (cum ar fi o notificare). Cu toate acestea, asigurați-vă că animația servește un scop funcțional și este adecvată pentru utilizatorii dvs.

Recomandări: Microinteracțiunile pot fi indicii vizuale bune pentru utilizator.
Adăugați detalii încântătoare
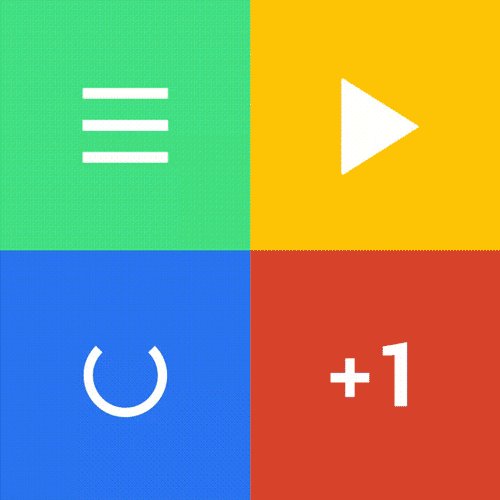
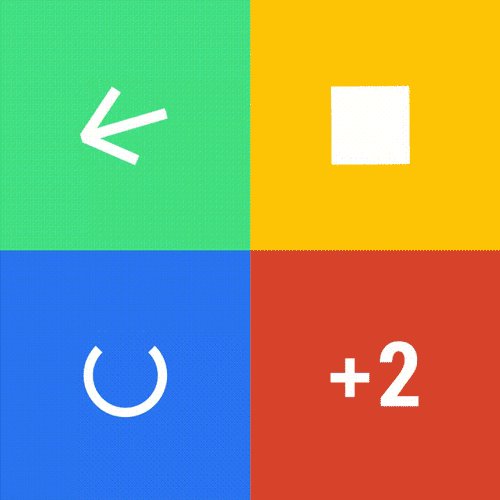
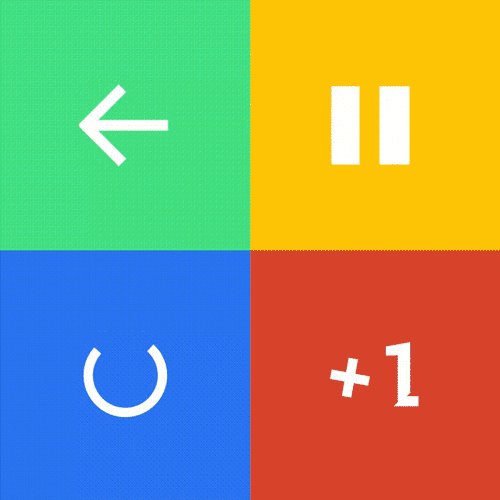
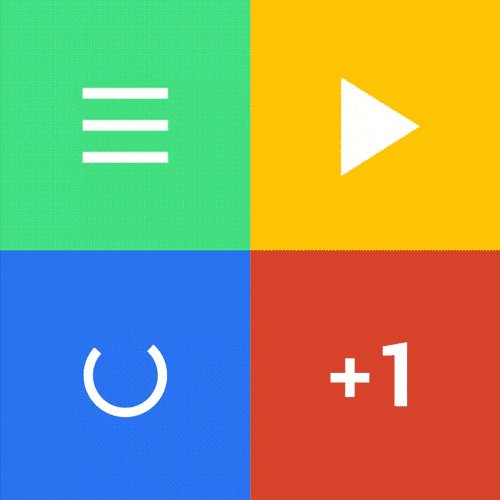
Cea mai simplă utilizare a unei animații de microinteracțiune este în tranziții. Cu toate acestea, o aplicație poate încânta cu adevărat utilizatorii atunci când animația este utilizată în moduri dincolo de domeniul standard de acțiuni. Butonul de mai jos schimbă perfect stările și servește două funcții: de a informa utilizatorul și de a crea un moment de mirare.

Recomandări: Concentrați-vă pe emoțiile utilizatorilor, care joacă un rol important în interacțiunile cu interfața de utilizare.
Ce trebuie luat în considerare atunci când proiectați microinteracțiuni
Când creați un design vizual care conține elementele discutate mai sus, țineți cont de câteva lucruri:
- Faceți microinteracțiunile aproape invizibile și complet funcționale.
Asigurați-vă că animațiile se potrivesc unui scop funcțional și că nu se simt incomode sau enervante. Pentru acțiunile frecvente și minore, răspunsul poate fi modest, în timp ce pentru acțiunile rare și majore, răspunsul ar trebui să fie mai substanțial. - Tine cont de longevitate .
Microinteracțiunile trebuie să supraviețuiască utilizării pe termen lung. Ceea ce pare distractiv prima dată poate deveni enervant după a suta utilizare. - Urmați principiul KISS.
Supraproiectarea unei microinteracțiuni poate fi letală. Microinteracțiunile nu ar trebui să supraîncarce ecranul și să provoace un proces lung de încărcare. Mai degrabă, ar trebui să economisească timp prin comunicarea instantanee a informațiilor valoroase. - Nu începe de la zero .
Veți ști aproape întotdeauna ceva despre publicul țintă și contextul acestuia. Folosiți aceste cunoștințe pentru a vă face microinteracțiunile mai precise și mai eficiente. - Creați armonie vizuală cu celelalte elemente ale UI.
Microinteracțiunile ar trebui să se potrivească cu stilul general al aplicației, susținând o percepție armonioasă a produsului.
Concluzie
Microinteracțiunile arată că atenția acordată detaliilor mici poate oferi rezultate mari și puternice. După cum a spus odată Charles Eames: „Detaliile nu sunt detalii. Ei fac designul.” Fiecare element al designului contează. Detaliile vă fac aplicația să iasă în evidență față de concurență, deoarece pot fi fie practice și de uitat, fie impresionante, utile și de neuitat.
Proiectați întotdeauna cu grijă și nu uitați că un design grozav trebuie să aibă loc complet, de la părțile funcționale până la microinteracțiuni.
Acest articol face parte din seria de design UX sponsorizată de Adobe. Aplicația Experience Design recent introdusă este creată pentru un proces de design UX rapid și fluid, deoarece vă permite să schițați idei, să creați prototipuri interactive, să le testați și să le distribuiți pe toate într-un singur loc.
Puteți consulta mai multe proiecte inspiratoare create cu Adobe XD pe Behance și, de asemenea, puteți vizita blogul Adobe XD pentru a fi la curent și la curent. Adobe XD este actualizat cu noi funcții în mod frecvent și, deoarece este în versiune beta publică, îl puteți descărca și testa gratuit.
