Fiți atenți când utilizați aceste tendințe populare de design web
Publicat: 2018-02-14La fel ca majoritatea produselor culturale, designul web are propriul său zeitgeist. În fiecare an se vede o nouă recoltă de componente de design populare, caracteristici și tendințe. Atitudinile se schimbă rapid, mai ales odată cu ritmul rapid al noilor dezvoltări tehnologice.
Unele tendințe de design web nu rezistă timpului. Ar trebui să puneți tendințe care împiedică utilizarea sau descurajează vizitatorii site-ului în trecut. Designerii ar trebui să fie atenți să folosească următoarele tendințe care pot înstrăina chiar oamenii pe care încearcă să-i implice.
Nu este suficient spațiu negativ
Spațiul negativ joacă un rol important, dar adesea necunoscut, în utilizare. Uneori numit spațiu alb, este spațiul din jurul și între o imagine sau un element de design. Ca și în artă, spațiul negativ în design web are propria sa putere ca element artistic. Din păcate, unii consideră spațiul negativ drept spațiu irosit, dar la fel ca pereții muzeelor au nevoie de spațiu între artă, la fel și blocurile de web design. Spațiul negativ face conținutul de pe site-ul dvs. ușor de citit și ușor de găsit.

Designerii web ar face bine să țină seama de sfaturile lui Coco Chanel despre cum mai puțin înseamnă mai mult – „înainte de a pleca din casă, uită-te în oglindă și scoate un accesoriu”. Designerii web trebuie să ia în considerare modul în care elementele CSS și HTML nu au spațiu liber înainte de a începe să adauge elemente suplimentare.
Combinați această problemă cu conținutul de înaltă calitate de care are nevoie orice site bun, iar problema este evidentă - un site web supraaccesorizat, cu prea multe locuri în care să căutați. Când există mult spațiu în jurul fiecărui element, utilizatorii vă vor vedea conținutul și CTA-urile dvs. vor ieși în evidență.
Există câteva soluții ușoare pentru un site aglomerat. În primul rând, utilizați capacitatea infinită a scroll-ului vertical. Când navigarea dvs. de sus este clară, este perfect acceptabil să aveți alte elemente secundare sub pliul. Când site-ul dvs. este inițial ușor de navigat, utilizatorii nu vor deranja să caute informații suplimentare. În al doilea rând, (și vom vorbi mai multe despre tipografie mai târziu) fiți atenți la dimensiunile fonturilor. Prea mare ocupă spațiu și poate citi agresiv, ca un e-mail de la șeful tău, cu majuscule. Este un echilibru – găsește un font care nu copleșește, dar care atrage în continuare atenția.
Meniuri cu Hamburger
Una dintre cele mai proeminente tendințe de design web din ultimii ani a fost meniul de hamburger. Această tendință a apărut, parțial, din cauza creșterii bruște a utilizatorilor care accesează site-uri web pe dispozitive mobile. Scopul meniului hamburger este de a ascunde navigarea prin meniu, astfel încât să nu aglomereze spațiul principal al unei pagini. Utilizatorii recunosc pictogramele și, de obicei, nu au probleme în a găsi meniul complet. Este o idee bună – dacă oamenii știu ce vor înainte de a ajunge acolo.

Problema apare atunci când un site depinde de faptul că un utilizator descoperă în mod organic conținutul. După cum spune Luke Wrobleski, „evident câștigă întotdeauna”. Și este evident – vizabilitatea mai mare înseamnă o utilizare mai mare. Luați în considerare exemplul Facebook. Când rețeaua de socializare s-a mutat de la un meniu de hamburger de sus la o bară de file inferioară a aplicației sale pentru iOS, implicarea utilizatorilor a trecut pe deasupra, la fel ca și satisfacția utilizatorilor crescute, venituri mai mari și viteza (și percepția sa).
Limitarea cantității de conținut pe care utilizatorii îl vor descoperi în mod natural este un joc periculos. Prin ascunderea categoriilor, vizitatorii nu sunt expuși imediat la opțiuni.
Meniurile cu hamburgeri sunt deosebit de dăunătoare site-urilor de comerț electronic, unde afacerile depind de expunerea utilizatorilor la bunuri. Atunci când utilizatorilor li se cere să deschidă meniul, pot rata cele mai evidente și importante aspecte ale afacerii tale. Și dacă afacerea dvs. depinde de cititorii care văd un flux RSS, atunci meniurile de hamburger ar trebui evitate complet; acestea afectează negativ site-urile de știri care depind de faptul că cititorii pot vedea subiecte conexe și alte titluri curente.
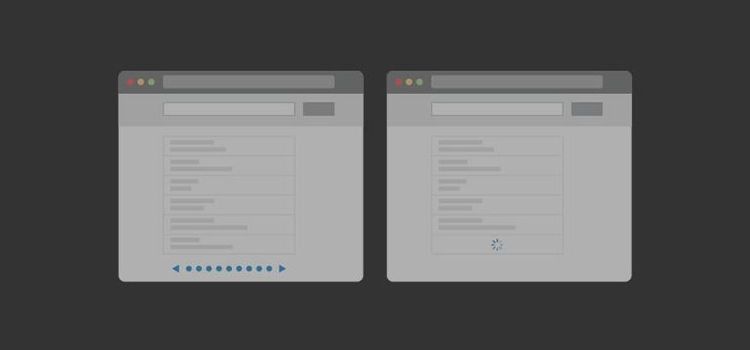
Prima pagină Carusele
Caruselele de pe prima pagină sunt omniprezente în acest moment și le puteți vedea pe site-uri, de la paginile de afaceri mici la corporații mari. Designerii pot fi atrași de carusele deoarece creează economie vizuală, oferind o mulțime de informații printr-o singură funcție.
Dacă compania dvs. încă încearcă să-și facă cunoscut numele, utilizați carusele cu prudență. Caruselele îngreunează utilizatorii să vă găsească pagina și pot avea un impact negativ asupra optimizării pentru motoarele de căutare (SEO), deoarece de obicei înseamnă mai puțin conținut în corpul paginii. Mai puțin text pe pagină înseamnă mai puține meta informații pe care Google le poate găsi.


Există, totuși, soluții de soluționare, cum ar fi un punct de a adăuga text în pagina în sine, dar acest lucru subminează scopul utilizării unui carusel pentru economia vizuală. Caruselurile pot cauza, de asemenea, probleme majore de accesibilitate pe un site. Sunt renumite pentru încetinirea timpului de încărcare și folosesc adesea JavaScript, ceea ce poate cauza probleme de performanță.
Nu numai că caruselele fac un site mai puțin accesibil, ci nu implică cu succes vizitatorii care pot accesa site-ul. Un studiu din 2013 a constatat că aproximativ 1% dintre vizitatorii site-ului au făcut clic pe un carusel, în funcție de faptul dacă caruselul a fost redirecționat automat sau manual.
Și dacă luăm în considerare sfaturile pe care le oferă Wroblewski despre meniurile cu hamburger, necazul este același cu caruselele – nu sunt evidente. În studiul de mai sus, 83% dintre cei 1% care au dat clic, au dat clic pe prima imagine. Ce înseamnă asta pentru celelalte patru imagini cu care speri să prindeți utilizatorii? Nu obțin niciun kilometraj și fac puțin pentru a promova implicarea.
Wroblewski folosește designul carusel al lui PJ McCormick pe Amazon ca exemplu care funcționează de fapt. Imaginile sunt împărțite în segmente și atunci când utilizatorul trece cu mouse-ul peste o anumită secțiune, aceasta devine imaginea din carusel, ceea ce face evident că utilizatorii pot face clic acolo pentru a găsi ceea ce caută.
Ferestre pop-up
Meniurile drop-down pot fi complicate de operat chiar și de către cei mai pricepuți utilizatori, adăugați această complexitate la micul ecran și este un coșmar pentru navigare. Comenzile meniului pop-up, pe de altă parte, oferă o listă cuprinsă de opțiuni de meniu care pot fi derulate cu ușurință, indiferent de acuitatea sau ritmul utilizatorului. iPhone-ul Apple este un bun exemplu în acest sens - trageți, loviți sau înghițiți - ținta mare și opțiunile de iertare îl fac ușor de controlat.
Când sunt făcute bine, ferestrele pop-up sunt excelente pentru intrări compuse - intrări pentru date, înălțimi, greutăți - și fac procesul mult mai eficient.
De exemplu, în loc de trei opțiuni pentru introducerea unei date – ziua, luna și anul – un singur câmp de dată poate deschide un set de meniuri pop-up care le permit utilizatorilor să parcurgă trei liste simultan pentru a introduce data corectă. Această soluție simplă poate reduce timpul de intrare împreună cu nerăbdarea utilizatorului.
Combinarea derulării infinite cu conținutul de subsol
Defilarea infinită poate fi un instrument de proiectare util. Încărcarea fără sfârșit și fără efort a conținutului poate produce o experiență satisfăcătoare pentru utilizator. Site-uri precum Pinterest folosesc derularea infinită cu un efect excelent și sunt parțial responsabile pentru menținerea acesteia la modă. Deși derularea verticală a fost un mare succes pentru anumite aplicații, defilarea orizontală încă derutează mulți utilizatori. De multe ori nici nu-și dau seama că este o opțiune. Dacă conținutul pare să se încheie, ei vor fi, de asemenea, nedumeriți.

Defilarea infinită devine o problemă atunci când un site are și un subsol cu conținut pe care utilizatorii ar putea dori să îl acceseze. Utilizatorii vor derula în jos și în jos și nu vor putea ajunge la subsol. Utilizatorii de telefonie mobilă pricepuți vor înțelege acest lucru, dar dacă îi frustrează, s-ar putea să nu încerce. Pe lângă faptul că este evident, navigarea ar trebui să fie ușoară.
Ecrane cu încărcare lentă
Motivul numărul unu – printr-o alunecare de teren – utilizatorii abandonează un site este timpul lent de încărcare. În sondaje, aproximativ jumătate dintre utilizatori spun că nu vor aștepta mai mult de 10 secunde până se încarcă o pagină. Pe măsură ce ne-am obișnuit cu conexiuni și dispozitive la internet mai rapide, oamenii se așteaptă ca paginile să se încarce aproape instantaneu. Cu cât se încarcă un ecran, cu atât este mai probabil ca un utilizator să plece.
Utilizatorii nu ar trebui să poarte vina pentru acest lucru, tehnologia a simplificat suficient din experiențele noastre încât a devenit o așteptare. Când echilibrați conținut complicat care vă poate bloca timpul de încărcare, gândiți-vă dacă va conta dacă nimeni nu îl vede. Utilizatorii de dispozitive mobile nu stau în jur și beau cafea cu latte în timp ce vă verifică site-ul web – sunt în mișcare și se așteaptă ca experiența lor mobilă să fie la fel de rapidă.
Tipografie complicată inutil
Având în vedere varietatea de fonturi disponibile astăzi, designerii web pot fi tentați să folosească un număr de fonturi pe o singură pagină. Există un ghid de tipografie des citat că nu ar trebui să folosiți niciodată mai mult de două sau trei fonturi într-un singur document.
Deși pot exista circumstanțe care justifică mai multe fonturi, de obicei este mai bine să vă concentrați pe livrarea clară și clară a informațiilor. Wroblewski oferă notele sale despre cele mai bune practici ale lui Tim Brown pentru tipografie. Unul dintre cele mai importante elemente pentru tipografie este echilibrul – echilibrul în mărime, în conducere și, în măsură, îmbunătățește lizibilitatea și atractivitatea estetică. Ce rost are un font dacă nu trebuie citit? Claritatea întunecată pentru design este contraintuitivă și nu vă va crește numărul de cititori.

Alegerea unuia sau a două fonturi creează un aspect unificat și ajută utilizatorii să identifice mai bine o marcă. Amintiți-vă, scopul este de a implica utilizatorii. Fonturile multiple de prea multe dimensiuni fac un site dificil de citit confortabil. Dacă textul este ilizibil, nimeni nu va rămâne pe pagină pentru o perioadă de timp.
Elemente plutitoare
Elementele flotante pot fi o modalitate excelentă de a atrage atenția unui utilizator, dar dacă sunt cronometrate necorespunzător, ele pot înstrăina utilizatorii dvs. blocând o parte a paginii și distragându-i atenția de la ceea ce doresc să vadă. Totul, dar asigură că nu se vor interacționa cu un site. Elementele plutitoare sunt deosebit de frustrante pentru utilizatorii de telefonie mobilă care încearcă să acceseze un site pe un ecran mai mic.
În plus, elementele plutitoare adesea nu funcționează conform intenției, deschizându-se chiar și atunci când sunt închise și plutind peste caracteristicile importante ale paginii. Cu cât experiența utilizatorului devine mai complicată, cu atât este mai puțin probabil ca acesta să continue să folosească site-ul.
Paralax Scrolling
Defilarea Parallax nu este neapărat o alegere proastă de design și a fost folosită cu mare efect în multe campanii de marketing. Oferă o nouă opțiune pentru site-uri de a se diferenția și a crescut recent în popularitate.
Vine cu unele dezavantaje. Ca și în cazul caruselelor, poate afecta negativ SEO, deoarece există mai puțin conținut pentru ca motoarele de căutare să poată accesa cu crawlere. Defilarea Parallax nu este, de asemenea, o alegere bună de design pentru site-urile care ar trebui să fie accesibile de către dispozitivele mobile. Deoarece se bazează pe JavaScript și pe o mulțime de elemente grafice, poate determina o pagină să se încarce foarte lent, crescând probabilitatea ca un utilizator să devină nerăbdător și să plece înainte ca pagina să se încarce.
Utilizați cel mai bine tendințele
Deși există cu siguranță aplicații adecvate pentru toate aceste tendințe, designerii web ar trebui să se gândească bine înainte de a decide să le folosească. Cea mai bună regulă pentru orice designer este să acorde mai multă greutate funcționalității și experienței utilizatorului decât modernității flash-in-the-pan. Ține cont de sfaturile lui Luke Wroblewski cu orice design și fii evident. Oricât de bun ar fi conținutul, dacă este ascuns, este inutil.
