24 Exemple creative de navigare mobilă UI
Publicat: 2015-12-01Meniurile de navigare mobile sunt foarte importante, iar designul și funcționalitatea lor vor face cu siguranță aplicația dvs. să arate profesională. Există mai multe stiluri din care puteți alege: meniu lateral, meniu hamburger și multe altele.
Căutați modalități noi și unice de a proiecta interfața cu utilizatorul pentru un sistem de navigație mobil? Nu mai căuta!
Am selectat 24 de exemple creative de navigare mobilă UI pentru inspirație. Aceste modele de navigație mobilă UI au stiluri și palete de culori diferite, iar unele sunt chiar animate!
Pentru a vedea aceste animații ale aplicațiilor mobile în mișcare, faceți clic pe linkurile lor și accesați postările originale. Acolo veți putea vedea ce a avut în vedere designerul când a creat animațiile pentru aceste concepte grozave de aplicații.
Veți găsi aici atât modele plate, cât și 3D, cu efecte subtile de umbră. De asemenea, veți găsi atât modele de sisteme de navigație întunecate, cât și de culori vibrante!
Care dintre aceste modele de navigare mobilă UI crezi că este cel mai creativ? Anunțați-ne în secțiunea de comentarii de mai jos.
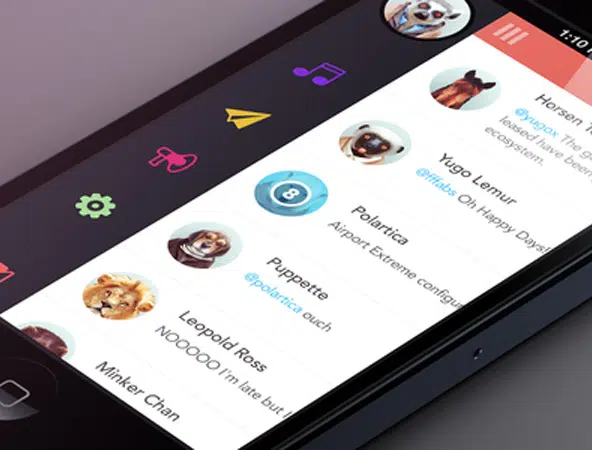
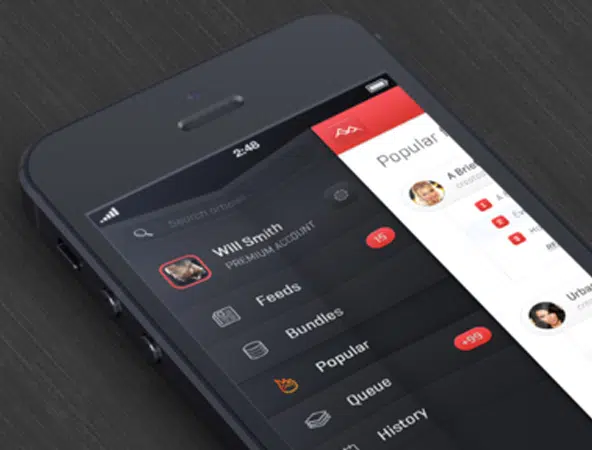
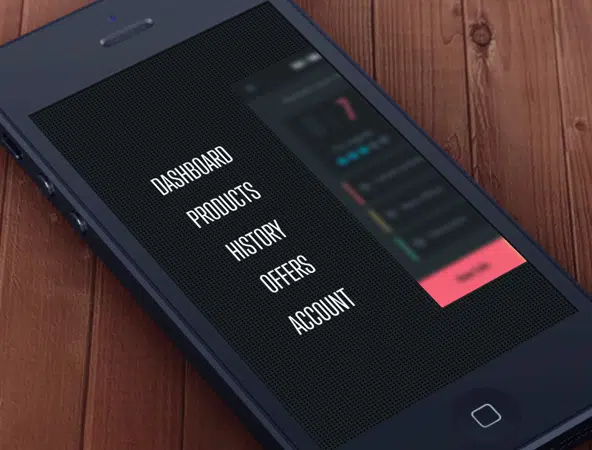
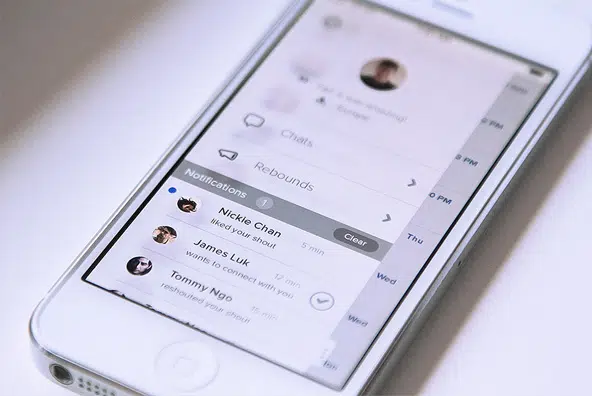
Animație din meniul lateral
Această animație de meniu mobil prezintă un exemplu cu adevărat creativ de meniu lateral și cum funcționează. Acest exemplu este destul de frumos și atrăgător și folosește un meniu ascuns. Hidden Toggle este o navigare receptivă, care poate fi numită folosind diferite nume, cum ar fi meniul glisant cu sertar, meniul hamburger etc. Unele aplicații iOS au meritul pentru popularizarea utilizării acestui tip de navigare. Avantajul major al utilizării acestui design este că oferă interfeței dvs. un aspect fără dezordine, ceea ce este destul de util pentru dispozitivele mobile cu ecran mic.
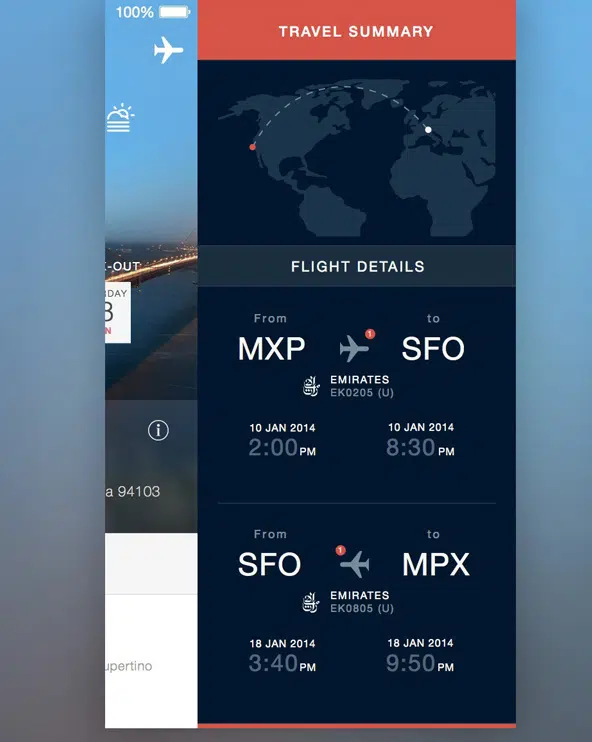
Aplicația de călătorie
Acesta este designul unei aplicații foarte utile, care spune toate detaliile zborurilor dvs. Navigarea se face prin glisare. Acest tip de navigare arată bine și pe dispozitivele cu ecrane mai mari și este de așteptat să crească în viitorul apropiat. Folosirea acestui tip de navigare vă va permite să vă împingeți conținutul în partea dreaptă/stânga, în funcție de locația meniului. Aceasta este o abordare utilă pentru a îmbunătăți vizibilitatea link-urilor dvs.
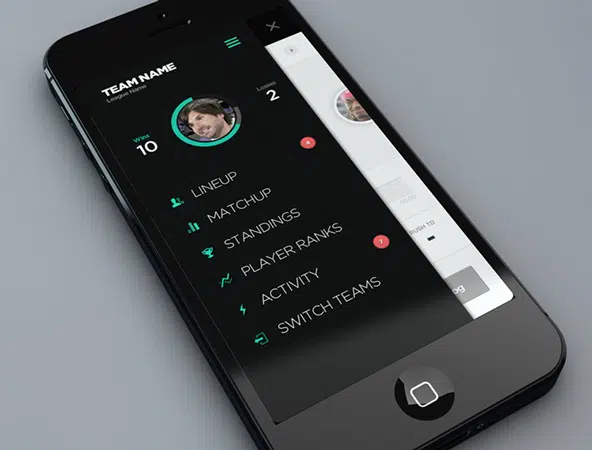
Aplicația Fantasy Leagues
Această aplicație Fantasy Leagues are un design de navigare mobil foarte frumos. Utilizează un meniu de comutare pe ecran. Conceptul din spatele comutării pe ecran este similar cu cel al meniului de comutare ascuns. De asemenea, îi ajută pe designeri să curețe spațiul și să facă lucrurile să pară mai lucide. Aici, designerii convertesc meniul vertical într-o comutare pe ecran, astfel încât să poată fi creat mai mult spațiu și elementele să poată fi prezentate cu ușurință.
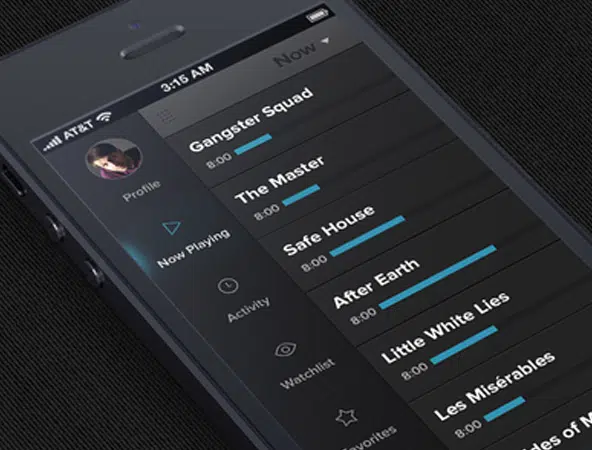
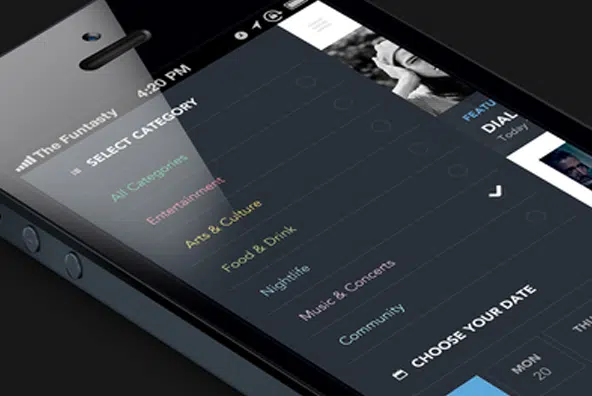
Meniul lateral TV Freak
Acesta este un concept de meniu lateral care se apropie de stadiul final de proiectare. Acest tip de meniu este mai ușor de înțeles în comparație cu Hidden Toggle. Ușurința cu care permite designerilor să se joace în jurul lui face ca acest tip de navigare să fie destul de popular printre ei.
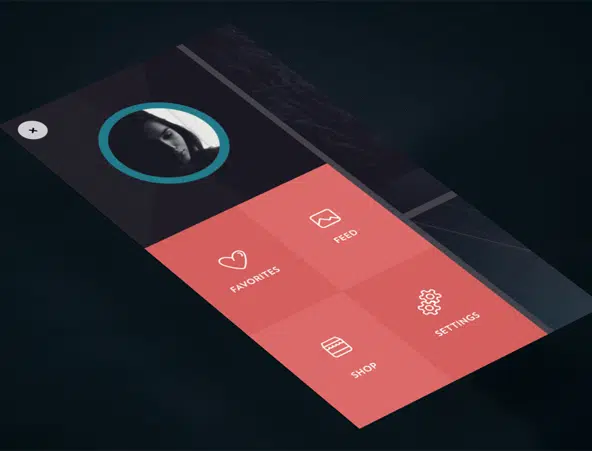
Lister
Aceasta este doar o mică prezentare pentru o aplicație la care lucra acest designer. Are un design prietenos de interfață care folosește multe pictograme drăguțe și culori vibrante. Meniul Icon este o altă tendință care se așteaptă să crească în acest an, în ciuda faptului că încă prezintă anumite provocări în fața designerilor atunci când vine vorba de design pentru mobil.
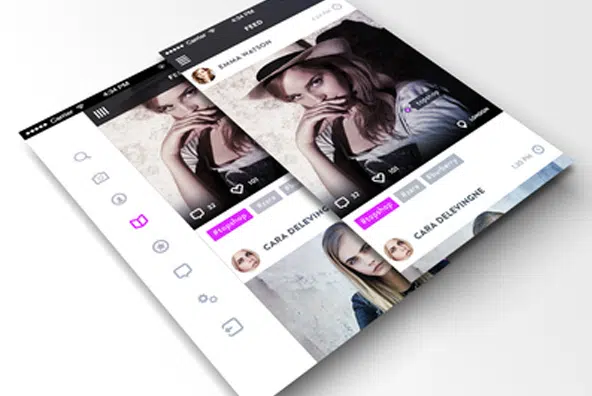
Aplicație de modă – Cronologie pentru utilizatori
Navigarea este o parte importantă a designului unei aplicații și are o mare influență asupra designerilor de aplicații. Anul acesta a adus mai multe considerații critice și și-a rafinat mai mult elementele pentru a crea experiențe unice. Uitați-vă că acesta este un concept de design de aplicație de modă, de exemplu!
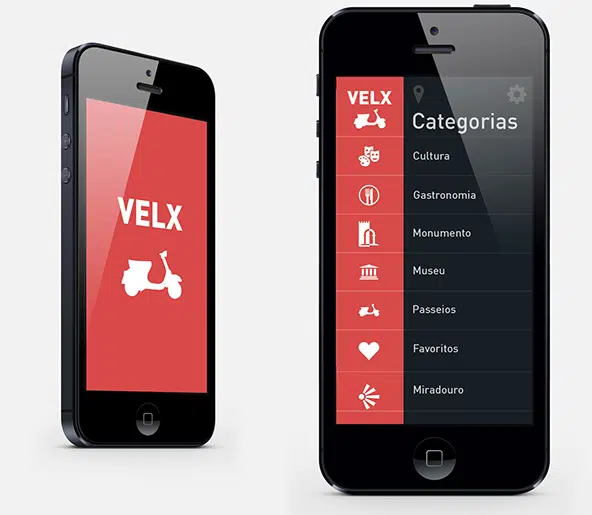
VeLx – Lisabona
VeLx este o aplicație foarte drăguță care vă permite să găsiți locuri interesante în Lisabona. Această aplicație își propune să schimbe modul în care călătorim și funcționează ca sistem urban. Aceasta este o prezentare a cum urmează să arate aplicația.
Glisor derulant mobil
Acesta este un glisor pentru meniul derulant mobil. Acest designer lucra la câteva idei interesante de UX când a decis să ne arate acest concept de design.
Aspect minunat al interfeței de utilizare
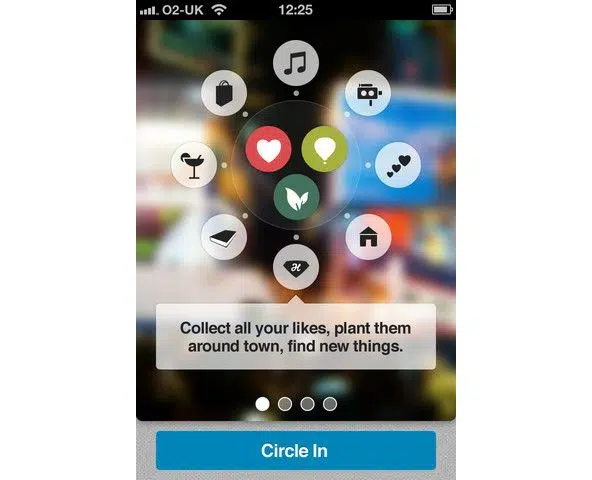
După cum sugerează și numele, acesta este un concept minunat de design UI. Interfața arată prietenoasă și veselă, pictogramele alese sunt o atingere plăcută, iar sistemul de navigație pare a fi interesant și unic.
Urmărirea sarcinilor
Această aplicație vă va permite să urmăriți tot ce este util în viața ta printr-un sistem de navigare ușor. Designerul s-a jucat cu sistemul de meniu și a construit o interfață de utilizator care este pregătită pentru a crea o experiență de utilizator captivantă și semnificativă.
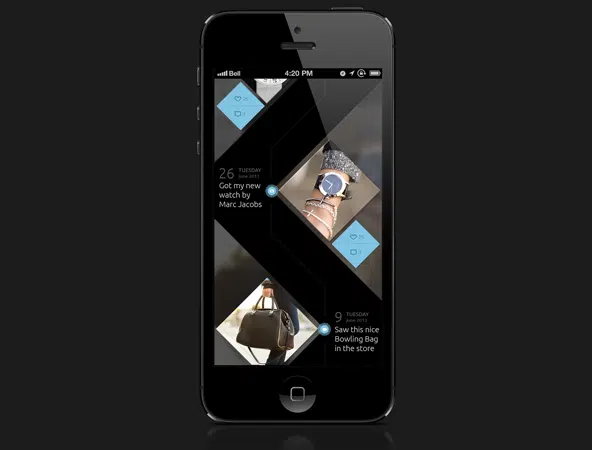
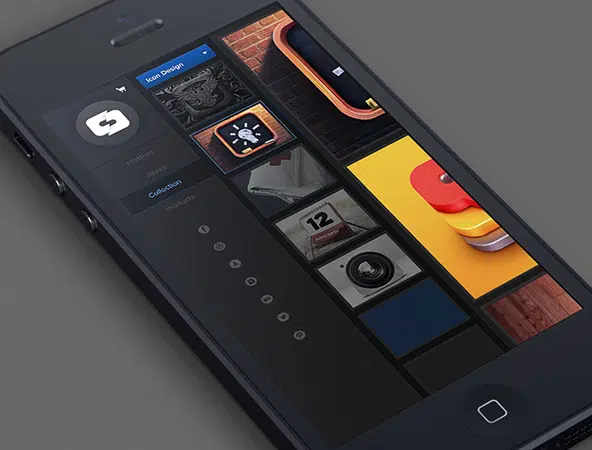
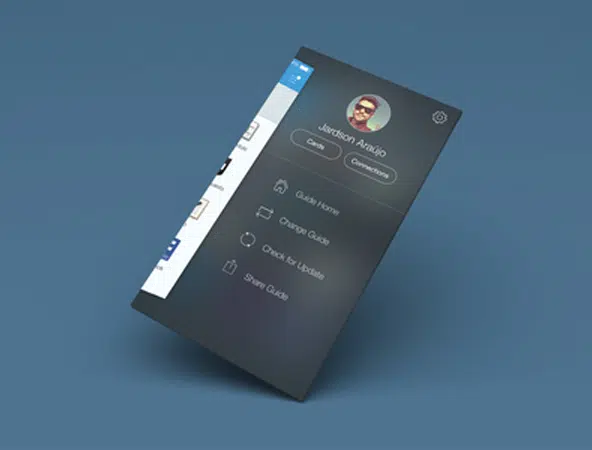
Conceptul de portofoliu mobil

Te-ai gândit vreodată cum ar arăta un portofoliu mobil? Iată un exemplu minunat! Acest tip de navigare este cunoscut pentru simplitatea și atractivitatea sa minimalistă. De asemenea, este ușor să recunoașteți și să definiți controalele native. Acest tip de meniu funcționează excelent pe toate tipurile de browsere și dispozitive.
Meniul lateral ios
Navigarea verticală funcționează bine pe dispozitivele mobile în comparație cu cea orizontală, ceea ce este bun pentru dispozitivele desktop. Vezi acest proiect ca exemplu! Aceasta este o captură de ecran a unei aplicații la care lucra designerul. De asemenea, puteți verifica întregul proiect printr-un link din descriere.
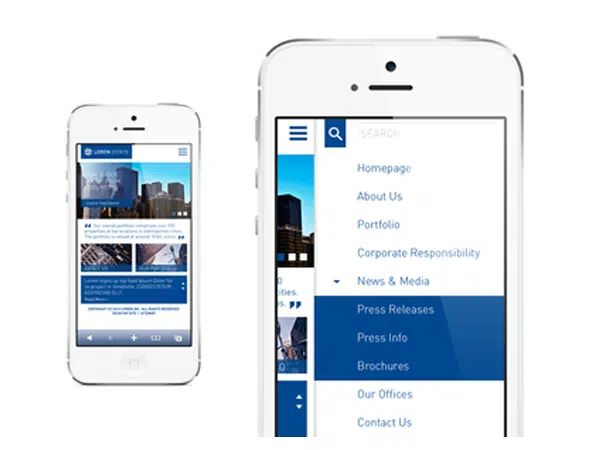
Site mobil al companiei imobiliare
Aceasta este o machetă pentru site-ul mobil al unei companii imobiliare. Pentru oricine dorește să-și vizeze clienții de telefonie mobilă, navigarea verticală este o opțiune bună.
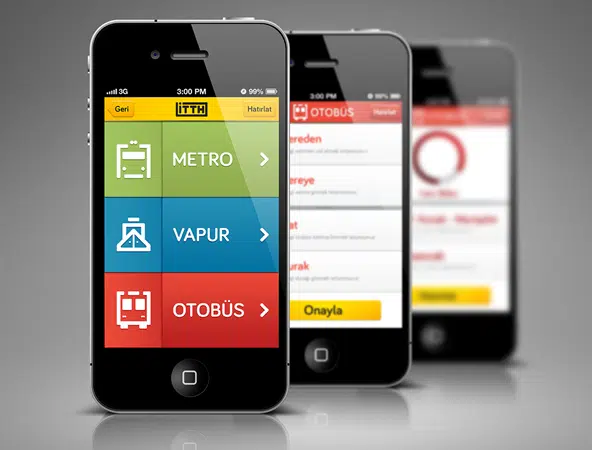
Aplicația pentru iPhone de transport public
Transportul public poate funcționa mai ușor cu această aplicație. Această aplicație ajută cetățenii și turiștii din Izmir să găsească cele mai scurte rute către unde doriți să mergeți în acest oraș.
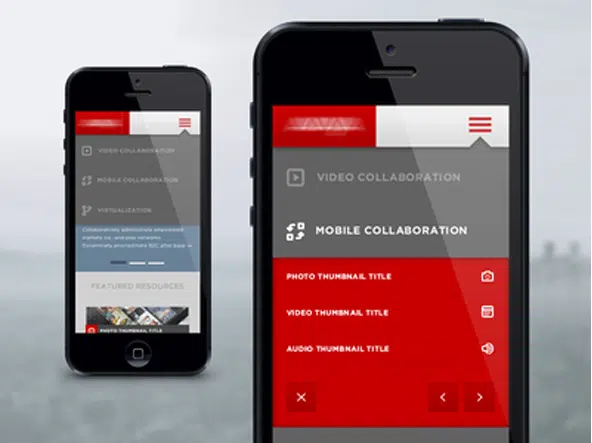
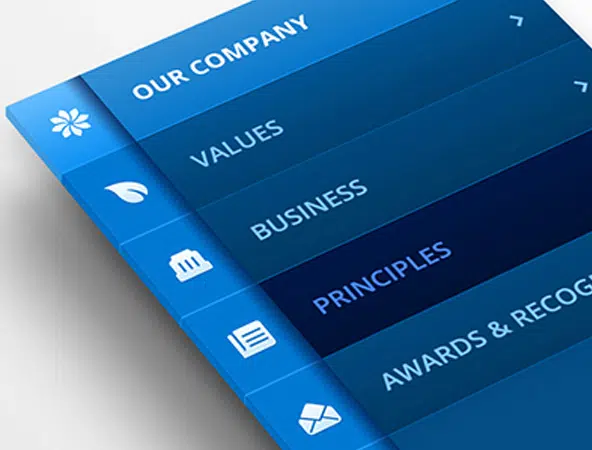
BFC Partners Mobile
Acest concept de design mobil este pentru o mare companie de construcții din New York. Există două versiuni ale acestui proiect. Unul în care atașamentul paginii de pornire are un sistem de navigare simplu derulant și altul în care sublinkurile sunt glisate din stânga pentru linkurile paginii de pornire.
Aplicația Volcano (meniu pliat)
Aceasta este o prezentare a conceptului de design al Vulcanului. Are un design creativ în ceea ce privește navigarea și nu numai! Designerul s-a jucat cu diferite detalii pentru a crește accesibilitatea elementelor de meniu atunci când a navigat în aplicație.
GIF: animație de meniu
Navigarea orizontală este bună, dar domeniul de aplicare este limitat doar la desktop. Nu funcționează bine pe dispozitivele mobile. Iată cum puteți adapta un meniu orizontal de pe desktop la o aplicație. În această animație GIF, veți vedea conceptul de design al aplicației acestui designer.
Meniul contextual pentru aplicația iOS
În acest exemplu, veți găsi un meniu contextual foarte frumos și un concept de design pentru setări pentru o interfață iOS nou-nouță. Puteți observa clar tema sa, care completează perfect stilul de navigare și îi conferă un atracție interesantă.
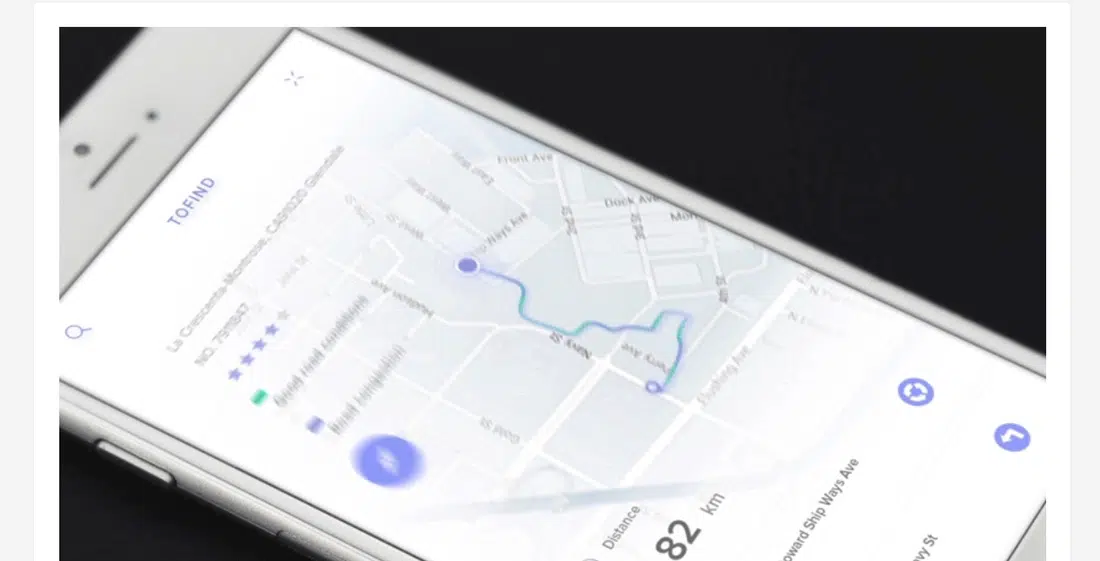
Pentru a găsi un sneak peek #3
ToFind este proiectul de design al acestui designer și acesta este doar o mică prezentare. De asemenea, meniul de comutare de pe ecran face submeniul ușor de accesat, ceea ce sporește confortul utilizatorilor de telefonie mobilă.
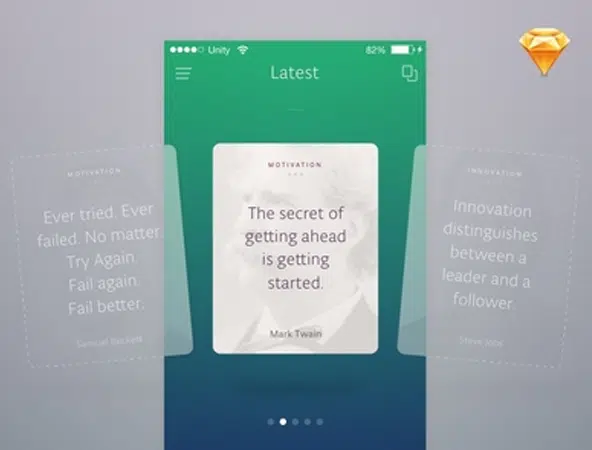
Aplicația Citate (Sketch freebie)
Acest designer tocmai a decis să dea o șansă aplicației Sketch și iată rezultatul. După câteva ore de muncă, iată un exemplu foarte frumos de aplicație de cotații. De asemenea, puteți verifica fișierele sursă din descriere.
Conceptul de meniu
Dacă erai în căutarea unei surse de inspirație, poate că tocmai ai găsit-o. Acest concept de meniu arată grozav și demonstrează perfect modul în care navigarea mobilă cu glisare verticală poate fi utilizată în aplicații.
Glisor de meniu/ecran de alimentare
Acest glisor de meniu arată grozav. În acest exemplu, veți vedea cum puteți crea un diapozitiv bazat pe pictograme în navigarea mobilă. Acesta este un concept în evoluție, care aduce din ce în ce mai multe modificări structurii sale cu fiecare an care trece.
Aplicație web [WIP]
Simțiți-vă liber să le spuneți ce părere aveți despre proiectul actual al acestei echipe. Aceasta este o aplicație web foarte frumoasă, cu detalii frumoase de design.
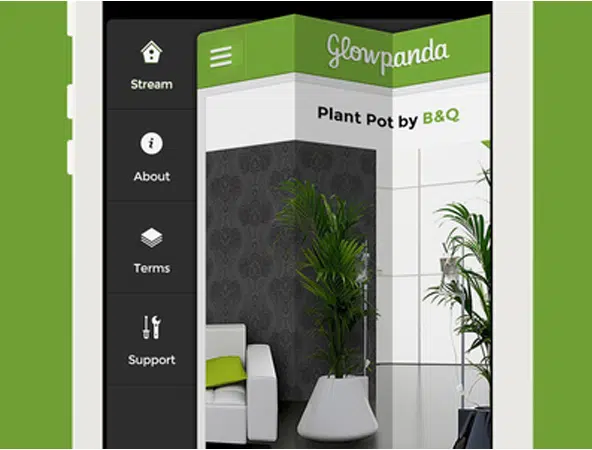
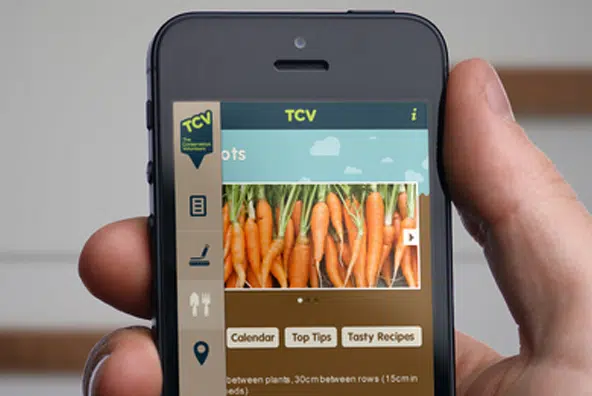
Conceptul aplicației de grădinărit
Acest concept de design este foarte frumos și este perfect pentru o aplicație de grădinărit. Ideea de proiect este destul de mișto și iată o mică prezentare. Această aplicație va permite utilizatorilor să parcurgă legumele și va oferi orice informații utile despre cum să le cultive.