Experiențe echivalente: ce sunt ele?
Publicat: 2022-03-10Dacă petreceți suficient timp interacționând cu practicieni în accesibilitatea digitală, este posibil să întâlniți expresia „experiență echivalentă”. Această zicală rezumă în mod concis o mare parte din filozofia din spatele muncii de accesibilitate.
Industria noastră tinde să se concentreze foarte mult pe cum , adesea în detrimentul de ce . Pentru preocupările legate de accesibilitate, este vital să învățați despre istoria și experiențele trăite ale persoanelor cu dizabilități ca context pentru înțelegerea necesității de design și cod creat cu accesul în minte.
Acesta este primul dintre cele două articole pe tema echivalenței și a modului în care aceasta se leagă de accesibilitatea digitală. Ne va ajuta să definim ce este o experiență echivalentă. Odată ce avem o înțelegere comună stabilită, voi discuta apoi cum să procedez pentru a implementa experiențe echivalente pentru problemele comune legate de accesibilitate.
Starea Lucrurilor
Adevărul este că, deși trăim într-o lume cu mai multe dispozitive plină de smartphone-uri, realitate augmentată, asistenți vocali și senzori inteligenți IoT, implicit este încă predominant:
- Vizual,
- ecran mare,
- conexiune rapidă,
- computer puternic și afișaj,
- masculin,
- alb,
- bogat,
- tineri,
- occidental,
- cunoștințe tehnologice,
- si capabil.
Acest lucru reflectă părtinirile care sunt inerente în modul în care proiectăm, dezvoltăm și creștem produsele.
Lista anterioară poate să nu fie cel mai confortabil lucru de citit. Dacă nu ați închis deja fila browserului, luați în considerare fluxurile dvs. zilnice de lucru, precum și cine sunt colegii dvs. și veți începe să înțelegeți la ce vreau să ajung.
În esență, furnizarea unei experiențe echivalente înseamnă în cele din urmă păstrarea intenției – intenția fiind forța motivatoare din spatele creării unui site web sau a unei aplicații web și a întregului conținut și funcții pe care le conține.
Acest lucru se traduce prin a face sensul din spatele fiecărei interacțiuni, fiecărei componente, fiecărei fotografii sau ilustrații, fiecare linie de cod fiind înțeleasă de cea mai largă gamă de oameni, indiferent de dispozitivul sau capacitatea lor.
Arta prioritara
Nu sunt prima persoană care discută acest subiect (și sper că nu sunt ultima). Speaker, trainer și consultant Nicolas Steenhout este un astfel de avocat. Postarea lui minunată, Accesibilitatea este despre oameni, nu despre standarde , merită citită.
Dacă ești genul de persoană care iubește podcasturile, Regulile lui A11y are o serie minunată numită Soundbites. Prezintă „scurte discuții cu persoanele cu dizabilități despre barierele pe care le întâlnesc pe web”. Aceste interviuri perspicace abordează și ceea ce discută acest articol.
Ce nu este o experiență echivalentă?
Arătarea exemplelor despre ceea ce ceva nu este poate fi o modalitate de a ajuta la definirea lui. Pentru experiențe echivalente, un exemplu ar fi o aplicație web orientată spre utilizarea de către publicul larg care nu are un punct de întrerupere mobil.

Cu acest exemplu, toți cei care folosesc un dispozitiv cu un afișaj mic sunt nevoiți să ciupească, să deplaseze și să mărească pentru a obține ceea ce au nevoie. Aici, povara este pusă pe oricine a cărui singură crimă a fost folosirea unui smartphone.
Cel mai probabil, oricine a conceput, proiectat și dezvoltat acest lucru nu s-a oprit să se gândească la alte circumstanțe decât ale lor. În acest tip de scenariu (din păcate încă prea obișnuit), aproape garantez că aplicația web arată grozav pe laptopurile sau desktopurile designerilor și dezvoltatorilor care au creat-o.
Un designer care spune: „are suficient contrast pentru mine și pentru ochii mei „vechi”” este la fel ca atunci când un dezvoltator spune „funcționează la mașina mea”.
– Heather (@_hmig) 19 decembrie 2019
Chestia este însă că nu proiectăm sau dezvoltăm pentru noi înșine.
Deci, suntem cu adevărat de acord să spunem „nu contează” unor oameni care nu sunt ca noi? #a11y
Persoanele care folosesc un smartphone pentru a accesa acest site web sunt victime ale circumstanțelor. Efortul suplimentar pe care cineva trebuie să-l facă pentru ca acesta să funcționeze comunică indirect că nu au fost o prioritate și, prin urmare, nu sunt apreciați. Dacă ați folosit web-ul pentru o perioadă semnificativă de timp, sunt dispus să pariez asta, sau vi s-a întâmplat o experiență similară.
Acest exemplu este, de asemenea, un hop, skip și un salt departe de o altă problemă comună, dar serioasă de accesibilitate, pe care adesea nu o luăm în considerare: mărirea ecranului:
Mărirea ecranului
Mărirea ecranului este atunci când cineva este împiedicat să își poată mări afișajele și să mărească textul - multe aplicații mobile native sunt vinovate de acest lucru. Când interziceți acest tip de comportament, le spuneți potențialilor utilizatori că, dacă nu au o viziune similară cu dvs., nu sunteți interesat ca aceștia să poată utiliza aplicația dvs.
Pentru acest scenariu, o reamintire blândă că vom îmbătrâni cu toții, iar odată cu îmbătrânirea vine o serie întreagă de preocupări legate de vedere. O întrebare pe care ar trebui să ți-o pui este dacă eul tău viitor va fi capabil să folosească lucrurile pe care le face sinele tău prezent. O întrebare ulterioară este dacă le întrebați și celor pe care îi gestionați acest lucru.
Tocmai mi s-au dilatat ochii, așa că nu pot citi niciun text care să nu fie comic de mare. Nu știu cum să folosesc un cititor de ecran. Mă voi descurca în câteva ore, dar aceasta a fost o călătorie fascinantă în cât de bine respectă aplicațiile iOS de la terțe părți setările de accesibilitate pentru dimensiunea textului!
— Em Lazer-Walker (@lazerwalker) 29 ianuarie 2020
(Fir)
Experiențele accesibile nu sunt neapărat echivalente
Acesta ar putea fi un concept puțin dificil de înțeles la început. Să folosim această mașină Rube Goldberg făcută de Joseph Herscher pentru a transmite ardeiul oaspetelui său pentru a compara:
Pentru a trece ardeiul, mașina îl trimite printr-un sistem elaborat de greutăți, contragreutăți, rampe, obiecte rulante, catapulte, ghilotine, arzătoare, cronometre, carusele etc. - toate construite din articole de bucătărie obișnuite. În timp ce această configurație va asigura din punct de vedere tehnic că ardeiul este trecut, este un proces enervant, suprasolicitat, care necesită mult timp.
Multe experiențe digitale seamănă mult cu o mașină Rube Goldberg când vine vorba de accesibilitate. Întrucât problemele de accesibilitate sunt atât de răspândite, multe forme de tehnologie de asistență oferă o suită mare de funcții pentru a permite utilizatorului lor să rezolve obstacolele comune.
Din păcate, descoperirea obstacolelor și apoi descoperirea și activarea combinației adecvate de caracteristici pentru a le depăși poate necesita o cantitate disproporționată de timp și efort.
Pentru a spune altfel: un simplu clic pe un buton pentru o persoană cu dizabilități poate necesita mult mai mult timp și efort pentru o persoană cu dizabilități, în funcție de modul în care a fost creat butonul.
Efecte de răcire
În mod frustrant, timpul și efortul suplimentar pe care o persoană cu dizabilități trebuie să le depună pentru a opera o experiență accesibilă din punct de vedere tehnic se pot întoarce în starea (condițiile) de dizabilitate. De exemplu, prezența unei dizabilități de control motor, cum ar fi artrita, poate face experiența generală și mai solicitantă.
Preocupările privind accesibilitatea cognitivă sunt, de asemenea, un alt lucru important de luat în considerare. Ceea ce poate părea ușor de înțeles sau intuitiv de utilizat pentru o persoană poate să nu fie pentru altul. Acest lucru este predominant în special în situațiile în care există:
- cunoștințe de domeniu de specialitate,
- educație pe un concept nou,
- și/sau lipsa unor avantaje comune pentru modul în care funcționează interfața cu utilizatorul.
Nici accesibilitatea cognitivă nu este o preocupare abstractă. Designul slab al interfeței cu utilizatorul, care ignoră circumstanțele utilizatorului final și le transferă prea multă sarcină cognitivă, poate avea consecințe foarte reale, foarte grave.

Efecte de amestecare
Acești factori nu se exclud reciproc. Susținătorii Teoriei Lingurii știu că experiențele inaccesibile conspiră pentru a distruge energia mentală și fizică a unei persoane, lăsând-o epuizată și demotivată. Mai rău, astfel de scenarii sunt adesea mai mult decât o persoană care funcționează permanent la o capacitate redusă.
Experiențele digitale frustrante pot duce la o persoană să le abandoneze complet, interiorizând vina sistemului ca propriul eșec personal. Acest abandon se poate traduce și prin dorința și capacitatea unei persoane de a opera alte interfețe digitale. Cu alte cuvinte: cu cât îndepărtăm oamenii mai mult, cu atât vor înceta să mai încerce să apară.
„Nimeni nu s-a plâns înainte” este o scuză prostească pentru că nu-ți pasă de accesibilitate. Ai dreptate, nu s-au plâns. Au plecat.
— Votează albastru, indiferent cine. (@karlgroves) 8 decembrie 2018
Nu-mi crede pe cuvânt
Pentru a face abstractul imediat, am apelat pe Twitter pentru a întreba oamenii despre experiențele lor folosind tehnologia de asistență pentru a naviga pe web.
De asemenea, am luat o definiție liberă intenționată a tehnologiei de asistență. Prea des presupunem că termenul „accesibil” înseamnă doar „funcționează într-un cititor de ecran”. Adevărul este că tehnologia de asistență este mult mai mult decât atât.
Modul în care este construit web-ul – principiile și comportamentele sale fundamentale – îl fac extraordinar de adaptabil. Noi, oamenii care construim pe și pentru web, suntem cei care rup asta. Ne luăm în considerare aceste dispozitive și metode de interacțiune cu conținutul web, implicit ne îndepărtăm mai mult de echivalență.
Consecvență
Pentru unii, tehnologia de asistență poate însemna extensii de browser specializate. Aceste micro-aplicații sunt folosite pentru a îmbunătăți, spori și personaliza o experiență de navigare pentru a se potrivi mai bine nevoilor cuiva.
Damien Senger, designer digital, folosește o extensie de browser numită Midnight Lizard pentru a impune o experiență similară pe mai multe site-uri web. Acest lucru îi ajută „să se concentreze direct asupra conținutului și să limiteze existența unor diferențe prea mari între site-uri web. De asemenea, mă ajută să evit contrastele prea dure de culoare, care sunt cu adevărat incomode.”
Damien mai scrie: „Adesea, site-urile web sunt foarte greu de citit pentru mine din cauza lipsei de consistență în aspect, a liniilor prea înguste sau pur și simplu nu este suficient echilibrul între dimensiunea fontului și înălțimea liniei. În legătură cu asta, culoarea poate crea o mulțime de distragere a atenției inutile și mă chinui când un contrast prea dur este textul în apropiere.”
Cum se menține echivalența
- O dimensiune mai mare a fontului și o înălțime confortabilă a liniei contribuie în mare măsură la a face conținutul plăcut de citit.
- O paletă de culori bine gândită, cu rapoarte de contrast bune, ajută la menținerea cititorului cufundat în conținutul dvs.
- Aplicarea consecventă a culorii poate ajuta, de asemenea, la comunicarea cu ce elemente pot fi interacționate, atâta timp cât nu doar culoarea indică interactivitate.
- Asigurați-vă că conținutul textului este scris folosind text (nu este prezentat ca imagine), permițându-i să fie citit cu voce tare, restyleat și reformatat.
- Utilizați HTML semantic, elemente de secționare și microdate structurate pentru a permite conținutului dvs. să se adapteze la modurile de citire specializate și la extensiile de browser.
- Înțelegeți că brandingul include modul în care ceva se comportă, răspunde și reacționează în plus față de modul în care arată.
În plus, Damien își mărește și experiența de navigare prin utilizarea tehnologiei de blocare a reclamelor „nu numai pentru reclame, ci și pentru a bloca animații sau conținut care distrage prea atenția pentru ADHD-ul meu”.
Nu este prea greu de imaginat de ce a distrage atenția și a enerva utilizatorii este o idee proastă. În cazul reclamelor, industria nu este reglementată, ceea ce înseamnă că regulile care interzic ADHD, migrena și/sau animațiile care declanșează convulsii nu sunt respectate. Prin această lentilă, un blocant de anunțuri este o formă de autoapărare a consumatorului.
O voi spune din nou: să le spui utilizatorilor accesul lor nu este la fel de important, deoarece rezultatul tău este o interpretare REA. Reclamele sunt bune atâta timp cât nu creează o barieră prin deplasare! #ADHD #A11y #PSH #WCAG https://t.co/i6mifI0JRE
– Shell Little (@ShellELittle) 27 februarie 2020
Kenny Hitt intervine și despre reclame: „…indiferent de platformă, lucrul care mă enervează cel mai mult sunt site-urile web cu reclame care, în esență, fac ca site-ul să se actualizeze automat în mod constant. Acest lucru mă împiedică, ca utilizator de cititor de ecran, să citesc conținutul acelor site-uri web.”
Din nou, o lipsă de reglementare înseamnă că utilizatorul trebuie să ia măsuri în propriile mâini pentru a păstra experiența echivalentă.

Cum se menține echivalența
- Evitați scripturile care reîmprospătează pagina automat.
- Evitați animațiile intermitente și stroboscopice, în special animațiile care sunt cunoscute declanșatoare de convulsii.
- Furnizați metode pentru a întrerupe orice animație.
- Utilizați interogarea media
prefers-reduced-motionpentru a dezactiva animația, dacă este solicitat.- Nu utilizați scripturi care încearcă să detecteze blocarea anunțurilor.
- Dacă un modal este folosit pentru a informa pe cineva despre înscrierea la un buletin informativ, politica privind cookie-urile sau că folosește un blocator de anunțuri, asigurați-vă că capcanele modale se concentrează și că pot fi respinse folosind o tastatură.
Oportunitate
Lipsa unei experiențe echivalente se traduce direct în oportunitate pierdută. Multe persoane cu care am vorbit au menționat că ar abandona o experiență digitală care era inaccesibilă de cele mai multe ori.
Brian Moore menționează: „Există site-uri web în care îmi plac foarte mult produsele lor, dar nu le voi cumpăra, deoarece site-ul în sine este o luptă atât de mare, iar încercările de a contacta s-au întâmpinat fie cu tăcere, fie cu rezistență la orice acțiune.”
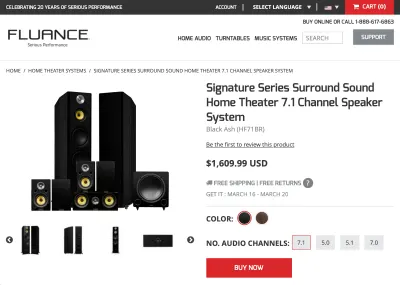
Brian citează site-ul web Fluance ca exemplu cel mai recent. Bug-urile prezente în fluxurile de utilizatori de cumpărături îl împiedică să cumpere echipamente audio de ultimă generație.
Întreaga prezență web a Fluance există pentru a vinde produse. În timp ce actualizarea unui site web sau a unei aplicații web pentru a fi accesibilă poate fi un proces care necesită mult efort, ar fi cu siguranță în interesul Fluance să se asigure că fluxul de utilizatori de checkout este cât de solid ar putea fi.

Nici oportunitatea nu se limitează doar la comerțul electronic. Pe măsură ce tot mai multe servicii se digitalizează, în mod paradoxal împingem din ce în ce mai mulți oameni să trăiască în societatea care se bazează pe aceste servicii digitalizate – oameni cu drepturi protejate. Din nou, această schimbare de la o experiență echivalentă este vinovată.
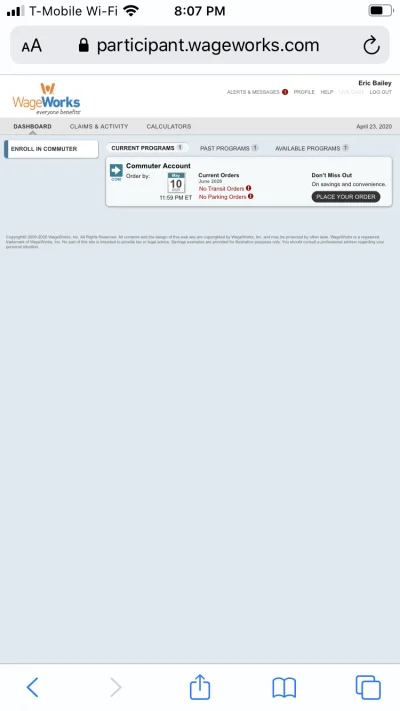
Justin Yarbrough „a aplicat pentru o slujbă legată de accesibilitate la Departamentul de Securitate Economică din Arizona în timpul verii, unde au vrut să fac o evaluare. Butonul pentru a începe evaluarea a fost un div pe care se poate face clic. Au ajuns să aprobe cerința de evaluare a postului.”
Jim Kiely îmi povestește despre fratele său, care „a încetat să-și mai plătească factura de apă online, deoarece site-ul de apă al orașului [nu] funcționează bine cu un cititor de ecran și un contrast ridicat”.
Personal, am prieteni cărora li s-a împiedicat să trimită CV-uri pe mai multe site-uri, deoarece portalurile lor de cereri de locuri de muncă erau inaccesibile.
Cum se menține echivalența
- Utilizați marcaj semantic (elementul
buttonpentru butoane, elementul de ancorare pentru legături, elemente deinputșilabelpentru formulare etc.).- Efectuați un test inițial al fluxurilor dvs. de utilizatori folosind tehnologie de asistență pentru a vă asigura că au sens.
- Vizualizați site-ul sau aplicația dvs. web utilizând modul Contrast ridicat și culorile inversate pentru a vă asigura că conținutul interactiv este afișat corect.
- Utilizați utilizatorii actuali de tehnologie de asistență pentru a vă testa fluxurile de utilizatori.
- Solicitați furnizorilor terți să semneze accesibilitatea produsului lor, inclusiv un șablon de accesibilitate voluntară a produsului (VPAT).
Adaptabilitate
Soren Hamby, manager de marketing de produs și avocat al designului, scrie despre experiențele lor folosind software-ul de mărire a ecranului și capabilitățile de citire a ecranului. Soren are „niveluri diferite de vedere, astfel încât [ei] tind să nu aibă întotdeauna nevoie de același nivel de acomodare”.
De notat, Soren menționează luptele lor cu aplicațiile de livrare a alimentelor, în special „cărucioarele citesc adesea doar cantitățile, mai degrabă decât numele articolului. Este mult mai ușor să comanzi cu o persoană văzătoare.”
Există trei lucruri de luat în considerare aici:
În primul rând, este recunoașterea la nivel de suprafață că aplicația funcționează diferit pentru diferiți oameni, punctul principal la care se îndreaptă acest articol.
În al doilea rând este faptul că Soren utilizează mai multe forme de tehnologie de asistență, amestecul fiind o combinație schimbătoare, în funcție de o combinație a sarcinii pe care le are la îndemână și de cât de bine interfața digitală răspunde nevoilor lor de acces.
Cum se menține echivalența
- Asigurați-vă că etichetele pentru comenzile dvs. interactive sunt relevante și concise.
- Încorporați scenarii și condiții de dizabilitate în personajele dvs. de design.
- Evitați utilizarea unităților de lungime absolută. (Nu, serios.)
- Evitați setarea de lățimi și înălțimi maxime.
- Evitați utilizarea componentelor fixe și lipicioase cu defilare, în special a celor de dimensiuni mai mari.
- Testați-vă machetele mărind și/sau mărind dimensiunea implicită a tipului pentru a vă asigura că conținutul nu este ascuns.
Acest lucru ne duce la al treilea și cel mai important punct al nostru:
Autonomie
A trebui să te bazezi pe ajutorul unei persoane văzătoare pentru a comanda alimente nu este ideal. Pentru mulți, achiziționarea, pregătirea și consumul de alimente pot fi acte extrem de personale. A fi forțat să încorporezi asistență externă în acest proces este mult diferit de a invita de bunăvoie pe cineva să împărtășească o experiență. Aceeași noțiune se aplică și oricărui alt produs digital.
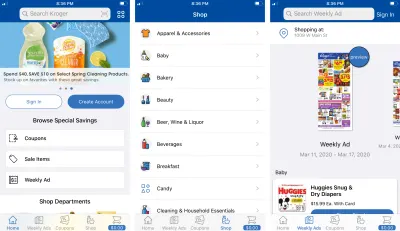
Kenny menționează, de asemenea, aplicații pentru băcănie: „... magazinul meu local Kroger a început o reproiectare a aplicației în iunie 2019, care rupe accesibilitatea cu aplicația lor.” Discuând această regresie, el continuă să detalieze: „Pentru că nu mă pot schimba financiar la o altă afacere, nu o voi lăsa să scadă. Kroger va descoperi că nu mă opresc cu o problemă. Persistența în rezolvarea problemelor este o cerință pentru orice persoană cu dizabilități dacă vrei să reușești în lume.”

Egalitate
Kroger ar fi înțelept să asculte feedback-ul lui Kenny. Compania de produse alimentare Winn-Dixie a fost dată recent în judecată cu succes pentru că nu este operabilă cu un cititor de ecran. Procesul a susținut că site-ul web al băcanilor a fost puternic integrat cu magazinele lor fizice și, prin urmare, a încălcat Legea americanilor cu dizabilități (ADA).
Un alt caz recent implică franciza Domino's Pizza. Dusă până la Curtea Supremă, decizia afirmă în mod clar și fără ambiguitate că împiedicarea cuiva să folosească un site web sau o aplicație, pur și simplu pentru că a folosit software de citire a ecranului, este neconstituțională.
În ambele cazuri, costul implementării remedierilor a fost mult mai ieftin decât a merge în instanță - ceva la care să vă gândiți data viitoare când decideți unde să comandați pizza.
În ciuda unor concepții greșite urâte cu privire la hotărâre, dovezile sunt clare: în Statele Unite, există acum un precedent legal pentru ca companiile private să fie date în judecată pentru încălcarea drepturilor civile printr-o experiență digitală inaccesibilă. Europa și unele părți ale Asiei au legi similare, de asemenea.
Cum se menține echivalența
- Înțelegeți că deciziile tehnice pot avea consecințe juridice.
- Respectați legea și nu creați circumstanțe care duc la discriminare.
- Familiarizați-vă cu Ghidul de accesibilitate a conținutului web (WCAG).
- Adăugați cerințe de accesibilitate la criteriile dvs. de acceptare.
- Adăugați verificări manuale și automate ale accesibilității fluxurilor dvs. de lucru de proiectare și dezvoltare.
Reactivitate
O altă modalitate de a menține o experiență echivalentă - una la care adesea nu se gândește - este de a oferi rapoartelor despre problemele de accesibilitate aceeași greutate și îngrijorare ca și alte erori software.
Problemele de accesibilitate raportate sunt adesea minimalizate și ignorate sau sunt trimise cuiva care nu cunoaște problema și/sau nu are putere să o rezolve.
Kenny, care a început să folosească un computer cu un cititor de ecran în 1984, spune: „Când întâmpin probleme de accesibilitate în zilele noastre, voi încerca să raportez, când primesc răspunsul obișnuit din feedbackul persoanei care nu-i pasă, pur și simplu renunț. și plecați. Dacă [răspunsul] vine de la cineva din marketing care nu înțelege accesibilitatea, pur și simplu renunț și plec. Nu are rost să încerci să-i înveți pe acești oameni despre accesibilitate.”
Opinia lui Kenny este împărtășită de mulți alții din comunitatea persoanelor cu dizabilități. Amintiți-vă ce am spus mai devreme despre efectele combinate.
Brian raportează că,
„Dacă găsesc probleme semnificative cu un site, o raportez. În funcție de cine vorbesc, variază de la „iată ce nu funcționează” până la tot felul de detalii tehnice despre motivul, dacă pot ajunge la oamenii potriviți.”
Este esențial să-l aduci persoanelor potrivite. O altă parte a experienței echivalente este gestionarea feedback-ului într-un mod oportun și constructiv, la fel cum ați face cu orice altă problemă cu produsul sau serviciul dvs.
Răspunsul la o problemă de accesibilitate este ușor:
- Mulțumiți persoanei pentru timpul și efortul acordat pentru a raporta problema.
- Recunoașteți problema și identificați ce persoană sau echipa se va ocupa de ea.
- Pune întrebări clarificatoare după cum este necesar.
- Oferiți posibile soluții alternative, înțelegând că acestea sunt doar temporare până când problema de bază este rezolvată.
- Oferă-i să-i implici în proces, inclusiv notificându-i când problema a fost remediată.
A fi deschis, cinstit și transparent cu privire la procesul de remediere a erorilor este un drum lung pentru a stabili încrederea într-o populație care a fost trecută cu vederea în mod istoric și de rutină.
De asemenea, știți că alocarea cuiva care să aibă grijă de o adresă de e-mail pentru a efectua sarcini în numele unui utilizator de tehnologie de asistență nu este o soluție adecvată, eficientă sau durabilă. Amintiți-vă de preocupările legate de autonomie discutate mai devreme.
Cum se menține echivalența
- Creați o declarație de accesibilitate, inclusiv probleme cunoscute, o cronologie provizorie pentru remedierea acestora și informații de contact ușor de descoperit.
- Asigurați-vă că toți cei care se confruntă cu clienții (asigurarea calității, asistența clienților, marketing etc.) sunt instruiți cu privire la protocolul de raportare a problemelor legate de accesibilitate.
- Cuantificați problemele legate de accesibilitate, atât interne, cât și raportate.
- Fii atent la modele și tendințe cu probleme de accesibilitate descoperite, deoarece reprezintă oportunități de învățare.
- Înțelegeți că nu toate platformele pentru a colecta feedback sunt create egale.
Motivația
Am acoperit frustrările cotidiene ale oamenilor reale, precum și drepturile civile și peisajul legal actual. Dacă acestea nu vă motivează, permiteți-mi să vă prezint un alt factor de luat în considerare: profitul.
Sunt două studii provocatoare asupra cărora aș dori să atrag atenția, dar nu sunt în niciun caz singurele studii efectuate în acest spațiu.

În primul rând este Click Away Pound Survey, un sondaj realizat atât în 2016, cât și în 2019 pentru a „explora experiența de cumpărături online a persoanelor cu dizabilități și a examina costul pentru afaceri de ignorarea cumpărătorilor cu dizabilități”.
Sondajul a descoperit că peste 4 milioane de oameni au abandonat un site de vânzare cu amănuntul din cauza barierelor de acces pe care le-au găsit. Acești oameni reprezintă 17,1 miliarde de lire sterline (~21,1 miliarde USD) în venituri potențiale pierdute.
În al doilea rând este Puterea de cumpărare a adulților în vârstă de muncă cu dizabilități (PDF), realizat în 2018 de Institutele Americane de Cercetare. Acest studiu a descoperit că există un venit disponibil estimat la 490 de miliarde de dolari în rândul adulților de vârstă activă cu dizabilități. Adică un miliard cu capitalul B.
Există două dintre (multele) concluzii din aceste studii pe care aș dori să le subliniez:
În primul rând, dintr-o perspectivă istorică, web-ul este încă foarte nou. În plus, ubicuitatea sa este și mai recentă, ceea ce înseamnă că utilizarea de către populația generală este o mică parte din timpul în care a existat.
În al doilea rând, populația generală conține multe persoane cu dizabilități și că nevoile acestora nu sunt satisfăcute. Aceste nevoi nesatisfăcute reprezintă venituri potențiale de miliarde de dolari .
Aceasta este o piață gigantică de care noi, ca industrie, abia acum devenim conștienți. În loc să abordați accesibilitatea cu o mentalitate de aversiune la risc, de ce să nu folosiți această învățare ca o modalitate excelentă de a vă vedea oportunitățile de afaceri actuale și viitoare?
Respectarea ADA este, prin definiție, minimul necesar legal pentru accesibilitate. Nu ține cont de o experiență bună de utilizator, de utilizare și de inovație. Cu excepția cazului în care te străduiești pentru minim tot timpul, conformitatea nu este suficientă.https://t.co/qOYw6ji23u
— mikey este acasă (@mikeyil) 5 martie 2020
Să nu ne oprim aici
De prea multe ori ne gândim la accesibilitate ca la o problemă de rezolvat, mai degrabă decât la un mod de a privi lumea. Experiențele echivalente necesită să ne punem la îndoială presupunerile și părtinirile noastre și să ne gândim la experiențe în afara propriilor noastre. Poate fi un lucru incomod la care să te gândești la început, dar totul este în serviciul de a face lucrurile utilizabile pentru toți.
În calitate de profesioniști web, este treaba noastră și privilegiul nostru să ne asigurăm că experiențele pe care le oferim sunt echivalente. În a doua parte, vom investiga cum să facem exact asta.
Lectură suplimentară
- „WCAG Primer”, Tetra Logic
- „Noțiunile de bază privind accesibilitatea web”, Blogul de accesibilitate al lui Marco Zehe
- „Lista de verificare a accesibilității web: 15 lucruri pentru a vă îmbunătăți accesibilitatea site-ului”, WebsiteSetup.org
- „Importanța testării manuale a accesibilității: sunați pe profesioniști”, Eric Bailey, Smashing Magazine
- „Taking Accessibility Beyond Compliance”, Dennis Deacon, 24 Accesibilitate
- „Videoclipuri ale persoanelor cu dizabilități care folosesc tehnologie”, Hampus Sethfors, Laboratorul Axess
- „Perspective de accesibilitate web: explorați impactul și beneficiile pentru toată lumea”, Inițiativa de accesibilitate web (WAI), W3C
Mulțumim lui Brian Moore, Damien Senger, Jim Kiely, Justin Yarbrough, Kenny Hitt și Soren Hamby pentru că ne-au împărtășit cunoștințele și experiențele.
