Elemente de abandonat sau reutilizate pe mobil
Publicat: 2022-03-10Odată cu sfârșitul anului care se apropie cu repeziciune, toată lumea intervine cu predicții pentru tendințele de design web din 2019. În cea mai mare parte, cred că aceste previziuni arată destul de asemănătoare cu cele făcute pentru 2018 – ceea ce este surprinzător.
Pe măsură ce ne îndreptăm mai mult pe teritoriul mai întâi pe mobil, nu putem adera la aceleași predicții care aveau sens pentru site-urile web vizualizate pe desktop. Desigur, nu putem uita de experiența desktop-ului, dar trebuie să treacă pe un ban din spate la mobil. Acesta este motivul pentru care mi-aș dori ca previziunile pentru 2019 (și nu numai) să fie de natură mai practică.
Trebuie să proiectăm site-uri web în primul rând având în vedere utilizatorii de telefonie mobilă, ceea ce înseamnă să avem un sistem mai eficient de livrare a conținutului. În loc să petrecem anul următor sau cam așa ceva adăugând mai multe tehnici de design la repertoriul nostru, poate ar trebui să luăm câteva?
După cum a spus pictorul expresionist abstract Hans Hofmann:
„Abilitatea de a simplifica înseamnă a elimina ceea ce este inutil, astfel încât necesarul să poată vorbi.”
Așa că, astăzi, voi vorbi despre elementele de design mobil pe care le-am păstrat puțin prea mult timp și despre ce ar trebui să faceți în privința lor în viitor.
De ce trebuie să scăpăm de elementele de design mobile în 2019?
Deși designul receptiv și minimalismul ne-au apropiat de efectul dorit de mobil mai întâi, nu cred că ne-a dus atât de departe. Și o parte din asta se datorează faptului că suntem reticenți să renunțăm la elementele de design care ne sunt alături de mult timp. Ele pot părea esențiale, dar bănuiesc că multe dintre ele pot fi eliminate de pe site-uri web fără a afecta experiența.
Acesta este motivul pentru care: pe desktop, există mult spațiu pentru a te juca. Chiar dacă nu populezi fiecare centimetru al ecranului cu conținut, găsești modalități creative de a folosi spațiul. Cu mobilul, ai redus drastic imobilul. Unul dintre cele mai mari efecte secundare ale acestui lucru este cantitatea de defilare pe care o au de făcut vizitatorii de pe dispozitive mobile.
De ce contează asta?
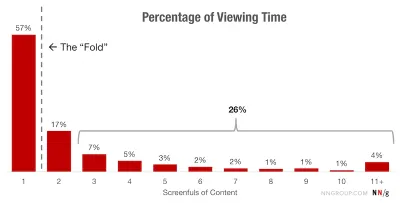
Un studiu din 2018 de la Nielsen Norman Group despre defilare și atenție demonstrează că mulți utilizatori (57%) nu se deranjează să defileze dincolo de linia de deasupra plierii. Acestea fiind spuse, 74% din timpul de vizionare are loc în primele două ecrane.

Dacă încerci să încadrezi toate aceste elemente de design străine din experiența tradițională de desktop în cea mobilă, există șanse mari ca vizitatorii tăi să nu le întâlnească vreodată.
Deși o derulare mai lungă pe mobil ar putea fi destul de ușor de executat, s-ar putea să descoperi că vizitatorii tăi suferă de oboseală de defilare. Sugestia mea este să ștergeți elementele de design de pe mobil care creează defilări excesive și, în consecință, să testați răbdarea vizitatorilor.
4 elemente de design mobil pe care ar trebui să le renunți în 2019
Dacă nu vom schimba drastic tendințele de design web din 2018 până în 2019, atunci cred că acum este un moment excelent pentru a curăța experiența web mobilă. Dacă doriți să creșteți timpul petrecut pe site, precum și ratele dvs. de conversie, crearea unei experiențe mai elegante și mai eficiente ar îmbunătăți considerabil design-urile dvs. web mobile.
Pentru a explica ce elemente de design mobil ar trebui să renunți în acest an, voi pune în față experiențele desktop și cele mobile. În acest fel, înțelegeți de ce trebuie să vă luați rămas bun de la ea pe mobil.
1. Bare laterale
O bară laterală a fost un element de design web util pentru bloguri și alte autorități de știri pentru o lungă perioadă de timp. Cu toate acestea, odată cu preluarea designului receptiv și mai întâi pe mobil, bara laterală tinde să fie împinsă chiar în partea de jos a postărilor de blog acum. Dar acesta este cel mai bun loc pentru asta?
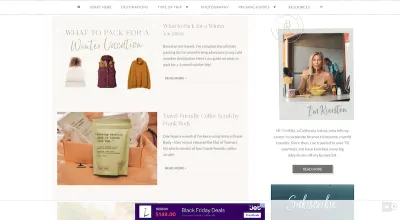
Blonde Abroad este un exemplu care pune cea mai mare parte din conținutul barei laterale în partea de jos a unei postări.
Iată cum apare o postare pe desktop:

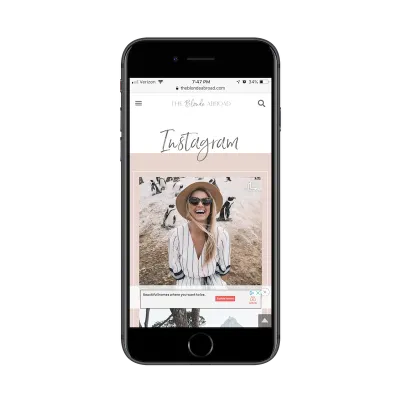
Rețineți că nici acesta nu este sfârșitul barei laterale. Există o serie de alte widget-uri sub cele afișate în această captură de ecran. Acesta este motivul pentru care omologul mobil rulează mult prea mult pentru acest site web:

Ceea ce vezi aici nu este o pagină grozavă centrată pe rețelele sociale. Iată ceea ce găsesc utilizatorii de dispozitive mobile după ce parcurg:
- Reclame,
- O promovare a magazinului ei web,
- Postări recomandate/conexe,
- Un formular de abonat,
- Un formular de comentarii.
Apare apoi feed-ul Instagram, urmat din nou de formularul de abonat! Una peste alta, este nevoie de aproximativ jumătate din derulările paginii pentru a ajunge la sfârșitul conținutului. Restul paginii este apoi umplut cu material auto-promoțional. E mult prea mult.
Dacă Instagram este atât de proeminentă ca platformă pentru ea, ar trebui să aibă un link către el în antet. De asemenea, aș sugera reducerea numărului de formulare de pe paginile web mobile. Trei forme (dintre care două sunt duplicate) este excesivă. Și probabil că aș recomanda, de asemenea, să transformați postările recomandate cu imagini și titluri în link-uri de text simplu.
Un exemplu de site de autoritate care gestionează bine barele laterale este blogul MarketingSherpa. După cum puteți vedea aici, există o bară laterală destul de densă inclusă în experiența desktop.

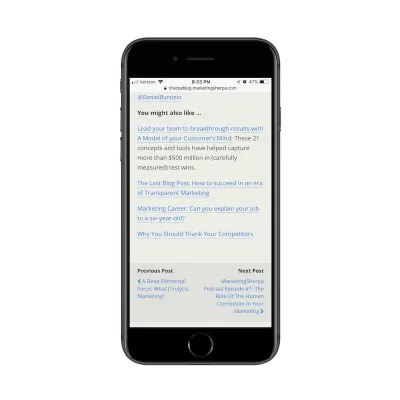
Îndreaptă-ți totuși atenția către mobil și bara laterală dispare complet. În schimb, vei întâlni o experiență super ușoară:

Sub fiecare postare de pe blog, veți găsi o listă succintă de link-uri recomandate de autor. Există, de asemenea, un widget Previous/Next care le permite cititorilor să treacă rapid la următoarea postare publicată. Este o modalitate excelentă de a menține cititorii să se deplaseze pe site fără a fi nevoie să faceți o pagină web mobilă inutil de lungă.
2. Pop-up-uri modale
Știu că ferestrele pop-up mobile nu mor, cel puțin în ceea ce privește Google. Dar ferestrele pop-up intruzive deoparte, pop-up-urile tradiționale mai au un loc pe mobil? Dacă ne gândim cu adevărat la modalități de optimizare a experienței utilizatorului, nu ar avea sens să eliminăm cu totul modalul?
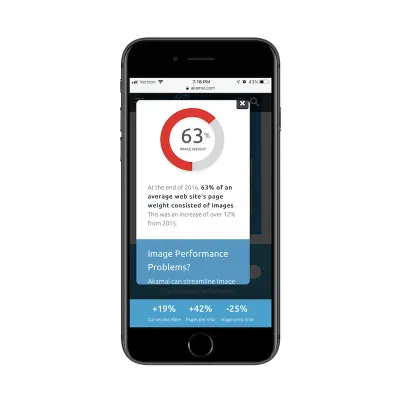
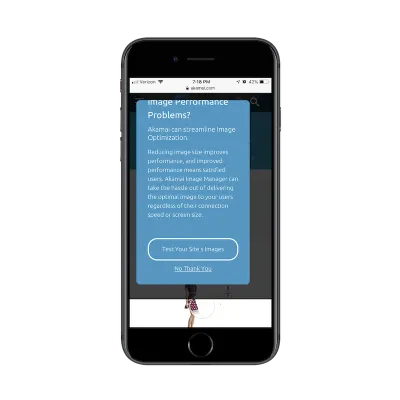
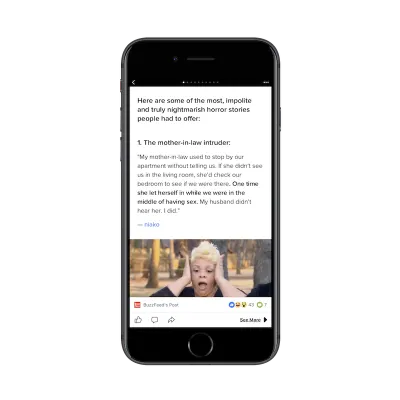
Iată un exemplu de la Akamai despre care sunt șocat chiar că există:

În timp ce parcurgeam una dintre paginile interne ale site-ului mobil, această fereastră pop-up a apărut pe ecranul meu. La început, m-am gândit: „Oh, bine! O fereastră pop-up cu o grafică și o statistică.” Dar apoi l-am citit și mi-am dat seama că era o fereastră pop-up care se derulează!

Sincer, nu sunt sigur că am mai văzut una dintre acestea, dar cred că este exemplul perfect de ce ferestrele pop-up mobile modale nu sunt niciodată o idee grozavă. Pe lângă blocarea aproape completă a conținutului site-ului, fereastra pop-up solicită vizitatorului să lucreze pentru a vedea întregul mesaj.
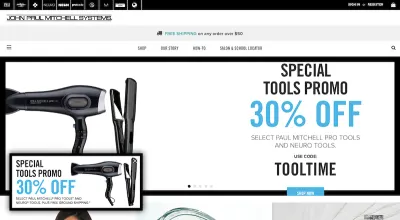
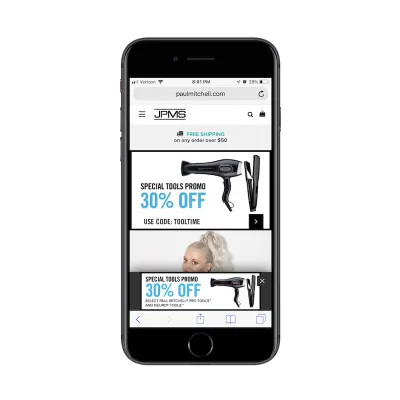
Am întâlnit un alt exemplu de pop-up prost. Acesta este pe site-ul Paul Mitchell:

Mi s-a părut o alegere ciudată să plasez aceeași promovare atât în fereastra pop-up, cât și în imaginea eroului derulant. Acesta, totuși, este destul de ușor de respins, deoarece este clar care este pop-up-ul și care este imaginea.
Pe mobil, nu este atât de ușor de distins:

Dacă nu aș fi văzut fereastra pop-up potrivită pe desktop, probabil că aș fi crezut că această pagină web a avut o eroare la prima vedere dublarea. De asemenea, nu ajută că bannerul eroului are acum o pictogramă săgeată într-o casetă neagră, care ar putea fi ușor confundată cu „X” care închide fereastra pop-up potrivită.
Este o alegere de design foarte ciudată și una de care aș spune tuturor să stea departe. Nu numai că pop-up-ul apare instantaneu pe pagina de pornire (care este un nu-nu), dar creează o primă impresie confuză. S-ar putea să nu fie modal tradițional, dar tot arată rău.
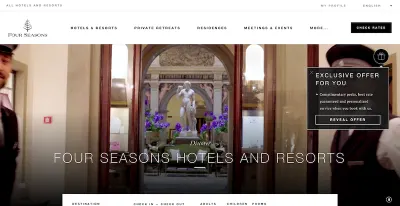
Schimbând vitezele, site-ul Four Seasons face o treabă foarte bună în gestionarea ferestrelor pop-up. Iată widgetul pop-up de pe desktop:

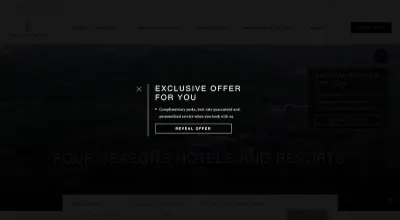
Faceți clic pe fereastra pop-up și se va deschide o ofertă pop-up pe ecran complet. Aceasta este o atingere plăcută, deoarece oferă vizitatorului control deplin asupra faptului că doresc să vadă pop-up-ul sau nu.


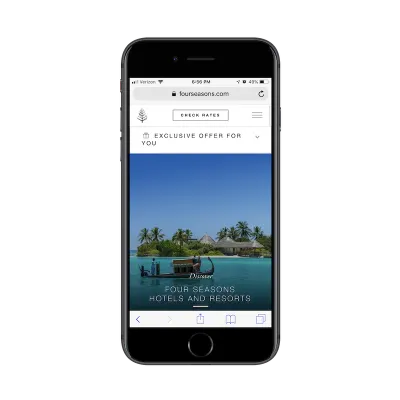
Omologul pop-up mobil face ceva similar:

Oferta pop-up se așează perfect pe antet, fără a interveni niciodată în experiența site-ului mobil.

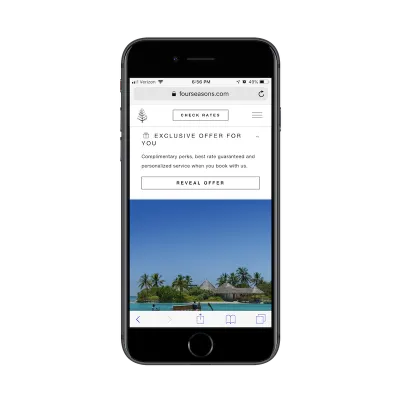
Chiar și odată ce se face clic pe pop-up, nu blochează niciodată site-ul mobil. Doar împinge conținutul mai jos pe pagină. Este proiectat simplu, ușor de urmărit și oferă întregul control asupra utilizatorului mobil în ceea ce privește implicarea. Este o alegere grozavă de design și una pe care mi-ar plăcea să o văd pe mai mulți designeri mobili atunci când proiectează elemente pop-up în viitor.
3. Elemente laterale lipicioase
Cred că o bară de navigare lipicioasă sau o bară de jos pe un site web mobil este o idee genială. După cum am văzut deja, vizitatorii sunt dispuși să defileze pe un site web. Dar este mai probabil ca vizitatorii să deruleze mai jos pe o pagină dacă au o modalitate ușoară de a merge în altă parte - la o altă pagină, pentru a verifica, la o ofertă specială de reducere etc.
Acestea fiind spuse, nu sunt un fan al elementelor lipicioase din partea site-urilor mobile. Pe desktop, funcționează bine. De obicei, sunt pictograme sau widget-uri minuscule care se lipesc de colțul lateral sau de jos al site-ului. Sunt colorate îndrăzneț, ușor de recunoscut și oferă vizitatorilor posibilitatea de a interacționa atunci când sunt gata.
Pe mobil, totuși, elementele laterale lipicioase sunt o idee proastă.
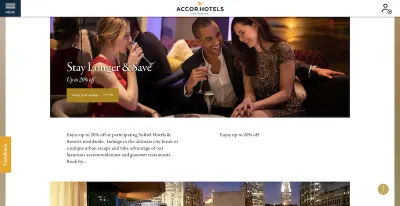
Să aruncăm o privire pe site-ul Sofitel, de exemplu.

După cum puteți vedea, există un buton portocaliu „Feedback” lipit în partea stângă a ecranului. Pe măsură ce derulați în jos în pagină, aceasta rămâne în poziție, ceea ce face convenabil pentru vizitatori să renunțe la dezvoltator dacă ceva nu merge bine.
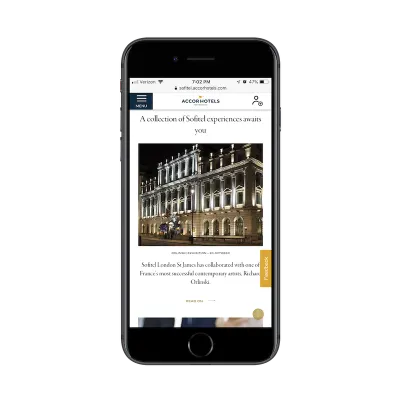
Iată cum apare același buton pe mobil:

Deși butonul „Feedback” nu blochează întotdeauna conținutul, există ocazii în care acesta se suprapune cu o imagine sau un text pe măsură ce utilizatorul derulează. Poate părea un inconvenient minor, dar ar putea fi cu ușurință ceea ce face ca un vizitator să se simtă enervat sau frustrat de un site web până să se simtă complet peste el.
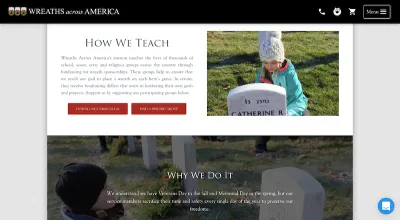
Wreaths Across America este un alt exemplu de element lipicios care iese în cale. Pe desktop, widgetul albastru de chat live este bine plasat.

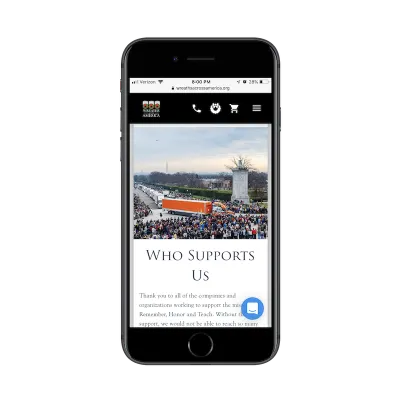
Apoi, mutați-l pe mobil, iar chatul live acoperă continuu o cantitate decentă de conținut care se află în colțul din dreapta jos.

Dacă vizitatorii dvs. nu interacționează activ cu chatul live sau cu alte elemente secundare lipicioase de pe mobil (și statisticile dvs. ar trebui să vă spună acest lucru), nu-i lăsați acolo. Sau, cel puțin, prezentați o modalitate ușoară de a le respinge.
O modalitate de a ocoli problema suprapunerii lipicioase este soluția aleasă de BuzzFeed.
În ultimii ani, multe site-uri web au folosit pictograme rețele sociale plutitoare și lipicioase. A fost o alegere logică, deoarece nu știai niciodată cât timp va dura cititorilor să decidă că trebuie doar să-ți partajeze pagina web sau să posteze cu conexiunile lor de rețele sociale.

După cum am văzut cu chatul live și widget-urile Feedback de mai sus, elementele care se lipesc de partea laterală a ecranului pur și simplu nu funcționează pe mobil. În schimb, ar trebui să ne uităm la ceea ce a făcut BuzzFeed aici și să facem ca acele pictograme să se lipească de partea de jos a ecranului.
Știm deja că navigarea lipicioasă și barele de jos rămân în afara conținutului, așa că haideți să folosim aceste zone cheie ale dispozitivului mobil pentru a plasa elemente lipicioase cu care dorim ca oamenii să interacționeze.
4. Conținut
Nu doar aceste elemente de design străine sau valori aberante ar trebui să vă gândiți la eliminarea experienței mobile. Cred că există momente în care conținutul în sine nu trebuie să fie acolo.
Dacă doriți să atrageți vizitatorii în miezul mesajului dvs. în doar câteva derulări, nu vă puteți teme să decupați conținutul care nu este 100% necesar.
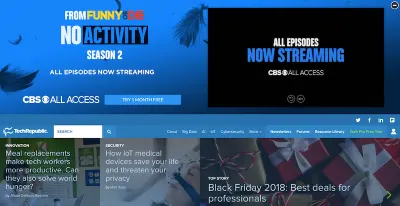
Cred că reclamele sunt unul dintre cei mai mari infractori ai acestui lucru. TechRepublic are un exemplu deosebit de urât în acest sens - atât pentru desktop, cât și pentru mobil.

Iată cum arată site-ul web de desktop TechRepublic când îl vizitați pentru prima dată. Doar asta este îngrozitor. De ce mai folosește cineva bannere publicitare deasupra antetului? Și de ce acesta trebuie să fie atât de mare ca dimensiune? Logo-ul și navigarea TechRepublic nu ar trebui să fie primul lucru pe care oamenii îl văd?
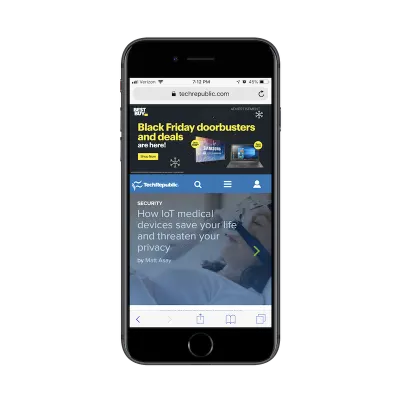
Speram că, la vizitarea site-ului mobil, anunțul ar fi dispărut. Din păcate, nu a fost cazul.

Ceea ce avem aici este un anunț Best Buy care ocupă aproximativ o treime din pagina de pornire mobilă TechRepublic. Sigur, odată ce un vizitator derulează în jos, va dispărea. Dar unde crezi că se vor îndrepta mai întâi ochii vizitatorilor? Sunt dispus să pariez că unii dintre ei vor vedea sigla în stânga sus și se vor întreba cum naiba au ajuns pe site-ul Best Buy.
Acesta este unul dintre acele momente în care cel mai bine este să vă regândiți strategia de monetizare dacă aceasta va pătrunde și va încurca experiența utilizatorului mobil.
Acum, să ne uităm la bine.
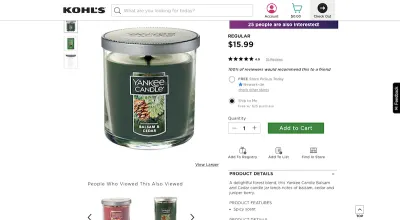
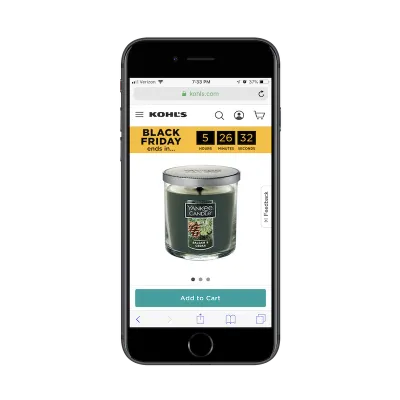
Kohl's are o pagină de produs destul de standard pentru un site de comerț electronic:

Cu toate acestea, când sunt afișate pe mobil, veți descoperi că vizualizările produsului dispar:

În loc să încercați să le faceți loc, diferitele vizualizări ale produselor sunt ascunse sub un glisor. Aceasta este o alegere bună dacă preferați să nu faceți compromisuri cu privire la cât de mult conținut este afișat – mai ales dacă este esențial pentru vânzarea produsului.
Un alt exemplu grozav de alegere și alegere a bătăliilor când vine vorba de afișarea conținutului pe mobil vine de la The Blonde Abroad.
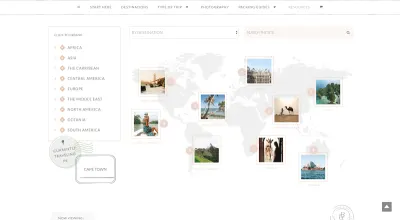
Cititorii blogului ei pot alege conținutul în funcție de destinația globală, așa cum se arată aici pe site-ul desktop:

Este o funcție de căutare destul de îngrijită, mai ales că plasează conținutul în contextul unei hărți reale.
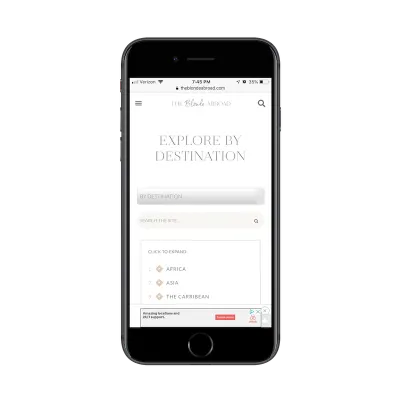
În loc să încerce să forțeze o imagine ca aceasta să se potrivească pe mobil, The Blonde Abroad include doar elementele esențiale necesare pentru a efectua o căutare:

În timp ce cititorii de pe mobil ar putea rata conținutul mapat, acest lucru oferă o experiență mult mai simplificată. Utilizatorii de telefonie mobilă nu doresc să fie nevoiți să deruleze la stânga și la dreapta, în sus și în jos, pentru a căuta conținut dintr-un grafic supradimensionat. În esență, această secțiune a site-ului este despre căutare. Și, pe mobil, această prezentare curată a opțiunilor de căutare este suficientă pentru a impresiona cititorii și a-i inspira să citească mai mult.
Încheierea
În ghidul de scris al lui Stephen King, On Writing , el spune ceva în această măsură:
„Creează-ți conținutul. Apoi, revizuiește-l și șterge 10% din ceea ce ai creat.”
Desigur, acest lucru se aplică pentru scrierea unei povești, dar cred că aceeași logică se aplică și proiectării unui site web mobil. Cu alte cuvinte: de ce să testați răbdarea vizitatorilor dvs. – sau chiar mai rău – să creați o experiență prea greoaie încât să le rateze cele mai importante părți ale acesteia? Continuați și traduceți ideea pe care ați avut-o pentru peisajul desktop tradițional într-o setare mobilă. Apoi, revizuiți-l pe mobil și eliminați toate părțile inutile de conținut sau elemente de design.
