8 microinteracțiuni pentru a ajuta la îmbunătățirea experienței utilizatorului
Publicat: 2021-04-21Pe măsură ce utilizatorii dvs. petrec timp pe site-ul dvs. web, aceștia interacționează în mod constant cu caracteristicile acestuia – iar unele dintre aceste interacțiuni mici contează mai mult decât ați putea crede.
Fiecare mișcare mică are un impact asupra experienței lor generale. Folosiți aceste mici momente pentru a vă îmbunătăți experiența utilizatorului și asigurați-vă că utilizatorii vor continua interacțiunile pe măsură ce încep să navigheze pe site-ul dvs.
Ce sunt microinteracțiunile?
Aceste interacțiuni mici sunt denumite în mod adecvat microinteracțiuni. Acestea sunt sarcinile de bază pe care utilizatorii le fac atunci când interacționează cu site-ul dvs. Atunci când este proiectat bine, un site oferă un fel de feedback pozitiv atunci când utilizatorii interacționează cu acesta – utilizatorii ar trebui să simtă că fac parte din tranzițiile și mișcările site-ului, dar răspunsurile la aceste interacțiuni trebuie să fie și naturale și intuitive.
Aceste interacțiuni permit utilizatorilor să îndeplinească o singură sarcină, cum ar fi sincronizarea dispozitivelor cu site-ul dvs. web, interacțiunea cu o funcție de pe pagina dvs., controlul volumului sau luminozitatea, încărcarea unui comentariu, ca o pagină sau activarea sau dezactivarea unei funcții. Microinteracțiunea este recunoașterea faptului că utilizatorii și-au îndeplinit sarcina.
Exemple de microinteracțiuni
O interacțiune receptivă arată utilizatorilor că acțiunea lor a funcționat sau a fost acceptată de site-ul web și, de cele mai multe ori, utilizatorii nu le observă. Răspunsul site-ului dvs. la o microinteracțiune ar trebui să fie un aspect perfect al interfeței. Este posibil ca utilizatorii să nu realizeze acest lucru, dar microinteracțiunile pot face sau distruge UX.
Cu toate acestea, microinteracțiunile nu se referă doar la designul unui site web. Ele fac parte din orice dispozitiv cu caracteristici de design receptiv. Câteva exemple de microinteracțiuni includ un smartphone care vibrează atunci când este setat pe silent sau sunetul care apare atunci când „apreciați” ceva pe Facebook.
Astfel de interacțiuni pot fi pavloviane – utilizatorii simt că li se oferă un răsfăț pentru interacțiunea lor. „Apreciați” statutul cuiva și există un clic de realizare; comutați telefonul la vibrație, iar acesta răspunde spunându-vă – în cel mai silențios mod posibil – că și-a făcut treaba.
Când creați microinteracțiuni pentru un site web, doriți ca utilizatorii să aibă aceeași experiență pozitivă. Când o faci, utilizatorii tăi vor avea automat o experiență mai bună, fără să știe măcar de ce.
Profitați de microinteracțiuni pentru o UX mai bună
Acum că înțelegeți de ce, luați în considerare unde microinteracțiunile dvs. pot avea cel mai mare impact. Iată nouă microinteracțiuni pentru a vă îmbunătăți experiența utilizatorului.
1. Ajustarea preferințelor
Dacă utilizatorii dvs. au control asupra setărilor de volum, luminozitate sau alte preferințe de pe site-ul dvs., includeți o microinteracțiune. O siglă mică care animă sau se mișcă împreună cu utilizatorii în timp ce aceștia ajustează nivelurile este o modalitate plăcută de a interacționa cu utilizatorii tăi.

Imagine: Micro Animation pentru controlul volumului de Nick Buturishvili

2. Mesaje sau Comentarii
O zonă pentru feedback sau comentarii este în sine o microinteracțiune. Utilizatorii tăi ar trebui să aibă o zonă în care au acces la tine. Dacă nu răspundeți – sau răspundeți neamabilitate – acest lucru s-ar putea întoarce înapoi.
Luați în considerare compania de vânzare a biletelor, TickPick. Când nu a reușit să includă Peninsula Superioară pe harta sa din Michigan, locuitorii săi s-au grăbit să anunțe compania.
Răspunsul lui TickPick pe rețelele de socializare nu le-a câștigat niciun punct: „Avem partea importantă din Michigan, nu este suficient de bun?” Apoi, ei nu și-au cerut scuze spunând: „Suntem siguri că Peninsula Superioară a Michigan este un loc minunat de locuit și vă asigur că nu l-am lăsat în mod intenționat de pe hartă. Dar serios, este doar o grămadă de păduri.”
Deși proprietarul a făcut amendamente cu comunitatea, nu a fost ieftin. El a zburat în zonă și a acoperit fila pentru localnici la o berărie de lux. Este o lecție din care toate companiile pot învăța – antrenează-ți echipa de răspuns în rețelele sociale și păstrează-l pozitiv.
3. Încărcați sau descărcați bara de stare
Nimeni nu vrea să se simtă exclus după ce decide să încarce sau să descarce ceva. Mențineți utilizatorii conștienți de ceea ce se întâmplă atunci când încarcă sau descarcă și, probabil, vor rămâne cu asta. Dacă nu sunt siguri dacă și-au îndeplinit sarcina, nu se vor simți bine în legătură cu experiența.

Imagine: Descărcare Button Tranziție de Arto Baghdasaryan
4. Notificări
Dacă utilizatorii dvs. primesc orice tip de notificare de pe site-ul dvs. web, este implicată o microinteracțiune. Dezvoltarea notificărilor animate atrage atenția utilizatorului și arată că trebuie să verifice ceva important.
Când notificările tale sunt distractive și captivante, utilizatorii atașează acele sentimente afacerii tale.

Imagine: Insigne de notificare de Blaine Billingsley
5. Meniuri derulante
Când utilizatorii vă vizualizează site-ul pe un dispozitiv mobil, paginile separate vor trebui împărțite. Meniurile derulante de pe pagina dvs. permit utilizatorilor să se deplaseze rapid înainte și înapoi între pagini fără a-și pierde locul. Fără acest răspuns simplu, utilizatorii vor fi probabil frustrați de navigare.

Imagine: Pull Down and Refresh de Odneoko
6. Se încarcă pagina
Site-ul dvs. web poate conține pagini care durează mai mult să se încarce decât altele. O mică interacțiune care informează utilizatorii că pagina se încărcă încă îi menține implicați și le oferă o idee despre când se va termina încărcarea.
Acest lucru funcționează ca o curtoazie pentru utilizatorul dvs. și vă ajută să vă mențineți rata de respingere scăzută. Atunci când consumatorii știu că o pagină se încarcă, este mai puțin probabil să renunțe la pagina, presupunând că site-ul dvs. nu răspunde pur și simplu.
7. Vizualizați intrarea
Utilizatorii care introduc date pe site-ul dvs. doresc să le poată vizualiza. Dacă completează o pagină de contact sau introduc informații despre cardul de credit, vizualizarea arată că au introdus informațiile corect. Această microinteracțiune este mai puțin despre angajamentul distractiv și mai mult despre claritate și securitate.
Intrarea vizuală creează încredere în utilizatorii dvs. și creează sentimentul că site-ul dvs. este credibil.

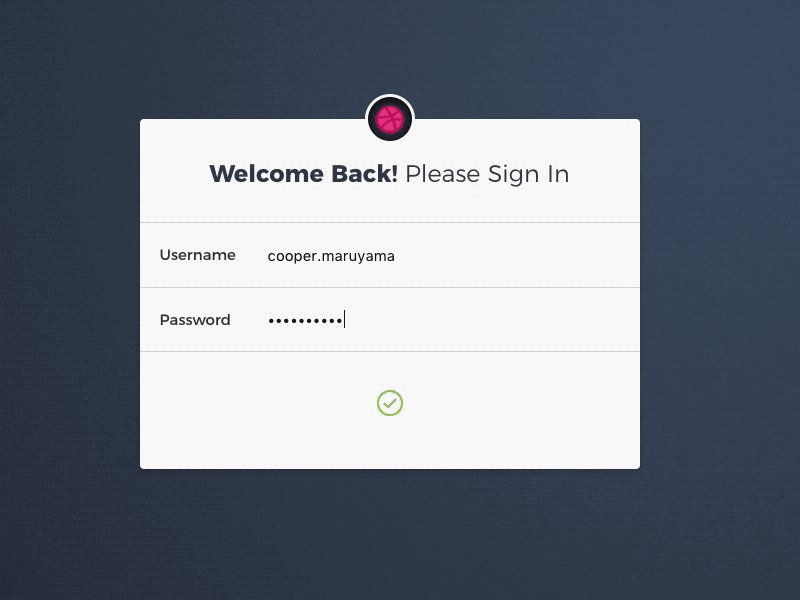
Imagine: Animație de conectare de Cooper Maruyama
8. Un apel la acțiune receptiv
Microinteracțiunile sunt captivante pentru utilizatorii dvs. și îi pot atrage să acționeze pe baza îndemnului dvs. la acțiune (CTA), care este un motiv crucial pentru a avea un site web.
Folosiți indicii vizuale sau animații pentru a atrage atenția utilizatorilor și pentru a-i încuraja să facă clic. Nu doriți ca această interacțiune să fie deranjantă sau enervantă, deoarece utilizatorii dvs. sunt mai puțin înclinați să răspundă.

Imagine: UI Buttons de Michal Wojtowicz
Microinteracțiuni eficiente
Există patru pași cheie pe care trebuie să îi includeți în microinteracțiunile dvs. care le fac eficiente:
- Trigger . Acesta este indicația sau vizualizarea care îi determină pe utilizatori să continue înainte.
- Reguli . Parametrii microinteracțiunii arată utilizatorilor ce va face interacțiunea.
- Feedback . Când utilizatorii dvs. fac clic pe o microinteracțiune, ar trebui să primească un răspuns.
- Bucle și moduri . Luați în considerare cât de des vor fi utilizate microinteracțiunile dvs. și cum să le faceți recunoscute pentru utilizatorii noi și vechi. Bucla este locul în care interacțiunea ta devine familiară. Modul este un răspuns diferit de feedback care arată utilizatorilor că interacțiunea nu a fost la fel ca prima dată.
Când folosiți microinteracțiunile pentru o experiență mai bună a utilizatorului, creați asocieri pozitive cu aspecte ale designului dvs. web care probabil trebuie să existe într-o anumită capacitate, oricum. Luați în considerare aceste idei atunci când creați microinteracțiuni pentru site-ul dvs.
