Proces eficient de proiectare receptivă
Publicat: 2022-03-10Cum este procesul tău de design responsive? Simți că este eficient? Următorul articol este un extras din capitolul lui Ben Callahan „Responsive Process”, publicat pentru prima dată în versiunea eBook a Smashing Book 5 (cuprins). —Ed.
„Respondentul de succes la această cerere de propuneri va oferi trei opțiuni de proiectare statică pentru ca echipa noastră să le evalueze.” Nu am fost niciodată un mare fan al adoptării unei abordări de design cu mai multe opțiuni, dar o înțeleg - uneori un client are nevoie de asta.
„Fiecare dintre aceste opțiuni va oferi design pentru trei aspecte unice: pagină de pornire, pagină de listă, pagină de detalii.” In regula. Acum avem până la nouă fișiere de design statice. Acest lucru scapă puțin de sub control.
„Fiecare dintre aceste modele unice de pagină ar trebui să țină cont de dimensiunile mobile, tablete și desktop.” Nu am fost niciodată grozav la matematică, dar pot face acest calcul. Douăzeci și șapte de fișiere de design statice?! Nu se va intampla.
Aceasta este o cerere reală de propunere pe care am primit-o nu cu mult timp în urmă. Se pare că clientul a fost foarte predispus la o abordare mai eficientă. Dar această experiență m-a făcut să mă gândesc... Cel mai greu lucru în a face aceste lucruri nu este de fapt să le fac. Este lucrul cu oamenii în timp ce faci chestiile astea.
Vedeți, aproape fiecare client potențial de acolo are deja un site web . Pentru noi, asta înseamnă că majoritatea clienților vin la asta cu un set de așteptări, împreună cu propriile lor bagaje din proiectele web anterioare. Acest bagaj poate avea un impact drastic asupra modului în care clientul dvs. abordează proiectul - și pe dvs. Pentru a ajuta la diminuarea efectelor negative ale acestor așteptări, am găsit că cea mai bună modalitate de a le gestiona este să fiu cel care le stabilește.
Scopul meu în acest capitol este să vă ajut să aveți mai mult succes în proiectele dvs. web, pornind de la început ; lucrând din prima zi pentru a ajuta la stabilirea așteptărilor clientului cu privire la ceea ce se va întâmpla și lucrând pe parcursul ciclului de viață al unui proiect pentru a face același lucru.
Diferențele cheie în proces pentru designul web receptiv
Înainte de a deschide editorul de text preferat, înainte de a deschide Macaw, înainte de a scoate blocul de schiță sau de a începe să sculptați cu text, trebuie să vă ajutați clientul să înțeleagă procesul. Există multe modalități de a face acest lucru, iar cel mai puțin favorit este să încerc să le vând printr-un nou proces. Din experiența mea, a demonstra devreme valoarea în modul tău de a gândi – chiar înainte de semnarea unui contract – este cea mai bună abordare. Acest lucru oferă clientului tău încrederea că știi despre ce vorbești, dar înseamnă și că trebuie să-i câștigi încrederea pentru a încerca o nouă cale.
Pentru a încuraja acest lucru, există patru idealuri pe care echipa mea și eu încercăm să le ținem cont în timp ce interacționăm unul cu celălalt: colaborarea, repetarea, adaptarea și prioritizarea. Permiteți-mi să vă explic pe scurt de ce aceste idei specifice vă vor menține pe drept și îngust.
Colabora
Știu, știu. Toată lumea de pretutindeni vorbește despre colaborare și despre modul în care este necesară pentru a face o muncă grozavă. Ei bine, știi ce? E adevarat. Desigur, trebuie să colaborați în cadrul echipei dvs., dar există un alt tip de colaborare care este necesar în zilele noastre - colaborarea cu clientul dvs. . Am un memento important pentru tine: și clienții sunt oameni. S-ar putea să nu aibă experiența dvs. în ceea ce privește designul și dezvoltarea web, dar știu mult mai multe despre afacerea lor decât veți avea vreodată dumneavoastră.
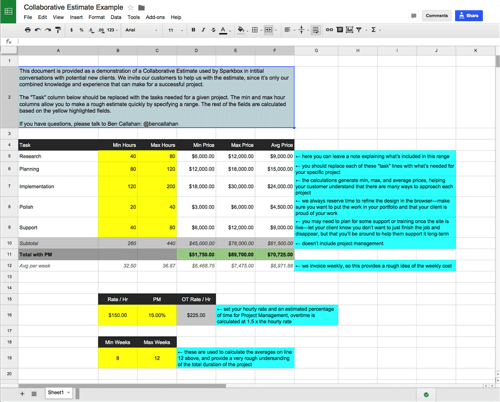
Din nou, începe de la început. La Sparkbox, am căutat o modalitate de a fi mai colaborativ pentru a aduce noi clienți la bord. Ca parte a acestui lucru, am adoptat o nouă abordare pentru a scrie estimări. În loc ca un client să vină la noi și să ne explice proiectul, astfel încât să putem dispărea timp de o săptămână și să revenim cu Soluția Perfectă, i-am invitat să ne ajute cu estimarea. Este foarte ușor – noi o numim estimare colaborativă și clienților le place.
Începem cu o foaie de calcul Google de bază care are câteva câmpuri ajustabile și calculează cât credem că va costa pentru a face munca. Începem cu game largi, deoarece facem acest lucru foarte devreme în proces - de obicei, după doar un apel telefonic de 30 de minute. Apoi îl împărtășim cu clientul și lucrăm la el împreună.

Iată de ce acest lucru este important: colaborăm la primul lucru pe care îl facem cu clienții noștri. Vrem ca ei să știe că adăugăm mai multă valoare atunci când lucrăm cu ei, mai degrabă decât pentru ei. Acesta este doar un mod în care ne punem banii acolo unde ne aflăm gura.
De asemenea, invităm clienții noștri în canalele de comunicare ale echipei noastre cu noi. Suntem mari fani ai Slack și Basecamp. Aceste instrumente oferă o combinație excelentă de documentare formală și conversație informală, ambele fiind necesare pentru a facilita colaborarea de calitate.
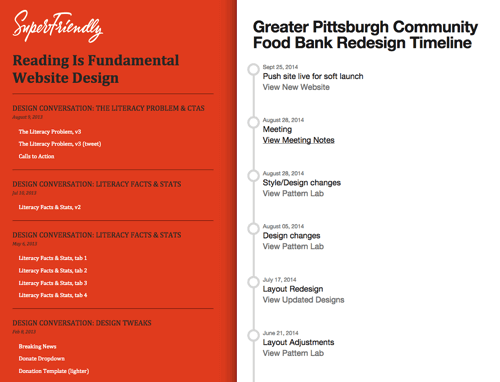
În reproiectarea deschisă de către Daniel Mall a site-ului web Reading Is Fundamental, cu toții am văzut cum Dan își aduce clienții în proiect cu el. Brad Frost a făcut un pas mai departe cu un proiect GitHub numit „Project Hub”, care este un instrument pentru a urmări progresul proiectului dumneavoastră.

Amintiți-vă, toate acestea sunt doar instrumente. Instrumentele pot ajuta, dar ceea ce este cu adevărat nevoie este o schimbare în modul în care gândim. Prietenul meu Kevin Sharon mi-a spus o dată ceva foarte uimitor. El a spus: „Dacă nu poți spune „Nu”, nu este o colaborare.” Nu știu despre tine, dar am avut multe relații cu clienți în care nu aveam autoritatea de a refuza – chiar dacă știam din experiență că ceea ce cer ei nu va funcționa. Acești clienți vin la tine mai degrabă cu soluții decât cu probleme care trebuie rezolvate.
Mi-e rușine să recunosc, dar am avut și relații cu clienții în care era adevărat opusul. Uneori, frustrarea mea mă învinge și uit că am nevoie ca clientul meu să facă parte din proiect. Când auzim o idee de la clienții noștri și suntem imediat în dezacord, suntem la fel de vinovați ca și ei că negăm un proces de colaborare. Multe studiouri web nu sunt dispuse să permită acest tip de colaborare în procesul lor, de multe ori pentru că nu cred că clienții lor sunt suficient de creativi sau tehnici pentru a contribui într-un mod semnificativ.
Colaborarea este o stradă cu două sensuri. Schimbarea viziunii tale asupra clienților către aceștia devenind adevărați contribuitori în munca ta va avea ca rezultat tot felul de noi modalități de a-i include și de a te ajuta să creezi un produs mai bun.
Repeta
Căutăm în mod regulat oportunități de a oferi un subset mic, de înaltă calitate, de funcționalități, la o viteză extraordinară. Adoptarea unei abordări ca aceasta demonstrează progresul devreme și oferă oportunități reale de a lăsa ceea ce ai învățat să creeze un impuls care să te conducă printr-un proiect.
Dacă simțiți că ar putea exista provocări politice în schimbarea modului în care funcționează clientul dvs., iată un sfat profesionist (și simt asta în fiecare proiect pe care îl facem): lucrul iterativ poate ajuta la transformarea scepticii în susținători. Majoritatea oamenilor sunt mult mai probabil să te lase să încerci un nou mod de a lucra într-o fază mică decât la un proiect întreg. Din nou, punctul principal aici este să vă demonstrați valoarea devreme pentru a câștiga încrederea clientului dvs.
O modalitate prin care se manifestă iterația este prototiparea. Căutăm constant oportunități de a identifica o provocare semnificativă, de a sugera o posibilă soluție, de a dovedi sau de a infirma validitatea acesteia prin prototipare, revizuire și repetare.
Adesea căutăm șansa de a începe cu o fază de descoperire plătită înainte de a începe un proiect mare; Gândește-te la asta ca la o întâlnire înainte de a te căsători. Acest lucru vă oferă oportunitatea de a afla mai multe despre proiect și despre cum este să lucrați cu acest client. Ambele părți pot determina dacă relația de lucru este potrivită.
Angajamentele inițiale pot lua mai multe forme, dar obiectivele principale sunt:
- Înțelegeți mai bine scopul proiectului
- Identificați și dovediți soluții posibile la cele mai mari provocări
- Aflați dacă potrivirea clientului/furnizorului este corectă
- Demonstrează că ești capabil
- Fiți plătit pentru cele de mai sus
Clienții dvs. vor aprecia această abordare și veți construi o bază excelentă pentru munca viitoare. Și dacă înveți ceva care îți schimbă dramatic înțelegerea proiectului, vei fi angajat doar într-o fază mică. Această învățare va informa foarte mult următorul pas al procesului și vă va împinge către o soluție mai bună.
Avem un client cu care lucrăm de mulți ani; de fapt, recent am început al treizecilea proiect cu ei. Pentru mine, acesta este un semn că am găsit o modalitate reciproc avantajoasă de a lucra împreună - ei văd valoarea în ceea ce oferim și suntem mulțumiți din punct de vedere creativ și tehnic de munca noastră cu ei. Încercând să identific ce a făcut această relație de succes, revin în continuare la abordarea noastră iterativă. Au fost de multe ori când au venit la noi cu o problemă și cu o idee despre cum să o rezolvăm. În loc să mușcăm doar ceea ce ar putea fi un proiect de 12 săptămâni, am sugerat în mod regulat faze mai mici, iterative, care testează soluții posibile și au o investiție inițială mult mai mică. Adoptarea acestei abordări ne-a permis să le câștigăm încrederea. Această încredere este indispensabilă în crearea unei relații durabile, iar iterația este esențială.
Adapta
Când designul web responsive a apărut în scenă, îmi amintesc că am fost impresionat de ideea că flexibilitatea inerentă produsului pe care îl construiam își făcea loc în procesul nostru. Samantha Warren a spus cel mai bine: „Procesul tău ar trebui să fie la fel de receptiv ca și produsele pe care le proiectezi.”
Adevărul este că nu există un proces perfect pentru acest tip de muncă. Tu și cu mine trebuie să îmbrățișăm constrângerile cu care ni se prezintă. Fiecare proiect, client, domeniu de aplicare, cronologie, buget, echipă, stivă tehnologică, matrice de suport este diferit. Organizațiile care au succes în această afacere sunt cele care pot lucra în limitele constrângerilor unui proiect și totuși pot face o muncă atemporală.
Părerile mele despre proces sunt cu siguranță dificil de explicat unui client. Având ocazia, probabil că aș încuia câteva persoane cheie (inclusiv clientul) implicate în proiect într-o cameră pentru câteva săptămâni și le-aș da mandatul să-și dea seama. Ia-mi-o, clienților nu le place să fie închise într-o cameră săptămâni întregi.
În schimb, trebuie să găsim un echilibru între un proces foarte rigid (unde fiecare pas este prezentat și documentat) și unul de improvizație (în care avem încredere în echipă că va găsi cea mai bună abordare pe măsură ce merge). Există mulți factori de luat în considerare în găsirea acestui echilibru. Iată trei pentru început: dimensiunea echipei; experiența echipei; și criticitatea proiectului.
Dimensiunea echipei
Este mult mai ușor să permiteți o mare flexibilitate în proces atunci când aveți o echipă foarte mică. Două sau trei persoane care stau în aceeași cameră vor putea urmări ceea ce se întâmplă fără multă structură. Luați dimensiunea echipei până la șase sau șapte și începe să devină dificil să înțelegeți impactul fiecărui jucător asupra progresului întregului proiect. Măriți-vă echipa la zece, cincisprezece sau mai mult și devine aproape imposibil.
Acest lucru este foarte personal pentru mine. Când am început Sparkbox împreună cu partenerii mei, eram doar patru. Fiecare aveam un rol destul de bine definit și am reușit să funcționăm destul de eficient fără prea multe procese. Pentru că am stat cu toții într-o cameră mare împreună, a existat o comunicare constantă despre toate aspectele afacerii noastre.
Acum, avem 23 de oameni cu normă întreagă, plus trei ucenici. Cu siguranță nu am crescut la fel de repede ca în unele locuri - suntem foarte deliberați cu creșterea noastră - dar expresia „dureri de creștere” încă sună adevărată. A trebuit să experimentăm în mod constant când, ce și cum să comunicăm. Doar prin această experimentare putem găsi un echilibru potrivit pentru noi.
Lecția aici este că dimensiunea echipei tale afectează tipul de proces pe care îl poți folosi pentru un anumit proiect. În general, cu cât ai mai mulți oameni într-un proiect, cu atât vei avea nevoie de mai multă rigiditate. Pe măsură ce dimensiunea echipei tale scade, poți scăpa cu un proces mai puțin formal. Este responsabilitatea managerului dumneavoastră de proiect să monitorizeze pulsul echipei și să ajusteze procesul pentru ca lucrurile să se miște fără probleme.
Experiența echipei
Când lucrați cu o echipă fără experiență, un proces mai riguros va ajuta să mențineți pe toți pe aceeași pagină. De fapt, cred că o echipă fără experiență are nevoie de un proces concret ca context pentru a dobândi experiență. Numai după ce ați demonstrat succesul într-un mediu mai rigid puteți începe să îndepărtați straturile procesului, permițând unei echipe mai multă libertate în modul în care funcționează.
Acesta, din nou, este un concept destul de personal pentru mine, mai ales din cauza modului în care organizăm echipele pentru un proiect. Am alcătuit o echipă unică pentru fiecare proiect pe care îl luăm; chiar și în timpul unui proiect, este posibil să schimbăm oamenii în echipă și în afara ei. Acest lucru poate crea provocări, mai ales dacă experiența acelor indivizi este foarte diferită. În mare parte, înseamnă că trebuie să fim conștienți de faptul că diferiți oameni au nevoie de niveluri diferite de proces pentru a avea succes. Managerii noștri de proiect monitorizează acest lucru îndeaproape și se adaptează după cum este necesar.
Avem o mulțime de designeri și dezvoltatori experimentați, așa că acest echilibru se referă în principal la răspândirea oamenilor mai puțin experimentați. Adăugarea unuia sau doi dezvoltatori mai noi la o echipă de înaltă calificare va ridica ștacheta pentru toată lumea. Noii dezvoltatori vor învăța de la cei mai experimentați, iar cei mai experimentați vor învăța prin predarea noilor dezvoltatori. Acest lucru înseamnă un câștig-câștig!
Criticitatea proiectului
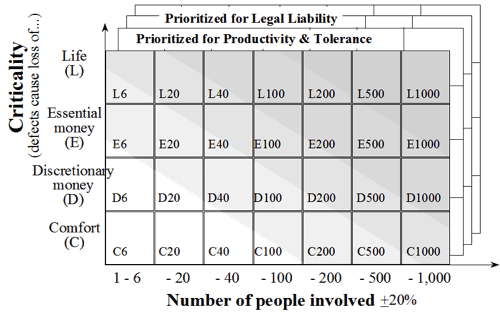
Ideea cât de critic este proiectul vine de la un domn pe nume Alistair Cockburn, unul dintre semnatarii originali ai Manifestului Agile. În scrierile sale despre „Crystal Methods”, Cockburn descrie gama de criticitate completând această declarație.
Defectele provoacă o pierdere a:
- Confort (nu critic)
- Bani discreționari (oarecum critici)
- Bani esențiali (critice)
- Viața (foarte critică)

Cu cât produsul nostru este mai critic, cu atât procesul nostru ar trebui să fie mai rigid. S-ar putea să fi experimentat asta dacă ai lucrat atât pentru întreprinderi mici, cât și pentru mari. Companiile mici, locale tind să vă permită mai multă libertate în modul în care lucrați, deoarece au mai puține în joc (criticitate mai mică); companiile mari au mult mai mult de pierdut (criticitate mai mare) dacă procesul dumneavoastră nu produce rezultate bune.
Când tocmai începusem în această industrie, lucram aproape exclusiv cu afaceri mici, locale. Am gestionat proiecte cu note lipicioase, e-mail și un apel telefonic la două săptămâni. Acum, sunt implicat în organizații mult mai mari. Gestionarea acestor proiecte ne presupune să participăm la stand-up-uri zilnice, retrospective și întâlniri de planificare a sprintului. Ne trezim să construim epuizări, lucrând în JIRA (software de urmărire a problemelor) și calculând viteza noastră mai mult decât vreau să recunosc. Toate acestea se datorează criticității lucrării - un procent mic dintr-un număr suficient de mare este încă un număr mare. Aceste companii mai mari înțeleg acest lucru și au un proces în vigoare pentru a le proteja de acele pierderi formidabile.
Prioritizează
Pe măsură ce dimensiunea ecranelor pentru care proiectăm scade, la fel scade și opțiunile noastre de comunicare cu prioritate. Gândiți-vă: de obicei folosim lucruri precum dimensiunea, poziția, ordinea și contrastul pentru a ajuta utilizatorii să înțeleagă unde ar trebui să se concentreze. Pe un ecran mic, există doar atâtea lucruri pe care le puteți face cu dimensiunea unui obiect sau poziția unui titlu. Pur și simplu nu avem aceleași libertăți pe care le avem atunci când ne concentrăm pe experiențele pe ecran mai mare.
Din acest motiv, este esențial să înțelegeți prioritatea conținutului și a funcționalității într-un sistem. Luke Wroblewski ne-a încurajat în mod strălucit să ne gândim mai întâi la dispozitivele mobile pentru a ne ajuta clienții să înțeleagă ceea ce este cu adevărat important. Adevărul este că, fără o înțelegere solidă a priorităților, designul web receptiv este doar o presupunere.
Am încurajat acest lucru în rândul clienților noștri, făcându-i să gândească liniar la începutul procesului. (În secțiunea „Se termină” de mai jos, voi împărtăși tipurile de instrumente pe care le folosim pentru a face acest lucru.) Gândirea liniară are avantajul de a cere oamenilor să aleagă ceea ce este cel mai important și este această prioritate asupra căreia aveți nevoie de acord. Stabilirea imediată a acestui lucru în proiectul dvs. va pune o bază acceptată pe care să vă construiți și va oferi răspunsuri la multe întrebări pe care le veți găsi mai târziu în proiect.
Am avut recent un proiect în care clientul nostru a venit la noi cu wireframes cu ecran lat deja puse împreună. Au făcut acest lucru într-un efort de a economisi niște bani și am fost bucuroși să încercăm să lucrăm cu ei în acest fel. Când am început proiectarea, clientul nu era mulțumit de munca noastră. Abia la jumătatea proiectului ne-am dat seama că wireframes-urile cu ecran lat nu identificau în mod adecvat prioritatea conținutului și funcționalității. Acesta a fost cheia problemelor pe care le aveam. Am ajuns să ne întoarcem pentru a efectua niște analize de conținut și prioritizare pentru a recăpăta impulsul proiectului. Dacă am fi făcut asta mai devreme, am fi putut lucra mai eficient pe tot parcursul proiectului. Din păcate, într-un efort de a-i ajuta să economisească bani, a trebuit să facem o reluare care ar fi putut fi evitată dacă am fi pus mai întâi fundația potrivită! Lecția învățată — stabiliți prioritatea devreme.
Patru Idealuri
Pe măsură ce treceți la următorul proiect, rețineți că trebuie să vă includeți clientul în proiect. Căutați oportunități de a colabora cu ei în loc să lucrați doar pentru ei. Amintiți-vă că, cu cât demonstrați mai multă valoare devreme, cu atât mai multă încredere veți câștiga. Iterația vă ajută să faceți acest lucru - nu vă fie teamă să începeți cu puțin! De asemenea, amintiți-vă că, cu siguranță, va trebui să vă adaptați modul de lucru pentru a se potrivi mai bine cu ceea ce poate avea nevoie un anumit proiect sau client. În cele din urmă, împingeți din greu pentru a stabili o prioritate a conținutului și a funcționalității la începutul proiectului. Acest lucru va aduce dividende mai târziu în proiect, atunci când apar întrebări cu privire la importanța anumitor tipuri de conținut.
Dincolo de aceste patru idealuri, aș dori să vă ofer un pic de cadru pe măsură ce vă gândiți la ce fel de proces va funcționa în fiecare zi.
Un cadru de analiză a procesului
Procesul nostru se luptă întotdeauna pentru viața sa
Un lucru care mă uimește în legătură cu majoritatea prezentărilor sau a scrierii despre proces este cât de încrezători par a fi împărtășiți. Poate că noi suntem cei anormali, dar procesul nostru luptă mereu pentru viață. Dacă apare un nou mod de lucru, îl vom încerca. Dacă credem că există măcar un indiciu de o modalitate mai bună de a face ceva, vom căuta încercând să-l descoperim. Cam așa suntem conectați. Am impresia că mulți dintre voi sunteți conectați în acest fel.
Să fim de acord că procesul nostru nu este niciodată complet.
Deplasați-vă de la prelucrările lineare
Majoritatea din industrie sunt de acord că trebuie să încetăm să aruncăm livrabile peste zid. În schimb, mulți se gândesc la cum să-și reorganizeze echipele în speranța că implicarea persoanelor potrivite pe durata proiectului va crește empatia colegilor de echipă și va ridica ștacheta pentru toată lumea. Trent Walton descrie acest lucru în mod elocvent în postarea sa numită „Reorganizare”. În acesta, el relatează că structura echipei dvs. constrânge adesea tipul de proces pe care îl puteți utiliza și ne încurajează să luăm în considerare echipele interdisciplinare mai mici. Am văzut că acest lucru este adevărat și am luat o abordare foarte similară. Adevărat, procesele noastre liniare din trecut au fost probabil întotdeauna puțin ineficiente. Cred că proiectarea web responsive a făcut ca această ineficiență să fie mult mai evidentă; abordarea muncii receptive m-a condus la conversații cu clienții noștri despre structura lor organizațională - mai multe dovezi că RWD este cu adevărat un catalizator al schimbării organizaționale.
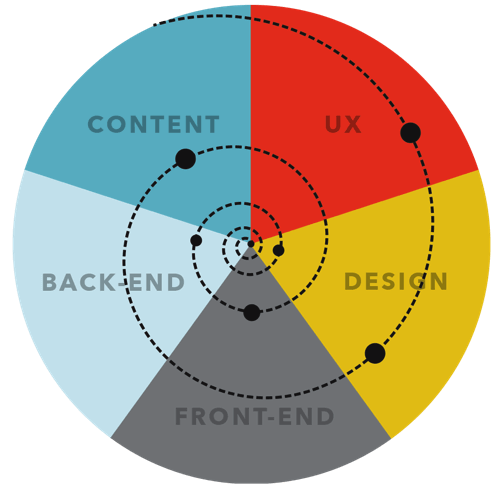
Trebuie să implicăm mai multe discipline pentru mai mult din proiect. Îmi place să mă gândesc la asta ca o spirală printr-un proiect cu ochii noștri ferm concentrați pe produsul final, pe singurul livrabil. Cu fiecare spirală, implicăm toate disciplinele și obținem mai multă claritate în toate punctele de decizie. Conceptul este simplu: permiteți întregii echipe să joace un rol pe toată durata unui proiect. Cu alte cuvinte, recunoașteți și acceptați impactul pe care efectuarea de schimbări într-un domeniu al unui proiect îl are asupra celorlalte.
Echipa mea și cu mine am aterizat pe această idee (în spirală printr-un proiect) din cauza interacțiunilor noastre cu un mentor de afaceri de-al meu. Numele lui este Geoff și este un tip foarte ascuțit. El a fost directorul financiar al unor organizații destul de mari și și-a făcut o carieră ajutând liderii vizionari să înțeleagă situația financiară a companiei lor.
Când ne-am întâlnit prima dată cu Geoff, eram în regim de criză. Aveam o provocare majoră în fața noastră, una pe care nici eu, nici partenerii mei nu am știut să o rezolvăm. Geoff ne-a așezat pe toți și ne-a rugat să „începem cu sfârșitul în minte”. El a vrut să explicăm cum va arăta după ce vom trece peste vremurile dificile care ne urmăresc. El a vrut ca noi să definim succesul pentru această perioadă din viața companiei noastre. Pe măsură ce am continuat să ne întâlnim cu Geoff, am început să fiu frustrat. De fiecare dată când ne așezam, speram că ne va da sfaturile necesare pentru a începe să rezolvăm problema cu care ne confruntăm. În schimb, el a pus continuu tot mai multe întrebări. Acest lucru a durat câteva săptămâni și a fost o perioadă dificilă pentru mine.
Nu voi uita niciodată întâlnirea pe care am avut-o cu Geoff și partenerii mei, unde totul a început să aibă sens. Întâlnirea noastră a început ca toate celelalte; am trecut prin înțelegerea noastră actuală a problemei care ne este în fața și ne-am luat ceva timp pentru a împărtăși orice perspectivă nouă pe care am obținut-o. Numai că de data aceasta, fiecare dintre noi a început să vadă că iese soluția. Nu era perfect clar, dar a început să se concentreze. Dintre cele trei opțiuni pe care le luam în considerare, una a început să pară mult mai atrăgătoare decât celelalte. Ceea ce am învățat în ultimele luni ne-a condus fără greșeală către cea mai bună opțiune pentru a rezolva problema cu care ne confruntăm.
Această lecție a fost neprețuită pentru mine. Ceea ce m-a învățat este că un proces liniar ne cere să luăm decizii înainte de a avea toate informațiile. Cum am putea ști tot ce trebuie să știm pentru a crea un set de wireframes fără să luăm în considerare designul vizual? Cum am putea perfecționa designul interfeței fără a experimenta cu niște coduri front-end? Când acționăm ca și cum ar fi posibil să începem cu conținutul, apoi să facem ceva design experiență utilizator, apoi să facem ceva design al interfeței cu utilizatorul și așa mai departe, ignorăm impactul pe care fiecare dintre aceste livrabile îl are asupra celorlalți. În schimb, trebuie să le permitem să se informeze reciproc. Trebuie să le dăm loc să respire, să se adapteze și să folosim ceea ce a fost învățat din proiect pentru a-i duce mai departe.
Acesta este exact procesul în spirală prin care ne împingea Geoff. Acele săptămâni de întrebări ne-au informat înțelegerea problemei. În loc să luăm o decizie (aprobarea unui design UI) și să mergem mai departe ca și cum nu s-ar schimba niciodată (OK, dezvoltator front-end, codifică acest design), Geoff ne-a forțat să recunoaștem că nu aveam toate informațiile de care aveam nevoie pentru a lua cea mai bună decizie. Geoff a vrut să așteptăm până în „ultimul moment responsabil” pentru a decide.
Am încercat să traduc această idee de a evolua în ceea ce facem în fiecare zi și am ajuns la o vizualizare ca aceasta:

Vă rugăm să vă puneți propriile discipline în feliile de plăcintă de mai sus - imaginea este simplificată pentru a ilustra abordarea. Este important să rețineți că acele puncte nu sunt livrabile în sensul tradițional. Ele reprezintă oportunități pentru tine de a sta cu clientul și de a-ți revizui progresul către „unul livrabil”. Aceasta înseamnă: nu mai rafinați livrabile de teamă să nu vă dezamăgiți clientul. Este îngrozitor de ineficient să faci ca wireframes-ul tău să arate frumos în Illustrator atunci când o schiță pe o tablă albă va face bine. Chiar am încetat să le numim livrabile și am început să le numim actualizări .
Acest tip de flux de lucru este suficient de flexibil pentru a fi utilizat în orice tip de proiect, deoarece pur și simplu puteți schimba tipurile de discipline necesare pentru proiect. Ceremonia din jurul procesului poate fi mai rigidă sau mai improvizată în funcție de experiența persoanelor implicate. Cheia este să vă asigurați că toți oamenii sunt implicați.
Această abordare întârzie deciziile până când aveți informațiile corecte. Recunoaște că deciziile luate de o disciplină le vor afecta, fără îndoială, pe celelalte. Deschide conversația către echipă și necesită acceptarea tuturor celor implicați. Este mai puțin formal, dar mai eficient. Este mai puțin previzibil, dar cred că are potențialul de a oferi un produs mult mai bun.
Să fim de acord că trebuie să căutăm o contribuție multidisciplinară.
Eficiența este cheia
Dacă am avea tot timpul din lume, nu ar trebui să ne facem griji cu privire la procesul nostru – am putea doar să încercăm lucruri până când ne-am împiedicat de o idee grozavă. Amândoi știm că nu este cazul.
Multe dintre ajustările pe care le facem procesului nostru la Sparkbox se datorează faptului că căutăm o modalitate mai rapidă de a realiza ceva. Promisiunea unei viteze crescute este și modul în care câștigăm oportunități de a lucra cu niște echipe interne foarte talentate la clienți mai mari. Toată lumea caută câștiguri de eficiență.
Să fim de acord că un proces bun este și un proces eficient.
În continuă evoluție. Multidisciplinar. Eficient. Pe măsură ce sărim în șuruburile acestor lucruri, vreau să ținem cont de aceste trei lucruri. Putem folosi aceste idei ca un filtru prin care luăm în considerare noi abordări.
Suficientă teorie
Este suficientă teorie. Să intrăm în piulițele și șuruburile acestei lucrări. Mă trezesc să pun în mod constant trei întrebări de-a lungul proiectelor noastre web:
- Pentru cine construim?
- Ce vrem să câștige din experiență?
- Cum ar trebui să prezentăm experiența?
Scopul este de a găsi o modalitate de a spune lucrurile potrivite (ce) în modul corect (cum) oamenilor potriviți (cine). Secretul unei bune comunicări de orice fel este să răspunzi la aceste întrebări. Desigur, veți pune multe alte întrebări de-a lungul proiectului. Întrebări precum ce tip de tipare de navigare ar trebui să folosesc pe acest site sau chiar avem nevoie de un anunț în partea de sus a fiecărei pagini? Sugerez că, dacă ai răspunsuri la cine, ce și cum, te va conduce în direcția corectă pe măsură ce răspunzi la toate celelalte întrebări care apar.
Sper că ați citit deja capitolul lui Dan Mall (chiar înainte de acesta). În ea, el face o treabă grozavă oferind un context în jurul înțelegerii cu cine comunicați. Explicațiile sale privind interviurile și întâlnirile de lansare vă vor muta ferm în direcția corectă.
În mod similar, următorul capitol al lui Eileen Webb se referă la strategia de conținut pentru proiectul tău receptiv. Este un capitol amănunțit și ea răspunde la întrebările despre ceea ce încercăm să comunicăm mai bine decât am putut eu vreodată.
Deci, restul acestui capitol este dedicat răspunsului la a treia întrebare, „Cum?” Vă voi împărtăși tipurile de instrumente care mi-au fost cele mai utile pentru mine și pentru echipa mea de la Sparkbox și am încredere că și ele vă vor ajuta!
Cum se face
După cum am menționat mai devreme, înțelegerea priorității conținutului și a funcționalității pe care le prezentăm este esențială pentru a comunica eficient. Iată câteva moduri în care acest adevăr se manifestă în munca pe care o facem.
Ghid de prioritate a conținutului
Un ghid de prioritate a conținutului este „modelare de conținut parțial, cadru fir parțial decapat” (consultați „Ghidul de prioritate de conținut” de Emily Gray.); ca un mini model de conținut, în ordine de prioritate și cu colaborarea clientului. (Consultați https://bit.ly/content-priority-guide pentru un exemplu de lucru al unui ghid de prioritate de conținut.)

Ghidul de prioritate a conținutului vă spune ce tipuri de conținut ar trebui să existe pe fiecare pagină. Acestea ar putea fi lucruri simple, cum ar fi titlul, imaginea principală și corpul de pe o postare pe blog, sau ar putea fi mult mai complexe: luați în considerare toate tipurile de conținut de care ați putea avea nevoie pe pagina cu detaliile produsului a unui site de comerț electronic.
De asemenea, permite explicarea fiecărui tip de conținut. Dacă aveți o scurtă descriere a unui produs, ghidul de prioritate poate spune „O propoziție care descrie produsul și ceea ce îl face unic”. Pentru un articol, cum ar fi o imagine de erou, puteți oferi câteva detalii despre direcția artistică a fotografiei, dacă aceasta este relevantă pentru un caz specific.
Ghidurile de prioritate a conținutului vă ajută, de asemenea, să identificați rapid componentele reutilizabile. Acest lucru este foarte util în timp ce planificați gestionarea acelui conținut - recunoașterea modelelor reutilizabile înseamnă că puteți construi un sistem mai eficient pentru a gestiona conținutul.
Cel mai important, un ghid de prioritate este în ordinea priorităților . Acesta provoacă o discuție despre ceea ce este cu adevărat important pe orice pagină anume. Acest lucru vă ajută enorm dacă vă gândiți la modul în care va răspunde un site la lățimile ferestrelor de vizualizare. Și pentru că nu conține conținut real, facilitează conversația grozavă despre ce și de ce tipurile de conținut, care pot fi ușor trecute cu vederea dacă începeți să scrieți copia imediat.
Dacă clienții tăi întâmpină dificultăți în stabilirea priorităților (și probabil că o vor face), ai putea plasa aceste decizii în jurul a ceea ce este cel mai important într-o foaie de calcul și le poți oferi opțiuni de verificat - primar, secundar, terțiar etc. Rezultatul este același: ai un listă prioritizată de tipuri de conținut pentru fiecare pagină, dar procesul de a ajunge acolo poate fi puțin mai prietenos cu clientul dacă i se oferă unele opțiuni.
Arhitectura Informației
Odată ce înțelegeți bine tipurile și prioritățile de conținut care trebuie să existe în sistem, este esențial să luați în considerare modul în care ar trebui să fie grupat acel conținut și căile prin conținutul pe care doriți să le urmeze utilizatorii dvs. Acest tip de gândire este crucial pentru crearea unui site utilizabil.
L-am văzut recent pe Aaron Quinn vorbind despre arhitectura informației și a spus ceva care mi-a ramas cu adevărat. El a sugerat că s-ar putea să ne bazăm prea mult pe bunul nostru simț atunci când vine vorba de gruparea informațiilor. În schimb, a argumentat ca noi să luăm în considerare consensul asupra bunului simț atunci când planificăm modul în care utilizatorii noștri vor interacționa cu ceea ce construim. Lasă-mă să explic de ce printr-o poveste rapidă.
Avem un client cu care lucrăm de peste un an. Ea a lansat un produs SAAS de mare succes pe care am ajutat-o să-l construiască. Această femeie este incredibil de inteligentă; ea lucrează pe web în fiecare zi - așa își câștigă existența. Nu cu mult timp în urmă, am avut o conversație cu ea despre ce urmează pentru produsul ei și mi-a spus asta: „Cred că trebuie să facem câteva modificări la filele de pe site-ul nostru”. Am făcut o pauză pentru că încercam cu disperare să-mi amintesc unde am implementat filele pe site-ul ei. Simțindu-mi confuzia, ea a continuat să explice mai multe despre ceea ce spera. După câteva clipe, mi-am dat seama că vorbea despre navigație. It was eye-opening that this savvy web entrepreneur referred to her navigation as “tabs.”
I tell you this because I want you to remember how much of a bubble we live in when we allow our instinct to drive the decisions we make. What may seem like common sense to you and me is likely a very different way of thinking about the web than pretty much all of our users. This is what Aaron Quinn was describing. We cannot rely on our instincts; we need to work with our users to find out how they think about the kinds of content we present to them. It's very difficult to remember this, but it makes a world of difference.
Now, back to planning the information architecture of a site given this context. Instead of grouping content that seems related to you using common sense, Aaron is suggesting we rely on the consensus of users . Information architecture is a very deep field. I can't pretend to cover the intricacies of this specialty in one section of one chapter. It's important you understand that it's impossible to do this kind of work well on an island. You must involve your client and the users of the site. Only then can you know if your intuition is correct.
Remove The Navigation
Let's agree that a good process is also an efficient process.
Ever-Evolving. Multidisciplinary. Efficient. As we jump into the nuts and bolts of this stuff, I want us to keep these three things in mind. We can use these ideas as a filter through which we consider new approaches.
Enough Theory
That's enough theory. Let's get into the nuts and bolts of this work. I find myself constantly asking three questions throughout our web projects:
- Who are we building for?
- What do we want them to gain from the experience?
- How should we present the experience?
The goal is to find a way to say the right things (what) in the right way (how) to the right people (who). The secret to great communication of any kind is answering these questions. You will, of course, ask many other questions throughout your project. Questions like what kind of navigation patterns should I use on this site, or do we really need an ad at the top of every page? I'm suggesting that having the answers to who, what and how will lead you in the right direction as you answer all the other questions that come up.
Hopefully, you have already read Dan Mall's chapter (just before this one). In it, he does a great job providing some context around understanding who you're communicating with. His explanations of interviewing and kick-off meetings will move you solidly in the right direction.
Similarly, the next chapter by Eileen Webb is all about content strategy for your responsive project. It's a thorough chapter, and she answers the questions around what it is we're trying to communicate better than I ever could.
So, the rest of this chapter is dedicated to answering that third question, “How?” I'll share with you the kinds of tools that have been the most helpful for me and my team at Sparkbox and trust that they will also help you!
Getting It Done
As I mentioned earlier, understanding the priority of the content and functionality we're presenting is critical to communicating effectively. Here are a few ways this truth manifests itself in the work we do.
Content Priority Guide
A content priority guide is “part content modeling, part stripped-down wireframe” (see “Content Priority Guide” by Emily Gray.); like a mini content model, in priority order, and with client collaboration. (See https://bit.ly/content-priority-guide for a working example of a content priority guide.)

The content priority guide tells you what types of content should exist on each page. These could be simple things like the title, primary image and body copy on a blog post, or they could be much more complex: consider all the content types you might need on the product detail page of an e-commerce site.
It also allows for explanation of each content type. If you have a short description of a product, the priority guide may say, “One sentence describing the product and what makes it unique.” For an item like a hero image, you could provide some details about the art direction of the photo if that was relevant for a specific case.
Content priority guides also help you quickly identify reusable components. This is very helpful as you plan out the management of that content — recognizing reusable patterns means you can build a more efficient system to manage the content.
Most importantly, a priority guide is in priority order . It provokes a discussion about what's truly important on any specific page. This helps tremendously as you consider how a site will respond across viewport widths. And because it doesn't contain actual content it facilitates great conversation about the what and why of types of content, which can easily be overlooked if you start writing the copy immediately.
If your clients have difficulty prioritizing (and they probably will), you could place these decisions around what is most important into a spreadsheet and give them options to check — primary, secondary, tertiary, etc. The result is the same: you have a prioritized list of content types for each page, but the process to get there may feel a bit more friendly to the client if they're given some options.

Information Architecture
Once you have a good understanding of the types and priority of content that needs to exist in the system, it's critical to consider how that content should be grouped and the paths through the content you want your users to take. This kind of thinking is crucial to the creation of a usable site.
I recently saw Aaron Quinn speak about information architecture and he said something that really stuck with me. He suggested that we might be relying too much on our common sense when it comes to grouping information. Instead, he made the case for us to consider consensus over common sense when planning how our users will interact with what we build. Let me explain why with a quick story.
We have a client we've been working with for over a year now. She has bootstrapped a very successful SAAS product which we helped her build. This woman is incredibly smart; she works on the web every day — it's how she makes a living. Not too long ago, I was having a conversation with her about what was next for her product and she said this to me: “I think we need to make some changes to the tabs on our site.” I paused because I was desperately trying to remember where we had implemented tabs on her site. Sensing my confusion, she went on to explain more about what she was hoping for. After a few moments, I realized she was talking about the navigation. It was eye-opening that this savvy web entrepreneur referred to her navigation as “tabs.”
I tell you this because I want you to remember how much of a bubble we live in when we allow our instinct to drive the decisions we make. What may seem like common sense to you and me is likely a very different way of thinking about the web than pretty much all of our users. This is what Aaron Quinn was describing. We cannot rely on our instincts; we need to work with our users to find out how they think about the kinds of content we present to them. It's very difficult to remember this, but it makes a world of difference.
Now, back to planning the information architecture of a site given this context. Instead of grouping content that seems related to you using common sense, Aaron is suggesting we rely on the consensus of users . Information architecture is a very deep field. I can't pretend to cover the intricacies of this specialty in one section of one chapter. It's important you understand that it's impossible to do this kind of work well on an island. You must involve your client and the users of the site. Only then can you know if your intuition is correct.
Remove The Navigation
During some recent usability tests, I noticed that on small screens many users never attempted to locate or use navigation. These days, most of our small-screen navigation experiences are hidden behind obscure icons (hamburger, anyone?). I believe our expectation that users will properly identify, trigger and use our navigation is unfounded.
In an effort to combat this, we've begun considering a simple question — can someone use this site without the navigation?
Literally, remove the navigation from your site and see if your users can reach the content they want. In other words, plan out the content in such a way that your users can feel their way through the experience. Chances are, a good number of them will browse this way. We'd better be ready for them.
Style Comparisons
I learned about style comparisons when I had the opportunity to present with Dan Mall and Yesenia Perez-Cruz at Artifact Conference in Austin, Texas. Dan shared a story about how he was working to build a new office. Here's the relevant excerpt from his blog post:
“I could create an illustration or a 3D rendering of what I want my new office to look like, but that doesn't take advantage of his [the contractor's] great ideas. It's dictation, not collaboration. Instead, I show him a Pinterest board my wife and I created. I tell him that I love these beams or this mix of materials, and we can have a conversation. I revise my ideas through his expertise, and vice versa. This is how building a website should go.”
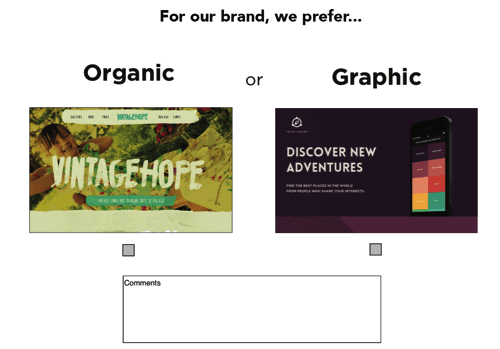
Not only is this a brilliant approach to building a new space, it can be applied directly to what we do each day. Our creative director, Jeremy Loyd, has been creating super-simple PDFs for our clients that ask them whether they think their brand would best be represented online with:
- A dark or a light site
- A flat or a textured site
- An illustrated or photographic site
- Whatever other style comparisons are relevant

You get the idea. The point is that it only takes a few minutes to put this together, because it doesn't really require any design. You can use screenshots of existing sites that embody the qualities you have questions about.
An approach like this is very useful when there isn't much clarity about the design direction up front. It helps us make sure we're in agreement about the direction we're headed. Truthfully, this is really just a simple tool to facilitate a conversation, to get people thinking and conversing about design.
One other trick from my friend Dan Mall which you can use to really drive this home is to quickly edit your client's logo into a screen capture of someone else's site. There is something about seeing their brand associated with a specific style which provokes a reaction. This makes for very fruitful conversations.
User Experience Design
No title in our industry is more overloaded and misunderstood than “user experience designer.” It means so many different things to so many different people. Recently, I've even noticed a trend toward expecting all designers and developers to do this work. And while I believe the best organizations have teams full of people who care about user experience, I also believe it has a deeper role to play.
I think about user experience as the glue that binds our design and our development together. It's what separates web design from other kinds of design — that our work is intended not only to be observed, but also to be interacted with. That interaction is so important. In my mind, a great user experience designer has an instinct for what will be easy for a user to understand. However, this must be balanced with the idea that design without testing is guesswork . For this reason, a great user experience designer knows how to research their users, how to collaborate with UI designers, how to prototype possible solutions, and how to select and execute usability studies to capture and analyze data which properly informs design and development.
Asta e mult. And since I'm not formally trained in user experience or human factors, I'm probably not qualified to write about each of those things. Instead, I want to focus on one lesson I've learned (see “Test the Aggregate”) and then share the kinds of updates we do with our customers to help us all agree on usability decisions across screen sizes and input methods.
Test The Aggregate
I work with internal user experience teams at larger clients, and one challenge I'm continually presented with is the desire to test the experience they are building at individual breakpoints. In other words, I've seen teams create three (or more) separate prototypes — for mobile, tablet and desktop — and then proceed to test each one independently. When this happens, each of these separate experiences will evolve on its own, usually resulting in three unique experiences which will be very difficult (if not impossible) to build in a responsive way.
To combat this, lately I've shared how critical it is to test the aggregate experience. Instead of building three separate prototypes for usability studies, build a single prototype with HTML and CSS that actually responds. We usually do this statically with an evolving set of front-end build tools (you can learn more about our front-end stack in the article “We Heart Good Tools: An Update on Our Build Process”) which means we can work quickly with fake data.
This concept is about letting go of the control you think you have. It's about making decisions which benefit the whole (the aggregate) even though they may require compromises in certain contexts. It recognizes that changes made at one of the breakpoints in your system will inevitably affect the experience at other breakpoints. It's about embracing the benefits you get with a single code line and adjusting our usability studies to account for this.
Dacă construim în mod receptiv, trebuie să ne concentrăm pe testarea unei soluții cu un singur site pe lățimi de vizualizare. Trebuie să măsurăm capacitatea de utilizare a întregului, nu doar punctele de întrerupere. Acest lucru ne va ajuta să creăm cea mai utilizabilă experiență pentru majoritatea oamenilor.
Și acum, câteva actualizări pe care le folosim cu clienții noștri pentru a ajuta la îndeplinirea acestor obiective.
Prototip de conținut
Ați auzit spunându-se că un designer web ar trebui să învețe ceva CSS, nu? Ei bine, sunt de acord și cred că un strateg de conținut ar trebui să învețe ceva HTML. Din acest motiv, și multe altele, am construit prototipuri de conținut destul de devreme în procesul nostru de dezvoltare web. De îndată ce începem să obținem o imagine clară a conținutului real, începem să marcăm acel conținut cu hipertext . Asta facem cu HTML, nu? Cine mai bine să înglobeze conținutul în etichete semantice decât cei care înțeleg cel mai bine conținutul? În timp ce instrumente precum Markdown pot funcționa și ele, cred că cel mai bine este să înveți câteva coduri HTML de bază înainte de a trece direct la Markdown. Înțelegerea de ce scrieți conținutul în acest fel este la fel de importantă ca și scrierea HTML-ului. Instrumente precum Markdown adaugă un strat de abstractizare între acțiunile tale și rezultatul acelor acțiuni - o abstractizare care este în regulă, odată ce înțelegi ce îți oferă.
Când creăm un prototip de conținut, omitem în mod intenționat aproape toate stilurile. Le lăsăm destul de urâte, așa că e foarte clar că nu am proiectat nimic. Astfel, conversația se concentrează pe conținut și pe prioritatea conținutului respectiv. Să știți că atunci când îi arătați acest lucru unui client, acesta va reveni imediat în ordinea lucrurilor - ceea ce doriți să facă: obțineți acea prioritate corectă! De asemenea, de obicei includem suficient CSS pentru a afișa grupări, astfel:

Ți-am spus că a fost urât.
De asemenea, ne inundam prototipurile de conținut cu link-uri. Unul dintre motivele pentru care le creăm este pentru a le permite oamenilor să navigheze de la o pagină la alta, pentru a vedea dacă fluxul prin conținut funcționează.
Amintiți-vă, trebuie să vă pregătiți clienții pentru a vedea acest tip de actualizare urâtă. În caz contrar, cu siguranță vor avea de gând să vă implice în proiectul lor. Cu toate acestea, există ceva puternic în a vedea conținut brut marcat într-un browser.
O notă importantă: recunoaștem că marcajul pur semantic nu este probabil ceea ce va merge în producție. Deși acest lucru ar fi ideal, realitatea muncii pe web astăzi este că trebuie să fie întreținută și extinsă de către indivizi și echipe cu seturi de abilități foarte variate. Cu toate acestea, a începe cu această versiune pură a marcajului este o modalitate fantastică de a ne aminti idealurile noastre. Apoi, pe măsură ce ajustăm marcajul pentru a permite stilul, reutilizarea, extinderea și așa mai departe, suntem foarte conștienți că fiecare schimbare pe care o facem ne îndepărtează de ideal. Fiecare schimbare este un compromis și ar trebui considerată profund ca atare înainte de a fi făcută.
Wireframes statice
În ultimii câțiva ani s-a văzut destul de mult dezgust față de cadrele electrice statice mai tradiționale. Cred că încă pot adăuga multă valoare. De asemenea, cred că nu sunt necesare pentru fiecare proiect. Când le folosim, de obicei le facem la lățimi înguste – oricât de incomod este aceasta – pentru a ne ajuta să ne concentrăm asupra priorității. Limitarea proprietății noastre vizuale forțează această focalizare. Am folosit o mulțime de instrumente pentru a face acest lucru, de la Keynote la Balsamiq. Sincer, oricare dintre aceste instrumente va face treaba. Găsește unul cu care să te simți confortabil și apucă-te de treabă.
Facem și multe schițe. Table albe, creion și hârtie, diverse aplicații de schiță. Facem poze cu aceste lucruri și le împărtășim clienților noștri, păstrând în mod intenționat totul foarte brut. Cruditatea este o parte importantă a ceea ce facem. Îi ajută pe clienții noștri să știe că nu pierdem timpul lustruind documente care nu vor beneficia de lustruire și menține feedback-ul concentrat. Ultimul lucru pe care ne dorim este ca cineva să comenteze culorile wireframes-urilor noastre.
Wireframes interactive
O parte din deplasarea de la wireframes-urile mai tradiționale a fost în favoarea unei abordări mai interactive. Așa cum Agile Manifesto promovează software-ul funcțional în detrimentul documentației, mulți din industria noastră cred că demonstrarea intenției tale pentru o interacțiune prin intermediul unui prototip este mult mai puternic decât încercarea de a o descrie static. În zilele noastre, instrumentele disponibile pentru prototiparea rapidă sunt extraordinar de capabile: cadre precum Bootstrap și Foundation; Seturi de instrumente CSS (sau Sass și LESS) precum Bourbon și Pure CSS; instrumente de prototipare vizuală precum InVision și Marvel. Chiar și instrumentele vizuale de proiectare și dezvoltare web precum Macaw sau instrumente de prezentare precum Keynote pot fi folosite pentru a crea wireframes foarte interactive.
Avantajul acestei abordări este că le puteți arăta oamenilor ideea în loc să încercați să le explicați. Dacă o imagine valorează cât o mie de cuvinte, un prototip valorează cât o mie de imagini.
Lucrăm cu o organizație acum care înțelege acest lucru. Unul dintre obiectivele lor este de a introduce prototipul rapid mai devreme în procesul lor, astfel încât să poată utiliza prototipurile pentru studii de utilizare, precum și codul de producție. Munca noastră cu ei se concentrează pe crearea unui sistem de componente care să poată fi utilizate pe toate proprietățile lor web. Acest sistem va fi folosit în cele din urmă pentru a permite echipei lor să construiască wireframes interactive foarte rapid. Deoarece îl vom fi construit având în vedere mărcile lor, wireframes-urile interactive vor arăta foarte mult cu versiunile lor de producție, ceea ce va fi extrem de util în testarea lor UX.
Acest tip de abordare se concentrează pe succesul pe termen lung al unei proprietăți web. Acesta întruchipează fluxul de lucru „un singur livrabil” despre care am vorbit mai devreme, implicând toate disciplinele în crearea prototipului și permițând ceea ce este învățat în timpul proiectării și dezvoltării acestuia să informeze deciziile ulterioare. Cred că asistăm la o schimbare către organizații care construiesc sisteme front-end mature, în loc să pirateze CSS-ul ca o idee ulterioară. Oferirea unei organizații de capacitatea de a testa o versiune statică a activității lor web cu utilizatori reali este un pas major către consolidarea acestui lucru ca normă în viitorul apropiat.
Design și dezvoltare UI
„Un design bun înseamnă rezolvarea problemelor.”
— Arta și știința designului web, Jeffrey Veen (2000) .
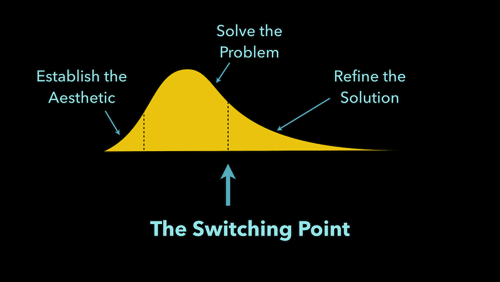
Pentru cei dintre voi care sunteți designeri, acest citat sună foarte adevărat. Mulți oameni văd ceea ce facem ca decor, dar este mult mai mult. În ultimii ani, m-am trezit că sunt din toată inima de acord cu sentimentul afirmației lui Jeff, dar și foarte conștient de tendința designerilor de a-și suprarafina soluțiile. Acest lucru mă duce la ceea ce eu numesc „punctul de comutare”.

Dacă împărțiți activitatea de proiectare în trei faze - stabilirea esteticii, rezolvarea problemei și rafinarea soluției (așa cum este indicat mai sus) - trecerea de la rezolvarea problemelor la rafinarea soluției este punctul de comutare. Acesta este ultimul moment responsabil pentru a trece pe mediul web. Dacă nu faceți acest lucru, veți ajunge să efectuați acea fază de rafinare de mai multe ori - și asta este extrem de ineficient.
Dacă ați petrecut vreodată ore întregi modificând un PSD, l-ați predat unui dezvoltator pentru a-l construi și apoi ați verificat înapoi într-o săptămână sau două, ați experimentat această durere. Tot efortul pe care l-ați depus pentru a rafina și a rafina împingând pixeli statici în jur este irosit. De îndată ce designul schimbă media (de la design static în Photoshop sau alt instrument la HTML și CSS în browser), este nevoie de o altă trecere de rafinament. Ideea din spatele punctului de comutare este să recunoaștem cât de ineficient este acest lucru. În loc să rafinați cu instrumente statice, codificați designul de bază cât mai curând posibil și gestionați rafinamentul în mediul final - web.
Acest lucru necesită adesea o împerechere a designului, să stăm literalmente împreună pentru a face ca acele rafinamente să prindă viață. Deși acest lucru se poate simți uneori lent și dureros, este de fapt extrem de benefic pentru toți cei implicați. Pe măsură ce un designer împărtășește cu un dezvoltator front-end tipurile de ajustări de stil pe care și-ar dori să le vadă, dezvoltatorul front-end învață ce este important într-un design rafinat. În timp ce dezvoltatorul front-end face modificările solicitate, designerul vede cum sunt făcute acele modificări, poate învățând puțin CSS. Acest proces îi face pe toți mai deștepți. De asemenea, înseamnă că data viitoare când aceste două perechi, va merge mult mai repede.
În zilele noastre, trebuie să ne simțim confortabil cu o serie de instrumente pentru a începe conversațiile cu UI și trebuie să schimbăm codificarea acelor designuri mai devreme în proces. Să aruncăm o privire la câteva moduri de a face acest lucru.
Stil gresie
Samantha Warren a deschis noi drumuri când a introdus plăcile de stil ca o modalitate de a „defini un limbaj vizual” pentru web. Aceia dintre noi cu fundaluri de branding au văzut imediat cât de valoroase ar putea fi plăcile de stil.
Placile de stil sunt destul de simple. Acestea includ, în general, palete de culori, opțiuni tipografice, texturi și stiluri de iconografie sau ilustrare. Ele nu sunt în mod deliberat o compoziție de pagină întreagă. În schimb, ele reprezintă doar suficient design pentru a determina dacă ne mișcăm în direcția corectă. Din acest motiv, funcționează cel mai bine atunci când clientul tău a exprimat ceea ce vrea, dar nu ești pe deplin convins că ești pe aceeași pagină.
Am ajuns să apreciez plăcile de stil, mai ales datorită vitezei lor. Acolo unde obișnuiam să petrecem o săptămână proiectând o pagină de pornire și o subpagină în Photoshop, acum putem crea un stil simplu în câteva ore. Acest lucru poate economisi timp și bani și vă poate oferi încredere că vă îndreptați în direcția corectă.
Samantha are o mână de exemple pe site-ul de dale de stil și există câteva resurse excelente enumerate mai jos care acoperă utilizarea lor în procesul din lumea reală:
- „Get Your (Visual) Style On”: Yesenia Perez-Cruz, Dan Mall și prezentarea mea la Artifact Conference din Austin, Texas (13 mai 2013).
- „Faster Design Decisions with Style Tiles”: Samantha Warren la An Event Apart din Austin, Texas (februarie 2015).
- Podcastul Ghid de stil cu Samantha Warren
Din cauza naturii lor statice, nu le folosim prea des. Direcția noastră inițială de proiectare este de obicei stabilită cu un colaj de elemente sau un prototip de stil, ambele abordate în continuare.
Colaje de elemente
Dan Mall ne-a prezentat colajele cu elemente ca „un ansamblu de piese disparate fără o logică sau ordine specifică”. Natura lor variată face evident că ceea ce te uiți nu este un design finalizat; mai degrabă, colajele de elemente oferă clienților contextul unei varietăți de componente care ar putea trăi împreună într-un sistem. Ne ajută să punem puțină carne pe oasele unui cadru de sârmă; ne ajută să ne imaginăm direcția în care ne mișcăm; ele ne permit să începem să vizualizăm elementele de bază ale site-ului nostru, dar ne încurajează să nu pierdem din vedere întregul.
Un beneficiu al colajelor de elemente este că puteți alege ce componente să afișați. Clientului tău chiar îi pasă de modul în care căutarea este prezentată utilizatorilor? Grozav! Poate ar trebui să petreci ceva timp abordând această îngrijorare - pune-o în colajul elementului. Clientul tău este obsesiv de butoanele de apel la acțiune? Pune-le în colajul element. Această mentalitate de alegere face ușor să personalizați fiecare colaj cu ceea ce este cel mai important în proiectul dvs. Clienții tăi vor aprecia foarte mult acest lucru.
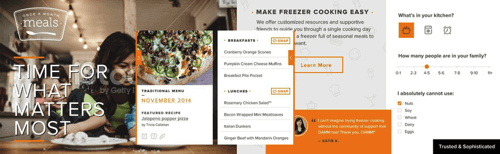
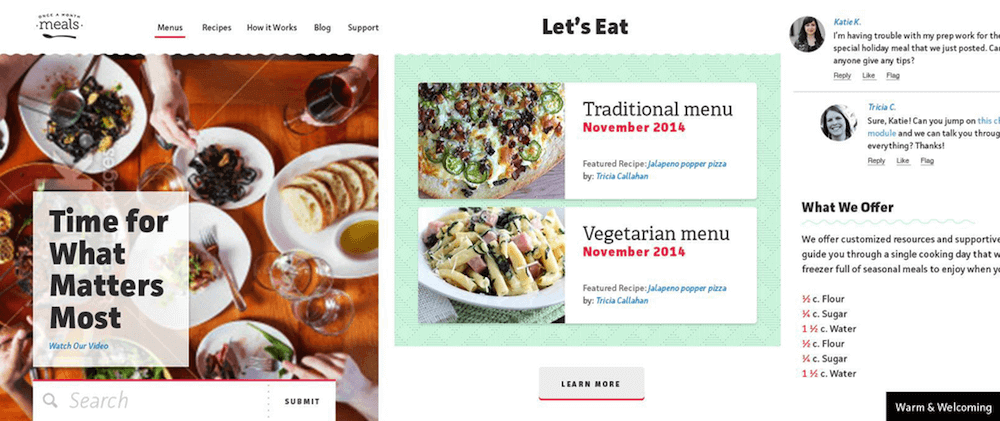
Pe un proiect recent, trebuia să stabilim direcția de proiectare pentru o reproiectare a uneia dintre proprietățile web ale clientului nostru. Katie Kovalcin (unul dintre designerii noștri) a condus efortul de proiectare al echipei noastre și a optat să creeze colaje cu două elemente în loc să facă compoziții pe pagina de pornire.


Timpul total pe care l-am investit în crearea acestor două concepte de design a fost de aproximativ 16 ore. Când am întrebat-o pe Katie cât de mult ar fi durat dacă i s-ar fi cerut să facă două compuși pe pagina de pornire, ea a răspuns:
„În acest pas, încercând să-și dau seama de noua lor estetică, ar fi greu să jonglați cu găsirea acelei estetici în timp ce încercați să stabiliți ierarhia paginii și să descoperiți și interacțiunile. Așadar, aranjarea întregii pagini de pornire ca o modalitate de a ne da seama ce este estetic poate dura uneori până la o săptămână, în funcție de cât de mult a trebuit să lucrăm. Aș spune, probabil, aproape 25-30 de ore fiecare.
Dar plecând de la colajul elementelor, a fost destul de ușor să avansezi cu aspectul paginii și cu toate celelalte lucruri, deoarece nu există prea multe probleme pentru a ne da seama ce stiluri de butoane vom folosi, fonturi sau culori. .”
Asta înseamnă că, folosind un colaj de elemente, am sfert timpul pe care l-am dedicat stabilirii unei estetici.
Există o altă expresie cu adevărat interesantă în citatul lui Katie de mai sus; ea a spus „ar fi greu să jonglați să găsiți acea estetică în timp ce încercați să stabiliți ierarhia paginii și să descoperiți și interacțiunile.” Cu alte cuvinte, a începe cu o pagină de pornire comp este încercarea de a realiza prea multe, prea devreme. Când facem mai întâi un pas mai mic (prin folosirea colajelor de elemente sau plăci de stil), suntem capabili să împărțim și să depășim provocările de design care ne stau în fața. Acest lucru aduce clienții noștri în conversație mai des și ne permite să învățăm pe măsură ce mergem, totul rezultând într-o muncă mai bună.
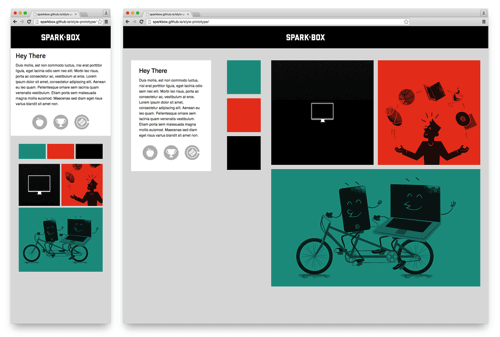
Prototipuri de stil
Poți să te gândești la prototipuri de stil ca la plăci de stil interactive. Aceleași tipuri de lucruri pe care le puteți include într-o placă de stil - marca de marcă, titluri, stiluri de paragraf, stiluri de butoane, tratament pentru linkuri, recomandări de culori - sunt incluse cu un prototip de stil. Singura diferență este că facem un pas mai departe și îl codificăm.
Frumusețea acestora este că putem arăta tipul web real, culori reale, stări reale de hover, stil de ilustrare cu vectori web și cum ar putea răspunde tipul și aspectul de bază. Le rugăm clienților noștri să le revizuiască în browser-ul ales. Acest lucru deschide conversații despre ce înseamnă a accepta un browser. De exemplu, dacă folosesc un browser care nu acceptă border-radius , nu vor vedea colțuri rotunjite.
De asemenea, putem construi prototipuri de stil în aproximativ o zi, ceea ce ne oferă aceleași beneficii de eficiență pe care ni le oferă o placă de stil. Clienții îi iubesc pentru că pot interacționa cu ei. Le pot vedea pe telefoane și tablete. Pot începe să se joace cu ei.
În cele din urmă, într-o lume în care cei mai mulți dintre noi cred că designerii web ar trebui să învețe să codifice, prototipurile de stil reprezintă o introducere fantastică în scrierea HTML și CSS. Datorită simplității lor, chiar și un designer care nu are codificare își poate da seama cum să le construiască. Înainte de a-și da seama, vor avea încredere să perfecționeze CSS-ul de producție, în loc să bată joc static de schimbările pe care doresc să le vadă.
Când am proiectat site-ul original Sparkbox și când am reproiectat recent, am folosit prototipuri de stil pentru a stabili o direcție de design.


Design atomic
Jeremy Keith mi-a prezentat pentru prima dată ideea de a începe designul cu „atomii unui site” în timpul discursului său principal de Breaking Development intitulat „There is No Mobile Web”. Brad Frost a oficializat termenul în iunie 2013, când a conturat un model mental pentru abordarea designului unui „sistem de componente” pentru web.
Premisa de bază este că ar trebui să luăm în considerare cinci niveluri de granularitate în munca noastră pentru a crea sisteme de componente reutilizabile. Cel mai mic nivel se numește atom; gândiți-vă la o simplă intrare HTML sau o etichetă pentru o intrare. Acești atomi pot fi combinați în molecule; poate că o moleculă de căutare este formată dintr-un buton, etichetă și intrare. Aceste molecule pot fi combinate pentru a forma organisme; poate că antetul unui site web ar conține moleculele de căutare, marca și navigare. Aceste organisme sunt puse împreună pentru a forma șabloane și pagini. Șabloanele sunt pline de date generice; paginile sunt șabloane care au date reale injectate în ele. Toată această teorie ne poate ajuta să creăm cod mai modular, reutilizabil și extensibil.
Un lucru pe care l-am învățat pe măsură ce ne-am abordat proiectele pe această linie de gândire este că designul atomic este mult mai ușor atunci când îi permiteți să evolueze din refactorizare. O modalitate obișnuită de a lucra este să construim o componentă mică în HTML și CSS fără prea multe griji cu privire la atomi, molecule sau organisme. Apoi, odată ce am rezolvat problema UX și UI cu o interfață, putem refactoriza acel cod într-o structură atomică. Această abordare inversă înseamnă că nu pierdem timpul încercând să ne gândim prea mult la ceea ce ar trebui să fie o moleculă față de un organism. În schimb, permitem diferitelor niveluri să evolueze pe măsură ce sistemul în sine evoluează.
Rezultatul unei abordări atomice este o bibliotecă de modele care pot fi integrate într-un sistem.
Biblioteci de modele
O bibliotecă de modele este exact ceea ce sună – o bibliotecă de modele care există în sistemul dumneavoastră. Există o mulțime de oameni care lucrează la soluții de bibliotecă de modele în aceste zile; oameni precum Brad Frost, Anna Debenham, Jina Bolton și Bermon Painter au vorbit și au scris despre acest subiect. De fapt, Brad și Dave Olson au creat unul dintre cele mai cunoscute instrumente disponibile astăzi, Pattern Lab. Pattern Lab este grozav deoarece vă permite să separați conținutul specific de modulele HTML și oferă un cadru atomic care facilitează construirea unui sistem de modele. De asemenea, au adăugat câteva funcții grozave pentru testare în timp ce sunteți în dezvoltare. Întregul lucru este foarte ușor de rulat local și are o interfață simplă care poate fi afișată cu ușurință unui client. Dacă doriți să intrați în designul bazat pe modele, acesta este un loc fantastic pentru a începe.
Se întâmplă multe în acest spațiu chiar acum și există multe alte resurse pentru cei dintre noi interesați să învețe mai multe. Brad a lucrat cu Anna Debenham și Brendan Falkowski (împreună cu alți câțiva oameni) pentru a crea resurse pentru ghidul de stil pentru site-uri web. Aceasta este o colecție extraordinară de multe dintre exemple, articole, discuții, podcasturi și multe altele care acoperă proiectarea și dezvoltarea bazate pe modele.
Până acum, cea mai mare provocare este găsirea unei modalități de a menține actualizată o bibliotecă de modele după ce modelele au fost integrate cu un sistem back-end. Nu am văzut încă soluția perfectă pentru asta, dar există o mulțime de minți strălucitoare care lucrează la asta. Vezi Rizzo de Lonely Planet ca un exemplu excelent de organizație care lucrează cu sârguință pentru a rezolva această problemă. Chiar dacă nu avem o soluție perfectă pe termen lung, am văzut beneficii uriașe de la proiectarea în acest fel. Vă face să gândiți modular, iar acest lucru face ca munca frontală pe care o facem să fie mult mai ușor de integrat și întreținut.
Dar punctele de întrerupere?
Ori de câte ori vorbesc sau scriu despre proces, sunt întotdeauna întrebat despre selectarea punctelor de întrerupere. În mod ciudat, această conversație nu apare aproape niciodată în munca noastră receptivă de la o zi la alta. Cu siguranță, unii clienți vin la noi după ce au făcut o grămadă de muncă în revizuirea analizelor și a prioritizării dispozitivelor - totul în numele documentării punctelor de întrerupere ale sistemului. Această linie de gândire nu a avut niciodată prea mult sens pentru mine.
Cred că Stephen Hay a fost cel care a spus primul: „Începe mic și adaugă un punct de întrerupere când site-ul se rupe”. Site-urile noastre au adesea zeci de puncte de întrerupere — majoritatea nu se aliniază cu dimensiunile obișnuite ale dispozitivelor. Când vezi că conținutul și designul tău nu mai funcționează în armonie, remediază-l.
Acum, există o diferență între ceea ce Stephanie Rieger numește puncte de întrerupere majore și puncte de întrerupere minore. (De asemenea, le-am auzit numite puncte de întrerupere și puncte de ajustare.) Permiteți-mi să explic fiecare.
Puncte de întrerupere majore
Când există schimbări în aspect care necesită module separate pentru a lucra împreună în modificarea designului lor, folosim un punct de întrerupere comun (un punct de întrerupere major). Poate că aveți o ajustare a aspectului care mută o listă stivuită de produse la lățimi mici ale ferestrelor de vizualizare la un aspect cu două coloane la lățimi mai mari a ferestrelor de vizualizare. În acest caz, veți dori să urmăriți unde are loc această schimbare de aspect, deoarece este probabil să existe multe alte modificări care trebuie să aibă loc la aceeași lățime a ferestrei de vizualizare.
Cea mai mare parte a muncii pe care o facem are între trei și șase puncte de întrerupere majore. Acestea sunt adesea setate ca variabile Sass în fluxul nostru de lucru, astfel încât să le putem face modificări mai târziu într-un singur loc. De asemenea, este obișnuit pentru noi să avem un set de puncte de întrerupere majore pentru secțiunile majore ale unui site. De exemplu, este posibil să avem trei puncte de întrerupere majore în antetul site-ului nostru și trei puncte de întrerupere majore complet diferite în subsol. Acest lucru menține munca noastră modulară și permite ca aceste secțiuni să evolueze independent, menținând totuși coeziunea cu sistemul în ansamblu.
Puncte de întrerupere minore
Când sunt necesare modificări mai subtile ale tipului sau spației, putem folosi în continuare o interogare media pentru a face aceste ajustări (un punct de întrerupere minor). Acestea sunt de obicei modificări unice de stil pentru lucruri precum dimensiunea fontului (pentru a menține lungimea liniei sub control) sau pentru a mări spațierea pe măsură ce crește lățimea ferestrei de vizualizare. Aceste ajustări minore demonstrează o atenție profundă la detalii, care vă poate diferenția cu adevărat munca.
În loc să folosim variabile de preprocesor pentru acestea, de obicei folosim doar numere codificate. Am folosit, ocazional, și calcule ale preprocesorului pentru a le menține în raport cu un punct de întrerupere major. De exemplu, dacă avem un punct de întrerupere major la 30em numit $bp_header-show-nav , aș dori să ajustez dimensiunea fontului unui titlu la 5em peste punctul $bp_header-show-nav . În acest caz, asta s-ar întâmpla la 35em. Dacă am muta acel punct de întrerupere major la 32em la un moment dat în viitor, modificarea minoră s-ar produce atunci la 37em. Gândirea relativ la punctele de întrerupere minore poate ajuta dacă bănuiți că punctele de întrerupere majore s-ar putea schimba. Va trebui să vă folosiți raționamentul de la caz la caz pentru a lua cele mai bune decizii.
Lectură suplimentară
Pentru mai multe despre punctele de întrerupere, consultați aceste articole:
- „Nu există un punct de întrerupere”
- „The In-Between” de Mark Boulton
- „Pragmatic Responsive Design” de Stephanie Rieger
Tranziție afară
În zilele noastre, nu este suficient doar să construiești site-uri grozave. De asemenea, trebuie să luăm în considerare longevitatea a ceea ce construim. În timp ce abordări precum proiectarea atomică pot ajuta, trebuie să facem mai mult. În momentul de față, majoritatea proiectelor noastre includ un fel de componentă de instruire - și nu mă refer la învățarea clientului să folosească CMS. Pe măsură ce organizațiile încep să înțeleagă cu adevărat valoarea pe care le oferă web-ul, ele decid să-și construiască propriile echipe pentru a deține și a-și menține proprietățile web. Dacă vrem să construim ceva care durează, trebuie să ne asigurăm că echipa care își asumă munca este capabilă să o întrețină în mod corespunzător. Din acest motiv, facem un antrenament mult mai aprofundat cu privire la tehnicile pe care le folosim pentru a construi pentru web.
Din fericire, acum există multe modalități comune de abordare a tranziției. Fiecare depozit pe care îl creăm în controlul sursei are un fișier readme util; livrăm teste automate care sprijină codul nostru; și lucrăm la câteva modalități de tranziție a bugetului de performanță al unui proiect, astfel încât clienții noștri să continue să mențină viteza site-urilor lor. Alături de gândirea atomică, oferim și exemple de lucru ale subsistemelor pe care le construim. De exemplu, este obișnuit să luăm în considerare modul în care tipografia funcționează pe toate proprietățile web în contextul mărcii unui client, așa că am putea oferi, de asemenea, documentație detaliată despre acest sistem tipografic, precum și o pagină cu exemple care arată cum să-l folosească. Aceste tipuri de completări la munca noastră fac mult mai ușor, deoarece transmitem codul de la echipa noastră către echipa clientului nostru.
Există, de asemenea, repercusiuni mai profunde la toate acestea. Înțelegerea cine va întreține sistemul pe care îl construiți ar trebui, de asemenea, să influențeze deciziile pe care le luați cu privire la alegerea tehnologiei și la tehnica de dezvoltare. Cu alte cuvinte, dacă echipa web a clientului dvs. nu este pregătită să folosească Grunt cu Assemble și un server local din linia de comandă, trebuie să găsiți o modalitate de a lucra care să se potrivească mai bine cu capacitățile lor. Ține minte, tu construiești asta pentru ei.
De asemenea, a fost extrem de benefic să invităm echipele de web design și dezvoltare ale clientului nostru să participe cu noi la proiect. Folosirea proiectului ca o oportunitate de a instrui echipa clientului dumneavoastră demonstrează o valoare incredibilă și vă face o alegere ușoară în rândul concurenței.
Oameni peste proces
Un ultim lucru pe care l-am învățat în evoluția constantă a fluxului nostru de lucru este că procesul pe care alegeți să îl utilizați este mult mai puțin important decât oamenii care îl folosesc. Dacă doriți să construiți produse web mai bune, începeți prin a vă dezvolta oamenii. Acest lucru vă va duce mai departe decât orice modificare a procesului sau a fluxului de lucru.
Menține-ți echipa fericită
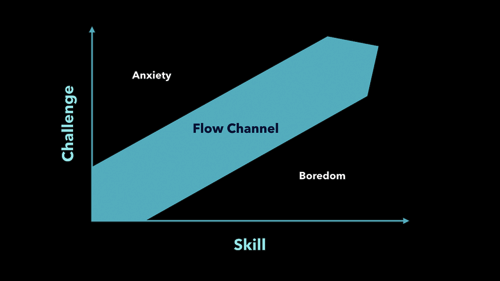
În același sens, aș recomanda să citești Flow de Mihaly Csikszentmihalyi. În această carte, el explică cercetările pe care le-a făcut pentru a înțelege mai bine fericirea individuală. El descrie ceea ce el numește „canalul de flux”, graficând nivelul de calificare de-a lungul axei x față de nivelul de provocare de-a lungul axei y . Canalul de flux este zona în care abilitățile tale sunt întâmpinate cu o provocare adecvată. Prea multă provocare pentru abilitățile tale creează anxietate și prea puțină provocare pentru abilitățile tale duce la plictiseală.

Acest lucru poate fi tradus în ceea ce facem, luând în considerare unde ne provocăm în munca noastră de zi cu zi. La Sparkbox, vorbim despre o cultură a învățării. Asta (sperăm că) înseamnă că abilitățile echipei mele crește continuu. Rezultă, așadar, că pentru a fi fericiți trebuie să găsim provocări în continuă creștere, care să se potrivească cu abilitățile noastre în continuă creștere. Este responsabilitatea noastră să echilibrăm această nevoie de inovare cu responsabilitatea financiară în bugetele de care dispun clienții noștri.
Acest lucru este complicat. Pentru noi, înseamnă că trebuie să încetăm să reinventăm roata; ne-a determinat să luăm în considerare biblioteci de elemente de interfață bine testate, spre deosebire de a rezolva în mod repetat aceleași probleme pentru fiecare proiect. Înseamnă că trebuie să înțelegem unde ar trebui să cheltuiască fiecare dintre clienții noștri bani pentru a inova. Și a necesitat destul de multă transparență între acești clienți și echipa noastră, astfel încât să fim toți pe aceeași pagină.
În cele din urmă, este o echipă de conținut mai mare – una care iubește munca pe care o fac, deoarece îi provoacă în modul corect. Și face un client mai mult de conținut - unul care respectă recomandările dvs. despre unde și de ce ar trebui să investească. Acest lucru este excelent pentru toți cei implicați.
Mai departe
Aceasta este partea în care vă inspir profund și vă încurajez să înfruntați o nouă lume îndrăzneață a designului web. Dar, ca să fiu sincer, m-am străduit să rezumam un sentiment de încheiere pentru acest capitol.
După câteva meditații, cred că acest lucru se datorează faptului că scrierea pe proces nu este niciodată încheiată cu adevărat.
Sper că, pe măsură ce ai citit aceste cuvinte, te-ai găsit mai inspirat să investești în propria înțelegere a modului în care funcționează web-ul și mai dispus să investești în înțelegerea colegilor tăi. Sper că v-ați simțit entuziasmat să încercați o nouă abordare, dar sper că v-ați simțit împuternicit să rupeți aceste pagini dacă nu funcționează pentru dvs. Doar tu, echipa ta și clientul tău poți găsi cea mai bună modalitate de a aborda un proiect. Aceasta este natura a ceea ce facem.
Este timpul acum - așa că, treceți la el!
