Modele de design editorial cu grilă CSS și coloane denumite
Publicat: 2022-03-10Multe site-uri web, în special cele care afișează conținut de formă lungă, au un model de componente care se repetă destul de simplu: o zonă cu lățime completă pentru imagini, o zonă centrală de conținut și poate o vizualizare divizată a două blocuri de jumătate de lățime. Aceste componente se repetă pentru a afișa un articol, imagini și alt conținut asociat - editorii de conținut selectând componenta potrivită în timp ce creează articole pentru publicare.
În acest articol, voi demonstra o abordare a acestui tip de design editorial, care se bazează pe câteva tehnici, dintre care unele sunt discutate în următoarele articole:
- „Eruperea cu aspectul grilă CSS”
- „Eruperea cu grila CSS explicată”
- „Denumirea lucrurilor în aspectul grilă CSS”
Pe lângă faptul că aceasta este o modalitate plăcută de a numi secțiuni ale aspectului dvs., această tehnică expune o mulțime de lucruri interesante despre aspectul grilă, pe care le puteți găsi utile în crearea propriilor modele de aspect. De asemenea, demonstrează mai mult promisiunea subgrid-ului (o parte a viitorului Nivel 2 al specificației grilei și este implementată în Firefox).
Numirea lucrurilor în aspectul grilă CSS
Când utilizați CSS Grid Layout, puteți denumi linii și zone. Ambele lucruri pot face lucrul cu Grid - în special grile complexe - mai simplu. Definirea convențiilor de denumire pentru lucrurile din aspectul dvs. poate fi utilă atunci când lucrați cu echipa dvs.; este mult mai ușor de înțeles unde este plasat ceva cu grid-area: content va ajunge decât să ai ceva plasat din column-line: 3 / 9 .
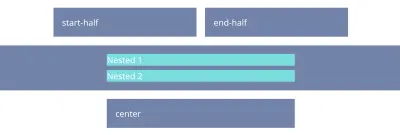
Când utilizați abordarea grid-template-areas , dați un nume elementelor pe care doriți să le plasați pe grilă utilizând proprietatea grid-area și apoi plasându-le în jurul grilei. În exemplul următor, articolul cu grid-area: content intră în zona grilă definită de proprietatea grid-template-areas :
Vezi stiloul [Layout With Named Area](https://codepen.io/rachelandrew/pen/zYOQBba) de Rachel Andrew.
Acest lucru funcționează bine pentru componentele în care aveți un articol pentru a intra într-o zonă; totuși, dacă doriți să plasați mai multe lucruri în zona de conținut (unul sub celălalt), utilizarea grid-area este o abordare greșită. În schimb, puteți defini nume pentru liniile coloanei și plasați elementul de la început până la sfârșit.
Vedeți Pen [Layout With Named Columns](https://codepen.io/rachelandrew/pen/xxKNONQ) de Rachel Andrew.
Acest lucru nu este la fel de bine, totuși, atunci când folosim abordarea grilă-zonă, trebuie să cunoaștem atât linia de început, cât și linia de sfârșit atunci când plasăm un articol folosind grid-column sau grid-row - sau nu?
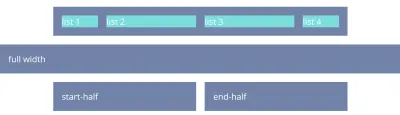
Aruncă o privire la următorul exemplu CodePen. Articolele mele sunt plasate folosind un singur nume sau un singur ident prin utilizarea proprietății grid-column , chiar dacă unele dintre zonele grilei vizate traversează un număr de coloane:
Vedeți Pen [Layout with Named Columns](https://codepen.io/rachelandrew/pen/mdbYEod) de Rachel Andrew.
Scopul meu aici este să abstrag complexitatea configurației grilei atunci când folosesc de fapt grila. Pot depune multă muncă în crearea grilei inițiale, dar apoi plasez lucrurile fără să mă gândesc prea mult la asta pe măsură ce îmi populez paginile. De asemenea, vreau să mă asigur că putem repeta componentele de câte ori este nevoie pe măsură ce construim articolul. Ceea ce am în minte este un creator de conținut care folosește un CMS și să creeze blocuri de conținut folosind diferitele modele, știind în același timp că acestea vor fi plasate corect unul sub celălalt pe grila generală.
Pentru a înțelege cum am ajuns în acest punct, este nevoie de o înțelegere a câtorva lucruri despre CSS Grid Layout, precum și despre liniile și zonele denumite.
Putem numi linii
După cum ați văzut deja în cel de-al doilea exemplu de mai sus, putem numi linii pe grilă care pot fi aproape orice ne place - în afară de cuvântul span . Numele este mai degrabă un ident decât un șir, motiv pentru care nu este citat.
Cu toate acestea, veți vedea multe exemple în care sunt folosite convențiile de denumire name-start și name-end care adaugă -start pe numele liniei de început și -end pe numele liniei de sfârșit. Aceasta nu este pur convenție și pentru tehnică vă voi arăta de ce trebuie să ne denumim liniile în acest fel. Deci, ar trebui să alegeți un nume pentru zona pe care o descrieți și apoi să adăugați sufixele -start și -end - care trebuie să se potrivească, desigur!
Numim liniile noastre între paranteze pătrate. Liniile pot (și adesea trebuie) să aibă mai multe nume. În acest caz, spațiul separă numele. Când plasați elementele folosind poziționarea pe linie, puteți alege orice nume pentru linie pentru a face plasarea.
Cu liniile noastre denumite la locul lor, ne-am putea plasa articolele folosind grid-column specificând numele liniei de început și de sfârșit. Acest model este la fel cu utilizarea numerelor de linie, deci numele dinaintea barei oblice este linia de început, iar numele de după este linia de final.
Vedeți Pen [Exemplu de utilizare a liniilor de început și de sfârșit](https://codepen.io/rachelandrew/pen/VwZOPgO) de Rachel Andrew.
Acest lucru plasează elementele, dar nu este numele unic pe articol pe care l-am folosit în exemplu. Cu toate acestea, acum avem totul la loc datorită modului special în care Grid gestionează zonele și liniile numite.
Numele liniilor ne oferă o zonă denumită
Presupunând că ți-ai numit liniile cu -start și -end așa cum am făcut eu, Grid îți va oferi o zonă numită a numelui principal pe care l-ai folosit. Prin urmare, în cazul meu, am zone numite content , start-half , end-half , full și center . Fiecare dintre aceste zone este un singur rând (deoarece nu am rânduri numite), cu toate acestea, se va întinde pe traseele coloanei de la -start până la -end .

Zonele denumite Oferă-ne o linie denumită a numelui principal utilizat
Dacă dorim să ne putem plasa articolele ca și cum am avea un nume de coloană, trebuie să folosim și faptul că atunci când creăm o zonă de grilă, obținem un nume de linie cu numele principal utilizat; adică numele principal fiind numele cu -start și -end eliminate. Acest nume de linie se rezolvă la începutul sau la sfârșitul zonei, în funcție de faptul dacă vizam grid-column-start sau grid-column-end .
Deci, avem o zonă numită content , deoarece avem linii de coloană numite content-start și content-end . Zona denumită content ne oferă, de asemenea, posibilitatea de a folosi grid-column-start: content care se va rezolva la linia de început a acelei zone de conținut, în timp ce grid-column-end: content se va rezolva la linia de final a zonei de conținut.
Prin urmare, aceasta înseamnă că putem plasa un articol în zona de conținut utilizând următoarele:
.content { grid-column: content / content; } În continuare, acum putem aranja această tehnică și mai mult datorită faptului că, dacă utilizați o linie numită pentru grid-column-start și omiteți linia de final (în loc să acoperiți o singură pistă, așa cum ar fi cazul dacă ați folosi numere de linie), grid copiază numele pe linia finală. Prin urmare, grid-column: content este exact același cu grid-column: content / content;
Acesta este tot ce avem nevoie pentru a putea plasa elemente folosind grid-column cu un nume simplu, unic. Acest comportament este exact așa cum este specificat și nu un fel de „hack”. Demonstrează profunzimea gândirii care a intrat în crearea specificației Grid Layout și cantitatea de muncă atentă care a fost făcută pentru a face atât de simplă aranjarea elementelor în design-urile noastre.
Oferirea acestei tehnici de superputeri cu Subgrid
Cred că această tehnică este una frumoasă, care permite un mod foarte simplu de a declara unde ar trebui plasate elementele pe grilă. Cu toate acestea, dacă adăugăm suport pentru subgrid la mix, acesta devine într-adevăr foarte puternic.
În prezent, subgrid-ul este implementat în Firefox și, astfel, următoarele exemple necesită Firefox Nightly pentru a rula. Puteți descărca Nightly aici.
Valoarea subgrid a grid-template-columns și grid-template-rows înseamnă că dimensionarea creată pe o grilă părinte poate fi optată pentru un element care este un copil al grilei (presupunând că folosește și aspectul gridului) prin display: grid aplicată.
Notă : Puteți citi mai multe despre caracteristicile subgridului în articolele mele aici pe Smashing Magazine „CSS Grid Level 2: Here Comes Subgrid” și „Digging Into The Display Property: Grids All The Way Down”.
Numele liniilor de la părinte sunt trecute în subgrile
În plus față de informațiile despre dimensiunea pieselor care sunt transmise în grila secundară, orice nume de linie setate pe părinte vor fi transmise. Aceasta înseamnă că putem folosi „numele coloanelor” noastre în cadrul componentelor subgrilate, făcând această soluție foarte utilă într-o lume în care subgrilă există. Un element plasat în content – chiar dacă este imbricat în interiorul subgrilelor – se va alinia cu unul plasat ca element secundar direct al grilei principale.
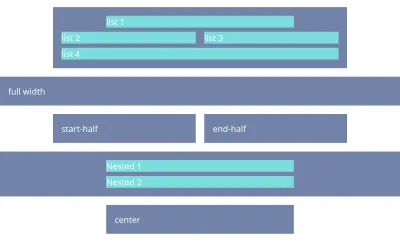
În acest exemplu următor, am imbricat două elemente direct în interiorul div-ului cu o clasă de full-2 . De asemenea, am plasat un ul în interiorul .content . Dacă ne uităm la elementele din interiorul full-2 , pentru a le plasa pe grila părinte, trebuie să facem din selectorul full-2 o grilă cu display: grid apoi folosiți proprietatea grid-template-columns cu o valoare subgrid . .
Acest lucru face ca grila de pe .full-2 să folosească pistele definite pe grila părinte și să aibă acces la liniile numite definite acolo. Deoarece acesta este un articol cu lățime completă, acesta se va comporta într-adevăr la fel ca grila părinte în ceea ce privește plasarea articolelor noastre. Apoi putem folosi oricare dintre numele pe care le-am definit pentru diferitele coloane pentru a plasa elementele. În acest caz, am setat ambele elemente copil la grid-column: center și se afișează unul după altul în acea zonă centrală.
.full-2 { grid-row: 4; grid-column: full; display: grid; row-gap: 10px; grid-template-columns: subgrid; } .full-2 > div { background-color: rgb(124,222,220); grid-column: center; } 
Dacă aruncăm o privire la ul- ul nostru imbricat în interiorul .content , va trebui să creăm o subgrilă pe selectorul .content la fel ca în ultimul exemplu; când facem acest lucru, ul cade în prima pistă a subgridului. Dacă vrem să așezăm elementele de ascultare pe subgrilă, trebuie să facem două lucruri: facem ca ul să ocupe aceeași zonă ca și părintele, plasându-l cu grid-column: content și apoi făcându-l o grilă care este o subgrilă.
După ce a făcut acest lucru, elementele din listă se vor așeza folosind plasarea automată în pistele coloanelor subgrilei:
.content { grid-row: 1; grid-column: content; display: grid; grid-template-columns: subgrid; } .content ul { grid-column: content; display: grid; row-gap: 10px; grid-template-columns: subgrid; } 
Odată ce aveți grila, puteți utiliza numele de la părinte exact în același mod ca înainte.
.content li:nth-child(1) { grid-column: center; } .content li:nth-child(2) { grid-column: start-half; } .content li:nth-child(3) { grid-column: end-half; } .content li:nth-child(4) { grid-column: content; } 
Dacă aveți Firefox Nightly, puteți vedea demonstrația completă în acest exemplu CodePen:
Vedeți Pen [Coloana de denumire și subgrilă](https://codepen.io/rachelandrew/pen/OJLYRRb) de Rachel Andrew.
Puteți păstra subgrilele „imbricate” în structura dvs. de marcare astfel și de fiecare dată vor fi trecute numele liniilor. Aceasta este o caracteristică care cred că va fi deosebit de utilă.
Când creați o subgrilă, numerele liniilor corespund liniilor subgrilei și nu grilei părinte. Prin urmare, dacă doriți să vă asigurați că elementele din subgrilă se aliniază cu grila părinte, atunci utilizarea numelor de linii sau a zonelor denumite (așa cum se arată în acest exemplu) va face acest lucru simplu și logic.
Încheierea
Acum știți cum să utilizați această tehnică pentru grila principală și, sperăm, nu va dura prea mult până când vom începe să vedem suport pentru subgrid în toate browserele. Va permite tehnici precum aceasta și o va face incredibil de puternică pentru noi.
