O modalitate ușoară de a edita vizibilitatea blocurilor în Editorul Gutenberg WordPress
Publicat: 2021-05-18Pe măsură ce mai multe site-uri web WordPress sunt create folosind editorul de blocuri Gutenberg, lista de dorințe pentru noi funcții crește odată cu aceasta. Acest lucru are sens, deoarece utilizarea mai intensă tinde să expună orice deficiențe sau tipuri de idei „nu ar fi grozav dacă...” .
Editorul se îmbunătățește tot timpul. Dar chiar dacă o caracteristică lipsă nu își face loc în nucleul WordPress, comunitatea de dezvoltatori este liberă să-și construiască propriile soluții. Luați, de exemplu, capacitatea de a ascunde un anumit bloc sau de a-l programa să fie afișat la anumite ore.
Acest lucru ar putea fi util pentru o serie de scenarii comune. În primul rând, vă permite să lucrați la o bucată de conținut fără a o face public până când sunteți gata de lansare. Sau configurați un eveniment cu durată limitată, cum ar fi un concurs sau o întâlnire, care necesită conținut temporar pentru afișare.
O soluție pentru a realiza acest lucru este Block Visibility, un plugin gratuit WordPress care permite creatorilor de conținut să preia controlul asupra blocurilor lor. Orice blocuri dintr-o pagină pot fi ascunse sau afișate pe baza unei varietăți de criterii. În plus, se integrează perfect în interfața de utilizare a editorului de blocuri.
Doriți să aflați mai multe? Să aruncăm o privire la câteva moduri diferite în care ați putea utiliza Block Visibility pe propriul site WordPress.
Noțiuni de bază
Înainte de a analiza ce poate face Block Visibility, există câteva condiții preliminare de care trebuie să rețineți. Din fericire, sunt destul de minime.
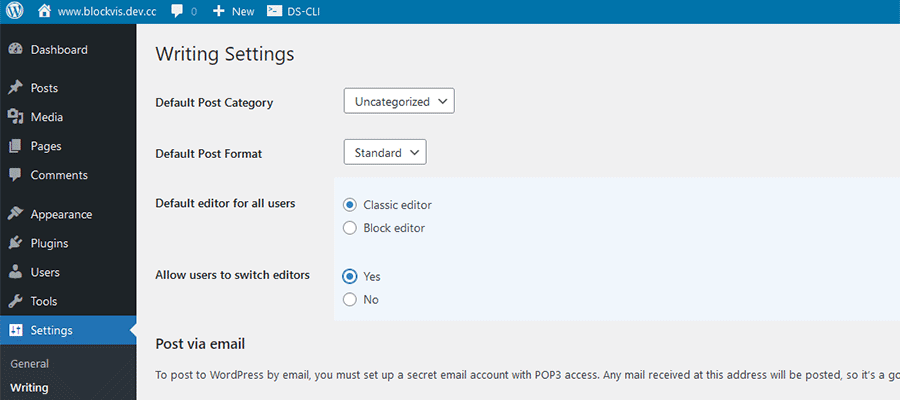
În primul rând, veți avea nevoie de un site web WordPress care utilizează editorul de blocuri Gutenberg. Dacă se întâmplă să aveți instalat pluginul Classic Editor, asigurați-vă că l-ați setat pentru a permite comutarea între editori.

Dincolo de asta, veți dori să instalați și să activați o copie a Block Visibility. În WordPress, navigați la Plugin-uri > Adăugați nou și căutați pluginul.
Cam despre asta e!
Navigarea în Vizibilitatea blocurilor
Cel mai elementar, Block Visibility vă permite să ascundeți pur și simplu unul sau mai multe blocuri pe o pagină sau postare. Dar există și o interfață de utilizare destul de cuprinzătoare inclusă cu pluginul. Prin urmare, este bine să vă cunoașteți drumul.
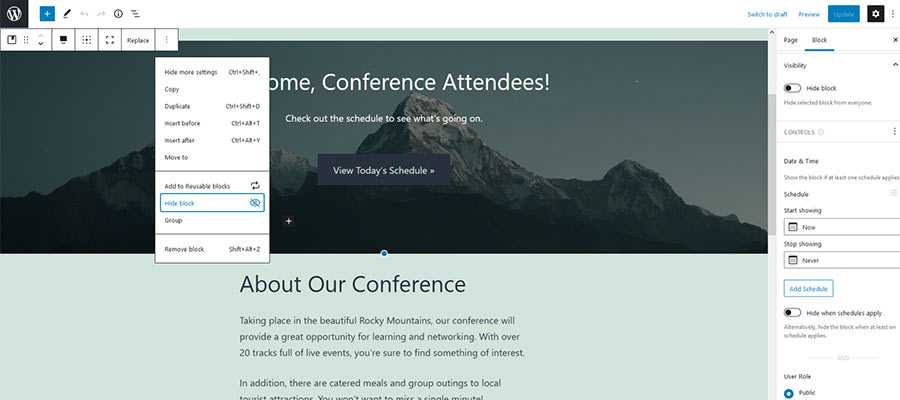
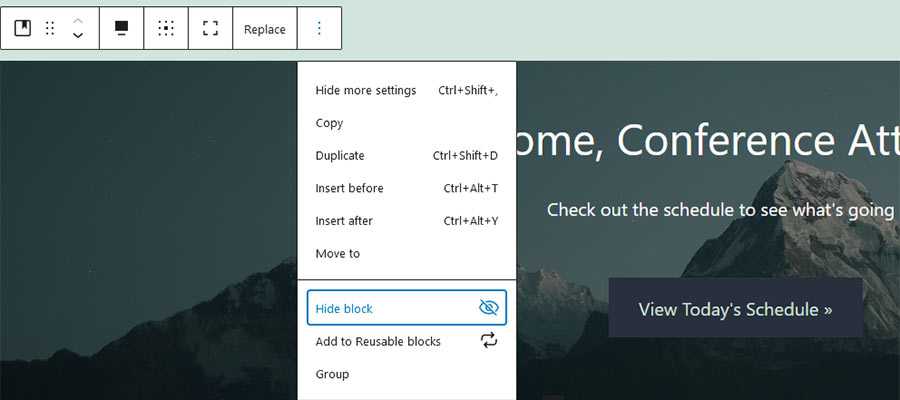
În primul rând, în meniul Opțiuni al fiecărui bloc, există o intrare „ Ascunde bloc ”. Face exact ce spune - nu este nevoie de multe explicații. Deși, vom oferi o demonstrație mai jos.
Apoi, pe bara laterală Setări a editorului de blocuri, există un panou „ Vizibilitate ”. Aici lucrurile devin puțin mai detaliate.
Această secțiune vă permite să ascundeți sau să afișați un bloc pe baza unui număr de scenarii. Sunt disponibile criterii precum rolul utilizatorului, dimensiunea ecranului și data/ora. În plus, vizibilitatea blocurilor poate fi controlată și pe baza valorii câmpurilor personalizate.

Setări plugin
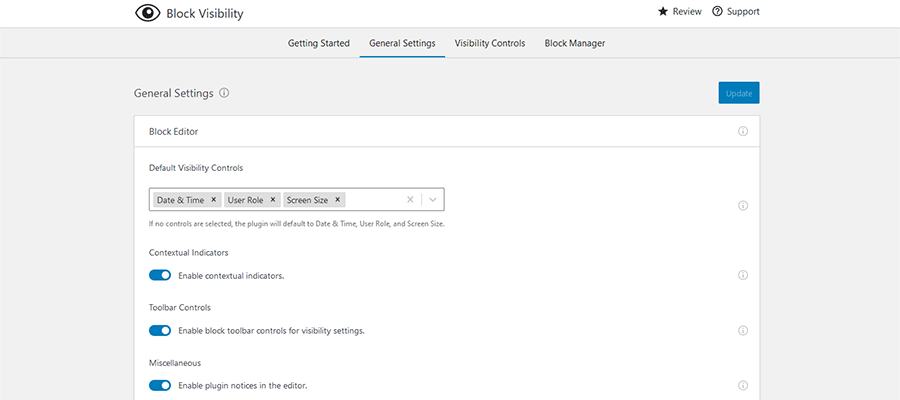
De asemenea, ar trebui să reținem că puteți modifica în continuare ceea ce poate face Block Visibility prin intermediul ecranului de setări, Setări > Block Visibility .

Ecranul de setări vă permite să alegeți ce tipuri de bloc au controale de vizibilitate, tipurile de criterii de vizibilitate disponibile și ce roluri de utilizator pot face modificări. Puteți chiar seta puncte de întrerupere pentru controlul vizibilității prin dimensiunea ecranului.
Dacă aveți nevoie de o mână de ajutor, fila inclusă „Noțiuni introductive” vă va completa cu sarcinile obișnuite.

O multitudine de moduri de a ascunde un bloc Gutenberg
Acum că am acoperit elementele de bază ale Vizibilității blocurilor, este timpul să o vedem în acțiune. Funcționalitatea pluginului variază de la super-simplu la semi-complex, în funcție de nevoile dvs.
Iată câteva exemple de diferite moduri de a ascunde un bloc Gutenberg.
Doar ascunde un bloc
Pentru a ascunde un bloc din partea frontală a site-ului dvs., faceți clic pe intrarea „Ascunde blocul” din meniul Opțiuni al blocului.

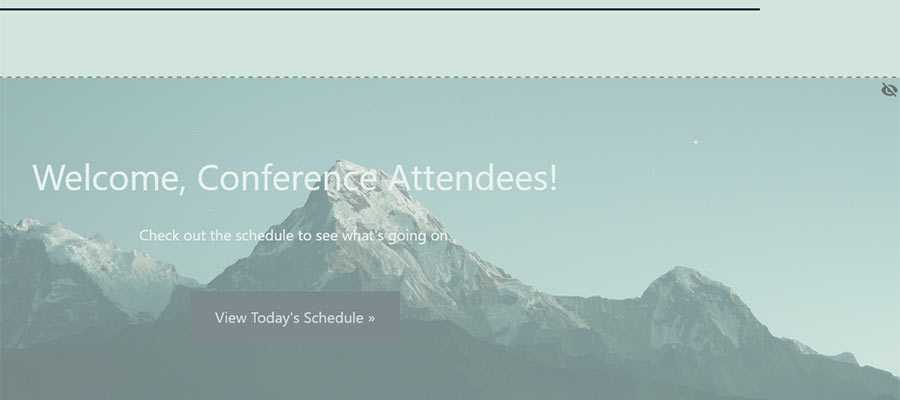
Va apărea un dialog care confirmă că blocul a fost ascuns. În plus, blocul în cauză va fi umbrit astfel încât să pară inactiv. O pictogramă decorativă va apărea și în colțul din dreapta sus. Nu uitați să salvați modificările!

Pe partea din față, exemplul nostru de bloc Cover a fost într-adevăr ascuns. De fapt, blocul nu este redat deloc. Astfel, nu există niciun impact negativ asupra performanței.

În afară de aceasta, singura dată când un bloc ascuns va apărea în codul sursă este atunci când ați ales să-l ascundeți în funcție de dimensiunea ecranului. În toate celelalte scenarii, acesta va fi complet eliminat din front-end.
Ascundeți sau afișați în mod condiționat un bloc
Pentru a ascunde sau afișa un bloc pe baza unor criterii condiționate, veți dori să utilizați panoul „ Vizibilitate ”. Poate fi găsit în bara laterală Setări din dreapta ecranului. Faceți clic pe blocul pe care doriți să îl modificați și deschideți panoul pentru a începe.
În interior, există mai multe moduri de a seta vizibilitatea unui bloc:
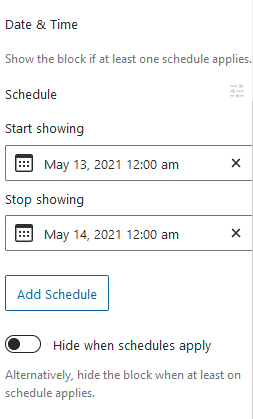
Data și ora
Această setare vă permite să afișați (sau să ascundeți) un bloc într-o anumită dată și interval de timp. Pe site-ul nostru fictiv al conferinței, am ales să afișam blocul Coperta selectat pentru doar 24 de ore. Rețineți că pot fi setate mai multe programe pentru fiecare bloc.

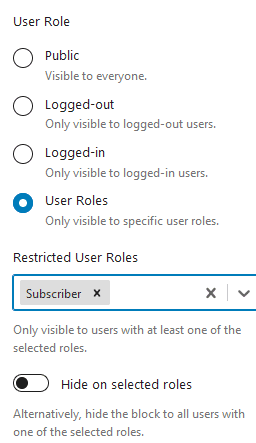
Roluri de utilizator
De asemenea, este posibil să afișați un bloc în funcție de rolul unui utilizator sau de starea de conectare. Setarea implicită este „Public”, care se afișează tuturor. Cu toate acestea, puteți alege să afișați un bloc pentru utilizatorii conectați sau deconectați sau doar pentru cei care aparțin unui anumit rol de utilizator.

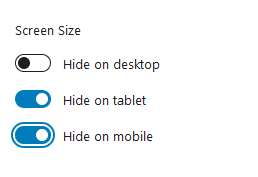
Marimea ecranului
Pentru ocaziile în care doriți să vizați doar anumite dimensiuni de ecran, Block Visibility face acest lucru ușor. Puteți alege să ascundeți blocurile pe desktop, tabletă sau dispozitive mobile. Punctele de întrerupere personalizate pot fi setate în ecranul Setări > Blocare vizibilitate din WordPress menționat mai sus.

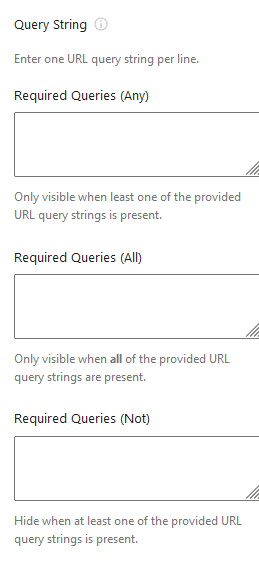
Șir de interogare
Ascunsă în mod implicit, setarea șir de interogare poate afișa un bloc pe baza prezenței oricărui șir de interogare anume în adresa URL a postării. Puteți activa această setare prin ecranul de setări ( Setări > Blocare vizibilitate ) sau făcând clic pe linkul „ Controale ” din panoul Vizibilitate. Documentația pluginului are un tutorial rapid pe acest subiect.

De asemenea, merită menționat faptul că puteți combina una sau mai multe dintre condițiile de mai sus pentru a exercita un control fin asupra vizibilității unui bloc. De exemplu, puteți programa un bloc să se afișeze într-un interval de timp specific ȘI numai pe dispozitive desktop. Aceasta este doar una dintre multele posibilități, totuși.
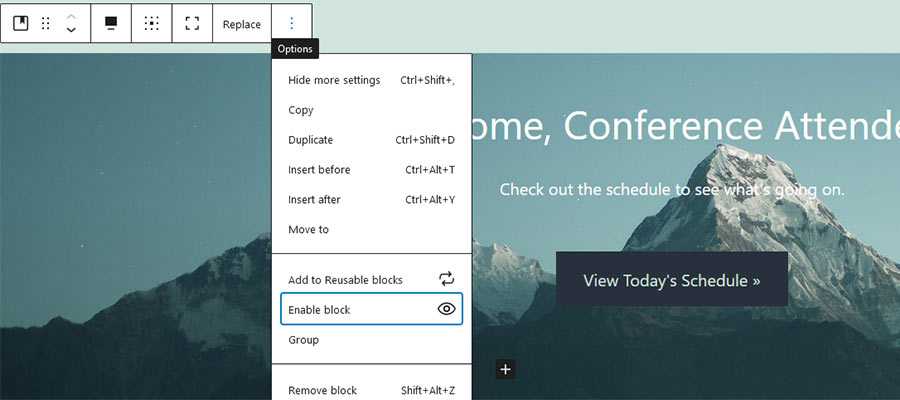
Afișează un bloc ascuns
Ori de câte ori doriți să afișați un bloc ascuns, reveniți la meniul Opțiuni și selectați „ Activați blocul ”. Alternativ, puteți, de asemenea, să debifați setarea „ Ascunde blocul ” din panoul de vizibilitate.

Preluați controlul asupra blocurilor dvs. Gutenberg WordPress
La suprafață, Block Visibility poate părea un plugin WordPress destul de simplu. Cu toate acestea, vă poate ajuta să efectuați unele funcții avansate cu doar câteva clicuri. Anterior, ar fi fost nevoie de un pic de cod personalizat pentru a realiza fapte similare cu conținutul site-ului dvs.
În plus, ascunderea unui bloc este unul dintre acele lucruri care ar putea fi considerate o caracteristică lipsă a lui Gutenberg însuși. Din fericire, acesta este doar un alt exemplu al comunității de dezvoltatori care vine să umple golul.
