Top 10 tendințe de design UI/UX pentru afaceri de comerț electronic
Publicat: 2020-05-122019 s-a încheiat deja și trebuie să-i mulțumim pentru multe tendințe care au rămas în acest an. În special, există o tendință care este aici pentru a rămâne pe termen lung. Cel puțin în comerțul electronic.
Este experiența utilizatorului.
Din ce în ce mai multe mărci de comerț electronic fac ca prioritatea lor să investească în UI și design și nu mai este doar un capriciu. Trebuie.
Iată statisticile. Potrivit lui Sagipl:
- 82% dintre primele 100 de site-uri web ale Alexa folosesc design adaptiv. Deci, investiția dvs. în designul UI și UX este o condiție prealabilă pentru a rămâne competitiv.
- Cumpărătorii părăsesc un site web după 0,05 secunde dacă îl consideră neinteresant sau au o problemă cu interfața – o problemă pe care designul UX o poate rezolva.
- Deoarece din ce în ce mai mulți cumpărători preferă să cumpere produse de pe dispozitive mobile (67%), a avea site-ul/serviciul dvs., a nu avea un site/aplicație ușor de utilizat vă poate costa mai mult de jumătate din audiența dvs.
Comerțul electronic a văzut câteva tendințe importante de design UI și UX stabilite în acest an. Aceste tendințe sunt preocupate de crearea unei experiențe de utilizator fără întreruperi și de creșterea angajamentului, a traficului, a conversiilor, a vânzărilor și, ca urmare, a atrage clienți potențiali de înaltă calitate.
Aceste tendințe sunt aici pentru a rămâne, iar urmărirea lor este esențială dacă doriți ca afacerea dvs. de comerț electronic să rămână competitivă.
Să aruncăm o privire mai atentă asupra acestor tendințe și să analizăm câteva exemple de mărci de comerț electronic.
1. Un apel la minimalism
O tendință care a luat amploare anul acesta arată tendința tot mai mare de a face site-urile web mai minimaliste.
De ce minimalism?
Această tendință în designul UI și UX este reacția la designul complex și „încărcat”. Și, deoarece există o tendință tot mai mare de a simplifica interfața cu utilizatorul, minimalismul oferă totul pentru a o realiza.
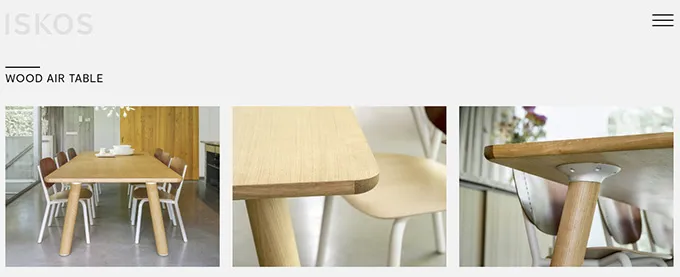
Să aruncăm o privire la exemplul unui site web din Danemarca al lui Iskos, producătorul de mobilă:

La prima vedere, puteți vedea deja principalele atribute ale designului web minimalist, și anume:
- Spațiu negativ – spațiu alb sau fundal al paginii de pornire
- Textura plată – toate imaginile și elementele UI nu utilizează 3D sau alte tehnici pentru a ieși în evidență, deoarece o fac deja datorită spațiului negativ.
- Imagini contrastante (dure) – în loc de culorile strălucitoare ale elementelor de fundal și ale interfeței de utilizare, designul minimalist folosește imagini pentru a scoate în evidență elementele esențiale (în acest caz, producătorul își afișează produsele).
- Tipografie minimalistă – acest site web este un exemplu excelent de design minimalist, deoarece folosește dimensiunea decentă a fontului și culoarea fontului calmă, dar contrastantă.
De asemenea, puteți observa o schemă de culori limitată în general. Această abordare creează o interfață excelentă pentru utilizator, deoarece atrage atenția utilizatorului direct la obiect.
Site-ul web este împărțit în secțiuni numai folosind un titlu simplu și imagini ale produsului.
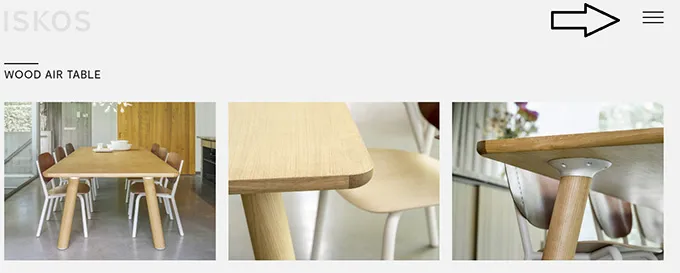
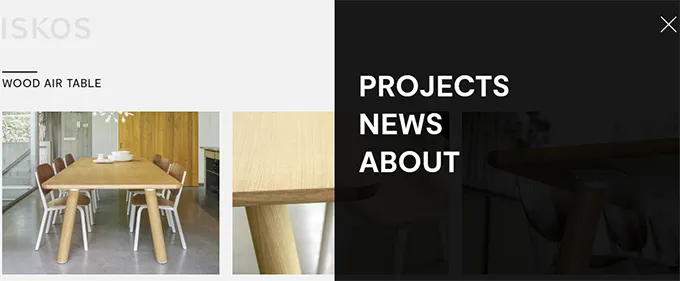
Un element contrastant al interfeței de utilizare pe acest site web este o fereastră de meniu pop-up în colțul ecranului:


Nu este nevoie să adăugați mai multe secțiuni la acest meniu, deoarece toate sunt deja pe pagina principală, așa că acest meniu servește ca o sursă suplimentară de informații pentru utilizator, care dorește să interacționeze mai mult cu marca.
Astfel de modele, cu navigare simplă și produsul ca punct focal principal, sunt perfecte pentru a obține excelența în design UI/UX.
2. Punerea accent pe branding
O altă tendință în designul UI și UX se referă la consolidarea conexiunii dintre experiența utilizatorului și branding.
Experiența utilizatorului este definită de cât de aproape utilizatorul poate aborda marca, iar acesta a devenit punctul pe care să se concentreze designerii UI și UX. În plus, un design centrat pe branding, face ca fiecare pas al experienței utilizatorului să se concentreze pe introducerea acestui utilizator în brand.
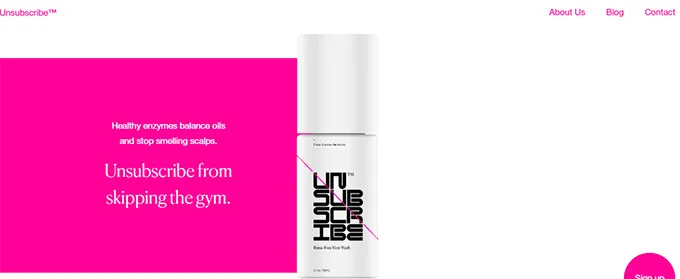
Un exemplu excelent de a pune accent pe branding în designul UI și UX este Unsubscribe, marca de comerț electronic de produse de îngrijire a părului.
Site-ul lor este o capodoperă care combină experiența utilizatorului și branding-ul la fiecare pas. Derulând acest site, un utilizator va întâlni diferite elemente, care ajută la realizarea unei interacțiuni complete cu un brand:


Pe lângă faptul că văd cuvântul „dezabonare” în sloganurile lor, care corespunde denumirii mărcii, își fac și obiectivul un punct focal al site-ului, care este de a ajuta oamenii activi să-și îngrijească mai bine părul:

Și, desigur, site-ul este realizat cu cele mai bune practici minimaliste, ajutând la crearea unei interfețe de utilizator simplă, dar versatilă și a unei experiențe generale pozitive pentru utilizator.
3. Devenind mai îndrăzneț
Anul acesta, designerii au observat o tendință în creștere de fonturi mai îndrăznețe, dar mai simple. Această tendință coincide cu tendința minimalismului, menționată mai sus.
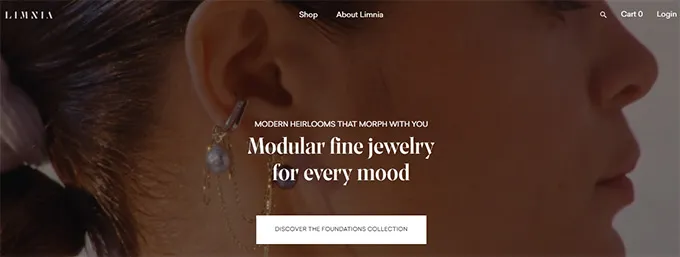
În comerțul electronic, fonturile aldine sunt folosite pentru a concentra atenția unui utilizator asupra unui mesaj care este de obicei plasat în mijlocul paginii. Iată un exemplu de Limnia, o marcă de comerț electronic care vinde bijuterii fine:

Deși site-ul folosește un videoclip al unui model care prezintă produsul în fundal, atenția noastră nu este atrasă de acesta, ci mai degrabă de mesajul plasat în centrul paginii cu litere aldine.
Printre cele mai utilizate fonturi, designerii UI și UX preferă Helvetica, Sans și Univers. Cu toate acestea, nu puteți alege la întâmplare fontul pentru designul UI/UX. Această alegere depinde de mai mulți factori diferiți, și anume:
- Nivel de îndrăzneală în contrast cu restul designului.
- Dimensiunea fontului și modul în care este perceput în contrast cu restul designului.
- Tipul, nivelul de îndrăzneală, dimensiunea și culoarea fontului în raport cu estetica mărcii dvs.
Toți acești factori influențează modul în care un utilizator percepe și interacționează cu marca dvs., astfel încât alegerea fonturilor ar trebui să contribuie la coerența designului UI și UX.
4. Adaptarea pentru mobil
Am menționat în introducerea acestui articol că mai mult de jumătate dintre clienții tăi preferă cumpărăturile prin intermediul dispozitivelor mobile. Și deoarece mărcile de comerț electronic operează predominant online (doar unele dintre ele având showroom-uri fizice), investiția în designul UX mobil este obligatorie.
Potrivit Interaction Design Foundation, experiența utilizatorului mobil are ca scop crearea de experiențe mobile pozitive prin intermediul site-urilor web, aplicațiilor și altor servicii utilizate pe dispozitivele mobile. Obiectivele cheie ale UX mobil sunt eficiența și descoperirea.
Pentru un brand de e-commerce, mobil UX înseamnă, în primul rând, accesibilitatea completă la toate elementele site-ului și simplitatea interfeței.
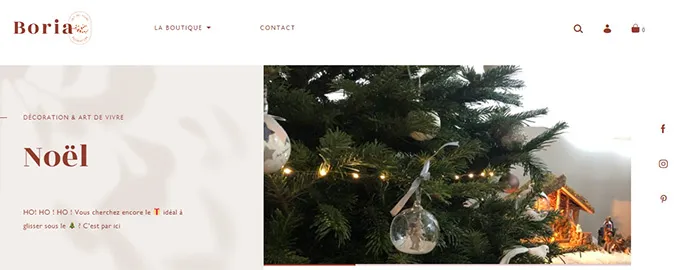
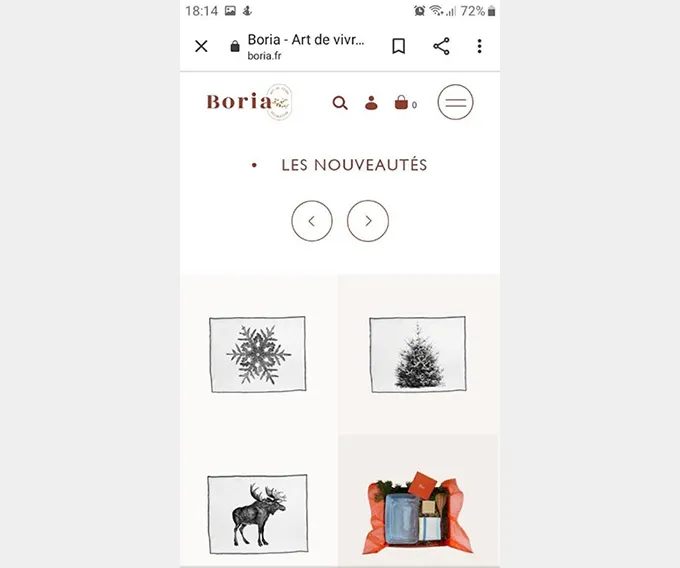
Un exemplu grozav de adaptare a unui site web atât pentru desktop, cât și pentru dispozitive mobile este Boria, un brand francez de comerț electronic care vinde decor pentru casă:

Versiunea mobilă a site-ului Boria are mai puține elemente de design. Cu toate acestea, păstrează toate secțiunile cheie necesare clienților să facă cumpărături prin intermediul dispozitivelor mobile:

Investiția în UX mobil nu este doar o condiție prealabilă pentru o experiență excelentă a utilizatorului. De asemenea, este important pentru clasamentul SEO al mărcii dvs. de comerț electronic.
Google clasează foarte sus mărcile cu site-uri web de înaltă calitate adaptate dispozitivelor mobile. Dar există mai multe reguli care fac un site mobil excelent. De aceea, în 2015, Google a postat sfaturi de design UX mobil pentru dezvoltatori, actualizându-le în mod regulat pe măsură ce apar noi tendințe. Printre aceste sfaturi puteți găsi:
- Cercetați înainte de a face prototip . Deoarece designerii UX sunt părtinitori, Google sfătuiește să nu se apuce de prototipuri imediat, ci să cerceteze publicul țintă mai întâi prin intermediul analizei euristice și al testării AB.
- Lucrați la ținte tactile . Chiar dacă interfața unui site web mobil este ușor de utilizat și site-ul se încarcă rapid pe dispozitivele mobile, utilizatorii vor abandona totuși site-ul dacă acesta are elemente care nu răspund la atingerea lor. Aceasta înseamnă că aceste elemente au ținte tactile prea mici, iar Google recomandă să le facă cel puțin 7-10 mm lățime.
- Mai puțină dezordine . Sinonim cu tendința de minimalism în designul UI și UX, acest sfat indică faptul că Google plasează mai jos site-urile web mobile aglomerate, deoarece sunt greu de interacționat cu acestea.
Cu alte cuvinte, mărcile de comerț electronic ar trebui să acorde o atenție egală funcționalității site-urilor lor web, atât pe desktop-uri, cât și pe dispozitive mobile, pentru a oferi experiența completă a mărcii.

5. Concentrarea pe viteză
La începutul articolului, am mai menționat că clienții iau decizia dacă interacționează cu marca dvs. în primele 0,05 secunde de la vizitarea site-ului dvs.
Pentru mărcile de comerț electronic, viteza scăzută de încărcare a paginii poate fi dăunătoare. Deoarece este o industrie foarte competitivă, nu există nicio problemă pentru un utilizator să meargă să găsească o altă marcă de comerț electronic cu un produs similar, dar cu un site web care se încarcă rapid.
Performanța este, de asemenea, o parte din experiența utilizatorului și spune multe despre modul în care prețuiești vizitatorii ca marcă de comerț electronic.
Deci, care este obiectivul unui designer UX când vine vorba de o viteză perfectă de încărcare a paginii?
Potrivit Unbounce, durează în medie 15,3 secunde pentru ca o pagină de destinație să se încarce. Acest lucru, totuși, este deja foarte lung dacă scopul tău este să creezi o experiență pozitivă pentru utilizator.
Astfel, Unbounce susține că cea mai bună viteză de încărcare a paginii este de la 2,4 la 3,21 secunde, dar site-urile care se încarcă în cinci secunde obțin și sesiuni medii mai lungi (cu 70% mai mult conform sursei).
Astfel, obiectivul final pentru o experiență pozitivă a utilizatorului este atingerea unei viteze de încărcare a paginii de 3 secunde în medie.
6. Crearea experienței pentru dressing
Acum, să trecem de la partea tehnică a discuției noastre la tendințele serviciilor pe care mărcile de comerț electronic le pot oferi pentru a îmbunătăți experiența utilizatorului și interacțiunea utilizatorului cu marca.
Una dintre tendințele în creștere în designul UI și UX în acest an a fost introducerea dressing-urilor virtuale.
Experiența în dressing online a venit ca răspuns la cerințele tot mai mari ale consumatorilor de a interacționa mai mult cu produsele și de a le încerca. Știm cu toții că cumpărăm un porc într-o picătură dacă nu putem atinge fizic produsul. Acest lucru este valabil mai ales când vine vorba de mărcile de comerț electronic care vând haine sau accesorii.
Una dintre astfel de mărci de comerț electronic este Warby Parker, o companie online care vinde ochelari, a răspuns la această problemă lansând o aplicație mobilă, în care utilizatorii pot încerca diferite forme de ochelari prin simpla fotografiere:

Această aplicație a fost foarte utilă pentru clienții care doresc să cumpere ochelari, dar ezită cu privire la forma ochelarilor care se potrivesc chipului lor.
Această tendință este fuziunea dintre UX și AR (realitatea augmentată), deoarece clienții interacționează cu obiecte din viața reală, care sunt îmbunătățite de modalități senzoriale generate de computer, pentru a primi o experiență completă de utilizator cu brandul.
7. Povestirea unei povești prin imagini
O altă tendință care vizează îmbunătățirea experienței utilizatorului prin conținutul site-ului web este povestirea vizuală.
Rolul povestirii în marketing este uriaș. Cercetarea arată că mesajele de marketing livrate ca povești sunt de până la 22 de ori mai captivante și mai memorabile. Storytelling înseamnă mai multă valoare, motiv pentru care a migrat cu succes la UX design și a devenit visual storytelling.
Pentru un brand de comerț electronic, povestirea vizuală este esențială pentru experiența utilizatorului, deoarece aduce clienții mai aproape de brand și le oferă participarea exclusivă la definirea acestui brand.
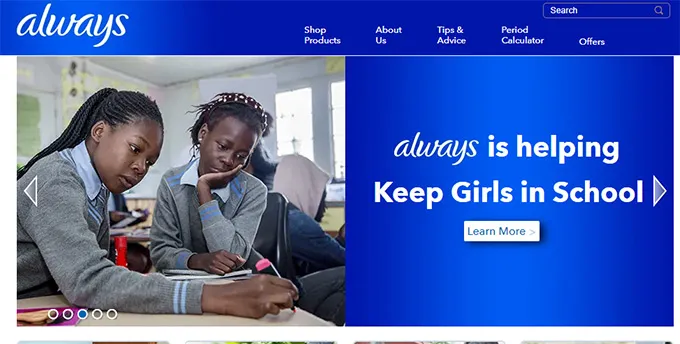
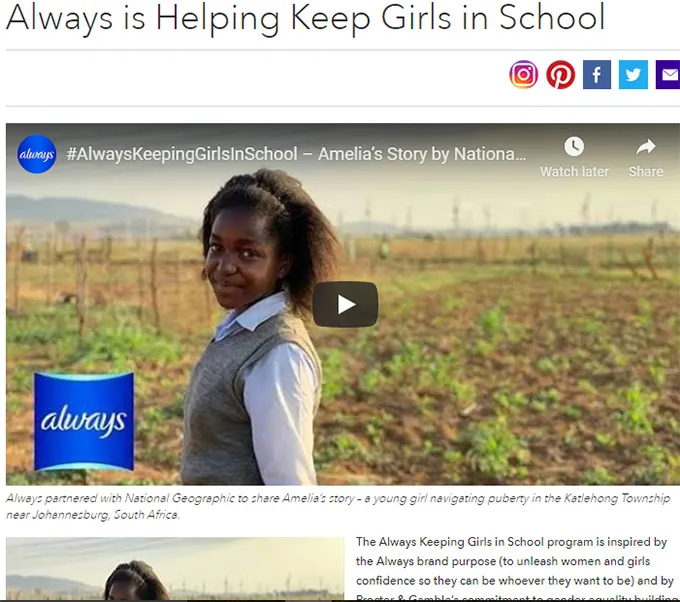
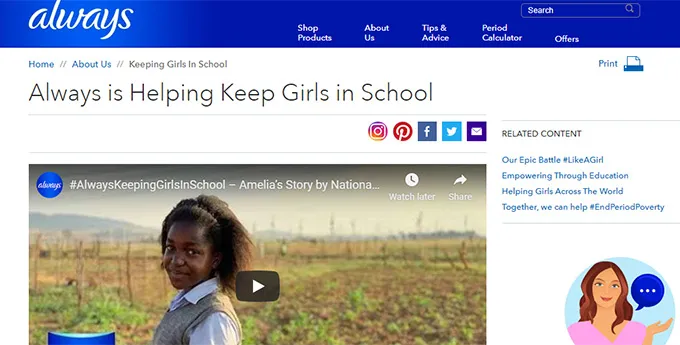
Una dintre mărcile care combină cu succes povestirea vizuală și experiența pozitivă a utilizatorului este Always, marca de igienă personală a P&G:

Folosind povestirea vizuală, Always spune modul în care marca participă la o serie de cauze sociale, dezvăluind poveștile, modul în care oamenii interacționează cu marca și produsul său din punctul lor de vedere personal:

Există, totuși, o problemă cu plasarea conținutului atunci când vine vorba de povestirea vizuală în designul UX. În funcție de ce limbă vorbește publicul țintă și în ce direcție citește (de la stânga la dreapta sau de la dreapta la stânga), conținutul va fi plasat diferit.
De exemplu, pentru publicul care citește de la stânga la dreapta, conținutul ar trebui să fie plasat în mijloc sau în stânga și cu aproximativ 75 de caractere pe rând:

Povestirea vizuală este o metodologie de bază în designul UX, care este esențială pentru mărcile de comerț electronic, deoarece își bazează întreaga experiență cu clientul pe experiențele online.
8. Efortul de a face checkout
O altă tendință a clienților pretențioși este de a face checkout mai ușor. Checkout fără efort este, de asemenea, una dintre cele mai mari provocări în designul UX.
Conform statisticilor recente ale InvestCRO, rata medie de abandon a coșului de cumpărături este de 65,23%, la care contribuie considerabil următoarele motive:
- 14% – fără opțiune de checkout pentru oaspeți
- 11% – proces complex de plată
- 7% – opțiuni de plată insuficiente
Deoarece finalizarea plăților și finalizarea comenzii aparțin experienței utilizatorului, designerul UX este cel care ar trebui să fie preocupat de a le face mai ușor.
Dacă site-ul web se confruntă cu o rată mare de abandon a coșului de cumpărături, este sarcina unui designer UX să:
- Aflați de ce se întâmplă acest lucru cu ajutorul testării de uzabilitate (prin interviuri cu utilizatorii și datele primite de la asistența pentru clienți).
- Hartați călătoria clientului ținând cont de datele colectate în urma testelor de utilizare.
- Faceți testarea AB pentru a vedea cum funcționează soluția.
Întrucât succesul unui brand de comerț electronic depinde foarte mult de experiența clientului cu checkout, a face acest proces mai ușor cu designul UX este o contribuție importantă la experiența pozitivă a utilizatorului.
9. Concentrarea pe oferte personalizate
Personalizarea este tendința care este aici pentru a rămâne. Iar UX-ul poate duce la un alt nivel prin conceperea de oferte personalizate.
Multe mărci de comerț electronic îl folosesc deja din plin.
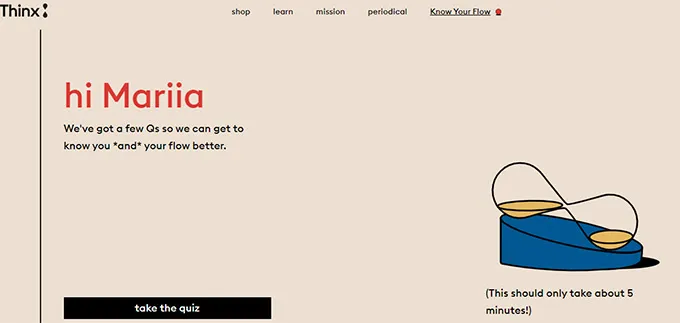
De exemplu, Thinx, o marcă de comerț electronic care vinde lenjerie intimă și produse de igienă personală, a conceput un sondaj pentru a ajuta la alegerea produselor care se potrivesc nevoilor unui utilizator:

În urma rezultatelor sondajului, brandul creează oferte personalizate, care sunt perfecte pentru clienții începători.
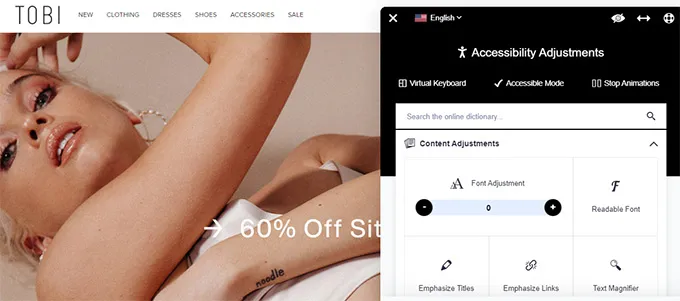
O altă companie, Tobi, o marcă de comerț electronic care vinde haine, a pus accent pe incluziune prin proiectarea unei ferestre pop-up pentru a ajuta persoanele cu dizabilități să ajusteze site-ul web pentru a face interfața cu utilizatorul mai confortabilă de utilizat:

Aceste contribuții la design UI și UX au scopul de a personaliza experiența fiecărui utilizator cu brandul, recunoscând caracteristicile și comportamentele unice ale fiecărui utilizator.
10. Conversarea cu clientul
În comerțul electronic, chatboții joacă un rol important, oferind asistență clienților. De asemenea, fac parte din experiența utilizatorului, indiferent dacă folosesc designul grafic al interfeței de utilizator sau designul vocal al interfeței de utilizator.
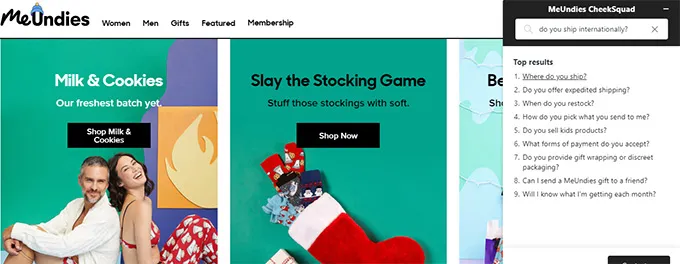
Designul UI oferă o mare versatilitate mărcilor de comerț electronic atunci când vine vorba de crearea de chatbot. De exemplu, MeUndies, o marcă de comerț electronic care vinde lenjerie intimă, folosește chatbot-ul de pe site-ul lor web pentru a răspunde la cele mai căutate întrebări:

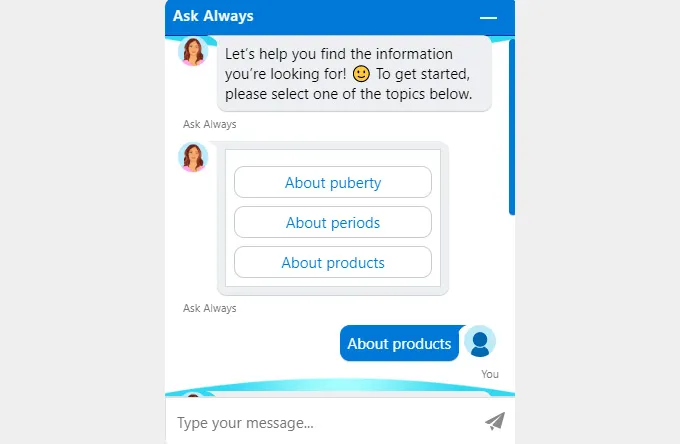
Unele mărci optează pentru o experiență chatbot mai interactivă. Întotdeauna, de exemplu, transformă o conversație cu chatbot-ul lor într-o interacțiune reală cu oamenii:

Alegerea unui chatbot depinde de modul în care doriți să vă reprezinte marca. Dar nu se poate nega că tendința chatbot va rămâne o parte a designului UI și UX, deoarece are un impact direct asupra calității experienței utilizatorului.
Nu uitați de valoare
Fiecare tendință despre care am vorbit în acest articol are un accent puternic pe oferirea de valoare pentru client. Aceștia se concentrează pe design care nu dăunează, dar pune accent pe valoare. Aceste tendințe urmăresc, de asemenea, să aducă brandul dvs. de comerț electronic mai aproape de clienți prin povestiri vizuale, design AI conversațional și branding UX.
Menținerea pasului cu aceste tendințe UI/UX poate ajuta mărcile de comerț electronic să aducă experiența utilizatorului în prim-plan, asigurându-se că vor rămâne de succes în această industrie extrem de competitivă.
