6 pași simpli pentru un design mai bun al pictogramelor
Publicat: 2022-03-10Acest articol discută un set de linii directoare de proiectare în șase pași. Pașii urmează elementele de bază ale designului pictogramei sunetului, inclusiv consistența, lizibilitatea și claritatea. Principiile designului eficient al pictogramelor au fost discutate pe larg de designerul de pictograme John Hicks de la Hicks Design în cartea sa The Icon Handbook, precum și de Google în liniile directoare de proiectare a materialelor pentru pictogramele de sistem. Cei șase pași discutați în acest articol ar trebui priviți ca un ghid, nu o listă dogmatică de reguli . O parte din a deveni un mare designer este să înveți când să încalce regulile și când să le urmezi, așa cum vom demonstra aici.
Piețele de pictograme și vector precum Iconfinder (unde lucrez) fac din pictogramele vectoriale bine concepute o resursă ieftină și ușor disponibilă pentru designerii web și de tipărire. Sunt disponibile mii de seturi de pictograme premium de înaltă calitate și sute de seturi gratuite excelente.
Fiecare set de pictograme trimis la Iconfinder este revizuit și evaluat pentru potențialul atracție pentru utilizatorii site-ului nostru web și pentru valoarea comercială potențială ca pictograme premium. Când examinăm seturile de pictograme trimise pe site, avem responsabilitatea față de designeri și clienții noștri de a ne asigura că toate pictogramele premium de pe site sunt de cea mai înaltă calitate posibilă.
Citiți suplimentare despre SmashingMag:
- Cum să creați pictograme atrăgătoare pentru aplicații
- Pictograme ca parte a unei experiențe excelente de utilizator
- Cum se creează pictograme în Adobe XD
- Pași simpli pentru un design mai bun al pictogramelor
Pentru a realiza acest lucru, suntem în mod constant conștienți de diferența dintre „nu este suficient de bun” și „calitate premium”. Diferența este adesea foarte mică și necesită de obicei modificări minime, dar are un impact mare asupra designului și valorii setului de pictograme. Spre deosebire de multe alte piețe, rareori respingem seturile care nu îndeplinesc complet cerințele noastre de calitate. În schimb, vom împărtăși sugestii foarte specifice, care pot fi acționate, despre modul în care designerul poate îmbunătăți pictogramele.
Reelaborarea unei icoane
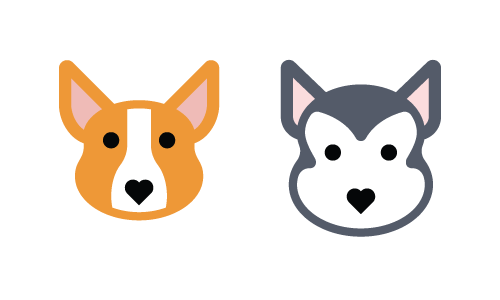
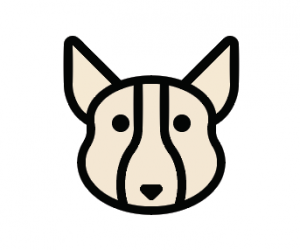
În imaginile exemplu care urmează în acest articol, cei șase pași discutați vor fi aplicați la o reelaborare a unei pictograme a unui câine (un Corgi, mai exact) care a fost trimisă recent de un utilizator Iconfinder pe nume Kem Bardly. Pictograma avea potențial, dar nu era suficient de lustruită pentru a fi considerată „calitate premium”. I-am oferit lui Kem câteva sfaturi ușor de urmat și, cu puțină reluare, pictogramele sale au fost gata pentru aprobare ca set de pictograme premium. Imaginea de mai jos arată versiunile înainte și după ale pictogramei lui Kem. În secțiunile care urmează, vă vom explica cum să treceți metodic de la înainte la după.

Rețineți că, deși liniile directoare discutate în articol sunt orientate către pictogramele web, acestea sunt, în general, aplicabile și pentru pictogramele de tipărire. Cele 300 de puncte per inch (DPI) tipice ale materialului imprimat fac ca perfecțiunea pixelilor să nu aibă sens. Dacă sunteți un designer de imprimare care citiți acest lucru, toate principiile acoperite sunt aplicabile, dar puteți ignora în mare măsură piesele de perfecțiune a pixelilor.
Trei atribute ale designului eficient al pictogramelor
Icoanele care sunt bine concepute prezintă o abordare metodică și deliberată a celor trei atribute majore care alcătuiesc orice design de icoană: formă, unitate estetică și recunoaștere. Când proiectați un nou set de pictograme, luați în considerare fiecare dintre aceste atribute într-o abordare iterativă, începând cu generalul (forma) și trecând la specific (recunoaștere). Chiar dacă creați o singură pictogramă, aceste trei atribute sunt în continuare implicite și pot fi extrapolate dintr-un singur design.
Fără îndoială, mai mult de trei atribute alcătuiesc designul eficient al pictogramelor, dar cele trei elaborate mai jos sunt un loc bun de început. De dragul unei relative concizi, ne-am concentrat pe ceea ce considerăm a fi cele trei atribute principale.
Formă
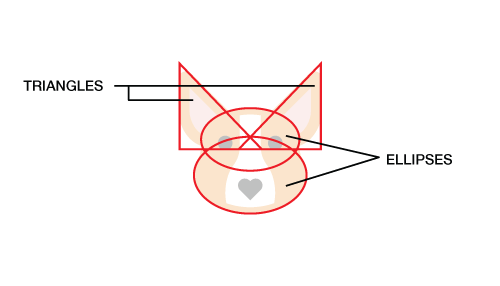
Forma este structura de bază a unei pictograme sau modul în care este realizată. Dacă ignorați detaliile unei pictograme și desenați o linie în jurul formelor majore, acestea formează un pătrat, un cerc, un dreptunghi orizontal sau vertical, un triunghi sau o formă mai organică? Formele geometrice primare - cerc, pătrat și triunghi - creează o bază stabilă vizual pentru designul pictogramelor. În exemplul nostru Corgi de Kem Bardly, capul câinelui este format din două triunghiuri și două elipse. Așa cum s-ar începe un desen schițând cele mai mari și mai simple forme și apoi rafinându-se la detalii din ce în ce mai mari, s-ar începe o pictogramă din cele mai simple forme și apoi s-ar adăuga mai multe detalii - dar numai atât de multe detalii cât este necesar pentru a comunica conceptul. fiind reprezentat, fie el obiect, idee sau acțiune.

Unitatea estetică
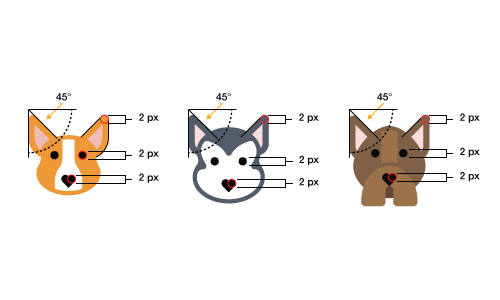
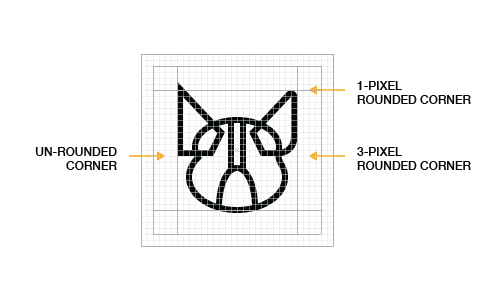
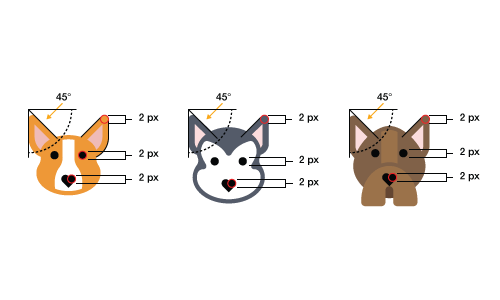
Elementele care sunt partajate într-o singură pictogramă și într-un set de pictograme sunt ceea ce numim unitatea estetică. Aceste elemente sunt lucruri precum colțuri rotunjite sau pătrate, dimensiunea specifică a colțurilor (2 pixeli, 4 pixeli etc.), greutăți limitate și consistente ale liniilor (2 pixeli, 4 pixeli etc.), stilul (plat, linie, umplut). linie sau glif), paleta de culori și multe altele. Unitatea estetică a unui set este colecția de elemente de design și/sau opțiuni pe care le repeți pe tot parcursul setului pentru a-l lega vizual împreună ca un întreg coeziv. În exemplele de mai jos, observați că fiecare dintre cei trei câini din setul lui Kem au elemente comune, cum ar fi colțurile rotunjite de 2 pixeli, cursa de 2 pixeli în jurul feței câinilor și nasul în formă de inimă.

Recunoaștere
Recunoașterea este un produs al esenței unei icoane sau ceea ce face o icoană unică. Dacă o pictogramă funcționează, depinde în cele din urmă de cât de ușor spectatorul înțelege obiectul, ideea sau acțiunea pe care o înfățișează. Recunoașterea include afișarea proprietăților pe care privitorul le asociază în mod obișnuit cu acea idee, dar poate include și elemente unice sau neașteptate, cum ar fi inima pentru nasul lui Corgi. Amintiți-vă că recunoașterea se referă nu numai la înțelegerea obiectului, ideii sau acțiunii descrise, ci și la recunoașterea setului dvs. unic de pictograme. În acest sens, unitatea estetică și recunoașterea se pot suprapune și adesea se suprapun. În imaginea de mai jos, recunoaștem pe fiecare dintre cei doi câini drept Corgi și, respectiv, Husky Siberian, datorită culorilor lor unice, formei capului și urechilor, recunoscându-i în același timp ca parte a aceluiași set datorită designului și elementelor de stil comune. .

Până acum, ne-am uitat la ceea ce considerăm a fi cele trei atribute principale ale designului eficient al pictogramelor. În secțiunea următoare, vom analiza în profunzime șase pași pentru a aborda în mod corespunzător aceste trei domenii de îngrijorare.
Cei șase pași
Începeți întotdeauna cu o grilă
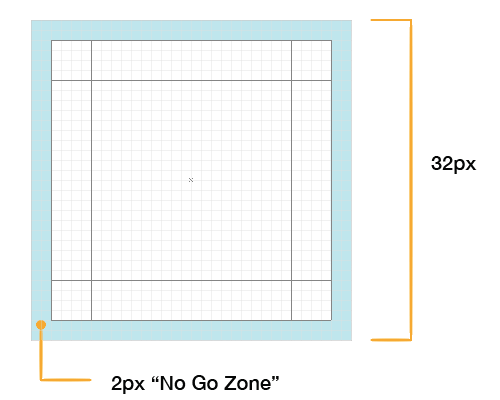
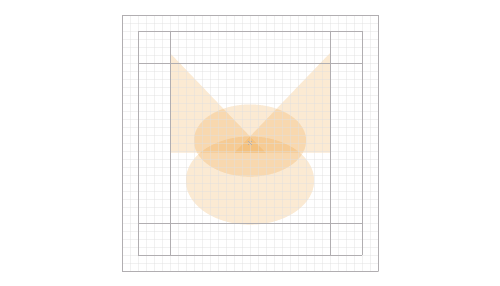
Beneficiile diferitelor dimensiuni ale grilei ar fi cel mai bine tratate într-un articol separat. Pentru scopurile noastre, vom lucra cu o grilă de 32 × 32 de pixeli. Grila noastră conține, de asemenea, câteva ghiduri de bază pentru a ne ajuta să creăm forma de bază a fiecărui design de pictogramă.

Cei 2 pixeli exteriori ai grilei sunt ceea ce numim „zonă interzisă”. Evitați să puneți orice parte a pictogramei în acest spațiu decât dacă este absolut necesar. Scopul zonei interzise este de a crea un spațiu de respirație în jurul pictogramei.
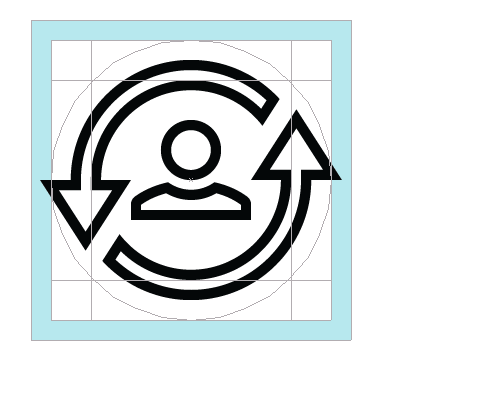
O parte a formei unei pictograme este forma generală și orientarea. Dacă desenați o linie în jurul marginilor exterioare ale unei pictograme - caseta de delimitare, dacă doriți - forma va fi în general un pătrat, cerc, triunghi, dreptunghi orizontal, dreptunghi vertical sau dreptunghi diagonal.
Pictogramele circulare sunt centrate în grilă și vor atinge de obicei toate cele patru margini exterioare ale zonei de conținut, fără a intra în zona interzisă. Rețineți că un motiv comun pentru încălcarea regulii zonei interzise este dacă un accent sau un element minor trebuie să se extindă dincolo de cerc pentru a menține integritatea designului, așa cum se demonstrează mai jos.

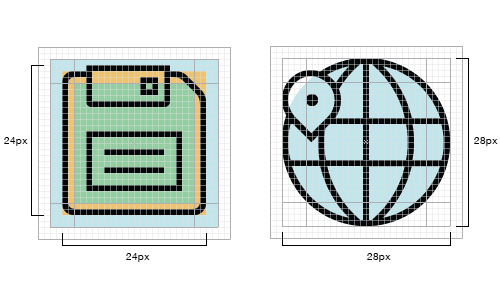
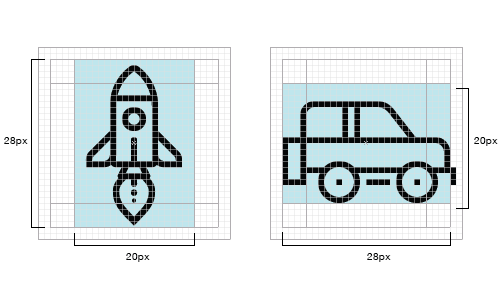
Pictogramele pătrate sunt, de asemenea, centrate în grilă, dar, în cele mai multe cazuri, nu se extind până la marginile cele mai exterioare ale zonei de conținut. Pentru a menține o greutate vizuală consistentă cu pictogramele circulare și triunghiulare, majoritatea pictogramelor dreptunghiulare și pătrate se vor alinia la linia cheie din mijloc (zona portocalie din imaginea de mai jos). Când să se alinieze la fiecare linie cheie este determinat de greutatea vizuală a pictogramei în sine; pentru a înțelege când să folosiți dimensiunea, este nevoie doar de practică. Priviți imaginea de aspect pătrat de mai jos. Cele trei pătrate concentrice menționate mai sus sunt afișate în albastru deschis, portocaliu și verde deschis.

În interiorul pătratului de 32 de pixeli, veți observa dreptunghiurile verticale și orizontale de 20 × 28 de pixeli. Urmărim vag aceste dreptunghiuri pentru pictogramele care au orientare orizontală sau verticală și încercăm să facem ca dimensiunile oricăror pictograme să fie orientate astfel, să se potrivească cu dimensiunile de 20 × 28 de pixeli ale acestor dreptunghiuri.

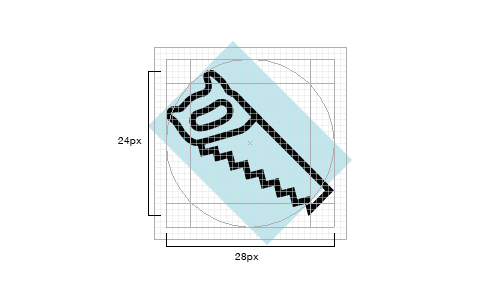
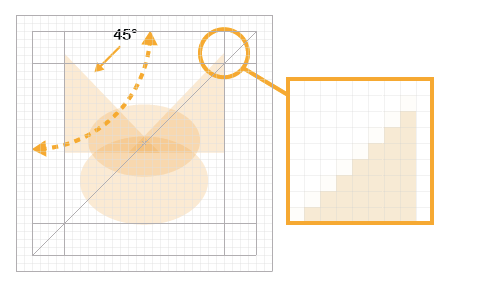
Pictogramele orientate în diagonală sunt aliniate la marginile zonei de conținut circulare, așa cum se vede în imaginea de mai jos. Observați că punctele cele mai exterioare ale ferăstrăului sunt aproximativ aliniate cu marginile cercului. Aceasta este o zonă în care nu trebuie să fii exact; aproape este suficient de bun.

Amintiți-vă că nu trebuie să urmați grila și ghidurile exact de fiecare dată. Grila este acolo pentru a vă ajuta să faceți pictogramele consistente, dar dacă trebuie să alegeți între a face o pictogramă grozavă și a respecta regulile, încălcați regulile - doar faceți-o cu moderație. După cum a spus Hemmo de Jonge, mai cunoscut sub porecla lui Dutch Icon, a spus:
Esența unei pictograme individuale depășește importanța coeziunii setului.

Începeți cu forme geometrice simple
Începeți designul pictogramelor conturând aproximativ formele principale cu cercuri, dreptunghiuri și triunghiuri simple. Chiar dacă o pictogramă va ajunge să fie în mare parte organică, începeți cu instrumentele de formă din Adobe Illustrator. Când vine vorba de crearea pictogramelor, în special pentru dimensiuni mai mici pe ecran, ușoarele variații ale marginilor care rezultă din desenul manual vor face ca o pictogramă să pară mai puțin rafinată. Începând cu forme geometrice de bază, marginile vor fi mai precise (în special de-a lungul curbelor) și vă va permite să ajustați rapid scara relativă a elementelor dintr-un design, precum și să vă asigurați că urmați grila și forma.

După numere: margini, linii, colțuri, curbe și unghiuri
Pe cât posibil, fără ca designul să pară prea mecanic și plictisitor, colțurile, curbele și unghiurile ar trebui să fie precise din punct de vedere matematic. Cu alte cuvinte, urmați numerele și nu încercați să vă uitați cu ochii sau cu mâna liberă când vine vorba de aceste detalii. Incoerența acestor elemente poate diminua calitatea unei pictograme.
Unghiuri
În cele mai multe cazuri, rămâneți la unghiuri de 45 de grade sau multipli ale acestora. Antialiasing-ul pe un unghi de 45 de grade este uniform treptat (pixelii activi sunt aliniați cap la cap), astfel încât rezultatul este clar, iar diagonala perfectă a acestui unghi este un model ușor de recunoscut, care ochiului uman îi place foarte mult. Acest model de recunoscut creează consistență într-un set de pictograme și unitate într-o singură pictogramă. Dacă designul dvs. dictează că trebuie să încălcați această regulă, încercați să faceți acest lucru în jumătăți (22,5 grade, 11,25 etc.) sau în multipli de 15 grade. Fiecare situație este diferită, așa că decideți de la caz la caz. Avantajul utilizării jumătăților de 45 de grade este că trecerea în anti-aliasing va fi în continuare destul de uniformă.

Curbe
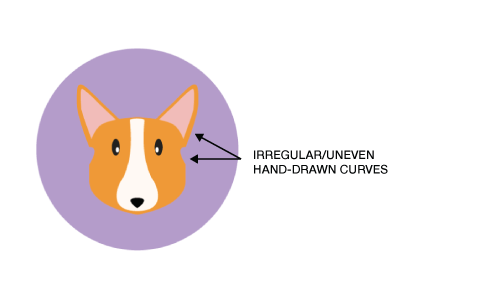
Una dintre cele mai vizibile zone care poate degrada calitatea unei pictograme și care poate însemna diferența dintre aspectul profesionist și cel amator este curbele mai puțin decât perfecte. În timp ce ochiul uman poate detecta variații foarte ușoare ale preciziei, coordonarea ochi-mână nu poate atinge întotdeauna un nivel ridicat de precizie. Bazați-vă pe instrumente de formă și numere pentru a crea curbe cât mai mult posibil, în loc să le desenați manual. Când trebuie să desenați o curbă manual, utilizați tasta de modificare a constrângerii Adobe Illustrator (sau a software-ului dvs. vectorial) (tasta Shift) sau, chiar mai bine, utilizați VectorScribe și InkScribe de Astute Graphics pentru un control și mai rafinat asupra curbelor Bezier.

După cum vedem în imaginea „înainte” de mai sus, liniile de desenat manual creează curbe neregulate care diminuează calitatea designului.

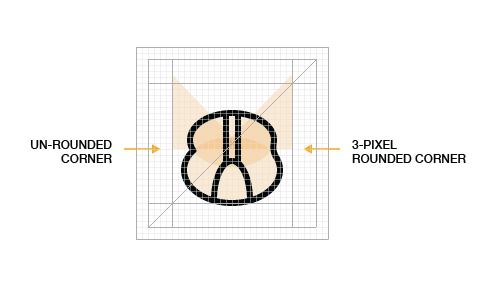
Colțuri
O valoare comună pentru colțul rotunjit (sau raza) este de 2 pixeli. Într-o pictogramă de 32 × 32 de pixeli, o rază de 2 pixeli este suficient de mare pentru a fi văzută clar ca rotunjită, dar nu înmoaie colțurile atât de mult încât să schimbe personalitatea designului (dând acel aspect de „bule”). Valoarea pe care o alegeți va depinde de personalitatea pe care doriți să o oferiți designului. Dacă utilizați colțuri rotunjite este o decizie estetică care trebuie luată ținând cont de estetica generală a setului.

Începând cu formele geometrice, am adăugat acum un contur de 2 pixeli, demonstrând modul în care instrumentele de formă, împreună cu consistența detaliilor, cum ar fi colțurile rotunjite, îmbunătățesc designul.

Această versiune mult îmbunătățită arată esența noului design, cu colțuri rotunjite uniform, curbe netede și o bază pentru greutățile liniilor din jurul urechilor.
Pixel-Perfecțiune
Alinierea perfectă a pixelilor este importantă atunci când proiectați pentru dimensiuni mici. Anti-aliasing pe marginile unei pictograme la dimensiuni mici poate face pictograma să pară neclară. Spațiul dintre liniile care nu se aliniază la grila de pixeli va fi anti-alias și va apărea neclar. Alinierea pictogramei la grila de pixeli va face ca marginile să fie perfect clare pe liniile drepte și mai clare pe unghiuri și curbe precise.
După cum am menționat, unghiurile de 45 de grade sunt cele mai bune (după linii drepte), deoarece pixelii utilizați pentru a defini unghiul sunt stivuiți, sau trepți, cap la capăt, perfect diagonal. Același lucru este valabil și pentru colțuri și curbe: cu cât sunt mai precise din punct de vedere matematic, cu atât anti-aliasing-ul va fi mai clar. Rețineți, totuși, că perfecțiunea pixelilor este mai puțin relevantă, cel puțin pentru anti-aliasing, la dimensiuni mai mari și pe ecrane cu rezoluție mai mare, cum ar fi afișajele „Retina”.
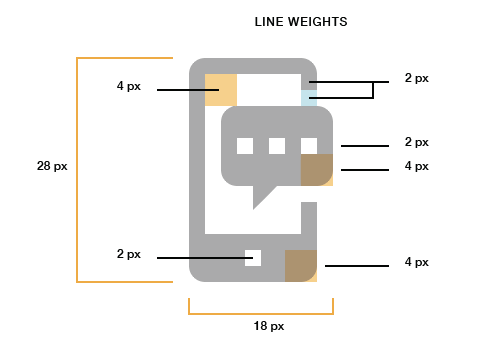
Greutăți de linie
Când vine vorba de greutățile liniilor, două sunt ideale, dar trei sunt uneori necesare. Scopul este de a oferi ierarhie vizuală și varietate, fără a introduce prea multă varietate și astfel să distrugă consistența unui set. Mai mult de trei și un set își poate pierde coeziunea. Avantajul greutăților liniilor de 2 și 4 pixeli este că sunt multipli ai lui 2 și, prin urmare, se pot scala cu ușurință în sus și în jos, în trepte egale. În cele mai multe cazuri, evitați liniile foarte subțiri, în special în pictogramele glif și plate. Cu excepția cazului în care creați în mod deliberat pictograme „stil de linie”, bazați-vă pe lumină și umbră, mai degrabă decât pe linii, pentru a defini forma.

Utilizați elemente de design și accente consecvente pe pictograme
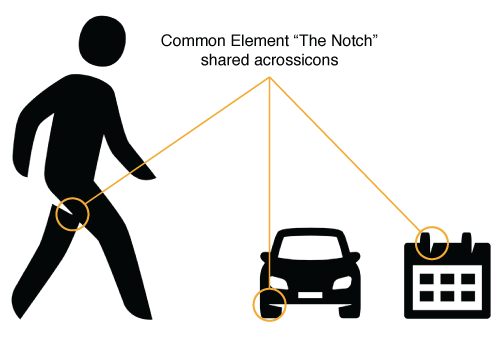
Hemmo de Jonge de la Dutch Icon a susținut o conferință strălucitoare la Icon Salon 2015 în care a vorbit pe larg despre acest aspect al designului de icoane. În proiectul său de sistem de pictograme de doi ani pentru guvernul olandez, Hemmo și partenerul său de design au încorporat o crestătură în fiecare dintre pictograme. Nu fiecare pictogramă are crestătura, dar majoritatea o au. Acest tip de accent, folosit conservator, dar consecvent într-un set de pictograme, poate lega cu adevărat setul.

În exemplul nostru de câine, am folosit un element stilistic comun cu nasul în formă de inimă. Ciudația vizuală de a folosi o inimă pentru un nas nu numai că leagă icoanele împreună, dar adaugă un element capricios și comunică o afecțiune pentru prietenii noștri patruped.

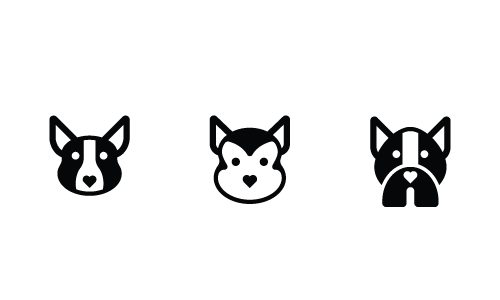
În multe cazuri, chiar dacă aspectele majore ale unui set de pictograme sunt schimbate - stilul, de exemplu - elementele care construiesc unitatea estetică pot încă lega setul, așa cum se vede mai jos. Am recreat aceleași trei pictograme câine într-un stil glif, mai degrabă decât într-un stil plat, și sunt în continuare consistente din punct de vedere estetic.

Folosiți cu moderație detaliile și decorațiunile
Pictogramele ar trebui să comunice rapid un obiect, o idee sau o acțiune. Prea multe detalii mici vor introduce complexitate, ceea ce poate face pictograma mai puțin recunoscută, mai ales la dimensiuni mai mici. Nivelul de detaliu pe care îl includeți într-o singură pictogramă sau într-un set de pictograme este, de asemenea, un aspect important al unității estetice și al recunoașterii. O regulă generală bună pentru a determina nivelul corect de detaliu într-o pictogramă sau set este să includeți minimul necesar de detalii necesare pentru a clarifica sensul.

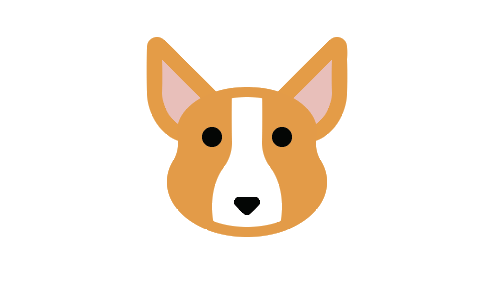
În versiunea de mai sus, suntem destul de aproape de designul nostru finalizat și îmbunătățit. Contururile negre din jurul urechilor au devenit zona maro acoperită cu blană din jurul urechilor. Liniile negre din jurul feței au dispărut, dar încă pot fi detectate în spațiul de 2 pixeli deasupra marcajului alb de pe fața lui Corgi. Observați, totuși, că mai avem câteva elemente din versiunea „înainte”, precum nasul simplu. Vom aborda asta în pasul următor.
Fă-l unic
Numărul de designeri talentați care creează seturi de pictograme de înaltă calitate, dintre care multe sunt disponibile gratuit, pare să crească în fiecare zi. Din păcate, mulți dintre acești designeri se bazează prea mult pe tendințe sau pe stilurile celor mai populari designeri. Ca profesioniști creativi, ar trebui să ne uităm în afara industriei icoanelor, la arhitectură, tipografie, design industrial, psihologie, natură și orice alt domeniu în care ne putem inspira. Deoarece atât de multe seturi de pictograme arată la fel în zilele noastre, este din ce în ce mai important să vă faceți designul unic.

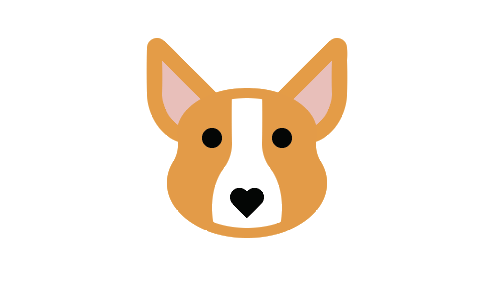
În imaginea finală „după”, avem o notă unică în nasul în formă de inimă, care adaugă un strop de noutate și uşurinţă designului.
Acești pași simpli ar trebui priviți ca un punct de plecare, nu un ghid definitiv. Nu există o modalitate unică de a proiecta pictograme. În acest articol, am subliniat elementele de bază ale unei abordări consistente a designului, dar alți designeri au cu siguranță propriile opinii și tehnici. Cel mai bun mod de a deveni un designer mai bun este să te uiți la cât mai multe referințe vizuale poți, să citești o varietate de materiale, să schițezi în mod regulat (purtați un caiet de schițe oriunde ați merge) și să exersați, să exersați, să exersați.

Concluzie
Am împărtășit elementele de bază ale modului de a crea pictograme de calitate premium. Aceste elemente fundamentale sunt abilitățile tehnice; oricine le poate învăța și stăpâni cu practică. Amintiți-vă că pentru a crea pictograme mai bune, începeți de la general (formular) și lucrați spre specific (recunoaștere). Și păstrați-vă icoanele coerente în interior, precum și în întregul set, acordând atenție elementelor comune (unitatea estetică) ale icoanei sau setului. Odată ce ați stăpânit elementele fundamentale tehnice, vă puteți concentra energia pe ceea ce face ca o icoană să iasă cu adevărat în evidență: viziunea ta creativă unică.
Aveți propriile tehnici, sfaturi sau elemente fundamentale pe care ați dori să le împărtășiți? Lasă-le în comentariile de mai jos.
Lectură suplimentară
- Tutoriale, Blogul Iconfinder
- Tutoriale pentru pictograme, IconUtopia
- Manualul icoanelor , Jon Hicks
- Pictograme materiale (orientări de proiectare), Google
