Înțelegerea funcțiilor de simplificare pentru animații și tranziții CSS
Publicat: 2022-03-10Ați observat vreodată cât de fluide și încântătoare arată animațiile într-un proiect profesional bine realizat? Îmi amintesc de site-ul In Pieces, unde animațiile sunt folosite nu doar pentru decorare, dar transmit și mesajul despre speciile pe cale de dispariție într-un mod de impact. Nu numai că designul și stilul animației sunt frumoase, dar curg și frumos și armonios. Tocmai acel flux în combinație cu designul și prezentarea face ca animația să pară uimitoare și naturală. Aceasta este puterea funcțiilor de relaxare, care sunt numite și funcții de sincronizare.
Când scriem proprietăți de tranziție și animație în CSS, de obicei, alegem funcțiile de relaxare predefinite, cum ar fi ease-out deoarece este simplu, arată bine și funcționează bine în majoritatea cazurilor. Cu toate acestea, dacă aveți o duzină sau mai multe elemente pe o pagină cu o animație care prezintă aceeași durată și valori ale funcției de ușurare, poate face interfața de utilizare un pic cam blândă și monotonă. Oamenii răspund mai bine la mișcarea naturală, astfel încât animația și tranziția să fie mai variate și mai naturale va avea ca rezultat o experiență mai bună pentru utilizator.
Dacă ne întoarcem la exemplul In Pieces și inspectăm foaia de stil, putem observa că diferite funcții personalizate de relaxare cubic-bezier sunt utilizate în combinație cu funcțiile predefinite linear și ease-in sincronizare pentru a obține acel flux de animație frumos. Animațiile nu ar arăta la fel de bine dacă s-ar folosi doar funcții de simplificare predefinite în loc de funcțiile de relaxare personalizate. Următorul videoclip prezintă site-ul web In Pieces cu toate funcțiile de simplificare setate pentru a le ease-out . Chiar dacă nu este nimic în neregulă cu animațiile, observați cum nu sunt la fel de uimitoare și de incitante ca animațiile originale.
În acest articol, vom arunca o privire profundă în funcțiile de relaxare CSS, tipurile de funcții de relaxare și cum să creați funcții de relaxare personalizate folosind curbele Cubic Bezier.
Sub capotă
Pentru a înțelege mai bine funcțiile de relaxare, trebuie să facem un pas înapoi și să aruncăm o privire la elementele de bază ale animației în CSS.
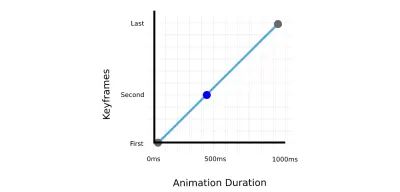
Animația este definită de cadre cheie care determină cum ar trebui să arate un element și să fie poziționat în anumite puncte. Tranzițiile CSS folosesc două cadre cheie (valoare de început și de sfârșit), în timp ce animațiile CSS permit un control mai precis cu regula @keyframes .

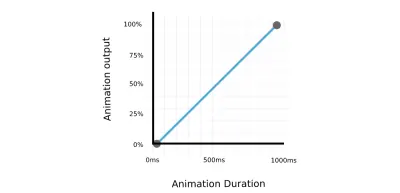
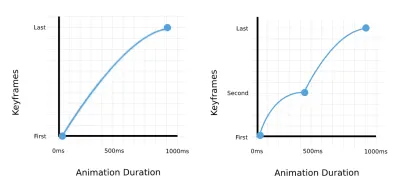
Durata animației determină timpul necesar pentru a trece animația de la primul cadru cheie la ultimul. Următorul grafic arată legătura dintre cadrele cheie ale animației și durată.

Există multe moduri în care animația poate progresa între două cadre cheie. De exemplu, animația poate avea o viteză constantă sau se poate mișca rapid la început și încetini aproape de sfârșit, sau se poate mișca încet la început și apoi accelera până ajunge la sfârșit etc. Această rată sau viteză este definită cu funcțiile de relaxare (funcții de sincronizare) . Dacă ne uităm la graficul anterior, funcția de relaxare este reprezentată de forma liniei care leagă cele două puncte. Am folosit funcția liniară (linie dreaptă) pentru exemplul anterior, dar putem folosi și o curbă pentru a conecta cadrele cheie.

După cum puteți vedea, există o mulțime de opțiuni și variații posibile pentru funcțiile de simplificare a animației și le vom arunca o privire în continuare.
Tipuri de funcții de relaxare
Există trei tipuri principale de funcții de simplificare care pot fi utilizate în CSS:
- Funcții liniare (
linear), - Funcții Cubic Bezier (include
ease,ease-in,ease-outșiease-in-out), - Funcții scară (
steps).
Funcții liniare
Am acoperit funcțiile liniare într-unul dintre exemplele anterioare, așa că haideți să facem o recapitulare rapidă. Cu funcția de sincronizare liniară, animația trece prin cadrele cheie cu o viteză constantă. După cum probabil știți deja, funcția de sincronizare liniară poate fi setată cu ușurință în CSS folosind cuvântul cheie linear .


Vezi Pen [Animation - linear](https://codepen.io/smashingmag/pen/Bapbgxg) de Adrian Bece.
Funcții Cubic Bezier
Deși funcțiile de sincronizare liniară au cazurile lor de utilizare, ele pot face animațiile să pară fade și nenaturale dacă sunt utilizate incorect sau sunt folosite prea des. După cum am văzut din exemplul In Pieces, utilizatorii răspund mai bine la mișcarea naturală , adică funcțiile de sincronizare neliniare care pot accelera și decelera.
Curbele Bezier sunt utilizate în mod obișnuit în grafica vectorială, animații și robotică pentru a crea cu ușurință curbe și traiectorii netede. În CSS folosim curbe Bezier definite de patru puncte, care sunt cunoscute sub numele de curbe Bezier cubice .
Funcțiile de relaxare predefinite utilizate în mod obișnuit, cum ar fi ease , ease-in , ease-out și ease-in-out aparțin funcțiilor Cubic Bezier. Ele pot fi folosite ca o modalitate rapidă de a seta o funcție de relaxare neliniară. Chiar și o funcție liniară poate fi definită folosind o funcție cubic-bezier .
| Funcția de ușurare | cubic-bezier Valoare | Viteza de pornire | Viteza medie | Viteza de sfârșit |
|---|---|---|---|---|
linear | cubic-bezier(0.0, 0.0, 1.0, 1.0) | constant | constant | constant |
ease | cubic-bezier(0.25, 0.1, 0.25, 1.0) | accelerare rapidă | accelerare rapidă | accelerare lenta |
ease-in | cubic-bezier(0.42, 0, 1.0, 1.0) | accelerare lenta | accelerare rapidă | viteza maxima |
ease-out | cubic-bezier(0, 0, 0.58, 1.0) | viteza maxima | accelerare lenta | accelerare lenta |
ease-in-out | cubic-bezier(0.42, 0, 0.58, 1.0) | accelerare lenta | viteza maxima | accelerare rapidă |
Chiar dacă valorile predefinite funcționează bine pentru multe cazuri, a ști cum să creați funcții personalizate Cubic Bezier vă oferă și mai mult control asupra aspectului și simțului animației, ceea ce poate face ca animația să pară și mai impresionantă și mai de impact.
În exemplul următor, am editat animațiile pentru exemplul In Pieces pentru a utiliza o altă funcție Cubic Bezier cu valori diferite. Puteți vedea cât de mult diferită arată și se simte animația cu această funcție de relaxare.
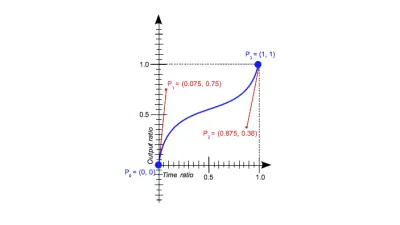
cubic-bezier(0, 1.2, 1, 0.2) Să aruncăm o privire la funcția cubic-bezier care este utilizată pentru a defini curbele cubic Bezier în CSS. Funcția Cubic Bezier este definită de patru puncte (perechi de coordonate x și y), dar definim doar 2 puncte în funcția cubic-bezier . De ce este asta?

Acest lucru se datorează faptului că primul (P0) și ultimul punct (P3) sunt fixate la începutul (starea inițială a animației) și la sfârșitul (starea finală a animației) al curbei, deoarece animația trebuie să se termine pe un cadru-cheie specificat și în intervalul specificat. durată. Cu cele două puncte rămase (P1 și P2), putem ajusta curba și ușurarea funcției, rezultând o viteză de animație neliniară.

cubic-bezier(x1, y1, x2, y2) Coordonatele X ( x1 și x2 ) reprezintă raportul de timp și sunt limitate la valori între 0 și 1 (animația nu poate începe mai devreme sau nu poate dura mai mult decât este specificat), în timp ce coordonatele Y ( y1 și y2 ) reprezintă rezultatul animației și valorile acestora, care sunt de obicei, setate undeva între 0 și 1, dar nu sunt limitate la acel interval. Putem folosi valorile y1 și y2 care sunt în afara intervalului 0 și 1 pentru a crea efecte de respingere.

Dacă animația constă din mai multe cadre cheie, definite în proprietatea CSS @keyframes , funcția de relaxare va fi aplicată fiecărei curbe dintre cele două puncte. Dacă aplicăm funcția ease-out unei animații cu 3 cadre cheie, animația se va accelera la începutul primului cadru cheie și va încetini în apropierea celui de-al doilea cadru cheie și aceeași mișcare se va repeta pentru următoarea pereche de cadre cheie (al doilea cadru cheie și ultimul cadru cheie).
Vezi Pen [Cubic-bezier functions 2 keyframes](https://codepen.io/smashingmag/pen/zYNbVME) de Adrian Bece.
Observați cum se repetă funcția de relaxare între fiecare pereche de cadre cheie - primul și al doilea cadru cheie (prima pereche) și al doilea cadru cheie și ultimul cadru cheie (a doua pereche). Durata animației este aceeași atât pentru exemplele precedente, cât și pentru cele următoare.
Vezi Pen [Cubic Bezier functions 3 keyframes](https://codepen.io/smashingmag/pen/KKaEjbM) de Adrian Bece.
Crearea acestor funcții poate fi o sarcină complexă, așa că probabil că nu veți ajusta coordonatele ghicind parametrii cubic-bezier . Va trebui să utilizați un instrument care să vă ajute să obțineți acele numere magice pentru a crea o funcție de sincronizare care se potrivește perfect animației dvs. Din fericire, există numeroase browsere și instrumente online care ne ajută. Vom vorbi despre ele într-una din secțiunile următoare din acest articol.
Funcții scară
Funcțiile de scară permit animației să sară între un anumit număr de cadre într-un mod necontinuu. Poți să te gândești la ea ca la o animație de tip „tic”.
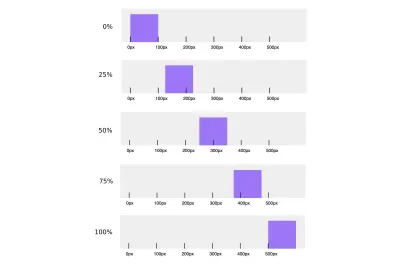
De exemplu, dacă ne uităm la unul dintre exemplele anterioare în care o casetă se mișcă de la 0px la 500px și limităm animațiile la 5 pași, animația va sări între următoarele 5 cadre cheie — 0px, 100px, 200px, 300px și 400px pozitii.
Putem realiza acest lucru cu ușurință cu funcția steps în CSS.
steps(number_of_frames) steps(5)Această funcție are o opțiune suplimentară pentru a controla ce cadre cheie sunt incluse. După cum ați văzut din exemplul anterior, animația unei casete care se mișcă de la 0px la 500px cu 5 pași se va încheia într-o poziție de 400px. Dacă dorim ca animația să înceapă de la 100px și să se termine într-o poziție de 500px, putem folosi opțiunea termen de salt ca al doilea argument. Termenul de salt afectează modul în care cadrele cheie vor fi selectate din cronologia animației.
steps(number_of_frames, jump_term) steps(5, jump-start) Următoarele opțiuni de termeni de salt pot fi utilizate în funcția de steps CSS:
-
jump-start
Animația sare chiar de la punctul de pornire, iar punctul de pornire nu este vizibil t. Din exemplul nostru, cadrele cheie vor fi 100px, 200px, 300px, 400px, 500px. -
jump-end
Ultimul salt are loc când animația se termină și nu este vizibilă. Din exemplul nostru, cadrele cheie vor fi 0px, 100px, 200px, 300px, 400px. -
jump-both
Atât primul, cât și ultimul salt vor avea loc pe măsură ce animația începe și, respectiv, se termină, astfel încât acestea nu vor fi vizibile. Toate cele 5 sărituri vor avea loc între punctele de fixare și cele de sfârșit. Din exemplul nostru, acele cadre cheie vor fi 80px, 165px, 250px, 335px, 420px. -
jump-none
Vor fi vizibile atât primul, cât și ultimul salt. Din exemplul nostru, acele cadre cheie vor fi 0px, 125px, 250px, 375px, 500px.

Următorul exemplu arată modul în care diverși termeni de salt afectează comportamentul animației. Diferiți termeni de salt sunt aplicați animației în 5 pași cu aceeași durată.
Vezi Pen [funcția Step](https://codepen.io/smashingmag/pen/ZELPdPK) de Adrian Bece.
Depanare animații și instrumente utile
După cum am văzut din exemplul Cubic Bezier, avem nevoie de un fel de instrument care ne va ajuta să reglam parametrii curbei Cubic Bezier, astfel încât să putem obține aspectul și senzația animației pe care o dorim.
În această secțiune, vom arunca o privire asupra instrumentelor de browser, site-urilor web și stilurilor CSS care ar trebui să ne ajute să facem exact asta.
Instrumente de browser
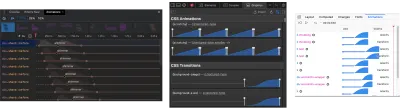
Instrumentele pentru dezvoltatori de browser oferă funcții utile de ușurare a funcțiilor de editare din cutie. Vă rugăm să rețineți că numai funcțiile Cubic Bezier sunt disponibile pentru editare. Aceste instrumente oferă o previzualizare rapidă și simplă a animației, astfel încât dezvoltatorul să poată obține feedback instantaneu și să ajusteze funcția de relaxare.

Chrome, Safari și Firefox oferă, de asemenea, o filă dedicată Animații în instrumentele pentru dezvoltatori, care oferă o imagine de ansamblu mai detaliată, inclusiv proprietățile animației, durata, cronologia, cadrele cheie, întârzierea etc.

Instrumente și site-uri web utile
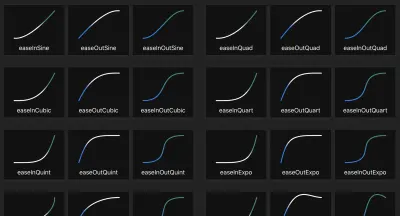
Există o mulțime de resurse online utile și presetări de simplificare care pot oferi mult mai multă varietate funcțiilor de simplificare.
Resursele online mai populare includ Easing Functions Cheat Sheet de Andrey Sitnik și Ivan Solovev și CSS Easing Animation Tool de Matthew Lein. Aceste instrumente oferă o gamă largă de presetări pe care le puteți folosi ca bază pentru funcția dvs. de relaxare și apoi reglați fin curba pentru a se potrivi cu cronologia animației.

Animații și accesibilitate
Când lucrați cu funcții de simplificare și animații în general, este important să abordați cerințele de accesibilitate. Unii oameni preferă să navigheze pe web cu mișcare redusă, așa că ar trebui să oferim o soluție adecvată. Acest lucru se poate face cu ușurință cu ajutorul interogării media cu mișcare redusă de preferințe. Această interogare media ne permite fie să eliminăm animația, fie să atribuim o animație diferită în funcție de preferințele utilizatorului.
.animated-element { animation: /* Regular animation */; } @media (prefers-reduced-motion) { .animated-element { /* Accessible animation with reduced motion */ } } Am modificat un exemplu de ceas analogic de către Alvaro Montoro pentru a include animație alternativă pentru utilizatorii cu setul de steaguri prefers-reduced-motion .
Vezi Pen [CSS Analog Clock with prefers reduced motion](https://codepen.io/smashingmag/pen/QWdoXPN) de Adrian Bece.
Într-o animație implicită, secundele ceasului se mișcă în mod constant, ceea ce poate cauza dificultăți pentru unii utilizatori. Putem face cu ușurință animația mult mai accesibilă schimbând funcția de sincronizare a animației în steps . În exemplul următor, utilizatorilor care au setat steagurile prefers-reduced-motion vor fi afișate o animație în care secundele se activează la fiecare cinci secunde.
@media (prefers-reduced-motion) { .arm.second { animation-timing-function: steps(12); } } Concluzie
Funcțiile de ușurare sau funcțiile de sincronizare schimbă aspectul și senzația animației, afectând rata (viteza) animației. Funcțiile de simplificare ne permit să creăm animații care seamănă cu mișcarea naturală, ceea ce poate avea ca rezultat UX îmbunătățit, mai încântător și să aibă o impresie mai bună asupra utilizatorilor. Am văzut cum putem folosi valori predefinite, cum ar fi linear , ease-out , ease , etc. pentru a adăuga rapid o funcție de sincronizare și cum să creăm funcții personalizate de relaxare cu funcția cubic-bezier pentru animații mai impresionante și de impact. Am acoperit, de asemenea, funcțiile de scară care pot fi folosite pentru a crea animații de tip „bifare” și sunt rareori folosite. Atunci când creați animații, este important să țineți cont de accesibilitate și să oferiți utilizatorilor care au setat o alternativă, animații mai puțin care distrag atenția, cu mai puțină prefers-reduced-motion .
Există o mulțime de instrumente de browser și online care pot simplifica și eficientiza crearea de funcții personalizate de simplificare, astfel încât crearea de animații cu un flux frumos este mai ușoară ca niciodată. Dacă nu ați făcut acest lucru deja, vă recomand să experimentați cu diverse funcții de simplificare și să vă creați propria bibliotecă de funcții de simplificare.
Referințe
-
<easing-function>, MDN Web Docs - „Lucrează cu animații”, MDN Web Docs
- „Animări web în Safari 13.1”, Antoine Quint, WebKit
- „Elementele de bază ale ușurării”, Paul Lewis, Fundamentele web, Dezvoltatorii Google
- „Inspectați animațiile”, Kayce Basques, Chrome DevTools, Chrome Developers
