Tendințe în design de comerț electronic de căutat în 2021
Publicat: 2021-01-19Lumea a fost zguduită în 2020 și în timpul pandemiei, iar majoritatea oamenilor încă mai sunt. Amenințarea nu a dispărut, dar s-a redus considerabil. De-a lungul acestei pandemii, importanța designului site-ului web a crescut semnificativ. Majoritatea magazinelor fizice nu au avut de ales decât să apeleze la platformele de comerț electronic pentru a-și continua operațiunile. Cu toate acestea, celor mai mulți dintre ei au ajuns să le placă mult mai mult procesul. Pentru a avea relevanță pe o platformă online, trebuie să ai un site web la zi cu protocoalele de securitate și elementele de design.
Acum că suntem în 2021, ar trebui să ne uităm în urmă și să anticipăm unele dintre cele mai populare platforme de comerț electronic și tendințele lor de design pentru a vedea ce este cel mai probabil să rămână în tendințe și să se dovedească util.
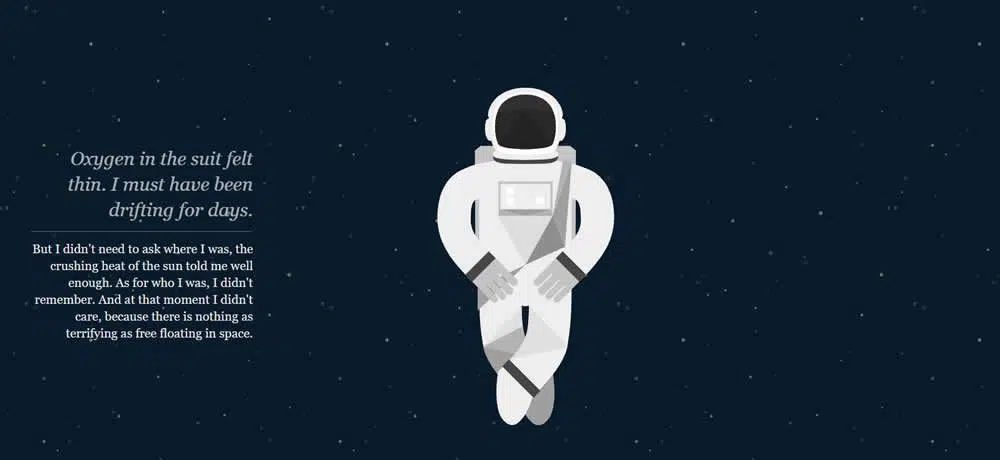
1. Animații de defilare Parallax:
Animațiile de defilare Parallax sunt unul dintre concurenții consecvenți care au rămas în tendințe de mulți ani, ceea ce nu se va schimba în acest an. Trebuie totuși să fii atent când îl folosești în mod optim. Să presupunem că folosiți prea multă mișcare în efectul de paralaxă. În acest caz, nu numai că îi poate enerva pe oameni, ci și îi poate face rău celor cu tulburări vestibulare. Iluzia de adâncime poate provoca amețeli și dezorientare. Nu ar trebui să lăsați derularea paralaxă să vă distragă atenția vizitatorilor de la locurile importante de conținut. Nu ar trebui să îngreuneze completarea unei sarcini pentru vizitatori.
Efectul de paralaxă este cel mai bine folosit subtil și rar, așa că nu îl folosiți excesiv în locuri diferite de pe același site web. Dacă doriți să fiți în siguranță și responsabil față de vizitatori, păstrați o opțiune pentru a dezactiva efectele de paralaxă. Trebuie să înțelegeți că fiecare animație de paralaxă nu trebuie să facă gesturi mărețe pe ecran. Pot exista și aplicații subtile.
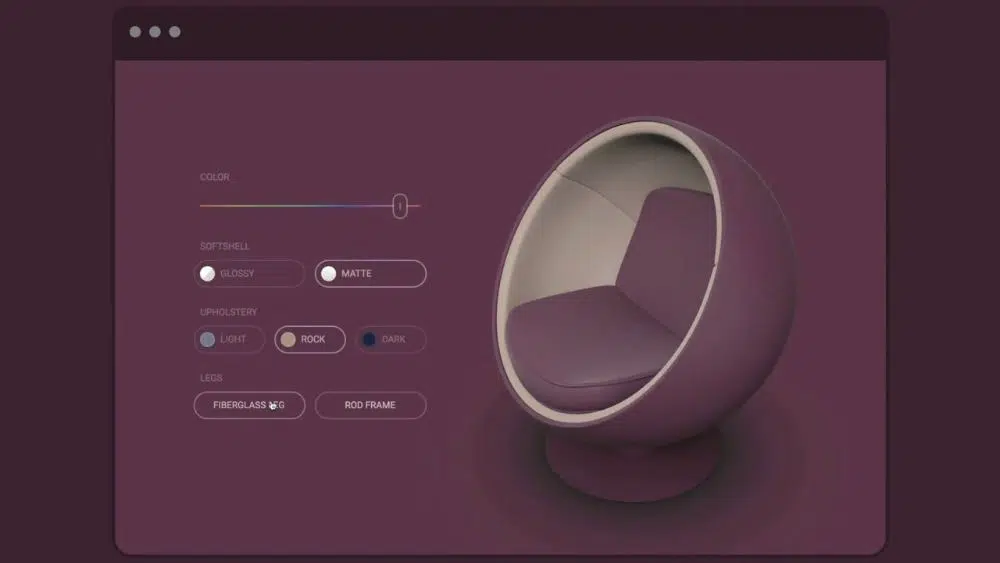
2. Imagini vizuale 3D și modele geometrice:
Am crescut rezoluțiile ecranului, ceea ce a dus la un design 3d mai bun decât marginile blocate anterioare ale Geocities. Acum, modelele 3D sunt împletite în design web fără probleme. Nu se simt ca distrageri inutile; în schimb, se adaugă la experiența generală.
Modelele geometrice sunt adesea folosite în designul web modern. Dreptunghiuri, poligoane, triunghiuri și romburi sunt niște forme plate ocazionale pe care le vedem de obicei. Designul web geometric în 2021 pare să includă elemente mai moderne, cum ar fi forme 3D, linii de grilă vizibile și obiecte plutitoare. Făcând acest lucru ar amesteca obiecte realiste cu mișcare suprarealistă, ceea ce creează un efect futurist atrăgător.
3. Ilustrații:
Ilustrațiile sunt mai mult sau mai puțin permanente în lumea tendințelor de design. Ele ar fi importante într-un fel sau altul, indiferent de an. Cu toate acestea, au explodat peste tot în mediile de socializare, design web și design grafic. Multe mărci au început să realizeze puterea și impactul ilustrațiilor și artelor digitale. Majoritatea dintre ei folosesc, de asemenea, elemente desenate manual în design-urile lor web. În mod similar, site-urile web de comerț electronic vor folosi ilustrații pentru a naviga, a se familiariza și a crea un sentiment de încredere cu vizitatorii lor.
4. Mutarea atenției către cereale:
Dacă te uiți la majoritatea design-urilor web de comerț electronic în zilele noastre, acestea au o suprapunere plată de culori. Au culori solide, fără variații. O astfel de selecție de culori drenează personalitatea oricărui design web. Texturile granulate le-ar oferi o senzație mai bună și naturală. Pare mai real la viață și adaugă profunzime designului unui site web.
Este exact modul în care granulele din imagini pentru cea mai lungă perioadă de timp au fost considerate abilități ineficiente de fotografie. Fotografilor nu le-au plăcut imaginile granulate. În zilele noastre, vedeți că aplicațiile Lightroom și ale camerei, cum ar fi Huji, au opțiuni pentru a adăuga și a ajusta nivelul de granulație la o imagine care nu a avut niciodată. Adăugarea de granule la anumite imagini adaugă la senzația lor autentică, mai ales atunci când tema imaginii este vintage sau grunge.
5. Fonturi retro:
Este o abordare modernă a fonturilor retro care ar prelua principiile de design moderne și ar relua fonturile retro printr-o interpretare modernă. Rezultatul este fonturi cu aspect retro, cu mai multă relevanță estetică și timp. Acest lucru poate fi numit retro-futurism.
6. Defilare orizontală:
Acest lucru schimbă natura de defilare a defilării verticale tradiționale. Această tendință este mai mult despre experiența utilizatorului. Schimbarea uneia dintre cele mai înnăscute așteptări psihologice ale vizitatorilor, vedea un site web alunecând orizontal atunci când derulați cu mouse-ul, s-ar simți ciudat de satisfăcător. De parcă nu ar trebui să fie posibil. Dar asta este! Cu toate acestea, designerii care au spart acest tipar și au introdus derularea orizontală nu au făcut-o cu intenția de a ieși în evidență, ci ca o modalitate practică de a dezvălui informații secundare progresiv. În niciun caz nu ne așteptăm ca defilarea orizontală să înlocuiască integral defilarea verticală. Un amestec al ambelor ar ajuta la crearea unui design excelent pentru site-ul de comerț electronic.
Câteva considerente pe care ar trebui să le țineți cont în cazul defilării orizontale sunt:
- Nu forțați utilizatorii să navigheze prin conținut orizontal.
- Evitați-l pentru textele pe care doriți să le citească vizitatorii dvs.
- Gândiți-vă ce conținut ar avea de câștigat dacă se află într-un defilare orizontal.
- Folosiți indicii vizuale clare pentru a indica unde începe conținutul derulării orizontale.
7. Implementare multimedia:
Oamenii au viteze de internet mai mari și, prin urmare, pot vizualiza conținut multimedia cu ușurință. Designerii realizează acest lucru și fac eforturi pentru mai multe experiențe multimedia peste tot. Acestea reunesc videoclipuri, text, audio și imagini pentru a îmbunătăți experiența utilizatorului. Până în 2021, designerii se vor concentra pe crearea multimedia cu simplitatea în nucleu. Prea multă mișcare poate distrage atenția și copleșește persoanele care au tulburări cognitive.

Toate formatele media ar fi utilizate pe deplin pentru a crește accesibilitatea conținutului. Toate imaginile ar avea text alternativ, iar imaginile complicate ar fi susținute cu text descriptiv mai lung. Redarea automată video ar fi privită cu dispreț. Vizitatorului i se va oferi un buton clar pentru a reda sau întrerupe un videoclip.
8. Audio:
Audio este ceva ce încă nu am văzut să aibă un impact mare asupra designului site-ului web. Este o tendință de design pe care unele site-uri web au folosit-o în trecut, dar nu multe sau la întregul său potențial. Cu toate acestea, integrarea acestuia în designul site-ului web ar ajuta la creșterea barierelor de accesibilitate pentru persoanele cu deficiențe de vedere și ar sta bine cu persoanele care preferă să audă conținutul unui site web decât să citească bucăți mari de text. Din ce în ce mai mulți designeri sunt probabil să găsească o modalitate de a activa site-uri web bazate pe audio/asistate în 2021. Site-urile de comerț electronic au scopul de a integra mai multe VUI – Interfață de utilizator vocală în chatbot-urile și asistenții lor virtuali.
9. Scrollytelling:
Acesta este ceva pe care designerii web au încercat să-l stăpânească de-a lungul anilor. Este ceea ce îi menține pe oameni implicați și cu conținutul unui site web. Să presupunem că publicul cumpără și este captivat de povestea care i se arată printr-un design eficient de site web. În acest caz, ar petrece mai mult timp pe site și ar interacționa mai probabil cu produsul și serviciile pe care site-ul le are de oferit. Experiența de defilare afectează în mod semnificativ navigarea și interesul vizual pentru un site web. Poate face sau distruge potențialul captivant al unui site web.
Designerii din 2021 ar dori să-și perfecționeze și să-și îmbunătățească arta de a scrollytelling, ținând cont de anumite indicații:
- Menținerea mișcării într-o zonă restrânsă.
- Asigurarea oricăror elemente de scrollytelling ajută la evidențierea poveștii, mai degrabă decât să acționeze ca o distragere a atenției.
- Oferiți utilizatorilor comenzi de interacțiune pentru a reda, întrerupe și opri interacțiunile atunci când doresc.
10. Inspirație prin imprimare:
Tehnologia digitală a preluat în mod constant obiectele fizice și mediile tipărite. Cu toate acestea, în mijlocul asta, media veche a renaștet. Dacă te gândești la albumele de vinil și la cât de populare au devenit, este dovada că oamenii încă tânjesc lucruri în afara lumii binare a 1-urilor și 0-urilor. Dându-și seama de acest lucru, designerii care ar implementa design inspirat de imprimare în aspectul lor ar îndeplini dorința acestor oameni de a se conecta cu ceva din lumea reală. Modelele de reviste online și elementele grafice tradiționale sunt câteva exemple bune în acest sens.
11. Realitatea augmentată:
AR este una dintre cele mai captivante tehnologii și duce la cele mai bune experiențe pentru a discuta despre tendințele de design al comerțului electronic. Acest lucru ar însemna să le permiteți clienților să încerce o pereche de ochelari folosind software-ul pentru camere 3D sau să aibă o experiență practică de testare, vizitând un site web. Acest lucru poate funcționa bine pentru site-urile de comerț electronic. Îndepărtează barierele simțirii sau utilizării produsului înainte de a-l cumpăra, ceea ce îi face pe cei mai mulți oameni să fie sceptici cu privire la cumpărăturile online.
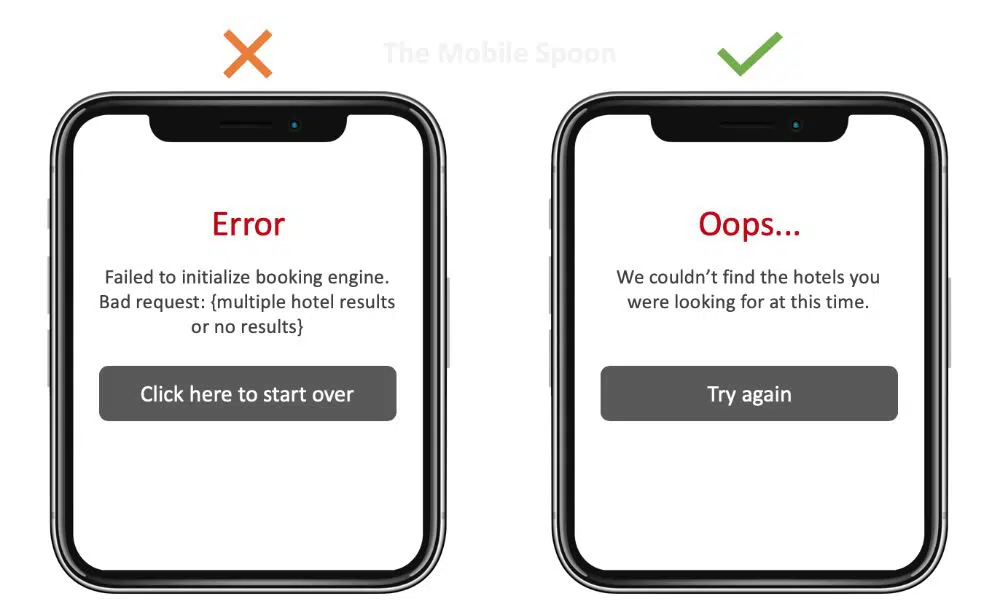
12. Scriere UX și Microcopie:
Chiar dacă aveți cel mai elegant și mai ușor de utilizat site-ul de comerț electronic, s-ar putea, uneori, să vedeți oameni care vă vizitează site-ul în număr mare. Cu toate acestea, un procent foarte mic dintre aceștia convertesc sau cumpără produse de pe pagina ta. Regula generală a designului tinde să indice că oamenii vor întotdeauna mai mult. Mai multe beneficii, caracteristici, imagini și multe altele. Dar în zilele noastre, oamenii își doresc o poveste mai mult decât orice altceva. Prin urmare, conținutul care le face legătura cu produsele și ofertele dvs. ar trebui să le vorbească. Ar trebui să rezoneze cu ei. Faceți întotdeauna din public „eroul” poveștii mărcilor dvs. Piesele obișnuite de copywriting devin puțin depășite în aceste zile. Oamenii s-au plictisit să vadă același conținut peste tot. Prin urmare, copywriterii și companiile ar trebui să își schimbe puțin vechea abordare pentru a-și viza publicul.
În general, dialogurile pot fi mai puțin formale, mai prietenoase și mai adaptate preferințelor publicului țintă. Deținerea de microcopii ar oferi site-ului tău un ton și un limbaj unic, ceea ce ar permite o mai bună comunicare cu publicul tău. Pentru aceasta, trebuie să surprindeți în mod eficient adevărata esență a identității unui brand.
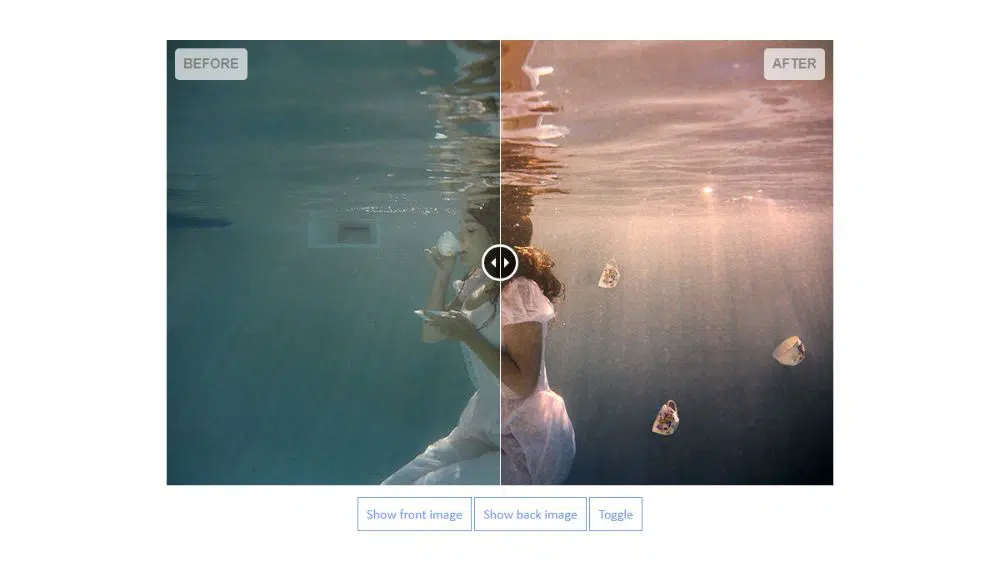
13. Comparația caracteristicilor produsului înainte și după:
În unele cazuri, poate fi foarte dificil de explicat cum arată un produs sau ce efect are. Puteți rămâne la tutorialele video pentru a arăta cum să-l aplicați și rezultatul utilizării unor astfel de produse. Totuși, ai pierde în fața oamenilor care ar folosi funcțiile interactive înainte și după. Asemenea funcții pot fi activate prin butoane CTA atractive, cum ar fi „Vezi în acțiune”, „Compara”, „Transformă” și multe altele. Adăugarea acestei funcții ar face ca vizitatorii tăi să participe la experiența interfeței de utilizare trăgând glisorul la stânga sau la dreapta și să vadă diferența aproape în timp real. Acest lucru i-ar face să se simtă mai implicați în comunicarea mărcilor și le-ar face mai ușor să aibă încredere în tine.
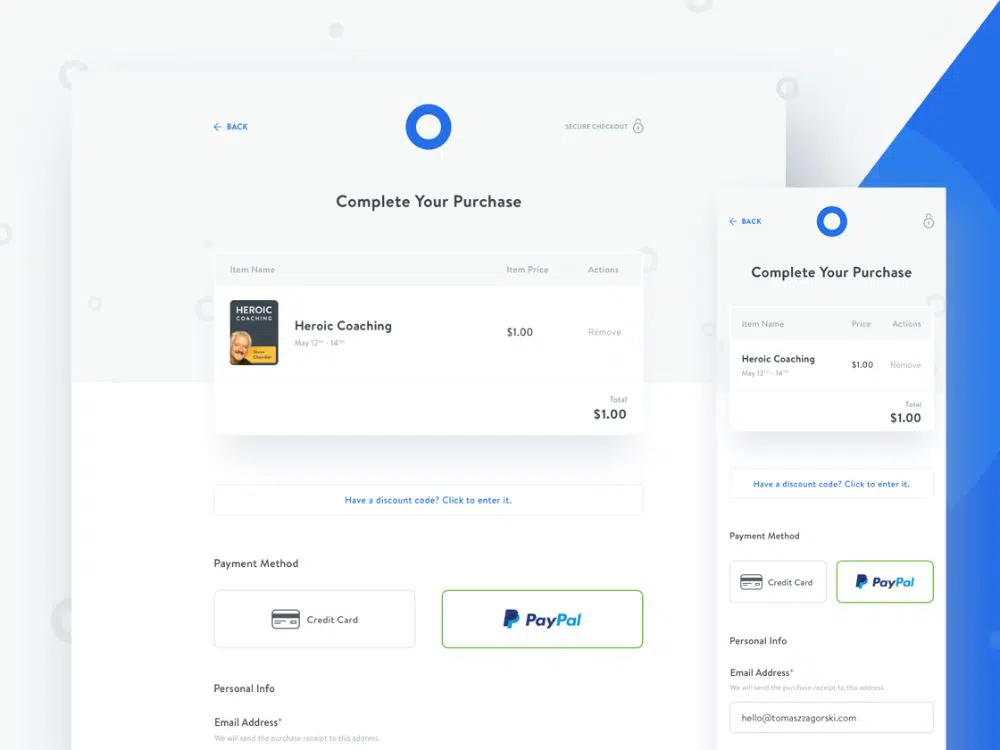
14. Proces de plată mai rapid și mai scurt:
Să presupunem că vă aflați într-un supermarket sau chiar într-un mall, găsiți produsele pe care doriți să le cumpărați și le aveți pe toate în coș. În acest caz, ați merge să căutați ghișeul de casă pentru a vă plăti articolele și pentru a le cumpăra în cele din urmă. Problema? Alți 100 de oameni sunt în fața ta și așteaptă să verifice și produsele lor. Timpul joacă un rol crucial în decizia finală de cumpărare. Același lucru este și pentru magazinele online.
Deși nu trebuie să stai la coadă pentru a ajunge la rândul tău să verifici produsele pe care le-ai adăugat în coș, unele site-uri au un proces extins de finalizare a achiziției care poate deveni enervant pentru vizitatorii tăi. Dacă trebuie să interacționeze cu ecranul sau cu aplicația dvs. de 5-6 ori după ce a adăugat articole în coș, sunt șanse mari să abandoneze coșul și să-și anuleze achiziția. Prin urmare, pentru site-urile web de comerț electronic de succes, concentrarea asupra proceselor și câmpurilor de achiziție minimaliste și concise este de cea mai mare importanță. Trebuie să le faci procesul de plată mai ușor, altfel vei pierde multe vânzări garantate.
Acestea sunt cele 14 tendințe de design de comerț electronic de căutat în 2021. Crearea unui site web de comerț electronic pentru 2021 și înainte înseamnă mai mult decât oferirea unei experiențe decente de cumpărături. Ușurința și frumusețea site-ului trebuie să meargă mână în mână pentru a vă impresiona cu adevărat vizitatorii și pentru a-i face să revină pentru mai multe. Asigurați-vă că actualizați designul site-ului dvs. de comerț electronic sau proiectați unul nou ținând cont de aceste puncte. Luați în considerare părerea dvs. asupra senzației generale de design și experiență cu acestea ca puncte de ghidare.