10 exemple fantastice de piese centrale dinamice în design web
Publicat: 2020-01-11Totul este corect în dragoste și în lupta pentru clienți, mai ales în lumea digitală. Spre deosebire de cel real, unde poți folosi diverse trucuri psihologice pentru a impune bunurile și a convinge clienții să cumpere ceva, internetul este încă impersonal. Nu trebuie să privești pe cineva în ochi și să spui „Nu”. Pur și simplu închideți fila browser - în ciuda tuturor avantajelor promițătoare și a discuțiilor despre vânzări și mergeți mai departe fără să vă simțiți vinovat.
Pentru majoritatea potențialilor clienți, este o mare ușurare. Pentru agenții, companii și vânzători este un obstacol uriaș care este greu de depășit. Aici trebuie să-ți lucrezi până la oase, să nu spui nimic despre investirea unei sume deloc neglijabile de bani în transformarea vizitatorilor în clienți reali. Această cale spinoasă implică numeroase etape, capcane și trucuri. Și totul începe cu crearea primei impresii.
De regulă, prima impresie este cea care decide dacă vizitatorii pleacă sau rămân și îți oferă șansa de a-i discuta. Așadar, înainte de a începe să afișați ferestre pop-up cu reduceri și oferte speciale, ar trebui să aveți grijă de „fața” site-ului dvs. Acesta stabilește tonul și starea de spirit pentru primele secunde ale șederii unui utilizator.
Crearea impresiei corecte
În zilele noastre, puteți alege literalmente orice opțiune – începând cu zonele eroice statice, minimaliste suprasimplificate, care ademenesc utilizatorii cu simplitate, îngrijire și eleganță. Sau, puteți opta pentru animații super-duper pline de acțiune bazate pe WebGL, care atrag atenția cu o atmosferă techno și sofisticare grozave.

Dacă nu sunteți pregătit pentru acțiuni radicale sau considerați că este puțin nepotrivit pentru publicul dvs. vizat, puteți întotdeauna să rămâneți la echilibrul de aur între simplificare și sofisticare. O modalitate de a face acest lucru este să alegeți un design general curat și relativ simplu și să-l îmbogățiți cu o piesă centrală dinamică. Așa cum a făcut Masayuki Daijima în portofoliul său personal misterios.
Ecranul de pornire al site-ului său este prea simplificat: pânză neagră monocromă curată, pachet minuscul de pictograme sociale, navigare cu 3 articole și drepturi de autor plasate cu grijă în colțuri. Toate elementele esențiale fac loc „capului” alimentat de WebGL, situat în inima paginii. Atrage în mod natural atenția generală, strigând creativitatea și profesionalismul proprietarului.

Astăzi, ne vom concentra pe această abordare. Este o mică tendință în rândul agențiilor creative care nu au putut rezista puterii tehnologiilor moderne, dar vor să rămână rezonabile din punct de vedere al resurselor. Site-urile web de mai jos îndreaptă atenția generală către inima ecranului, unde se află animații mici, dar încă uimitoare.
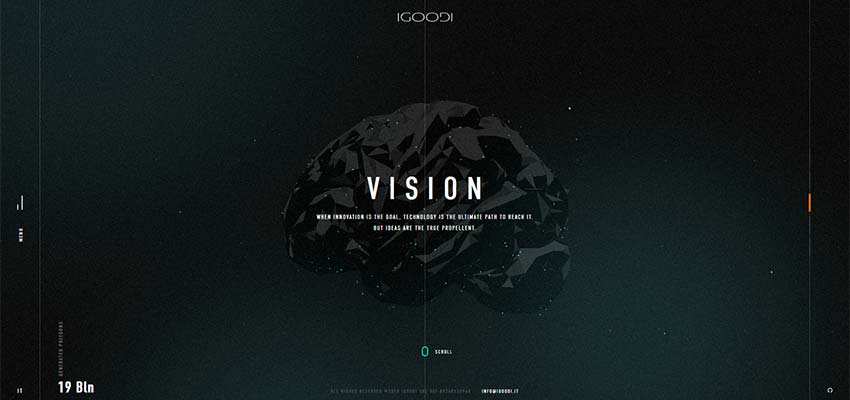
LHBZR / IGOODI
Luis Henrique Bizarro de la LHBZR și Uprising, echipa din spatele IGOODI, au adoptat aceeași abordare ca și Masayuki Daijima.
Zona de pornire a site-ului lui Luis Henrique Bizarro este marcată de ordinea, curățenia și lipsa elementelor. Cu toate acestea, cercul 3D format din o sută de linii subțiri care se extind de sus în jos menține atenția asupra centrului în care se află logotipul. Totul este techy-techy.

IGOODI are o personalitate mare și îndrăzneață cu interfața sa de înaltă tehnologie. Există chiar și caracteristici asemănătoare blițului, cum ar fi efectele de dezvăluire a blocurilor și sunete la trecerea mouse-ului. În comparație cu exemplul anterior, designul este puțin aglomerat. Cu toate acestea, toți ochii sunt ațintiți asupra materialului vizual însoțitor furnizat pentru fiecare secțiune. Chiar dacă fiecare animație este întunecată și integrată perfect în design, totuși atrage atenția prin atractivitatea sa futuristă și sofisticată.

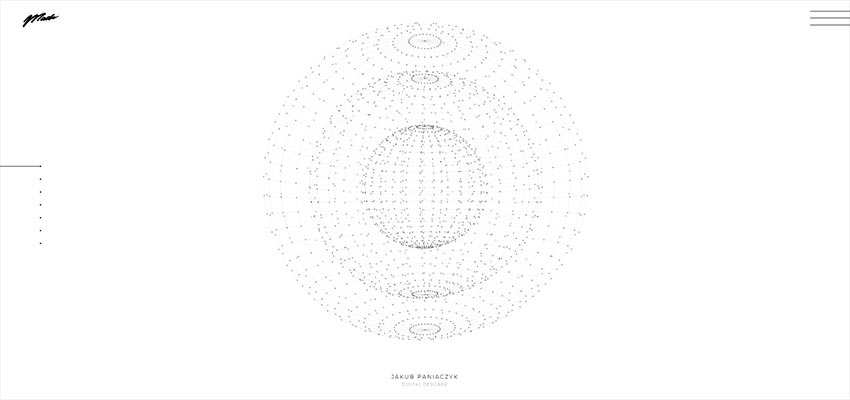
GlobIQ / Jakub Paniaczyk
Există chiar mai multe site-uri web care urmează același traseu. Să le luăm în considerare.
GlobIQ arată ca IGOODI la prima vedere; dar are propria sa aură. Sfera multipoligonală este inima și sufletul zonei eroilor. Se rotește pe axa sa, atrăgând discret atenția. Ecranul de start este fascinant și atrăgător.

Dacă credeți că site-urile web din acest mainstream au toate o estetică întunecată, atunci puneți-vă ochii pe un site web de Jakub Paniaczyk. Este aceeași abordare, dar a fost adusă într-un mediu ușor. În timp ce interfețele de mai sus au o anumită atracție misterioasă cauzată de culoarea închisă, aceasta, dimpotrivă, se simte deschisă, primitoare și clară. Există mai multe globuri frumoase făcute dintr-o tonă de particule și introduse unul în celălalt. Compoziția îmbunătățește experiența utilizatorului și contribuie la estetica de vârf.

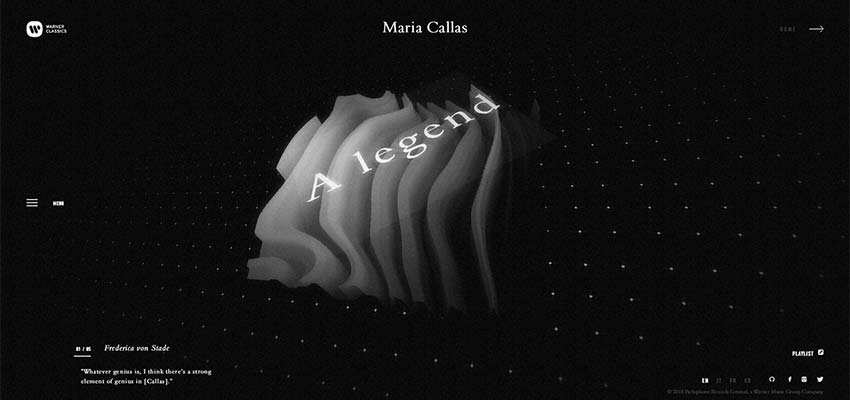
Maria Callas / VIITA TITAN
Deși am prezentat site-uri web cu globuri, sfere și poligoane 3D, puteți găsi diferite concepte. De exemplu, consultați site-ul Mariei Callas.
Zona eroilor are o animație enigmatică în formă de pătrat pe care o puteți explora parțial din diferite perspective. Soluția trezește sentimente mixte care te obligă să stai și să explorezi site-ul.

La fel ca în exemplul precedent, echipa de creație din spatele site-ului promoțional VIITA TITAN optează pentru o formă dreptunghiulară și texturi inedite, care par vii datorită comportamentului ondulat. Partea centrală a ecranului este atât de „grea” și excentrică încât hipnotizează și magnetizează.

Azar Club
Dacă ai o pagină de pornire supraîncărcată, dar vrei totuși să atragi atenția generală asupra punctelor focale, poți folosi același truc ca și echipa din spatele Azar Club. Ecranul eroului site-ului lor web este populat cu lucruri importante și nu atât de importante. Cu toate acestea, toate privirile se îndreaptă spre inima paginii. Acest lucru se datorează a 4 cercuri de neon relativ subțiri, inegale: ele atrag în mod natural publicul.

Practic suntem
Ecranul de pornire al lui We Virtually Are este marcat de amestecul de atmosferă high-tech și carisma artistică. Designul general arată îngrijit, modest și într-un fel „serios”. Cu toate acestea, videoclipul cu flori are o notă subtilă de frumusețe naturală și un ton jucăuș – separând acest site de celelalte.

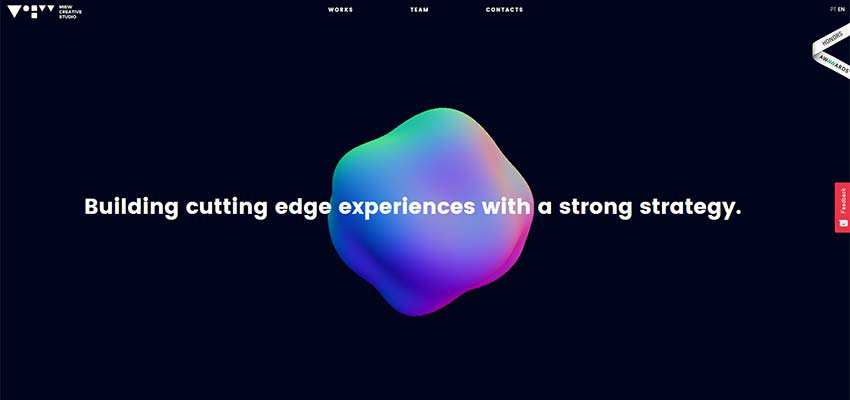
Miew Creative Studio
Miew Creative Studio oferă o primă impresie puternică, elegant și subtil. Aici, piesa centrală este o sferă 3D care respira și se transformă. Rupe cu pricepere monotonia fundalului curat și solid și susține vizual sloganul.

Centrul Marelui Design
Soluțiile dinamice se văd peste tot în zilele noastre. Animații de natură diferită, descoperiri interesante, experimente cu fizica și alte concepte inspiratoare populează site-urile web. Cu toate acestea, cu mari soluții vin mari responsabilități. Deci, pentru a preveni un colaps, uneori trebuie să rămâneți la mijlocul de aur. Și folosirea unor piese centrale mici în loc de soluții pe ecran complet este într-adevăr o modalitate de a găsi un echilibru și de a fi pe placul tuturor. Cu atât mai mult, există atât de multe modalități fantastice de a face acest lucru.
