Cum să desenezi un desen animat în Illustrator
Publicat: 2022-03-10Desenarea unui desen animat nu este o activitate banală. Ne transformă într-un regizor, scriitor, narator. Printr-un desen animat sau benzi desenate, spui o poveste care se petrece într-un anumit timp, într-un anumit mediu, cu anumite personaje.

Acesta este motivul pentru care veți învăța aici nu doar cum să desenați un desen animat în Adobe Illustrator, ci și cum să decideți asupra personajului, locului și situației. Înainte de a-ți lua creionul sau instrumentul software, întreabă-te: „Care va fi subiectul meu?”
- Câte personaje vei folosi și cine vor fi?
- Pe ce fundal se vor mișca?
- În ce epocă vor trăi?
- În ce scenă le vei pune?
Prin pașii din acest tutorial, vă voi explica propriile mele alegeri. Sa incepem.
Citiți suplimentare despre SmashingMag:
- Cum se creează un nufăr în Illustrator
- 40 de tutoriale excelente Adobe Illustrator
- Lucrări de artă inspiratoare ale ilustratorilor de artiști din întreaga lume
- Ilustrații frumoase Photoshop de artiști din întreaga lume
1. Subiectul
Subiectul pe care l-am ales pentru desenul meu se referă la o descoperire recentă. Pentru prima dată, am captat un semnal cauzat de undele gravitaționale. Albert Einstein a teoretizat pentru prima dată existența undelor gravitaționale în 1918. Emotionant!
Deci, ce subiect mai bun pentru desenul meu?
2. Personajul
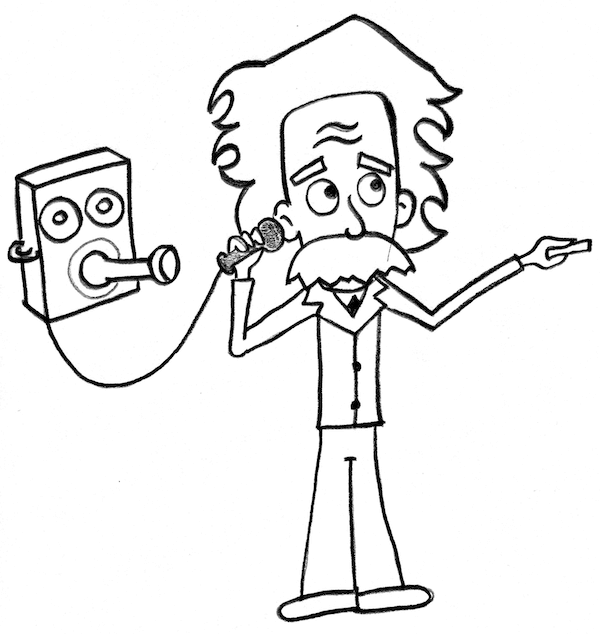
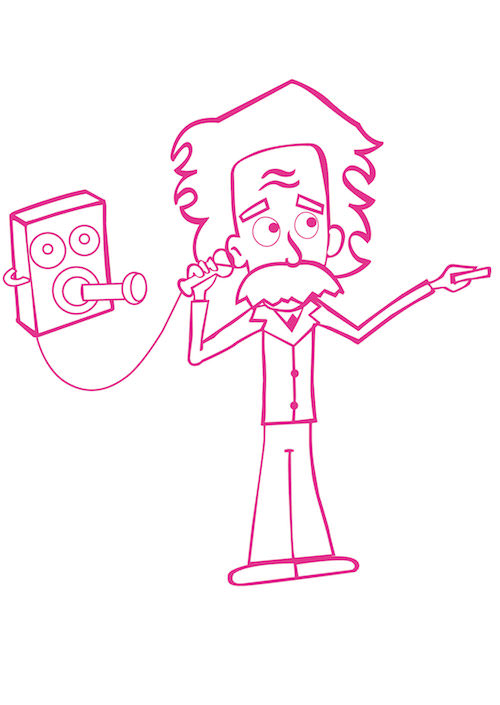
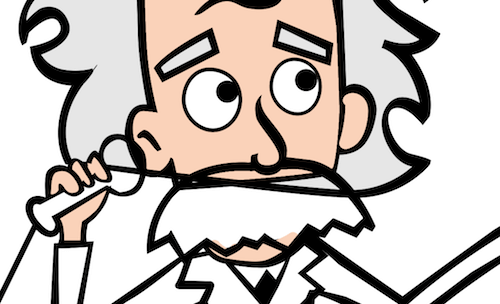
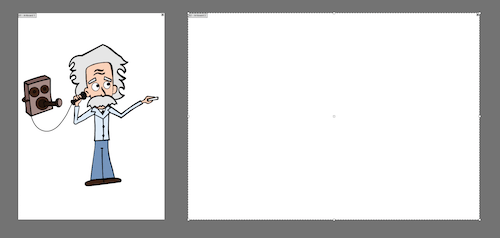
Personajul pe care îl voi desena, atunci, este Einstein.
Deschideți Adobe Illustrator.
Inserați fișierul pe care l-am furnizat în Illustrator mergând la „Fișier” → „Loc”.
Acum, ajustați tabloul de desen accesând „Obiect” → „Planuri de artă” → „Potrivire la limitele lucrării de artă”. Dimensiunile planului de desen ar trebui să se potrivească acum cu fișierul pe care tocmai l-ați inserat: 2305 × 3250 pixeli.
Blocați stratul în care tocmai ați pus fișierul. Faceți dublu clic pe numele stratului și redenumiți-l „Schiță”.

Creați un alt strat deasupra stratului „Schiță” apăsând Command + L pe un Mac sau Control + L pe Windows și numiți-l „Linii”.

Acum, trebuie să urmărim imaginea cu instrumentul Pen (P), similar cu cum v-am arătat în tutorialul meu anterior.
Ceea ce vom învăța aici nu este simpla urmărire a formelor, ci mai degrabă cum să urmărim conturul negru al unui desen.
Facem acest lucru pentru că desenăm un desen animat, iar desenele animate au de obicei acest contur negru în jurul formelor pentru a le distinge.
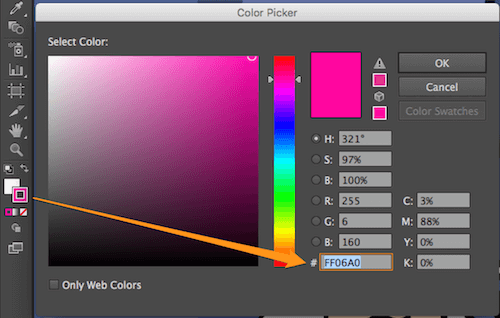
Faceți dublu clic pe culoarea conturului și setați valoarea hexazecimală la #FF06A0 .
Folosim această culoare pentru a ne distinge liniile pe planurile de artă. O vom schimba mai târziu.

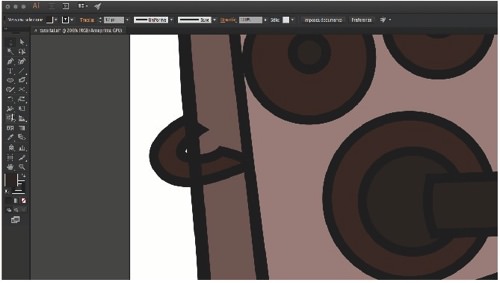
Măriți desenul la 200% și începeți să desenați conturul feței cu Instrumentul Pen (P).

Faceți asta până când desenați vârful capului.

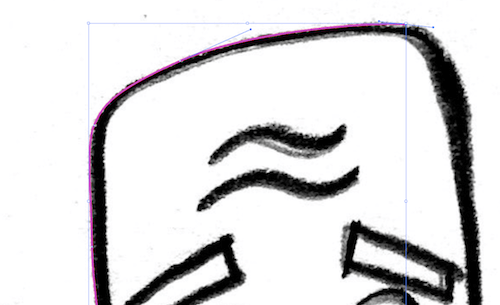
După ce ați terminat de desenat conturul capului, desenați conturul intern.

Acum, selectați ambele contururi pe care le-ați creat, cel extern și cel intern și faceți clic pe instrumentul Constructor de forme ( Shift + M ).
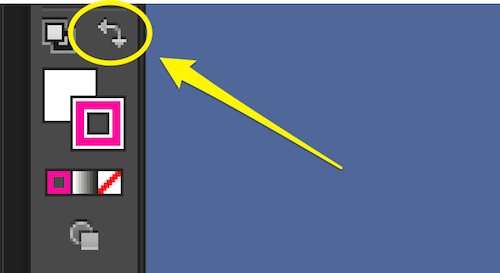
Accesați butonul pentru a schimba culoarea de umplere și culoare ( Shift + X ) și faceți clic pe acea săgeată mică. Culoarea conturului ar trebui acum schimbată în culoarea umplerii.


Acum, activați instrumentul Shape Builder ( Shift + M ) și puneți cursorul în spațiul gol dintre cele două contururi create anterior. Veți vedea ceva ca un fundal transparent, care indică spațiul în care instrumentul Shape Builder va crea o formă.

Doar faceți clic și veți vedea că zona selectată primește culoarea de umplere.

Astfel, am creat un contur colorat pentru desenul nostru animat.
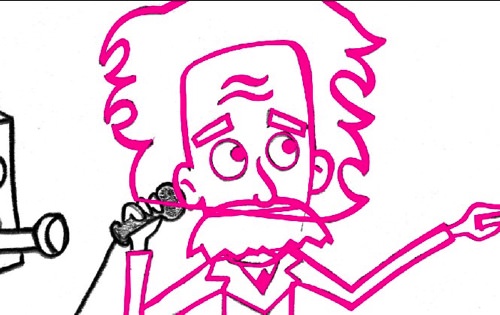
Acum, să repetăm aceeași acțiune cu celelalte părți ale corpului: mustață, ochi, urechi, nas, păr și așa mai departe.
Pentru formele mici, cum ar fi ridurile frunții, puteți doar să desenați o formă închisă și apoi să schimbați contur cu umplutura.


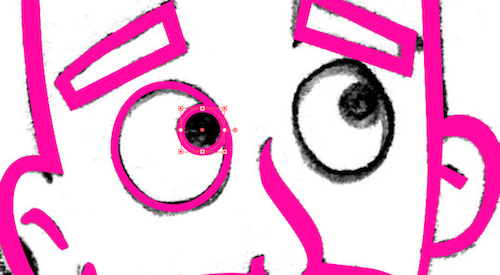
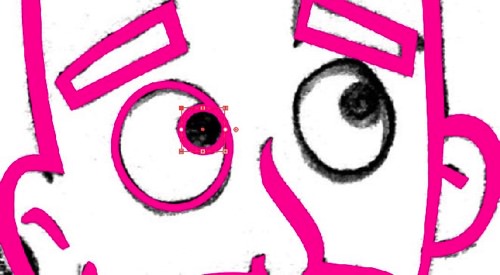
Pentru forme precum ochii, utilizați Instrumentul Elipse (L) și setați greutatea cursei la 8 puncte.

Aceasta este munca noastră de până acum. Observați cum am închis potecile, chiar dacă acopera fața. Am făcut asta pentru că vom putea umple forma cu culoare doar cu un clic, pur și simplu creând o cale închisă.
Apoi, vom ascunde unele părți, poziționând o parte peste alta. Dar asta vom vedea mai târziu.

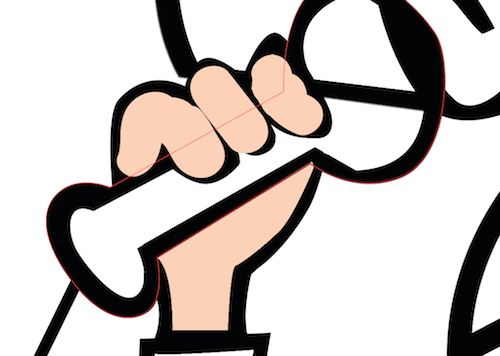
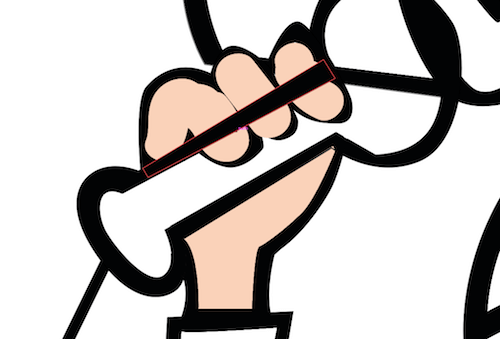
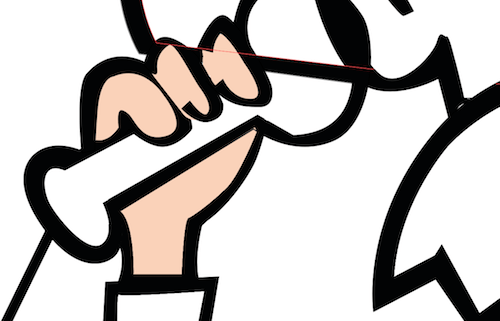
Este puțin diferit pentru mâna care ține telefonul vechi. Aici, trebuie să desenezi mâna în două forme: degetele și palma. Faceți-o folosind Instrumentul creion (N).

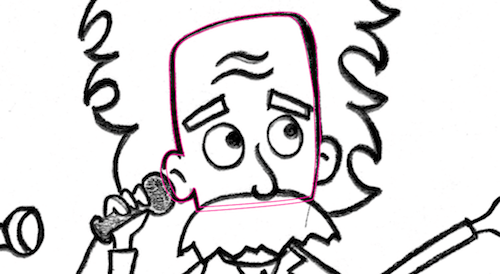
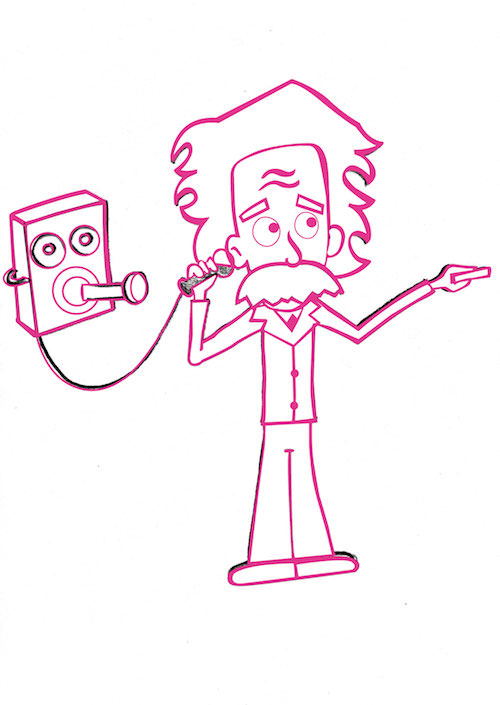
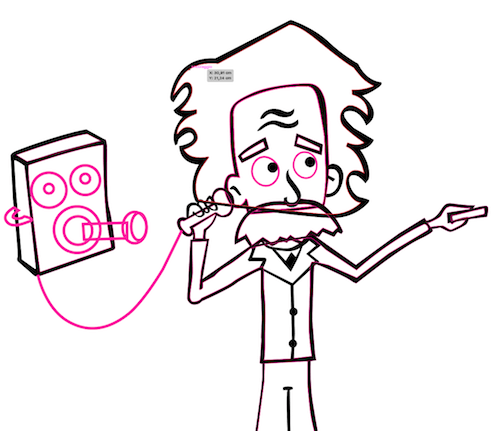
Et voila! Iată desenul nostru:

Ascundeți stratul „Schiță” și veți vedea vectorul curat.

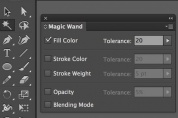
Acum, faceți dublu clic pe instrumentul Magic Wand (Y) și selectați „Fill Color” în fereastra pop-up, setând toleranța la 20.

După ce ați setat instrumentul în acest fel, acesta va selecta toate obiectele cu aceeași culoare de umplere. Doar faceți clic pe lucrarea dvs. pentru a o vedea în acțiune.
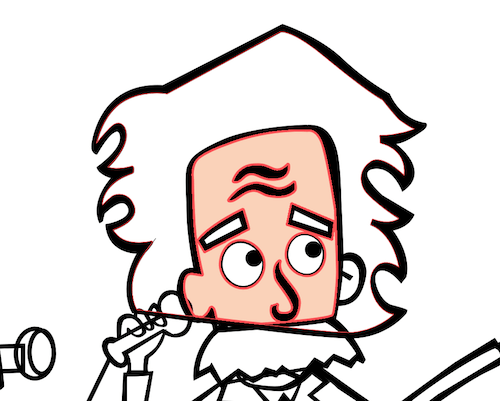
După ce le-ați selectat, faceți dublu clic pe culoarea de umplere și setați-o la #000000. Imaginea ta ar trebui să arate astfel:

Faceți dublu clic din nou pe Instrumentul Baghetă magică (Y) și selectați „Culoare cursă”, setând toleranța la 20. Faceți clic pe imaginea dvs. și toate liniile cu aceeași culoare vor fi selectate acum. Setați culoarea la #000000.
Acum, imaginea noastră va avea toate contururile negre.

Să-l colorăm pe Einstein.
Setați culoarea pielii la o valoare hexazecimală de #FBD2B7.
Selectați capul cu instrumentul de selecție (V), apoi faceți clic pe Live Paint Bucket (K). Faceți clic pe față pentru a o umple cu culoarea selectată.

Faceți același lucru cu celelalte forme, dându-le aceeași culoare: urechi, bărbie, gât, mâini. Amintiți-vă că trebuie să selectați mai întâi un grup de obiecte și apoi să le colorați cu găleata de vopsea live (K), altfel nu va funcționa.
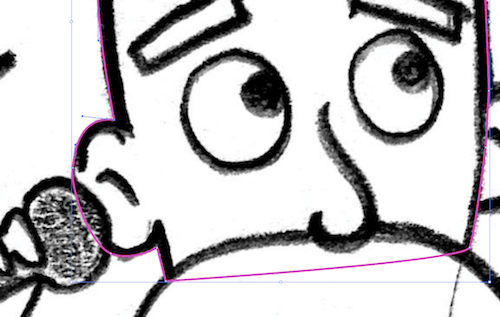
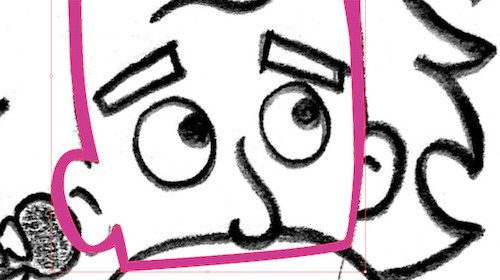
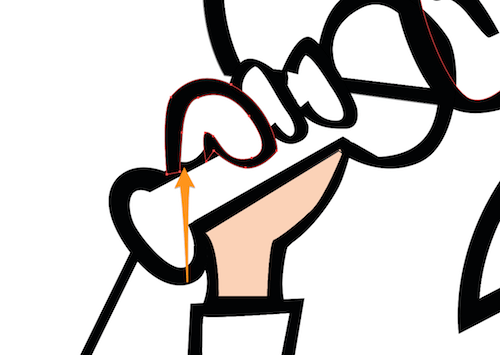
Notă: Dacă nu puteți colora ceva cu găleata de vopsea live (K), probabil înseamnă că obiectul dvs. are căi deschise. Mi s-a întâmplat cu degetele:

În acest caz, puteți folosi instrumentul Blob Brush ( Shift + B ) pentru a colora forma internă a degetelor. Setați culoarea la #FBD2B7, setați greutatea pensulei la 30 de puncte și umpleți degetele și alte forme care au căi deschise.

Când colorați în acest fel, culoarea este poziționată deasupra traseului. Pentru a o muta sub traseu, doar selectați forma culorii și apăsați ⌘ și [ pentru a o muta în jos.

Dacă alte obiecte se află deasupra degetelor, selectați-le și mutați-le în jos în același mod în care ați procedat pentru culoarea degetelor. Sau puteți face clic dreapta și selecta „Aranja” → „Trimite înapoi” pentru a le trimite înapoi.
Continuați să colorați cu aceste două metode.
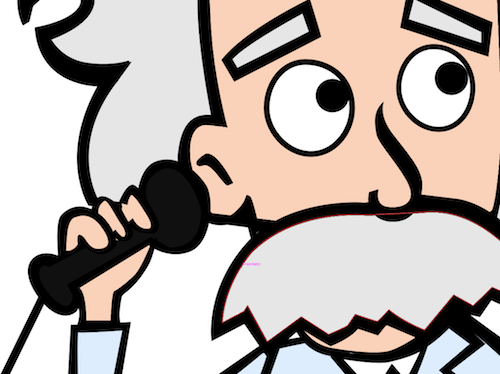
Observați cum calea de sub mustața lui Einstein dispare atunci când umpleți mustața cu culoare:

Amintiți-vă că puteți muta obiectele înainte (clic dreapta → „Aranjare” → „Aduceți înainte” sau ⌘ + ] ) sau înapoi (clic dreapta → „Aranjare” → „Trimite înapoi” sau ⌘ + [ ) pentru a le găsi poziția corectă .
Iată Einsteinul nostru colorat.

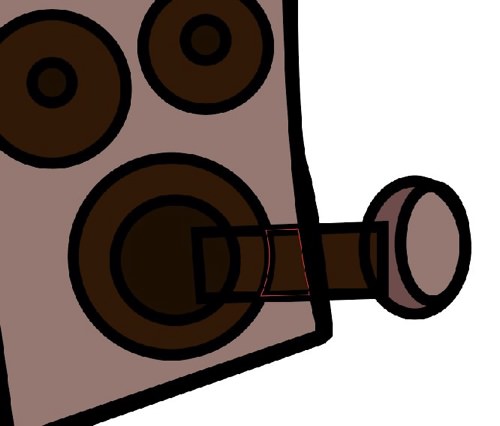
Mai trebuie să corectăm ceva. Receptorul telefonului antic este împărțit în bucăți din cauza urmăririi noastre anterioare:

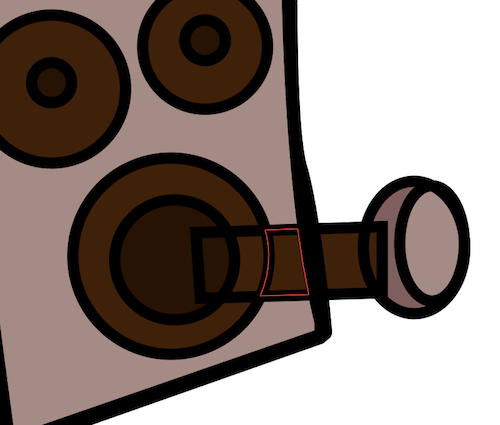
Trebuie să unificăm aceste piese într-una singură. Cu receptorul selectat, activați instrumentul Shape Builder ( Shift + M ) și trageți pe obiectele pe care trebuie să le unificăm:


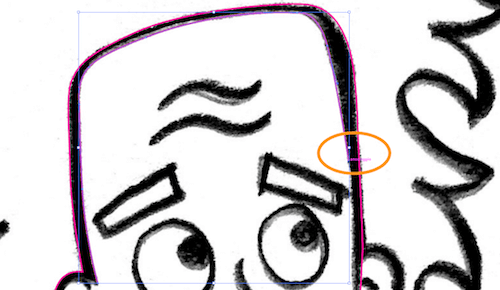
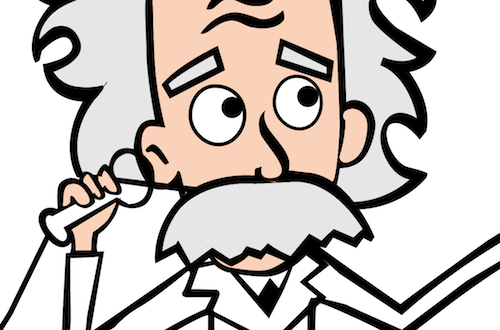
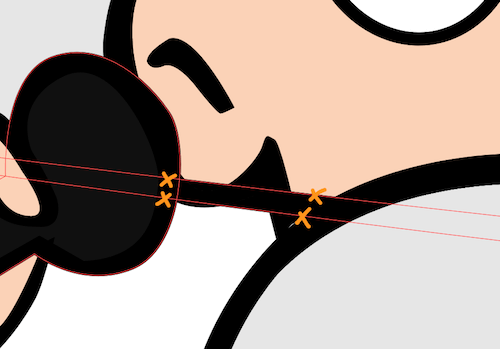
Acum, trebuie să scăpăm de acea linie de sub urechea lui Einstein:

Vom folosi instrumentul Foarfece ©. Selectați cele două linii și tăiați-le în patru locuri, așa cum se arată aici:

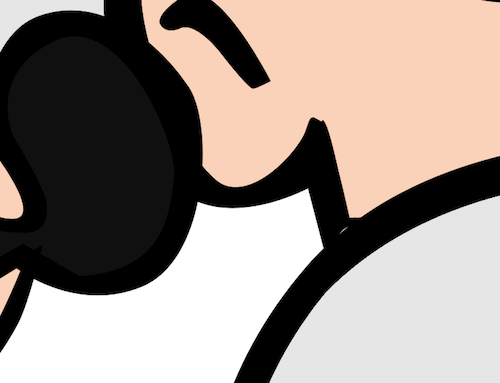
Acum, selectați liniile tăiate și ștergeți-le.

Iată rezultatul:

3. Mediu (laborator)
Să trecem la următoarea imagine.

Când ne gândim la Einstein, primele obiecte care ne vin în minte (ei bine, în mintea mea) sunt un laborator și o tablă.
Să desenăm laboratorul nostru pe o altă planșă.
Faceți clic pe instrumentul Artboard ( Shift + O ), apoi faceți clic pe „New Artboard” în meniu. Veți primi o copie a primei planșe de artă cu aceeași înălțime și lățime.

Setați lățimea la dublul față de tabelul anterior:


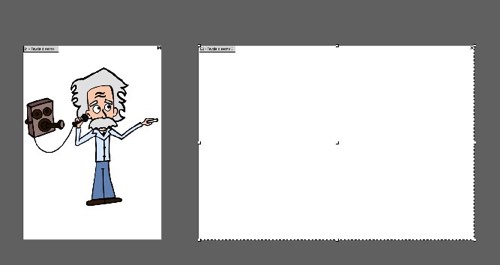
Ar trebui sa ai ceva de genul asta:

Este timpul să creăm camera. Avem nevoie de o podea și doi pereți. Tonurile și culorile camerei vor fi similare deoarece camera este un fundal.
Personajul se va remarca prin diferitele culori și prin marginile groase. Tonul uniform al fundalului va servi pentru a nu distrage atenția de la ceea ce se întâmplă.

Creați un nou strat și numiți-l „Cameră”. Blocați celelalte straturi.
Luați instrumentul Pen (P) și desenați un poligon ca cel din imaginea mea. Setați culoarea de umplere la #424974.
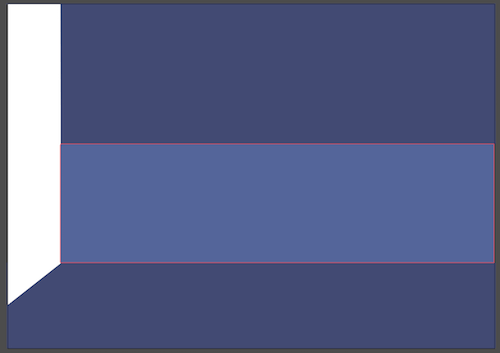
Desenați peretele frontal cu instrumentul Dreptunghi (M). Împărțiți-l în două culori, astfel încât să avem un fundal mai dinamic. Folosiți #53649C pentru dreptunghiul de jos și #424974 pentru dreptunghiul de sus.

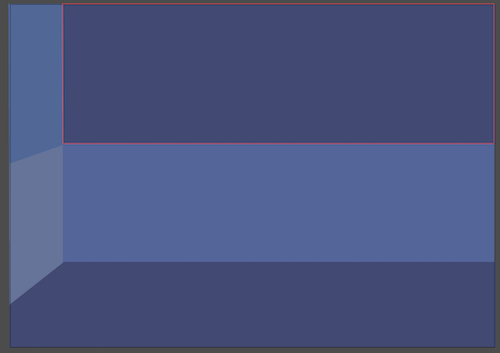
În cele din urmă, introduceți peretele lateral. Puteți utiliza din nou instrumentul dreptunghi. Apoi, puneți forma sub podea făcând clic dreapta, apoi „Aranjați” și „Trimiteți înapoi” (sau ⌘ + [ ).
L-am împărțit în două forme. Dreptunghiul de jos este setat la #65739B, iar cel de sus la #506799.

Într-un laborator de desene animate veți găsi mașini ciudate, butoane, ecrane și mânere. Să creăm prima noastră mașină, un ecran și un mâner.
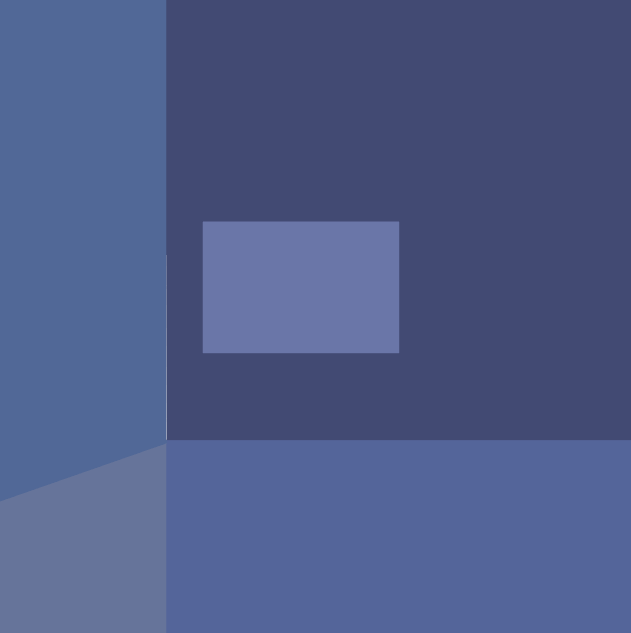
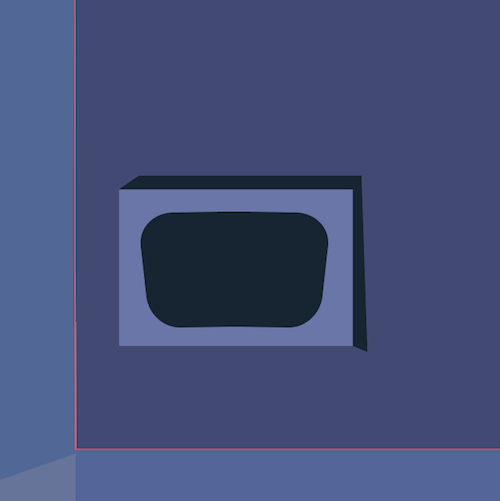
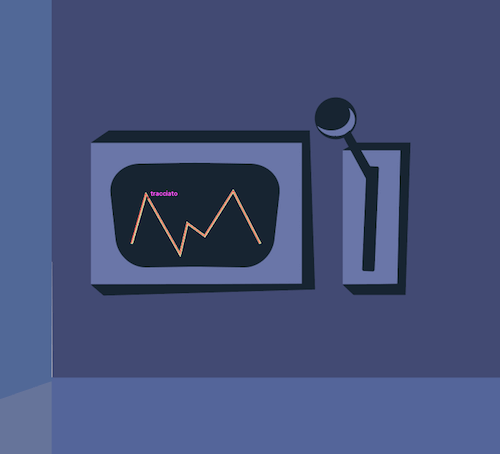
Creați un dreptunghi cu instrumentul Dreptunghi (M), cu dimensiunea de 587 × 323 pixeli și culoarea setată la #6A75AA.

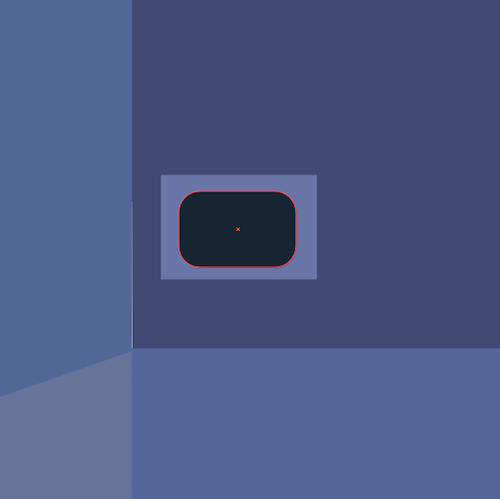
Creați un alt dreptunghi în interiorul acestuia cu Instrumentul dreptunghi rotunjit (M), culoarea setată la #172432.

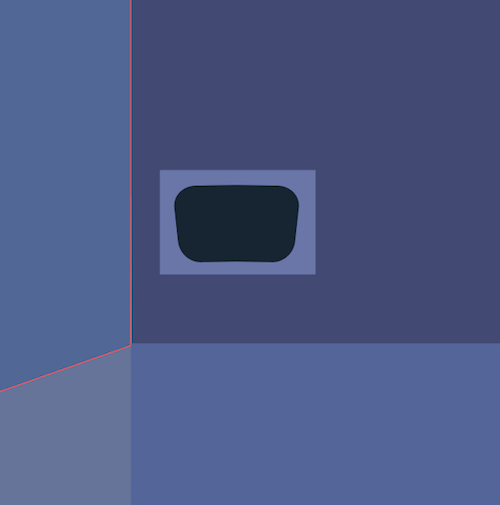
Accesați „Efect” → „Warp” → „Arc” și selectați „Orizontal”. Setați îndoirea la 3%, iar sub „Distorsiune”, setați „Orizontal” la =0% și „Vertical” la -4% .

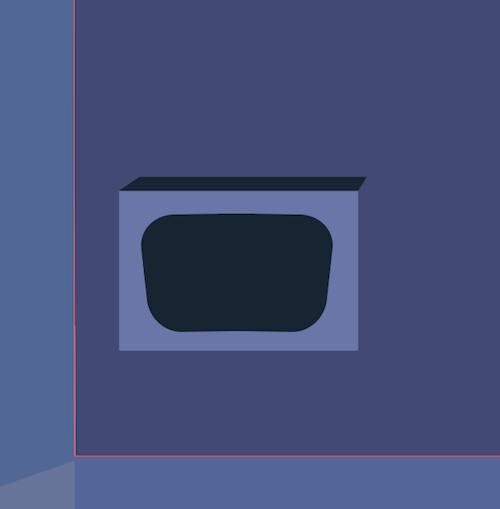
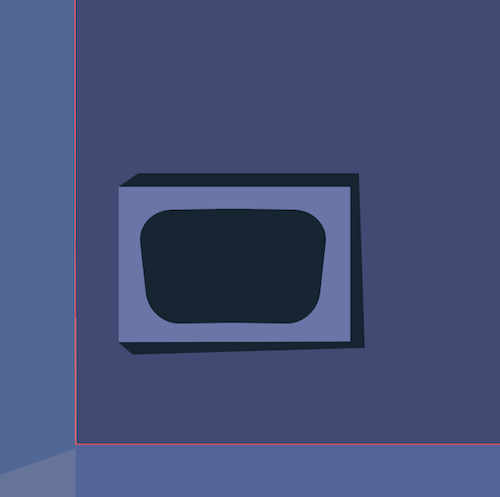
Cu instrumentul Pen (P), creați trei dreptunghiuri pentru a desena laturile ecranului, așa cum se arată mai jos.



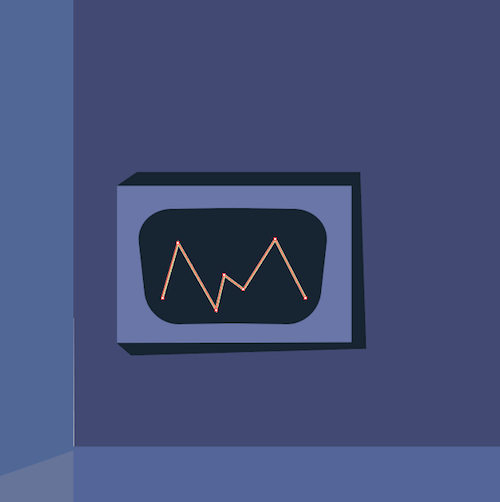
În cele din urmă, apucați din nou instrumentul Pen și trageți o linie în zig-zag, cu culoarea setată la #D8D89C și greutatea cursei setată la 5 puncte.
Desenați o linie așa cum se arată aici:

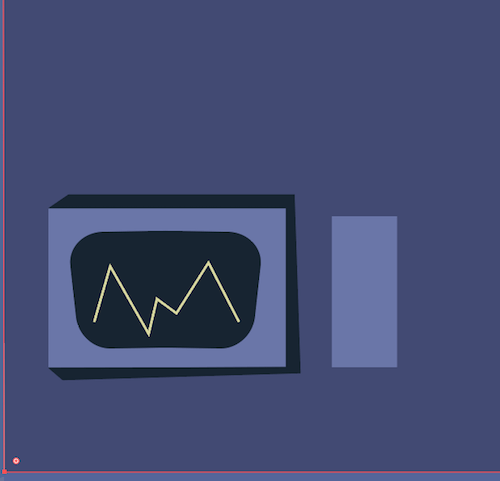
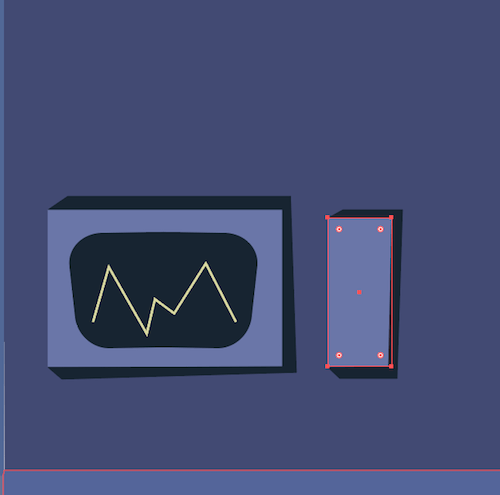
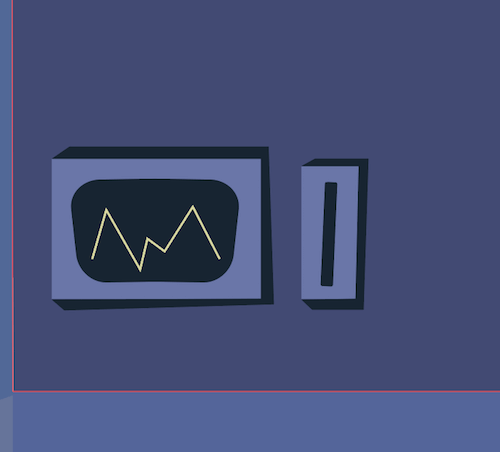
Acum, creați un alt dreptunghi cu dimensiuni de 160 × 372 pixeli și culoarea setată la #6A75AA. Pune-l pe partea primei.

Cu instrumentul Pen, trageți laturile dreptunghiului, în același mod în care ați făcut-o pentru primul.

Creați un alt dreptunghi în interiorul acestuia, cu culoarea setată la #172432.

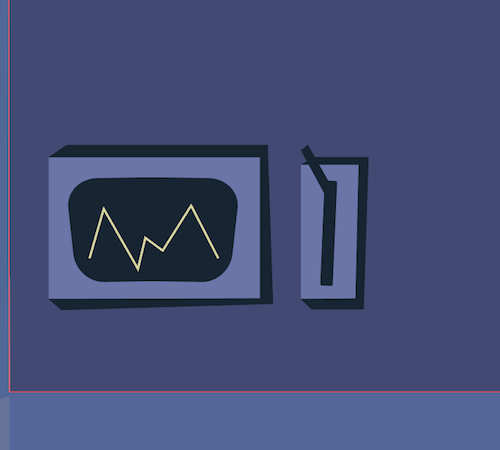
Creați din nou un dreptunghi, care iese din slot, așa cum se arată aici:

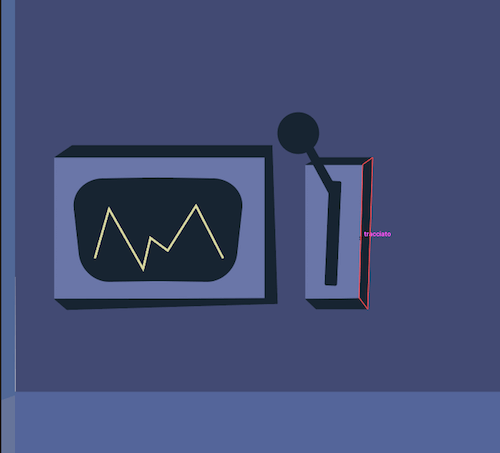
Desenați butonul mânerului cu aceeași culoare.
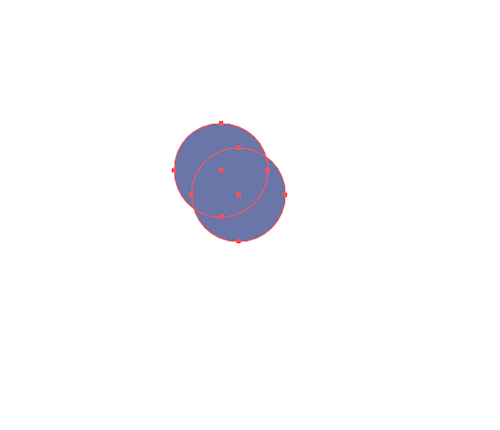
Pe de altă parte, creați două cercuri cu Instrumentul Elipse (L), cu aceleași dimensiuni ca butonul și culoarea setată la #6A75AA.

Cu ambele cercuri selectate, accesați panoul Pathfinder și faceți clic pe „Minus Back” (sau selectând „Effect” → „Pathfinder” → „Minus Back”). Veți obține această formă:

Aplicați acest lucru pe butonul nostru pentru a obține un efect de lumină.

Repetați aceiași pași pentru a crea a doua noastră mașină. Desenați câteva forme, cum ar fi trapeze și cercuri, cu culoarea setată la #6A75AA.

Faceți același lucru pentru a treia noastră mașină, de data aceasta cu dreptunghiuri, cercuri și pătrate. Puteți crea fiecare obiect repetând pașii anteriori.
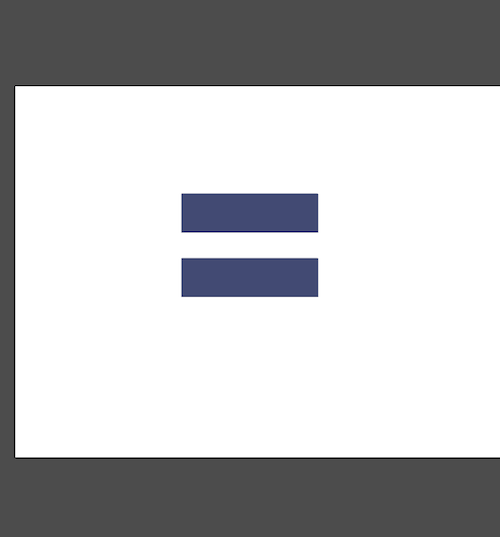
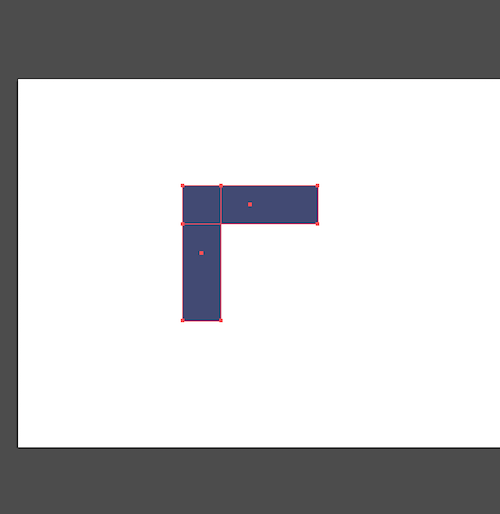
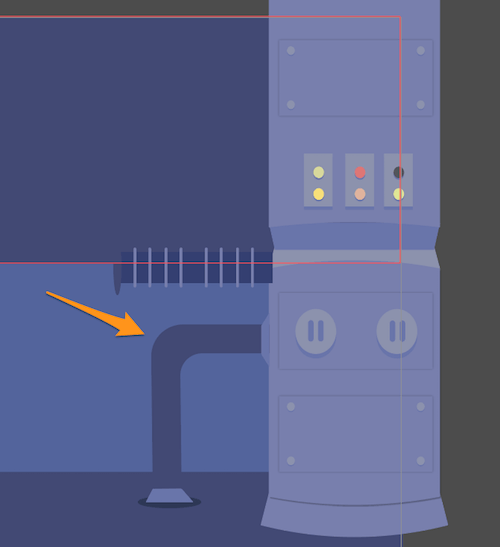
Pentru a crea țeava care iese din pământ, trebuie doar să desenați două dreptunghiuri cu aceleași dimensiuni, 560 × 158 pixeli.

Faceți clic dreapta pe conducta de jos și selectați „Transformare” → „Rotire”, cu unghiul setat la 90°.
Faceți o formă de L din cele două dreptunghiuri:

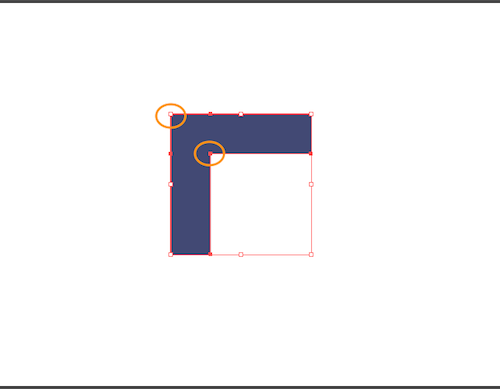
Selectați ambele dreptunghiuri, accesați panoul Pathfinder și faceți clic pe „Unire”.
Cu Instrumentul de selecție directă (A), selectați forma rezultată. Vor apărea câteva cercuri mici, oferindu-vă colțuri dinamice. Faceți clic și trageți în dreapta jos pe cele afișate aici:

Acesta este rezultatul:

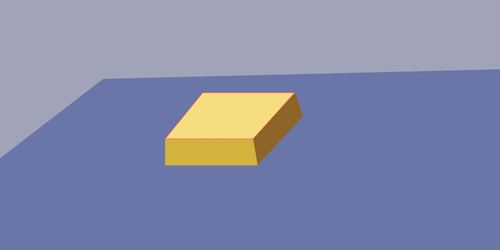
Să lucrăm la masă acum.
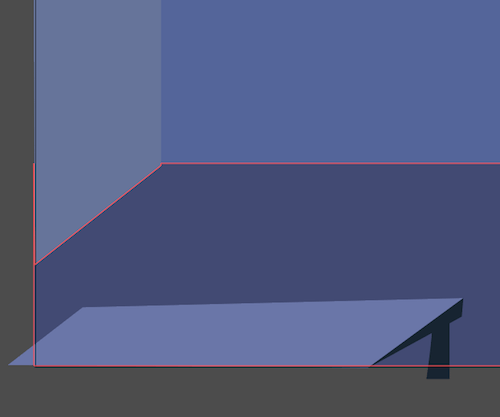
Desenați un dreptunghi simplu și lăsați-l să se extindă dincolo de planșa de desen, astfel încât să pară a fi în prim-plan.
Culorile sunt #787FAD pentru violet deschis, #6A75AA pentru violet închis și #8C92AD (violet foarte deschis) pentru iluminare.

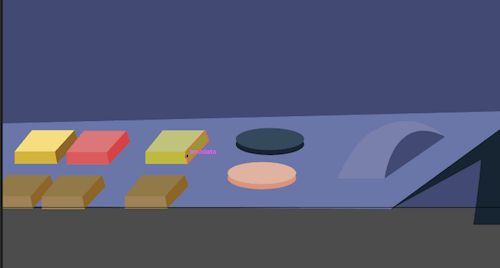
Creați un buton cu instrumentul Elipse (L), setat la #F7DF79.
Desenați părțile de jos așa cum am făcut cu prima noastră mașină, culorile setate la #D3B42F și #8E6621.

Creați toate celelalte butoane în același mod, cu următoarele culori:
- buton roșu: #DD7676, #DB5A5A, #D84141
- butonul verde: #C0C478, #BFBB32, #9B962A
- buton maro: #937A44, #A08453, #8E6621
- buton albastru: #34495E, #172432
- buton roz: #E0B39D, #DD9376
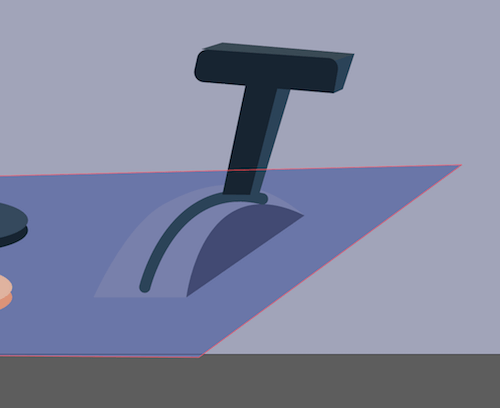
Cu instrumentul Pen (P), creați o formă curbată, cu o parte mai întunecată. Aceasta va fi baza unui alt buton, culorile fiind #787FAD și #424974:

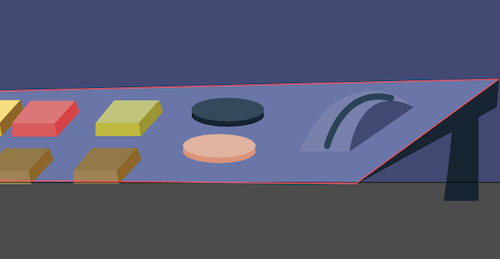
Creați o linie curbă în centrul formei, folosind din nou instrumentul Pen. Setați greutatea cursei la 16 puncte.

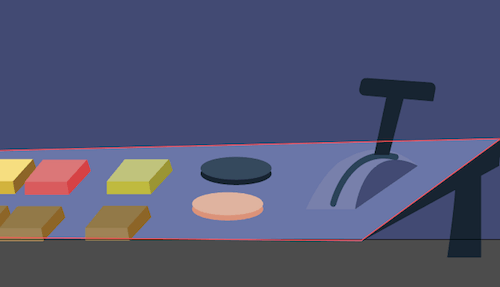
Acum, creați un mâner cu două dreptunghiuri simple.

Creați părțile laterale ale mânerului cu tehnica noastră de încredere, culorile fiind #172432, #2a4359 și #3a4a56.

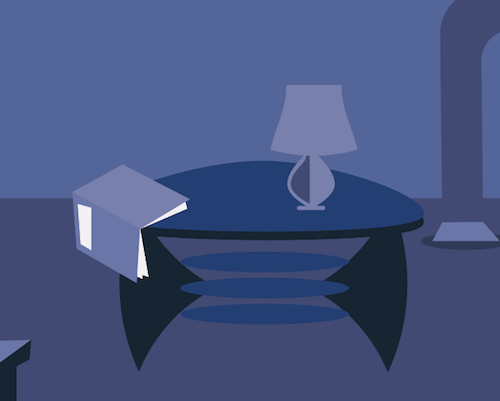
Să creăm o masă futuristă.
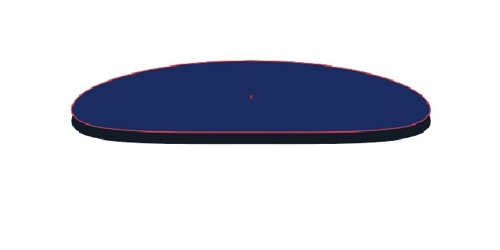
Creați o elipsă cu Instrumentul Elipse (L) și trageți punctele de ancorare așa cum se arată aici:

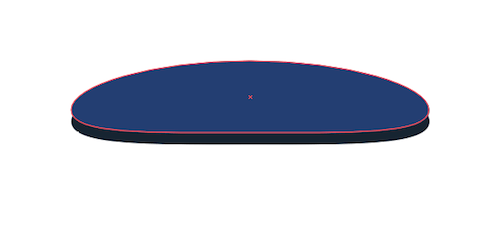
Apăsați Control + C și Control + B pentru a lipi în spate. Deplasați în jos forma pe care tocmai am lipit-o și setați-i culoarea la #172432.

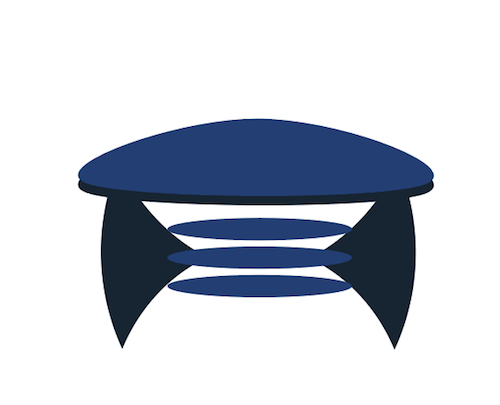
Terminați tabelul futurist adăugând celelalte forme așa cum se arată mai jos, elipse simple și două triunghiuri.

Am creat și câteva obiecte pe masă, o carte și o lampă, pur și simplu folosind forme, dreptunghiuri și instrumentul Elipses.

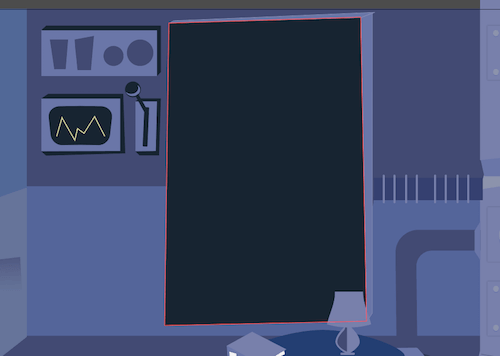
Acum, desenează o tablă mare unde Einstein își va scrie formulele.
Luați instrumentul dreptunghi (M) și desenați un dreptunghi, culoarea setată la #172432.

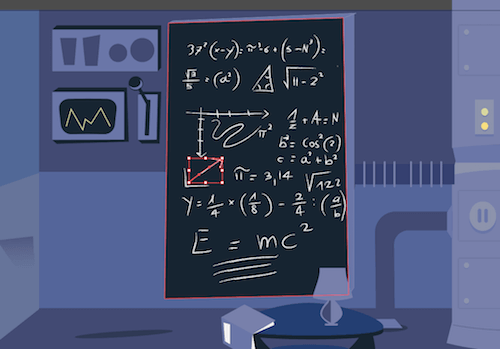
Trebuie să scriem niște formule pe tablă și trebuie să arate ca și cum ar fi scrise cu cretă.
Luați instrumentul Creion (N) și scrieți câteva formule (ale mele sunt aproape toate inventate!). Setați #e6e6e6 ca culoare. Când ați terminat, selectați ceea ce ați scris, accesați panoul Pensule și faceți clic pe săgeata mică din dreapta sus:

Selectați „Open Brush Library” → „Artistic” → „ArtisticChalkCharcoalPencil” și selectați ultimul tip de cărbune, care vă va oferi un efect frumos de cărbune pe tablă.

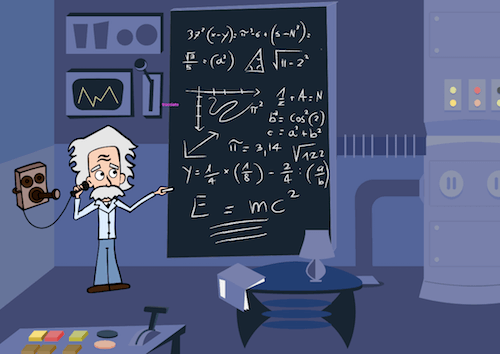
Luați vectorul Einstein și puneți-l pe partea laterală a tablei.
4. Perioada
Perioada în care este plasat desenul nostru animat este de aproximativ 1920. Teoriile lui Einstein despre undele gravitaționale datează din 1918. Din acest motiv, am introdus un telefon vechi, genul despre care ar vorbi Einstein.
5. Scena
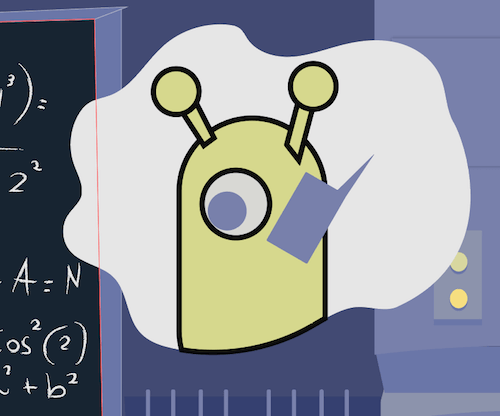
Am vrut să-l pun pe Einstein într-o scenă în care vorbește cu extratereștrii, care îi oferă aceste informații. (La urma urmei, este un desen animat – ar trebui să fie puțin amuzant!)
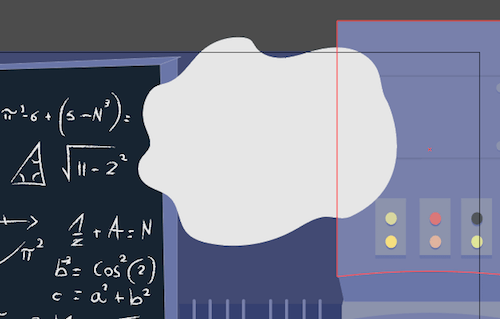
Desenați un nor în dreapta sus cu instrumentul Creion (N), apoi umpleți-l cu alb (#ffffff).

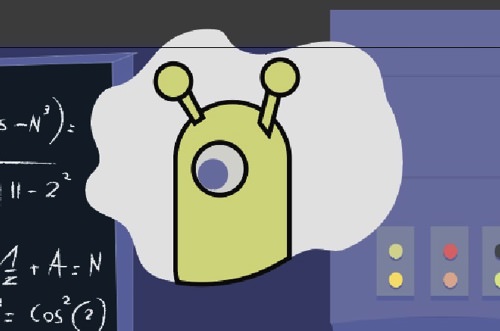
Cu instrumentul dreptunghi rotunjit (M), desenați un dreptunghi și rotunjiți colțurile acestuia până când sunt complet curbate. Setați umplerea la #d6d989 și cursa la #000000.
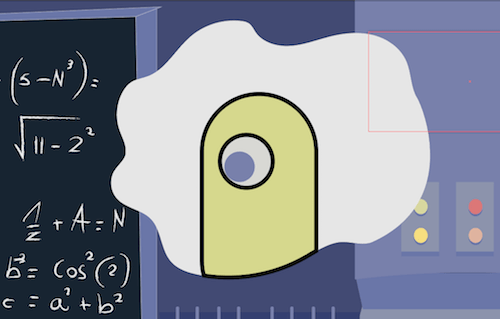
Cu Instrumentul Elipse (L), desenați un ochi și o pupila, setând culoarea la #787fad.

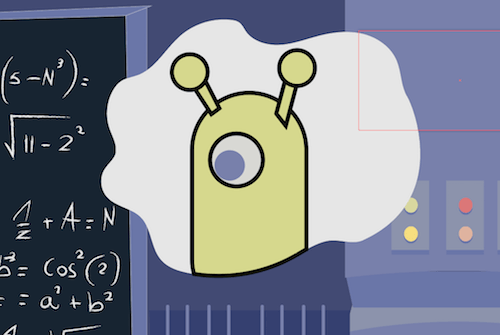
Cu Instrumentul Pen și instrumentul Elipse, desenați două antene mici.

Desenați un dreptunghi mic, care va fi telefonul său, și înclinați-l apucând un unghi și trăgând cursorul în jos.

Cu instrumentul Creion, desenați o mână care ține telefonul și câteva linii pentru semnalul telefonului.

Concluzie

Au fost efectuate!

Sper că ți-a plăcut acest tutorial. Simțiți-vă liber să lăsați un comentariu mai jos și să ne arătați desenul animat! Nu în ultimul rând, unii dintre voi întrebau o imagine de înaltă rezoluție a lui Einstein. Deci iată: