Enter The Dragon (Drop): Reordonarea listei accesibile
Publicat: 2022-03-10De-a lungul anilor în care am fost un dezvoltator web cu accent pe accesibilitate, m-am ocupat în principal de componente UI standardizate, adoptate pe scară largă, bine susținute de tehnologii de asistență (AT). Pentru aceste tipuri de widget-uri, există practici de creație ARIA concise, precum și instrumente excelente, cum ar fi axe-core, care pot fi folosite pentru a testa componentele web pentru probleme de accesibilitate. Crearea de widget-uri mai puțin obișnuite, în special a celor care nu au convenții larg adoptate pentru interacțiunea cu utilizatorul poate fi foarte dificilă.
Una dintre cele mai grele provocări pe care le-am întâlnit este lista reordonabilă cu drag-and-drop. În timp ce o listă reordonabilă este un widget oarecum folosit în mod obișnuit, cu convenții intuitive pentru utilizatorii de mouse, nu este clar cum utilizatorii de tehnologie de asistență doar cu tastatură pot îndeplini această sarcină simplă. Datorită absenței atributelor ARIA acceptate, Dragon Drop utilizează regiuni live pentru a transmite informațiile necesare tuturor utilizatorilor pentru a reordona o listă.
Regiunile vii
Regiunile live sunt elemente HTML echipate cu atribute ARIA care pot fi folosite pentru a notifica cititorilor de ecran modificările de conținut. Ele ne permit să oferim un anunț de cititor de ecran complet personalizat, fără a fi nevoie să ne mutăm concentrarea! Regiunile live sunt excelente pentru actualizări în timp real în părțile îndepărtate ale paginii, actualizări de stare și informații sensibile la timp.
Acestea sunt utilizate în mod obișnuit în jurnalele de chat, indicatorii de progres, actualizările de scoruri sportive și alertele meteo, dar ar trebui să fie utilizate cu moderație, deoarece pot crea cu ușurință o experiență prea verbală pentru utilizatorii cititorului de ecran. Dacă sunteți nou în regiunile live sau doriți doar să explorați ce pot face acestea, consultați locul meu de joacă pentru regiunea live, care vă permite să vă configurați propria regiune live personalizată.
Dacă doriți să utilizați regiuni live în aplicația dvs., consultați modulul Regiunea live de pe npm.
<div aria-live="assertive" role="log" aria-relevant="additions" aria-atomic="true"></div>De ce să folosiți regiuni live?
Într-o lume ideală, aș fi putut să mă bazez pur și simplu pe atributele ARIA drag-and-drop aria-grabbed și aria-dropeffect . Cu toate acestea, în realitate, suportul pentru aceste atribute este rar și, acolo unde este acceptat, experiența este confuză și contraintuitivă pentru utilizatorii de cititoare de ecran. În plus, aceste două atribute au fost depreciate de la ARIA 1.1, ceea ce înseamnă că nu vom vedea că suportul pentru aceste atribute va crește în viitor.
Conversația W3C despre această depreciere poate fi găsită aici. Din cauza acestor probleme, am decis să nu folosesc aria-grabbed și aria-dropeffect în Dragon Drop. Suportul variat pentru atributele ARIA în cadrul gamei vaste de perechi de tehnologie de asistență/browser este destul de răspândit în lumea accesibilității. Din fericire, atributele regiunii live, cum ar fi role , aria-live , aria-relevant și aria-atomic sunt acceptate pe scară largă de cititoarele de ecran precum JAWS, NVDA și VoiceOver.
Accesibilitate optimizată
Dragon Drop este un modul de reordonare a listei foarte configurabil, care funcționează pentru utilizatorii de mouse, tastatură și tehnologie de asistență. Cu câțiva ani în urmă, când m-am hotărât să-l scriu, listele de reordonare accesibile au fost aduse de mai multe ori pentru proiecte la care lucrasem, dar încă nu am văzut o soluție funcțională. Din zecile de plugin-uri de reordonare a listelor cu drag-and-drop pe care le-am întâlnit, majoritatea nu au fost concepute pentru accesibilitate și, prin urmare, au fost foarte inaccesibile.
Dragon Drop a fost testat cu VoiceOver, JAWS și NVDA și le permite utilizatorilor AT să reordoneze cu succes o listă.
Mi-am propus să răspund la toate întrebările pe care le-ar putea avea orice utilizator atunci când întâlnește o listă reordonabilă. La aceste întrebări au primit răspunsuri pentru utilizatorii de mouse văzători prin convenții comune, dar ce se întâmplă cu restul utilizatorilor?
Cum pot ridica un articol?
Prin furnizarea unui control care transmite starea preluată a unui articol, împreună cu un text de ajutor de nivel superior, putem răspunde la această întrebare. De exemplu, un control cu textul accesibil (adunat de AT deși numele, rolul și valoarea sa) „Reordonați elementul 1, butonul de comutare” îi spune utilizatorului că este un buton care, atunci când este activat, va ridica elementul și va lansa un reordonare.
Dragon drop folosește atributul aria-pressed pentru a informa utilizatorii AT când un articol este „tras” și când nu. Poate fi configurat pentru a permite un întreg element să fie trasabil, sau doar un „mâner de tragere”, care în ambele cazuri este asigurată prezența role="button" și tabindex="0" .
Când un element de glisare este activat, aria-pressed="true" este aplicat elementului și un anunț configurabil, cum ar fi „Elementul 1 luat” este citit cititorilor de ecran prin regiunea live.
Cum pot muta un articol?
Utilizarea aria-describedby pentru a asocia controalele cu text de ajutor util, cum ar fi „Activați butonul de reordonare și utilizați tastele săgeți pentru a reordona lista sau folosiți mouse-ul pentru a trage/reordona”. îi spune utilizatorului cum să procedeze efectiv la reordonarea. Acest lucru le permite utilizatorilor cititorului de ecran să știe că atunci când un articol este apăsat, tastele săgeată sus și jos vor muta articolul în sus și, respectiv, în jos în listă.
Cum pot arunca un articol?
Deoarece este folosit atributul aria-pressed , utilizatorii pot spune cu ușurință cum să arunce un articol. Într-un fel, formă sau formă, toate cele mai utilizate cititoare de ecran transmit starea apăsată a unui buton de comutare. Atributul aria-pressed este setat la „fals” atunci când un articol este renunțat și un anunț personalizat, cum ar fi „Articolul 1 scăpat” este citit cititorilor de ecran.
Cum știu când lista a fost reordonată?
De fiecare dată când tastele săgeți sus și jos sunt folosite pentru a modifica ordinea listei, trebuie să ne asigurăm că toți utilizatorii sunt informați despre această modificare. Pentru utilizatorii nevăzători, trebuie să ne bazăm din nou pe regiunile live. Un anunț configurabil, cum ar fi „Lista a fost reordonată, articolul 1 este acum pe locul 4 în listă”. , este citit pentru a transmite starea actualizată a listei reordonate. Acest lucru este important deoarece utilizatorii văzători au un feedback vizual imediat cu privire la ordinea modificată și aceleași informații trebuie să fie transmise utilizatorilor AT.

Cum anulez recomandarea?
Deoarece nu ne putem baza pe o convenție adoptată pe scară largă pentru o astfel de interacțiune, putem include pur și simplu indicații precum „Apăsați pe Escape pentru a anula reordonarea” în textul de ajutor. În plus, utilizăm regiunea live pentru a oferi o citire personalizată care anunță utilizatorul despre anulare.
Interacțiunea tastaturii
| Cheie | Comportament |
|---|---|
| Enter sau Space | Comută elementul între stările „prins” și „scăpat”. |
| „↓” | Mută un element „prins” în jos în listă |
| „↑” | Mută un element „prins” în sus în listă |
| Esc | Anulează reordonarea și restabilește comanda inițială |
Văzând Dragonul în acțiune
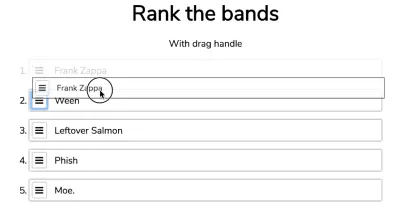
Verificați demo-ul Dragon Drop în care experimentați câteva configurații diferite.

Dropping Dragon Drop în aplicația dvs
Dragon Drop vă transformă lista obișnuită într-o listă reordonată prin glisare și plasare complet accesibilă:
<ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> <script> const dragon = document.getElementById('dragon'); // Enter the dragon new DragonDrop(dragon); </script>Instalare
Dragon Drop este un proiect open source (licență MIT) și poate fi instalat prin npm:
$ npm install drag-on-dropPoate fi folosit cu module precum browserify sau webpack:
// if you're not down with ES6, you can require('drag-on-drop') import DragonDrop from 'drag-on-drop';Dragon Drop poate fi, de asemenea, introdus cu ușurință în pagina ta cu unpkg CDN:
<script source="https://unpkg.com/drag-on-drop"></script> <script> var dragonDrop = new DragonDrop(listElement); </script>Configurare
Pentru a susține o gamă largă de cazuri de utilizare, Dragon Drop este foarte configurabil.
Mai jos este configurația implicită:
{ item: 'li', handle: 'button', activeClass: 'dragon-active', inactiveClass: 'dragon-inactive', announcement: { grabbed: el => `Item ${el.innerText} grabbed`, dropped: el => `Item ${el.innerText} dropped`, reorder: (el, items) => { const pos = items.indexOf(el) + 1; const text = el.innerText; return `The list has been reordered, ${text} is now item ${pos} of ${items.length}`; }, cancel: 'Reordering cancelled' } }Anunturi
Opțiunea de configurare „anunț” a Dragon Drop este cea mai importantă, deoarece este coloana vertebrală a experienței cititorului de ecran pe care o oferă Dragon Drop. Este un obiect care conține funcții "grabbed" , "dropped" , "reorder" și "cancel" , care permit anunțuri personalizate ale regiunii live pentru toate interacțiunile care au loc.
Fiecare dintre aceste funcții trebuie să returneze un șir de text de anunț care este adăugat în regiunea live atunci când are loc acțiunea dată. Un avantaj suplimentar al utilizării acestor funcții este că acceptă localizarea mesajelor din regiune live.
Pentru a facilita anunțurile, elementul de listă în care a avut loc acțiunea și, respectiv, matricea de elemente din listă sunt transmise ca argumente.
{ announcement: { // grabbed is called when an item is picked up grabbed: (targetItem, items) => `${targetItem.innerText} grabbed`, // dropped is called when an item is dropped dropped: (targetItem, items) => `${targetItem.innerText} grabbed`, // reorder is called each time the order of the list is altered reorder: (targetItem, items) => { return `${targetItem.innerText} is now ${items.indexOf(targetItem) + 1} of ${items.length}` }, // cancel is called when a reordering is cancelled (via escape key) cancel: () => 'The initial order has been restored, reordering cancelled' } }Text de ajutor
Este absolut vital să furnizați un text de ajutor care să descrie cum să utilizați lista reordonată. Acesta este un lucru pe care Dragon Drop nu îl face pentru tine pentru a rămâne mai puțin părtaș în ceea ce privește modul în care acest text este pus la dispoziția tehnologiei de asistență. Implementarea recomandată este să utilizați aria-describedby pentru a asocia textul de ajutor cu elementele interactive astfel:
<p>Activate the reorder button and use the arrow keys to reorder the list or use your mouse to drag/reorder. Press escape to cancel the reordering.</p> <ul> <li> <button>Reorder Item 1</button> <span>Item 1</span> </li> <li> <button>Reorder Item 2</button> <span>Item 2</span> </li> <li> <button>Reorder Item 3</button> <span>Item 3</span> </li> </ul>Dragon Drop pe GitHub
A treia versiune a Dragon Drop a fost lansată recent. Dacă sunteți interesat să îl utilizați, vă rugăm să consultați documentația Dragon Drop de pe GitHub. Le mulțumim în mod special creatorilor Drăgulei, modulul pe care Dragon Drop îl folosește pentru interacțiunea cu mouse-ul, precum și lui Aaron Pearlman, care a creat logo-ul minunat!
Viitorul Dragonului
Dacă interacțiunea drag-and-drop este adăugată la specificația tehnică WAI-ARIA în viitor, faptul că Dragon Drop se bazează pe interacțiunea non-standard și pe regiuni live s-ar putea schimba. Voi continua să efectuez teste, asigurându-mă că rămâne bine susținut de cât mai multe cititoare de ecran posibil și să fiu la curent cu cele mai recente specificații ARIA. În plus, există destul de multe funcții în curs, inclusiv suport pentru ecran tactil/dispozitive mobile, precum și liste cu mai multe coloane (cum ar fi plăcile de sprint). O altă caracteristică care poate fi adăugată în viitor este o componentă Dragon Drop React.
Vedeți Pen React Dragon Drop de Harris Schneiderman (@schne324) pe CodePen.
În prezent, Dragon Drop poate fi folosit cu React, așa cum este afișat în demonstrația de mai jos, dar nu este ideal, deoarece modificările DOM cauzate de reordonarea listei nu sunt preluate de React, ceea ce poate provoca un comportament neașteptat. Îi îndemn pe oricine găsește erori în Dragon Drop sau chiar are idei de funcții să creeze o problemă pe GitHub. Toate feedback-urile și contribuțiile sunt binevenite și foarte apreciate!
