Doriți să știți ce este o pagină web receptivă?
Publicat: 2017-08-10Lumea a înnebunit după utilizarea dispozitivelor mobile doar în ultimii câțiva ani! Oamenii au ales un nou mod de socializare. Peste 72% dintre oameni își păstrează smartphone-urile la distanță și ocupă cea mai mare parte a timpului lor. Ne folosim „animalele de companie” chiar și atunci când suntem la duș, întâlnim, hrănim sau facem cumpărături. A devenit obișnuit să vizualizați serviciile site-ului de pe smartphone-uri. Milioane de pagini sunt vizualizate de pe dispozitivele mobile în fiecare zi.
Din păcate, multe dintre site-urile de pe internet nu sunt concepute pentru a fi văzute de altceva decât de un desktop. Este esențial să aveți o anumită abordare a acestui aspect al informațiilor, astfel încât să fie ușor să vizualizați informații pe orice site web, funcționând fără efort pentru orice dispozitiv existent.
Designul web responsiv este o abordare de dezvoltare web a creării de site-uri web moderne prin care un designer face resursa convenabilă pentru navigarea de pe orice dispozitiv, indiferent de dimensiunile ecranului, fie că este un desktop, telefon mobil sau tabletă, precum și orice dispozitiv. existente în prezent sau orice alte gadgeturi care ar putea apărea în viitor.
Iată câteva caracteristici remarcabile și universale ale designului web responsive:
- Flexibilitate. O flexibilitate atrăgătoare a unei structuri contemporane de pagini web este utilizată pentru a adapta rezoluția ecranului pentru toate dispozitivele.
- O grilă fluidă. Un aspect flexibil bazat pe grilă poziționează conținutul site-ului dvs. într-un procent direct proporțional cu dimensiunea de afișare a dispozitivului utilizat în mod corespunzător.
- Imagini fluide. Pe lângă o structură de grilă fluidă, designerii web folosesc imagini fluide sau blocuri de copiere fluide pentru a ajusta mediile sau imaginile prin scalare în cazul reducerii lățimii unui astfel de tip de pagină. Fluxurile întregi de conținut se vor contracta fără probleme; elementele structurale vor scădea unul față de celălalt pe măsură ce site-ul web însuși detectează dispozitivul pe care îl utilizați pentru a naviga și îi permite să afișeze corect o pagină.
De exemplu, dacă aveți un design web personalizat cu structură de tip trei coloane, pe un ecran mai îngust va deveni o pagină de conținut cu două sau chiar o coloană. Funcțiile menționate mai sus pot fi folosite pentru a controla orientarea - Portret și Peisaj -, raportul de aspect, lățimea și -înălțimea maximă, înălțimea dispozitivului, lățimea și înălțimea etc.
Dezvoltatorii web din Philadelphia vă vor avertiza: Google vă renunță pentru design de site web care nu este adecvat pentru dispozitive mobile.
Un adevăr neplăcut este că Google scade rezultatele căutării pentru paginile site-urilor web care nu sunt prietenoase cu dispozitivele mobile. Aprilie 2016 a schimbat literalmente lumea! Google a îmbunătățit un algoritm al rezultatelor căutării, astfel încât să devină imposibil să navighezi pe un site web de pe un dispozitiv mobil fără mărirea și ciupirea. Dacă site-ul dvs. nu este ajustat pentru navigarea unui smartphone, atunci pozițiile sale de rating vor fi reduse forțat.
Există o întrebare care a apărut cu mult timp în urmă: să fii sau să nu fii..oops!… să ai sau să nu ai un site responsive? Designerii web spun: un site responsive este o caracteristică obligatorie pentru toată lumea. Dacă nu credeți dezvoltatorii noștri web din Philadelphia, monitorizați-vă statisticile site-ului dvs.: există scăderi bruște și bruște ale traficului dvs.?
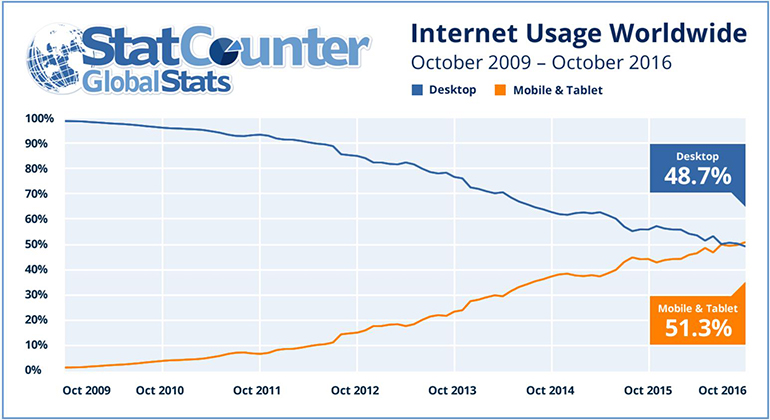
Dezvoltare web în curs. Smartphone-urile navighează mai întâi, nu-i așa?Semnificația gadgeturilor în viața oamenilor a schimbat istoria dezvoltării web. Statisticile actualizate spun că smartphone-urile sunt acum utilizate mai frecvent pentru navigarea pe site-uri web decât desktop-urile. Octombrie 2016 a devenit un moment crucial, deoarece aceasta a fost luna în care traficul dispozitivelor mobile a depășit traficul de pe desktop în întreaga lume.

În urmă cu opt ani, aproape 100% din tot traficul de internet provenea de la computere desktop. Situația s-a schimbat treptat. Traficul a crescut în fiecare lună și continuă să o facă progresiv. Devenise un punct critic pentru întreaga industrie. Cele mai mari întreprinderi din lume, companii locale de afaceri și proprietari de comerț electronic – orice serviciu este acum nevoit să fie adaptat la schimbările rețelei la nivel mondial.
Acum, înainte de a începe să creăm un site web, începem de obicei să lucrăm conținutul pentru o platformă de smartphone și să adaptăm mai târziu aspectul elementelor pentru un computer desktop.
Avantajele de afaceri ale unui site web responsive.Un număr mai mare de oameni au început să folosească nu numai laptop-uri desktop, ci și alte dispozitive, cum ar fi smartphone-uri, tablete, console de jocuri și televizoare pentru a vizualiza site-uri web. Pe lângă un număr de cei care folosesc un desktop, scade permanent.
Cu un design responsive, site-ul dvs. se va adapta pentru orice tip de ecran și elimină situația în care un utilizator ar părăsi site-ul din cauza imaginilor deformate sau a textelor incomode și imposibil de citit.
Căutările Google efectuate de pe dispozitive mobile arată în primul rând site-uri ale companiilor care sunt convenabile pentru vizualizare de pe smartphone-uri și coboară poziția acelor site-uri web care nu sunt ferme în acest sens.
Ce fel de companie sau serviciu are nevoie de un site web mobil?Acum că suntem conștienți de avantajele designului de site-uri web responsive, este un moment grozav pentru a înrola nișe de piață de top care, în mod evident și în mod rezonabil, solicită să aibă o aplicație mobilă pentru a fi în contact strâns cu lumea și clienții lor. Ei bine, să vedem cine formează lista de top?
- În primul rând, este orice afacere sau companie în care clientul poate avea nevoie de informații operaționale imediat, în timp ce nu este la îndemână de la un laptop.
- Restaurante. Potrivit celui mai recent studiu, site-urile restaurantelor sunt vizitate de pe telefoanele mobile de peste 80% dintre utilizatori, ceea ce depășește alte industrii.
- Aproape toate serviciile dedicate utilizatorilor individuali au nevoie în primul rând de o versiune mobilă a unui site web. De exemplu, potrivit lui Robert Kiyosaki, „întreprinderile mici locale reprezintă 63% din economia SUA și marea majoritate a acestora nu știu nimic despre marketingul pe internet”
- În comerțul electronic, bunurile au fost achiziționate mai ales de pe smartphone-uri. Pentru a rula acum un site web de comerț electronic de succes, este necesar să vă concentrați pe utilizatorii de smartphone-uri și tablete. Urmând acest lucru, creșteți semnificativ șansele de a ajunge la majoritatea clienților potențiali. Deci, este responsabilitatea ta să creezi un design web atrăgător pentru vizitatorii tăi. Cumpărătorii de pe mobil sunt pretențioși și pretențioși și ar trebui să fiți conștienți de natura extrem de competitivă a industriei comerțului electronic. Faceți tot posibilul pentru a împiedica clienții să cumpere de la concurenți. Evitați toate pierderile semnificative din afacerea dvs. evitând orice probleme nesemnificative pe site-ul dvs.
- Black Fridays sunt acum pe cale să stabilească noi recorduri. Recent, cumpărăturile de Black Friday au fost formate din peste 60% dispozitive mobile. Cumpărăturile online continuă să crească. Se modifică intervalul de prețuri. Potrivit rapoartelor Adobe din 2016, care urmărise tranzacțiile de comerț electronic în timpul sărbătorilor de vânzări, Black Friday a stabilit un nou record ferm depășind 3 miliarde de dolari și a devenit prima zi din istoria retailului din SUA care a câștigat peste un miliard de dolari din vânzările mobile.
- În schimb, serviciile B2B sunt vizualizate mai des de pe desktop-uri, dar chiar și așa un procent din vizitele de pe smartphone-uri a crescut deja la 30-40%
- Evident, liderii absoluti sunt rețelele sociale, deoarece procentul lor de utilizatori care vizionează de pe dispozitive mobile se apropie de 100%. Să observăm graficul modificărilor datelor de-a lungul câțiva ani.
Nu este un secret faptul că este posibil să urmăriți cum se comportă cumpărătorii cu smartphone-urile lor atunci când fac achiziții. În iunie 2017, Google a publicat o cercetare interesantă care arată cum cumpărătorii își folosesc smartphone-ul atunci când cumpără. Ideea cheie a acestei cercetări este următoarea: înainte clienții obișnuiau să aleagă ceea ce erau dispuși să cumpere înainte de a face cumpărături, dar astăzi caută ceea ce au nevoie direct din magazin!

Modelul de comportament se schimbă pe măsură ce cumpărătorii caută în rețea informațiile potrivite în cursul procesului de luare a deciziei de cumpărare pentru a se asigura că cumpără un produs sau un serviciu la un preț mai bun și o calitate mai bună.
Este necesar să ceri clienților tăi feedback și să le pui întrebări despre cum au aflat despre tine pe internet, pe ce s-au concentrat și de ce te-au ales (de exemplu, în felul în care o face orice agenție de turism sau salon de înfrumusețare).
Este important ca un număr tot mai mare de persoane progresiste să preferă să cumpere nu de pe desktop, ci de pe un smartphone. Conform acestei cercetări, 44% din toate achizițiile online se fac de pe dispozitive mobile!
Dacă intenționați să formați o armată de clienți fideli, trebuie neapărat să urmați această idee remarcabilă: „Este mai puțin important ca un cumpărător să fie prezent în magazin decât ca magazinul să fie prezent oriunde și oricând un cumpărător are nevoie de el”.
Pe ce ne concentrează această idee? Retailerii care folosesc așa-numitele „strategii de micro-momente” prosperă semnificativ în comparație cu cei care neglijează cele două reguli principale: „fii acolo” și „fii util” pentru cumpărătorii tăi, care sunt conduși în principal de anumite micro-momente de bază, cum ar fi „ Vreau să știu”, „Vreau să merg”, „Vreau să fac” și „Vreau să cumpăr”.
Ce inseamna asta? Când un Utilizator apelează la un dispozitiv mobil din orice motiv: pentru a căuta, pentru a viziona, pentru a înregistra sau pentru a verifica, pentru a învăța sau pentru a preda, pentru a descoperi sau pentru a cumpăra, el arată și exprimă micro-momente atunci când sunt deja sigur despre preferințe și dorințe. Este o provocare destul de mare, așa că un comerciant cu amănuntul care trebuie să răspundă imediat: să îndeplinească așteptările ridicate într-o clipă, reacționând la ceea ce și când caută Utilizatorul, oferind cea mai bună soluție la un cost accesibil.
„Vrem lucrurile corect și vrem lucrurile imediat”
Îți testez conectivitatea sau dacă site-ul meu este responsive sau nu?Dacă site-ul dvs. se poate deschide de pe un dispozitiv mobil sau de pe o tabletă, acesta nu dă dreptul site-ului dvs. să fie receptiv. Scopul unui design personalizat de site web responsive este acela de a se putea ajusta în raport cu un dispozitiv care este utilizat pentru a vizualiza conținutul. Iată un exemplu despre cum se întâmplă

Nu se mai pune problema dacă avem nevoie de un web-design responsive: este un must-have pentru orice afacere profesională și nu mai este discutabil.
În studioul nostru Direct Line Development din Philadelphia, aproape 100% dintre site-urile web proiectate sunt responsive. Suntem maeștri ai meșteșugului nostru, care vă pot proiecta un site web (inclusiv vama offshore) care pornește rapid, funcționează perfect, are prețuri rezonabile și cel mai bun aspect pe orice dispozitiv. De asemenea, putem fi o resursă pentru externalizarea dvs. - trebuie doar să întrebați dezvoltatorii noștri!
