Dincolo de glitched: Utilizarea imaginilor distorsionate în design web
Publicat: 2020-03-03A început în 2017, când designerii au început să se joace cu efectul glitch. S-a văzut peste tot: videoclipuri, animații și bineînțeles, imagini. Acest efect s-a amestecat perfect într-un val de nostalgie care a luat cu asalt atât lumea virtuală, cât și cea reală.
Cu toate acestea, timpul a trecut. Și chiar dacă serialele TV centrate în jurul anilor 80 și 90 precum Young Sheldon sau Stranger Things sunt încă în frunte, 2019 ne promite câteva noi tendințe și obsesii.
În zilele noastre, efectul glitch se confruntă cu o scădere a popularității. Cu toate acestea, a reușit să dea viață unei alte soluții stilate: distorsiunea în afișarea imaginii. În fiecare zi câștigă popularitate printre designeri.
Abordarea este destul de universală. Deși poate părea la început că este o altă idee inteligentă pentru îmbogățirea tranzițiilor între diapozitive, poate fi asociată și cu diverse detalii ale interfeței. Chiar și un simplu bloc de imagini statice poate beneficia de el.
Să aruncăm o privire la câteva exemple care arată această nouă tendință în acțiune.
Yuen Ye
Deși nu prezintă un efect tradițional de distorsiune în înțelegerea noastră, totuși aici imaginile sunt încă deformate. Artistul a reușit să realizeze un efect realist asemănător unei perdele, care forțează imaginile să zboare în vânt în timp ce derulați în jos.
Într-un mediu atât de modest și design minimal, efectul pur și simplu strălucește. Face ca întregul site să arate sofisticat și pur și simplu remarcabil.

Dallara Stradale
Nimeni nu poate spune că site-ul oficial promoțional al Dallara Stradale este plictisitor. Site-ul este o adevărată capodopera, la fel ca mașina creată de echipa din Italia. Este plin de caracteristici inovatoare pentru a răspunde ideologiei produsului în sine.

Așa că nu este o surpriză că aici, fiecare detaliu contează. Și fiecare aspect este modern și elegant. Efectul fantastic de distorsiune a imaginii care însoțește fiecare schimbare între secțiunile principale de pe pagina de pornire se potrivește ca o mănușă.
Transformă derularea simplă într-o performanță, oferind fiecărei zone o intrare dramatică. În plus, datorită neclarității sale, imită în mod natural un sentiment de viteză care este, de asemenea, o trăsătură caracteristică a Dallara Stradale.

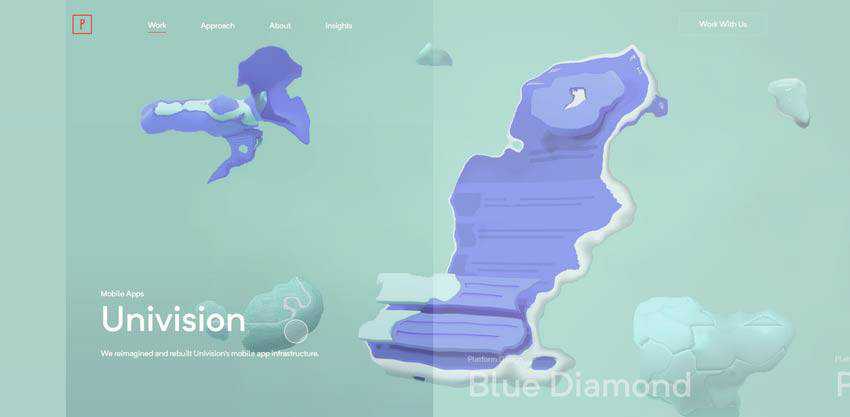
Planetar
În timp ce în exemplul precedent, un sentiment de viteză se află în inima efectului de tranziție, aici un efect asemănător lichidului la modă încearcă să cucerească cititorii prin natura sa curgătoare. Așa cum este adesea cazul, aici efectul de distorsiune a imaginii este utilizat în caruselul ecranului de pornire.
În loc de un efect de alunecare enervant, ne putem bucura de o tranziție încântătoare, cu o natură lină și o carismă care dă o răsturnare fiecărei schimbări a scenei. În plus, efectul corespunde și cu plăcuța de identificare a agenției – întărirea atmosferei extraterestre high-tech.

Max Colt
Portofoliul personal al lui Max Colt, un producător de efecte vizuale recunoscut la nivel mondial, prezintă și un efect de distorsiune. La fel ca și în cazul Planetary, îmbunătățește deplasarea dintre diapozitivele din carusel care înfățișează cele mai impresionante lucrări ale artistului. Are aceeași carisma, datorită naturii sale inspirate de apă, dar arată puțin diferit în comparație cu soluția Planetary.

Bizmates
Acest site web este în contrast uimitor cu celelalte din colecția noastră, datorită efectului său de distorsiune bazat pe geometric. Celelalte exemple sunt centrate în jurul unui efect de ondulare care răsucește imaginile. Aici, panourile verticale relativ largi și romburi deformează suprafața scenelor.
Soluția se potrivește perfect cu ambianța generală boxy, aducând o contribuție importantă.

1MD
1MD este primul exemplu din cuprinsul nostru în care efectul de distorsiune nu însoțește nicio schimbare. Este folosit doar într-una dintre secțiunile prezentate pe pagina principală pentru a o diferenția de celelalte.
Nu numai că face parte dintr-un fundal animat, dar este și un mediu pentru a da sloganului din mijloc ceva condiment. Drept urmare, secțiunea este inspiratoare, în timp ce îndemnul care duce la pagina „Despre noi” pare accesibil și atrăgător.

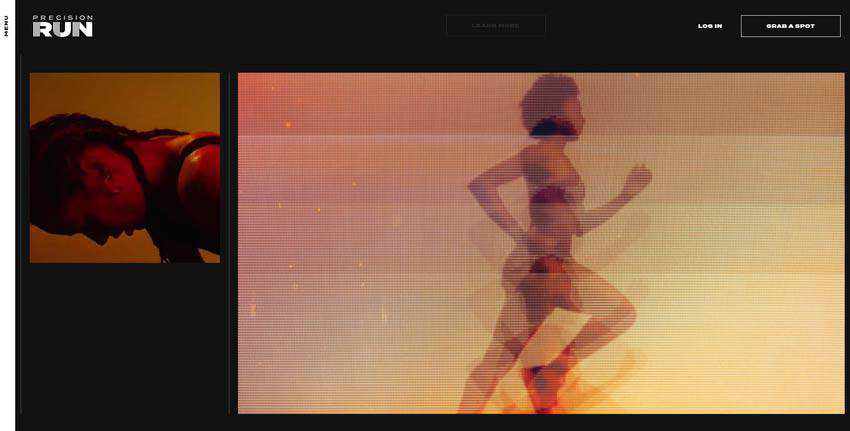
Executare de precizie
Echipa din spatele Precision Run merge și ea pe un traseu similar. Cu toate acestea, de data aceasta, ei folosesc această soluție la modă pentru a face o simplă imagine statică să atragă privirea.
Aici pagina de pornire include elemente de inspirație retro, cum ar fi colorarea în două tonuri. Efectul de distorsiune care este asociat cu pricepere cu expunerea dublă adaugă o senzație minunată de vechime întregii interfețe. Se joacă perfect cu orice altceva de pe site și plasează eficient imaginea în centrul atenției.

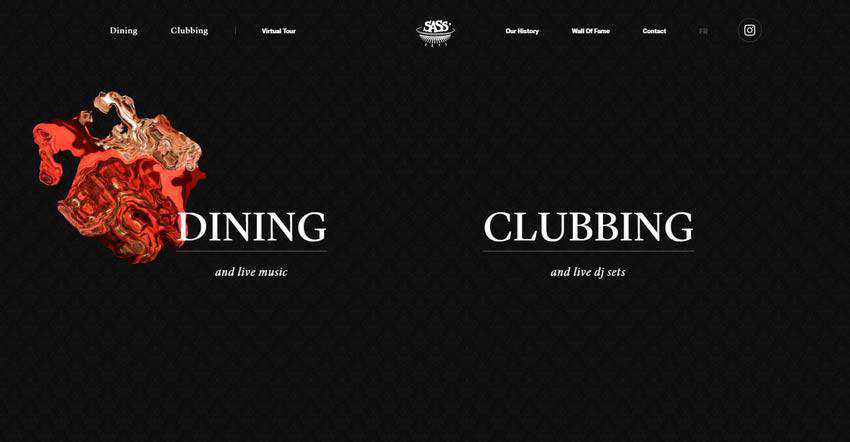
Sass Cafe
Echipa din spatele Sass Cafe arată o modalitate diferită de a obține beneficii din efectele de distorsiune. Au combinat efectul cu mascarea și interacțiunea cu mouse-ul, transformând zona eroului într-un loc de joacă.
O pânză neagră curată, cu două sloganuri îndrăznețe, salută publicul online la început. Dacă începeți să mutați cursorul, veți observa că ceva este ascuns înăuntru. Există două imagini de fundal. Fiecare dintre ele intră în atenție când treci cu mouse-ul peste slogan. În restul timpului, imaginea rămâne puternic deformată.
Soluția susține interesul de la început. Este doar o idee genială.

Ada Sokol
Portofoliul personal al Adei Sokol este marcat și de mica tendință de a se încurca cu afișajul imaginii. Acesta este un alt exemplu din colecția noastră care se îndepărtează de calea obișnuită bine uzată și este folosită în tandem cu cursorul mouse-ului.
După cum probabil ați observat deja, zona eroilor găzduiește mai multe titluri care reprezintă lucrările artistului. Fiecare titlu este susținut de o imagine care apare când treceți cursorul mouse-ului peste el.
În acest caz, când mutați cursorul, imaginea lasă în urmă o urmă de grafică distorsionată. Amintește de situația în care unei plăci grafice îi lipsește lățimea de bandă necesară și nu poate ține pasul cu mișcările utilizatorului. Această soluție originală ne încurajează în mod natural să ne jucăm cu site-ul web, făcându-ne astfel să stăm o vreme.

Adăugarea unei răsuciri neașteptate
Efectele de imagine standard sunt încă în favoarea, dar trebuie să recunoașteți că au pierdut un factor „wow” de dorit. Devine din ce în ce mai dificil să atragi atenția cu ajutorul alunecării sau sărituri bine uzate.
Deci, nu este surprinzător că dezvoltatorii încearcă mereu să vină cu ceva nou pentru a-și menține site-urile convingătoare. Iar infamul efect de distorsiune care înainte era evitat acum salvează ziua.
Chiar dacă soluția presupune un aspect deformat și răsucit, este totuși destul de universală. Se joacă frumos cu diverse detalii. Dar nu doar glisoarele beneficiază de el.
După cum arată practica, tehnica colaborează perfect cu soluții bazate pe interacțiunile cursorului mouse-ului și derularea regulată. Efectul face ca lucrurile obișnuite să pară revigorante și inspiratoare.
