Ce este nou în DevTools?
Publicat: 2022-03-10În septembrie anul trecut, am scris despre unele dintre cele mai recente actualizări ale iubitelor noastre DevTools, în Firefox, Chrome, Safari și Edge. Au trecut deja patru luni de atunci, iar diferitele echipe care lucrează la DevTools au fost ocupate! În aceste patru luni, au construit o mulțime de lucruri noi pe care să le folosim. De la îmbunătățiri puternice ale productivității până la panouri întregi noi, aceștia au continuat să reducă decalajul de paritate și să inoveze cu noi mijloace de depanare și de îmbunătățire a experiențelor noastre web.
Asta înseamnă că este timpul pentru o altă actualizare DevTools, așa că haideți să intrăm direct!
- Crom
- Margine
- Safari
- Firefox
Crom
Echipa Chrome tocmai a lansat un nou panou care face foarte simplă înregistrarea și reluarea fluxurilor de utilizatori: panoul Recorder.
Înregistrați, reluați și măsurați fluxurile de utilizatori
Dacă v-ați trezit vreodată că trebuie să repetați aceiași pași de navigare din nou și din nou într-o aplicație web pentru a investiga o eroare, atunci acest lucru s-ar putea schimba viața!
Dar mai sunt! Odată ce pașii sunt înregistrați, îi puteți reda în timp ce măsurați performanța. În acest fel, puteți lucra la optimizarea codului, asigurându-vă în același timp că rulați întotdeauna același scenariu de fiecare dată când testați.
Puteți afla mai multe despre Recorder aici. Și dacă aveți feedback despre acest instrument, echipa va fi foarte fericită să vă audă părerile despre această problemă a cromului.
Navigați în Arborele de accesibilitate
Redarea paginilor pe ecran nu este singurul lucru pe care îl fac browserele. De asemenea, folosesc arborele DOM pe care îl construiesc în acest proces pentru a crea un alt arbore: arborele de accesibilitate. Arborele de accesibilitate este o altă reprezentare a paginii curente care poate fi utilizată de tehnologiile de asistență, cum ar fi cititoarele de ecran.
În calitate de dezvoltator web, este foarte util să aveți acces la acest arbore de accesibilitate. Ajută la înțelegerea modului în care marcajul pe care îl alegeți influențează modul în care cititorii de ecran interpretează pagina.
Chrome DevTools are de ceva timp un panou de accesibilitate în bara laterală a panoului Elemente care conține arborele de accesibilitate. Cu toate acestea, recent, echipa a experimentat afișarea atât a accesibilității, cât și a arborelui DOM în același loc, permițând dezvoltatorilor să meargă înainte și înapoi între cele două.
Pentru a activa acest experiment, accesați panoul din bara laterală Accesibilitate și bifați „Activați arborele de accesibilitate pe întreaga pagină”. Veți avea apoi afișat un buton nou în colțul din dreapta sus al arborelui DOM, care vă permite să comutați între arborele DOM și cel de accesibilitate.
Aflați mai multe aici și transmiteți echipei feedbackul dvs.
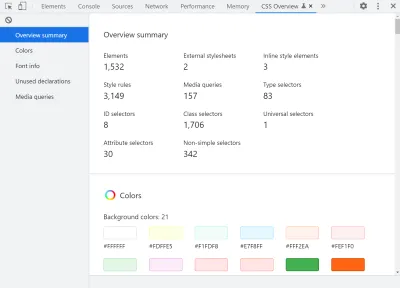
Prezentare generală CSS este acum activată în mod implicit
Panoul de prezentare generală CSS nu este nou, dar având atâtea panouri din care să alegeți, este posibil să nu l-ați fi folosit niciodată. A fost un experiment de foarte mult timp, ceea ce înseamnă că trebuia să intri în setările DevTools pentru a-l activa înainte de a-l putea folosi.
Acest lucru nu mai este necesar. Panoul CSS Overview este doar o caracteristică obișnuită acum și îl puteți deschide accesând … > More tools > CSS Overview .
Dacă nu l-ați folosit niciodată, încercați-l, deoarece este un instrument foarte util pentru a identifica potențiale îmbunătățiri CSS, cum ar fi problemele de contrast sau declarațiile CSS neutilizate.

În timp ce vă aflați în meniul More tools , aruncați o privire în jur. Chrome DevTools are mai mult de 30 de panouri individuale! Sunt multe, dar rețineți că toți sunt aici dintr-un motiv anume. Este posibil să existe aspecte ale aplicației dvs. web cu care anumite panouri v-ar putea ajuta. Fii curios și, dacă habar n-ai ce face un lucru, amintește-ți că există documente pe care le poți citi.
Margine
În timp ce echipa de browser Microsoft continuă să contribuie activ la proiectul Chromium, ei petrec, de asemenea, mai mult timp pe funcții noi și unice pe care le are doar Edge. Să trecem în revistă două dintre ele aici.
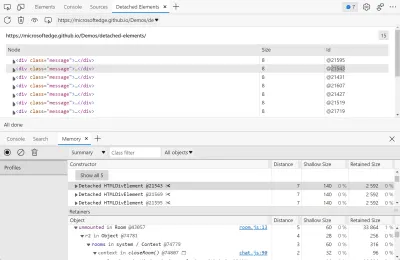
Depanați scurgerile de memorie DOM cu panoul de elemente detașate
Edge tocmai a lansat un instrument de investigare a scurgerilor de memorie, instrumentele Detached Elements, care poate fi foarte util pentru a investiga scurgerile din aplicațiile cu funcționare lungă.
Unul dintre multiplele motive pentru care paginile web scurg memorie este elementele DOM detașate: elemente care ar fi putut fi necesare la un moment dat, dar au fost eliminate din DOM și nu au fost niciodată reatașate. Când o bază de cod crește în complexitate, este mai ușor să faceți greșeli și să uitați să curățați acele elemente detașate.
Dacă descoperiți că aplicația dvs. continuă să aibă nevoie de mai multă memorie în timp pe măsură ce o utilizați, încercați Elementele detașate. Vă poate îndruma foarte repede în direcția corectă.

Aflați mai multe despre aceasta în postarea de blog a anunțului și în documente.
O interfață de utilizator nou-nouț pentru DevTools cu modul Focus
Instrumentele noastre DevTools au arătat așa cum arată încă de la începutul zilelor Firebug. Sigur, interfața cu utilizatorul a evoluat puțin de-a lungul timpului, cu mai multe instrumente adăugate și lucrurile rearanjate, dar la un nivel înalt, este în mare parte la fel.
Echipa Edge a efectuat experimente și studii asupra utilizatorilor care indică faptul că DevTools poate fi foarte copleșitor (am spus că DevTools avea deja mai mult de 30 de panouri?). În timp ce noii dezvoltatori web nu au o idee clară despre unde să înceapă și despre cum să exploreze și să utilizeze instrumentele, dezvoltatorii mai experimentați tind să se regăsească în doar unul sau două fluxuri de lucru familiare.
Pe baza acestui fapt, echipa Edge a lansat o nouă caracteristică experimentală care facilitează învățarea și utilizarea DevTools: Focus Mode .
Focus Mode are o nouă bară de activitate, o modalitate ușoară de a adăuga și elimina instrumente, un sertar de vizualizare rapidă și meniuri reproiectate.
Pentru a încerca Focus Mode , activați-l mai întâi accesând Settings > Experiments > Focus Mode .
Puteți afla mai multe despre Focus Mode în acest document explicativ Edge.
Safari
În timp ce Safari în sine se actualizează de aproximativ două ori pe an (cu o versiune majoră în toamnă cu funcții noi și alta în primăvară), este posibil să obțineți actualizări mai frecvente și acces la funcțiile timpurii folosind canalul de previzualizare a tehnologiei Safari. Această versiune a browserului se actualizează la fiecare 2 până la 3 săptămâni.
S-ar putea să nu doriți să utilizați canalul Technology Preview pentru toate testele dvs., deoarece clienții dvs. vor avea probabil instalată doar versiunea obișnuită Safari, dar este totuși un browser foarte interesant de folosit din când în când. Procedând astfel, veți avea acces la funcții noi mai devreme și veți verifica ce urmează în Safari în curând.

Iată câteva dintre cele mai recente actualizări ale Safari Web Inspector disponibile în canalul Technology Preview, care fac lucrul cu CSS mult mai bun.
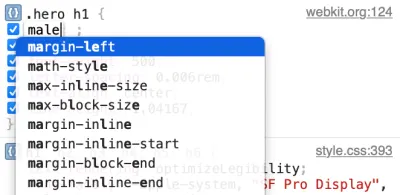
Completare automată neclară pentru CSS în panoul de stiluri
Schimbarea CSS este unul dintre lucrurile pe care le facem cel mai mult în DevTools, iar Safari tocmai a făcut-o mult mai rapidă pentru noi toți.
Acum, completarea lor automată pentru CSS acceptă potrivirea neclară, ceea ce înseamnă că puteți introduce lucruri precum „pat” pentru a se potrivi cu padding-top sau „bob” pentru a se potrivi cu marginea de jos.
Dacă utilizați VS Code sau un alt editor de text care acceptă completarea automată neclară, vă veți simți ca acasă.

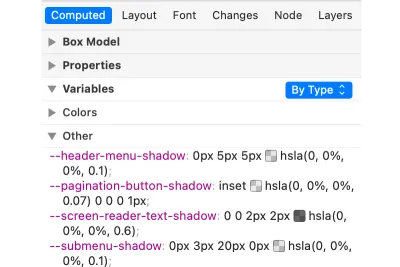
Gruparea variabilelor CSS după tipuri în panoul calculat
Variabilele CSS (cunoscute și sub numele de Proprietăți personalizate) au fost acum acceptate pe toate browserele majore de ani de zile, iar proprietarii de site-uri, sistemele de proiectare și bibliotecile au început cu adevărat să le folosească pe scară largă. Din motive întemeiate, sunt grozave!
Dar odată cu această creștere a utilizării, panourile Styles și Computed ale instrumentelor noastre DevTools încep să se simtă puțin aglomerate.
Safari a lansat o caracteristică care ajută puțin în acest sens. Panoul Computed listează acum toate variabilele CSS bine ascunse într-o secțiune pliabilă și grupate și după tipuri de valori. De exemplu, toate variabilele de culoare sunt grupate împreună.

Aliniați și justificați vizual liniile flexibile și traseele grilă
Nu cu mult timp în urmă, Chrome și Edge au primit editori de aliniere foarte drăguți pentru flexbox și machete de grilă în panoul Styles . Acestea fac lucrul cu proprietăți de aliniere complexe, cum ar fi justify-content sau align-items mai vizuale și, prin urmare, mult mai ușor de înțeles.
Safari are acum un editor vizual similar pentru proprietățile CSS align-content/items/self și justify-content/items/self . Este foarte simplu de utilizat, doar faceți clic pe pictograma de lângă o valoare de aliniere din panoul Stiluri pentru a deschide editorul. Puteți alege apoi tipul de aliniere pentru liniile dvs. flexibile și pistele grilei.
Firefox
Echipa Firefox DevTools a fost într-o călătorie pentru a re-arhitectura baza de cod DevTools de ceva timp și, deși acest lucru a dus la livrarea mai puține funcții în acea perioadă, acel proiect este acum finalizat. Asta înseamnă că echipa s-a întors cu o mulțime de îmbunătățiri foarte interesante.
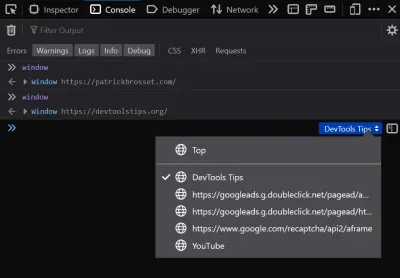
Alegeți contextul dvs. de execuție
Uneori trebuie să vă ocupați de mai multe contexte pe site-ul dvs., indiferent dacă acestea provin de la mai multe cadre iframe sau lucrători web. Deoarece browserul rulează aceste lucruri în mai multe procese diferite, nu este întotdeauna posibil să le accesați cu ușurință din DevTools.
Pentru a ajuta în această situație, Firefox tocmai a adăugat un selector de context în Consolă pe care îl puteți folosi pentru a alege unde este executat codul pe care îl introduceți. De exemplu, dacă doriți să cunoașteți valoarea unei variabile globale dintr-un iframe, puteți utiliza selectorul pentru a comuta la iframe.

Suport pentru hwb() Inspector
Funcția de culoare CSS hwb() face parte din specificația CSS Color Module 4 și este o metodă foarte intuitivă pentru specificarea culorilor. Culorile HWB folosesc 3 valori: prima este nuanța, care este punctul de plecare pentru culoare. A doua și a treia valoare sunt cantitatea de alb și cantitatea de negru care ar trebui amestecate pentru a crea culoarea finală.
Funcția hwb este acceptată în prezent pe Safari și Firefox, iar echipa Firefox DevTools tocmai a lansat suport pentru aceasta în Inspector. Acum funcția hwb este recunoscută corect, iar ca bonus suplimentar creșterea și decrementarea valorilor W și B cu tastatura le păstrează automat între 0% și 100% .
Selectați Elemente neselectabile
Interesant, selectarea elementelor din DevTools este supusă proprietății CSS pointer-events. Adică, dacă un element este specificat să nu primească niciun eveniment pointer (cu pointer-events:none ), atunci nu îl veți putea selecta folosind selectorul de elemente din DevTools, deoarece necesită interacțiunea mouse-ului.
Ei bine, în Chrome și Edge, există un truc special pe care îl puteți face despre care puțini oameni îl știu. Dacă țineți apăsată tasta Shift în timp ce utilizați selectorul de elemente, atunci chiar și elementele pointer-events:none devin selectabile.
Vestea bună este că Firefox tocmai a implementat aceeași caracteristică. Paritatea funcțiilor în diferite DevTools este întotdeauna o veste excelentă pentru utilizatori, deoarece face testarea și depanarea site-urilor web pe mai multe browsere mult mai ușoară.
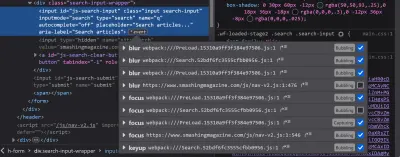
Deși vorbim despre paritate, merită menționat și faptul că Firefox tocmai a livrat o modalitate de a dezactiva și ascultătorii individuali ai evenimentelor.
În panoul Inspector, puteți lista ascultătorii de evenimente atașați elementelor făcând clic pe insignele [env] de lângă aceștia. Acum, lista de ascultători de evenimente conține și casete de selectare pentru a comuta ascultătorii.

Ignorați liniile unice de cod în depanator
Dacă petreceți timp depanând JavaScript în DevTools pe o bază de cod mare care utilizează cadre și biblioteci, este posibil să fiți deja familiarizat cu cum să ignorați fișierele sursă. Această caracteristică vă permite să marcați fișierele întregi ca ignorate, astfel încât depanatorul să se oprească în ele.
Aceasta înseamnă că puteți marca un fișier cadru pachet ca fiind ignorat, de exemplu, și puteți depana cu plăcere propriul cod, fără teama de a păși în codul cadru.
În timp ce alte browsere acceptă și ele această caracteristică, Firefox inovează cu o evoluție foarte grozavă a acesteia: capacitatea de a ignora intervale de linii dintr-un fișier! Imaginați-vă că aveți o funcție de utilitate într-un fișier care este apelat tot timpul. Ar putea fi util să marcați doar această funcție ca ignorată și să puteți depana tot restul din acel fișier ca de obicei. De asemenea, poate fi util atunci când utilizați un bundler care grupează tot codul sursă și bibliotecile în același fișier.
Această caracteristică este, la momentul scrierii, încă experimentală. Mai întâi va trebui să setați devtools.debugger.features.blackbox-lines la true pe pagina about:config .
Odată activat, puteți face clic dreapta pe orice linie a codului sursă și puteți alege Ignore line .
Atât deocamdată!
Sper că v-au plăcut aceste actualizări și că se vor dovedi utile atunci când faceți dezvoltare web. Ca întotdeauna, dacă aveți feedback, erori de raportat sau idei noi de funcții pentru DevTools, faceți-vă auzit! Este impresionant să vedem cât de departe au ajuns capacitățile de depanare a platformei web și cu toții putem contribui la îmbunătățirea acesteia!
