Dezvoltarea unui plugin personalizat pentru CMS octombrie
Publicat: 2022-03-10Anul trecut, am făcut câteva cercetări despre noile sisteme CMS în PHP pentru a găsi o alternativă bună la WordPress. În mod ideal, ar trebui să fie o soluție open-source cu o bază de cod curată și modernă.
Unul dintre ei mi-a atras interesul: October CMS. L-am încercat și mi-a plăcut aproape instantaneu. Structura codului a fost foarte plăcută și a fost ușor să scrieți pluginuri personalizate.
Acest articol își propune să vă ofere o privire de ansamblu asupra la ce să vă așteptați de la platformă și să vă ofere un gust înainte de a vă decide să o utilizați.
De ce să alegeți octombrie ca platformă CMS?
Există câteva motive principale pentru care am decis personal să-l folosesc pentru proiectele mele.
Produs de Laravel
Octombrie este construit pe baza celui mai puternic cadru PHP pentru crearea de aplicații web moderne: Laravel. Pot spune cu mare încredere că este cel mai bun. Este foarte ușor de utilizat și de înțeles și are toate caracteristicile de care are nevoie un cadru modern, de la rutare, mapare obiect-relațională (ORM), autorizare, cache și multe altele care oferă o structură MVC frumoasă și clară. Deoarece este alimentat de Laravel, October a moștenit toate aceste caracteristici de la fratele său mai mare.
Cod curat și documentație
Spre deosebire de multe alte soluții CMS, octombrie are o bază de cod foarte curată și bine documentată. Este scris folosind o paradigmă orientată pe obiecte. În loc de PHP vechi simplu, October folosește Twig ca motor de șabloane, ceea ce simplifică lucrurile pentru dezvoltatori. Documentația tehnică este, de asemenea, bine scrisă și vă ajută să găsiți rapid răspunsuri la majoritatea întrebărilor dvs.
Comunitate grozavă
Chiar dacă comunitatea din octombrie nu este încă atât de mare, este foarte utilă și receptivă. Există un canal public Slack la care vă puteți alătura, unde veți găsi dezvoltatori bucuroși să vă ajute să vă remediați problema.
Piața Mare
La fel ca WordPress și alte CMS-uri, octombrie are o piață pentru teme și pluginuri. Chiar dacă nu există atât de multe teme bune din care să alegeți, există peste 700 de pluginuri în acest moment, așa că este foarte probabil că veți putea adăuga funcționalități prin simpla căutare și instalare a unuia dintre ele. O caracteristică excelentă a pluginurilor este că acestea pot fi sincronizate cu ușurință între toate proiectele dvs. dacă adăugați ID-ul proiectului în tabloul de bord administrativ.
Plugin-uri și componente
Pluginurile sunt o bază pentru adăugarea de noi funcționalități în octombrie. Un plugin poate consta din mai multe fișiere și directoare care sunt responsabile pentru înregistrarea componentelor personalizate, modelelor, actualizarea structurii bazei de date sau adăugarea de traduceri.
Un plugin este de obicei creat în directorul pluginuri/ al proiectului. Deoarece multe plugin-uri sunt trimise pe piață pentru a fi folosite de alții, fiecare plugin ar trebui să aibă un spațiu de nume personalizat, care începe de obicei cu numele companiei sau dezvoltatorului care a creat pluginul. Deci, de exemplu, dacă numele tău este Acme și ai creat un plugin minunat numit Blog, pluginul tău va locui sub spațiul de nume Acme\Blog .
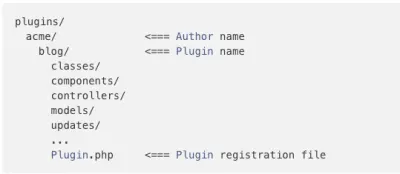
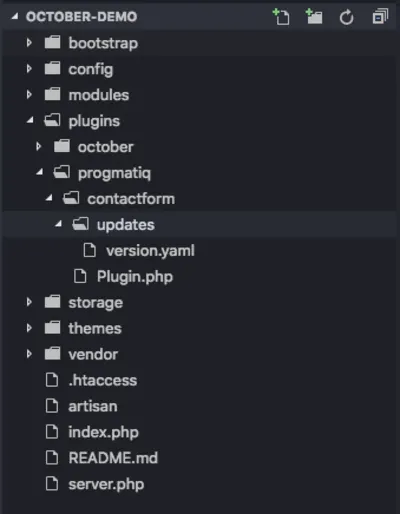
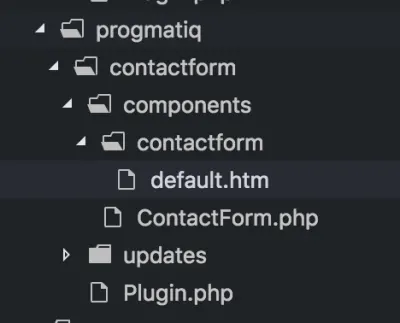
Permiteți-mi să vă arăt cum ar putea arăta o structură de director de plugin:

După cum puteți vedea, există și un fișier numit plugin.php care este responsabil pentru înregistrarea unui plugin și a tuturor componentelor sale în CMS octombrie.
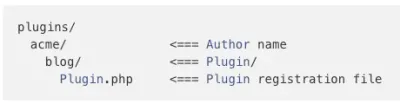
Un alt lucru important de menționat este că nu toate directoarele enumerate mai sus sunt necesare pentru a rula un plugin. Pluginul dvs. ar putea avea următoarea structură și încă funcționează perfect:

Cel mai adesea, un plugin este creat pentru a adăuga o singură funcționalitate. De exemplu, pluginul „Traduceți” este conceput pentru a vă ajuta să traduceți conținutul de pe site-ul dvs. în diferite limbi și să ofere asistență în mai multe limbi pentru utilizatori.
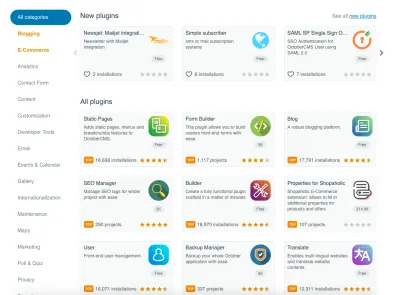
Octombrie CMS are o piață grozavă unde puteți găsi pentru nevoile dvs.

Spre deosebire de WordPress și alte CMS-uri populare, pluginurile din octombrie pot avea și componente. Conform documentației din octombrie, componentele sunt „elemente de construcție configurabile care pot fi atașate la orice pagină, parțial sau aspect”. Exemplele ar putea include: un formular de contact, navigare, o listă de întrebări frecvente și răspunsurile acestora; practic, tot ceea ce are sens să se împacheteze ca un bloc de construcție care poate fi reutilizat pe mai multe pagini.
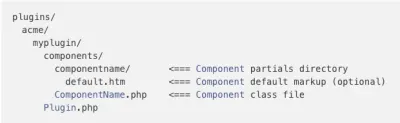
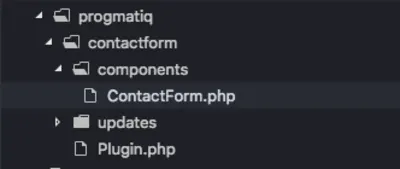
Componentele sunt create ca parte a unui plugin și există în componente/ subdirector:

Fiecare componentă are un fișier PHP, cum ar fi componentName.php, care definește componenta, precum și un subdirector opțional pentru parțialele componente. Un folder parțial de componentă trebuie să aibă același nume în litere mici ca și componenta în sine.
Pentru a demonstra cum funcționează o componentă, să presupunem că componenta noastră este responsabilă pentru afișarea postărilor de blog.
namespace Acme\Blog\Components; class BlogPosts extends \Cms\Classes\ComponentBase { public function componentDetails() { return [ 'name' => 'Blog Posts', 'description' => 'Displays a collection of blog posts.' ]; } // This array becomes available on the page as {{ component.posts }} public function posts() { return ['First Post', 'Second Post', 'Third Post']; } } După cum putem vedea, componenta are două funcții principale. Primul, componentDetails() , oferă informații despre componentă administratorului care va adăuga și va folosi componente pe paginile lor web.
A doua funcție, posts() , returnează postări false care pot fi apoi utilizate în interiorul unei componente parțiale (fișier blogposts/default.htm ) astfel:
url = "/blog" [blogPosts] == {% for post in blogPosts.posts %} {{ post }} {% endfor %} Pentru ca Octombrie CMS să știe că componenta noastră există, trebuie să o înregistrăm folosind fișierul nostru principal de plugin într-o funcție numită registerComponents() :
public function registerComponents() { return [ 'October\Demo\Components\Todo' => 'demoTodo' ]; }Crearea unui plugin de formular de contact personalizat
Vom crea un plug-in de formular de contact personalizat. Iată ipotezele despre cum ar trebui să funcționeze pluginul:
- Formularul va avea următoarele câmpuri: Prenume, Prenume, Email, Mesaj.
- Datele vor fi trimise serverului folosind Ajax.
- După ce datele sunt trimise, administratorul va primi un e-mail cu mesajul trimis de utilizator.
În scopul acestui tutorial, vom folosi o nouă instalare a CMS October:

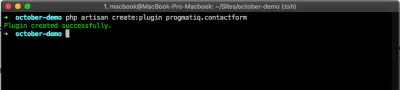
Să începem să creăm pluginul nostru rulând o comandă într-un terminal care va genera structura pluginului: php artisan create:plugin progmatiq.contactform

Argumentul progmatiq.contactform conține numele autorului (progmatiq) și numele pluginului (contactform).

Acum trebuie să deschidem fișierul plugin.php și să modificăm detaliile pluginului în următoarea metodă:
public function pluginDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form plug-in', 'author' => 'progmatiq', 'icon' => 'icon-leaf' ]; }Iată câteva alte metode pe care ar trebui să le aruncați o privire:
-
registerComponents()
Aici puteți defini o serie de componente pe care le oferă pluginul dvs. -
registerPermissions()
Puteți înregistra permisiuni personalizate pe care le puteți utiliza ulterior în alte zone ale aplicației. -
registerNavigation()
Puteți adăuga un element de meniu personalizat cu o adresă URL în meniul tabloului de bord administrativ.
Acum să creăm componenta ContactForm :
- Creați un folder nou numit componente/ în directorul rădăcină al plug-in-ului.
- Creați un fișier numit contactForm.php în interiorul folderului componente/ .
- Lipiți următorul cod care va spune octombrie ce face componenta noastră. O putem face prin crearea unei metode în interiorul componentei noastre numită
componentDetails().

<?php namespace Progmatiq\Contactform\Components; use Cms\Classes\ComponentBase; class ContactForm extends ComponentBase { public function componentDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form' ]; } } Acum trebuie să ne înregistrăm componenta în plug-in. Pentru a face asta, modificăm metoda registerComponents() :
public function registerComponents() { return [ 'Progmatiq\Contactform\Components\ContactForm' => 'contactForm', ]; }Această funcție returnează o serie de componente pe care le oferă pluginul nostru. Numele complet de clasă al componentei este o cheie în această metodă, iar o valoare este un alias pe care îl vom folosi pentru a face referire la componenta noastră în șabloanele noastre Twig.

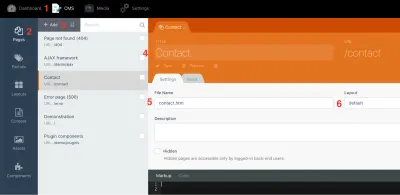
Odată ce am înregistrat componenta, putem crea o nouă pagină de contact și putem adăuga componenta noastră (numerele din pași se referă la captura de ecran):
- În tabloul de bord administrativ, accesați CMS (1) > Pagini (2) și faceți clic pe + Adăugați (3).
- Dați paginii dvs. un nume și o adresă URL (4).
- Denumiți fișierul (5) și selectați aspectul implicit (6).

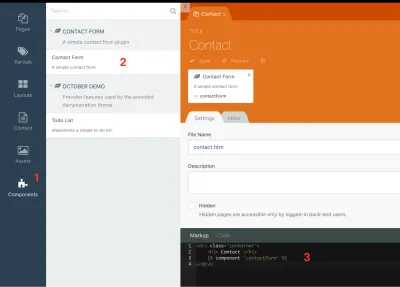
Să adăugăm noua noastră componentă pe pagină:
- Faceți clic pe Componente în meniul din stânga (1) și apoi selectați componenta „Formular de contact”. Odată ce faceți clic pe el (2), ar trebui să fie adăugat în pagină.
- Trebuie să plasăm o bucată de cod care să ofere paginii noastre un titlu, precum și să redăm componenta folosind directiva
{% component 'contactForm' %}Twig:
<div class="container"> <h1> Contact </h1> {% component 'contactForm' %} </div> 
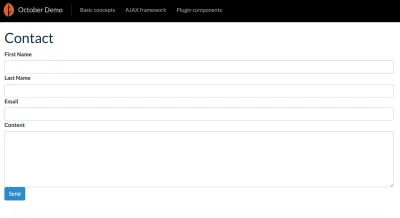
Dacă deschideți pagina de contact chiar acum, veți vedea titlul „Contact” și nimic altceva.

Asta pentru că formularul nostru de contact nu are HTML de redat.
Trebuie să creăm un fișier contactform/default.htm în interiorul componentelor/ dosarului nostru.

Și adăugați următorul cod HTML la fișier:
<form method="POST" data-request="onSend" data-request-validate data-request-success="this.reset(); alert('Thank you for submitting your inquiry')" > <div> <label for="first_name">First Name</label> <input type="text" name="first_name" class="form-control"> <p data-validate-for="first_name" class="text-danger"></p> </div> <div> <label for="last_name">Last Name</label> <input type="text" name="last_name" class="form-control"> <p data-validate-for="last_name" class="text-danger"></p> </div> <div> <label for="email">Email</label> <input type="text" name="email" class="form-control"> <p data-validate-for="email" class="text-danger"></p> </div> <div> <label for="content">Content</label> <textarea rows="6" cols="20" name="content" class="form-control"></textarea> <p data-validate-for="content" class="text-danger"></p> </div> <div> <button type="submit" class="btn btn-primary" data-attach-loading>Send</button> </div> </form>Majoritatea acestui cod este destul de simplu. Cu toate acestea, este aromatizat cu atribute speciale de date-* pe care octombrie ne permite să le folosim:
- Eticheta
<form>are trei atribute speciale:-
data-request="onSend". Acest atribut îi spune lui octombrie că funcțiaonSenddin componenta noastră (pe care o vom crea în continuare) trebuie apelată atunci când formularul este trimis folosind Ajax. -
data-request-validateva activa validarea formularului Ajax folosind erori care vor fi trimise de pe server dacă formularul este invalid. -
data-request-success="this.reset(); alert('Thank you for submitting your inquiry')"șterge formularul și apoi declanșează mesajul de alertă dacă cererea a avut succes și nu au fost prezente erori de validare sau de server.
-
- Fiecare intrare are următorul bloc care este responsabil pentru afișarea erorilor de validare returnate de server pentru acea intrare dată:
- Butonul de trimitere are atributul
data-attach-loading, care va adăuga un spinner și va dezactiva butonul în timp ce cererea este procesată de server. Acest lucru se face pentru a împiedica utilizatorul să trimită din nou un formular până la finalizarea cererii anterioare.
<p data-validate-for="content" class="text-danger"></p>Și iată cum arată pagina noastră acum:

Să revenim la componenta noastră contactForm.php și să creăm metoda de ajutor onSend() și validate() care va fi responsabilă pentru gestionarea trimiterii formularelor:
public function onSend() { // Get request data $data = \Input::only([ 'first_name', 'last_name', 'email', 'content' ]); // Validate request $this->validate($data); // Send email $receiver = '[email protected]'; \Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) { $message->to($receiver); }); } protected function validate(array $data) { // Validate request $rules = [ 'first_name' => 'required|min:3|max:255', 'last_name' => 'required|min:3|max:255', 'email' => 'required|email', 'content' => 'required', ]; $validator = \Validator::make($data, $rules); if ($validator->fails()) { throw new ValidationException($validator); } } Primul lucru pe care îl facem este să obținem date din cerere și să le validăm folosind metoda de ajutor validate() . (Toate regulile de validare disponibile pe care le puteți utiliza pot fi găsite în documentație.) Dacă validarea eșuează, metoda validate() va arunca ValidationException o excepție și execuția codului se va opri, iar serverul va răspunde cu codul de stare 406 și cu validare mesaje.
Dacă validarea reușește, atunci vom trimite un e-mail administratorului nostru.
Notă : Pentru simplitate, am presupus că e-mailul la care vrem să trimitem trimiterea este [email protected]. Asigurați-vă că folosiți propria e-mail!
Iată codul complet al plug-in- ului contactForm.php :
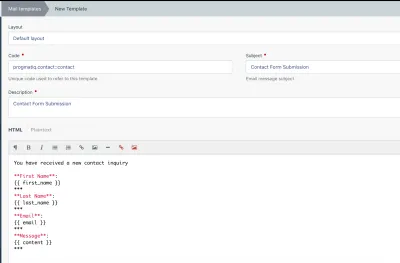
<?php namespace Progmatiq\Contactform\Components; use Cms\Classes\ComponentBase; use October\Rain\Exception\ValidationException; class ContactForm extends ComponentBase { public function componentDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form' ]; } public function onSend() { // Get request data $data = \Input::only([ 'first_name', 'last_name', 'email', 'content' ]); // Validate request $this->validate($data); // Send email $receiver = '[email protected]'; \Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) { $message->to($receiver); }); } protected function validate(array $data) { // Validate request $rules = [ 'first_name' => 'required|min:3|max:255', 'last_name' => 'required|min:3|max:255', 'email' => 'required|email', 'content' => 'required', ]; $validator = \Validator::make($data, $rules); if ($validator->fails()) { throw new ValidationException($validator); } } } După cum puteți vedea, primul argument pe care îl acceptă funcția Mail::send() este numele șablonului de e-mail care va fi redat pentru corpul e-mailului. Trebuie să-l creăm în panoul de administrare. Accesați Setări > Șabloane de e-mail și faceți clic pe butonul Șablon nou . Apoi completați formularul așa cum este afișat pe ecranul de mai jos:

Iată corpul e-mailului pe care îl vom folosi:
You have received a new contact inquiry **First Name**: {{ first_name }} *** **Last Name**: {{ last_name }} *** **Email**: {{ email }} *** **Message**: {{ content }} ***Acum salvați șablonul de e-mail. Următorul lucru pe care trebuie să-l facem este să configurați serverul SMTP care va trimite e-mailuri.
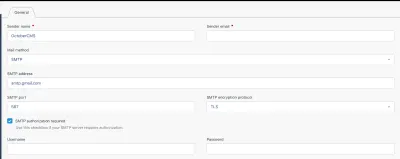
Accesați Setări > Configurare e-mail și completați toate setările.

Evident, nu voi împărtăși configurația mea personală. Utilizați propriile setări.
În această etapă avem totul pregătit pentru a începe testarea componentei formularului nostru de contact.
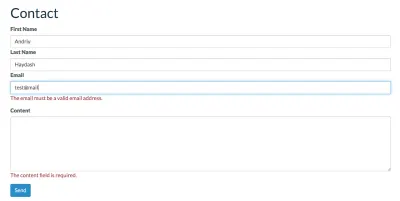
Mai întâi, să verificăm dacă validarea funcționează atunci când lăsăm câmpul „Conținut” gol și introducem un e-mail nevalid:

Validarea funcționează conform așteptărilor. Să introducem acum datele corecte și să vedem dacă e-mailul va fi trimis cu succes administratorului nostru.
Iată e-mailul pe care îl va primi [email protected] :

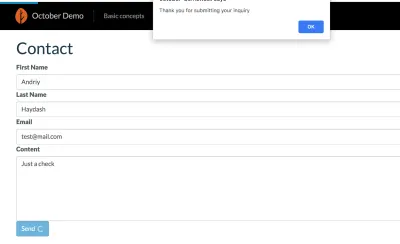
După ce formularul este trimis cu succes, utilizatorul va vedea un mesaj de alertă care îl informează că operațiunea a avut succes:

Concluzie
În acest tutorial, am abordat ce sunt un plugin și o componentă și cum să le folosim cu October CMS.
Nu vă fie teamă să creați un plugin personalizat pentru proiectul dvs. dacă nu puteți găsi unul existent care să se potrivească nevoilor dvs. Nu este atât de dificil și aveți control total asupra acestuia și îl puteți actualiza sau extinde oricând. Chiar și crearea unui plugin simplu de formular de contact, așa cum am făcut astăzi, poate fi utilă dacă doriți să îl integrați apoi cu alte servicii precum Mailchimp sau HubSpot.
Sper că acest tutorial v-a fost de ajutor. Dacă aveți întrebări, nu ezitați să întrebați în secțiunea de comentarii de mai jos.
