Provocarea de a proiecta site-uri web pentru ecrane mari
Publicat: 2021-10-07Dispozitivele mobile au preluat web-ul. Astfel, atât de multă atenție a designerilor s-a îndreptat (pe bună dreptate) către asigurarea faptului că site-urile web pe care le construim sunt compatibile. Perfecționăm în mod constant modul în care implementăm funcțiile receptive, astfel încât acestea să funcționeze impecabil pe ecranele mici.
Deși acesta este un efort util, există și alte ecrane la care să te gândești. Vizualizările mari sunt, de asemenea, un aspect destul de important. Este rar să găsiți noi dispozitive desktop sau laptop cu rezoluții de ecran sub 1080p (1920 x 1080) . Și atât monitoarele 4k (3840 × 2160) cât și 8k (7680 x 4320) oferă și mai multă suprafață a ecranului.
Profitarea de ecrane mari poate fi o provocare. Cheia constă în crearea unui aspect care este atât utilizabil, cât și lizibil. În plus, trebuie avut grijă pentru a evita copleșirea utilizatorilor punând prea mult în fața lor.
Dacă doriți să construiți un site web care să profite de ecranele mari, am creat câteva reguli generale generale. S-ar putea să nu se potrivească fiecărei situații, dar vă vor oferi câțiva factori pe care să vă gândiți înainte de a deveni mare.
Scalați textul și containerele părinte în consecință
Textul cu lățime completă pe un ecran 1080p sau 4k este un mare nu. Este nevoie de prea mult efort pentru a citi și a urmări unde vă aflați într-un pasaj. Cu cât aveți mai mult text, cu atât va fi mai dificil pentru utilizatori să digere.

Prin urmare, textul funcționează mai bine atunci când se află într-un container cu lățime limitată. Considerați că o lățime ideală nu depășește 900-1200 de pixeli. Spațiul alb este, de asemenea, important, deoarece permite un spațiu de respirație. Experimentați cu diferite dimensiuni de containere, margini și umplutură pentru a găsi ceea ce funcționează cel mai bine cu aspectul dvs.
Dimensiunea fontului este, de asemenea, un factor cheie atunci când proiectați pentru ecrane mari. Mărirea dimensiunii fontului ajută textul să iasă în evidență și, de asemenea, limitează numărul de caractere afișat pe o anumită linie.
În cele din urmă, luați în considerare creșterea proprietății CSS line-height pentru o distanță verticală adecvată între linii. Acest lucru îmbunătățește lizibilitatea și adaugă o oarecare deschidere la designul general.

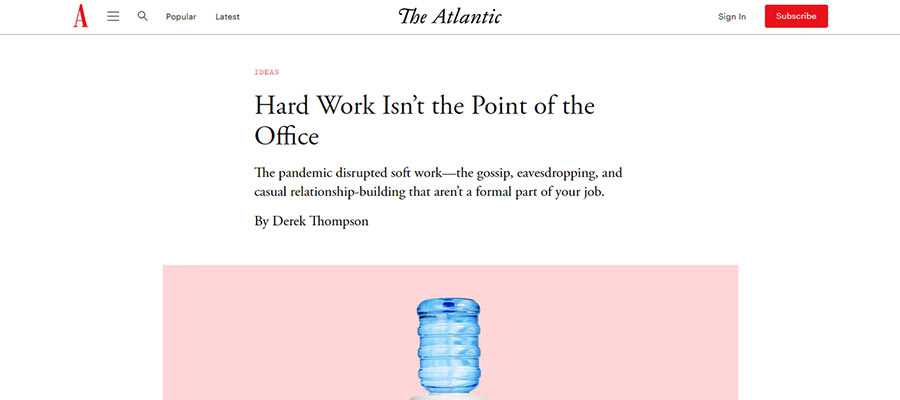
Atlantic limitează textul articolului la un container îngust, ușor de citit.
Profitați de aspectele cu mai multe coloane
Unul dintre marile avantaje ale utilizării imobiliare suplimentare pe ecran este că oferă mult spațiu pentru amenajări cu mai multe coloane. Poate de aceea această tehnică este adesea văzută pe site-urile web orientate spre știri.
Cu o grilă tradițională de 1.000 de pixeli și un aspect format din trei sau mai multe coloane, conținutul din interior tinde să fie strâns. O lățime a paginii de, să zicem, 1.800 de pixeli permite distanțarea coloanelor cu margini substanțiale. Și mai este loc pentru a adăuga umplutură internă a coloanei în timp ce măriți și dimensiunea fontului.
O pagină mai largă poate permite, de asemenea, utilizarea unor configurații avansate de coloane. De exemplu, gândiți-vă la o zonă „Ultimele știri” care ocupă jumătatea din stânga a paginii – completă cu o imagine prezentată. Apoi, două coloane cu lățime de 25% arată alte titluri bazate pe text în partea dreaptă.
Acesta poate fi tipul perfect de aspect pentru ecrane mari. Evită spațiul pierdut, în timp ce facilitează identificarea conținutului care îi interesează utilizatorilor.
Și mai bine este că o combinație de grilă CSS și interogări media vă permit să răspundeți la cele mai mari rezoluții de ecran, adaptându-vă cu grație la cele mai mici.

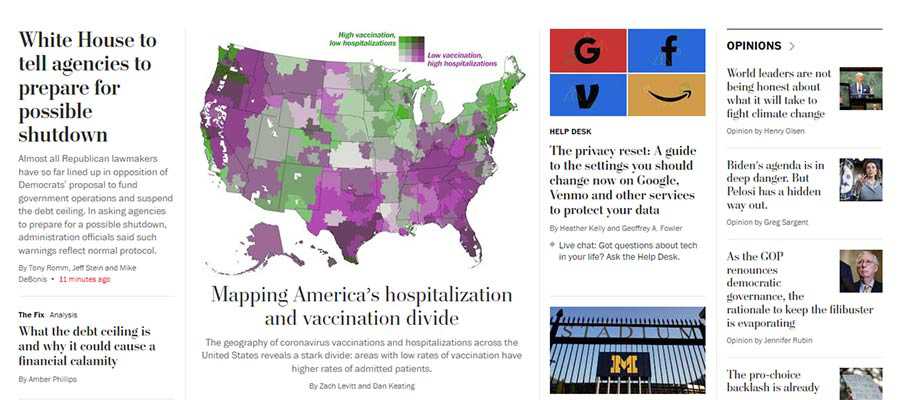
Pagina de pornire cu mai multe coloane a The Washington Post.
Păstrați obiectele importante la îndemână
Printre posibilele capcane ale unui aspect super-larg este faptul că unele elemente cheie pot necesita cursorul utilizatorului să parcurgă o distanță destul de lungă. Cel puțin, este un inconvenient și un UX slab. În cel mai rău caz, ar putea fi considerată o problemă destul de mare de accesibilitate.
Cu toate acestea, aceste preocupări pot fi abordate prin proiectare. O bară de navigare de sus poate fi centrată orizontal pe ecran, astfel încât să nu necesite o mulțime de mișcare a mouse-ului. Făcându-l prietenos cu tastatura, se poate asigura că este accesibil pentru cei care nu folosesc un dispozitiv de indicare.
Lățimea suplimentară înseamnă, de asemenea, că alte piese importante s-ar putea pierde cu ușurință într-o pădure plină de conținut. Elemente precum formularele de conectare și îndemnurile trebuie plasate în zone foarte vizibile.
Integrarea acestora în antetul site-ului sau într-o bară laterală statică sunt soluții posibile. Un antet „lipicios” poate oferi, de asemenea, o cale pentru a menține cele mai importante elemente la îndemână.
Există destul loc pentru creativitate. Dar ideea principală este să vă asigurați că utilizatorii nu trebuie să traverseze în mod constant lățimea ecranului pentru a ajunge acolo unde doresc.

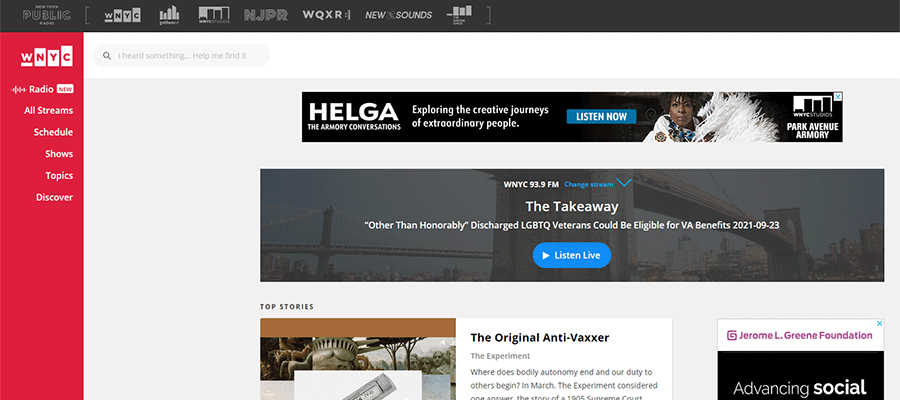
WNYC Radio utilizează o bară laterală statică viu colorată pentru a menține navigarea pe site-ul lor în vedere.
Utilizați modele de design previzibile
Luând în considerare toate cele de mai sus, tema generală este crearea unui model de design previzibil. Aceasta înseamnă că aspectul site-ului permite conținutului să circule într-o manieră intuitivă. Deși anumite articole pot fi concepute pentru a atrage atenția, ele nu ar trebui să strice experiența generală a utilizatorului.
Cum funcționează acest lucru în practică? Un exemplu este aspectul cu mai multe coloane menționat mai sus. Pot exista mai multe secțiuni pe o pagină care utilizează coloane, fiecare cu propriul număr și poziție unice. Este în regulă, atâta timp cât există consistențe în spațiere, tipografie și stiluri aferente.
Pe un site web orientat spre știri, acest lucru ar putea însemna că secțiunile „Tehnologie” și „Editorial” au structuri de coloane diferite. Secțiunea „Ultimele știri” ar putea folosi chiar și o culoare de fundal diferită. Dacă sunt consecvenți în aspect, totuși, ajută la crearea unui flux, evitând totodată o experiență monotonă de navigare. Fiecare secțiune iese în evidență, dar se îmbină în designul general.
Ca și în cazul oricărui proiect de design, este nevoie de multă planificare și experimentare atunci când proiectați având în vedere ecranele mari.

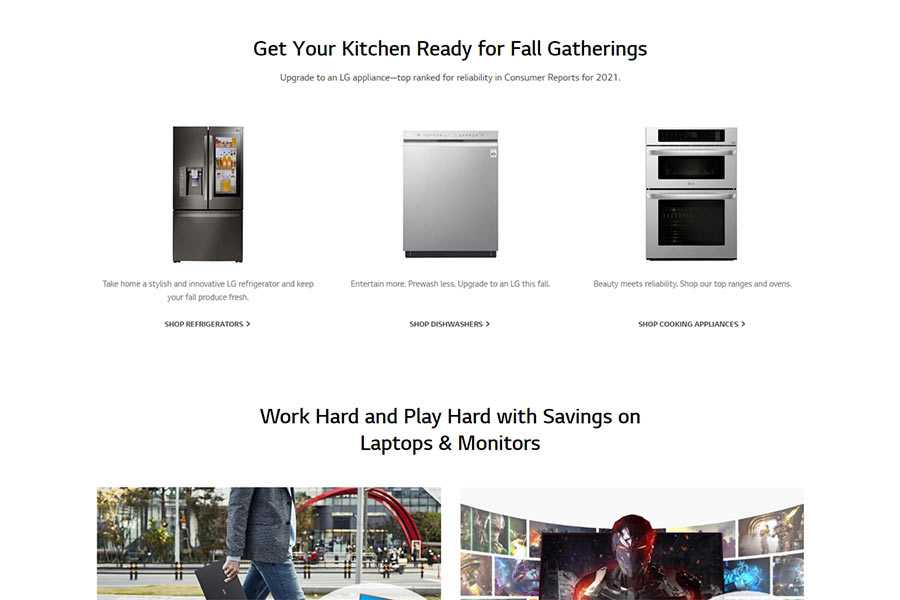
LG utilizează un model alternativ de aranjamente de coloane pe pagina lor de pornire.
Utilizați eficient acești pixeli suplimentari
Frumusețea ecranelor mari, de înaltă rezoluție este că pot fi folosite pentru a crea o experiență captivantă. O vedem tot timpul cu jocuri, filme și alte medii.
Realizarea acestui lucru cu un site web este totuși un pic mai mult o provocare. Este deosebit de dificil cu un site cu text greoi. Există unele riscuri clare când vine vorba de utilizare.
Cu toate acestea, un aspect bine conceput poate profita eficient de suprafața imobiliară suplimentară a ecranului. Este o chestiune de a asigura o navigare ușoară, lizibilitate și coerență în design.
Cu toate acestea, acestea sunt principiile pe care designerii web le practică în fiecare zi. Țineți cont de ele și veți crea un site web care arată perfect pixeli pe orice, de la un telefon portabil la un monitor masiv de 8k.
