Proiectarea unui player de muzică receptiv în schiță (partea a 2-a)
Publicat: 2022-03-10Premisa noastră în crearea tuturor pictogramelor este să folosim forme de bază cât mai des posibil, în locul elementelor vectoriale personalizate. Formele sunt mult mai ușor de configurat și modificat și le vom putea combina în forme mai complexe folosind operații booleene.
Citiți suplimentare despre SmashingMag:
- Utilizarea Sketch pentru Web Design responsive
- Schiță vs. Figma: The Showdown
- Proiectare cu date reale în schiță folosind pluginul Craft
- Schiță cu design material
Grila ar împiedica mai mult decât ajuta la crearea pictogramelor, așa că o puteți ascunde cu Ctrl + G .
Să începem cu pictograma de repetare din colțul din stânga jos.

Repetă după mine
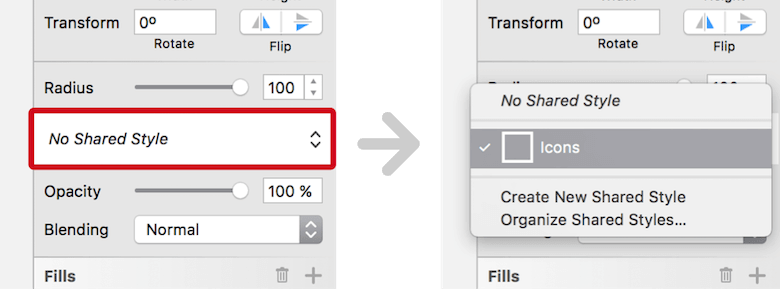
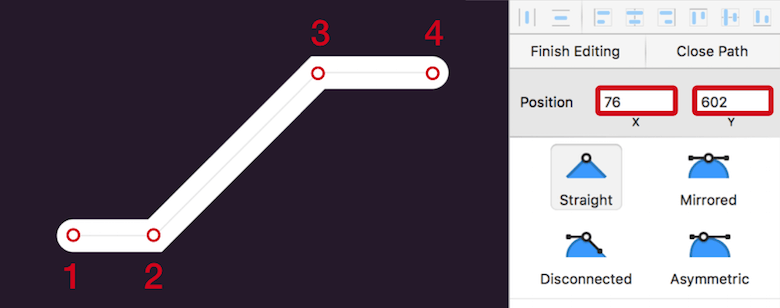
Pictograma de repetare se bazează pe un dreptunghi simplu, cu dimensiuni de 22 × 12 pixeli și colțuri complet rotunjite. Schimbați din nou de la umplere la un chenar, astfel încât să puteți seta poziția la „centru” și grosimea la „2”. Pentru culoare alege albul; „Capaturile” trebuie setate la pictograma din mijloc în opțiunile de chenar. Există, de asemenea, șansa că vom dori să folosim aceleași proprietăți pentru celelalte pictograme, așa că configurați un stil partajat: faceți clic pe meniul drop-down din Inspector care spune „Fără stil partajat”, selectați „Creați un stil partajat nou” și numiți-o „Icoane”.

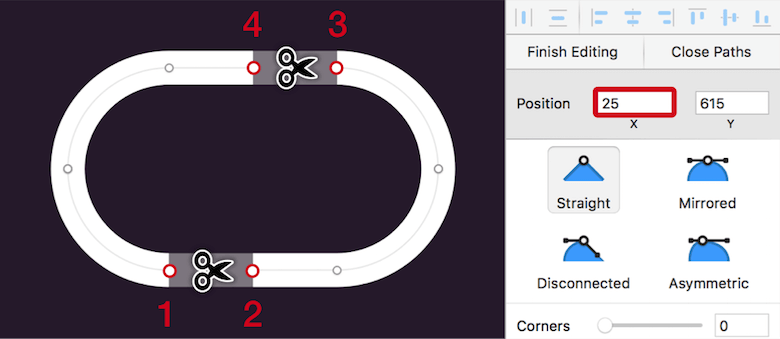
După ce ați mărit dreptunghiul cu Cmd + 2 , intrați în modul punct vectorial cu Enter . Adăugați un prim punct la segmentul drept din stânga jos, unde se întâlnește cu curba. Copiați poziția sa X în Inspector; adăugați un alt punct la dreapta și lipiți această valoare, dar adăugați „+5”. Faceți același lucru pentru segmentul de sus drept, dar pe partea dreaptă: adăugați un punct unde se întâlnește cu curba, copiați poziția X , adăugați un punct la stânga, lipiți această valoare și scădeți „-5px”. Acum, utilizați din nou instrumentul Foarfece pentru a tăia segmentele dintre puncte: mai întâi în stânga jos, apoi în dreapta sus.

Pentru săgeți, putem folosi din nou simbolul „Săgeată”: introduceți-l, detașați-l, eliminați grupul, setați grosimea marginii la „2” și redimensionați-l la o înălțime de 3 pixeli pe pânză în timp ce apăsați Shift (deci ca raportul se mentine). În cele din urmă, aliniați-l la segmentul inferior al formei de bază.
Notă: Acest lucru ar putea necesita să schimbați poziția Y în trepte de 0.1 pixeli. Cel mai simplu mod este să focalizați acest câmp de introducere, să țineți apăsată tasta Alt și să creșteți sau să micșorați valoarea cu tasta săgeată up sau down .
În cele din urmă, duplicați săgeata, întoarceți-o pe orizontală și aliniați-o la segmentul superior. Mutați toate elementele într-un grup „Repetare” pentru a finaliza această primă pictogramă.

La intamplare
În timp ce am început cu un dreptunghi pentru pictograma de repetare, pictograma de amestecare se bazează pe o formă vectorială liberă.
Deplasați pânza puțin spre dreapta, departe de prima pictogramă și apăsați V pentru instrumentul Vector. Dar înainte de a începe să desenați, setați meniul drop-down „Rotunjire” (sub glisorul pentru colțuri din panoul Inspector) la „Rotunjire la marginile complete ale pixelilor”, ceea ce va împiedica crearea punctelor cu numere zecimale.
Acum, faceți clic pentru a adăuga un punct, apoi țineți apăsată Shift (pentru a limita mișcarea pe axa orizontală), mergeți ușor la dreapta și faceți un alt clic. Apăsând Escape va opri procesul de desen și vă va permite să focalizați din nou primul punct cu un clic. Ca și în cazul pictogramei de repetare, copiați poziția sa X în Inspector, apăsați din nou Escape , selectați al doilea punct, focalizați câmpul său X și introduceți valoarea acolo, dar adăugați „+5”. Apăsând Enter va muta punctul cu 5 pixeli la dreapta celuilalt punct.
Continuați să creați forma vectorială: introduceți un al treilea punct în dreapta sus cu un clic. Apăsați Escape , focalizați din nou al doilea punct, copiați-i poziția „X”, introduceți-l în al treilea punct, dar adăugați „+10”. Copiați, de asemenea, poziția Y - dar, în contrast, scădeți 10 pixeli aici, pentru a muta punctul în sus. Pentru ultimul punct, trebuie să restrângeți mișcarea pe axa orizontală din nou cu Shift și un clic la dreapta. Compensați acesta cu 7 pixeli pe axa X față de al treilea punct. Apăsați pe Escape de două ori când ați terminat.
De asemenea, puteți introduce mai întâi toate punctele prin instinct și puteți potrivi coordonatele lor unele cu altele mai târziu.

X (și Y ) dintr-un punct în altul din nou pentru plasarea corectă. (Previzualizare mare)Dați acestei linii același aspect ca pictograma de repetare; stilul comun pe care l-am creat mai devreme face acest lucru posibil. Deschideți meniul drop-down „Fără stil partajat” din Inspector și selectați „Icoane”.
Pe lângă capetele rotunde, cele două puncte din mijloc trebuie, de asemenea, să fie ușor rotunjite. Selectați toate punctele cu Cmd + A în timp ce sunteți încă în modul punct vectorial și schimbați colțurile la „1”. Copiați vârful de săgeată îndreptat spre dreapta de pe pictograma de repetare și aliniați-l la vectorul din dreapta sus. Puneți-le într-un grup și duplicați și răsturnați-o vertical pentru a crea a doua săgeată. Asigurați-vă că segmentele drepte sunt la aceeași înălțime.
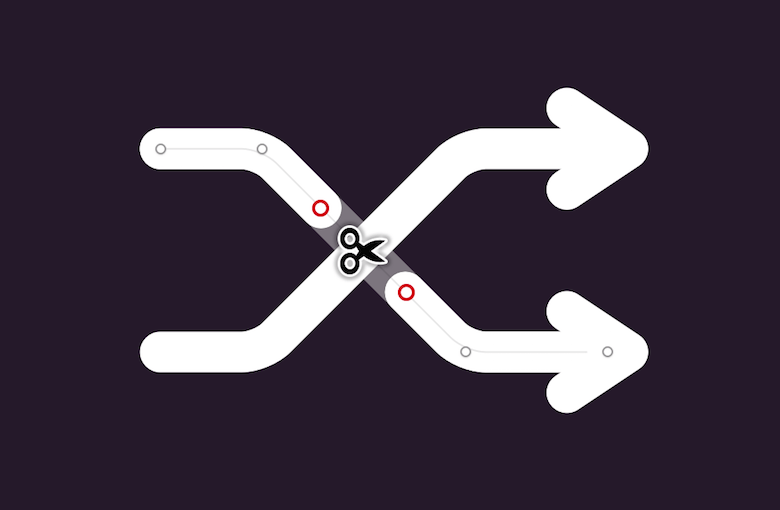
Trebuie să modificăm ușor a doua săgeată, astfel încât să se rupă acolo unde se întâlnește cu cealaltă. Pentru aceasta, intrați din nou în modul punct vectorial pentru linie, adăugați un punct înainte și după intersecție și tăiați-l cu foarfecele. Ai încredere în simțul tău al proporției aici. În cele din urmă, puneți aceste două grupuri într-un grup general „Shuffle” și bucurați-vă că ați terminat a doua pictogramă.

Favoritul meu absolut
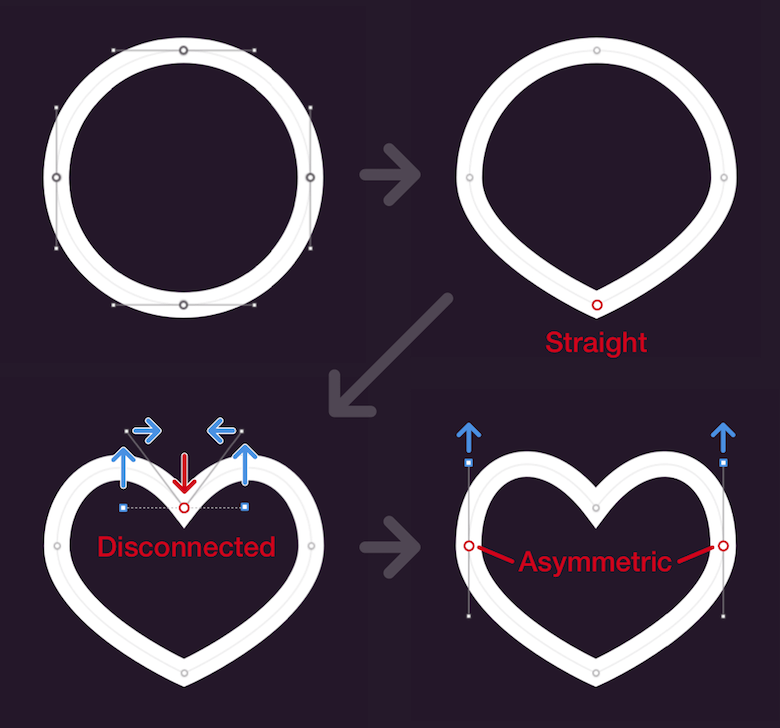
A treia pictogramă, care vă permite să favorizați o melodie, este destul de simplă. Poate nu-ți dai seama, dar este o inimă făcută dintr-un cerc simplu. Trebuie doar să îi adaptăm puțin punctele și să schimbăm tipurile de puncte. Creați-l lângă pictograma de amestecare cu un diametru de 20 de pixeli și acordați-i același stil comun „pictograme” ca și pictogramele anterioare.
Acum, la puncte: intrați în modul punct vectorial și schimbați tipul punctului cel mai de jos (ar trebui să fie deja selectat) la „Drept” cu 1 pe tastatură sau selectând opțiunea relevantă din Inspector. Asta e! Mergeți la punctul de sus apăsând Tab de două ori, mutați-l cu aproximativ 7 pixeli în jos cu tasta săgeată și schimbați tipul punctului în „Deconectat” cu 3 , ceea ce vă permite să adaptați punctele de control vectorial (mânerele care ies din punct ) separat. Selectați-l pe cel din stânga, mutați-l în sus cu 6 pixeli, precum și cu 1 pixel spre dreapta. Faceți același lucru pentru punctul de control din dreapta, dar mutați-l cu 1 pixel la stânga.
Cercul seamănă deja cu o inimă; trebuie doar să ajustăm puțin punctele rămase din stânga și din dreapta. Deplasați-vă la stânga cu o altă apăsare a Tab . Acest lucru necesită un punct „Asimetric”; apăsați 4 pentru a trece la acest tip. Cu această ajustare, putem muta punctul de control superior doar cu o crestătură în sus, independent de omologul său. Acest lucru face ca inima să fie puțin mai curbată în partea de sus. Repetați același lucru pentru punctul vectorial din dreapta (apăsați Tab încă de două ori pentru a-l selecta) și aproape am terminat. Tot ce trebuie să facem este să redenumim forma în „Favorit”. A fost o briză!

Da volumul mai tare
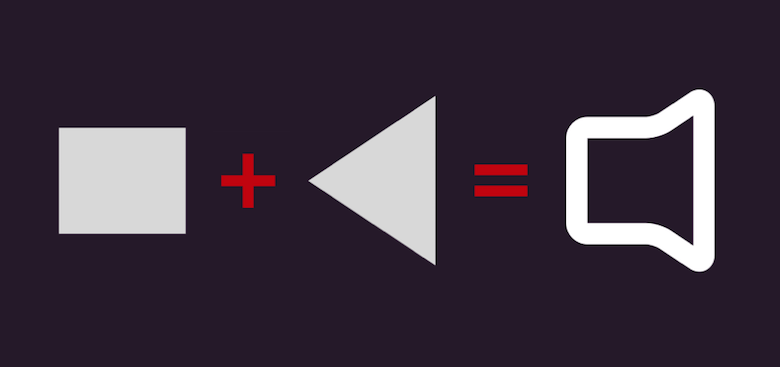
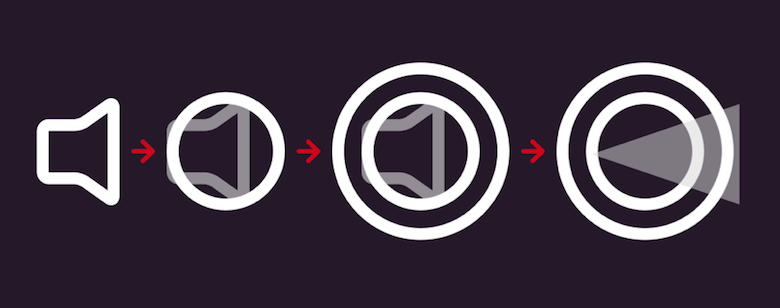
Bine că ne-am putut relaxa puțin cu pictograma preferată, pentru că pictograma de volum are nevoie de mai multă atenție. Este alcătuit din două dreptunghiuri pentru forma difuzorului - unul modificat într-un triunghi - și câteva cercuri pentru undele sonore, care vor fi îndepărtate în cea mai mare parte.
Creați primul dreptunghi cu dimensiuni de 12 × 10 pixeli. Duplicați-l, țineți apăsat Alt (pentru a-l redimensiona din centru), apucați mânerul din mijloc din partea de jos a pânzei și trageți-l în jos până când are o înălțime de 16 pixeli. Modificați-l într-un triunghi orientat spre stânga, așa cum am făcut pentru pictograma înapoi: intrați în modul punct vectorial și introduceți un punct în mijlocul părții stângi în timp ce țineți apăsat Cmd . Apoi, alegeți punctele de mai sus și de dedesubt și ștergeți-le.
După ce ați părăsit modul de punct vectorial al triunghiului, selectați-l împreună cu dreptunghiul și aplicați o operație Union Boolean (cu Alt + Cmd + U ). Aceasta va crea forma difuzorului, pe care o puteți seta la stilul de strat binecunoscut „Icoane”. Aplatizarea acestuia cu „Layer” → „Paths” → „Flatten” din bara de meniu îl va converti într-o singură formă și vă va permite să schimbați colțurile tuturor punctelor în modul vector punct la „1”. Cu toate acestea, aceasta va elimina operația booleană și, odată cu aceasta, capacitatea de a modifica formele individuale, așa că creați mai întâi o copie de rezervă și ascundeți-o. Deși aceasta este, în general, o idee bună înainte de a aplatiza orice formă, vom avea nevoie și de această copie de rezervă mai târziu pentru un alt scop.

Apoi, undele sonore: Adăugați un prim cerc cu un diametru de 18 pixeli și utilizați același stil de strat ca și pentru forma difuzorului. Selectați-l împreună cu forma difuzorului și centrați-le pe ambele axe, dar mutați cercul cu 3 pixeli succesiv spre dreapta. Duplicați-l pentru a doua undă sonoră, țineți apăsate Shift și Alt , apucați un mâner de colț și trageți-l din centru până când forma are un diametru de 28 de pixeli.

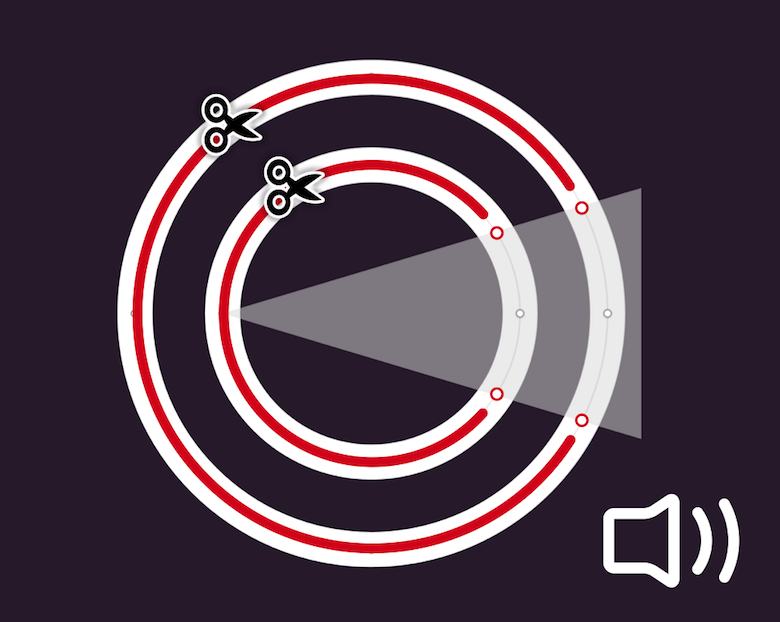
Acum avem nevoie de un șablon pentru a adăuga câteva puncte la cercuri. Se poate baza pe triunghiul din forma difuzorului, a cărui copie am făcut-o mai devreme: copiați, lipiți și mutați-l din grupul ascuns pentru a-l afișa; de asemenea, plasați-l în partea de sus a listei de straturi cu Ctrl + Alt + Cmd + up arrow . Înainte de a merge mai departe, ascundeți forma aplatizată a difuzorului cu Shift + Cmd + H , deoarece avem nevoie de o vedere nedistrasă a cercurilor pentru următorii pași. Acum, modificați lățimea noului triunghi la 25px în panoul Inspector; înălțimea poate fi lăsată așa cum este. Setarea opacității la 50% va face cercurile să strălucească.

Acest lucru ne permite să intrăm în modul punct vectorial pentru ambele cercuri în același timp și să adăugăm puncte în care acestea se suprapun cu triunghiul. Doar asigurați-vă că este aliniat la stânga cu cercul interior. Restul poate fi tăiat cu instrumentul Foarfece odată ce ați părăsit modul punct vectorial. Din păcate, trebuie să faci asta pentru fiecare cerc separat. Puteți elimina triunghiul după aceea, dar afișați din nou forma difuzorului. Terminați pictograma punând toate părțile sale într-un nou grup „Volum”.

Arată-mi mai multe
După atâta muncă, merităm din nou o pauză. Din fericire pentru noi, pictograma „mai mult” rămasă este formată din cel mult trei puncte.
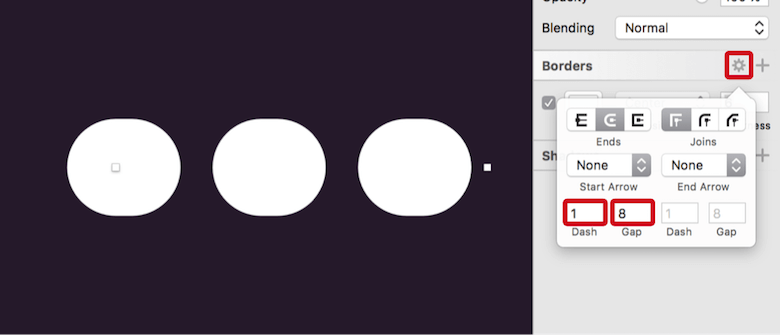
O modalitate ar fi să creăm trei cercuri cu un offset, dar vom adopta o abordare ușor diferită și vom folosi opțiunile de graniță în schimb. Acest lucru are doar un dezavantaj minor: punctele nu vor fi 100% circulare, dar cu greu veți observa acest lucru la dimensiunea reală (mărită) a pictogramei.
Începeți cu o linie orizontală (apăsați L ) cu lungimea de 23 de pixeli și cu o chenar de 6 pixeli aplicată. Pentru culoare, folosiți din nou albul. Deschideți opțiunile de chenar și atrageți-vă atenția asupra câmpurilor „Dash” și „Gap”. Ele vă permit să creați linii întrerupte sau punctate, de care vom profita. Pentru liniuță, introduceți „1”, pentru spațiul „8”. Voila, asta îți va da trei puncte după ce ai setat capetele rotunjite! Doar schimbați numele în „Mai multe” și am terminat toate cele cinci pictograme.

Din păcate, când reveniți la vizualizarea completă cu Cmd + 1 , veți vedea că pictogramele sunt împrăștiate în partea de jos a playerului muzical. Să punem puțină ordine în această mizerie.
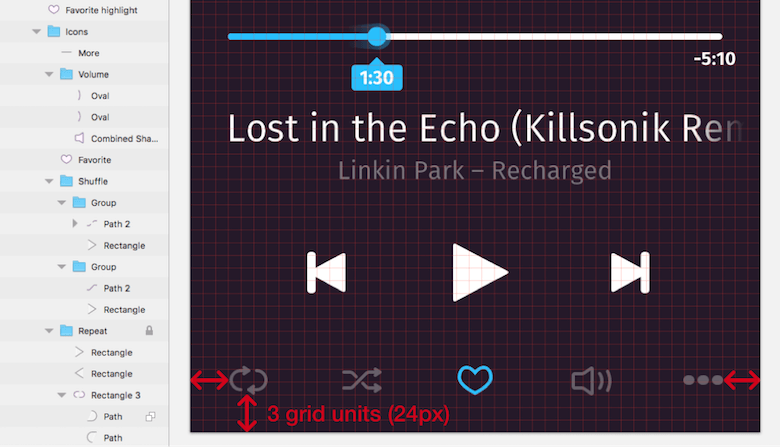
Afișați din nou grila (cu Ctrl + G ) și utilizați-o pentru a alinia pictograma „repetare” la 3 unități de grilă distanță de ambele margini din stânga și de jos. Blocați-l cu Shift + Cmd + L Treceți la pictograma „mai mult” și, de asemenea, acordați-i o distanță de 3 unități de la marginea din dreapta a planului de artă. Alinierea verticală nu contează momentan. Acum, selectați toate pictogramele (sau grupurile acestora) din lista de straturi, inclusiv pe cea blocată; selectați „Aliniați la mijloc” dintr-un clic dreapta pentru a le alinia pe toate la elementul blocat și faceți clic pe „Distribuie orizontal” din același meniu pentru a le distanța în mod egal unul de celălalt. Asigurați-vă că păstrați pictogramele selectate pentru pasul următor.
Lucrurile arată mult mai bine cu distribuirea icoanelor; cu toate acestea, ele sunt încă destul de proeminente. Pentru a remedia acest lucru, puneți-le pe toate într-un grup „Icoane” (și mutați-l în partea de jos a listei de straturi) și setați opacitatea la 30% cu 3 . Grozav! Avem un ultim lucru de făcut pentru pictograme: pictograma preferată ar trebui să reprezinte starea selectată și, astfel, să aibă aceeași culoare strălucitoare ca și indicatorul de progres. Duplicați-l și mutați-l în afara grupului, redenumiți-l în „Evidențiere preferată” și atribuiți culoarea corespunzătoare din „Culori documentului”.

Cu această ultimă acțiune încheiată, playerul muzical este complet. Ați făcut o treabă grozavă până acum, dar ce se întâmplă dacă vrem să folosim playerul pentru diferite dimensiuni sau lățimi de dispozitiv?
Permiteți-mi să vă arăt cum să faceți designul receptiv cu ajutorul funcției „Redimensionarea grupului” din Sketch.
De la Fix la Fluid
Cerința pentru această caracteristică este să existe un grup părinte care să conțină toate elementele create până acum. Selectați-le cu Cmd + A , creați un grup general cu Cmd + G și redenumiți-l în „Container”.
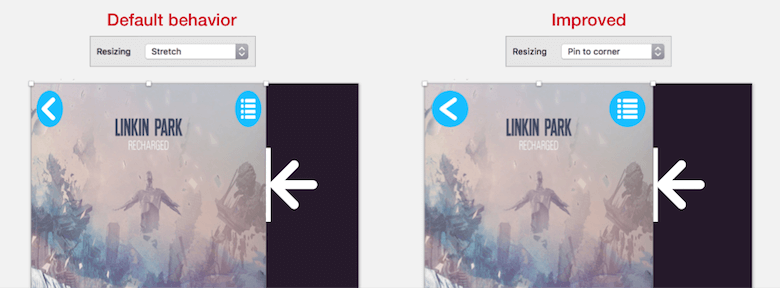
Dacă încercați să redimensionați acest grup acum, rezultatul va fi departe de a fi plăcut, deoarece toate straturile se vor întinde pur și simplu. Cu setarea implicită pentru meniul drop-down „Redimensionare” din panoul Inspector, atât dimensiunea, cât și spațierea unui element vor fi relativ la grupul părinte.
Dacă modificăm această setare pentru unele obiecte, vom începe să vedem câteva rezultate inițiale. Selectați grupul „Buton Înapoi”, de exemplu, și setați-l la „Fixare în colț”; aceasta va împiedica redimensionarea elementelor, dar va menține aceeași distanță față de cea mai apropiată margine a grupului părinte. Faceți același lucru pentru grupul „Buton Listă” și încercați să redimensionați grupul „Container” acum. Aceste două elemente vor arăta un comportament îmbunătățit.

Să continuăm cu coperta. Deoarece Sketch nu poate redimensiona un strat și nu poate păstra raportul de aspect în același timp, vom centra pur și simplu elementul. Există două moduri de a realiza acest lucru:
- Primul este să „Plutești pe loc”. Aceasta menține dimensiunea obiectului, dar stabilește distanța față de grupul părinte. Acest lucru îl face potrivit și pentru centrarea unui element.
- A doua modalitate este proprietatea „Pin to corner”, pe care o știm deja.
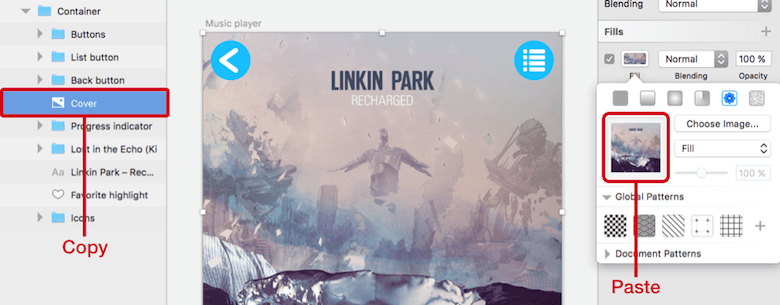
Notă: Există o avertizare pentru ambele opțiuni de straturi de imagine. Elementul nu poate fi mai mic decât recipientul; altfel, va fi strivit. Din fericire pentru noi, există o modalitate de a remedia acest lucru: treceți la un model de umplere. Pentru a face acest lucru, copiați stratul de imagine cu Cmd + C , adăugați o umplere la strat, introduceți opțiunile acestuia, mergeți la al doilea tip de umplere („Pattern Fill”), faceți clic pe zona de previzualizare din stânga dialogul și lipiți imaginea cu Cmd + V . Acum, imaginea se va tăia când recipientul se micșorează.

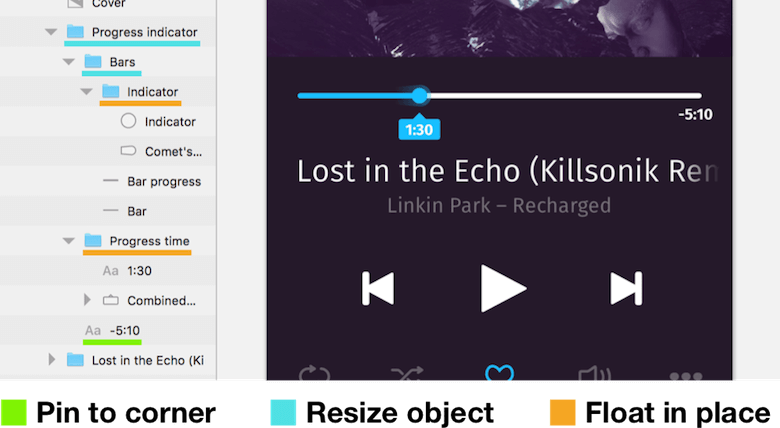
Următoarea sarcină mare este indicatorul de progres. Are nevoie de mai multă atenție; cu toate acestea, cu câteva subgrupuri plasate inteligent, nu va fi deloc o problemă. În starea sa actuală, nu putem realiza ceea ce ne propunem - barele ar trebui să se redimensioneze cu grupul părinte, dar să păstreze distanța inițială față de acesta. De asemenea, indicatorul circular și timpul de redare curent trebuie să urmărească poziția barei colorate. Totuși, timpul total ar trebui fixat pe marginea dreaptă.
Înainte de a începe să adăugăm subgrupurile necesare, putem seta grupul „Indicator de progres” în sine la „Redimensionare obiect”; aceasta va păstra distanța dintre element, dar va schimba lățimea în raport cu grupul părinte. Acum, selectați cele două bare („Bară” și „Progres bară”), creați un nou grup de „Baruri” din ele și setați-l la „Redimensionare obiect”. Ar trebui să includă și grupul „Indicator” (conținând indicatorul circular și coada cometei); schimbați-l în „Float in place” la rândul său. Această setare asigură că indicatorul urmează bara colorată. Același lucru este valabil și pentru grupul „Timp de progres”. Pentru a încheia, fixați timpul total la marginea dreaptă cu „Fixați în colț”. Mai încercați: redimensionați recipientul și vedeți cum magia se desfășoară în fața ochilor voștri.

Peste deal
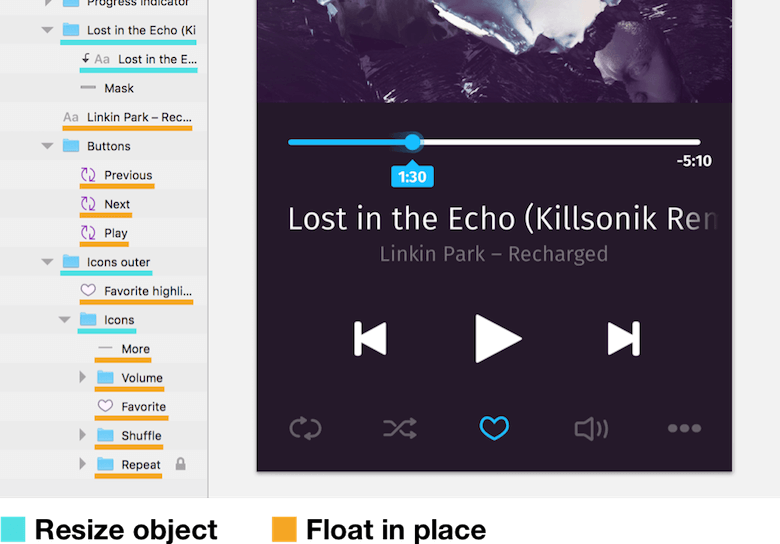
În comparație, adaptarea următoarelor straturi de text este destul de simplă. Grupul titlului melodiei, precum și stratul de text conținut în interior, pot fi setate la proprietatea „Redimensionare obiect”. Acest lucru va asigura că spațierea este păstrată și că tot mai mult text va fi dezvăluit pe măsură ce măriți părintele, dar gradientul va continua să acopere partea dreaptă. Al doilea strat de text poate fi centrat din nou cu „Float in place”.
Această setare joacă, de asemenea, un rol important pentru elementele rămase, deoarece atât comenzile, cât și pictogramele din partea de jos ar trebui să-și păstreze distanța relativă față de marginile containerului (una față de alta), dar dimensiunea lor trebuie lăsată neatinsă. Aplicați „Float in place” tuturor elementelor menționate (sau simbolurilor sau grupurilor acestora). Pentru pictograme, trebuie să facem câteva modificări suplimentare: Vrem să fixăm cele două pictograme exterioare la marginile exterioare ale containerului. Cel mai simplu mod este să setați grupul „Icoane” la „Redimensionare obiect”. Acest lucru va păstra distanța până la marginile tabloului de desen, dar va redimensiona grupul în raport cu lățimea tablei de artă.
Pictograma „Preferată” evidențiată necesită un tratament special. În prezent, nu este legat de grupul „Icoane”; iar mutarea acestuia în acest grup i-ar da o opacitate de 30%. Soluția este să creați un nou grup „Icoană exterioară” care conține atât această pictogramă evidențiată, cât și grupul „Icoane”. Setați-l la „Redimensionați obiect”.
Acum, avem un player de muzică complet receptiv!

În cazul în care doriți să treceți la un tip de dispozitiv complet diferit - să zicem, iPhone SE - selectați tabloul de desen și selectați „Scale...” din „Edit” în bara de meniu (sau apăsați Cmd + K ): introduceți „320px” pentru „Lățimea” va scala toate elementele proporțional. De acolo, lățimea unui iPhone 6 este la doar un pas: setați lățimea graficului la 375 de pixeli, selectați grupul „Container” și introduceți 100% pentru lățime în panoul Inspector. Veți vedea că toate elementele răspund corect.
Concluzie
Sper că v-a plăcut a doua parte a tutorialului și ați învățat mai multe despre utilizarea eficientă a Sketch pentru proiectarea aplicațiilor mobile. În comentariile de mai jos, nu ezitați să postați întrebările dvs. sau să menționați abordări alternative pentru a face o anumită parte a playerului muzical. De asemenea, puteți să mă contactați pe Twitter (@SketchTips) sau să vizitați micul meu proiect secundar, SketchTips, unde vă ofer mai multe sfaturi grozave despre utilizarea Sketch.
Nota editorului: _Christian Krammer este un designer web și profesionist al aplicației Sketch, care a scris The Sketch Handbook , noua noastră carte Smashing. Dacă doriți să stăpâniți toate fațetele complicate și avansate ale Sketch-ului, vă recomandăm să obțineți cartea. Este plin de exemple practice și tutoriale pe 12 capitole și este disponibil atât în format tipărit, cât și ca e-book._
