Proiectarea tabelului perfect de comparare a caracteristicilor
Publicat: 2022-03-10Cu toate acestea, tabelele de comparare a caracteristicilor sunt utile nu numai în funcția lor principală. Atunci când sunt proiectate corespunzător, ele pot ajuta la luarea deciziilor mult mai mult decât plasarea specificațiilor produsului una lângă alta. Ele pot adăuga, de asemenea, semnificație unei fișe cu specificații de produs, altfel prea tehnice, explicând de ce o anumită caracteristică este relevantă pentru client sau cum un anumit produs este mai bun decât celelalte.
După examinarea atentă a acordeoanelor, a selectoarelor de oră și a datei și a glisoarelor, în acest articol vom analiza toate detaliile fine care fac un tabel de comparare a funcțiilor perfect, accesibil și util . Vă rugăm să rețineți că acest articol nu este neapărat despre planurile de preț și nici despre metodele de vizualizare a datelor. Mai degrabă, este adaptat special pentru cazul în care un client dorește să-și confirme alegerea de cumpărare sau nu poate alege între unul dintre mai multe articole preselectate.
Înainte de a aborda deciziile de proiectare, trebuie să înțelegem corect obiectivele, intențiile și modelele de comportament ale utilizatorului.
Parte din: Modele de design
- Partea 1: Acordeonul perfect
- Partea 2: Configurator perfect receptiv
- Partea 3: Selector perfect de dată și oră
- Partea 4: Comparația perfectă a caracteristicilor
- Partea 5: Slider perfect
- Partea 6: Alegerea perfectă a zilei de naștere
- Partea 7: Meniuri Mega-Dropdown perfecte
- Partea 8: Filtre perfecte
- Partea 9: Butoane dezactivate
- Abonați-vă la newsletter-ul nostru prin e-mail pentru a nu rata următoarele.
Când este utilă o comparație de caracteristici?
Observând clienții în câteva proiecte de comerț electronic, mi s-a părut destul de revelator să observ cât de irelevantă pare să fie o funcție de comparație pentru mulți clienți. Destul de des, utilizatorii vor spune că interfața este aglomerată și că nu folosesc niciodată caracteristica. Motivul este simplu: deși avem tendința de a achiziționa destul de des articole mici la preț mic, avem tendința să cumpărăm articole mari la prețuri mari nu atât de des. De fapt, nu există atât de multe situații în care avem nevoie de o comparație a caracteristicilor.

Nu mulți clienți s-ar gândi măcar să compare câteva cărți sau perechi de șosete. Cu toate acestea, relativ puțini clienți ar cumpăra un aparat de cafea sau un frigider fără a-și explora în detaliu opțiunile. O comparație a caracteristicilor este într-adevăr irelevantă pentru achizițiile „mici”, dar devine importantă pentru achizițiile „mari”. De fapt, atunci când clienții se angajează să facă o achiziție mare, dar nu pot alege ce produs să cumpere, este posibil să ajungă să nu cumpere cu totul, rămânând blocați în paralizia alegerii. În calitate de retailer, dorim, evident, să evităm aceste situații de blocaj și aici poate fi foarte util un element de comparare a caracteristicilor, simplificând procesul de luare a deciziilor și eliminând articolele care nu îndeplinesc criteriile relevante.

Acestea din urmă se pot aplica unor setări foarte diferite: am putea compara locații, locații, ochelari, mașini, bagaje, ceasuri, televizoare sau chiar substanțe chimice. Cu toate acestea, în scopul acestui articol, ne vom concentra pe o comparație foarte specifică a caracteristicilor între retailerii de comerț electronic. Lecțiile pe care le vom învăța aici pot fi aplicate în orice fel de context de comparație, deși detaliile fine pot varia.
Într-un fel sau altul, până la urmă, totul se rezumă la ce fel de achiziție urmează să facă clientul. Așa cum afirmă Joe Leech în webinarul său genial despre deciziile de cumpărare, atunci când cumpără online, utilizatorii au în minte fie o achiziție „neluată în considerare”, fie o achiziție „considerată”.
Achiziții neconsiderate
Achizițiile neconsiderate sunt achiziții rapide, fără efort, pe care tindem să le facem atunci când avem nevoie de o soluție rapidă sau când facem comisioane. Ori de câte ori avem nevoie de un pachet de baterii, articole de papetărie obișnuite, un uscător „destul de bun” sau o escapadă rapidă în weekend, ceea ce facem de fapt este să bifăm o căsuță de pe lista noastră de lucruri de făcut și să mergem mai departe. Puțini oameni sunt încântați să aleagă baterii sau creioane, așa că este puțin probabil să explorăm diferite site-uri web de câteva ori doar pentru a cumpăra acel pachet perfect. În schimb, avem tendința de a achiziționa astfel de articole rapid, adesea în deplasare, răsfoind recenziile furnizorilor și cumpărând după preț, viteza de expediere și comoditate.
Achiziții considerate
Achizițiile considerate , pe de altă parte, sunt achiziții lente, cu efort ridicat, achiziții care necesită timp și considerație. Când cumpărăm o bicicletă, un ceas, un frigider sau o asigurare de sănătate, ne explorăm cu atenție opțiunile, asigurându-ne că nu ajungem la ceva care nu este suficient de bun sau care nu se potrivește sau care ar trebui înlocuit. imediat dupa. În astfel de cazuri, avem tendința de a continua să explorăm o posibilă achiziție pentru o perioadă destul de lungă de timp, deseori răsfoind mai mulți retaileri diferiți, comparând prețuri, citind recenzii și examinând imagini. S-ar putea chiar să cerem părerea prietenilor, colegilor și celor dragi. În cele din urmă, o decizie finală este luată în funcție de calitatea și serviciul așteptat, mai degrabă decât de comoditate și viteză, și nu este neapărat influențată doar de punctul de preț.
Desigur, cu cât un articol este mai scump, cu atât necesită mai multă atenție. Dar achizițiile considerate nu sunt neapărat costisitoare: orice articol cu o anumită caracteristică, cum ar fi longevitatea, viteza sau calitatea, trebuie să fie luate în considerare cu atenție. Acestea includ cadouri, flori, vin și băuturi spirtoase, îmbrăcăminte, credite ipotecare și asigurări de sănătate. Motivul este evident: este foarte greu să fii foarte dezamăgit de un pachet de baterii, dar un cadou incomod, sau flori greșite care trimit un mesaj greșit, sau chiar o cămașă nepotrivită care trebuie returnată, pot fi destul de multe experiență frustrantă.

Nu mulți oameni știu exact de ce își doresc sau de ce au nevoie, cu excepția cazului în care primesc o recomandare de încredere. Deci, fiecare achiziție luată în considerare necesită multă gândire și considerație, comparând diferite opțiuni și filtrarea pentru cea perfectă. Problema este că comparația nu este o activitate deosebit de distractivă pe web. De multe ori lipsesc detalii, prețurile nu sunt transparente (cât de des adăugați un articol în coșul de cumpărături și parcurgeți întreaga casă până la plata, doar pentru a vedea prețul final real?) și numerele de model (cum ar fi pentru electrocasnice) sunt nu consistent.
Acolo, o comparație bine concepută de caracteristici poate crește vânzările și poate îmbunătăți satisfacția utilizatorilor. Dacă reușim să ridicăm un client indecis într-un moment de îndoială – înainte ca acesta să părăsească site-ul web sau să înceapă să se uite în jur – și să-l ghidăm cu pricepere către o decizie corectă, atunci ne străduim să obținem o experiență mai bună pentru clienți, luând în considerare și o experiență mai mare. profit și o bază de clienți mai loiali pentru afacere. La urma urmei, clienții nu trebuie să facă cumpărături pe alte site-uri web atunci când cumpără (adesea) articole scumpe. Acesta este ceva care ar putea da roade afacerii în anii următori.
În acest moment, probabil că nu este o mare revelație faptul că compararea caracteristicilor este relevantă mai ales pentru achizițiile considerate . Ele sunt deosebit de utile în cazurile în care un produs este relativ complex - poate include detalii care ar putea fi confuze sau ambigue. Exemple bune în acest sens sunt camerele digitale și televizoarele - pentru o comparație informată a opțiunilor, adesea este nevoie de o înțelegere a capacităților tehnice ale acestor dispozitive. Un alt exemplu ar fi o vacanță sau o călătorie de afaceri - orice lucru care necesită multe decizii mici, cum ar fi disponibilitatea, prețurile, orele convenabile de plecare și sosire, bugetul și o planificare amănunțită a activităților în avans.
Ce anume face ca o comparație să fie relevantă pentru client? Ei bine, este relevant dacă îi ajută pe utilizatori să facă o alegere bună și informată. O comparație de caracteristici ar putea fi concepută pentru a conduce mai mulți clienți către vânzări în marjă „cu profit ridicat”, dar dacă nu se potrivesc bine sau dacă clientul simte că plătește în exces, atunci comerciantul va trebui să facă față fie unui volum mare de returnări sau utilizatori care le abandonează complet pe termen lung.
Când am observat și am intervievat utilizatorii pentru a afla cum ar putea fi relevantă o comparație de caracteristici pentru ei, am constatat că, în esență, se rezumă la un singur lucru: a vedea diferența dintre opțiuni sau a filtra rapid detaliile inutile, astfel încât diferențele să devină mai evidente. . Din păcate (și surprinzător), multe comparații de caracteristici acolo nu sunt deosebit de bune la asta.
Elementele de bază ale comparației caracteristicilor
Dacă am dori să comparăm două sau mai multe articole unul față de celălalt pentru a găsi cea mai bună potrivire, care ar fi cel mai evident mod de a face asta? Cu haine, le-am încerca și le-am alege pe cea care ni se pare potrivită. Dar ce se întâmplă dacă încercarea lucrurilor nu este o opțiune? Când achiziționăm produse online, ne putem baza pe experiențele noastre anterioare, evaluări, recenzii ale experților, recenzii ale clienților și recomandări de încredere pentru a reduce sfera opțiunilor la doar câțiva candidați.
Totuși, la un moment dat, s-ar putea să rămâi cu câteva articole prea asemănătoare - poate unul este puțin prea scump, celuilalt îi lipsește o calitate importantă, iar al treilea o recomandare de la prietenul unui prieten. Deci ce faci? Listați toate opțiunile, examinați atributele lor una lângă alta și eliminați opțiunile până când aveți un câștigător. (Ei bine, cel puțin majoritatea oamenilor fac asta.)
Tradus în modele comune de interfață, acest lucru necesită în mod natural un aspect structurat care ajută la scanarea rapidă a opțiunilor - probabil un tabel de comparație vechi, cu coloane pentru produse și rânduri pentru atributele acestora. Odată ce utilizatorul a selectat produsele și a solicitat vizualizarea de comparație, putem doar să extragem toate atributele din toate produsele selectate și să le listăm ca rânduri în tabel. Ar trebui să fie destul de ușor, nu? Da, dar aceasta nu este neapărat cea mai bună abordare pentru o comparație semnificativă.
Nu toate atributele sunt create egale
În mod ideal, ne-ar plăcea să afișăm numai atribute semnificative, comparabile, la care ține clientul. În loc să extragem și să aliniem toate specificațiile produsului, am putea determina și evidenția toate atributele relevante ale produsului, păstrând în același timp toate celelalte atribute accesibile. Acest lucru ne cere să (1) să aflăm ce interesează utilizatorul și (2) să avem date consistente și bine structurate despre produsele noastre.
În timp ce prima cerință este doar o chestiune de a încadra corect întrebarea în UI, a doua cerință este o nucă greu de spart. În practică, a avea metadate bine structurate se dovedește adesea a fi remarcabil de dificil, nu din cauza limitărilor tehnice sau de proiectare, ci din cauza limitărilor de conținut.
Cu excepția cazului în care un comerciant cu amănuntul folosește un sistem specializat, întreținut activ, care strânge, organizează și curăță metadatele despre toate produsele din inventarul său, obținerea de detalii de atribute bine structurate, complete și coerente - cel puțin despre produsele din aceeași categorie - se dovedește a fi o întreprindere majoră. Cu siguranță puteți gestiona metadatele pentru un magazin de îmbrăcăminte relativ mic, dar dacă, în calitate de comerciant cu amănuntul, vă bazați pe specificațiile care vin de la furnizori terți, o comparație semnificativă va necesita un efort destul de mare.

Houston, avem o problemă (de conținut).
Acest lucru ridică o întrebare: Cum ați afișa un tabel de comparație pentru două camere digitale dacă în una dintre ele ar lipsi atribute critice? În acest caz, o comparație semnificativă ar fi imposibilă, făcând, de asemenea, imposibil ca clientul să ia o decizie în cunoștință de cauză. Când se confruntă cu o astfel de situație, în loc să aleagă orbește una dintre opțiuni, majoritatea clienților vor abandona cu totul achiziția, deoarece îngrijorarea cu privire la achiziționarea unui produs greșit depășește deloc dorința pentru un produs.
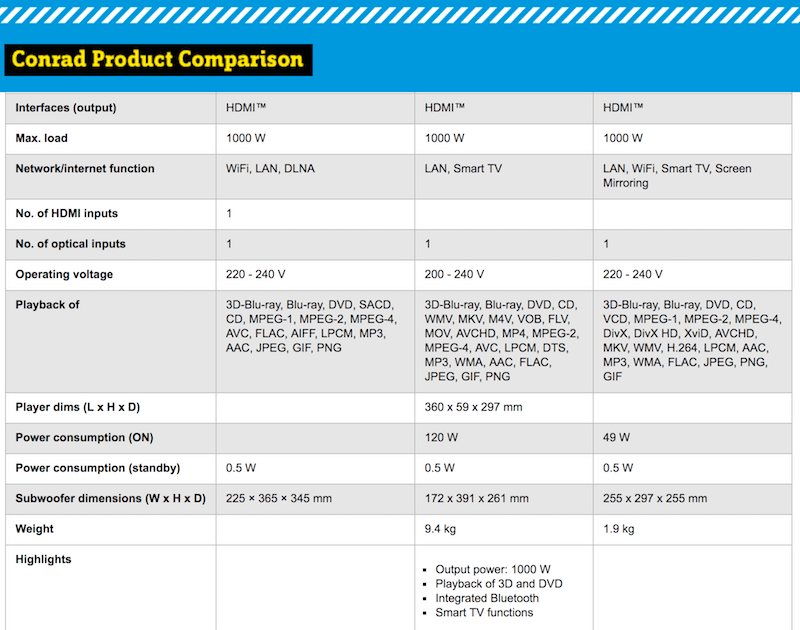
Conrad listează toate produsele într-un tabel, fiecare rând alternând în culoarea de fundal. La fel ca în multe alte magazine de vânzare cu amănuntul, metadatele sunt adesea incomplete și inconsecvente, lăsând utilizatorii în întuneric. În exemplul de mai sus, numărul de intrări HDMI, greutatea, elementele evidențiate și dimensiunile playerului nu sunt disponibile pentru două dintre cele trei produse comparate.

Același lucru se întâmplă atunci când elementele sunt dificil de comparat - de exemplu, atunci când date zgomotoase prost formatate apar lângă date bine structurate pentru multe atribute. S-ar putea să se constate diferențele dintre produse cu o investiție suficientă de timp, dar necesită prea multă muncă. În sesiunile de utilizare, puteți vedea acest model manifestându-se atunci când clienții solicită o vizualizare de comparație și scanează rândurile pentru o secundă sau două, doar pentru a abandona pagina câteva secunde mai târziu. Mai mult decât atât, odată ce au avut această experiență pe site, ei vor percepe compararea caracteristicilor de pe site ca fiind „stricată” în general și o vor ignora cu totul în sesiunile viitoare.
Deci, ce facem dacă unele informații lipsesc, sunt incomplete sau inconsecvente? În loc să afișați tabelul de comparație așa cum este, ar fi mai bine să informați utilizatorul că compararea nu este posibilă deoarece lipsesc unele date despre un anumit produs și apoi să le ghidați către paginile relevante (poate recenzii independente ale produselor comparate) sau pune-le întrebări despre atributele care sunt relevante pentru ei și sugerează-le în schimb „cea mai bună” opțiune.
Acele atribute nu sunt sfârșitul lumii
Compararea în funcție de atribute contează, dar extragerea și reorganizarea datelor numai dintr-o fișă de specificații ar putea să nu fie deosebit de utilă pentru un client nu prea priceput. De fapt, ar putea fi util să extinzi sau chiar să înlocuiești unele atribute cu date pe care utilizatorul le-ar găsi mai ușor de înțeles - de exemplu, înlocuirea jargonului tehnic cu exemple practice din rutina zilnică a utilizatorului? Sau extragerea avantajelor și dezavantajelor produselor?
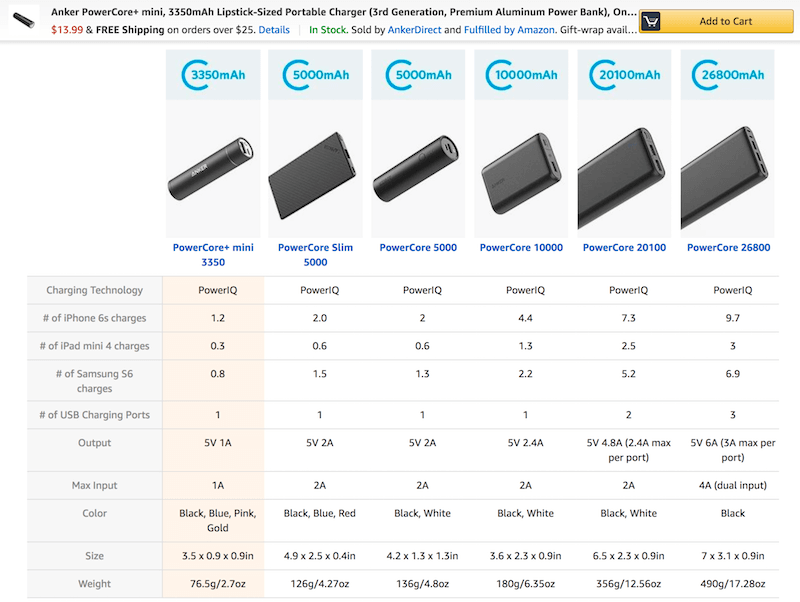
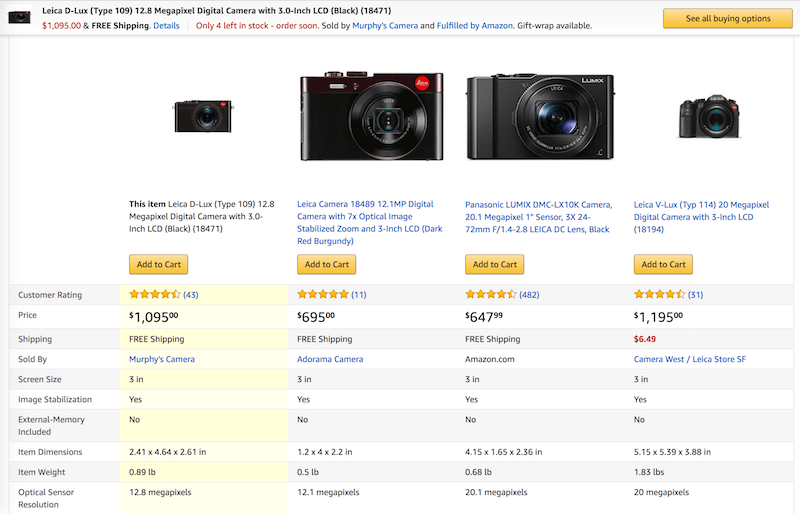
După cum a menționat Nielsen Norman Group, pe Amazon, detaliile tehnice nu sunt afișate așa cum sunt. În schimb, tabelul de comparație traduce atributele tehnice într-un limbaj care este înțeles de consumatorul mediu. Copierea interfeței contează : aceasta este valabilă atât pentru atribute, cât și pentru formularea de pe butoane, etichete și miniaturi.

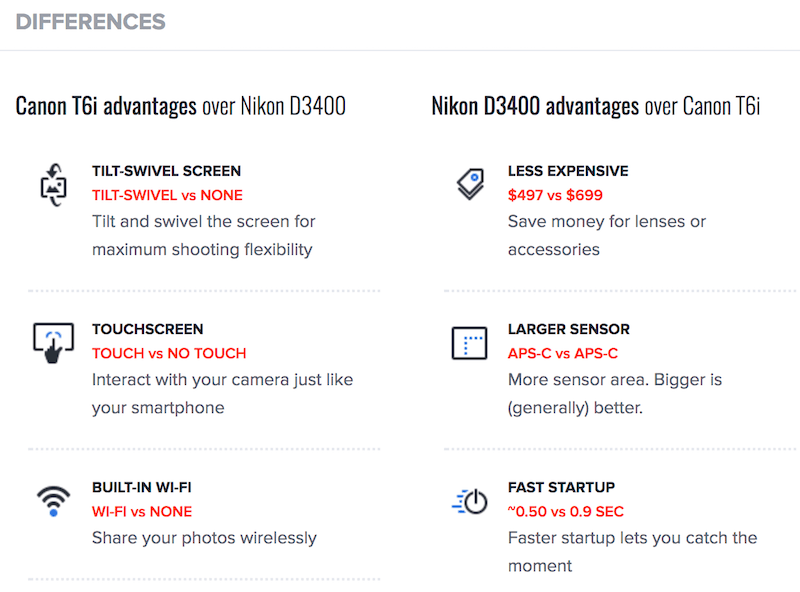
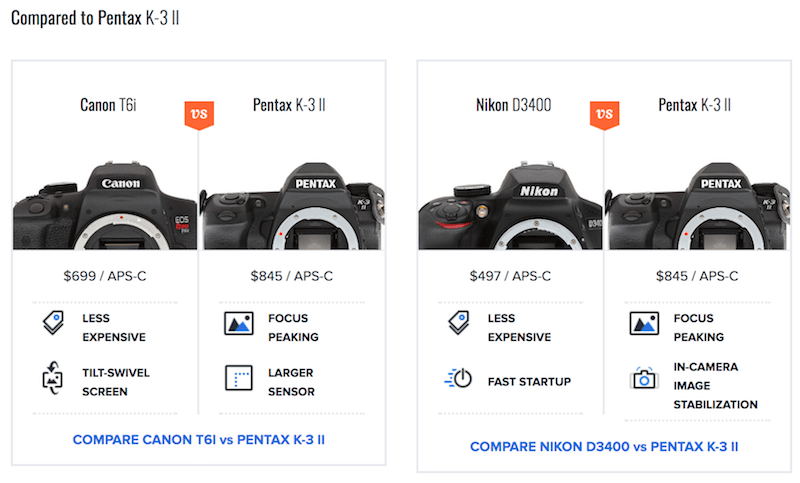
Pentru fiecare două articole comparate, Imaging Resource extrage într-o listă avantajele și dezavantajele produselor, precum și punctele forte și punctele slabe respective. Acesta poate să nu fie cel mai rapid mod de a compara atributele, dar separă frumos calitățile în mod implicit, evidențiind în mod vizibil diferențele critice dintre opțiuni. Site-ul web oferă, de asemenea, extrase din recenzii și sugerează alte comparații relevante.


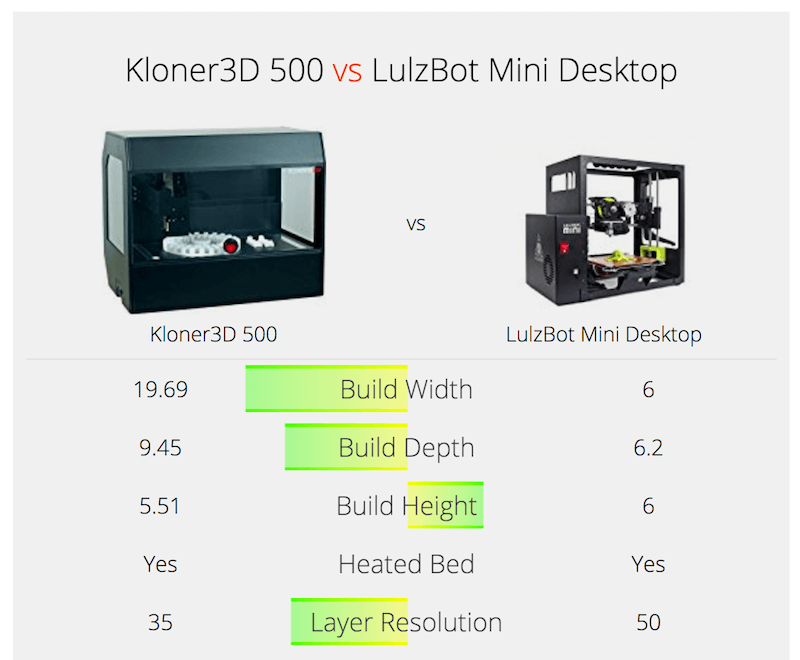
Versus face un pas mai departe, evidențiind modul în care caracteristicile produselor selectate se compară cu alte produse în medie într-un grafic cu bare. În loc să afișeze numai toate atributele sub formă de tabel, acestea sunt afișate și într-o vizualizare listă, cu o explicație detaliată a fiecărui atribut. Și mai bine, site-ul web pune fiecare atribut în context, evidențiind cât de mai bine este cel mai bun produs din acea categorie. Bonusul este că membrii comunității pot vota pentru fiecare atribut dacă îl consideră relevant. Acesta este mult mai util pentru clienți decât valorile unui singur atribut dintr-un tabel.
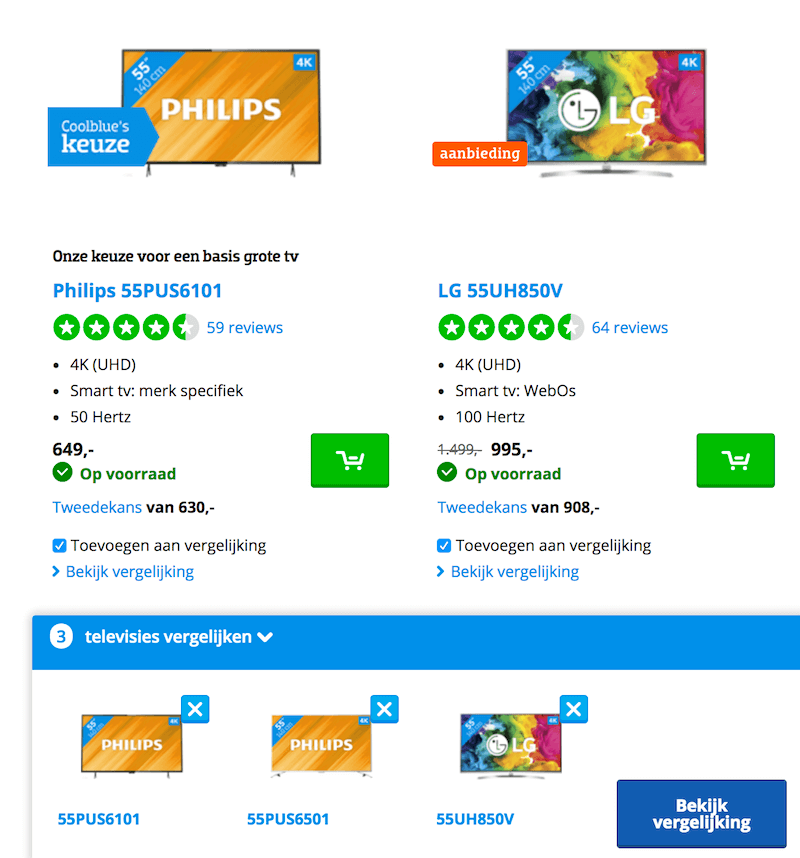
Cool Blue are o comparație bună a caracteristicilor: totul este corect. Nu numai că afișează caracteristici similare și diferite în mod implicit, dar evidențiază, de asemenea, avantajele și dezavantajele fiecărui produs și avantajele și dezavantajele fiecărei caracteristici. De asemenea, interfața descompune în mod granular evaluarea pentru anumite grupuri de caracteristici și recenzii ale clienților.
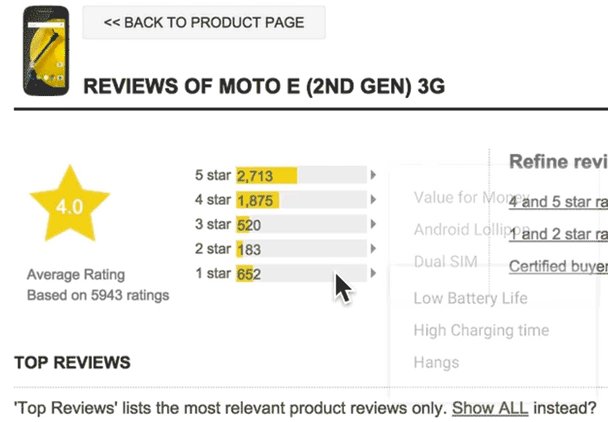
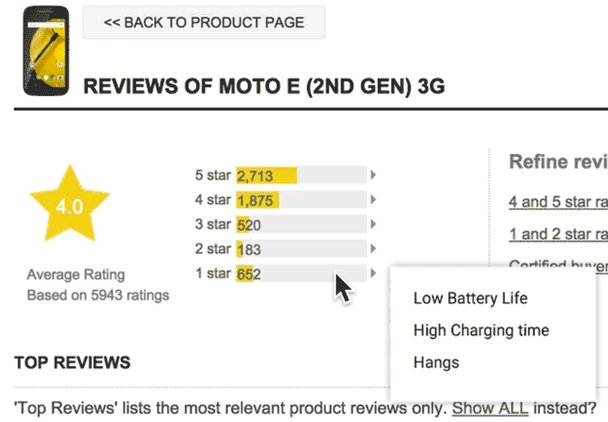
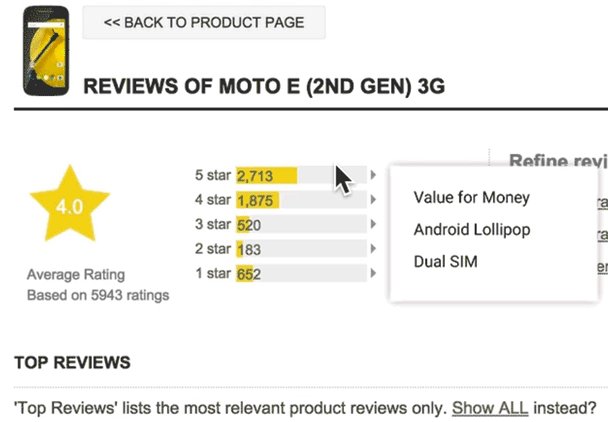
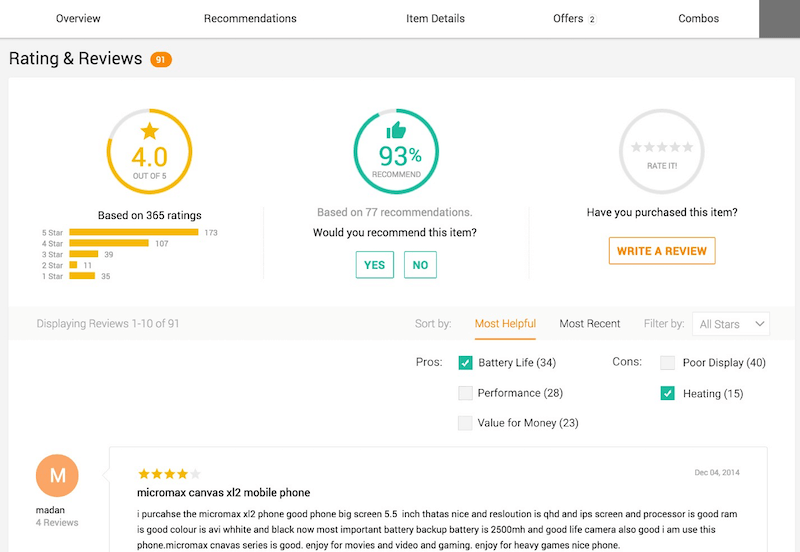
Flipkart oferă o comparație de caracteristici pe majoritatea paginilor de categorii și a celor mai multe pagini de produse, cu avantaje, dezavantaje și puncte importante extrase din recenzii. Acest lucru face ca compararea caracteristicilor să fie infinit mai relevantă și ar putea face ușor să treceți la o decizie de cumpărare.
De cele mai multe ori, o singură fișă de specificații detaliată ar putea să nu fie suficient de bună pentru o comparație semnificativă. Extinderea comparației cu detalii suplimentare, cum ar fi recenzii relevante, reformulări utile, precum și avantajele și dezavantajele în comparație directă poate ajuta în mare măsură clientul să ia acea decizie dificilă.
Curățați mizeria prin gruparea atributelor
Toate opțiunile de mai sus oferă o vizualizare rapidă, care poate fi scanată, a avantajelor și dezavantajelor, dar, în funcție de complexitatea unui produs, s-ar putea să ajungeți cu 70 până la 80 de atribute aliniate într-o listă. Să le parcurgem pe toate pentru a le găsi pe cele la care un client îi pasă cel mai mult ar necesita destul de multă muncă.
O modalitate de a îmbunătăți capacitatea de scanare a atributelor ar fi gruparea atributelor în secțiuni și apoi afișarea și restrângerea acestora la un clic sau atingere. Acolo intră în joc liniile directoare ale acordeonului: în prea multe interfețe, doar pictograma acționează ca comutare; desigur, întreaga bară ar trebui să deschidă sau să restrângă grupul de atribute. În plus, o casetă de căutare cu completare automată sau un filtru le-ar putea permite clienților fie să sară la secțiuni, fie să selecteze și să deselecteze categorii pentru comparare.
În loc să enumere toate atributele, Home Depot le grupează în „Dimensiuni”, „Detalii” și „Garanție / Certificari”. De asemenea, evidențiază diferențele dintre produse și are o vizualizare de tipărire fantastică (accesabilă printr-o pictogramă de printare minusculă - să vedem dacă o puteți găsi!).

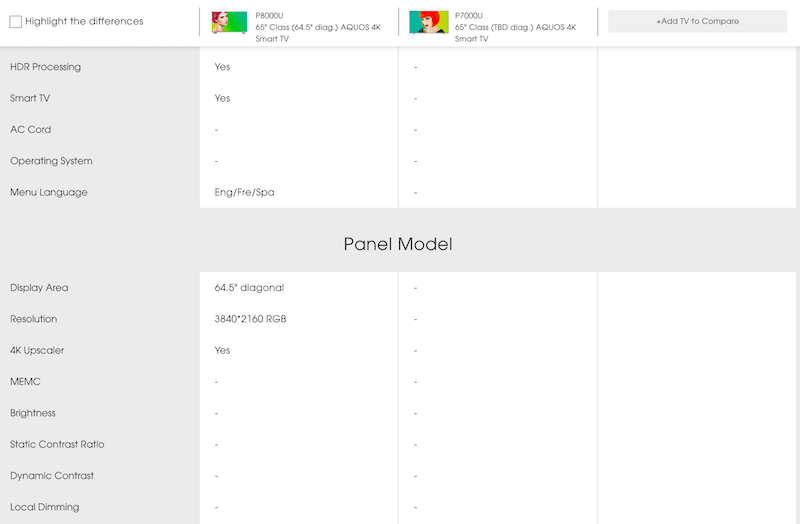
Sharp permite clienților să selecteze o categorie de interes dintr-o listă sau chiar să folosească sugestia automată pentru a trece rapid la o anumită categorie. O casetă de selectare din dreapta permite utilizatorilor să evidențieze și diferențele - deși evidențierea nu este întotdeauna clară vizual.
Pentru compararea caracteristicilor sale, Otto, un magazin german de vânzare cu amănuntul, nu numai că grupează toate atributele, ci și transformă fiecare grup în secțiuni pliabile și extensibile. Unele secțiuni conțin în plus informații detaliate despre un atribut, furnizate la o atingere sau un clic.
Garmin merge chiar mai departe. În loc să afișeze doar un meniu drop-down în partea de sus a paginii, acesta îl plutește alături de produse pe măsură ce utilizatorul derulează pagina. E puțin mai bine.
Rtings.com extinde un meniu derulant cu funcționalitate de filtrare pentru întregul tabel. Dacă un client este interesat de un anumit grup de atribute, acesta poate selecta exact valorile care îl interesează. Acesta este un nivel de granularitate pe care de obicei nu îl oferă un tabel de comparare a caracteristicilor și este util în special pentru vizualizările de comparație lungi.
În cele din urmă, un meniu derulant plutitor cu o selecție a secțiunii de atribute ar fi suficient pentru orice comparație. În general, o organizare puțin mai bună a atributelor ar ajuta utilizatorii să navigheze către punctele de interes, dar ar fi de asemenea utilă posibilitatea de a vedea cu ușurință diferențele sau asemănările în acele puncte de interes.
Evidențiați diferențele sau asemănările... sau ambele?
Deoarece posibilitatea de a vedea cu ușurință diferențele este unul dintre scopurile centrale ale unei comparații, este logic să luați în considerare adăugarea unui comutator - ca în exemplul lui Sharp de mai sus - pentru a permite utilizatorilor să comute între a vedea numai diferențele , a vedea numai asemănările și a vedea toate atributele disponibile. .
De fapt, atunci când utilizatorii accesează un tabel de comparație și observă butonul „afișează diferențele”, adesea derulează mai întâi în jos dincolo de întregul tabel doar pentru a vedea cât de consumatoare va fi comparația, abia apoi revenind la acel buton strălucitor, apăsând-l. și explorarea vizualizării actualizate.
De fapt, această caracteristică pare să fie folosită destul de intens și este de înțeles de ce: a vedea diferențele este exact motivul pentru care clienții solicită de fapt o vizualizare comparativă în primul rând. Asta înseamnă că opțiunea de a evidenția diferențele ar trebui să fie destul de proeminentă. Dar atunci cum l-ați proiecta exact și ce opțiuni ați include și cum ar arăta interacțiunea?
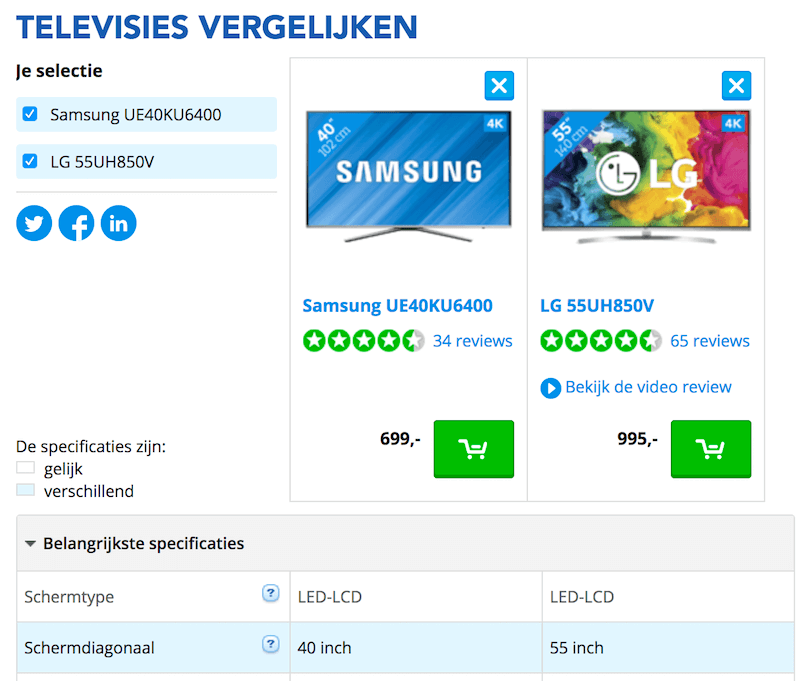
Pe MediaMarkt, de exemplu, clienții pot alege să vadă toate atributele sau numai atributele prin care produsele diferă. Butonul pentru „afișarea numai diferențelor” este situat în colțul din stânga sus, lângă miniaturile produselor. Menținerea acestuia mai aproape de masă ar putea face mai dificilă trecerea cu vederea. Magazinul german de vânzare cu amănuntul folosește culori de fundal alternative pentru rândurile de produse, dar nu și pentru titluri. Multe produse au 10 până la 15 grupuri de atribute și fiecare dintre ele poate fi afișat și restrâns. De asemenea, fiecare produs are un link către fișa completă de specificații.
Problema cu evidențierea diferențelor este că este suficient ca un singur caracter dintr-o celulă de tabel din rând să fie ușor diferit și întregul rând nu va dispărea - chiar dacă toate celelalte coloane au aceeași valoare, identică. Cu toate acestea, mai degrabă decât să afișați rândul așa cum este, ar fi infinit mai util să evidențiați de fapt diferența - poate restrângeți toate celulele „aceleași” într-una singură și evidențiind acea celulă care este diferită.
Și apoi apare întrebarea: odată ce „afișarea diferențelor” este selectată, atributele identice ar trebui să dispară cu totul sau ar trebui să rămână în tabel cu doar atribute diferite evidențiate? Probabil este o chestiune de preferință personală. Dacă există 60-80 de atribute de comparat, probabil că am elimina rânduri similare pentru o scanare mai ușoară. Dacă tabelul este mai mic, s-ar putea să nu fie necesară eliminarea rândurilor.
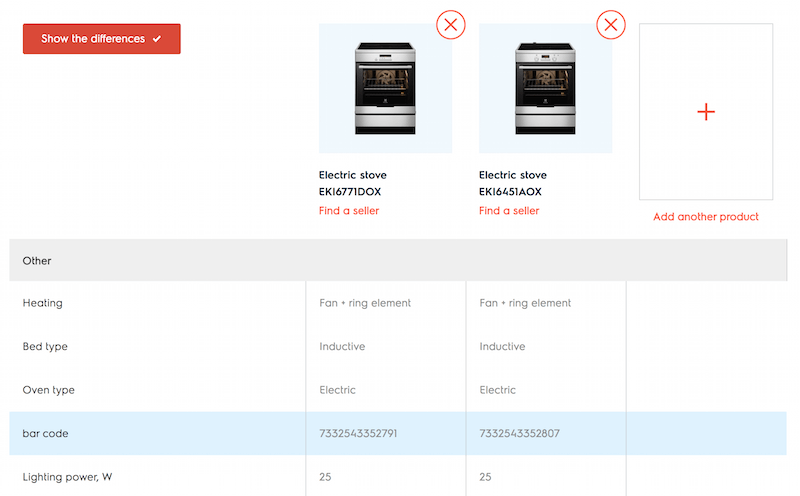
Electrolux, de exemplu, conține un buton în colțul din stânga sus, acționând ca un comutator. Starea este indicată cu o bifă care poate fi activată sau dezactivată. Rândurile cu date identice nu sunt eliminate din tabel - în schimb, diferențele sunt evidențiate cu un fundal albastru deschis.

BestBuy conține o mulțime de date numerice exacte, cum ar fi înălțimea „69,88 inchi” și „69,9 inchi”. Cele mai multe rânduri nu vor fi niciodată omise din cauza unor astfel de diferențe minime, ceea ce face comparația puțin mai dificilă.
Este util să vezi doar diferențele, dar ar beneficia și utilizatorii de a vedea doar asemănări ? De fapt, furnizarea acestei opțiuni nu este foarte comună, dar există câteva cazuri bune de utilizare pentru aceasta. După cum se dovedește, un scenariu important este atunci când produsele selectate au prea multe diferențe pentru a le scana cu ușurință.
Iată un exemplu. Să ne imaginăm că clientul a selectat patru camere digitale pentru a compara, fiecare produs având 60-80 de atribute. Înainte de a porni într-o călătorie lungă prin zeci de atribute, unii clienți vor încerca să elimine opțiunile pe baza unor criterii „simple”, cum ar fi prețul sau data lansării, calitățile „prea slabe” sau „prea scumpe” sau „neactualizate”. . Evident, în timp ce elimină acele articole, vor dori să se asigure că nu le îndepărtează pe cele greșite. În acest caz particular, observarea asemănărilor oferă utilizatorilor validarea faptului că „încă” se uită la produse „care merită comparate” sau „în care merită să investească timp”.
Principalul caz de utilizare atunci când se întâmplă este atunci când un client compară câțiva candidați puternici, similari. Ele pot varia într-o duzină de atribute, dar lista tuturor celor 80 de atribute este prea lungă pentru a fi comparată cu ușurință. Cu opțiunea de a vedea doar asemănările sau doar diferențele, clientul poate împărți complexitatea în două părți. Ceea ce observați în astfel de cazuri este că clienții tind să se ocupe mai întâi de sarcina „mai ușoară”: ei vor analiza mai întâi asemănările (doar pentru a se asigura că toate opțiunile sunt „solide”), apoi vor analiza în mod specific diferențele.
S-ar putea să vă întrebați dacă este necesar să oferiți o prezentare generală a tuturor atributelor? La urma urmei, clienții verifică atât asemănările, cât și diferențele. Raspunsul este da." Clienții nu vor să rateze detalii importante și, pentru că vor să fie siguri de toate atributele disponibile, vor căuta și examina și opțiunea „toate atributele”, scanând-o cel puțin o dată în timpul sesiunii.
În ceea ce privește designul, o soluție evidentă ar fi folosirea unui grup de butoane care se exclud reciproc sau doar un buton sau link care schimbă conținutul și funcționează practic ca un comutator.
Samsung permite clienților nu numai să vadă toate atributele, doar asemănările și numai diferențele, ci și să selecteze ce atribute sunt relevante și să compare numai după ele, eliminând orice altceva. Toate atributele sunt grupate în acordeoane, care pot fi extinse sau restrânse cu un singur clic.
Interfața LG este similară cu cea a lui Samsung, dar link-urile de „comparare” sunt puțin prea mici și, deoarece diferite vizualizări rămân pe care se poate face clic tot timpul, nu este întotdeauna clar la ce te uiți. De asemenea, încă nu mi-am dat seama ce înseamnă „blocarea” unui articol deasupra miniaturilor produsului în vizualizarea de comparație – probabil înseamnă afișarea mai întâi a articolului.
În practică, atunci când întâlnesc o funcție pentru a schimba vizualizările, clienții tind să alterne destul de mult între toate opțiunile disponibile. A vedea diferențele și toate atributele contează cel mai mult, dar a putea vedea toate asemănările, deși nu este necesar, ar putea fi reafirmant și susținător.
Codarea culorilor pentru o comparație mai ușoară
Pentru a evidenția diferențele, putem elimina rânduri similare sau identice, dar am putea folosi și coduri de culoare pentru a indica cât de diferite sunt elementele comparate și care dintre ele are performanțe mai bune. O modalitate evidentă de a face acest lucru ar fi să utilizați un fel de culori sau modele pe celulele tabelului. Zipso, de exemplu, colorează fragmente din fiecare rând pentru fiecare atribut selectat. Deși este util pentru câteva atribute, atunci când multe dintre ele sunt selectate, prezentarea devine rapid prea dificil de comparat.

Prisjakt folosește codificarea culorilor celulelor din tabel pentru a evidenția diferențele în mod implicit. De asemenea, clienții pot evidenția rândurile relevante atingând sau făcând clic pe ele (deși, la atingere, diferențele nu mai sunt clare vizual). Fiecare comparație are, de asemenea, o adresă URL unică, care poate fi partajată.

ProductChart folosește bare de fundal pentru a indica care dintre candidați are performanțe mai bune pentru un anumit atribut. Lungimea barei indică cât de mai bine funcționează una dintre opțiuni. Evidențierea ușor a câștigătorului sau furnizarea unui scor general și sugerarea unui câștigător ar putea fi utilă aici.

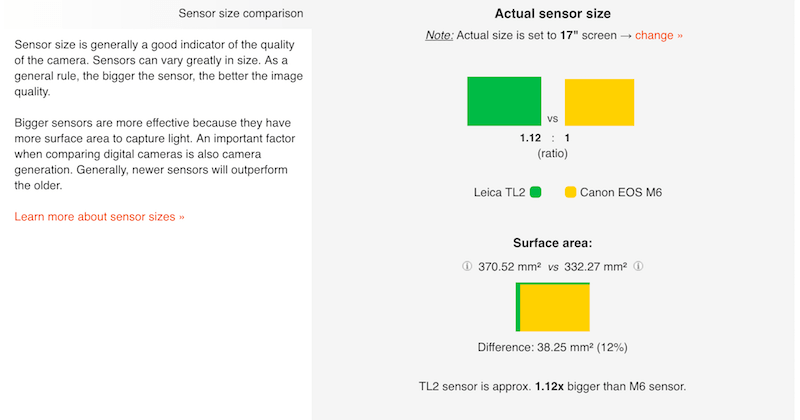
Baza de date pentru aparate foto digitale afișează diferențele dintre produse cu dreptunghiuri colorate umplute, pentru a indica dimensiunile diferenței. Acest lucru este util pentru comparații foarte tehnice și detaliate, dar nu neapărat pentru orice tip de comparație de caracteristici.

Dacă tabelul dvs. de comparare a caracteristicilor este probabil să conțină o mulțime de date numerice, ar putea fi util să evidențiați atât rândul, cât și coloana la o atingere sau un clic, astfel încât utilizatorul să știe întotdeauna că se uită la punctul de date potrivit.
Codificarea culorilor este o modalitate simplă de a evidenția diferențele, dar trebuie să oferim și o alternativă accesibilă, poate elaborând diferența dintre produse într-un rezumat de deasupra tabelului.
Lucrul care nu dispare niciodată: antet plutitor
Probabil că ai mai fost în această situație. Dacă aveți trei produse etichetate obscur de comparat, cu peste 50 de atribute comparate cu , s-ar putea să vă fie foarte dificil să vă amintiți exact ce produs reprezintă o coloană. Pentru a verifica din nou, va trebui să derulați până în sus până la titluri, apoi să derulați înapoi până la capăt pentru a continua explorarea atributelor.
O modalitate evidentă de a face maparea mai puțin solicitată este să aveți antete de coloană lipicioase , urmărind clientul în timp ce derulează în jos tabelul de comparație. Nu trebuie neapărat să păstrăm toate detaliile în antet, dar furnizarea numelui unui model de produs, cu evaluarea acestuia și o mică miniatură ar putea fi suficient de bună.
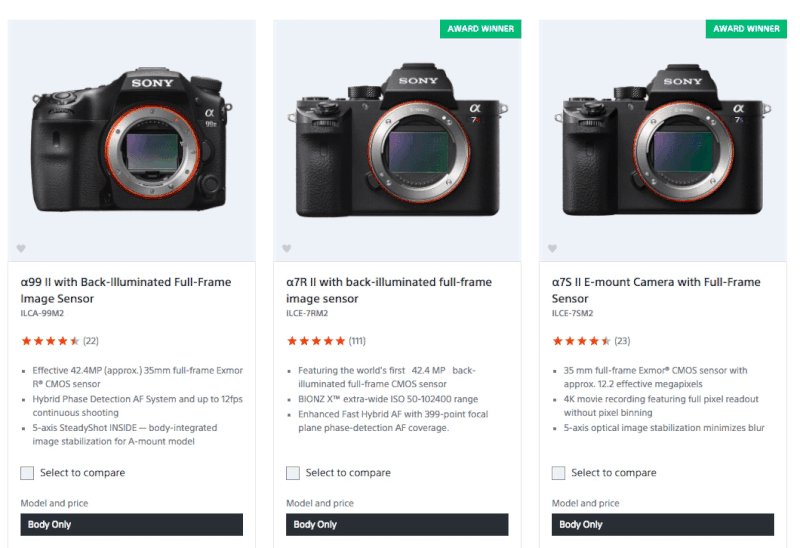
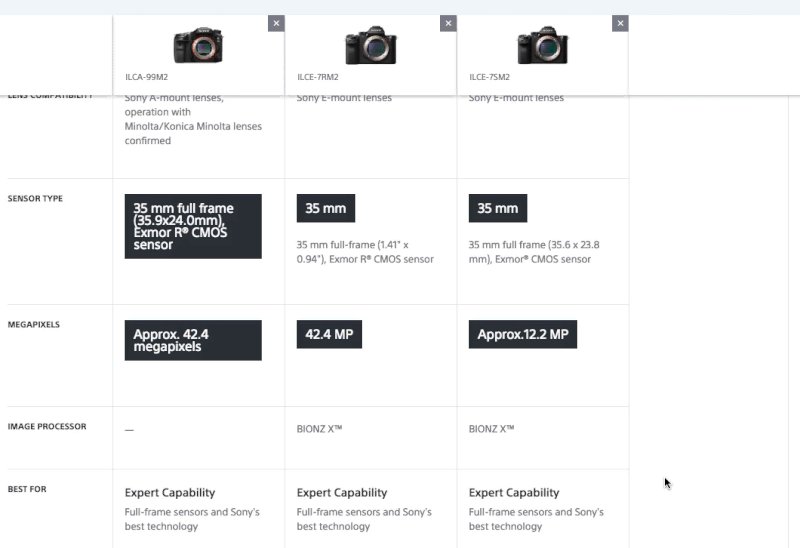
Sony păstrează etichetele produselor și miniaturile plutind deasupra tabelului de comparație pe măsură ce utilizatorul compară produsele. Acest lucru oferă clienților o mapare foarte clară între atribute și un produs. Pentru a compara, este suficientă o privire rapidă la antet - nu este necesară derularea suplimentară!
Indesit rezolvă aceeași problemă într-un mod ușor diferit. Interfața păstrează miniaturile într-o bară plutitoare în partea de jos a ecranului, mai degrabă decât în partea de sus. Pe măsură ce elementele sunt adăugate, acestea sunt afișate în bara din partea de jos. To add the items though users need to hit the comparison icon tucked in the upper-right corner of the product — it might not be easy to identify. Ah, also the entire “Compare models” bar should act as a toggle — in the implementation, only the chevron icon triggers expansion and collapsing.
So, if a floating bar is in use, should it float above or below the table — or does it even matter? Keeping headings above the content seems slightly more natural, especially when the thumb is hovering over the contents of the comparison view on narrow screens. Users need to be more careful when scrolling the page on narrow screens — which is why the bar in the Indesit example disappears entirely on mobile. Keeping the bar above the table just seems a bit more reliable.
Obviously, it's going to be very difficult to display all selected products as columns at all times. A table view works well if you have two to three products to compare, but probably not so well if there are five products in the table. In that case, a common way to conduct the comparison would be by sliding horizontally.
Growing And Shrinking Those Tables
No conversation about tables can omit a close look into their responsive behavior across screens. A discussion of tables deserves a separate post, but there are a few common tricks to keep a table meaningful on narrow screens. Quite often, each table row will become a collapsed card, or headings will jump all over the place, or the table will be restructured to expose the data better, or the user can select which columns they want to see.
Problem solved? Nu asa de repede. The feature comparison table is a beast of a special kind. The main purpose of the element is comparison: Keeping both attribute headings and product headings visible is important — after all, the customer wants to see the products they are comparing and the features they are comparing against. This means that for easy comparison on narrow screens, we need to float product headings, while keeping the attribute column locked as the user scrolls down the page. That doesn't leave us with a lot of space to display actual product details.
Sadly, almost every other retail website makes feature comparison unavailable on narrow screens. Selected products will often disappear altogether, the comparison feature will be hidden, and loading a shared comparison link will appear to broken. In fact, it proved to be quite a challenge to find even a handful of examples out there.
Some interfaces try to make the best of what they have. Crutchfield's interface, for example, is responsive, but that doesn't mean it's useful. On narrow views, items are displayed in a 2 × 2 grid, and so are product attributes. Because there is no visual relation to the actual product, it makes it very difficult to compare features.
ProductReportCard displays products in sets of three at a time. The attributes of each products are squeezed into a 33% column on narrow screens, making reading quite tiring, and comparison quite difficult.
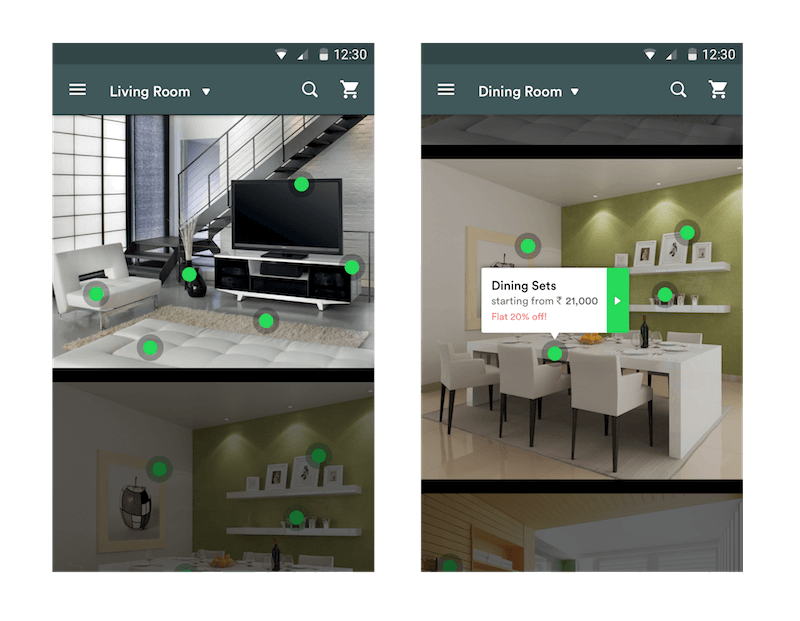
Urban Ladder allows its customers to shortlist and compare items in the product grid. Once the user hits the “Compare” button, they're presnted with a quick overview of similar products which are auto-suggested. On narrow screens, users can compare only two items at a time.
One way to manage this problem would be to avoid a table view altogether. Instead, we could highlight similarities and differences in a list by default , allowing customers to switch between these views.
Alternatively, we could ask the user to choose the attributes that they care about most, and once the input is done, we could highlight relevant features, and perhaps even pull some data from reviews, displaying both of them in a list. Every relevant attribute row could become an expanded card, while all less relevant attributes could be displayed as collapsed cards below.
As always, limited space requires a more focused view and since differences are usually what matter the most, highlighting them and removing everything else seems quite reasonable.
Admittedly, with all of these options, we are losing the big-picture view that a table can provide. If you'd like to keep a table, usually you'll have at most one column to fill in with actual content — as another column has to be reserved for attribute headings. To make it work, you could provide a stepper navigation between products, so that the user is able to switch between products predictably. In the same way, sometimes floating arrows are used left and right, similar to a slider.
OBI permite clienților să adauge câte produse doresc pentru comparație. Într-o vizualizare de comparație, navigarea între produsele din tabel are loc printr-un stepper în colțul din stânga sus. Din păcate, compararea caracteristicilor nu este disponibilă pentru vizualizări înguste.
Alternativ, puteți extinde tabelul cu un control segmentat sau un selector de combinații multiple în partea de sus, permițând utilizatorilor să aleagă două sau mai multe produse din lista de comparare a produselor - și să le afișeze una lângă alta. Cu două produse, utilizatorul ar avea un tabel de comparație frumos lizibil și receptiv, iar cu mai multe articole selectate, ar obține fie o zonă care poate fi derulată, fie un rezumat al diferențelor și asemănărilor. Utilizatorul ar putea apoi alege ceea ce preferă să vadă.

Ce să alegi atunci? Dacă tabelul de comparare a caracteristicilor conține în mare parte date numerice, atunci ar putea fi mai ușor să explici diferențele dintre produse în avans. Dacă nu este cazul sau dacă conținutul tabelului este imprevizibil, o opțiune cu navigare pas cu pas sau un selector de combinații multiple ar putea funcționa bine. Și dacă produsul este complex și astfel descrierile atributelor ar fi numeroase și lungi, atunci extragerea datelor relevante și evidențierea acestora, mai degrabă decât trimiterea utilizatorului într-o călătorie prin zeci de atribute, ar putea fi o opțiune mai bună.

Când vorbim despre comportamentul receptiv al componentelor, avem tendința de a ne concentra pe ecranele „obișnuite” și „înguste”, dar am putea explora ajustări și pentru ecranele „late”. Dacă avem suficient spațiu pentru a afișa o comparație de caracteristici în mod vizibil pe ecrane late, de ce să nu o folosim cât mai bine? Pe măsură ce utilizatorul navighează pe pagina categoriei, de exemplu, am putea afișa comparația caracteristicilor ca un panou plutitor în partea dreaptă, în timp ce zona din stânga ar putea fi dedicată produselor evidențiate în acea categorie. Pe măsură ce clientul adaugă un articol pentru comparare, acesta ar putea apărea imediat în comparația alăturată. În articolul său despre „Responsive Upscaling”, Christian Holst menționează un număr bun de tehnici aplicabile UX de comerț electronic pe ecrane mari. Ele pot fi destul de relevante și pentru compararea caracteristicilor.
Mutarea lucrurilor până când se lipesc
Ce se întâmplă exact înainte de apariția tabelului de comparație? Clientul va ajunge probabil pe o pagină de categorie, selectând câteva articole de comparat, doar pentru a descoperi un buton care să solicite compararea. În acest moment, clientul ar putea (sau nu) să cunoască detalii despre unele dintre articolele selectate. În același mod, ordinea selecției pentru comparație ar putea (sau nu) să fie aleatorie. Atunci când se afișează rezultatele comparației, un pariu sigur este să afișați coloanele în ordinea selecției, deoarece orice ordine diferită poate provoca confuzie.
Pe măsură ce se află în proces de comparare, clientul va începe (sperăm) să vadă lucrurile puțin mai clar, eliminând produsele care sunt în mod clar depășite de concurenții selectați. Pentru a clarifica vizualizarea comparativă, vom permite clientului să elimine un produs din comparație, desigur, adesea indicat cu un „x” în colțul din dreapta sus al coloanei (sau antetul plutitor).
După cum se dovedește, uneori utilizatorii vor respinge rapid una dintre opțiuni, de exemplu, pentru că oricum este prea scumpă, dar ar dori să păstreze acea opțiune în vizualizarea de comparație pentru referință - doar pentru a pune alți candidați în context. Această opțiune de „referință” ar putea ajunge să rămână blocată în mijlocul tabelului, împiedicând comparația dintre doi sau mai mulți candidați „adevărați”.
Evident, cel mai bun aranjament pentru aceste opțiuni ar fi să afișați mai întâi candidații principali, unul lângă altul, urmați de candidații „de referință”. De fapt, ai putea chiar să mergi până la a permite clientului să degradeze sau să degradeze unii candidați și să-i împingă puțin în lateral, afișați într-o culoare gri mai puțin proeminentă.
O opțiune puțin mai robustă ar fi aceea de a permite utilizatorilor să tragă coloanele după cum doresc. Acest lucru ar fi de ajutor la început, când clientul a adăugat destul de multe articole pe listă, dar apoi, de exemplu, și-a dat seama că diferența de preț era prea mare și așa a vrut să rearanjeze produsele. Ar ajuta și în cazul candidaților „de referință”. De fapt, în interviuri, utilizatorii comparau uneori coloanele de produse cu carduri sau broșuri sau note lipicioase pe care le puteau muta pentru a le grupa pe cele importante față de cele mai puțin importante. Un echivalent digital al aceleiași experiențe într-un tabel de comparare a caracteristicilor ar fi coloanele care pot fi glisate.
În Digital Photography Review, de exemplu, utilizatorii pot muta elementele selectate la stânga și la dreapta. Aceasta este o alternativă accesibilă la drag-and-drop.
Natura SocialCompare impune utilizatorilor să poată trage coloanele și rândurile după cum doresc. Cu toate acestea, mutarea coloanelor în jurul valorii de carduri ar putea fi utilă și pentru clienții site-urilor web de vânzare cu amănuntul.
Este important de reținut că drag-and-drop nu este (evident) accesibil, astfel încât utilizatorii cititorului de ecran ar trebui să aibă acces la navigarea în titlurile coloanelor. De exemplu, ați putea avea un meniu derulant de select sau un grup de butoane radio ca alternativă în acest caz.
Dar dacă, după o comparație detaliată, un client este nemulțumit de toate opțiunile prezentate în vizualizarea de comparație? Pe lângă faptul că puteți elimina elemente din listă, este important să puteți adăuga elemente relevante la vizualizarea de comparație - iar „relevant” este important aici. În cele mai multe cazuri, butonul „adăugați” va returna pur și simplu clienții la pagina categoriei, unde li se va cere să adauge mai multe articole pentru comparație. În schimb, am putea sugera produse care probabil se potrivesc, poate arătând unele similare cu articolele selectate.
Pe Car Showroom, clienții pot adăuga articole noi introducând referința modelului și utilizând sugestia automată. Observați, de asemenea, că interfața oferă navigare în cadrul comparației - confortabil pentru salturi rapide la funcțiile relevante.
A doua opinie contează, la fel și adresele URL care pot fi partajate
Deoarece compararea caracteristicilor este relevantă mai ales pentru achizițiile care necesită timp, cu cât achiziția este mai importantă, cu atât este mai probabil ca clientul să exploreze ideea de a cumpăra un articol pe o perioadă lungă de timp. Un lucru pe care l-am observat observând cumpărătorii este că, din când în când, într-un moment de îndoială, aceștia vor face o captură de ecran (sau o serie de capturi de ecran) din tabelul de comparație și o vor stoca „pentru referințe viitoare”, până când au luat o decizie. Ei bine, acesta nu este întregul adevăr, deoarece unul dintre motivele principale pentru stocarea acelei capturi de ecran este să o trimită prietenilor și colegilor care au o mai bună înțelegere a detaliilor tehnice și să le ceară a doua părere.
Într-adevăr, a doua opinie contează pentru mulți oameni - chiar și din partea unui prieten apropiat care nu cunoaște atât de mult orice categorie din care face parte produsul. Acea captură de ecran prețioasă va ajunge să rătăcească prin chat-urile Facebook și chat-urile Skype, atașamentele de e-mail și grupurile WhatsApp. Dacă datele dvs. vă spun că mulți dintre clienții dvs. au nevoie de o a doua opinie înainte de a cumpăra articole (și cu siguranță acesta va fi cazul pentru electronice sau electrocasnice), faceți posibil să „ salvați comparația pentru mai târziu sau să o distribuiți ”, îmbunătățită cu prietenos și copie încurajatoare. Aceasta înseamnă că fiecare comparație ar trebui să aibă o adresă URL unică, cu toate atributele sau selectate, grupurile extinse și restrânse de atribute și ordinea produselor.
Nu pierdeți acea selecție
Nu este un secret pentru nimeni faptul că mulți clienți își folosesc greșit coșul de cumpărături sau listele de dorințe pentru a păstra o selecție de produse intactă pentru când vor vizita site-ul data viitoare (deseori la scurt timp după aceea). În același mod, stocarea persistentă a tabelului de comparație (poate în localStorage sau într-un Service Worker) pentru o perioadă de timp este o idee bună. De fapt, niciun client nu ar fi mulțumit dacă produsele comparate ar dispărea după ce au închis accidental fila.
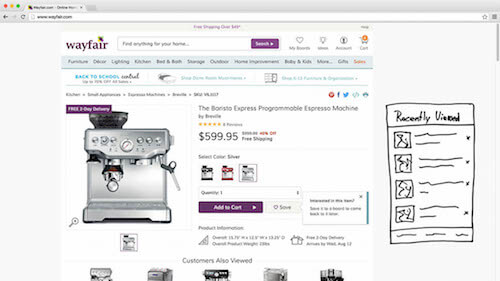
În cele din urmă, odată ce utilizatorul vizitează pagina câteva zile (sau săptămâni) mai târziu, ați putea deschide o mică bară de mesaje care afirmă că articolele vizualizate recent și cele comparate sunt încă disponibile, cu opțiunea de a o „închide”. În cazul în care utilizatorul alege să exploreze această comparație, ar putea face acest lucru din bara de mesaje. În cazul în care răsfoiesc o categorie și aleg alte produse pentru comparare, evident că vizualizarea de comparație ar trebui să fie suprascrisă cu produsele nou selectate.
Acele mici detalii de interacțiune
Interacțiunea cu un tabel de comparare a caracteristicilor poate părea a fi destul de explicită, dar multe decizii mici trebuie luate înainte ca utilizatorul să ajungă chiar să vadă comparația.
Unde ar trebui să fie posibilă comparația?
În primul rând, caracteristica de comparație trebuie evident indicată, promovată sau prezentată cumva - dar unde exact? Există multe opțiuni. Poate apărea pe pagina de start, în lista de categorii sau pe pagina produsului. Poate fi disponibil și pe pagina coșului de cumpărături sau pe paginile cu rezultatele căutării. Pe majoritatea site-urilor de comerț electronic, opțiunea de a compara este vizibilă doar pe pagina categoriei, adesea din motivul evident de a nu distrage atenția clientului de la canalul de cumpărare. Este întotdeauna cea mai bună soluție, totuși?
Ei bine, ar trebui să ne întrebăm mai întâi, când ar dori un client să compare articolele în primul rând? Un caz comun de utilizare este atunci când se uită la opțiuni similare, dar nu pot decide pe care să aleagă. De obicei, acest lucru nu este cazul pe pagina de pornire (prea devreme) sau pe pagina coșului de cumpărături (prea târziu), dar cu siguranță este cazul pe pagina unei categorii și (adesea) pe pagina produsului.
În plus, se poate observa un model de comportament interesant atunci când observăm clienții navigând în paginile categoriei. Atunci când explorează opțiunile de cumpărare, un număr bun de utilizatori vor deschide fiecare produs candidat potențial într-o filă separată și va examina mai întâi fiecare amănunțit unul câte unul, închizând filele numai dacă candidatul nu este suficient de bun. Acum, acești clienți ar putea găsi un candidat puternic și să se îndrepte direct către casă sau (mai frecvent) s-ar putea înclina către câteva opțiuni.
În acest ultim caz, posibilitatea de a adăuga articole pentru comparare pe pagina unui produs ar salva în mod evident acele călătorii enervante între paginile de produse și paginile de categorii. Cu toate acestea, am economisi nu doar clicuri sau atingeri - și mai important, am evita blocajele, acele situații în care un client este indecis și nu poate continua să verifice, abandonând complet achiziția. Dacă clientul este indecis cu privire la opțiuni, cu siguranță va ajunge să nu verifice; iar dacă o fac, vă puteți aștepta la riscul unor costuri mari de rambursare. Într-un fel, compararea funcțiilor este o modalitate ușoară și utilă de a menține clienții pe site, ajutându-i să ia decizia corectă.
Un alt caz obișnuit de utilizare este atunci când un client vine pe un site web având deja în minte opțiuni puternice, dar caută detalii mai detaliate ale fiecărei opțiuni. În această situație, este posibil ca clientul să caute aceste produse chiar în câmpul de căutare, tastând adesea numere de model obscure pe care le-a notat într-un magazin fizic de vânzare cu amănuntul. Dacă aparatul nu poate fi găsit folosind căutarea, unii clienți vor încerca totuși să-l găsească pe pagina categoriei, dar dacă primele încercări nu dau rezultatele așteptate, vor abandona cu totul site-ul. Similar cu cazul precedent, aici putem îndruma clienții potențiali, sugerându-le produsele pe care le-ar fi putut însemna și facilitându-le să ia o decizie. Poate chiar am putea oferi prețuri și opțiuni de livrare mai competitive decât poate un magazin fizic. Din nou, adăugarea selecției de comparație chiar în rezultatele căutării ar putea fi o opțiune bună de luat în considerare.
Există, totuși, o altă opțiune. De asemenea, am putea evidenția compararea caracteristicilor ca parte a navigației globale. Dacă aveți o gamă foarte limitată de produse, fiecare dintre ele vizează un anumit public, ar putea fi util să comunicați clar pentru ce grupuri de clienți este conceput fiecare produs.
De exemplu, Konica Minolta oferă un link separat de comparare a caracteristicilor în navigarea principală. Din păcate, nu este altceva decât o listă cu toate specificațiile pentru toate produsele într-o vedere alăturată. Poate ar fi mai util să explicați avantajele fiecărui produs și cui este cel mai bine. Cu toate acestea, clienții pot exporta și imprima rezultatele pentru scanare și citire ușoară.
Vizio integrează în mod proeminent compararea caracteristicilor în navigarea principală. Toate produsele pot fi alese pentru comparație, dar fiecare secțiune de navigare conține și un link „Comparați dimensiuni / modele”, care prezintă întregul spectru de produse, toate defalcate pe grupuri, cu filtre pentru alegerea celor relevante. Atributele sunt de asemenea împărțite în grupuri și afișate ca acordeoane într-o vizualizare tabelară, în timp ce produsele rămân întotdeauna vizibile într-o bară plutitoare.
Destul de surprinzător, Amazon nu afișează compararea caracteristicilor ca opțiune pe pagina categoriei. De fapt, este destul de greu de observat și pe pagina produsului. Dar, în loc să le permită clienților să aleagă produsele pe care ar dori să le compare, Amazon le permite doar să „compare cu produse similare”. Doar șase atribute sunt afișate implicit pe mobil: titlul produsului și miniatura acestuia, evaluarea clientului, prețul, informațiile de livrare și comerciantul cu amănuntul. Atributele sunt dezvăluite progresiv, la o atingere sau un clic.

Nu mă înțelege greșit: desigur, scopul principal al site-ului web nu este să aducă cât mai mulți oameni posibil la o vizualizare de comparație, ci mai degrabă să îi aducă la casă - cu un articol care să le satisfacă de fapt nevoile. Deoarece o comparație poate ajuta la evitarea blocajului, încercați să activați „adăugarea la comparație” pentru paginile de produse, paginile de categorii și rezultatele căutării, apoi monitorizați conversia. Dacă aveți doar câteva produse în inventar, etichetarea clară și vizarea fiecărui grup de clienți ar putea fi o opțiune mai bună (și mai simplă).
Viața unei casete de selectare singuratice sau cum se indică o comparație
Odată ce știm pe ce pagini va apărea o comparație de caracteristici, ar trebui să ne întrebăm cum vor adăuga de fapt utilizatorii elemente pentru comparare. Acest lucru ne cere să privim foarte atent detaliile microscopice ale modului în care este indicată caracteristica și cum ar interacționa utilizatorul cu ea.
În timp ce unii designeri aleg să folosească un link sau un buton cu o etichetă (de exemplu, „Adăugați pentru a compara”), alții folosesc iconografia (un semn plus sau o pictogramă personalizată „comparare”) pentru a indica comparația. O opțiune mai comună, totuși, pare a fi o casetă de selectare veche cu o etichetă . O casetă de selectare comunică în mod natural că și cum un articol poate fi selectat și deselectat, iar cu o etichetă adecvată, transmite funcționalitatea fără ambiguitate.

Acum, unde ați plasa căsuța de selectare , ați putea întreba? Sincer, dacă te uiți în jurul site-urilor de comerț electronic, îl vei găsi aproape peste tot - uneori locuind în partea de sus deasupra titlurilor, alteori sub miniaturi, uneori în colțul din dreapta jos, lângă recenzii și, adesea, chiar deasupra prețului, unde este greu de ratat. Desigur, nu am putut observa nicio diferență semnificativă; totuși, un lucru a fost remarcat: opțiunile cu o casetă de selectare păreau să facă în mod constant compararea caracteristicilor puțin mai evidentă și ușor de găsit decât link-urile text simplu.

Odată ce utilizatorul a selectat un articol pentru comparare, este important să confirmăm selecția - o casetă de selectare face o treabă bună în acest sens, dar am putea schimba și formularea (de exemplu, de la „Adăugați pentru a compara” la „Eliminați din comparație”). sau schimbați culoarea de fundal (puțin evidențiată) sau estompați într-o etichetă sau un steag („Shortlisted”) sau un popover. De asemenea, trebuie să indicăm schimbarea stării pentru cititoarele de ecran.
Fiecare selecție ar trebui să fie ușor de deselectat cu o singură atingere, fără a reseta întreaga selecție. Din păcate, aceasta din urmă nu este atât de neobișnuită, deoarece unele site-uri web aleg să dezactiveze caseta de selectare pentru a preveni dubla selecție, făcând efectiv imposibilă eliminarea produsului din comparație fără a solicita o vizualizare de comparație.

Evident, trebuie să plasăm undeva un buton de „comparare”, astfel încât clienții să poată trece cu ușurință la vizualizarea de comparație. Acum, acea viziune nu ar avea sens dacă nu există niciun articol sau doar un articol pe lista scurtă pentru comparație. Deci, în loc să afișăm un buton de „comparare” dezactivat, gri atunci când nu există suficiente elemente de comparat, l-am putea afișa numai dacă există cel puțin două elemente în listă - poate aliniate lângă cele „Adăugați pentru a compara”. ” casete de selectare sau link-uri ale tuturor candidaților pe care clientul i-a selectat.
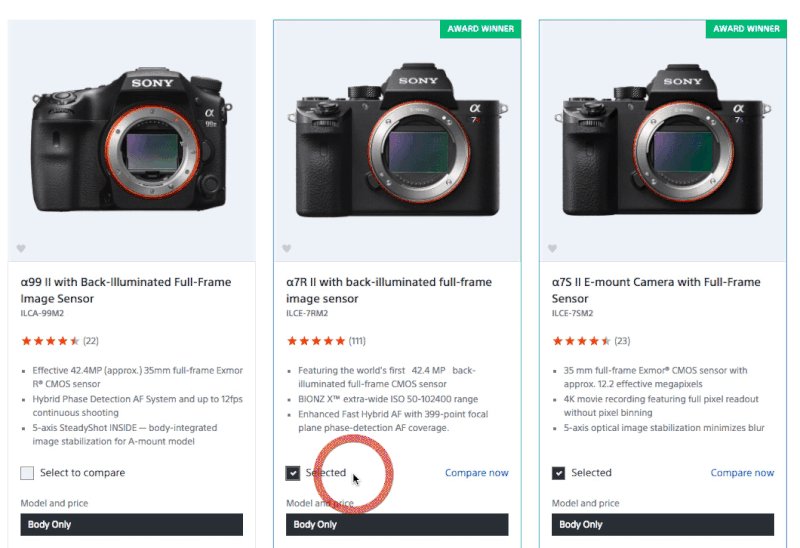
Sony, de exemplu, folosește mai întâi eticheta text „Selectați pentru a compara” pentru toate produsele dintr-o categorie, iar dacă este selectat un articol, schimbă eticheta casetei de selectare de pe acel articol în „Selectați două sau mai multe pentru a compara”. Când se adaugă încă un articol pentru comparare, eticheta se schimbă în „Selectat”, cu un link „Compara acum” care apare pe toate produsele selectate.

De fapt, în practică, acel buton de comparare „fantezist” este puțin probabil să fie foarte elegant, altfel s-ar lupta pentru atenție cu butoanele principale, cum ar fi „Adaugă în coș”. Prin urmare, de cele mai multe ori, este un buton terțiar subtil care nu luptă pentru atenție, dar este vizibil, aproape de casetele de selectare de comparație. Totuși, l-am putea evidenția ușor pentru o clipire de secundă cu o tranziție subtilă sau o animație odată ce un element nou a fost adăugat pentru comparație.
Asteapta o secunda! S-ar putea să vă gândiți: ei bine, dacă compararea caracteristicilor este atât de importantă, de ce să nu afișați o confirmare într-o casetă luminosă, care să determine clientul să aleagă să meargă direct la comparație sau să continue navigarea pe site? Ei bine, problema cu această opțiune este că întrerupe masiv fluxul . În loc să se concentreze asupra produselor, acesta îndreaptă atenția clientului către un mesaj de confirmare la care trebuie să se răspundă cu fiecare articol nou adăugat.
Desigur, nu știm dacă clientul va adăuga două sau patru sau mai multe articole pentru comparație, dar a trebui să scapi de lightbox pentru a continua să răsfoiți produse pare excesiv și pur și simplu inutil. Cu un buton de „comparație” încorporat , obținem cele mai bune dintre ambele opțiuni: dacă utilizatorul dorește să continue navigarea, ar face acest lucru fără probleme. Dacă doresc să compare, pot compara cu ușurință și. Iar accentul rămâne mereu pe ceea ce contează cel mai mult: produsele.
Totuși, nu este cel mai bun lucru pe care îl putem face. O problemă pe care am observat-o în continuare în sesiunile de utilizare este că, pe măsură ce clienții își explorează opțiunile și adaugă elemente pentru comparare, în cele din urmă sunt gata să solicite vizualizarea de comparație, dar adesea nu găsesc butonul pentru a o solicita. De fapt, ajung să fie nevoiți să regăsească produsele pe care le-au selectat pentru că acolo se află butoanele „compara acum”. Acest lucru este deosebit de dificil într-o categorie paginată cu o listă lungă de produse împrăștiate.
Putem rezolva această problemă afișând o suprapunere de comparație semi-transparentă în partea de jos a paginii. Suprapunerea poate apărea atunci când un client adaugă primul articol pentru comparație și poate dispărea atunci când selecția este ștersă. Dedicând o porțiune a ecranului comparării, recâștigăm suficient spațiu pentru a confirma subtil acțiunile utilizatorului și pentru a-l informa despre următorii pași, fără a întrerupe fluxul.
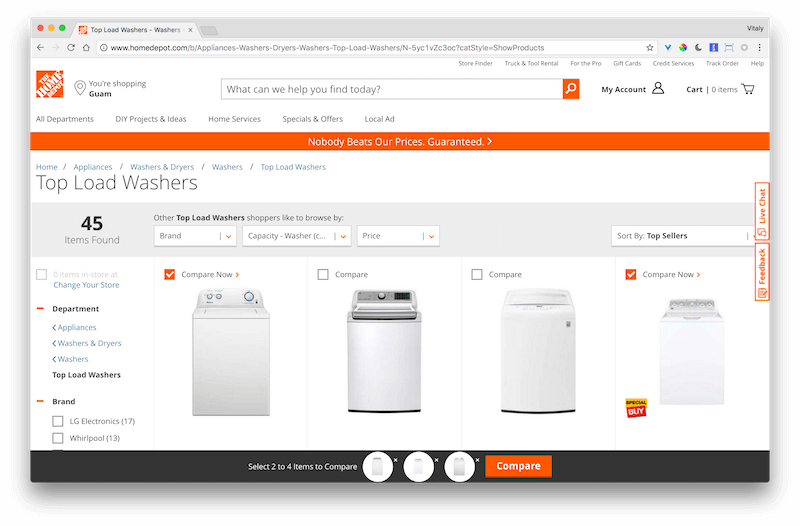
Home Depot folosește o suprapunere de comparație cu o înălțime de 60 de pixeli în partea de jos pentru a evidenția miniaturile produselor selectate. Suprapunerea ne-a folosit pentru a ghida utilizatorii prin selecție - de exemplu, explicând câte elemente sunt necesare pentru comparație. Clienții nu trebuie să caute articolele selectate pe o pagină de categorie, dar pot deselecta opțiuni chiar din suprapunere. Tot acolo se află un omniprezent butonul „Comparare”.
Electrolux afișează notificări despre articolele selectate în bara de jos de 75 px. Ar putea fi puțin prea subtil pentru a înțelege rapid. În loc să schimbe textul pentru „afișarea diferențelor” sau „afișarea tuturor atributelor”, folosește o pseudo-căsuță pe care utilizatorii o pot activa și dezactiva.
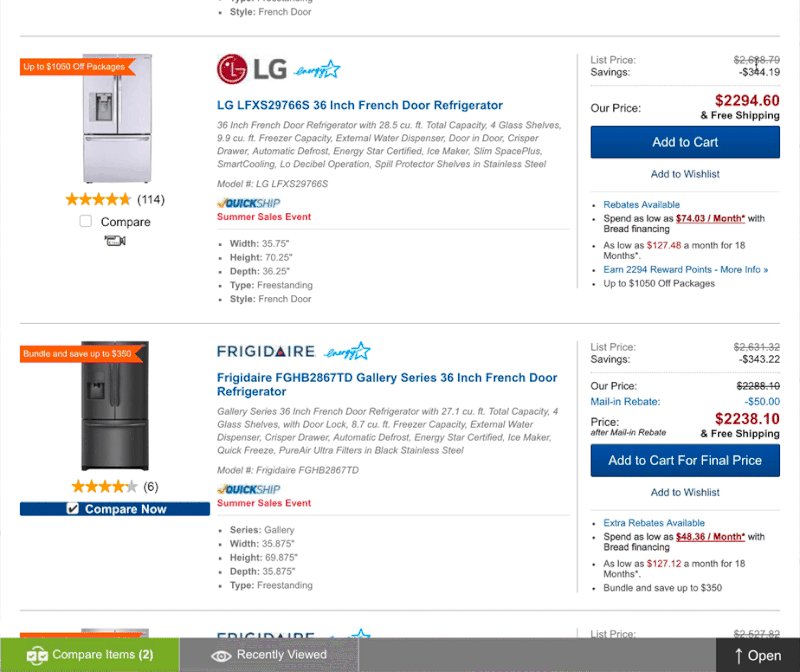
Appliances Connection folosește o bară puțin mai puțin subtilă de 40 px înălțime în partea de jos, cu un link clar care indică compararea și accesul la articolele vizualizate recent. Vizualizarea de comparație alunecă de sus în jos, iar utilizatorii pot comuta și la articolele vizualizate recent.
Designul pentru afișarea și ascunderea caracteristicilor similare este ușor dezactivat, ascuns în colțul din dreapta sus. De asemenea, clienții pot adăuga „ID stoc sau SKU” pentru comparație – dar nu mulți clienți vor ști ce înseamnă asta.
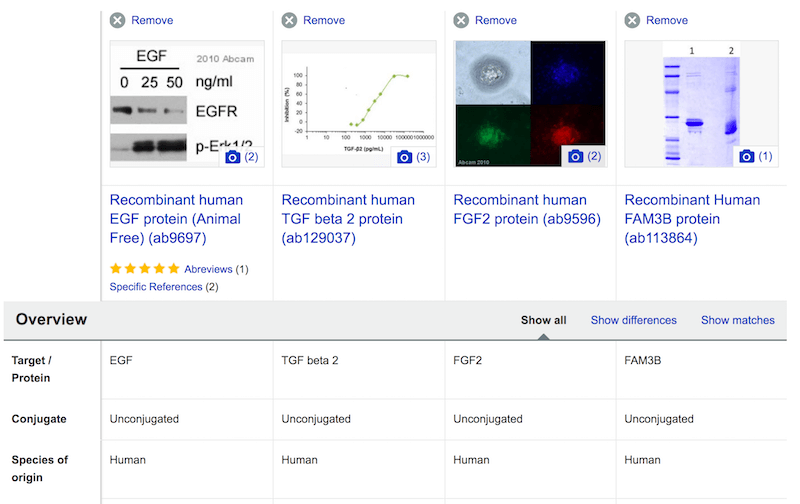
Abcam implementează bara de jos ușor diferit, ca un acordeon cu articole aliniate într-o listă verticală. Din păcate, odată ce utilizatorul se află în modul de comparare, este imposibil să eliminați elemente sau să ștergeți selecția.
Delta afișează „Adăugați pentru a compara” doar la trecerea cursorului, împreună cu alte detalii importante, cum ar fi prețul. Spre deosebire de exemplele anterioare, „Adăugați la comparație” solicită o suprapunere în partea de sus a ecranului, unde clientul poate adăuga mai multe articole pentru comparație.
De fapt, suprapunerea pare a fi o soluție destul de comună și, de fapt, poate fi de ajutor în multe feluri. De exemplu, dacă doar un articol este selectat, am putea folosi spațiul pentru a sugera articole similare comparabile sau chiar articole pe care alți clienți le verifică adesea („Sugerează opțiuni similare sau mai bune”).
Am putea, de asemenea, să grupăm articole similare și să completam o listă de comparație cu o selecție scurtă de produse . Care este diferența? În loc să solicităm clientului să aleagă un tip de produse, apoi să selecteze anumite articole de acel tip și să le compare, le-am putea permite clienților să adauge produse de diferite tipuri, să le grupeze în fundal și să le păstreze accesibile pentru orice moment ulterior - nu neapărat doar pentru comparație. Gândiți-vă la asta ca la un fel de listă extinsă de favorite, sau listă de dorințe, fiecare selecție primind o etichetă și poate chiar o adresă URL care poate fi partajată.
Digital Photography Review face exact asta. Utilizatorul poate „marca” orice articol pentru lista scurtă și apoi poate compara articole dintr-o anumită categorie mai târziu. Acesta este un bun exemplu de design rezistent și iertător: chiar dacă un client selectează bateriile și laptopurile pentru comparație, acestea nu ar apărea niciodată într-o comparație una lângă alta, deoarece ar fi grupate separat. Fiecare articol poate fi eliminat individual sau clientul poate elimina și un întreg grup.
Deși este puțin mai complex de implementat, aceasta este o soluție absolută care pare să funcționeze destul de bine. Alternativ, doar a avea o bară de „comparație” andocata în partea de jos a paginii este cu siguranță o soluție de încredere.
Câte elemente pot fi adăugate pentru comparație?
În timp ce unele interfețe sunt foarte restrictive, permițând compararea a exact 2 elemente la un moment dat, este mai obișnuit să se permită până la 4-5 elemente pentru comparație - de obicei din cauza limitărilor de spațiu din vizualizarea de comparație. Desigur, comparația devine foarte complexă cu mai mult de 5 elemente în listă, coloanele fiind ascunse și „afișarea diferențelor” devenind mai puțin utile. Dar ce se întâmplă dacă clientul alege să compare mai multe articole până la urmă?
Ei bine, nu mulți clienți vor face asta, cu excepția unei anumite excepții. Unii clienți tind să folosească greșit coșul de cumpărături și să prezinte comparația ca listă de dorințe, „salvarea articolelor pentru mai târziu” ca referință. Dacă aleg să salveze un număr mare de articole, i-am putea lăsa desigur să navigheze prin produse folosind un stepper, dar poate că implicit am putea remodela tabelul și am putea extrage în schimb punctele evidențiate, avantaje și dezavantaje. Acest lucru ar putea fi puțin mai puțin enervant decât a fi interzis să adăugați un articol pentru comparație.
Viața trecătoare a comparației unul lângă altul
În cele din urmă, după ce atinge acele casete de selectare sau link-uri, clientul speră că va alege să vadă o comparație a opțiunilor selectate una lângă alta. Această comparație este de obicei o specie de scurtă durată: este folosită atâta timp cât își servește scopul, putând fi împărtășită cu prietenii și colegii, doar pentru a dispărea în uitare la scurt timp după. Acum, comparația poate apărea în diferite moduri:
- pe aceeași pagină, ca o suprapunere pe toată pagina;
- pe o pagină nouă separată, integrată în aspectul site-ului;
- pe o pagină nouă separată, independentă;
- într-o filă sau fereastră separată deschisă în plus față de fila în care se află utilizatorul în prezent.

Ce e mai bine? În majoritatea situațiilor, a doua opțiune ar putea fi dificil de realizat în mod semnificativ, doar din cauza cantității de spațiu de care are nevoie o comparație de caracteristici pentru a permite compararea rapidă a atributelor. Atât prima, cât și a treia opțiune sunt de obicei mai ușor de implementat, dar prima poate apărea puțin mai rapid, deoarece nu este implicată navigarea între pagini. Cu toate acestea, va necesita, de asemenea, implementarea corectă a modificării URL pe baza stării comparației. Cu o pagină independentă, această problemă ar fi puțin mai ușor de rezolvat. Ca alternativă, puteți sugera să „salvați comparația” și să generați un link care poate fi partajat.
A patra opțiune depinde de miza dvs. în discuția fără sfârșit despre dacă linkurile ar trebui deschise în noi file în mod implicit. Aceasta este probabil o chestiune de preferință, dar de obicei trebuie să avem un motiv foarte bun pentru a deschide o fereastră în plus față de cea existentă. Deși ar putea avea sens pentru fișierele PDF sau orice pagini care ar putea cauza o pierdere a datelor introduse, ar putea să nu fie suficient de critic pentru o vizualizare comparativă.
În mod ideal, ați putea oferi ambele opțiuni - linkul ar putea duce direct la vizualizarea de comparație din aceeași filă și o pictogramă de link extern asemănătoare Wikipedia ar putea fi folosită pentru a indica o vizualizare care trebuie deschisă într-o filă separată.
O comparație ușor diferită a caracteristicilor sau a pune întrebarea potrivită într-un mod corect
În cele din urmă, vrem doar să ajutăm utilizatorii să găsească rapid atribute comparabile relevante . Ce modalitate mai bună de a le găsi decât prin a cere mai întâi utilizatorului să selecteze atributele care contează cel mai mult pentru el?
Comparația scorului meciului
De exemplu, am putea extrage unele dintre aceste atribute automat analizând calitățile care apar în recenziile pentru produsele selectate și le putem sugera într-un panou mic deasupra comparației paralele - cam ca etichete pe care utilizatorul le poate confirma sau adăuga.
Odată ce atributele relevante sunt definite, am putea calcula scorul de potrivire pentru toate produsele selectate (pe baza recenziilor și specificațiilor) și, dacă media lor este mult sub așteptări, să sugerăm produse alternative cu un scor mai mare.
Opțiunea cu cel mai mare punctaj ar putea fi sugerată ca „achiziție recomandată” sau ca câștigătoare, cu procentul de clienți care au ajuns să cumpere acel produs în categorie și poate chiar și scoruri din recenzii profesionale externe. Acolo, am putea afișa mai vizibil opțiunile de cumpărare a articolului sau de a-l ridica dintr-un magazin din apropiere. Pentru a rotunji, am putea chiar completa comparația cu un minunat indicator de încărcare „de luptă” pentru a transmite că „lucim din greu” pentru a găsi cea mai bună opțiune.
Top Ten Reviews reușește să afișeze 10 produse într-o comparație alăturată. Fiecare produs are un rating defalcat pe grupuri specifice de caracteristici, dar și un scor general. Câștigătorul este evidențiat cu un „Premiu de aur”, iar pe ecranele înguste coloana sa este fixă, în timp ce alte produse sunt comparate cu aceasta. Acesta este un design puțin mai obișnuit, dar poate că este și puțin mai ușor să detectezi candidatul câștigător din perspectiva utilizatorului.
Vizualizare Matrix Comparație
Când căutăm comparații, ne gândim în mod natural la tabelele de comparare a caracteristicilor, dar poate că o vizualizare filtrată sau o vizualizare vizuală ar fi o opțiune mai bună pentru comparații - în special pentru cele complexe. Product Chart, de exemplu, folosește o prezentare matrice a produselor, cu prețul mapat în funcție de dimensiunea ecranului pentru monitoare. Caracteristicile și atributele pot fi ajustate ca filtre în partea stângă, iar cu cât sunt mai puțini candidați, cu atât miniaturile sunt mai mari. Aceasta nu este o opțiune pentru fiecare site web, dar este interesant să vedeți o comparație în afara domeniului de aplicare a unui aspect tabelar.
Compararea caracteristicilor poate, dar nu trebuie să fie o sarcină complexă pentru clienți. Ne-am putea ocupa de o parte din sarcinile grele, sugerând opțiuni mai bune în funcție de preferințele clientului. Din păcate, încă nu am găsit niciun exemplu al acestui concept într-o interfață reală de comerț electronic.
Integrarea perfectă a comparației
Dar dacă renunțăm cu totul la ideea de a avea o comparație a caracteristicilor dedicate - și folosim în schimb o abordare puțin mai integrată? Customer's experiences reflected in reviews are often more valuable than product specs, so what if we let customers explore suggestions based on keywords extracted from reviews?
In his article on UX Breakdown of Customer Reviews, Raviteja Govindaraju suggested a couple of options of how it could look.


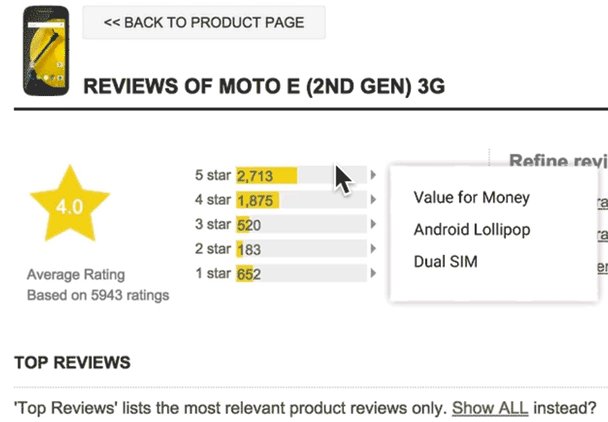
A product page could display extracted review keywords upon tap or click. On a category page, a product comparison would extend “common” filters with sorting by these keywords. Finally, instead of a feature comparison table, the customer could select the features they care about most and the overview would provide a list of “best” options for them.

In the same way, if a customer is looking for a set of products rather than just one standalone product, we could provide “recommended” options in a contextual preview. Based on measurements of an apartment, for example, we could suggest electronics and furniture that might work well. The feature might be particularly useful for the fashion industry as well.

These solutions basically provide a slightly extended filtering option, but it shows how a feature comparison can go beyond a “traditional” side-by-side comparison. The better and smarter the filtering options, the less critical a side-by-side feature comparison could be.
Accessible Markup
While many of us would consider the table element to mark up a comparison table, in accessibility terms, sometimes that might not be the best idea. The comparison could be just an unordered list ( li ) with headings — for instance, an h2 for the title of each product and h3 subheadings for the features of each product. Screen readers provide shortcuts for navigating between list items and headings, making it easier to jump back and forth to compare.
That way, we could basically create cards, collapsed or not by default, and then progressively enhance the list towards a tabular view for easier visual scanning. Highlghting differences would then mean just rearranging cards based on customer's preferences. Still, with labels and headings, a table might be a good option as well.
As Leonie Watson, an accessibility engineer and W3C Web Platform WG co-chair, put it, “casting your eyes between two data sources is relatively easy to do, but a screen reader doesn't have any really good way to emulate that behavior”. According to Leonie, “if there is a single comparison table (where the data to be compared is in different columns/rows), then the most important thing is that the table has proper markup. Without properly marked up row/column headers, it is hard to understand the context for the data in an individual table cell.
Screen readers have keys for moving up/down through columns, and left/right through rows. When a screen reader moves focus left/right into a table cell, the column header is automatically announced before the content of the cell. Similarly, when screen reader focus moves up/down into a cell, the row header is announced before the cell content.
If the data sources for comparison are in different places/tables, then things get a bit harder. You have to remember the data from one source long enough to be able to navigate to the data source for comparison, and frankly that's a cognitive burden most people will struggle with.
A more general purpose solution is to offer customers choices of how the data is presented — for example, to choose to view all data in a single table, or to select certain objects for comparison.”
Feature Comparison Design Checklist
Pf! That was quite a journey. Below you'll find all of the design considerations one has to keep in mind when designing a feature comparison table. You thought it was easy? Think again.
Now, below is a list of features that a good comparison is likely to have. We covered most of them in the beginning of this article, but they are worth having in one place after all:
- Every column contains the price (or price graph), a link to the standalone product page, ratings, the number of reviews, a thumbnail, the product's model name, and a price-matching tooltip.
- For every product, useful reviews, with major advantages and disadvantages as keywords, are extracted and highlighted above the comparison.
- Attributes are consistent and have comparable meta data; they are grouped, and some of them are collapsed by default.
- If there isn't enough meaningful meta data to compare against, explain that to the customer and suggest third-party reviews instead. Irrelevant tables are frustrating.
- The customer can switch to seeing only differences, only similarities or all attributes.
- The customer can reset their selection and return back to the products (perhaps with breadcrumb navigation at the top).
- The customer can add new products to the comparison (for example, if they are unsatisfied with the results of a comparison).
- Columns and rows are highlighted upon hover or tap.
- The customer can rearrange columns by dragging or moving them left and right.
- Every action provides confirmation or feedback.
- Customers can generate a shareable link for comparison (for example, "Save comparison as…").
- If the user spends too much time in the comparison view, a window with information for hotline support or chat is displayed.
- Items are stored persistently after page refresh or abandonment.
- The feature comparison is responsive, bringing focus to the differences and the advantages and disadvantages of products.
Questions and Considerations
And here are the questions the team will have to consider when designing and implementing a comparison table.
- Cum indicați că este posibilă comparația?
- Ce se întâmplă când primul element este adăugat pentru comparație?
- Ați dezactivat opțiunea de comparare când a fost selectat un singur articol?
- Odată ce un articol a fost selectat, modificați linkul sau evidențiați produsul selectat sau afișați o bară de comparație sau afișați o casetă lightbox?
- Cum deselectează utilizatorii o opțiune selectată?
- Dacă a fost adăugat un singur articol pentru comparare, ar trebui să sugerăm produse pentru a compara sau să le permitem utilizatorilor să „găsească produse similare”?
- Când un articol a fost selectat, oferiți feedback vizual pentru a reafirma și a asigura utilizatorii cu privire la alegerea lor. (De exemplu, „O alegere bună! Aceasta este una dintre cele mai apreciate 10 camere din categorie!”)
- Câte articole poate adăuga un client pentru comparație (de obicei trei până la cinci)? Ce se întâmplă cu comparația dacă nu a fost selectat niciun element sau unul. Dar mai mult de cinci articole?
- Pe măsură ce elementele sunt comparate, folosim animație sau tranziții pentru a indica comparația (cum ar fi o animație de luptă)?
- Afișăm prețul (sau evoluția prețului), un link către pagina individuală a produsului, evaluări, recenzii, o miniatură, numele modelului produsului și sfatul explicativ pentru potrivirea prețului?
- Utilizatorii pot comuta pentru a vedea numai diferențele, doar asemănările sau toate atributele?
- Grupăm și restrângem atributele în mod implicit?
- Urmărim dacă atributele sunt consistente și au metadate comparabile? Altfel, a vedea diferențele ar fi lipsit de sens.
- Evidențiem coloanele și rândurile la trecerea cu mouse-ul sau la atingerea?
- Poate utilizatorul să mute coloanele la stânga și la dreapta?
- Ce se întâmplă dacă utilizatorul compară articole din categorii care nu au legătură (de exemplu, un laptop cu baterii)?
- Cum le permitem utilizatorilor să adauge mai multe articole pentru comparare?
- Cum le permitem utilizatorilor să elimine articole din comparație?
- Ar trebui să urmărim în mod dinamic câte articole sunt în lista de comparație și să solicităm un mesaj dacă nu există niciunul ("Oh, nimic de comparat! Iată câteva sugestii") sau unul ("Boo-yah! Ai un câștigător !") sau doi ("Deci, ai doar doi candidați acum.")?
- Ar trebui să le cerem clienților să aleagă ceea ce le pasă cel mai mult?
- Sugerăm un „câștigător” dintre produsele selectate pentru comparație, poate pe baza celor mai relevante atribute ale utilizatorului?
- Fiecare acțiune are feedback vizual și/sau sonor pentru a indica schimbarea?
- Am furnizat un link care poate fi partajat pentru comparație (de exemplu, „Salvați comparația ca…”)?
- Dacă utilizatorul petrece prea mult timp în vizualizarea de comparație, ar trebui să solicităm o fereastră cu informații pentru asistență telefonică sau chat?
- Elementele comparate sunt stocate în mod persistent după ce pagina este reîmprospătată sau abandonată?
- Includem o opțiune „Anunțați despre scăderea prețului” pentru abonamentul prin e-mail?
- Compararea caracteristicilor este accesibilă, codificată ca o listă neordonată?
- Cum facem ca compararea caracteristicilor să se comporte receptiv?
Resurse suplimentare
- „Tabele de comparație”, Nielsen Norman Group,
- Implementări de comparare a caracteristicilor în HD pe Vimeo.
Rămâneți aproape!
Acest articol face parte din noua serie în curs de desfășurare despre modele de design aici, pe revista ta cu adevărat Smashing. Vom publica un articol din această serie la fiecare două-trei săptămâni. Nu-l ratați pe următorul, pe constructori și configuratori. Ah, ești interesat de o carte (tipărită) care să acopere toate modelele , inclusiv pe cel de mai sus? Spuneți-ne și nouă în comentarii - poate că putem analiza combinarea tuturor acestor modele într-o singură carte și să o publicăm pe Smashing Magazine. Continuă să te balansezi!
Mulțumiri imense lui Heydon Pickering, Leonie Watson, Simon Minter, Penny Kirby, Marta Moskwa, Sumit Paul pentru că au oferit feedback pentru acest articol înainte de publicare.
